Тестирование пользовательского визуального элемента Power BI перед отправкой его для публикации
Перед публикацией визуального элемента в AppSource необходимо пройти тесты, перечисленные в этой статье. Прежде чем отправлять его, важно протестировать визуальный элемент. Если визуальный элемент не передает необходимые тестовые случаи, он будет отклонен.
Дополнительные сведения о процессе публикации см. в разделе "Публикация визуальных элементов Power BI" в Центре партнеров.
По умолчанию Power BI загружает последнюю опубликованную версию визуального элемента из AppSource, даже если импортировать визуальный элемент из локального файла.
Номера версий состоят из четырех цифр в следующем формате: X.X.X.X
При тестировании или обновлении уже опубликованного визуального элемента убедитесь, что вы используете правильную версию визуального элемента без изменения GUID. Чтобы переопределить версию AppSource с локальной версией файла, включите режим разработчика в Power BI Desktop или служба Power BI.
Важно!
При тестировании или отладке новой версии визуального элемента, доступного в AppSource, не изменяйте GUID визуального элемента. Вместо этого используйте режим разработчика.
В Power BI Desktop режим разработчика действителен только для одного сеанса. Если вы открываете новый экземпляр Power BI Desktop для тестирования, необходимо снова включить режим разработчика.
Чтобы включить режим разработчика, выполните следующие действия.
- Запустите Power BI Desktop.
- Выберите параметры и параметры файла>.
- Выберите Параметры.
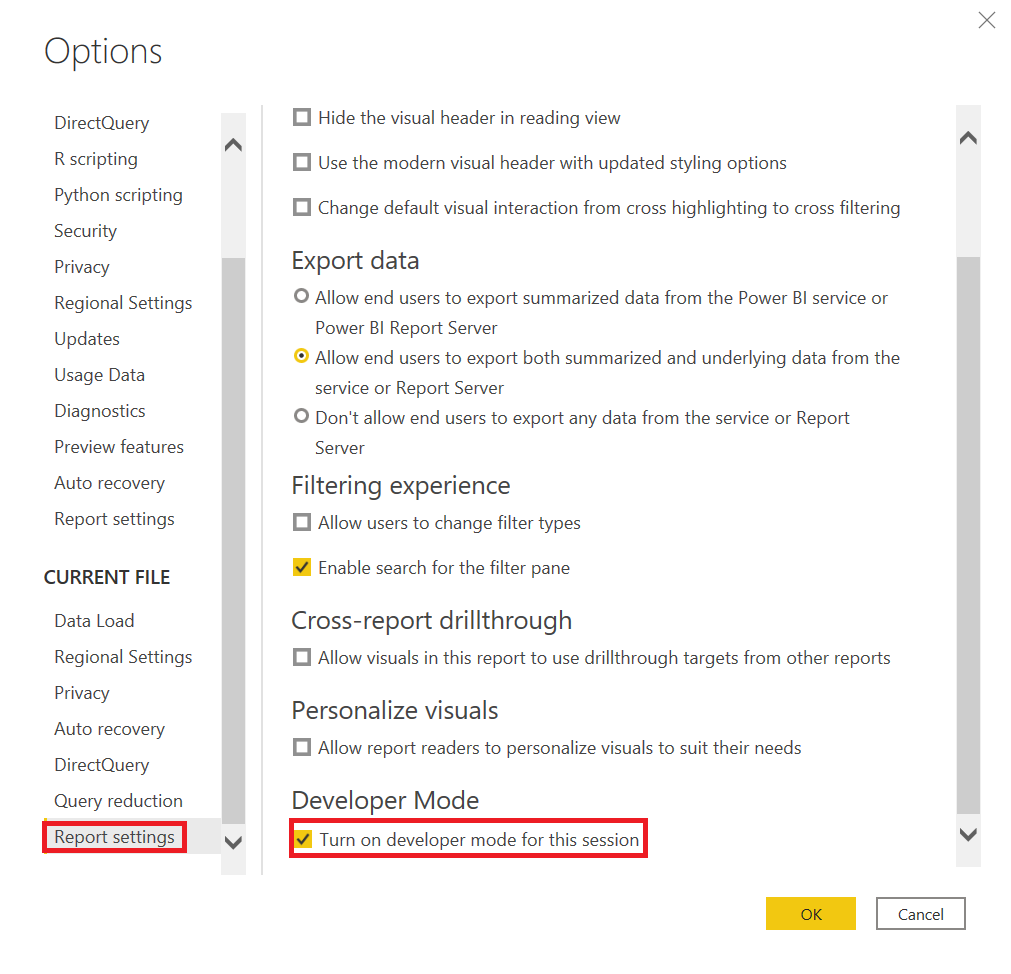
- В окне "Параметры" в списке CURRENT FILE выберите параметры отчета.
