Настройка обработчиков событий форм управляемых моделью приложений
Обработчики событий форм для форм Power Apps можно настроить для следующих областей в форме:
| Элемент | Мероприятие | Описание |
|---|---|---|
| Форма | OnLoad |
Возникает при загрузке формы. |
OnSave |
Возникает при сохранении данных. | |
| Tab | TabStateChange |
Возникает при развертывании или сворачивании вкладки. |
| Столбец | OnChange |
Возникает, когда данные в столбце меняются и элемент управления теряет фокус. |
| Интернет-кадр | OnReadyStateComplete |
Возникает при загрузке содержимого интернет-кадра. |
Обработчик событий состоит из ссылки на веб-ресурс JavaScript и функции, определенной в веб-ресурсе, который будет выполняться при возникновении события. Для каждого элемента может быть настроено до 50 отдельных обработчиков событий.
Важно!
Неправильная настройка обработчика событий может привести к ошибках в скриптах, которые могут стать причиной того, что форма не будет загружаться или будет работать неправильно. Если вы не являетесь разработчиком скрипта, убедитесь, что вы точно знаете, какие параметры конфигурации требуются для скрипта.
Не настраивайте обработчик событий скрипта с помощью библиотеки, которая не поступает из доверенного источника. Скрипты можно использовать для выполнения любого действия пользователя, и плохо написанный скрипт может существенно снизить быстродействие формы.
После настройки обработчика событий всегда тестируйте его, чтобы убедиться, что он работает правильно.
