LayerVisual Класс
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Объект ContainerVisual, дочерние элементы которого разделены в один слой.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Наследование
- Атрибуты
Требования к Windows
| Семейство устройств |
Windows 10 Anniversary Edition (появилось в 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (появилось в v3.0)
|
Примеры
В этом примере показано, как применить GaussianBlurEffect к Объекту LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Результат выглядит так:

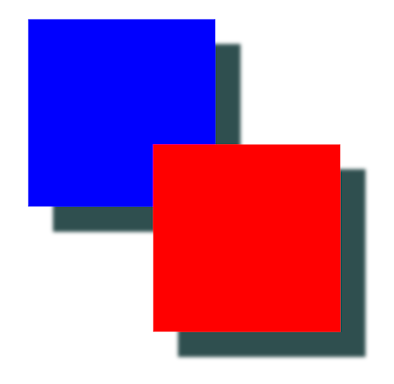
В этом примере показано, как применить DropShadow к Объекту LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Результат выглядит так:

Комментарии
LayerVisual — это специальный тип входных данных, который можно использовать для выбора дерева визуальных элементов. Входные данные дерева неявно указываются с помощью LayerVisual. Если для EffectBrush задано свойство Effect объекта LayerVisual, EffectBrush автоматически использует в качестве входных данных поддеревье, коренится в LayerVisual. Неявные входные данные для LayerVisual работают для эффектов следующим образом:
- Если у эффекта есть один вход, EffectBrush использует в качестве входных данных поддеревь, корнем которого является LayerVisual.
- Если эффект имеет 2 входных данных, первый необязаемый входной элемент EffectBrush использует в качестве входных данных поддеревье, корнем которого является LayerVisual.
- Система не позволяет задать эффект с 0 входами или эффекты со всеми входными данными, связанными с SurfaceBrush, в качестве свойства EffectBrush в LayerVisual. Это приведет к возникновению исключения.
Журнал версий
| Версия Windows | Версия пакета SDK | Добавленная стоимость |
|---|---|---|
| 1709 | 16299 | Shadow |
Свойства
| AnchorPoint |
Точка на визуальном элементе, позиционируется по смещению визуального элемента. Значение нормализуется относительно размера визуального элемента. Анимация. (Унаследовано от Visual) |
| BackfaceVisibility |
Указывает, должна ли отображаться задняя часть визуального элемента во время трехмерного преобразования. (Унаследовано от Visual) |
| BorderMode |
Указывает способ создания краев растровых изображений и клипов, связанных с визуальным элементом или со всеми визуальными элементами в поддереве, корнями которых является этот визуальный элемент. Установка BorderMode в родительском визуальном элементе повлияет на все дочерние визуальные элементы в поддереве и может быть выборочно отключена в каждом дочернем визуальном элементе. (Унаследовано от Visual) |
| CenterPoint |
Точка, относительно которой происходит поворот или масштабирование. Анимация (Унаследовано от Visual) |
| Children |
Дочерние элементы Объекта ContainerVisual. (Унаследовано от ContainerVisual) |
| Clip |
Указывает область обрезки для визуального элемента. При отрисовки визуального элемента отображается только часть визуального элемента, которая находится в области обрезки, а все содержимое, которое выходит за пределы области обрезки, обрезается (то есть не отображается). (Унаследовано от Visual) |
| Comment |
Строка, связанная с CompositionObject. (Унаследовано от CompositionObject) |
| CompositeMode |
Указывает, как точечный рисунок визуального элемента смешивается с экраном. (Унаследовано от Visual) |
| Compositor |
Compositor, используемый для создания объекта CompositionObject. (Унаследовано от CompositionObject) |
| Dispatcher |
Диспетчер для CompositionObject. (Унаследовано от CompositionObject) |
| DispatcherQueue |
Возвращает dispatcherQueue для Объекта CompostionObject. (Унаследовано от CompositionObject) |
| Effect |
Возвращает или задает эффект, применяемый к плоскому представлению дочерних элементов объекта LayerVisual. |
| ImplicitAnimations |
Коллекция неявных анимаций, присоединенных к этому объекту. (Унаследовано от CompositionObject) |
| IsHitTestVisible |
Возвращает или задает значение, указывающее, участвует ли вложенное дерево визуального элемента, укорененная в этом визуальном элементе, в проверке попадания. (Унаследовано от Visual) |
| IsPixelSnappingEnabled |
