Создание приложения Apache Cordova
Обзор
В этом учебнике рассказывается, как добавить облачную серверную службу в мобильное приложение для платформы Apache Cordova с помощью серверной части мобильного приложения Azure. Мы создадим серверную часть мобильного приложения и простое приложение списка задач (на платформе Apache Cordova), которое хранит свои данные в Azure.
Выполнение инструкций из этого учебника необходимо для работы с другими учебниками по Apache Cordova, посвященными использованию функции мобильных приложений в службе приложений Azure.
Предварительные требования
Для работы с данным руководством вам потребуется:
- компьютер с Visual Studio Community 2017 или более поздней версии;
- Инструменты Visual Studio для Apache Cordova.
- Активная учетная запись Azure.
Можно также обойтись без Visual Studio и использовать командную строку Apache Cordova напрямую. Эта командная строка пригодится, если вы работаете с данным руководством на компьютере Mac. Компиляция клиентских приложений Apache Cordova с помощью командной строки в этом учебнике не рассматривается.
Создание серверной части мобильного приложения Azure
Войдите на портал Azure.
Щелкните Создать ресурс.
В поле поиска введите веб-приложение.
В списке результатов выберите веб-приложение из Marketplace.
Выберите подписку и группу ресурсов (выберите существующую группу ресурсов или создайте новую (используя то же имя, что и приложение)).
Выберите уникальное имя веб-приложения.
Выберите параметр публикации по умолчанию в качестве кода.
В стеке среды выполнения необходимо выбрать версию в разделе ASP.NET или Node. Если вы создаете серверную часть .NET, выберите версию в разделе ASP.NET. В противном случае, если вы нацелены на приложение на основе узла, выберите одну из версий из Node.
Выберите подходящую операционную систему под управлением Linux или Windows.
Выберите регион , в котором будет развернуто это приложение.
Выберите соответствующий Служба приложений План и нажмите кнопку "Проверка и создание".
В поле Группа ресурсоввыберите существующую группу ресурсов или создайте новую (с тем же именем, что и у приложения).
Нажмите кнопку Создать. Прежде чем продолжать, подождите несколько минут, пока будет выполнено развертывание службы. Проверьте значок уведомлений (колокольчик) в заголовке портала на предмет обновлений состояния.
После завершения развертывания щелкните раздел сведений о развертывании и выберите ресурс типа Microsoft.Web/sites. Откроется только что созданное веб-приложение Служба приложений.
Щелкните колонку "Конфигурация " в разделе "Параметры" и в параметрах приложения нажмите кнопку "Создать параметр приложения ".
На странице "Добавление и изменение параметра приложения " введите имякак MobileAppsManagement_EXTENSION_VERSION и значение в качестве последнего и нажмите кнопку "ОК".
Вы можете использовать это только что созданное Служба приложений веб-приложение в качестве мобильного приложения.
Создание подключения к базе данных и настройка клиентского и серверного проекта
Скачайте краткие руководства по клиентскому пакету SDK для следующих платформ:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Примечание
Если вы используете проект iOS, необходимо скачать azuresdk-iOS-*.zip из последней версии GitHub. Распакуйте файл и добавьте его
MicrosoftAzureMobile.frameworkв корневой каталог проекта.Необходимо добавить подключение к базе данных или подключиться к существующему подключению. Во-первых, определите, будете ли вы создавать хранилище данных или использовать существующий.
Создайте новое хранилище данных: если вы собираетесь создать хранилище данных, используйте следующее краткое руководство.
Краткое руководство. Начало работы с отдельными базами данных в базе данных Azure SQL
Существующий источник данных. Если вы хотите использовать существующее подключение к базе данных, следуйте приведенным ниже инструкциям.
формат строки подключения База данных SQL —
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Имя сервера можно найти на странице обзора базы данных и обычно находится в виде "server_name.database.windows.net". {port} обычно 1433. {your_catalogue} Имя базы данных. {your_username} Имя пользователя для доступа к базе данных. {your_password} Пароль для доступа к базе данных.