Настройка обработчика событий
Следующая процедура описывает, как настроить обработчик событий для формы. Используйте аналогичные шаги для настройки обработчика событий для вкладки, столбца или iFrame.
Войдите в Power Apps, откройте нужную таблицу, затем откройте форму в конструкторе форм, где вы хотите настроить обработчик событий.
В зависимости от состояния библиотеки, выберите один из следующих вариантов:
- Если библиотека, содержащая функцию, которую вы хотите установить в качестве обработчика событий, уже доступна, на правой панели свойств в разделе Основная форма учетной записи выберите вкладку События, затем перейдите к шагу 3.
- Если библиотека, содержащая нужную функцию, еще не доступна, выберите Библиотеки форм на левой панели навигации, затем выберите Добавить библиотеку:
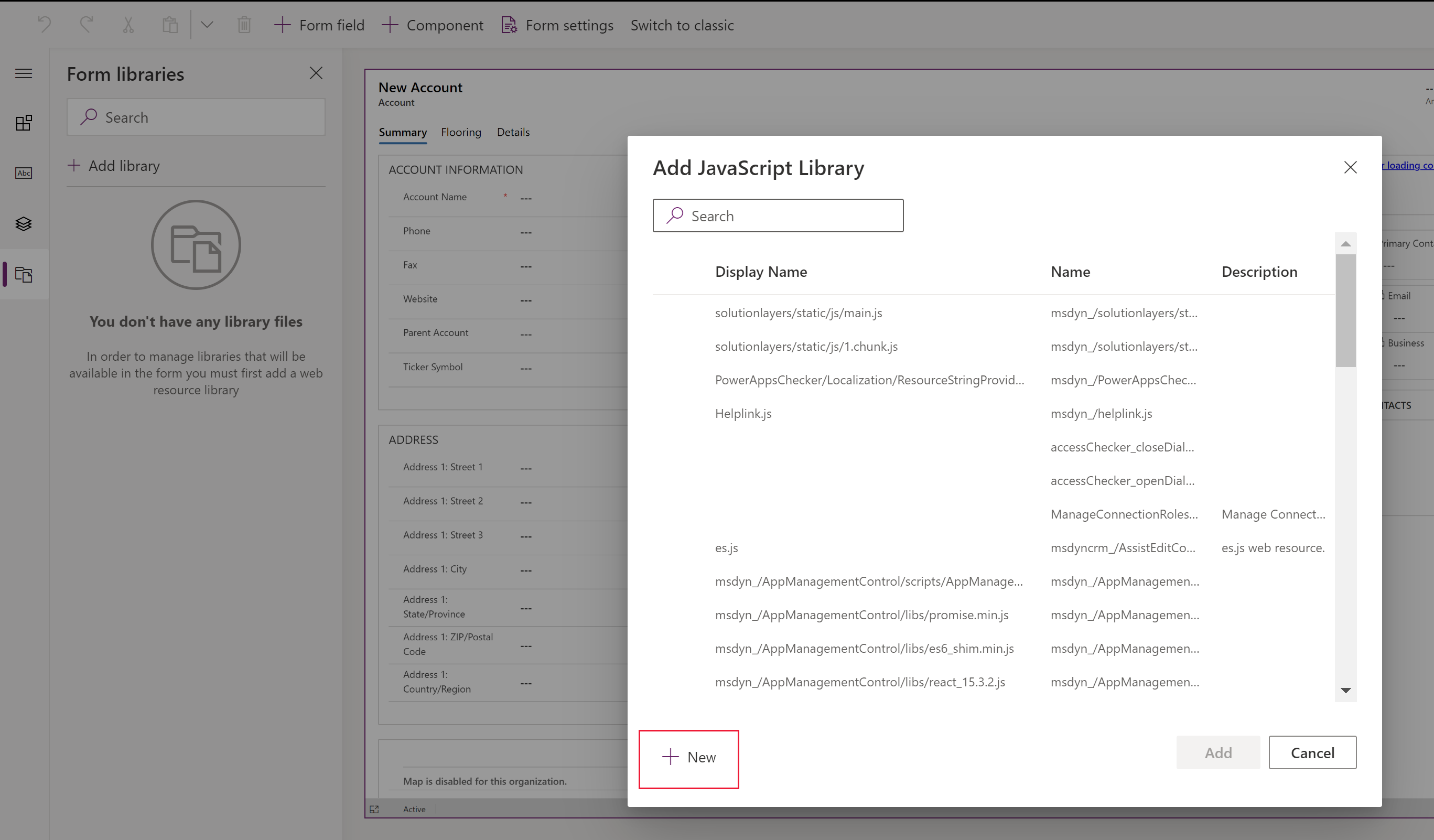
- На странице Добавить библиотеку JavaScript выберите Создать.

- На новой вкладке браузера заполните свойства для создания веб-ресурса JScript, затем выберите Сохранять, а затем выберите Опубликовать. Дополнительные сведения: Создание веб-ресурса JavaScript
- Закройте вкладку браузера и вернитесь в список Добавить библиотеку JavaScript.
- Выберите веб-ресурс JavaScript из списка, выберите Добавить, затем выберите вкладку События.
Примечание
Возможно, вам придется выбрать Отмена, а затем выбрать Добавить библиотеку, чтобы обновить список.
- На странице Добавить библиотеку JavaScript выберите Создать.
