Необходимые условия
Создание проекта надстройки
Нажмите следующую кнопку, чтобы создать проект надстройки с помощью пакета средств разработки надстроек Office для Visual Studio Code. Вам будет предложено установить расширение, если оно еще не установлено. Страница с описанием проекта откроется в Visual Studio Code.
На запрашиваемой странице выберите Создать , чтобы создать проект надстройки. В открывшемся диалоговом окне Папка рабочей области выберите папку, в которой нужно создать проект.

Пакет средств разработки надстроек Office создаст проект. Затем проект откроется во втором окне Visual Studio Code. Закройте исходное окно Visual Studio Code.
Примечание.
Если вы используете программу предварительной оценки VSCode или у вас возникли проблемы с открытием страницы проекта в VSCode, установите расширение вручную, выполнив следующие действия, и найдите пример в коллекции примеров.
Знакомство с проектом
Проект надстройки, созданный с помощью пакета средств разработки надстроек Office, содержит пример кода для базовой надстройки области задач. Если вы хотите ознакомиться с компонентами проекта надстройки, откройте проект в редакторе кода и просмотрите файлы, перечисленные ниже. Когда вы будете готовы попробовать собственную надстройку, перейдите к следующему разделу.
- Параметры и возможности надстройки определяются в файле ./manifest.xml или ./manifest.json в корневом каталоге проекта.
- Файл ./src/taskpane/taskpane.html содержит разметку HTML для области задач.
- Файл ./src/taskpane/taskpane.css содержит код CSS, который применяется к содержимому области задач.
- Файл ./src/taskpane/taskpane.js содержит код API JavaScript для Office, который упрощает взаимодействие между областью задач и клиентским приложением Office.
Проверка
- Откройте расширение, щелкнув значок Комплект средств разработки надстроек Office на панели действий.
- Выберите Предварительный просмотр надстройки Office (F5)
- В меню Быстрый выбор выберите параметр {Office Application} Desktop (Edge Chromium), где "{Office Application}" — это соответствующее приложение, например "Excel" или "Word". Это приведет к запуску надстройки и отладке кода.
Перед началом отладки пакет средств разработки проверяет, выполнены ли предварительные требования. Проверьте терминал для получения подробных сведений о проблемах с вашей средой. После этого классическое приложение Office запускает и загружает неопубликованную надстройку. Обратите внимание, что при первом запуске проекта установка зависимостей может занять несколько минут. При появлении запроса необходимо установить сертификат.
Прекращение тестирования надстройки Office
Завершив тестирование и отладку надстройки, всегда закрывайте надстройку, выполнив следующие действия. (Закрытие окна приложения Office или веб-сервера не приводит к отмене регистрации надстройки.)
- Откройте расширение, щелкнув значок Комплект средств разработки надстроек Office на панели действий.
- Выберите Остановить предварительный просмотр надстройки Office. При этом веб-сервер закрывается и надстройка удаляется из реестра и кэша.
- Закройте окно приложения Office.
Устранение неполадок
Если у вас возникли проблемы с запуском надстройки, выполните следующие действия.
- Закройте все открытые экземпляры Office.
- Закройте предыдущий веб-сервер, запущенный для надстройки, с помощью параметра Остановить предварительный просмотр пакета средств разработки надстроек Office.
В статье Устранение ошибок разработки с помощью надстроек Office содержатся решения распространенных проблем. Если у вас по-прежнему возникают проблемы, создайте проблему с GitHub , и мы поможем вам.
Сведения о запуске надстройки на Office в Интернете см. в статье Загрузка неопубликованных надстроек Office в Office в Интернете.
Сведения об отладке в более старых версиях Office см. в статье Отладка надстроек с помощью средств разработчика в устаревшая версия Microsoft Edge.
Предварительные условия
Node.js (последняя версия LTS). Посетите сайтNode.js , чтобы скачать и установить правильную версию для вашей операционной системы.