Добавьте строку подключения в мобильное приложение в Служба приложений, чтобы управлять строками подключения для приложения с помощью параметра "Конфигурация" в меню.
Чтобы добавить строку подключения, выполните приведенные далее действия.
Перейдите на вкладку "Параметры приложения ".
Щелкните [+] Новая строка подключения.
Необходимо указать имя, значение и тип для строки подключения.
Имя типа как
MS_TableConnectionStringЗначением должна быть строка подключения, сформированная на шаге ранее.
При добавлении строки подключения в базу данных SQL Azure выберите тип SQLAzure.
Мобильные приложения Azure имеют пакеты SDK для .NET и Node.js серверной части.
Серверная часть Node.js
Если вы собираетесь использовать приложение Node.js краткого руководства, следуйте приведенным ниже инструкциям.
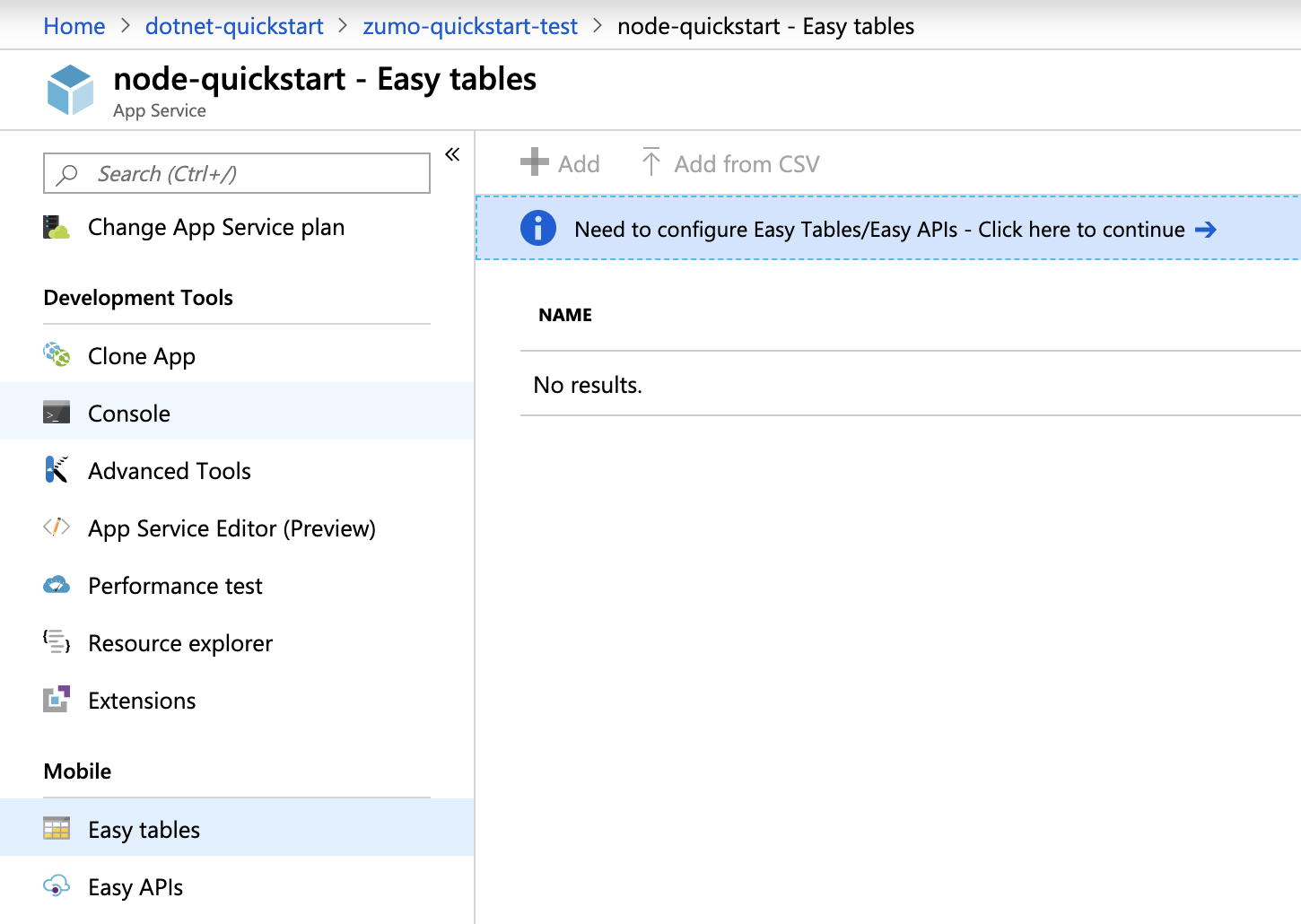
В портал Azure перейдите к простым таблицам, вы увидите этот экран.

