Просмотр готовых трехмерных фигур в смешанной реальности
Используйте элемент управления Просмотр фигуры в СР в приложении на основе холста, чтобы увидеть, вписывается ли цифровой куб заданного размера в реальное пространство. (Чтобы сравнить 3D-модель объекта, используйте вместо этого элемент управления Просмотр в СР.)
Элемент управления Просмотр фигуры в СР добавляет кнопку в ваше приложение. Когда пользователи нажимают кнопку, приложение накладывает куб на прямую трансляцию с камеры устройства. Размеры куба задаются как свойство элемента управления при создании приложения в Microsoft Power Apps Studio. Пользователи не могут изменять размер куба во время использования приложения.

Совет
Элементы управления mixed-reality (MR) лучше всего работают в хорошо освещенных средах с плоской текстурой поверхностей. Отслеживание лучше на устройствах с поддержкой LIDAR.
Совет
Элементы управления СР в Power Apps используют Babylon и Babylon React Native. Контент смешанной реальности, который работает в Песочнице Babylon, должен работать в Power Apps через эту общую платформу смешанной реальности. Если ваше содержимое работает в Babylon, но не в Power Apps, задайте вопрос на форуме сообщества Power Apps. (Отметьте его как «смешанная реальность».)
Добавить кнопку Просмотреть фигуру в СР на экран приложения
С вашим приложением, открытым для редактирования в Power Apps Studio:
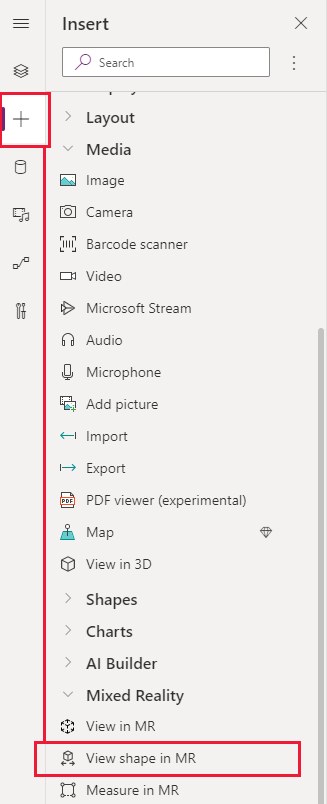
- Откройте вкладку Вставить и разверните Смешанная реальность.
- Выберите Просмотреть фигуру в СР, чтобы разместить его на экране приложения, или перетащите элемент управления на экран, чтобы расположить его более точно.
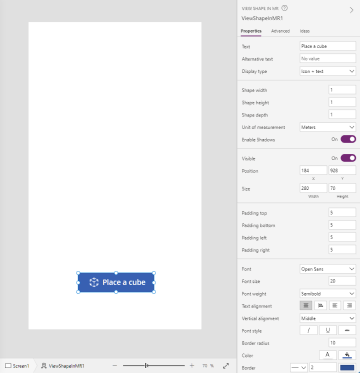
Элемент управления — это кнопка, помеченная значком куба и текстом Поместить куб. Измените метку и скройте значок, если хотите, в свойствах Text и Display type.

Свойства
Измените поведение кнопки Просмотреть фигуру в СР и внешний вид кнопки с использованием свойств. Некоторые свойства доступны только на вкладке Дополнительно.