Последняя версия Yeoman и генератора Yeoman для надстроек Office. Выполните в командной строке указанную ниже команду, чтобы установить эти инструменты глобально.
npm install -g yo generator-office
Примечание.
Даже если вы уже установили генератор Yeoman, рекомендуем обновить пакет до последней версии из npm.
Пакет Office, подключенный к подписке Microsoft 365 (включая Office в Интернете).
Создание проекта надстройки
Выполните следующую команду, чтобы создать проект надстройки с помощью генератора Yeoman. Папка, содержащая проект, будет добавлена в текущий каталог.
yo office
Примечание.
При выполнении команды yo office может появиться запрос о политиках сбора данных генератора Yeoman и средств CLI надстройки Office. Используйте предоставленные сведения, чтобы ответить на запросы подходящим образом.
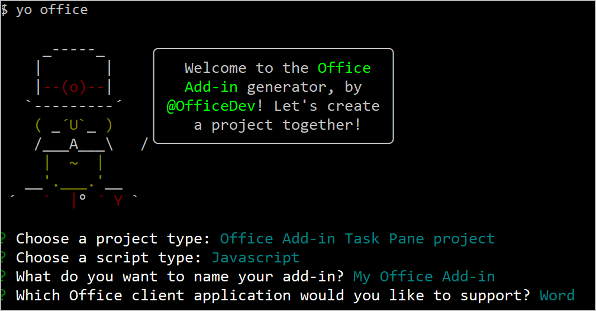
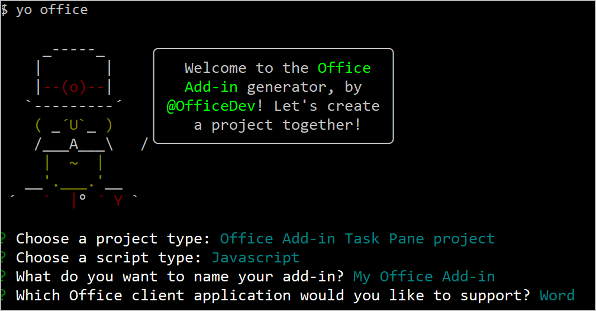
При появлении запроса предоставьте следующую информацию для создания проекта надстройки.
-
Выберите тип проекта:
Office Add-in Task Pane project
-
Выберите тип скрипта:
JavaScript
-
Как вы хотите назвать надстройку?
My Office Add-in
-
Какое клиентское приложение Office вы хотите поддерживать?
Word

После завершения работы мастера генератор создаст проект и установит вспомогательные компоненты Node.
Знакомство с проектом
Проект надстройки, который вы создали с помощью генератора Yeoman, содержит образец кода для простой надстройки области задач. Если вы хотите ознакомиться с компонентами проекта надстройки, откройте проект в редакторе кода и просмотрите файлы, перечисленные ниже. Когда вы будете готовы попробовать собственную надстройку, перейдите к следующему разделу.
- Файл ./manifest.xml или manifest.json в корневом каталоге проекта определяет параметры и возможности надстройки.
- Файл ./src/taskpane/taskpane.html содержит разметку HTML для области задач.
- Файл ./src/taskpane/taskpane.css содержит код CSS, который применяется к содержимому области задач.
- Файл ./src/taskpane/taskpane.js содержит код API JavaScript для Office, который упрощает взаимодействие между областью задач и клиентским приложением Office.
Проверка
Перейдите к корневой папке проекта.
cd "My Office Add-in"
Выполните указанные ниже действия, чтобы запустить локальный веб-сервер и загрузить неопубликованную надстройку.
Примечание.
Надстройки Office должны использовать HTTPS, а не HTTP, даже во время разработки. Если после выполнения одной из следующих команд вам будет предложено установить сертификат, примите запрос на установку сертификата, который предоставляет генератор Yeoman. Кроме того, вам может потребоваться запустить командную строку или терминал с правами администратора, чтобы внести изменения.