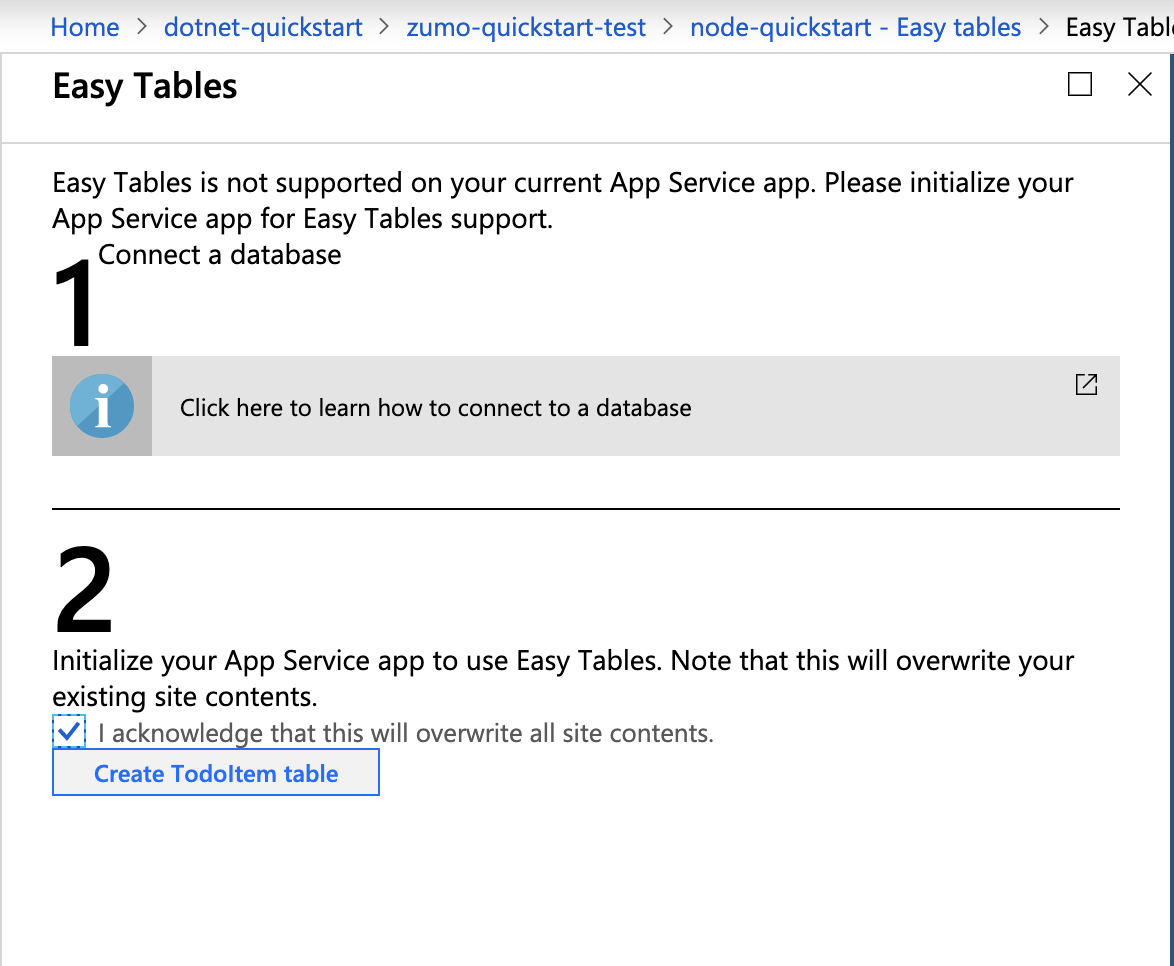
Убедитесь, что строка подключения SQL уже добавлена на вкладке "Конфигурация ". Затем установите флажок подтверждения того, что это перезапишет все содержимое сайта и нажмите кнопку "Создать таблицу TodoItem ".

