Семантический масштаб
Семантический масштаб позволяет пользователю переключаться между двумя различными представлениями одного и того же содержимого, чтобы они могли быстро перемещаться по большому набору сгруппированных данных.
- Увеличенное представление — это основное представление содержимого. Это основное представление, в котором отображаются отдельные элементы данных.
- Увеличенное представление — это представление более высокого уровня одного и того же содержимого. Обычно в этом представлении отображаются заголовки групп для группированного набора данных.
Например, при просмотре адресной книги пользователь может увеличить масштаб, чтобы быстро перейти к букве "W" и увеличить масштаб этой буквы, чтобы увидеть имена, связанные с ним.
Возможности:
- Размер масштабного представления ограничивается границами семантического элемента управления масштабированием.
- Касание заголовка группы переключает представления. Включение переключения между представлениями можно с помощью закрепления.
- Активные заголовки переключаются между представлениями.
Выбор правильного элемента управления
Используйте элемент управления SemanticZoom, если необходимо показывать набор сгруппированных данных, который настолько большой, что его не возможно полностью показать на одной или двух страницах.
Не путайте семантический масштабирование с оптическим масштабированием. Хотя они используют как одно и то же взаимодействие, так и базовое поведение (отображение более или менее подробно на основе коэффициента масштабирования), оптическое масштабирование относится к корректировке увеличения области содержимого или объекта, например фотографии. Подробнее об элементах управления для визуального масштабирования см. в разделе об элементе управления ScrollViewer.
Рекомендации
- При использовании семантического масштабирования в приложении убедитесь, что макет элемента и направление сдвига не изменяются на основе уровня масштабирования. Макеты и взаимодействия сдвига должны быть согласованными и предсказуемыми на разных уровнях масштабирования.
- Семантический масштаб позволяет пользователю быстро переходить к содержимому, поэтому ограничение количества страниц или экранов до трех в режиме увеличения масштаба. Слишком много сдвига уменьшает практическую степень семантического масштабирования.
- Избегайте использования семантического масштабирования, чтобы изменить область содержимого. Например, фотоальбом не следует переключаться на представление папок в проводник.
- Используйте структуру и семантику, необходимые для представления.
- Используйте имена групп для элементов в группированной коллекции.
- Используйте порядок сортировки для коллекции, которая негруппирована, но отсортирована, например хронологическая для дат или алфавитного списка имен.
Примеры
Коллекция WinUI
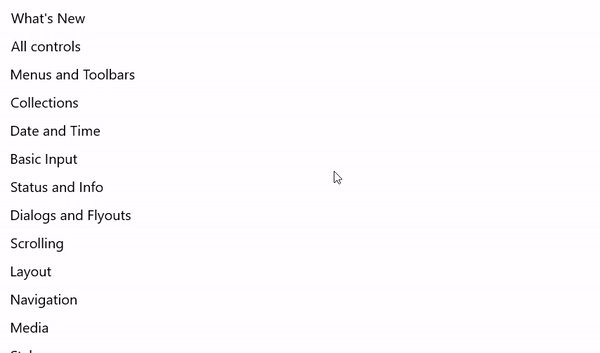
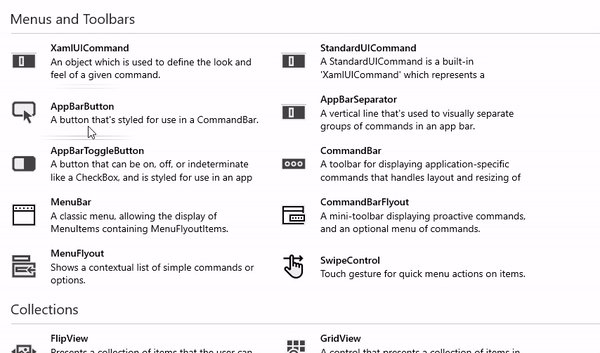
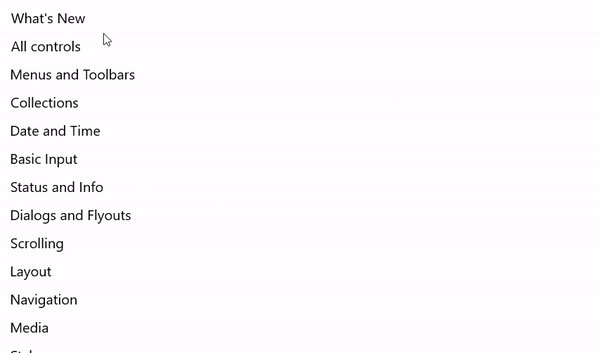
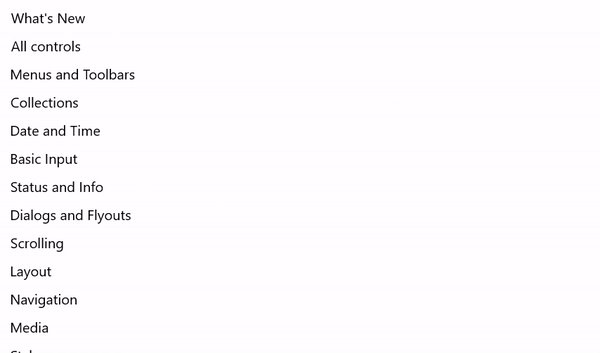
Раздел SemanticZoom в коллекции элементов управления демонстрирует интерфейс навигации, позволяющий пользователям быстро изменять масштаб сгруппированных разделов типов элементов управления.

