Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Элемент управления TextBox позволяет пользователю вводить текст в приложение. Обычно он используется для записи одной строки текста. Но элемент можно настроить и для записи нескольких строк. Текст отображается на экране в простом унифицированном формате обычного текста.

Элемент TextBox имеет несколько компонентов, которые могут упростить ввод текста. В этом элементе работает привычное встроенное контекстное меню с поддержкой копирования и вставки текста. Кнопка "Очистить все" позволяет пользователю быстро удалить весь введенный текст. В нем также есть встроенные функции проверки орфографии, которые включены по умолчанию.
Это правильный элемент управления?
Используйте элемент управления TextBox , чтобы разрешить пользователю вводить и изменять неформатированный текст, например в форме. Свойство Text можно использовать для получения и задания текста в текстовом поле.
Вы можете сделать элемент TextBox предназначенным только для чтения. Но это должно быть временным, условным состоянием. Если текст никогда не редактируется, рассмотрите возможность использования TextBlock .
Используйте элемент управления PasswordBox для сбора пароля или других частных данных, таких как номер социального страхования. Поле ввода пароля внешне похоже на поле текстового ввода с той разницей, что в нем вместо вводимого текста отображаются маркеры.
Используйте элемент управления AutoSuggestBox , чтобы пользователь вводил условия поиска или отображал пользователю список предложений для выбора по мере их ввода.
Используйте RichEditBox для отображения и редактирования форматированных текстовых файлов.
Дополнительные сведения о выборе правильного элемента управления текстом см. в статье "Элементы управления текстом ".
Рекомендации
- Используйте метку или подстановочный текст, если назначение текстового поля не очевидно. Метка отображается независимо от того, указано ли значение в поле ввода. Подстановочный текст отображается внутри поля ввода текста и пропадает после ввода значения.
- Задайте для текстового поля достаточную ширину для всех его возможных значений. Длина слов различается в зависимости от языка. Поэтому если вы собираетесь выводить свое приложение на международный уровень, следует учитывать особенности локализации.
- Поле текстового ввода обычно состоит из одной строки (
TextWrap = "NoWrap"). Если пользователям придется вводить или изменять длинную строку, используйте многострочное текстовое поле (TextWrap = "Wrap"). - Обычно текстовое поле используется для ввода редактируемого текста. Но можно сделать текстовое поле доступным только для чтения, чтобы его содержимое можно было читать, выделять и копировать, но не изменять.
- Если нужно избежать заполнения представления ненужными данными, сделайте так, чтобы набор полей текстового ввода появлялся только после установки управляющего флажка. Состояние включения поля текстового ввода также можно привязать к элементу управления, например к флажку.
- Подумайте о том, как должно вести себя поле текстового ввода, содержащее значение, когда его выбирает пользователь. Поведение по умолчанию подходит для редактирования значений, а не для их замены; точка вставки помещается между словами и ничего не выделяется. Если замена является наиболее распространенным вариантом использования для этого текстового поля, то можно настроить выделение всего текста в поле при получении фокуса элементом управления. Вводимый с клавиатуры текст заменит выделенный текст.
Поля ввода из одной строки
Используйте несколько однострочных текстовых полей для сбора небольших фрагментов текстовой информации. Если текстовые поля связаны между собой, сгруппируйте их.
Делайте однострочные текстовые поля немного шире самого длинного предполагаемого ввода. Если элемент управления получится слишком широким, разделите его на два элемента. Например, можно разделить однострочное поле адреса на "Адрес, строка 1" и "Адрес, строка 2".
Задайте максимальную длину вводимого текста в символах. Если базовый источник данных не позволяет вводить длинные строки текста, ограничьте ввод и сообщите пользователю об ограничении с помощью всплывающего окна.
Чтобы пользователи могли вводить маленькие фрагменты текста, используйте однострочные элементы управления.
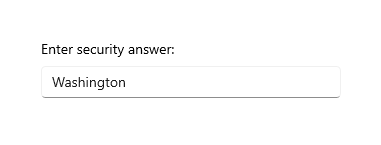
В следующем примере показано текстовое поле для записи ответа на вопрос безопасности. Так как предполагается краткий ответ, то здесь вполне подходит поле, состоящее из одной строки.

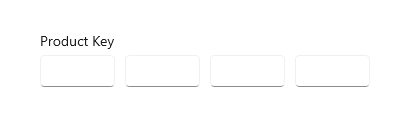
Для ввода данных особого формата используйте набор коротких однострочных элементов управления фиксированного размера.

