Строка заголовка
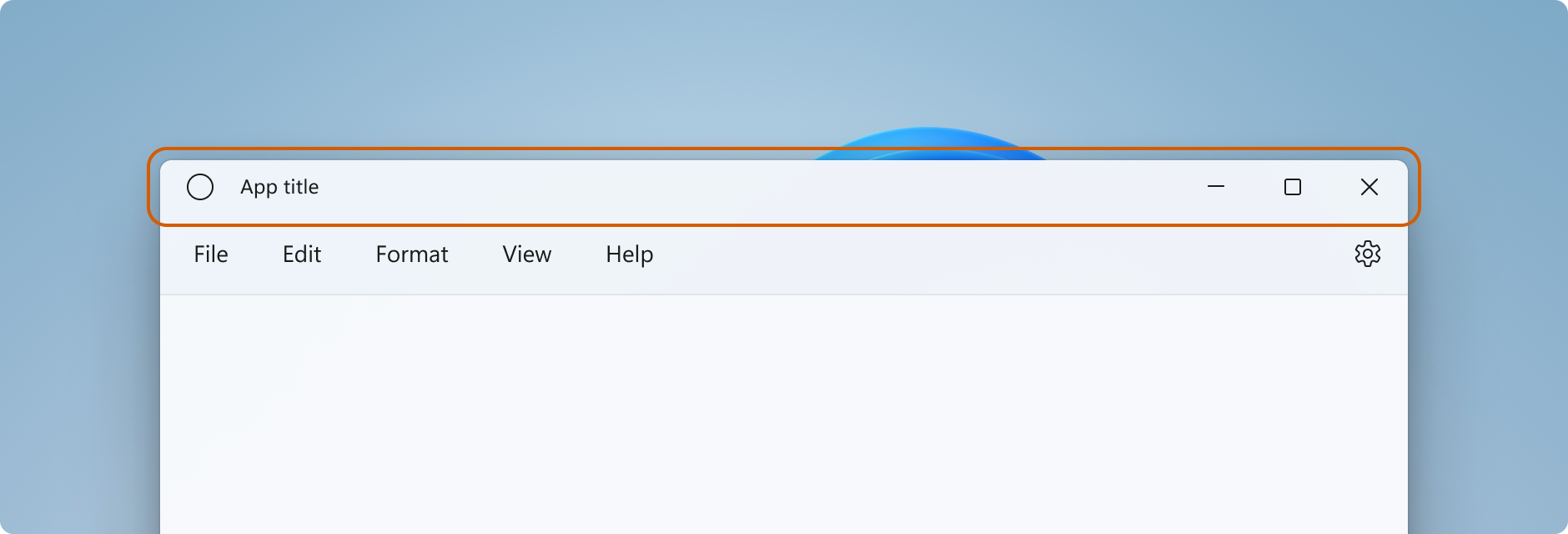
Строка заголовка находится в верхней части приложения на базовом уровне. Его основной целью является предоставление пользователям возможности идентифицировать приложение через его название, переместить окно приложения и свести к минимуму, развернуть или закрыть приложение.

Стандартный дизайн
В этом разделе описываются рекомендации по проектированию и поведение частей стандартной строки заголовка.
Линейчатая диаграмма
Проектирование
- Стандартная строка заголовка имеет высоту 32px.
- Фон строки заголовка по умолчанию — Mica, однако мы рекомендуем, чтобы строки заголовков смешивались с остальной частью окна, если это возможно.
- Заголовки помогают пользователям различать, когда окно активно и неактивно. Все элементы строки заголовка должны быть полупрозрачными, если окно неактивно.
- Цвета строк заголовка должны настраиваться при переходе пользователей на темы высокой контрастности или между светлыми и темными режимами.
- Для тем высокой контрастности приложения должны использовать
SystemColorsкласс для определения правильного цвета элементов пользовательского интерфейса, чтобы упростить более высокую контрастность.