- В режиме разработчика выберите режим "Включить" для этого сеанса .

В служба Power BI режим разработчика хранится на учетную запись пользователя. Всякий раз, когда пользователь загружает пакет из локального файла, Power BI будет игнорировать версию VisualSource.
Чтобы включить режим разработчика в служба Power BI, следуйте инструкциям в разделе "Настройка служба Power BI" для разработки визуального элемента.
Убедитесь, что визуальный элемент передает общие тестовые случаи.
| Тестовый случай | Ожидаемые результаты |
|---|---|
| Создайте гистограмму с накоплением с категорией и значением. Преобразуйте его в визуальный элемент, а затем обратно в столбец диаграммы. | После этих преобразований ошибка не отображается. |
| Создайте датчик с тремя мерами. Преобразуйте его в визуальный элемент, а затем обратно в датчик. | После этих преобразований ошибка не отображается. |
| Сделайте выбор в визуальном элементе. | Другие визуальные элементы отражают выбранные элементы. |
| Выберите элементы в других визуальных элементах. | Визуальный элемент отображает отфильтрованные данные в соответствии с выбором в других визуальных элементах. |
| Проверьте условия min/max dataViewMapping . | Контейнеры полей могут принимать несколько полей, одно поле или определяться другими контейнерами. Условия min/max dataViewMapping должны быть правильно настроены в возможностях визуального элемента. |
| Удалите все поля в разных заказах. | Визуальный элемент правильно очищается по мере удаления полей в произвольном порядке. В консоли или браузере нет ошибок. |
| Откройте область "Формат" с каждой возможной конфигурацией контейнера. | Этот тест не запускает исключения ссылок NULL. |
| Фильтрация данных с помощью области "Фильтр" на уровне визуального элемента, страницы и отчета. | Подсказки правильные после применения фильтров. Подсказки показывают отфильтрованное значение. |
| Фильтрация данных с помощью среза. | Подсказки правильные после применения фильтров. Подсказки показывают отфильтрованное значение. |
| Фильтрация данных с помощью опубликованного визуального элемента. Например, выберите круговой срез или столбец. | Подсказки правильные после применения фильтров. Подсказки показывают отфильтрованное значение. |
| Если поддерживается перекрестная фильтрация, убедитесь, что фильтры работают правильно. | Примененные фильтры выделения фильтруют другие визуальные элементы на этой странице отчета. |
| Выберите клавиши CTRL, ALT и SHIFT . | Не отображаются непредвиденные действия. |
| Измените режим представления на фактический размер, вместите на страницу и уместите ширину. | Координаты мыши являются точными. |
| Измените размер визуального элемента. | Визуальный элемент правильно реагирует на изменение размера. |
| Задайте минимальный размер отчета. | Ошибки отображения отсутствуют. |
| Убедитесь, что полосы прокрутки работают правильно. | Полосы прокрутки должны существовать при необходимости. Проверьте размеры полосы прокрутки. Полосы прокрутки не должны быть слишком широкими или высокими. Позиция и размер полос прокрутки должны быть согласованы с другими элементами визуального элемента. Убедитесь, что полосы прокрутки необходимы для различных размеров визуального элемента. |
| Закрепление визуального элемента на панели мониторинга. | Визуальный элемент отображается правильно. |
| Добавьте несколько версий визуального элемента на одну страницу отчета. | Все версии визуального отображения и правильно работают. |
| Добавьте несколько версий визуального элемента на несколько страниц отчетов. | Все версии визуального отображения и правильно работают. |
| Переключение между страницами отчета. | Визуальный элемент отображается правильно. |
| Тестирование представления чтения и редактирования визуального элемента. | Все функции работают правильно. |
| Если визуальный элемент использует анимацию, добавление, изменение и удаление элементов визуального элемента. | Анимация визуальных элементов работает правильно. |
| Откройте область свойств. Включите и отключите свойства, введите пользовательский текст, подчеркнуть доступные параметры и ввести недопустимые данные. | Визуальный элемент правильно реагирует. |