Если вы впервые разрабатываете надстройку Office на компьютере, в командной строке может появиться запрос на предоставление Microsoft Edge WebView исключения замыкания на себя ("Разрешить замыкания на себя локальный узел для Microsoft Edge WebView?"). При появлении запроса введите Y , чтобы разрешить исключение. Обратите внимание, что вам потребуются права администратора, чтобы разрешить исключение. После этого вам не следует запрашивать исключение при загрузке неопубликованных надстроек Office в будущем (если вы не удалите исключение с компьютера). Дополнительные сведения см. в разделе "Не удается открыть эту надстройку из localhost" при загрузке надстройки Office или с помощью Fiddler.

При первом использовании генератора Yeoman для разработки надстройки Office браузер по умолчанию открывает окно, в котором вам будет предложено войти в учетную запись Microsoft 365. Если окно входа не отображается и возникает ошибка загрузки неопубликованных приложений или времени ожидания входа, выполните команду atk auth login m365.
Совет
Если вы тестируете надстройку на компьютере Mac, перед продолжением выполните указанную ниже команду. После выполнения этой команды запустится локальный веб-сервер.
npm run dev-server
Чтобы проверить надстройку в Word, выполните приведенную ниже команду в корневом каталоге своего проекта. При этом запускается локальный веб-сервер (если он еще не запущен) и открывается приложение Word с загруженной надстройкой.
npm start
Чтобы проверить надстройку в Word в браузере, выполните приведенную ниже команду в корневом каталоге проекта. После выполнения этой команды запустится локальный веб-сервер. Замените "{url}" на URL-адрес документа Word в OneDrive или библиотеке SharePoint, для которой у вас есть разрешения.
Примечание.
Если вы разрабатываете на компьютере Mac, заключите в одинарные {url} кавычки.
Не делайте этого в Windows.
npm run start -- web --document {url}
Ниже приведены примеры.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Если надстройка не загружает неопубликованное приложение в документе, вручную загрузите ее, следуя инструкциям в разделе Ручная загрузка неопубликованных надстроек для Office в Интернете.
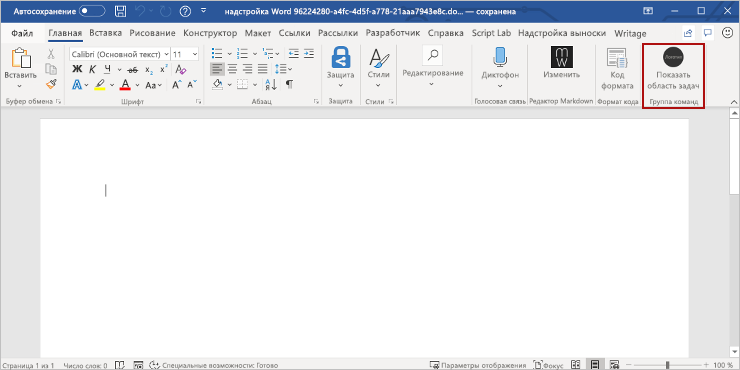
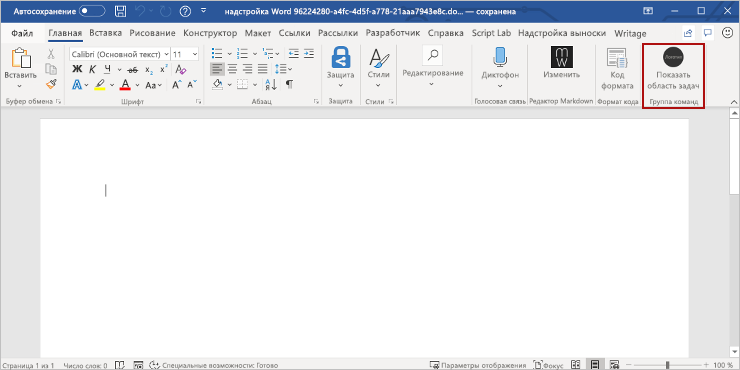
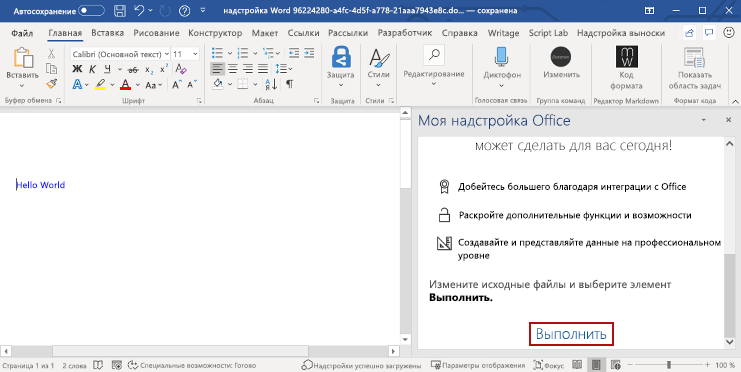
В Word, если область задач "Моя надстройка Office" еще не открыта, откройте новый документ, перейдите на вкладку Главная, а затем нажмите кнопку Показать область задач на ленте, чтобы открыть область задач надстройки.