- Для тем высокой контрастности приложения должны использовать
Поведение
- Строка заголовка играет важную роль в перепозиции и изменении размера окна. Все пустое пространство в строке заголовка или пространстве, занятом неинтерактивными элементами, такими как название окна, должно быть перетаскиваемым.
- Одно щелчок или коснитесь любой части строки заголовка, в которой нет интерактивного элемента, должно отображаться меню системного окна.
- Дважды щелкните или коснитесь экрана, чтобы переключиться между максимизированием окна и восстановлением окна.
Icon
Проектирование
- Размер значка окна составляет 16 пикселей на 16 пикселей.
- Поместите значок 16px из левой границы в LTR или правой границе в RTL.
- Если кнопка "Назад" присутствует, поместите значок окна 16 пикселей справа от кнопки "Назад".
- Значок окна должен быть по вертикали в строке заголовка. Например, если высота строки заголовка составляет 32px, верхние и нижние поля — 8 пикселей.
Поведение
- В меню системного окна должен отображаться одно щелчок или коснитесь значка.
- Дважды щелкните или коснитесь окна.
Заголовок
Проектирование
- Поместите заголовок окна 16 пикселей из значка окна или кнопки "Назад".
- Если ни значок, ни кнопка "Назад" отсутствуют, поместите заголовок окна 16 пикселей из левой границы в LTR или правой части границы в RTL.
- Заголовок окна должен использовать переменную пользовательского интерфейса Segoe (если она доступна) или шрифт пользовательского интерфейса Segoe.
- Заголовок окна должен использовать текст стиля заголовка (см. инструкцию по типу XAML).
- Заголовок окна может быть усечен, и многоточие добавляется, если ширина окна меньше длины элементов заголовка. Кнопки значка и заголовка (min, max и close) всегда должны быть полностью видимыми.
Поведение
- В меню системного окна должен отображаться одно щелчок или коснитесь значка.
- Дважды щелкните или коснитесь экрана, чтобы переключиться между максимизированием окна и восстановлением окна.
- Заголовок окна и другие текстовые элементы в строке заголовка должны реагировать на масштабирование текста. Это может потребовать, чтобы строка заголовка росла в высоту.
Элементы управления субтитрами (свернуть, развернуть, восстановить, закрыть)
Если вы создаете собственные кнопки подписи для приложения, следуйте этим рекомендациям, чтобы соответствовать кнопкам заголовка системы.
Проектирование
- Используйте эти значки для кнопок:
- Значок свернуть: E921 ChromeMinimize
- Значок развертывания: E922 ChromeMaximize
- Значок восстановления: E923 ChromeRestore
- Значок закрытия: E8BB ChromeClose
- Значки для кнопок развертывания и восстановления имеют округленные углы.
- Кнопки заголовка имеют полные отложенные задние знаки.
- Кнопки заголовка реагируют на неактивные состояния, наведите указатель мыши, нажатые, активные и неактивные состояния.
