Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Воспроизведение мультимедиа предусматривает просмотр и прослушивание видео и аудио через встроенный (в страницу или включенный в группу других элементов управления) или выделенный интерфейс в полноэкранном режиме.
Пользователям требуется базовый набор элементов управления, отвечающих за воспроизведение и приостановку, а также переход назад и вперед, который можно изменить в соответствии с требованиями (включая кнопки проигрывателя мультимедиа, фон панели элементов управления, расположение элементов управления или макет).

Выбор правильного элемента управления
Используйте проигрыватель мультимедиа, если вы хотите воспроизвести звук или видео в приложении. Чтобы отобразить коллекцию изображений, используйте переключаемый просмотр.
Рекомендации
Проигрыватель мультимедиа поддерживает как светлые, так и темные темы, но темная тема обеспечивает лучший интерфейс для большинства сценариев развлечений. Темный фон обеспечивает более высокую контрастность, в частности для условий низкой освещенности, и ограничивает панель управления от вмешательства в просмотре.
При воспроизведении видеоконтента рекомендуется использовать выделенный интерфейс просмотра, продвигая полноэкранный режим через встроенный режим. Интерфейс полноэкранного просмотра является оптимальным, и параметры ограничены в встроенном режиме.
Если у вас есть экран недвижимости, перейдите к макету двойной строки. Он предоставляет больше места для элементов управления, чем компактный макет с одной строкой и может быть проще перемещаться с помощью различных входных данных.
Элементы управления по умолчанию оптимизированы для воспроизведения мультимедиа, однако у вас есть возможность добавлять настраиваемые параметры, необходимые проигрывателю мультимедиа, чтобы обеспечить оптимальный интерфейс для вашего приложения. Дополнительные сведения о добавлении настраиваемых элементов управления транспортом см. в статье "Создание пользовательских элементов управления ".
Создание проигрывателя мультимедиа
Приложение Коллекция WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функциональности WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Добавьте медиа в свое приложение, создав объект MediaPlayerElement в XAML и установив источник в MediaSource, который указывает на аудио- или видеофайл.
Этот XAML создает MediaPlayerElement и задает его свойство Source в URI видеофайла, локального для приложения. Начинается MediaPlayerElement воспроизведение при загрузке страницы. Чтобы отключить запуск мультимедиа сразу же, можно задать для свойства автозапуска
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Этот XAML создает MediaPlayerElement со встроенными элементами управления транспортировкой и свойством AutoPlay , заданным для false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Внимание
Установка MediaPlayerElement.Source относительного URI (ms-appx/ms-resource) работает только в приложении, упакованом с помощью проекта упаковки приложений Windows. Если приложение не использует проект упаковки приложений Windows, рекомендуемое решение — преобразовать относительный ms-appx:/// URI в полностью разрешенный file:/// универсальный код ресурса (URI). Дополнительные сведения см. в разделах "Настройка источника мультимедиа " и " Открытие локальных файлов мультимедиа " далее в этой статье.
Элементы управления транспортировкой мультимедиа
MediaPlayerElement имеет встроенные элементы управления транспортировкой, которые обрабатывают воспроизведение, остановку, приостановку, регулировку громкости, отключение звука, перемотку/просмотр прогресса, закрытые субтитры и выбор звуковой дорожки. Чтобы включить эти элементы управления, установите для параметра AreTransportControlsEnabled значение true. Чтобы отключить их, установите значение AreTransportControlsEnabledfalse. Элементы управления транспортом представлены классом MediaTransportControls . Вы можете использовать элементы управления транспортом как есть или настраивать их различными способами. Дополнительные сведения см. в справочнике по классу
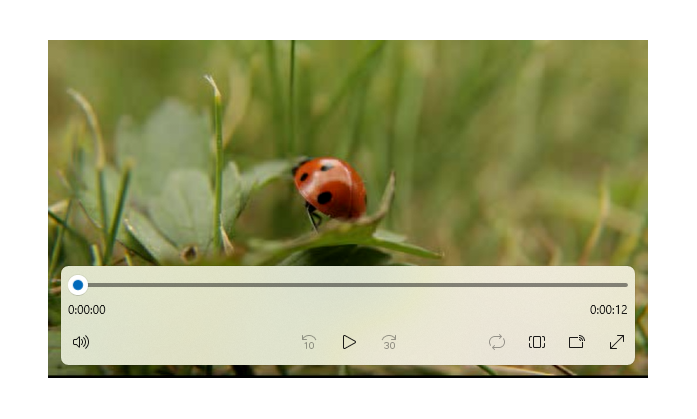
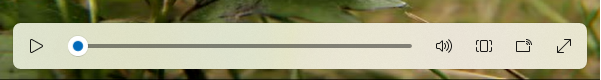
Элементы управления транспортом поддерживают однострочные и двойные макеты. Первым примером здесь является макет одной строки с кнопкой воспроизведения и приостановки, расположенной слева от временной шкалы мультимедиа. Этот макет лучше всего зарезервирован для встроенного воспроизведения мультимедиа и компактных экранов.

