Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этой статье описывается масштабирование и изменение размера элементов Windows, а также рекомендации по использованию этих механизмов взаимодействия в приложениях.
Важные API: Windows.UI.Input, ввод (XAML)
Оптическое масштабирование позволяет пользователям увеличивать представление содержимого в области содержимого (оно выполняется в самой области содержимого), а изменение размера позволяет пользователям изменять относительный размер одного или нескольких объектов, не изменяя представление области содержимого (она выполняется на объектах в области содержимого).
Как оптическое увеличение, так и изменение размера выполняются через жесты сжатия и растяжения (раздвигая пальцы, увеличивается масштаб, а сдвигая их ближе друг к другу, уменьшается масштаб) или удерживая клавишу Ctrl при прокрутке колесика мыши, или удерживая клавишу Ctrl (вместе с клавишей Shift, если нет цифровой клавиатуры) и нажав клавишу плюс (+) или минус (-).
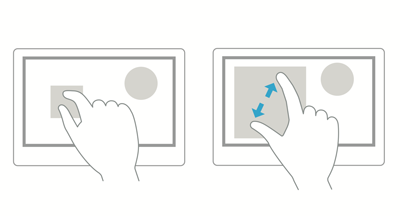
На следующих схемах показаны различия между изменением размера и оптическим масштабированием.
Оптический зум: пользователь выбирает область, а затем увеличивает её полностью.

Изменение размера: пользователь выбирает объект в пределах области и изменяет размер этого объекта.

Примечание Оптическое масштабирование не следует путать с Семантическим масштабированием. Хотя одинаковые жесты используются для обоих взаимодействий, семантический масштаб ссылается на представление и навигацию содержимого, упорядоченного в одном представлении (например, структуру папок компьютера, библиотеку документов или фотоальбом).
Что можно и чего нельзя делать
Используйте следующие рекомендации для приложений, поддерживающих изменение размера или оптическое масштабирование:
Если определены ограничения максимального и минимального размера или границы, используйте визуальный отзыв, чтобы продемонстрировать, когда пользователь достигает или превышает эти границы.
Используйте точки привязки, чтобы повлиять на поведение масштабирования и изменения размера, предоставляя логические моменты для остановки манипуляции и обеспечения отображения определённого подмножества содержимого в области просмотра. Предоставьте опорные точки для общих уровней масштабирования или логических представлений, чтобы пользователю было проще выбрать эти уровни. Например, фото-приложения могут предоставлять точку привязки для изменения размера на 100%, а в случае картографических приложений такие точки могут быть полезны на уровнях просмотра города, штата и страны или региона.
Точки привязки позволяют пользователям быть неточными и все равно достигать своих целей. Если вы используете XAML, ознакомьтесь со свойствами точек фиксации ScrollViewer.
Существует два типа точек привязки:
- Близость — после снятия контакта точка привязки выбирается, если инерция останавливается в пределах порогового расстояния от этой точки привязки. Точки привязки по близости всё ещё позволяют окончить увеличение или изменение размера между точками привязки.
- Обязательная — выбранная точка привязки — это точка, которая сразу же предшествует или следует за последней точкой привязки, пересеченной до снятия контакта (в зависимости от направления и скорости жеста). Манипуляция должна заканчиваться на обязательной точке фиксации.
Используйте физику инерции. К ним относятся следующие:
- Замедление: происходит, когда пользователь перестает щипнуть или растягивать. Это похоже на скольжение до остановки на скользкой поверхности.
- Во время превышения ограничения по размеру или границе возникает небольшой эффект отскока.
Элементы контроля пространства в соответствии с рекомендациями для нацеливания.
Предоставьте маркеры масштабирования для ограниченного по параметрам изменения размера. Изометрическое или пропорциональное изменение размера является значением по умолчанию, если элементы управления не указаны.
Не используйте масштабирование для навигации по пользовательскому интерфейсу или предоставления дополнительных элементов управления в приложении, используйте вместо этого область сдвига. Дополнительные сведения о панорамировании см. в руководствах по панорамированию.
Не помещайте масштабируемые объекты в масштабируемую область содержимого. Ниже приведены исключения:
- Приложения для рисования, в которых изменяемые элементы могут отображаться на изменяемом холсте.
- Веб-страницы с внедренным объектом, например картой.
Примечание Во всех случаях область содержимого изменяется, за исключением случаев, когда все точки касания находятся внутри объекта, изменяемого по размеру.
Связанные статьи
Образцы
- Базовый пример ввода
- пример входных данных с низкой задержкой
- Пример режима взаимодействия с пользователем
- Пример визуальных элементов фокуса
Архивные примеры
Windows developer