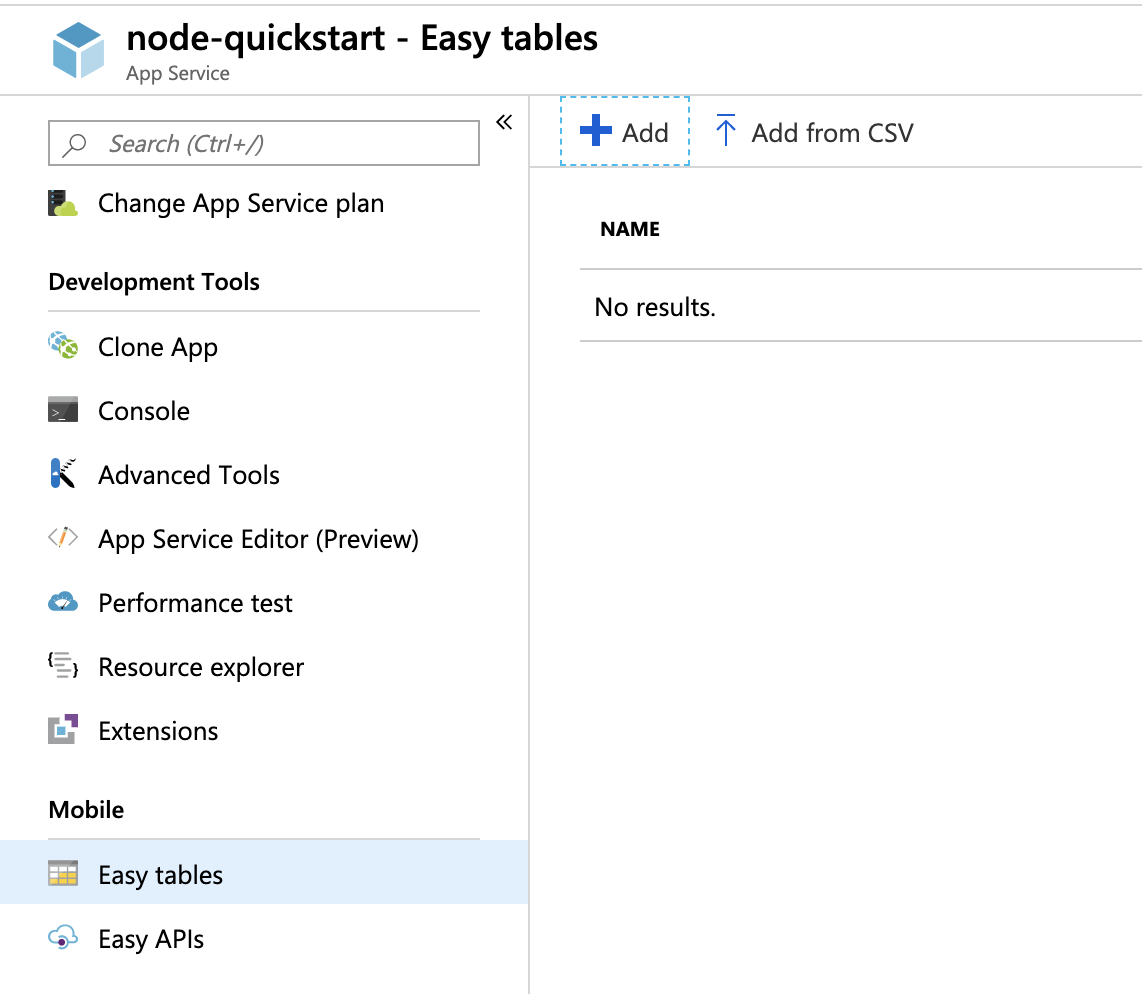
В простых таблицах нажмите кнопку +Добавить .

