Работа с шаблонами сообщений электронной почты, страниц и форм
В состав Dynamics 365 Customer Insights - Journeys входят самые разнообразные профессионально разработанные шаблоны. Большинство шаблонов включают макет столбцов, цветовую схему, пример содержимого и примеры изображений, но некоторые шаблоны содержат только базовый макет столбцов без примера содержимого. Есть также пустые шаблоны, в которых нет ни демонстрационного содержимого, ни структуры.
Шаблоны в Dynamics 365 Customer Insights - Journeys
Шаблоны, предоставляемые с Dynamics 365 Customer Insights - Journeys, обеспечивают:
- Отправную точку, которая ускоряет вашу работу
- Сложные макеты, разработанные на основе методов гибкого дизайна и позволяющие создавать содержимое, которое хорошо выглядит на экранах любого размера
- Гармоничную цветовую палитру с удобным для управления количеством цветов, которые можно легко адаптировать в соответствии с фирменными цветами вашей организации
- Отработанный дизайн, проверенный в самых разных веб-клиентах и почтовых клиентах, гарантирующий превосходный вид в любых ситуациях
Первое действие при создании нового сообщения, страницы или формы — это выбор шаблона. С помощью конструктора можно легко работать с предоставленным содержимым и стилями, но макет столбцов определяется выбранным шаблоном на полупостоянной основе (его можно изменить только в редакторе HTML-кода).

При создании нового дизайна в него копируется содержимое выбранного шаблона. Дизайн и шаблон не связаны, поэтому при редактировании дизайна шаблон не изменяется; аналогично, любые изменения, которые могут быть внесены в шаблон в будущем, не повлияют ни на какой существующий дизайн, который был создан с этим шаблоном.
Можно легко создавать настраиваемые шаблоны, чтобы они соответствовали потребностям взаимодействия и визуальному стилю организации. Вы можете сохранить любое существующее сообщение электронной почты или цикл взаимодействия с клиентом в качестве шаблона, выбрав Сохранить как шаблон в то время, когда сообщение или цикл открыты, или работать непосредственно в соответствующей области шаблона, чтобы создать шаблон с нуля. Вы также можете создавать шаблоны страниц и форм, но вы можете сделать это только путем создания их в области шаблонов, кнопки Сохранить как шаблон при этом недоступны. Но вы можете скопировать/вставить HTML-код из существующей страницы или формы в новый шаблон. При настройке шаблона можно добавлять метаданные различных типов (такие как назначение, стиль, тип рынка и для чего оптимизирован), которые упрощают для пользователей идентификацию и поиск шаблона с помощью фильтров в диалоговом окне Выберите шаблон при каждом создании нового дизайна сообщения электронной почты, страницы или формы.
Внимание
Шаблоны по умолчанию поддерживаются как часть решения и могут быть перезаписаны при обновлении Dynamics 365 Customer Insights - Journeys. Поэтому при настройке шаблона по умолчанию следует обязательно сохранять результат под новым именем, а не под именем по умолчанию, — в противном случае ваши настройки могут быть перезаписаны при следующем обновлении.
Задание стиля шаблона
Все шаблоны сообщений электронной почты и страниц, входящие в состав Dynamics 365 Customer Insights - Journeys, предоставляют элементы управления стилем, помогающие быстро настроить в шаблонах цвета, используемые в вашей организации или кампании. Параметры стиля зависят от выбранного шаблона. Дизайн на основе пустого шаблона не имеют элементов управления стилем, если только вы (или ваш специалист по настройке системы) не запрограммируете их с помощью правильной разметки HTML.

Ниже приведены некоторые общие параметры стиля, предоставляемые готовыми шаблонами:
- Внешний фон: цвет, отображаемый за пределами содержимого сообщения (за "бумагой")
- Внутренний фон: цвет, отображаемый за содержимым сообщения ("цвет бумаги")
- Параметры главного баннера: главный баннер, если он присутствует, — это обычно самое крупное изображение на странице, как правило расположенное вверху или в верхней части сообщения. Эти параметры задают URL-адрес источника изображения и влияющие на него параметры стиля. Используйте кнопку для параметра Главный баннер, чтобы выбрать изображение из вашей библиотеки изображений Dynamics 365 Customer Insights - Journeys.
- Параметры шрифта и основного текста: эти настройки задают типографские параметры, применяющиеся к большей части текста в сообщении, обычно за исключением заголовков.
-
Цвета: хороший графический дизайн не должен содержать слишком много цветов, и эти цвета должны гармонично сочетаться друг с другом. В шаблонах обычно используются от двух до четырех цветов, которые можно задавать индивидуально в соответствии с требуемой цветовой палитрой. Эти цвета обычно сопоставляются тексту заголовков, кнопкам призыва к действию, фону текстовых окон и границам, используемым в дизайне. Чаще всего используются следующие соглашении об именах (иногда присутствуют дополнительные цвета):
- Цвет 1: основные кнопки
- Цвет 2: дополнительные кнопки или функциональные блоки
- Цвет 3: нижний колонтитул
- Направление: в зависимости от используемого языка выберите LTR (слева направо) или RTL (справа налево).