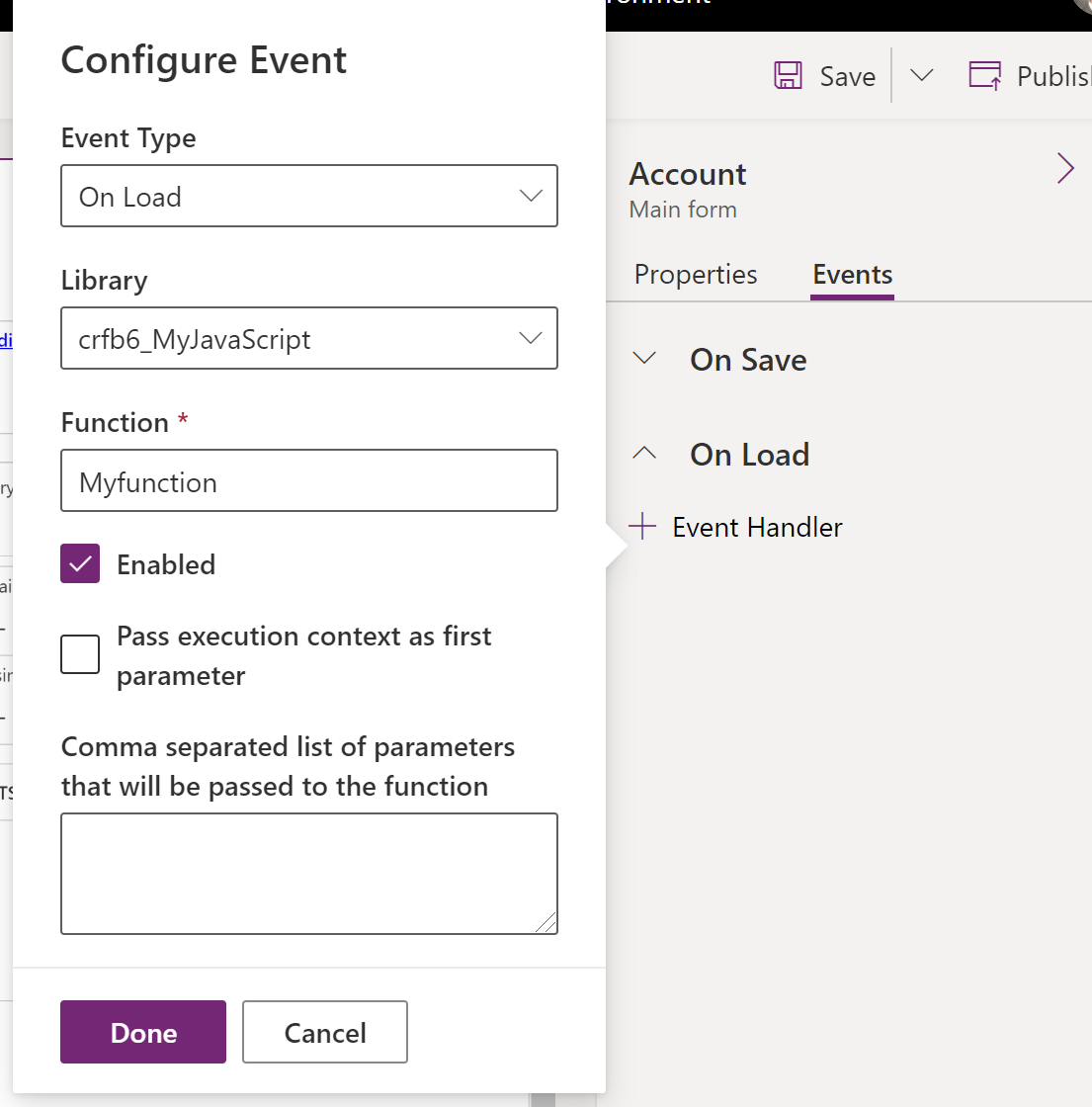
На вкладке События выберите Обработчик событий и заполните следующую информацию, чтобы настроить событие формы, затем выберите Готово:
Тип события:
- При сохранении: когда запись сохраняется после изменения поля формы.
- При загрузке: когда форма открывается.
Библиотека: веб-ресурс JavaScript.
Функция: имя функции в веб-ресурсе JavaScript, которая должна выполняться для события.
Включено: обработчик событий включен по умолчанию. Снимите флажок Включено, если не требуется включать это событие.
Передача контекста выполнения в качестве первого параметра: некоторые функции требуют передачи контекста выполнения в функцию. Установите флажок Передача контекста выполнения в качестве первого параметра, если это необходимо.
Список параметров, разделенных запятыми, который будет передан функции: некоторые функции могут принимать набор параметров для управления поведением функции. Если они необходимы, введите их в раздел Список параметров, разделенных запятыми, который будет передан функции.