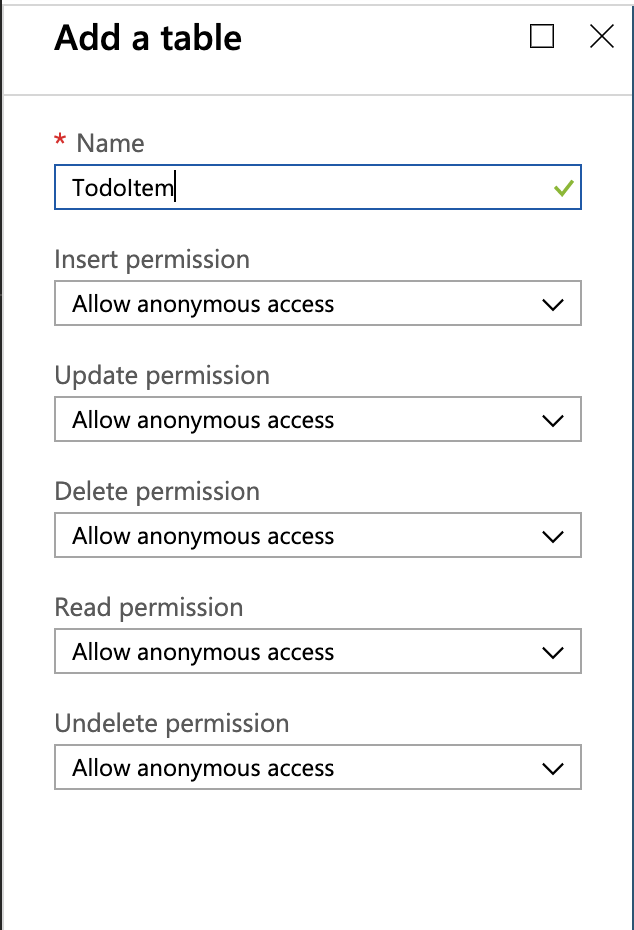
Создайте таблицу с анонимным доступом
TodoItem.
Сервер .NET
Если вы собираетесь использовать приложение быстрого запуска .NET, следуйте приведенным ниже инструкциям.
Скачайте проект сервера мобильных приложений Azure .NET из репозитория azure-mobile-apps-quickstarts.
Создайте проект сервера .NET локально в Visual Studio.
