Страницы оболочки .NET MAUI
Объект ShellContent представляет ContentPage объект для каждого FlyoutItem илиTab. Если в Tab объекте присутствует несколько ShellContent объектов, ContentPage объекты перемещаются по верхним вкладкам. На странице можно перейти к дополнительным ContentPage объектам, известным как страницы сведений.
Кроме того, Shell класс определяет присоединенные свойства, которые можно использовать для настройки внешнего вида страниц в приложениях оболочки .NET Multi-platform App UI (.NET MAUI). Эта конфигурация включает параметры цветов страницы, настройку режима презентации страницы, отключение панели навигации, отключение панели вкладок и отображение представлений на панели навигации.
Отображение страниц
В приложениях оболочки .NET MAUI обычно создаются страницы по запросу в ответ на навигацию. Это создание выполняется с помощью DataTemplate расширения разметки для задания ContentTemplate свойства каждого ShellContent объекта объекту ContentPage :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
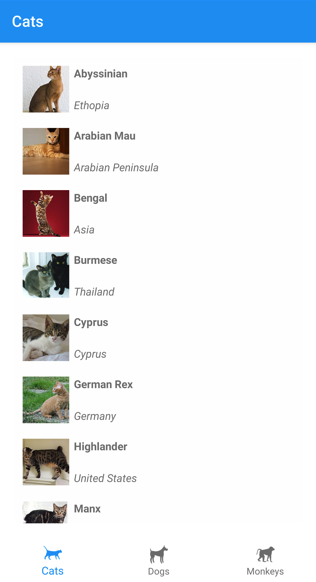
В этом примере для удаления объектов Tab из визуальной иерархии используются неявные операторы преобразования оболочки. Однако каждый объект ShellContent отображается на вкладке:

Примечание.
BindingContext каждого объекта ShellContent наследуется от родительского объекта Tab.
В каждом объекте ContentPage можно перейти к дополнительным объектам ContentPage. Дополнительные сведения о навигации см. в разделе навигации .NET MAUI Shell.
Загрузка страниц при запуске приложения
В приложении Shell каждый ContentPage объект обычно создается по запросу в ответ на навигацию. Однако при запуске приложения также можно создавать ContentPage объекты.
Предупреждение
ContentPage Объекты, созданные при запуске приложения, могут привести к плохому интерфейсу запуска.
ContentPage Объекты можно создавать при запуске приложения, задав ShellContent.Content свойства ContentPage объектам:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
В этом примере CatsPage, DogsPageи MonkeysPage все создаются при запуске приложения, а не по запросу в ответ на навигацию.
Примечание.
Content — это свойство содержимого класса ShellContent. Поэтому его не нужно задавать явно.
Настройка цветов страницы
Класс Shell определяет следующие присоединенные свойства, которые можно использовать для задания цветов страниц в приложении Оболочки:
BackgroundColorс типом Color определяет цвет фона для хрома оболочки. Цвет не заполнит содержимое оболочки.DisabledColorс типом Color определяет цвет затененного текста и отключенных значков.ForegroundColorс типом Color определяет цвет затененного текста и значков.TitleColorс типом Color определяет цвет заголовка активной страницы.UnselectedColorс типом Color определяет цвет невыделенного текста и значков для хрома оболочки.
Все эти свойства поддерживаются объектами BindableProperty, то есть их можно указывать в качестве целевых для привязок данных, а также оформлять их, используя стили XAML. Кроме того, эти свойства можно задавать с помощью каскадных таблиц стилей (CSS). Дополнительные сведения см. в разделе о конкретных свойствах оболочки .NET MAUI Shell.
Примечание.
Есть также свойства, которые позволяют определить цвета вкладки. Дополнительные сведения см. в разделе Внешний вид вкладок.
В следующем примере XAML показано, как задать свойства цвета в производном классе Shell:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
В этом примере значения цвета применяются ко всем страницам в приложении Оболочки, если только они не переопределяются на уровне страницы.
Так как свойства цвета являются присоединенными свойствами, их можно также задавать для отдельных страниц, чтобы соответствующим образом определять цвета:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Свойства цвета можно также задавать с помощью стиля XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Дополнительные сведения о стилях XAML см. в статье "Стили приложений с помощью XAML".
Установка режима презентации страницы
По умолчанию происходит анимация навигации при переходе на страницу с помощью метода GoToAsync. Но вы можете изменить это поведение, задав в присоединенном свойстве Shell.PresentationMode для ContentPage один из элементов перечисления PresentationMode:
NotAnimatedуказывает, что страница будет отображаться без анимации навигации.Animatedуказывает, что страница будет отображаться с анимацией навигации. Это значение по умолчанию для присоединенного свойстваShell.PresentationMode.Modalуказывает, что страница будет отображаться в виде модальной страницы.ModalAnimatedуказывает, что страница будет отображаться в виде модальной страницы с анимацией навигации.ModalNotAnimatedуказывает, что страница будет отображаться в виде модальной страницы без анимации навигации.
Важно!
Тип PresentationMode является перечислением флагов. Это означает, что сочетание элементов перечисления может быть применено в коде. Но для простоты использования в XAML элемент ModalAnimated является сочетанием элементов Animated и Modal, а элемент ModalNotAnimated — сочетанием NotAnimated и Modal. Дополнительные сведения о перечислении флагов см. в этом разделе.
Следующий пример XAML задает присоединенное свойство Shell.PresentationMode для ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
В этом примере ContentPage задается как модальная страница при переходе на нее с помощью метода GoToAsync.
включение тени панели навигации
Присоединенное свойство Shell.NavBarHasShadow с типом bool определяет, будет ли панель навигации иметь тень. По умолчанию значение свойства находится true на Android и false на других платформах.
Хотя это свойство можно задать в производном объекте Shell, оно обычно устанавливается на любой странице, на которой нужно включить тень панели навигации. Так, в следующем примере XAML показано, как включить тень панели навигации из ContentPage:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Это приведет к включению тени панели навигации.
Отключение панели навигации
Присоединенное свойство Shell.NavBarIsVisible с типом bool определяет, будет ли видна панель навигации при отображении страницы. По умолчанию этому свойству задано значение true.
Хотя это свойство можно задать в производном объекте Shell, оно обычно устанавливается на любой странице, на которой нужно скрыть панель навигации. Так, в следующем примере XAML показано, как отключить панель навигации из ContentPage:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
Отображение представлений на панели навигации
Присоединенное свойство Shell.TitleView с типом View служит для отображения на панели навигации всех View.
Хотя это свойство можно задать в производном объекте Shell, оно обычно устанавливается на любой странице, на которой нужно отобразить представление на панели навигации. Так, в следующем примере XAML показано, как отобразить Image на панели навигации для ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Важно!
Если панель навигации скрыта с помощью присоединенного свойства NavBarIsVisible, представление названия не будет отображаться.
Многие представления не отображаются в панели навигации, если только размер представления не указан с WidthRequest помощью свойств и HeightRequest расположения представления, указанных с помощью HorizontalOptions свойств и VerticalOptions свойств.
Присоединенное TitleView свойство можно задать для отображения класса макета, содержащего несколько представлений. Аналогичным образом, так как класс ContentView является итоговым производным от класса View, присоединенное свойство TitleView можно настроить для отображения ContentView с единым представлением.
Видимость страницы
Оболочка учитывает видимость страницы, которая задается свойством IsVisible . Если для свойства страницы IsVisible задано falseзначение, оно не отображается в приложении Оболочки, и его невозможно перейти к нему.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
 Обзор примера
Обзор примера