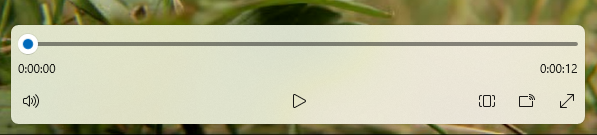
Макет элементов управления двойной строкой (ниже) рекомендуется использовать для большинства сценариев использования, особенно на более крупных экранах. Этот макет обеспечивает больше места для элементов управления и упрощает работу пользователем временной шкалы.

Системные элементы управления транспортировкой мультимедиа
MediaPlayerElement автоматически интегрируется с системными элементами управления транспортировкой мультимедиа. Системные элементы управления транспортировкой мультимедиа — это элементы управления, всплывающие при нажатии клавиш мультимедиа оборудования, например кнопки мультимедиа на клавиатуре. Дополнительные сведения см. в разделе SystemMediaTransportControls.
Настройка источника мультимедиа
Чтобы воспроизвести файлы в сети или файлах, внедренных в приложение, задайте свойству Source значение MediaSource с помощью пути к файлу.
Совет
Чтобы открыть файлы из Интернета, необходимо объявить возможность Интернета (клиента) в манифесте приложения (Package.appxmanifest). Дополнительные сведения об объявлении возможностей см. в объявлениях возможностей приложений.
Этот код пытается задать свойство Source объекта MediaPlayerElement , определенного в XAML, на путь файла, введенного в TextBox.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Чтобы установить источник мультимедиа в файл мультимедиа, внедренный в приложение, инициализируйте URI с путем, начинающимся с ms-appx:///, создайте MediaSource с этим URI и затем установите Source на этот URI. Например, для файла с именемvideo1.mp4 , который находится в подпапке "Видео" , путь будет выглядеть следующим образом: ms-appx:///Videos/video1.mp4
Внимание
Установка MediaPlayerElement.Source относительного URI (ms-appx/ms-resource) работает только в приложении, упакованом с помощью проекта упаковки приложений Windows.
Этот код задает свойство Source объекта MediaPlayerElement, ранее определенного в XAML ms-appx:///Videos/video1.mp4.
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Открытие локальных файлов мультимедиа
Чтобы открыть файлы в локальной системе или из OneDrive, можно использовать FileOpenPicker , чтобы получить файл и источник , чтобы задать источник мультимедиа, или программным способом получить доступ к папкам мультимедиа пользователя.
Если приложению требуется доступ без взаимодействия пользователя с папками "Музыка " или "Видео ", например, при перечислении всех музыкальных или видеофайлов в коллекции пользователя и их отображении в приложении, необходимо объявить возможности библиотеки музыки и видео библиотеки . Дополнительные сведения см. в разделе "Файлы и папки" в библиотеках "Музыка", "Рисунки" и "Видео".
FileOpenPicker не требует специальных возможностей для доступа к файлам в локальной файловой системе, например папок музыки или видео пользователя, так как пользователь имеет полный контроль над доступом к файлу. С точки зрения безопасности и конфиденциальности лучше свести к минимуму количество возможностей, которые использует ваше приложение.
Открытие локального носителя с помощью FileOpenPicker
Вызовите FileOpenPicker, чтобы пользователь выбрал файл мультимедиа.