Дополнительные шаблоны конструктора
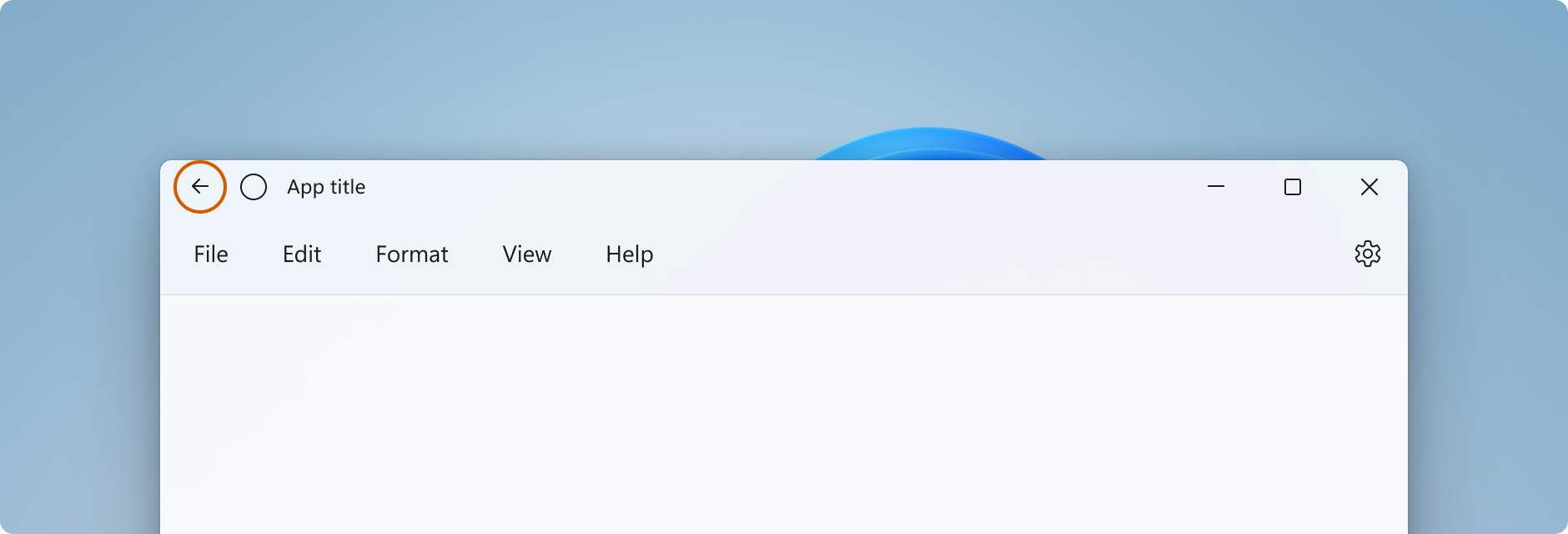
Кнопка "Назад"
Проектирование
Рекомендуемый значок кнопки назад: E830 ChromeBack
- Если присутствует кнопка "Назад", она должна быть помещена слева от сочетания заголовка или значка или заголовка приложения (в LTR).
- Кнопка "Назад" реагирует на неактивные состояния, наведите указатель мыши, нажатые, активные и неактивные состояния.
- Кнопка "Назад" должна быть 16 пикселей на 16 пикселей и по вертикали в строке заголовка. Кнопка должна иметь полную обратную панель.
- Кнопка "Назад" должна быть 16 пикселей от левой границы в LTR или правой части границы в RTL и 16 пикселей от следующего элемента слева или справа от него.