Параметры, предоставленные для каждого шаблона, задаются с помощью настраиваемых атрибутов в HTML-коде шаблона. При настройке или создании собственных шаблонов эти параметры можно при необходимости изменять или создавать. Подробнее: Использование настраиваемых атрибутов для включения функций конструктора в сообщениях электронной почты, на страницах и в формах.
Добавление визуальных меток для шаблонов
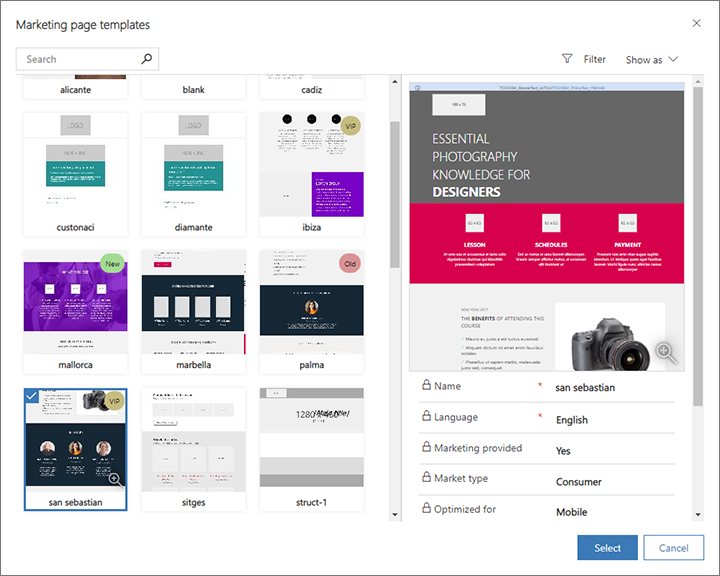
Когда вы конструируете новое маркетинговое сообщение электронной почты, страницу, форму или сегмент, вам сначала предлагается галерея шаблонов на выбор. Вы можете добавить к любому из шаблонов информативную визуальную метку, чтобы другим пользователям было легче найти и узнать его при просмотре галереи и других представлений.
Просмотр меток шаблонов
В галереях шаблонов и списках, в которых используется представление плиток, метки отображаются в виде цветных наложений на каждом соответствующем шаблоне. Там, где используется представление сетки (представление списка), метки отображаются в виде значений столбцов — также на настроенном для них цветном фоне.
На следующем снимке экрана показано представление плиток с шаблонами маркетинговых страниц, снабженных метками "Новая" (зеленого цвета), "Старая" (красного цвета) и "VIP" (золотистого цвета). Для переключения представления между режимом Сетка (список) и Плиткииспользуйте раскрывающийся список Показать как.

На следующем снимке экрана показана та же коллекция шаблонов маркетинговых страниц, однако в раскрывающемся списке Показать как на этот раз выбран режим Сетка. В этом примере метки отображаются в столбце Тег.

Задание метки для каждого шаблона
Внимание
Этот раздел применим только к исходящему маркетингу.
Чтобы присвоить шаблону метку, откройте необходимый шаблон под заголовком Исходящий маркетинг>Маркетинговые шаблоны, перейдите на соответствующую вкладку и выберите метку из соответствующего раскрывающегося списка. В таблице ниже поясняется, как это сделать для различных типов шаблонов в экземпляре с конфигурацией по умолчанию.
| Тип шаблона | Навигация | Вкладка | Имя поля (раскрывающийся список) |
|---|---|---|---|
| Циклы взаимодействия с клиентом | Маркетинговые шаблоны > Шаблоны циклов взаимодействия с клиентом | Общие сведения | Тег |
| Маркетинговые сообщения электронной почты | Маркетинговые шаблоны > Шаблоны писем | Общие сведения | Тег |
| Маркетинговые страницы | Маркетинговые шаблоны > Шаблоны страниц | Сводка. | Тег |
| Маркетинговые формы | Маркетинговые шаблоны > Шаблоны форм | Сводка. | Тег |
| Segments | Маркетинговые шаблоны > Шаблоны сегментов | Общие сведения | Категория |
Настройка доступного набора меток, текста и цветов
Внимание
Этот раздел применим только к исходящему маркетингу.
Настройщики системы могут создавать любое количество меток для каждого типа шаблонов, а также задавать отображаемый текст и цвет фона для каждой метки. Инструкции о том, как делать такие настройки, см. в разделе Создание и настройка меток шаблонов.