Зависимости столбцов таблицы: для событий При сохранении выберите столбцы, в которых вы хотите, чтобы событие запускалось после сохранения записи.

Сохраните, затем опубликуйте форму.
Настройка обработчика событий, используя классический интерфейс
В классическом редакторе форм выберите элемент с событием, обработчик которого требуется настроить.
На вкладке "Домашняя страница" в группе Правка выберите Изменить свойства или просто дважды щелкните элемент.
В диалоговом окне свойств элемента перейдите на вкладку События.
Разверните область Библиотеки форм. Если библиотеки, содержащей функцию, которую требуется установить в качестве обработчика событий, еще нет в списке, добавьте библиотеку.
Добавление библиотеки форм в обработчик событий:
В разделе Библиотеки форм группы Список событий выберите Добавить.
Найдите веб-ресурс JavaScript в списке доступных веб-ресурсов. Выберите его, затем выберите Добавить.
Если требуемый веб-ресурс JavaScript не существует, выберите Создать, чтобы открыть форму создания веб-ресурса, и создайте веб-ресурс.
Чтобы создать веб-ресурс JavaScript, см. раздел Создание веб-ресурса JavaScript.
Созданный веб-ресурс теперь выбран в диалоге Строка подстановки. Выберите Добавить, чтобы закрыть диалог.
В разделе Обработчики событий выберите событие, для которого требуется задать обработчик событий.
Выберите Добавить, чтобы открыть диалог Свойства обработчика.
На вкладке Сведения выберите соответствующий библиотеку и введите имя функции, которая должна выполняться для события.
Обработчик событий включен по умолчанию. Снимите флажок Включено, если не требуется включать это событие.
Для некоторых функций требуется передать контекст выполнения в функцию. Установите флажок Передача контекста выполнения в качестве первого параметра, если это необходимо.
Некоторые функции могут принимать набор параметров для управления поведением функции. Если они необходимы, введите их в раздел Список параметров, разделенных запятыми, который будет передан функции.
На вкладке Зависимости добавьте все столбцы, от которых зависит скрипт, в область Зависимые столбцы.
Выберите ОК, чтобы закрыть диалог Свойства обработчика.
При вводе обработчика событий можно изменить порядок выполнения функции по отношению к любым другим функциям с помощью зеленых стрелок для перемещения вверх или вниз.
Выберите OK, чтобы закрыть диалог свойств элемента.
Выберите Сохранить, чтобы сохранить изменения. Выберите Опубликовать, чтобы опубликовать форму.
Примечание
Хотя пользовательский интерфейс позволяет откорректировать порядок загрузки скриптов с помощью зеленых стрелок вверх и вниз, на самом деле скрипты загружаются не последовательно.
Создание веб-ресурса JavaScript
В форме веб-ресурса задайте следующие свойства.
Свойство Значение Полное имя Необходимые. Введите имя веб-ресурса. Отображаемое имя Необходимые. Введите имя для отображения в списке веб-ресурсов. Описание Необязательно. Введите описание веб-ресурса. Тип Необходимые. Выберите Скрипт (JScript). Язык Необязательно. Выберите один из языков, доступных для организации. Если скрипт был предоставлен, настоятельно рекомендуется нажать кнопку Обзор, чтобы найти файл и отправить его.
Также можно выбрать кнопку Текстовый редактор и вставить или ввести содержимое скрипта в диалоговом окне Изменить контент.
Примечание
Поскольку этот простой текстовый редактор не предоставляет никаких функций для проверки правильности скрипта, обычно всегда рекомендуется использовать отдельное приложение, такое как Visual Studio, чтобы изменить скрипты, а затем отправить их.
- Выберите Сохранить и закройте страницу веб-ресурса.
Дальнейшие шаги
Пошаговое руководство. Написание первого клиентского сценария
Использование основной формы и ее компонентов
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).