Используйте класс FileOpenPicker для выбора файла мультимедиа. Задайте FileTypeFilter , чтобы указать, какие типы файлов отображаются
FileOpenPicker. Вызовите PickSingleFileAsync , чтобы запустить средство выбора файлов и получить файл.Используйте MediaSource , чтобы задать выбранный файл мультимедиа в качестве MediaPlayerElement.Source.
Чтобы использовать StorageFile , возвращенный из FileOpenPicker, необходимо вызвать метод CreateFromStorageFile в MediaSource и задать его в качестве источникаMediaPlayerElement. Затем вызовите метод Play у MediaPlayerElement.MediaPlayer, чтобы начать воспроизведение медиа.
В этом примере показано, как использовать FileOpenPicker для выбора файла и задания файла в качестве источникаMediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Настройка источника плаката
Свойство PosterSource можно использовать для предоставления MediaPlayerElement визуального представления перед загрузкой носителя. Это PosterSource изображение, например снимок экрана, плакат фильма или альбомное искусство, которое отображается вместо носителя. Отображается PosterSource в следующих ситуациях:
- Если допустимый источник не задан. Например, источник не задан,
Sourceбыл заданnull, или источник недопустим (как в случае, когда происходит событие MediaFailed). - Пока носитель загружается. Например, задан допустимый источник, но событие MediaOpened еще не произошло.
- При потоковой передаче мультимедиа на другое устройство.
- Только в том случае, если носитель является только звуком.
Вот MediaPlayerElement с источником, установленным на трек альбома, и PosterSource, установленным на изображение обложки альбома.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Сохранение активного экрана устройства
Как правило, устройство отключает дисплей (и в конечном итоге отключает его), чтобы сохранить время работы батареи, когда пользователь находится подальше, но видео приложения должны держать экран на экране, чтобы пользователь смог просмотреть видео. Чтобы предотвратить деактивацию дисплея, если действие пользователя больше не обнаружено, например, когда приложение воспроизводит видео, можно вызвать DisplayRequest.RequestActive. Класс DisplayRequest позволяет сообщить Windows о том, что дисплей включен, чтобы пользователь смог просмотреть видео.
Чтобы сохранить питание и время работы батареи, необходимо вызвать DisplayRequest.RequestRelease , чтобы освободить запрос на отображение, если он больше не требуется. Windows автоматически деактивирует активные запросы на отображение приложения при перемещении приложения с экрана и повторно активирует их при возврате приложения на передний план.
Ниже приведены некоторые ситуации, когда следует освободить запрос на отображение:
- Воспроизведение видео приостановлено, например с помощью действия пользователя, буферизации или корректировки из-за ограниченной пропускной способности.
- Воспроизведение останавливается. Например, видео выполняется воспроизведение или презентация завершена.
- Произошла ошибка воспроизведения. Например, проблемы с сетевым подключением или поврежденный файл.
Сохранение активности экрана
Создайте глобальную переменную DisplayRequest . Инициализировать его
nullв .private DisplayRequest appDisplayRequest = null;Вызов RequestActive , чтобы уведомить Windows о том, что приложение должно оставаться на экране.
Вызывайте RequestRelease, чтобы освободить запрос отображения, если воспроизведение видео остановлено, приостановлено или прервано из-за ошибки воспроизведения. Если приложение больше не имеет активных запросов на отображение, Windows экономит время заряда батареи, не закрывая дисплей (и в конечном итоге отключая его), когда устройство не используется.
Каждый MediaPlayerElement.MediaPlayer имеет сессия воспроизведения типа MediaPlaybackSession, которая управляет различными аспектами воспроизведения мультимедиа, такими как скорость воспроизведения, состояние воспроизведения и позиция. Здесь вы используете событие PlaybackStateChanged на MediaPlayer.PlaybackSession для обнаружения ситуаций, когда следует освободить запрос на отображение. Затем используйте свойство NaturalVideoHeight, чтобы определить, воспроизводится ли аудио или видеофайл, и сохраняйте экран активным только в том случае, если воспроизводится видео.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Программное управление проигрывателем мультимедиа
MediaPlayerElement предоставляет множество свойств, методов и событий для управления воспроизведением звука и видео с помощью свойства MediaPlayerElement.MediaPlayer . Полный список свойств, методов и событий см. на странице справки MediaPlayer .