| Сохраните отчет и снова откройте его. | Все параметры свойств сохраняются. |
| Переключите страницы в отчете и вернитесь обратно. | Все параметры свойств сохраняются. |
| Проверьте все функциональные возможности визуального элемента, включая различные параметры, которые предоставляет визуальный элемент. | Все отображаемые и функции работают правильно. |
| Проверьте все числовые, дата и символьные типы данных, как показано в следующих тестах. | Все данные отформатированы правильно. |
| Просмотрите форматирование значений подсказки, меток осей, меток данных и других визуальных элементов с помощью форматирования. | Все элементы отформатированы правильно. |
| Убедитесь, что метки данных используют строку формата. | Все метки данных отформатированы правильно. |
| Переключение автоматического форматирования для числовых значений в подсказках. | Подсказки правильно отображают значения. |
| Тестируйте записи данных с различными типами данных, включая числовые, текстовые, дата и время и различные строки форматирования модели. Тестирование различных томов данных, таких как тысячи строк, одна строка и две строки. | Все отображаемые и функции работают правильно. |
| Укажите плохие данные для визуального элемента, такие как null, бесконечность, отрицательные значения и неправильные типы значений. | Все отображаемые и функции работают правильно. |
Команда AppSource проверяет визуальный элемент в самых последних версиях Windows Google Chrome, Microsoft Edge и Mozilla Firefox браузеров. При необходимости проверьте визуальный элемент в следующих браузерах.
| Тестовый случай | Ожидаемые результаты |
|---|---|
| Windows | |
| Google Chrome (предыдущая версия) | Все отображаемые и функции работают правильно. |
| Mozilla Firefox (предыдущая версия) | Все отображаемые и функции работают правильно. |
| Microsoft Edge (предыдущая версия) | Все отображаемые и функции работают правильно. |
| Microsoft Internet Explorer 11 (необязательно) | Все отображаемые и функции работают правильно. |
| macOS | |
| Chrome (предыдущая версия) | Все отображаемые и функции работают правильно. |
| Firefox (предыдущая версия) | Все отображаемые и функции работают правильно. |
| Safari (предыдущая версия) | Все отображаемые и функции работают правильно. |
| Linux | |
| Firefox (последние и предыдущие версии) | Все отображаемые и функции работают правильно. |
| Мобильные iOS | |
| Apple Safari iPad (предыдущая версия Safari) | Все отображаемые и функции работают правильно. |
| Chrome iPad (последняя версия Safari) | Все отображаемые и функции работают правильно. |
| Мобильный Android | |
| Chrome (последние и предыдущие версии) | Все отображаемые и функции работают правильно. |
Протестируйте визуальный элемент в текущей версии Power BI Desktop.
| Тестовый случай | Ожидаемые результаты |
|---|---|
| Проверьте все функции визуального элемента. | Все отображаемые и функции работают правильно. |
| Импорт, сохранение, открытие файла и публикация в веб-службе Power BI с помощью кнопки "Опубликовать " в Power BI Desktop. | Все отображаемые и функции работают правильно. |
| Измените строку числового формата, чтобы иметь нулевые десятичные разряды или три десятичных разряда, увеличивая или уменьшая точность. | Визуальный элемент отображается правильно. |
Визуальный элемент должен выполняться на приемлемом уровне. Используйте средства разработчика для проверки производительности. Не полагаться на визуальные подсказки и журналы времени консоли.
| Тестовый случай | Ожидаемые результаты |
|---|---|
| Создайте визуальный элемент со многими визуальными элементами. | Визуальный элемент должен работать хорошо и не замораживать приложение. Нет проблем с производительностью таких элементов, как скорость анимации, изменение размера, фильтрация и выбор. Ознакомьтесь с этими советами по оптимальной производительности. |
- Публикация визуальных элементов Power BI в Центре партнеров
- Получение сертифицированного визуального элемента Power BI
- Советы по повышению производительности для создания качественных пользовательских визуальных элементов Power BI
Дополнительные вопросы? Спросите Сообщество Power BI.