Совместимость и предварительный просмотр шаблонов сообщений электронной почты
Разработка и использование HTML-шаблонов, которые будут хорошо смотреться в каждом из сегодняшнего многообразия почтовых клиентов, — задача непростая. Прочитайте этот раздел, чтобы узнать, какие почтовые клиенты поддерживаются в готовых шаблонах, как можно предварительно просмотреть и протестировать их, а также ознакомиться с некоторыми особыми замечаниями.
Испытанные клиенты электронной почты
Все шаблоны сообщений электронной почты, содержащиеся в Dynamics 365 Customer Insights - Journeys, были протестированы с широким кругом доступных клиентов электронной почты, как указано в следующих таблицах. Шаблоны должны хорошо работать в большинстве современных клиентов, но некоторые элементы дизайна могут хуже отображаться в более старых и менее распространенных клиентах.
| Клиенты для компьютеров | Мобильные клиенты | Веб-клиенты | Веб-клиенты (продолжение) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Приложение Gmail iOS Входящие Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 дюйма) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Входящие Gmail Chrome Входящие Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Известные проблемы с конкретными почтовыми клиентами
Перечисленные ниже известные проблемы относятся к готовым шаблонам сообщений электронной почты и настраиваемым сообщениям при отображении в конкретных почтовых клиентах.
- В Gmail размер ограничен значением 104 КБ, поэтому разметка, превышающая это ограничение, отсекается. Все готовые шаблоны меньше этого размера, поэтому они могут быть затронуты только в случае очень значительной настройки.
-
В Outlook 2007 и более новых версиях для Windows действуют указанные ниже ограничения, хотя эти функции в настоящее время не поддерживаются конструктором электронной почты и не используются в готовых шаблонах:
- Рамки вокруг кнопок не поддерживаются.
- Скругленные углы могут отображаться неправильно.
- Фоновые изображения не поддерживаются, когда на них наложен текст или кнопки.
- Outlook поддерживает локальные настройки и плагины, которые могут повлиять на способ отображения сообщения. В некоторых случаях получатели, использующие настраиваемые установки Outlook, могут видеть "странные" макеты или повторяющиеся элементы страницы. Эти эффекты не могут воспроизведены в конструкторе или при предварительном просмотре. При необходимости можно использовать тестовые отправки, чтобы увидеть, как макеты выглядят в определенных конфигурациях Outlook.
- Почтовые клиенты T-Online отображают две кнопки, обычную Кнопку и разметку VML.
- В почтовом клиенте Android 4.4 отображается приблизительно 60 процентов ширины шаблона. Нам не удалось проверить, возможна ли горизонтальная прокрутка. Насколько нам известно, эта проблема затрагивает только собственный клиент Android, но не собственные клиенты, входящие в комплект телефонов большинства производителей, таких как Samsung.
- В почтовых клиентах SFR.fr отображается фоновый цвет для некоторых ссылок.
- В почтовых клиентах Lotus Notes имеются общие проблемы отображения этих шаблонов.
Проблемы с Litmus для предварительного просмотра дизайна сообщений электронной почты
В Dynamics 365 Customer Insights - Journeys предусмотрен как предварительный просмотр с имитацией, так и предварительный просмотр в папке "Входящие" для сообщений электронной почты. Предварительный просмотр в папке "Входящие" более точный, так как он обрабатывается для конкретных почтовых клиентов. Предварительный просмотр в папке "Входящие" предоставляется партнером Microsoft под названием Litmus Software, Inc. Предварительный просмотр Litmus создается путем отображения сообщения в фактических почтовых клиентах, а затем вам возвращается результат в виде снимка экрана. С предварительным просмотром в папке "Входящие" возможные указанные ниже проблемы.
- Отсутствует нижний колонтитул: снимки экрана Litmus иногда охватывают не всю высоту сообщения.
- Невозможна прокрутка: возвращенное изображение для предварительного просмотра является статическим снимком экрана, на котором могут быть видны полосы прокрутки, если длина сообщения больше высоты экрана. Прокрутка с помощью этих полос прокрутки на изображении невозможна.
- Высота сообщения слишком велика: иногда Litmus отображает дополнительное содержимое в конце сообщения электронной почты.
- На изображении для предварительного просмотра видна только часть сообщения: это возможно, если Litmus делает снимок экрана до полной загрузки сообщения. Попробуйте перезагрузить изображение для предварительного просмотра. Если проблемы сохранились, сообщение может включать динамическое содержимое, которое не было разрешено.
- Предварительные просмотры Outlook не учитывают пользовательские плагины: Outlook поддерживает локальные настройки и плагины, которые могут в некоторых случаях повлиять на отображение сообщений. Litmus предоставляет скриншоты на основе стандартной установки Outlook, без учета влияния пользовательских плагинов и других локальных настроек. При необходимости можно использовать тестовые отправки, чтобы увидеть, как макеты выглядят в определенных конфигурациях Outlook.