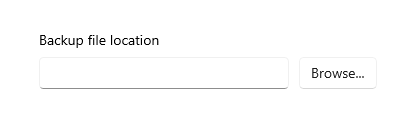
Для ввода или правки текста используйте однострочный элемент управления неограниченного размера в сочетании с кнопкой, нажав на которую, пользователь сможет выбрать допустимое значение.

Элементы управления для ввода многострочного текста
При создании поля форматированного текста следует предусмотреть кнопки стиля и реализовать их функции.
Используйте шрифт, соответствующий стилю вашего приложения.
Высота текстового элемента управления должна быть достаточной для ввода типичных записей.
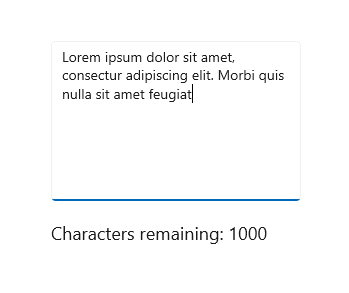
При записи больших объемов текста с ограничением количества символов или слов используйте простое текстовое поле. Предоставьте динамический счетчик, показывающий пользователю, сколько символов или слов у него осталось до достижения максимального ограничения. Счетчик придется создать самостоятельно. Разместите его под текстовым полем и обеспечьте динамическое обновление при вводе пользователем символов или слов.

При вводе пользователем текста элементы управления не должны увеличиваться по высоте.
Не используйте поле для многострочного текста там, где требуется ввести всего одну строку.
Не используйте поле для форматированного текста, если достаточно управления обычным текстом.
Создание текстового поля
- Важные API:класс TextBox, свойство Text
Приложение галереи WinUI 3 включает интерактивные примеры большинства элементов управления, особенностей и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
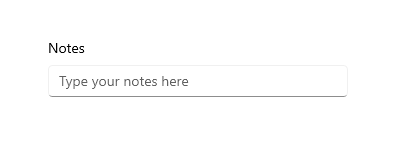
Вот код XAML для простого текстового поля с заголовком и замещающим текстом.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 300;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Ниже показано текстовое поле, полученное в результате выполнения этого фрагмента кода XAML.

Использование текстового поля для ввода данных в форму
Обычно используется текстовое поле для приема входных данных в форме и использования свойства Text для получения полной текстовой строки из текстового поля. Обычно для доступа к свойству Text используется событие, аналогично событию нажатия кнопки отправки, но можно обрабатывать события TextChanged или TextChanging, если вам нужно сделать что-то при изменении текста.
В этом примере показано, как получить и задать текущее содержимое текстового поля.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
В текстовое поле можно добавить заголовок (или метку) и PlaceholderText (или водяной знак), чтобы предоставить пользователю указание того, что такое текстовое поле. Чтобы настроить внешний вид заголовка, можно задать свойство HeaderTemplate вместо заголовка. Сведения о проектировании см. в руководстве по меткам.
Можно ограничить количество символов, которые пользователь может ввести, задав свойство MaxLength . Но свойство MaxLength не ограничивает длину вставленного текста. Используйте событие Вставки, чтобы изменить вставленный текст, если это важно для вашего приложения.
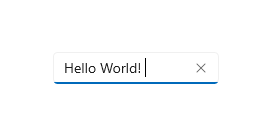
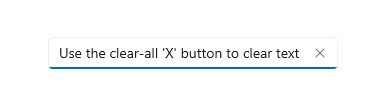
В текстовом поле есть кнопка "Очистить все" ("X"), которая появляется при введении текста в поле. Когда пользователь нажимает кнопку "X", текст в поле удаляется. Это выглядит следующим образом:

Кнопка "Очистить все" отображается только для редактируемых однострочных текстовых полей, которые содержат текст и имеют фокус.
Кнопка "Очистить все" не отображается в любом из перечисленных ниже случаев.
- IsReadOnlyимеет значение true
- AcceptsReturn имеет значение true
- TextWrap имеет значение, отличное от NoWrap
В этом примере показано, как получить и задать текущее содержимое текстового поля.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Сделать текстовое поле только для чтения
Вы можете сделать текстовое поле только для чтения, установив для свойства IsReadOnlyзначение true. Обычно вы переключаете это свойство в коде вашего приложения в зависимости от условий. Если вам нужен текст, который всегда предназначен только для чтения, воспользуйтесь элементом TextBlock.
Объект TextBox можно сделать доступным только для чтения, присвоив свойству IsReadOnly значение true. Например, у вас может быть элемент TextBox для пользовательских комментариев, который включается только при определенных условиях. Элемент TextBox можно сделать предназначенным только для чтения, пока не будут выполняться эти условия. Если вам нужно только отобразить текст, воспользуйтесь элементом TextBlock или RichTextBlock.
Текстовое поле, предназначенное только для чтения, ничем не отличается от текстового поля, предназначенного для чтения и записи. Поэтому пользователь может растеряться. Пользователь может выделять и копировать текст. Включено
Включение многострочного ввода
Есть два свойства, которые позволяют управлять отображением текста на нескольких строках в текстовом поле. Обычно нужно указать оба эти свойства, чтобы сделать текстовое поле многострочным.
- Чтобы текстовое поле могло принимать и отображать символы новой строки или возврата, задайте свойству AcceptsReturnзначение true.
- Чтобы включить оболочку текста, задайте свойству TextWrapping значение Wrap. При достижении конца текстового поля текст переносится на новую строку, независимо от символов разделителя строки.
Примечание.
TextBox и RichEditBox не поддерживают значение WrapWholeWords для свойств TextWrapping. Если попытаться указать WrapWholeWords в качестве значения для параметра TextBox.TextWrapping или RichEditBox.TextWrapping, отобразится исключение с сообщением о недействительном аргументе.
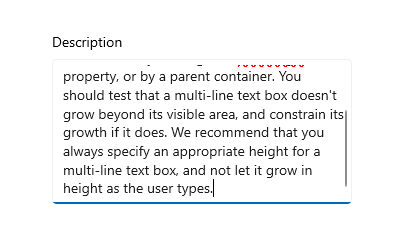
Текстовое поле с несколькими строками будет продолжать расти по вертикали по мере ввода текста, если оно не ограничено его свойством Height или MaxHeight или родительским контейнером. Следите за тем, чтобы многострочное текстовое поле не выходило за пределы видимой зоны. Если это произошло, ограничьте его увеличение. Мы рекомендуем всегда указывать целесообразную высоту для многострочного текстового поля и не позволять ему увеличиваться в высоту во время ввода текста пользователем.
Прокрутка с помощью колесика прокрутки или пальца включается автоматически по мере необходимости. Но вертикальные полосы прокрутки не отображаются по умолчанию. Вертикальные полосы прокрутки можно отобразить, установив для ScrollViewer.VerticalScrollBarVisibility значение Auto во встроенном ScrollViewer, как показано здесь.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Вот как выглядит текстовое поле после добавления текста.

Форматирование отображаемого текста
Используйте свойство TextAlignment для выравнивания текста в текстовом поле. Чтобы выровнять текстовое поле в макете страницы, используйте свойства HorizontalAlignment и VerticalAlignment .
Хотя текстовое поле поддерживает только неформатированный текст, вы можете настроить отображение текста в текстовом поле в соответствии с фирменным оформлением. Вы можете задать стандартные свойства элемента управления , такие как FontFamily, FontSize, FontStyle, Background, Foreground и CharacterSpacing , чтобы изменить внешний вид текста. Эти свойства влияют только на то, как текстовое поле отображает текст локально. Например, если скопировать и вставить текст в элемент управления для форматированного текста, форматирование не будет применено.
В этом примере показано текстовое поле, предназначенное только для чтения, с несколькими настроенными свойствами для внешнего вида текста.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Созданное текстовое поле выглядит следующим образом:

Изменение контекстного меню
По умолчанию команды, отображаемые в контекстном меню текстового поля, зависят от состояния текстового поля. Например, если текстовое поле является редактируемым, отображаются следующие команды:
| Команда | Отображается, когда... |
|---|---|
| Копия | Текст выбран. |
| Вырезать | Текст выбран. |
| Вставить | Буфер обмена содержит текст. |
| Выделить все | ...элемент TextBox содержит текст. |
| Отмена | ...текст был изменен. |
Чтобы изменить команды, отображаемые в контекстном меню, обработайте событие ContextMenuOpening . Пример этого см. в разделе "Настройка CommandBarFlyout RichEditBox - добавление 'Поделиться' в коллекции WinUI 2. Сведения о проектировании см. в руководстве по контекстным меню.
Выделение, копирование и вставка
Вы можете получить или задать выделенный текст в текстовом поле с помощью свойства SelectedText . Используйте свойства SelectionStart и SelectionLength , а также методы Select и SelectAll для управления выделением текста. Обработайте событие SelectionChanged , чтобы сделать что-то, когда пользователь выбирает или удаляет текст. Вы можете изменить цвет, используемый для выделения выделенного текста, задав свойство SelectionHighlightColor .
Элемент TextBox поддерживает копирование и вставку по умолчанию. Вы можете предоставить настраиваемую обработку события Вставки для редактируемых текстовых элементов управления в приложении. Например, можно удалить разрывы строк из многострочного адреса при вставке в однострочное поле поиска. Или вы можете проверить длину вставленного текста и предупредить пользователя, если превышает максимальную длину текста, который можно сохранить в базе данных. Дополнительные сведения и примеры см. в событии "Вставка ".
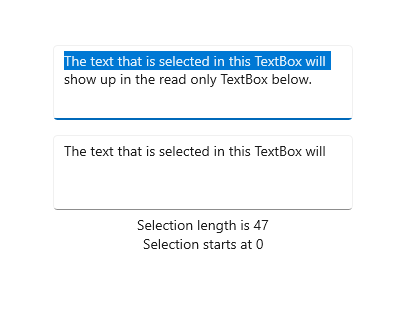
Ниже приведен пример применяемых для этого свойств и методов. При выборе текста в первом текстовом поле выбранный текст отображается во втором текстовом поле, которое доступно только для чтения. Значения свойств SelectionLength и SelectionStart отображаются в двух текстовых блоках. Это делается с помощью события SelectionChanged .
<StackPanel>
<TextBox x:Name="textBox1" Height="75" Width="300" Margin="10"
Text="The text that is selected in this TextBox will show up in the read only TextBox below."
TextWrapping="Wrap" AcceptsReturn="True"
SelectionChanged="TextBox1_SelectionChanged" />
<TextBox x:Name="textBox2" Height="75" Width="300" Margin="5"
TextWrapping="Wrap" AcceptsReturn="True" IsReadOnly="True"/>
<TextBlock x:Name="label1" HorizontalAlignment="Center"/>
<TextBlock x:Name="label2" HorizontalAlignment="Center"/>
</StackPanel>
private void TextBox1_SelectionChanged(object sender, RoutedEventArgs e)
{
textBox2.Text = textBox1.SelectedText;
label1.Text = "Selection length is " + textBox1.SelectionLength.ToString();
label2.Text = "Selection starts at " + textBox1.SelectionStart.ToString();
}
Вот результат выполнения этого кода.

Выбор подходящей клавиатуры для элемента управления текстом
Чтобы упростить пользователям ввод данных с помощью сенсорной клавиатуры или панели функционального ввода (ПФВ), можно настроить область ввода элемента управления текстом в соответствии с ожидаемым типом данных, которые будут вводить пользователи.
Сенсорная клавиатура позволяет вводить текст, если приложение выполняется на устройстве с сенсорным экраном. Сенсорная клавиатура появляется, когда пользователь касается редактируемого поля ввода, например, TextBox или RichEditBox. Вы можете значительно ускорить и упростить ввод данных пользователями в вашем приложении, установив область ввода текстового элемента управления в соответствии с ожидаемым типом данных, которые пользователь должен ввести. Тип вводимых данных предоставляет системе подсказку о типе текстового ввода, ожидаемого элементом управления. Благодаря этому система может отобразить специальную раскладку сенсорной клавиатуры в соответствии с используемым типом ввода.
Например, если текстовое поле используется только для ввода 4-значного ПИН-кода, задайте для свойства InputScope значение Number. Это сообщает системе, что нужно отобразить раскладку цифровой клавиатуры, благодаря чему пользователю проще вводить PIN-код.
Важный Область ввода не приводит к выполнению какой-либо проверки ввода и не запрещает пользователю предоставлять входные данные с помощью аппаратной клавиатуры или другого устройства ввода. Вы по-прежнему несете ответственность за проверку вводимых данных в вашем коде.
Другими свойствами, влияющими на сенсорную клавиатуру, являются IsSpellCheckEnabled, IsTextPredictionEnabled и PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled также влияет на элемент TextBox при использовании аппаратной клавиатуры.)
Дополнительные сведения и примеры см. в разделе "Использование области ввода для изменения сенсорной клавиатуры" и документации по свойству.
UWP и WinUI 2
Внимание
Сведения и примеры, приведенные в этой статье, оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но, как правило, применимы и к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:Класс TextBox, свойство Text
- Откройте приложение коллекции WinUI 2 и просмотрите текстовое поле в действии. Приложение WinUI 2 Gallery включает интерактивные примеры большинства элементов управления, особенностей и возможностей WinUI 2. Получите приложение из Microsoft Store или получите исходный код на GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе "Радиус угла".
Связанные статьи
Windows developer