Возвращает или задает значение, указывающее, выравнивает ли обработчик композиции отображаемый визуальный элемент с границой пикселя. (Унаследовано от Visual) |
| IsVisible |
Указывает, видим ли визуальный элемент и все его поддеревье дочерних визуальных элементов. (Унаследовано от Visual) |
| Offset |
Смещение визуального элемента относительно его родительского элемента или для корневого визуального элемента относительно верхнего левого угла окна, в котором размещен визуальный элемент. Анимация. (Унаследовано от Visual) |
| Opacity |
Непрозрачность визуального элемента. Анимация. Свойство opacity определяет прозрачность (если таковой имеется) визуального элемента и является значением в диапазоне от 0 до 1. 0 является полностью прозрачным, а 1 — полностью непрозрачным. Визуальный элемент со свойством Opacity, равном 0, по-прежнему присутствует в дереве. Как и другие свойства визуального элемента, Opacity можно анимировать с помощью пользовательского интерфейса Windows. Система анимации композиции. (Унаследовано от Visual) |
| Orientation |
Кватернион, описывающий ориентацию и поворот в трехмерном пространстве, которые будут применены к визуальному элементу. Анимация. (Унаследовано от Visual) |
| Parent |
Родительский объект визуального объекта. (Унаследовано от Visual) |
| ParentForTransform |
Визуальный элемент, указывающий систему координат, в которую состоит этот визуальный элемент. (Унаследовано от Visual) |
| Properties |
Коллекция свойств, связанных с CompositionObject. (Унаследовано от CompositionObject) |
| RelativeOffsetAdjustment |
Указывает смещение визуального элемента относительно размера его родительского визуального элемента. (Унаследовано от Visual) |
| RelativeSizeAdjustment |
Возвращает или задает размер визуального элемента относительно размера родительского визуального элемента. (Унаследовано от Visual) |
| RotationAngle |
Угол поворота в радианах визуального элемента. Анимация. (Унаследовано от Visual) |
| RotationAngleInDegrees |
Угол поворота визуального элемента в градусах. Анимация. (Унаследовано от Visual) |
| RotationAxis |
Ось для поворота визуального элемента. Анимация. (Унаследовано от Visual) |
| Scale |
Масштаб, применяемый к визуальному элементу. (Унаследовано от Visual) |
| Shadow |
Возвращает или задает тень, применяемую к плоскому представлению дочерних элементов объекта LayerVisual. |
| Size |
Ширина и высота визуального элемента. Анимация. (Унаследовано от Visual) |
| TransformMatrix |
Матрица преобразования, применяемая к визуальному элементу. Анимация. (Унаследовано от Visual) |
Методы
| Close() |
Закрывает CompositionObject и освобождает системные ресурсы. (Унаследовано от CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Подключается и анимация. (Унаследовано от CompositionObject) |
| DisconnectAnimation(String) |
Отключает анимацию. (Унаследовано от CompositionObject) |
| Dispose() |
Выполняет определяемые приложением задачи, связанные с удалением, высвобождением или сбросом неуправляемых ресурсов. (Унаследовано от CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Определяет свойство, которое можно анимировать. (Унаследовано от CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Соединяет анимацию с указанным свойством объекта и запускает анимацию. (Унаследовано от CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Соединяет анимацию с указанным свойством объекта и запускает анимацию. (Унаследовано от CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Запускает группу анимации. Метод StartAnimationGroup в CompositionObject позволяет запустить CompositionAnimationGroup. Все анимации в группе будут запущены одновременно с объектом . (Унаследовано от CompositionObject) |
| StopAnimation(String) |
Отключает анимацию от указанного свойства и останавливает анимацию. (Унаследовано от CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Останавливает группу анимации. (Унаследовано от CompositionObject) |
| TryGetAnimationController(String) |
Возвращает AnimationController для анимации, выполняемой в указанном свойстве. (Унаследовано от CompositionObject) |