Материал мики
Мика является непрозрачным, динамическим материалом, который включает темы и классические обои для рисования фона длительных окон, таких как приложения и параметры. Вы можете применить Mica к фону приложения, чтобы порадовать пользователей и создать визуальную иерархию. Тем самым вы увеличите производительность, поскольку пользователи будут сразу видеть, какое окно находится в фокусе. Mica специально разработан для повышения производительности приложений, так как создает образец рисунка рабочего стола только один раз для создания визуализации. Mica доступна для приложений UWP, использующих WinUI 2 и приложения, использующие пакет SDK для приложений Windows 1.1 или более поздней версии, во время работы в Windows 11 версии 22000 или более поздней версии.

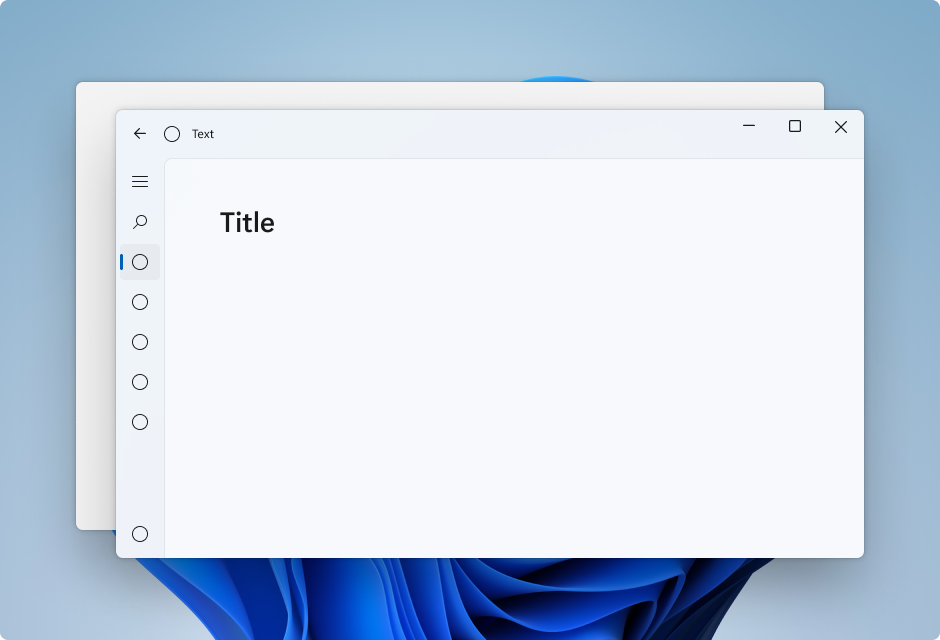
Мика в светлой теме
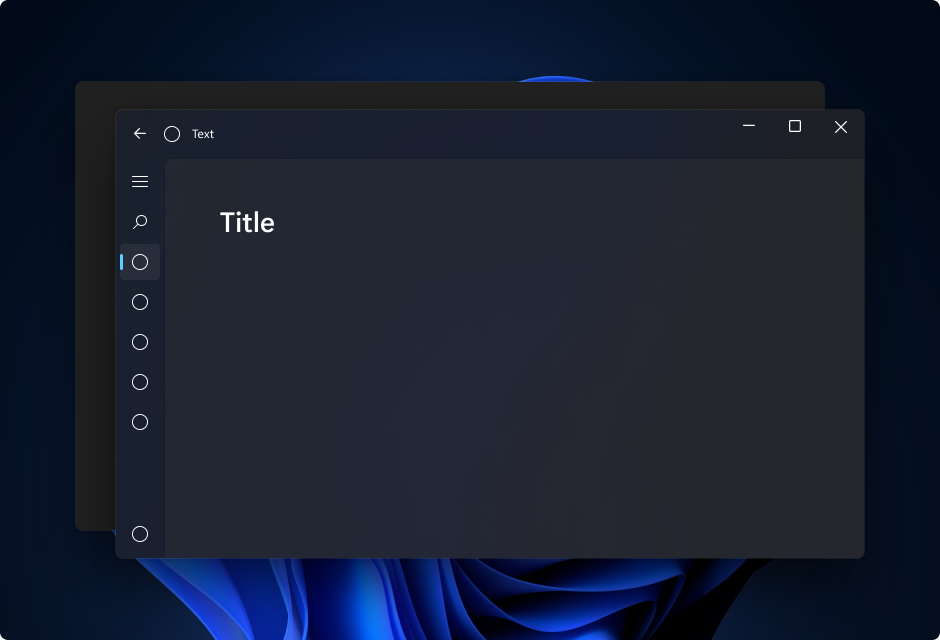
Мика в темной теме
Мика Alt является вариантом Mica, с более сильным тонированием цвета фона рабочего стола пользователя. Вы можете применить Mica Alt к фону приложения, чтобы обеспечить более глубокую визуальную иерархию, чем Мика, особенно при создании приложения с вкладками заголовка. Mica Alt доступен для приложений, использующих пакет SDK для приложений Windows 1.1 или более поздней версии, во время работы в Windows 11 версии 22000 или более поздней версии.