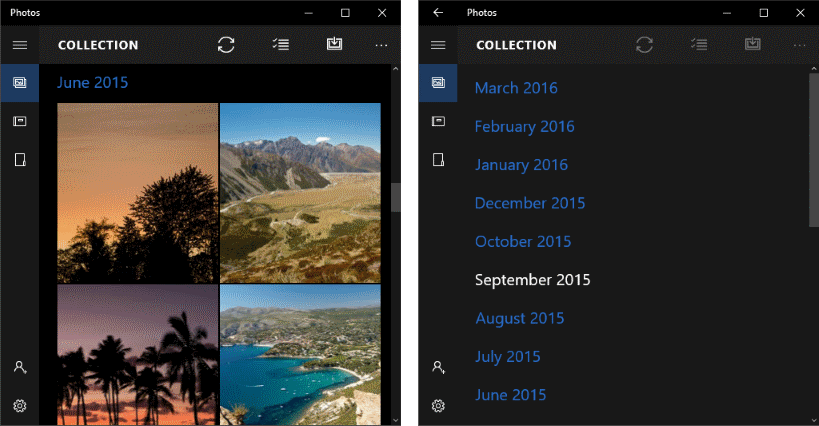
Приложение "Фотографии"
Ниже приведен семантический масштаб, используемый в приложении "Фотографии". Фотографии группируются по месяцам. Выбор заголовка месяца в представлении сетки по умолчанию увеличивается до представления списка месяцев для более быстрой навигации.

UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP: класс SemanticZoom, класс ListView, класс GridView
- Откройте приложение коллекции WinUI 2 и просмотрите семантикуZoom в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления.
Создание семантического масштабирования
- Важные API: класс SemanticZoom, класс ListView, класс GridView
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
У элемента управления SemanticZoom нет собственного визуального представления. Это размещаемый элемент управления, который управляет переходами между двумя другими элементами управления, позволяющими просматривать содержимое. Как правило, это элементы ListView или GridView. Для элементов управления просмотром необходимо задать свойства ZoomedInView и ZoomedOutView объекта SemanticZoom.
3 элемента, необходимых для семантического масштабирования:
- Сгруппированный источник данных (группы задаются определением GroupStyle в масштабированном представлении).
- Масштабное представление, показывающее данные уровня элемента.
- Представление с увеличением масштаба, показывающее данные уровня группы.
Прежде чем использовать семантический масштаб, необходимо понять, как использовать представление списка с сгруппированных данных. Дополнительные сведения см. в статье о представлении списка и сетки.
Примечание.
Чтобы определить масштабное представление и увеличенное представление элемента управления SemanticZoom, можно использовать любые два элемента управления, реализующие интерфейс ISemanticZoomInformation . Платформа XAML предоставляет 3 элемента управления, реализующие этот интерфейс: ListView, GridView и Hub.
В этом XAML показана структура элемента управления SemanticZoom. Другие элементы управления назначаются свойствам ZoomedInView и ZoomedOutView.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Примеры приведены на странице "СемантикаЗоом" примера коллекции WinUI. Чтобы просмотреть код полностью, включая источник данных, нужно загрузить этот пример. Этот семантический масштаб использует GridView для предоставления масштабированного представления и ListView для представления с увеличением масштаба.
Определение увеличенного представления
Ниже приведен элемент управления GridView для масштабированного представления. В увеличенном представлении должны отображаться отдельные элементы данных в группах. В этом примере показано, как отображать элементы в сетке с изображением и текстом.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
Внешний вид заголовков группы определяется в ресурсе ZoomedInGroupHeaderTemplate. Внешний вид элементов определяется в ресурсе ZoomedInTemplate .
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
Определение уменьшенного представления
Этот XAML определяет элемент управления ListView для масштабированного представления. В этом примере показано, как отображать заголовки групп в виде текста в списке.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
Внешний вид определяется в ресурсе ZoomedOutTemplate .
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
Синхронизация представлений
Представление с увеличенным увеличением и увеличенное представление должно быть синхронизировано, поэтому если пользователь выбирает группу в увеличенном представлении, сведения о той же группе отображаются в представлении с увеличением масштаба. Для синхронизации представлений можно использовать класс CollectionViewSource или добавить код.
Все элементы управления, которые привязываются к одному элементу CollectionViewSource, всегда имеют один и тот же текущий элемент. Если оба представления используют тот же CollectionViewSource, что и источник данных, коллекцияViewSource синхронизирует представления автоматически. Дополнительные сведения см. в разделе CollectionViewSource.
Если вы не используете CollectionViewSource для синхронизации представлений, вы должны обработать событие ViewChangeStarted и синхронизировать элементы в обработчике событий, как показано здесь.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