| Свойство | Описание | Тип | Местонахождение |
|---|---|---|---|
| Text | Устанавливает текст метки кнопки. | Строка | Свойства; Дополнительно: Text |
| Alternative text | Указывает текст, который будет отображаться, если модель не загружается или если пользователь наводит курсор на модель. | Строка | Свойства; Дополнительно: AltText |
| Display type | Определяет, отображает ли метка кнопки значок куба, текст или и то, и другое. | Выбор из раскрывающегося списка | Свойства; Дополнительно: DisplayType |
| Shape width | Устанавливает ширину куба. | Целое | Properties; Advanced: ShapeWidth |
| Shape height | Устанавливает высоту куба. | Целое | Свойства; Дополнительно: ShapeHeight |
| Shape depth | Устанавливает глубину куба. | Целое | Свойства; Дополнительно: ShapeDepth |
| Unit of measurement | Задает единицу измерения, используемую для ширины, высоты и глубины куба. | Выбор из раскрывающегося списка | Свойства; Дополнительно: Units |
| Enable Shadows | Определяет, используются ли тени для усиления трехмерного эффекта при отображении куба. | Логический | Свойства; Дополнительно: EnableShadows |
| Включение обнаружения маркеров | Определяет, будет ли использоваться обнаружение маркера для определения положения и поворота модели. См. раздел Использование обнаружения маркеров с элементами управления смешанной реальности | Логический | Свойства; Дополнительно: EnableMarkerDetection |
| Видимый | Показывает или скрывает кнопку. | Логический | Свойства; Дополнительно: Видимый |
| Position | Помещает левый верхний угол кнопки в координаты экрана, указанные в x и y. | Число с плавающей запятой | Свойства; Дополнительно: X, Y |
| Size | Определяет размер кнопки, используя значения пикселей, указанные в Width (Ширина) и Height (Высота). | Целое | Свойства; Дополнительно: Width, Height |
| Padding top | Устанавливает расстояние между текстом метки кнопки и верхней частью кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingTop |
| Padding bottom | Устанавливает расстояние между текстом метки кнопки и нижней частью кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingBottom |
| Padding left | Устанавливает расстояние между текстом метки кнопки и левым краем кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingLeft |
| Padding right | Устанавливает расстояние между текстом метки кнопки и правым краем кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingRight |
| Font | Задает имя семейства шрифтов, используемых для текста метки кнопки. | Раскрывающийся список | Свойства; Дополнительно: Font |
| Размер шрифта | Устанавливает размер текста метки кнопки. | Число с плавающей запятой | Свойства; Дополнительно: FontSize |
| Font weight | Устанавливает насыщенность текста метки кнопки, либо Жирный, Менее насыщенный, Обычный или Полужирный. | Раскрывающийся список | Свойства; Дополнительно: FontWeight |
| Text alignment | Устанавливает горизонтальное выравнивание текста метки на кнопке либо Центр, По ширине, Слева или Справа. | Неприменимо | Свойства; Дополнительно: TextAlignment |
| Vertical alignment | Устанавливает вертикальное выравнивание текста метки на кнопке либо Нижнее, Середина или Верхнее. | Раскрывающийся список | Свойства; Дополнительно: VerticalAlign |
| Font style | Устанавливает стиль текста метки кнопки либо Курсив, Подчеркивание, Зачеркнутый или нет. | Неприменимо | Свойства; Дополнительно: Italic, Underline, Strikethrough |
| Border radius | Определяет радиус углов границы кнопки. | Число с плавающей запятой | Свойства; Дополнительно: BorderRadius |
| Color | Устанавливает цвета текста метки кнопки и фона кнопки. | Неприменимо | Свойства; Дополнительно: FillColor, TextColor |
| Border | Определяет стиль, ширину и цвет границы кнопки. | Неприменимо | Свойства; Дополнительно: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Отключает кнопку, но оставляет ее видимой. | Логический | Свойства; Дополнительно: Disabled |
| Disabled color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, если DisplayMode — Выключено. | Неприменимо | Свойства; Дополнительно: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, когда пользователь выбирает кнопку. | Неприменимо | Свойства; Дополнительно: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, когда пользователь наводит указатель мыши на нее. | Неприменимо | Свойства; Дополнительно: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Поведение, которое запускается, когда пользователь нажимает кнопку для запуска смешанной реальности. | Определенное действие | Расширенные |
| OnChange | Поведение, которое запускается при изменении любого свойства кнопки. Это общее свойство для нескольких элементов управления. | Определенное действие | Расширенные |
| Tooltip | Определяет текст, отображаемый при наведении курсора на кнопку. | Строка | Расширенные |
| ContentLanguage | Определяет язык отображения метки кнопки, если он отличается от языка, используемого в приложении. | Строка | Расширенные |
| DisplayMode | Определяет, допускает ли кнопка пользователю вводить данные (Edit), только отображает данные (View) или элемент вообще отключен (Disabled). | Перечисление | Расширенные |
| TabIndex | Указывает порядок выбора кнопки, если пользователь перемещается по приложению с помощью клавиши Tab. | Целое | Свойства; Дополнительно: TabIndex |
Выходные свойства
Ваше приложение может использовать больше свойств, когда пользователь взаимодействует с элементом управления Просмотр фигуры в СР. Они известны как выходные свойства. Вы можете использовать эти свойства в других элементах управления или для настройки взаимодействия приложения.
| Свойство | Описание | Тип |
|---|---|---|
| Photos | Собирает фотографии, сделанные во время сеанса смешанной реальности. Вы можете отправить фотографии смешанной реальности в OneDrive и показать их в галерее. | Неприменимо |
Другие элементы управления смешанной реальности
- Просматривайте трехмерный контент с помощью элемента управления Трехмерный объект.
- Просматривайте изображения и трехмерный контент в реальном мире с помощью элемента управления View in mixed reality.
- Измерьте расстояние, площадь и объем с помощью элемента управления Measure in mixed reality.
- Рисуйте 3D-линии или нарисуйте 3D-стрелки, чтобы указать область или актив в вашей среде с помощью элемента управления Разметка в СР.
См. также
- Создание приложения для просмотра фигуры в смешанной реальности
- Использование обнаружения маркеров с элементами управления смешанной реальности
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по