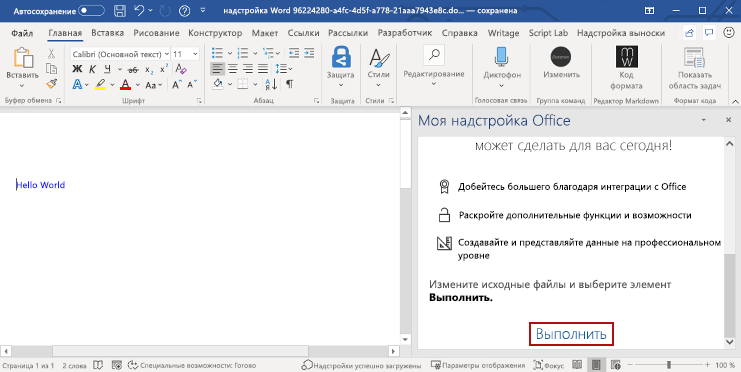
В нижней части области задач выберите ссылку Выполнить, чтобы добавить текст "Hello World" синего цвета в документ.

Если вы хотите остановить локальный веб-сервер и удалить надстройку, следуйте применимым инструкциям:
Чтобы остановить сервер, выполните следующую команду. Если вы использовали npm start, следующая команда также удаляет надстройку.
npm stop
Если вы вручную загрузили неопубликованную надстройку, см. статью Удаление неопубликоченной надстройки.
Дальнейшие действия
Поздравляем! Вы успешно создали надстройку области задач Word! Чтобы узнать больше о возможностях надстроек Word и создать более сложную надстройку, воспользуйтесь руководством по надстройкам Word.
Устранение неполадок
Автоматическое npm install выполнение шага Yo Office может завершиться ошибкой. Если при попытке запустить npm startвы видите ошибки , перейдите в только что созданную папку проекта в командной строке и вручную запустите npm install. Дополнительные сведения о Yo Office см. в статье Создание проектов надстроек Office с помощью генератора Yeoman.
При запуске npm install генератора Yeoman или проекта могут отображаться предупреждения. В большинстве случаев эти предупреждения можно игнорировать. Иногда зависимости становятся устаревшими, а их замена не поддерживается другими пакетами, от которых зависит проект. Если вы хотите устранить эти предупреждения, используйте npm-check-updates средство .
- В командной строке в корневом каталоге проекта выполните команду
npm i -g npm-check-updates. При этом средство устанавливается глобально.
- Запустите
ncu -u. Он предоставляет отчет обо всех пакетах и о том, какие версии они будут обновлены.
- Выполните команду
npm install , чтобы обновить все пакеты.
Дополнительные сведения о предупреждениях при запуске npm installсм. в разделе Предупреждения и зависимости в мире Node.js и npm.
Примеры кода
См. также