Расширенные сценарии воспроизведения мультимедиа
Для более сложных сценариев воспроизведения мультимедиа, таких как воспроизведение списка воспроизведения, переключение между языками звука или создание пользовательских треков метаданных, задайте MediaPlayerElement.Source значение MediaPlaybackItem или MediaPlaybackList. Дополнительные сведения о включении различных расширенных функций мультимедиа см. на странице воспроизведения мультимедиа
Изменение размера и растяжение видео
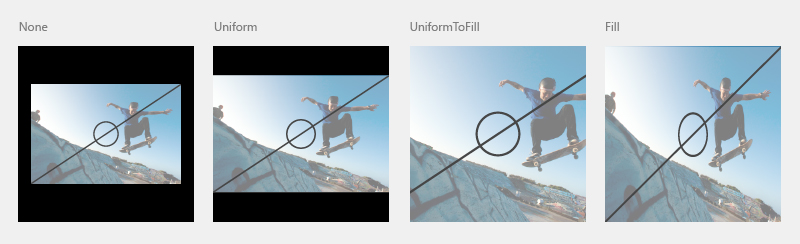
Используйте свойство Stretch , чтобы изменить способ заполнения содержимого видео и (или) PosterSource в контейнере. Изменяется размер и растягивается видео в зависимости от значения Stretch. Состояния Stretch похожи на параметры размера рисунка во многих телевизорах. Вы можете подключить его к кнопке и разрешить пользователю выбрать нужный параметр.
- Нет отображает собственное разрешение контента в исходном размере. Это может привести к кадрированию частей видео или появлению чёрных полос по краям видео.
- Единообразие заполняет максимальное количество места при сохранении пропорции и содержимого видео. Это может привести к горизонтальным или вертикальным черным полосам на краях видео. Это похоже на режимы широкоэкранного экрана.
- UniformToFill заполняет все пространство, сохраняя пропорции. Это может привести к тому, что некоторые видео обрезаются. Это похоже на режимы полноэкранного экрана.
- Заполнение охватывает все пространство, но не сохраняет соотношение сторон. Ни один из видео не обрезается, но растяжение может произойти. Это похоже на режимы растяжения.

Здесь AppBarButton используется для перебора параметров Stretch . Оператор switch проверяет текущее состояние свойства растяжения и устанавливает для него следующее значение в перечислении Stretch. Это позволяет пользователю перемещаться по разным состояниям растяжения.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Включение воспроизведения с низкой задержкой
Задайте для свойства RealTimePlayback значение truemediaPlayerElement.MediaPlayer , чтобы включить элемент проигрывателя мультимедиа для уменьшения начальной задержки воспроизведения. Это важно для двухсторонними приложениями связи и может применяться к некоторым игровым сценариям. Имейте в виду, что этот режим является более ресурсоемким и менее эффективным.
В этом примере создается MediaPlayerElement и устанавливается RealTimePlayback в true.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
UWP и WinUI 2
Внимание
Сведения и примеры, приведенные в этой статье, оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но, как правило, применимы и к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:Класс MediaPlayerElement, класс MediaTransportControls
- Откройте приложение коллекции WinUI 2 и просмотрите MediaPlayerElement в действии. Приложение галерея WinUI 2 включает интерактивные примеры большинства элементов управления, особенностей и функциональных возможностей WinUI 2. Получите приложение из Microsoft Store или получите исходный код на GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе "Радиус угла".
Если вы разрабатываете 10-футовый интерфейс, перейдите к макету двойной строки. Он предоставляет больше места для элементов управления, чем компактный макет с одной строкой, и проще перемещаться с помощью геймпада для 10 футов. Дополнительные сведения об оптимизации приложения для 10-футового интерфейса см. в статье Проектирование для Xbox и телевидения.
MediaPlayerElement доступен только в Windows 10 версии 1607 и более поздних версий. Если вы разрабатываете приложение для более ранней версии Windows 10, вместо этого необходимо использовать элемент управления MediaElement . Ко всем рекомендациям, приведенным здесь, относятся MediaElement и.
Связанные статьи
Windows developer