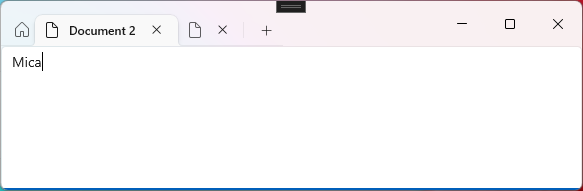
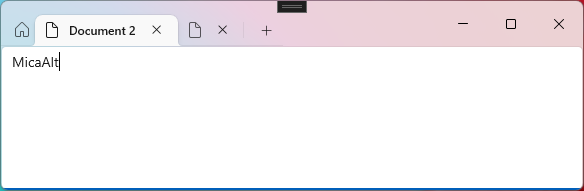
Эти изображения показывают разницу между Микой и Микой Alt в строке заголовка с вкладками. Первый образ использует Мику, а второй образ использует Mica Alt.


Мика и Мика Alt являются материалами, которые появляются на фоне вашего приложения — за всем другим содержимым. Каждый материал непрозрачн и включает тему пользователя и обои на рабочем столе, чтобы создать его высокоперсонализированный внешний вид. Когда пользователь перемещает окно по экрану, материал Mica динамически адаптируется для создания полнофункциональных визуализаций с помощью фонового рисунка под приложением. Кроме того, этот материал помогает пользователям сосредоточиться на текущей задаче, возвращаясь к нейтральному цвету, когда приложение неактивно.
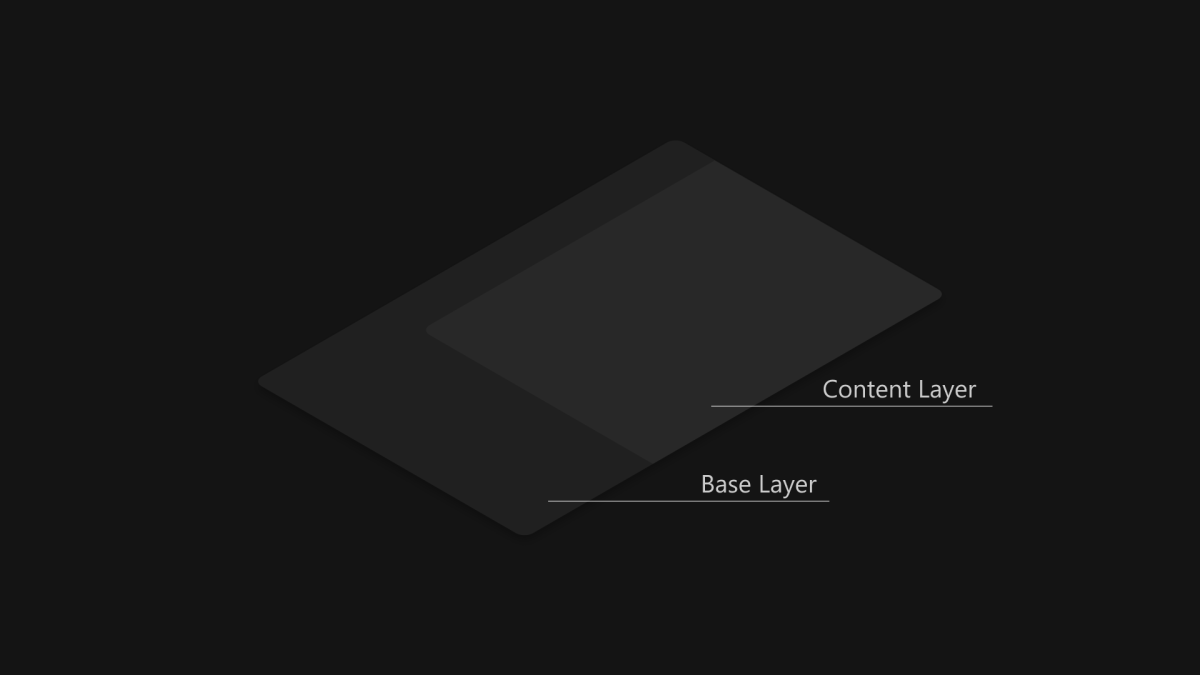
Рекомендуется применить Mica или Mica Alt в качестве базового слоя приложения и определить приоритет видимости в области заголовков. Дополнительные инструкции по слоев см . в разделе "Слой" и "Повышение уровня" и "Уровень приложений" с помощью Mica в этой статье.