В Visual Studio откройте Обозреватель решений, щелкните правой кнопкой мыши
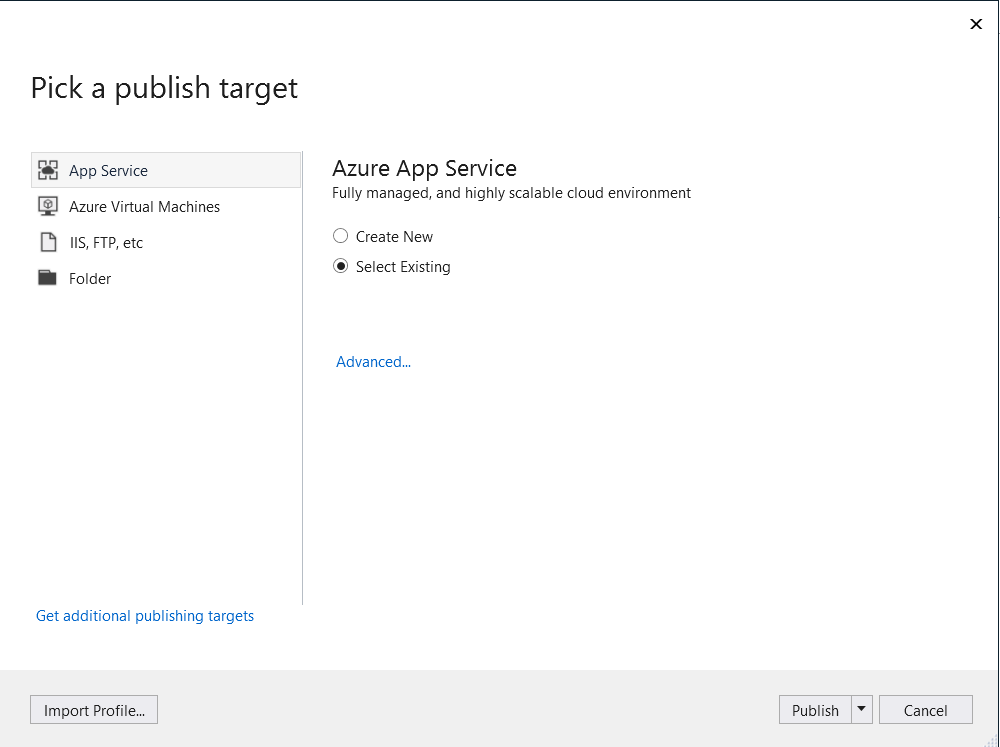
ZUMOAPPNAMEServiceпроект, выберите команду "Опубликовать", появитсяPublish to App Serviceокно. Если вы работаете на Mac, ознакомьтесь с другими способами развертывания приложения здесь.
Выберите Служба приложений в качестве целевого объекта публикации, а затем нажмите кнопку "Опубликовать" в нижней части окна.
Сначала необходимо войти в Visual Studio с подпиской Azure.
SubscriptionВыберите иResource Groupвыберите имя приложения. Когда все будет готово, нажмите кнопку "ОК", вы развернете серверный проект .NET, который вы используете локально в серверной части Служба приложений. По завершении развертывания вы будете перенаправленыhttp://{zumoappname}.azurewebsites.net/в браузер.
Загрузка и запуск приложения Apache Cordova
Перейдите к файлу решения в клиентском проекте (SLN) и откройте его с помощью Visual Studio.
В Visual Studio выберите платформу решения (Android, iOS или Windows) в раскрывающемся списке, находящемся возле стрелки запуска. Щелкните зеленую стрелку и выберите устройство развертывания или эмулятор в появившемся раскрывающемся списке. Вы можете использовать стандартную платформу Android и эмулятор Ripple. В руководствах для продвинутых пользователей (например, по push-уведомлениям) требуется выбрать поддерживаемое устройство или эмулятор.
Откройте файл
ToDoActivity.javaв этой папке — ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. Имя приложения —ZUMOAPPNAME.Перейдите к портал Azure и перейдите к созданному мобильному приложению. В колонке
Overviewнайдите URL-адрес, который является общедоступной конечной точкой для мобильного приложения. Пример: имя сайта для имени приложения test123 будет https://test123.azurewebsites.net.Перейдите к файлу
index.jsв ZUMOAPPNAME/www/js/index.js и вonDeviceReady()методе заменитеZUMOAPPURLпараметр общедоступной конечной точкой выше.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');becomes
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Чтобы создать и запустить приложение Cordova, нажмите клавишу F5 или щелкните зеленую стрелку. Если отображается диалоговое окно безопасности в эмуляторе, которое требует доступ к сети, примите запрос.
После запуска приложения на устройстве или эмуляторе введите содержательный текст введите новый текст, например "Завершить учебник" , а затем нажмите кнопку "Добавить ".
Сервер вносит данные из запроса в таблицу TodoItem в базе данных SQL и возвращает сведения о сохраненных элементах в мобильное приложение. В мобильном приложении эти данные отображаются в списке.
Шаги 3–5 можно повторить для других платформ.