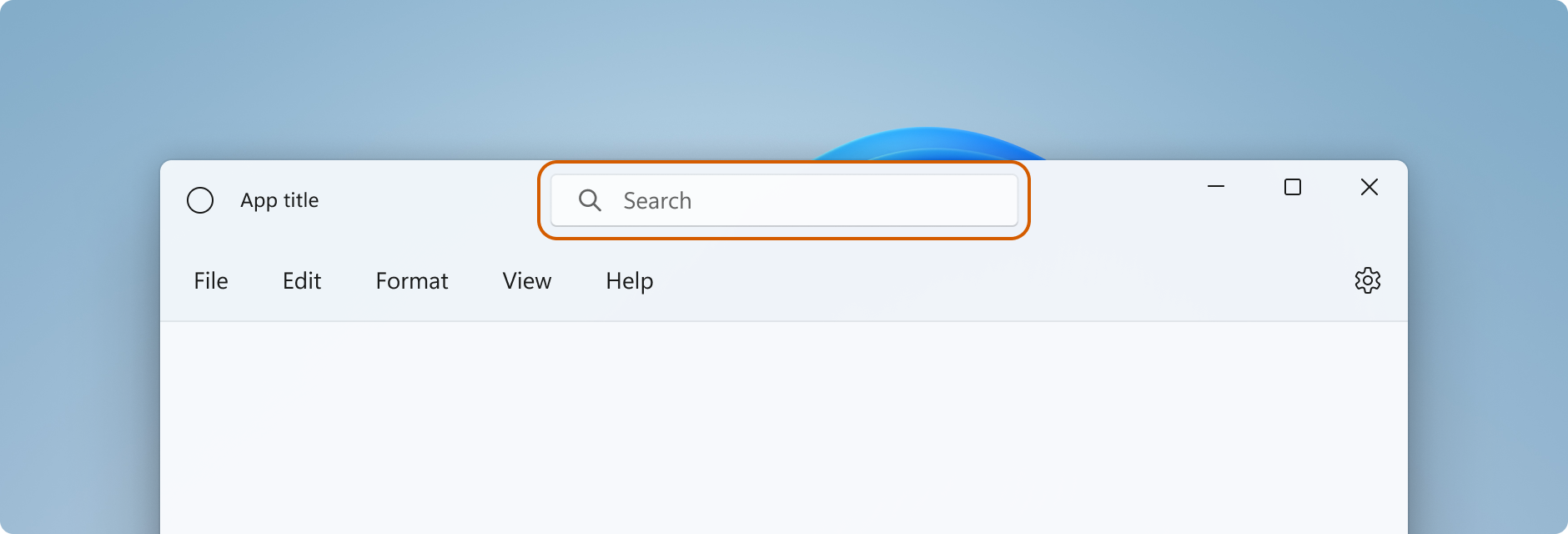
Поиск (Search)
Проектирование
Если функции глобального поиска присутствуют, поле поиска должно быть добавлено в строку заголовка, в центре окна. Увеличьте размер строки заголовка до 48 пикселей при включении поля поиска.

Поле поиска должно реагировать на изменения размера окна.
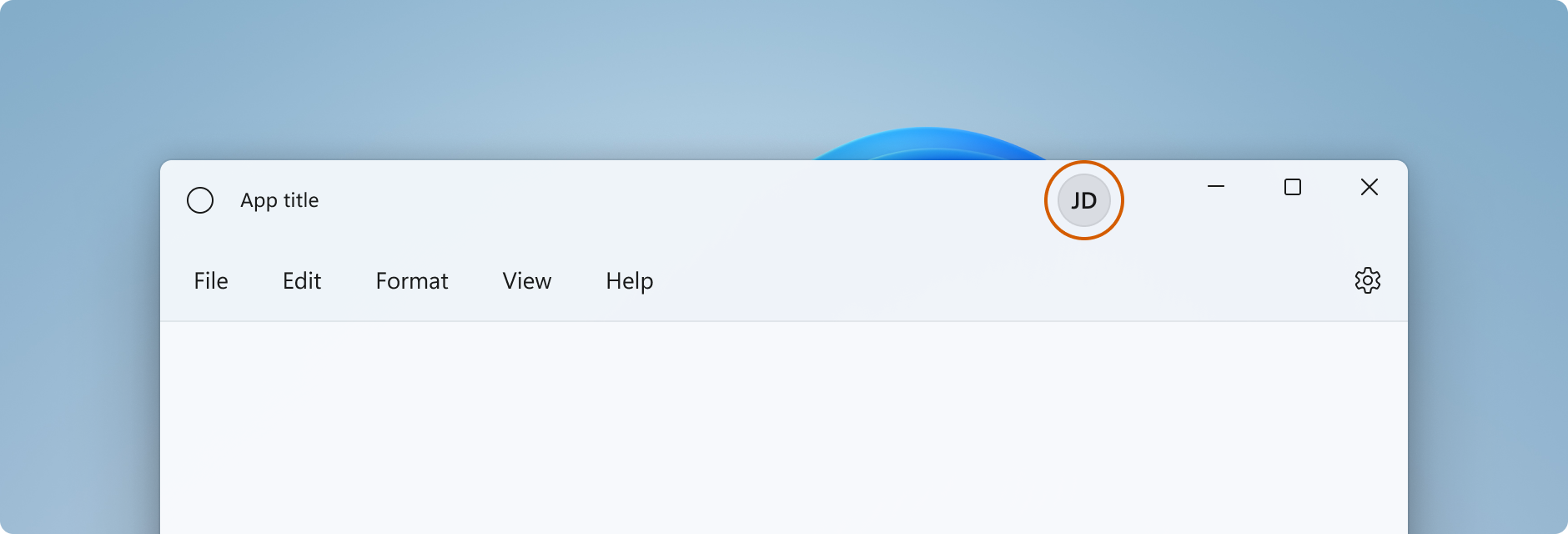
Люди
Если представление учетной записи присутствует, элемент управления person-picture должен быть помещен слева от элементов управления субтитрами. Увеличьте размер строки заголовка до 48 пикселей при включении изображения пользователя.