Материалы Мики автоматически адаптируют их внешний вид для широкого спектра устройств и контекстов. Они предназначены для повышения производительности, так как они фиксируют фоновые обои только один раз, чтобы создать их визуализации.
В режиме высокой контрастности пользователи продолжают видеть знакомый цвет фона их выбора вместо Mica или Mica Alt. Кроме того, материалы Мики будут отображаться как твердый резервный цвет (SolidBackgroundFillColorBase для Мики, SolidBackgroundFillColorBaseAlt для Мика Alt) когда:
- Пользователь отключает прозрачность в цвете > персонализации > параметров.
- Режим экономии батареи активируется.
- Приложение выполняется на низком оборудовании.
- Окно приложения на рабочем столе деактивирует.
- Приложение Windows работает на Xbox или HoloLens.
- Версия Windows ниже 22000.
Стандартный уровень содержимого шаблона

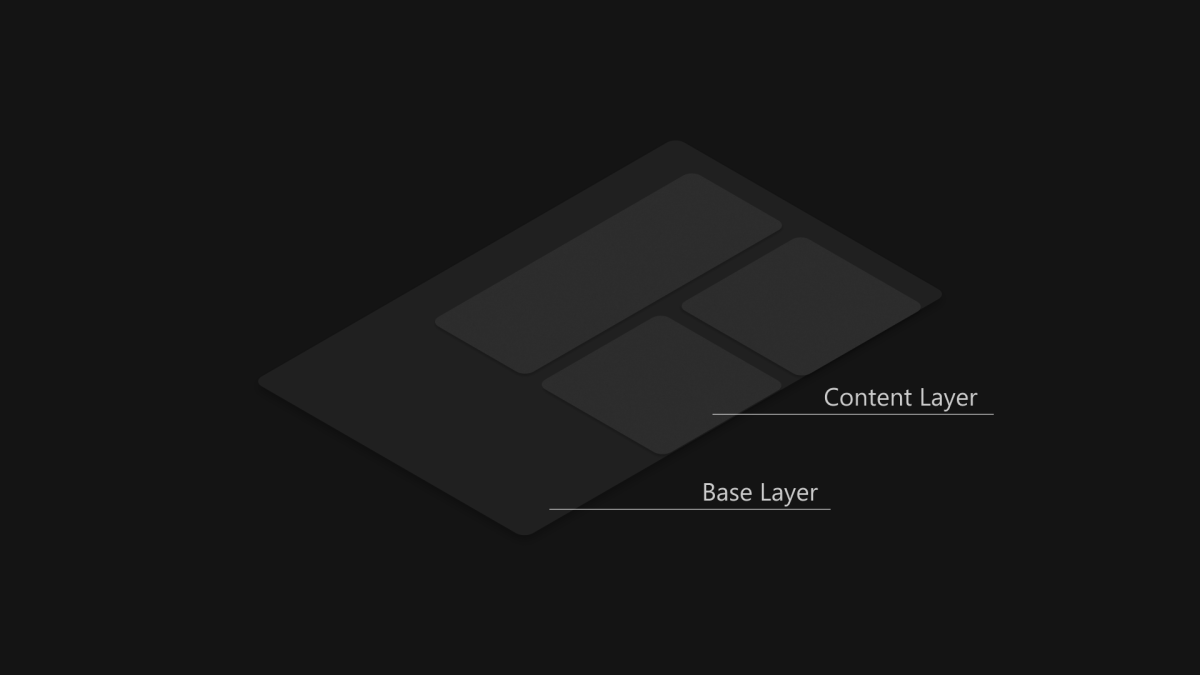
Слой содержимого шаблона карточки

Мика идеально подходит в качестве базового слоя в иерархии вашего приложения из-за его неактивных и активных состояний и тонкой персонализации. Чтобы следовать двухуровневой системе слоев и повышения уровня , мы рекомендуем применить Mica в качестве базового слоя приложения и добавить дополнительный слой содержимого, который находится на вершине базового слоя. Слой содержимого должен забрать материал за ним, Мика, используя LayerFillColorDefaultBrush, низкопрозрачный цвет сплошной цвет, как его фон. Рекомендуемые шаблоны слоя содержимого:
- Стандартный шаблон: непрерывный фон для больших областей, которым требуется отдельная иерархическая дифференциация от базового слоя. Он
LayerFillColorDefaultBrushдолжен применяться к фону контейнера поверхностей приложения WinUI (например, Сетки, StackPanels, Кадры и т. д.). - Шаблон карточки: сегментированные карточки для приложений, разработанных с несколькими разделами и неразрывными компонентами пользовательского интерфейса. Определение пользовательского интерфейса карточки с помощью
LayerFillColorDefaultBrushруководства по уровню и повышению прав.
Чтобы обеспечить простой внешний вид окна приложения, Мика должна быть видна в заголовке строки, если вы решили применить материал к вашему приложению. Вы можете отобразить Мику в строке заголовка, расширив приложение в не клиентскую область и создав прозрачную настраиваемую строку заголовка. Дополнительные сведения см. в строке заголовка.
В следующих примерах показаны распространенные реализации стратегии слоев в NavigationView , где Mica отображается в области заголовков.
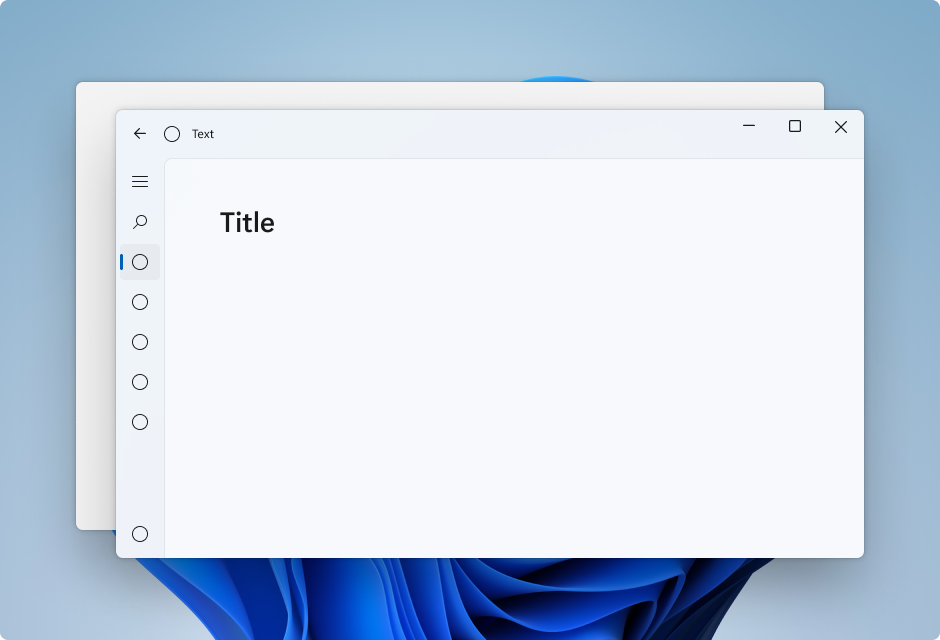
- Стандартный шаблон в left NavigationView.
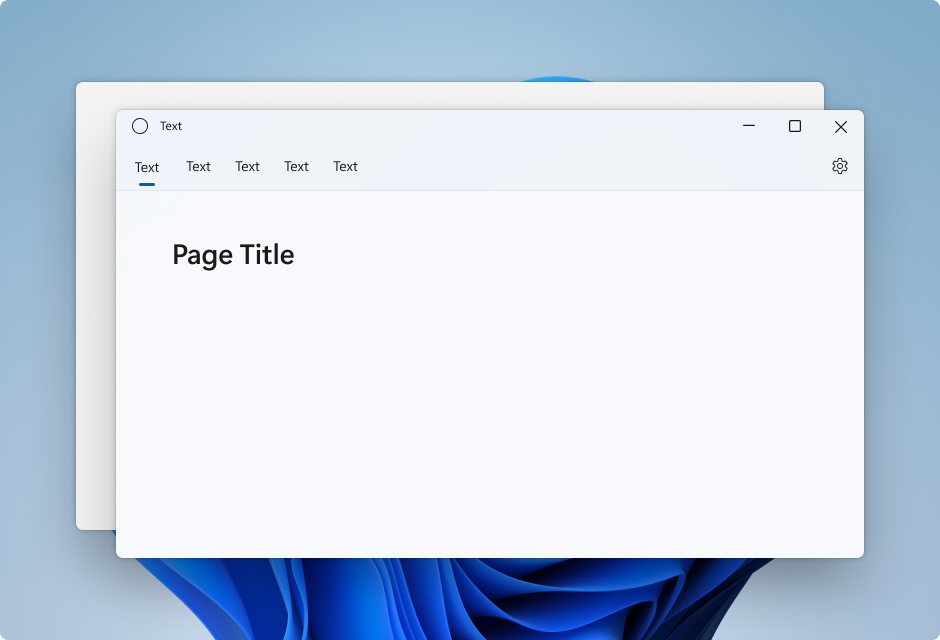
- Стандартный шаблон в Top NavigationView.