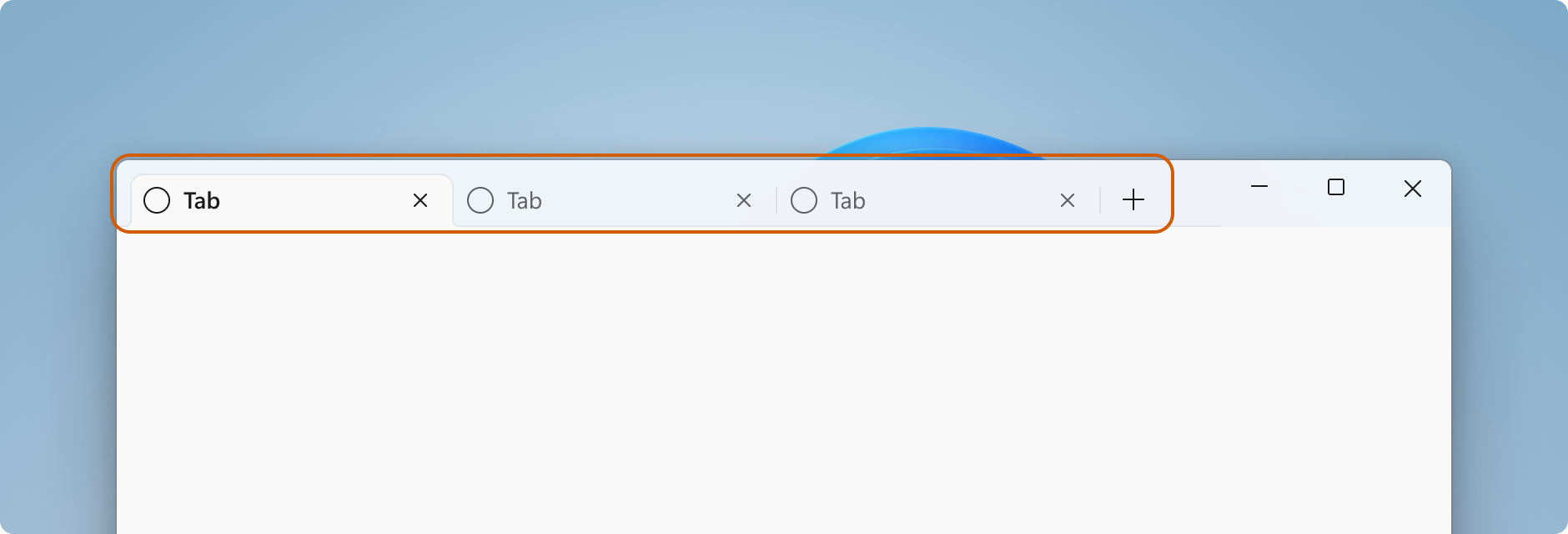
Вкладки
Если вы используете вкладки в качестве основного элемента приложения, используйте пространство строк заголовка и удерживайте элементы управления заголовками, привязанные к правому краю.

Следующие шаги
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