- Шаблон карточки в области навигации слева.
По умолчанию NavigationView в левом режиме включает слой содержимого в его области содержимого. В этом примере Mica расширяется в области заголовков и создает настраиваемую строку заголовка.

По умолчанию NavigationView в верхнем режиме включает слой содержимого в его области содержимого. В этом примере Mica расширяется в области заголовков и создает настраиваемую строку заголовка.

Чтобы следовать шаблону карточки с помощью NavigationView, необходимо удалить уровень содержимого по умолчанию, переопределив ресурсы фона и границы темы. Затем можно создать карточки в области содержимого элемента управления. В этом примере создается несколько карточек, расширение Mica в области заголовка и создание настраиваемой строки заголовка. Дополнительные сведения о пользовательском интерфейсе карты см . в руководстве по уровню и повышению прав .

Мика Alt является альтернативой Mica в качестве базового слоя в иерархии вашего приложения с такими же функциями, как неактивные и активные состояния и тонкой персонализации. Мы рекомендуем применить Mica ALT в качестве базового слоя приложения, если вам требуется контраст между элементами строки заголовка и областями команд приложения (например, навигация, меню).
Распространенный сценарий использования Mica Alt — это при создании приложения с помощью панели заголовка с вкладками. Чтобы следовать инструкциям по уровню и повышению прав, мы рекомендуем применить Mica Alt в качестве базового слоя приложения, добавить слой команд, который находится на вершине базового слоя, и, наконец, добавить дополнительный слой содержимого, который находится на вершине уровня команд. Слой команд должен забрать материал за ним, Мика Alt, используя LayerOnMicaBaseAltFillColorDefaultBrushнизкопрозрачный цвет сплошной цвет, в качестве фона. Слой содержимого должен забрать слои под ним, используя LayerFillColorDefaultBrushдругой цвет сплошной сплошной непрозрачности. Система слоев выглядит следующим образом:
- Мика Alt: базовый слой.
- Уровень команд. Требуется отдельная иерархическая дифференцировка от базового слоя. Он
LayerOnMicaBaseAltFillColorDefaultBrushдолжен применяться к областям команд для поверхностей приложения WinUI (например, MenuBar, структуры навигации и т. д.). - Слой содержимого: непрерывный фон для больших областей, которым требуется отдельная иерархическая дифференциация от уровня команд. Он
LayerFillColorDefaultBrushдолжен применяться к фону контейнера поверхностей приложения WinUI (например, Сетки, StackPanels, Кадры и т. д.).
Чтобы обеспечить простой внешний вид окна приложения, Мика Alt должна отображаться в заголовке строки, если вы решили применить материал к вашему приложению. Вы можете отобразить Mica Alt в строке заголовка, расширив приложение в не клиентскую область и создав прозрачную пользовательскую строку заголовка.
- Установите фон прозрачным для всех слоев, где вы хотите увидеть Мику, чтобы мика отображала.
- Не применяйте материал фона более одного раза в приложении.
- Не применяйте материал фона к элементу пользовательского интерфейса. Материал фона не будет отображаться на самом элементе. Он будет отображаться только в том случае, если все слои между элементом пользовательского интерфейса и окном заданы как прозрачные.
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Вы можете использовать Mica в приложениях UWP, использующих WinUI 2 или в приложениях, использующих пакет SDK для приложений Windows 1.1 или более поздней версии. Вы можете использовать Mica Alt в приложениях, использующих пакет SDK для приложений Windows 1.1 или более поздней версии.
Сведения об использовании Mica в приложении WinUI 3 XAML см. в статье Apply Mica or Акриловые материалы в классических приложениях для Windows 11.
Сведения об использовании Mica в приложении Win32 см. в статье "Применить Mica" в классических приложениях Win32 для Windows 11.
Сведения об использовании Mica в приложении UWP с WinUI 2 см. в статье Apply Mica with WinUI 2 for UWP.
Отзыв о Windows developer
Windows developer — это проект с открытым исходным кодом. Выберите ссылку, чтобы оставить отзыв:
