Проектирование для Xbox и ТВ
Создайте приложение Для Windows, чтобы оно хорошо выглядело и хорошо работает на экранах Xbox One и телевизора.
См. инструкции по взаимодействию с игровой панелью и удаленному управлению в приложениях UWP в 10-футовом интерфейсе.
Обзор
Универсальная платформа Windows позволяет создавать восхитительные возможности на нескольких устройствах с Windows. Большая часть функций, предоставляемых платформой UWP, позволяет приложениям использовать один и тот же пользовательский интерфейс на этих устройствах без дополнительной работы. Тем не менее, настройка и оптимизация приложения для отличной работы на экранах Xbox One и телевизоров требуют особых соображений.
Опыт сидеть на диване через комнату, используя геймпад или удаленный для взаимодействия с телевизором, называется 10-футовым опытом. Это так называется, потому что пользователь обычно сидит около 10 футов от экрана. Это обеспечивает уникальные проблемы, которые не присутствуют, например, 2-футовый интерфейс или взаимодействие с компьютером. Если вы разрабатываете приложение для Xbox One или любое другое устройство, которое выводится на экран телевизора и использует контроллер для ввода, следует всегда помнить об этом.
Не все действия, описанные в этой статье, необходимы для того, чтобы приложение работало хорошо для 10-футовых интерфейсов, но понимание их и принятие соответствующих решений для вашего приложения приведет к улучшению 10-футового интерфейса, адаптированного для конкретных потребностей вашего приложения. По мере того как приложение будет работать в 10-футовой среде, рассмотрите следующие принципы проектирования.
Простая
Проектирование для 10-футовой среды представляет собой уникальный набор проблем. Разрешение и просмотр расстояния могут затруднить людей обрабатывать слишком много информации. Старайтесь поддерживать чистоту дизайна, сокращая до самых простых возможных компонентов. Объем информации, отображаемой на телевизоре, должен быть сравним с тем, что вы увидите на мобильном телефоне, а не на рабочем столе.

Когерентный
Приложения UWP в 10-футовой среде должны быть интуитивно понятными и простыми в использовании. Сделайте фокус понятным и безошибочным. Упорядочить содержимое таким образом, чтобы перемещение по пространству было согласованным и предсказуемым. Дайте людям самый короткий путь к тому, что они хотят сделать.

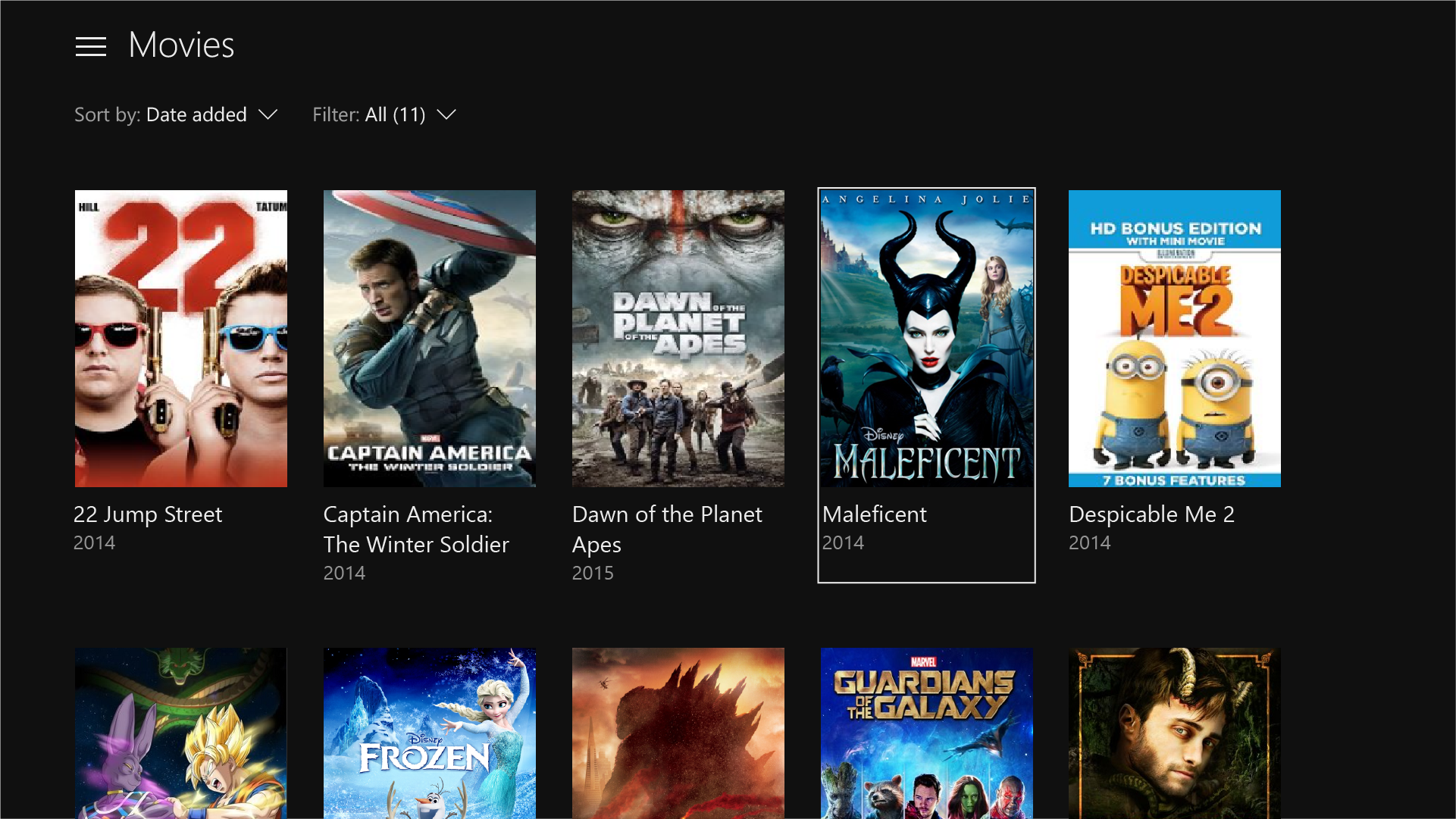
Все фильмы, показанные на снимке экрана, доступны в Microsoft Movies и TV.
Пленительный
Самые иммерсивные, кинематографические впечатления происходят на большом экране. Пограничные пейзажи, элегантное движение и яркое использование цвета и типографии принимают ваши приложения на следующий уровень. Быть смелым и красивым.
![]()
Оптимизация для 10-футового интерфейса
Теперь, когда вы знаете принципы хорошего проектирования приложений UWP для 10-футового интерфейса, ознакомьтесь со следующим обзором конкретных способов оптимизации приложения и создания отличного взаимодействия с пользователем.
| Возможность | Description |
|---|---|
| Размер элемента пользовательского интерфейса | Универсальная платформа Windows использует масштабирование и эффективные пиксели для масштабирования пользовательского интерфейса в соответствии с расстоянием просмотра. Общие сведения о размерах и применении его в пользовательском интерфейсе помогут оптимизировать приложение для 10-футовой среды. |
| Тв-безопасный район | UWP автоматически не будет отображать любой пользовательский интерфейс в небезопасных областях (области, близкие к краям экрана) по умолчанию. Однако это создает эффект "boxed-in", в котором пользовательский интерфейс выглядит как буквенный. Чтобы приложение было действительно иммерсивным на телевизоре, вы хотите изменить его таким образом, чтобы оно расширялось до краев экрана на телевизорах, поддерживающих его. |
| Цвета | UWP поддерживает цветовые темы, и приложение, уважающее системную тему, по умолчанию будет темным в Xbox One. Если у вашего приложения есть определенная цветовая тема, следует учесть, что некоторые цвета не работают хорошо для телевизора и следует избегать. |
| Звук | Звуки играют ключевую роль в 10-футовом интерфейсе, помогая погрузиться и дать отзыв пользователю. UWP предоставляет функции, которые автоматически включают звуки для распространенных элементов управления при запуске приложения на Xbox One. Узнайте больше о поддержке звука, встроенной в UWP, и узнайте, как воспользоваться им. |
| Рекомендации по элементам управления пользовательским интерфейсом | Существует несколько элементов управления пользовательского интерфейса, которые хорошо работают на нескольких устройствах, но имеют определенные рекомендации при использовании на телевизоре. Ознакомьтесь с некоторыми рекомендациями по использованию этих элементов управления при проектировании 10-футового интерфейса. |
| Триггер пользовательского визуального состояния для Xbox | Чтобы настроить приложение UWP для 10-футового интерфейса, рекомендуется использовать настраиваемый триггер визуального состояния для изменения макета при обнаружении его запуска на консоли Xbox. |
В дополнение к предыдущим рекомендациям по проектированию и макету существует ряд оптимизаций взаимодействия с геймпадом и удаленным управлением, которые следует учитывать при создании приложения.
| Возможность | Description |
|---|---|
| Навигация и взаимодействие с фокусом XY | Навигация фокуса XY позволяет пользователю перемещаться по пользовательскому интерфейсу приложения. Однако это ограничивает пользователя навигацией вверх, вниз, слева и справа. Рекомендации по работе с этим и другими вопросами описаны в этом разделе. |
| Режим мыши | Навигация по фокусу XY не является практической или даже возможной для некоторых типов приложений, таких как карты или рисование и рисование приложений. В таких случаях режим мыши позволяет пользователям свободно перемещаться с помощью геймпада или удаленного управления, как мышь на компьютере. |
| Визуальный элемент фокуса | Визуальный элемент фокуса — это граница, которая выделяет текущий элемент пользовательского интерфейса. Это помогает пользователю быстро определить пользовательский интерфейс, с которыми они перемещаются или взаимодействуют. |
| Взаимодействие с фокусом | Для взаимодействия с фокусом пользователь должен нажать кнопку A/Select на геймпаде или удаленном элементе управления, если элемент пользовательского интерфейса имеет фокус для взаимодействия с ним. |
| Аппаратные кнопки | Геймпад и удаленный элемент управления предоставляют очень разные кнопки и конфигурации. |
Примечание.
Большинство фрагментов кода в этом разделе находятся в XAML/C#; однако принципы и понятия применяются ко всем приложениям UWP. Если вы разрабатываете приложение UWP HTML/JavaScript для Xbox, ознакомьтесь с отличной библиотекой TVHelpers на GitHub.
Размер элемента пользовательского интерфейса
Так как пользователь приложения в 10-футовой среде использует удаленный элемент управления или геймпад и сидит несколько футов от экрана, есть некоторые рекомендации по пользовательскому интерфейсу, которые необходимо учитывать в дизайне. Убедитесь, что пользовательский интерфейс имеет соответствующую плотность содержимого и не слишком загроможден, чтобы пользователь могли легко перемещаться и выбирать элементы. Помните: простота является ключом.
Коэффициент масштабирования и адаптивный макет
Коэффициент масштабирования помогает обеспечить отображение элементов пользовательского интерфейса с правильным изменением размера для устройства, на котором работает приложение. На рабочем столе этот параметр можно найти в разделе ">Параметры системы > отображения" в виде скользящего значения. Этот же параметр существует на телефоне, а также, если устройство поддерживает его.

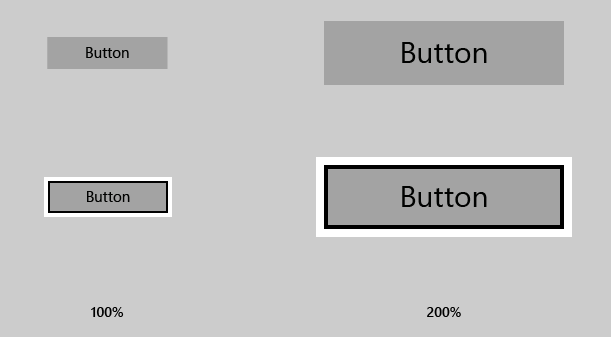
В Xbox One такой системный параметр отсутствует; Тем не менее, для элементов пользовательского интерфейса UWP, подходящих для телевизора, они масштабируются по умолчанию на 200 % для приложений XAML и 150 % для HTML-приложений. Если элементы пользовательского интерфейса имеют соответствующий размер для других устройств, они будут иметь соответствующий размер для телевизора. Xbox One отрисовывает приложение в 1080p (1920 x 1080 пикселей). Поэтому при переносе приложения с других устройств, таких как ПК, убедитесь, что пользовательский интерфейс выглядит отлично на уровне 960 x 540 пикселей в масштабе 100 % (или 1280 x 720 пикселей в масштабе 100 % для HTML-приложений), используя адаптивные методы.
Проектирование для Xbox отличается от проектирования для ПК, так как вам нужно беспокоиться только о одном разрешении, 1920 x 1080. Это не имеет значения, если у пользователя есть телевизор с лучшим разрешением— приложения UWP всегда масштабируются до 1080p.
Правильные размеры ресурсов из набора 200 % (или 150 % для HTML-приложений) также будут извлечены для приложения при запуске в Xbox One независимо от разрешения телевизора.
Плотность содержимого
При разработке приложения помните, что пользователь будет просматривать пользовательский интерфейс с расстояния и взаимодействовать с ним с помощью удаленного или игрового контроллера, что занимает больше времени, чем с помощью мыши или сенсорного ввода.
Размеры элементов управления пользовательского интерфейса
Элементы интерактивного пользовательского интерфейса должны быть размером не менее 32 epx (действующие пиксели). Это значение по умолчанию для распространенных элементов управления UWP и при использовании в масштабе 200 % гарантирует, что элементы пользовательского интерфейса видны с расстояния и помогают уменьшить плотность содержимого.

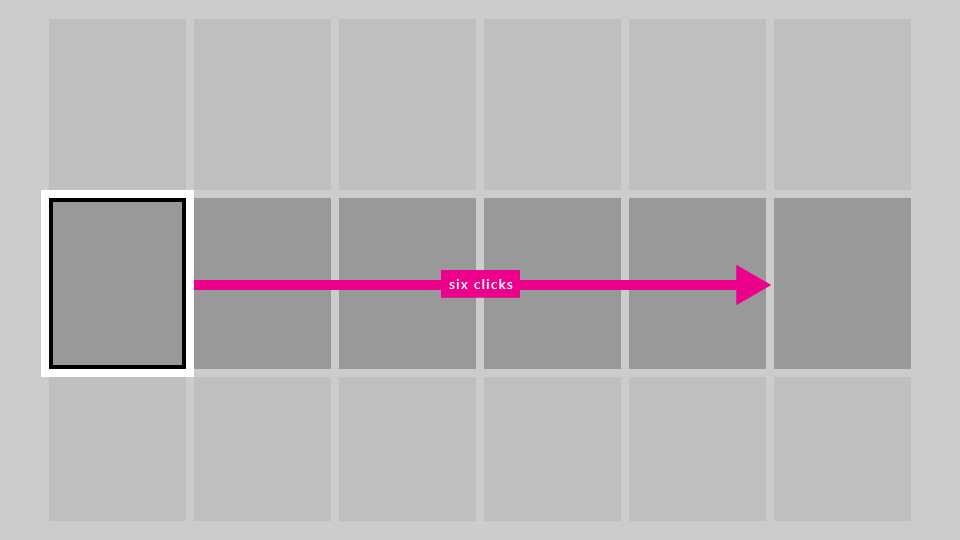
Количество щелчков
Когда пользователь перемещается с одного края экрана телевизора на другой, он должен занять не более шести щелчков , чтобы упростить пользовательский интерфейс. Опять же, принцип простоты применяется здесь.

Размеры текста
Чтобы сделать пользовательский интерфейс видимым с расстояния, используйте следующие правила отпечатка:
- Основной текст и содержимое чтения: минимум 15 epx
- Некритичное текст и дополнительное содержимое: минимум 12 epx
При использовании более крупного текста в пользовательском интерфейсе выберите размер, который не ограничивает слишком много ресурсов экрана, принимая место, что другое содержимое может потенциально заполнить.
Отказ от коэффициента масштабирования
Рекомендуется использовать преимущества поддержки коэффициента масштабирования, которые помогут ему правильно работать на всех устройствах путем масштабирования для каждого типа устройства. Однако вы можете отказаться от этого поведения и разработать весь пользовательский интерфейс на уровне 100 % масштаба. Обратите внимание, что нельзя изменить коэффициент масштабирования на что-либо, отличное от 100%.
Для приложений XAML можно отказаться от коэффициента масштабирования с помощью следующего фрагмента кода:
bool result =
Windows.UI.ViewManagement.ApplicationViewScaling.TrySetDisableLayoutScaling(true);
result сообщит вам, успешно ли вы отказались.
Дополнительные сведения, включая пример кода для HTML/JavaScript, см. в разделе "Отключение масштабирования".
Не забудьте вычислить соответствующие размеры элементов пользовательского интерфейса, удвоив действующие значения пикселей, упомянутые в этом разделе, до фактических значений пикселей (или умножения на 1,5 для HTML-приложений).
Тв-безопасный район
Не все телевизоры отображают содержимое вплоть до краев экрана из-за исторических и технологических причин. По умолчанию UWP не будет отображать любое содержимое пользовательского интерфейса в небезопасных областях телевизора и вместо этого будет отображаться только фон страницы.
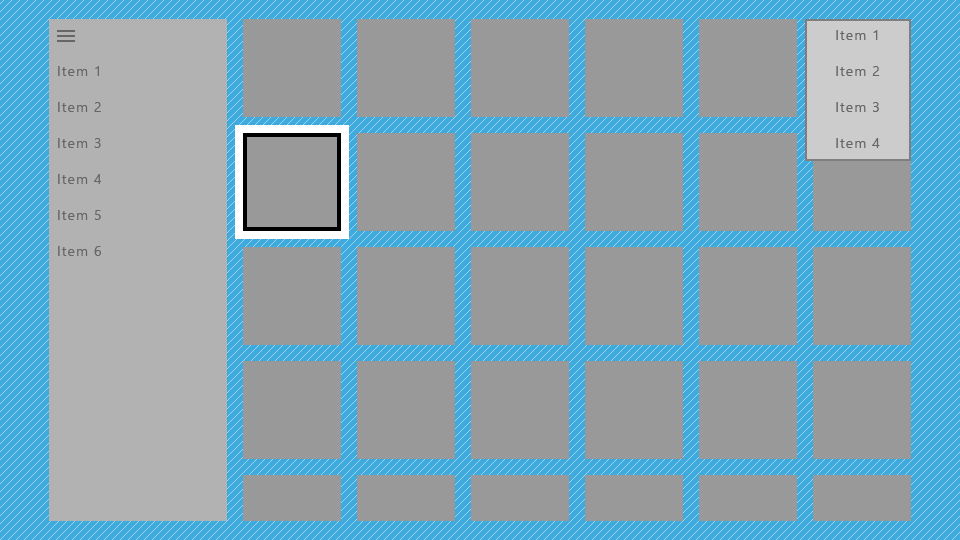
Небезопасная область телевизора представлена синей областью на следующем изображении.

Фон можно задать статическим или тематическим цветом или изображением, как показано в следующем фрагменте кода.
Цвет темы
<Page x:Class="Sample.MainPage"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"/>
Изображения
<Page x:Class="Sample.MainPage"
Background="\Assets\Background.png"/>
Это то, что ваше приложение будет выглядеть без дополнительной работы.

Это не оптимально, так как оно дает приложению эффект "прямоугольный" с частями пользовательского интерфейса, такими как панель навигации и сетка, казалось бы, отрезаны. Однако вы можете оптимизировать части пользовательского интерфейса к краям экрана, чтобы сделать приложение более кинематографическим эффектом.
Рисование пользовательского интерфейса к краю
Мы рекомендуем использовать определенные элементы пользовательского интерфейса для расширения к краям экрана, чтобы обеспечить больше погружения пользователю. К ним относятся ScrollViewers, панели навигации и панели команд.
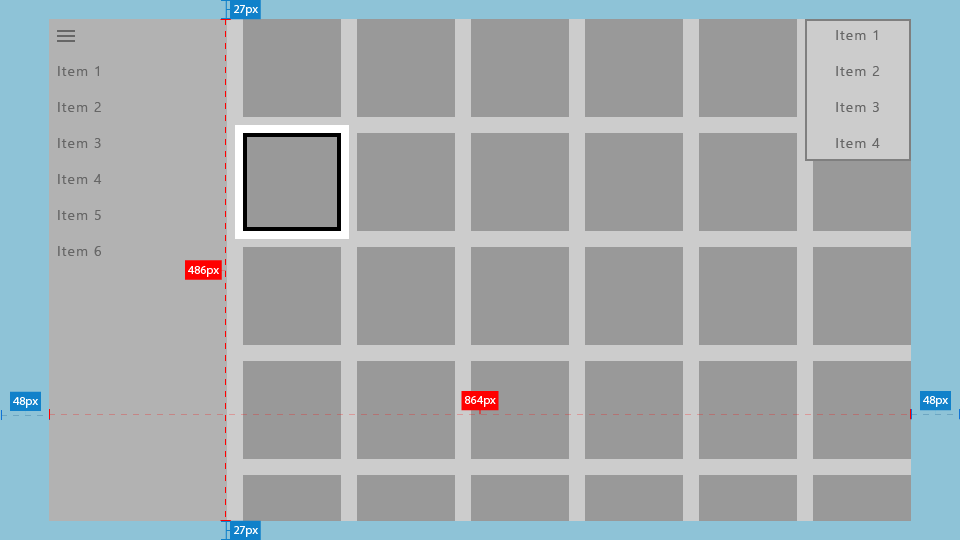
С другой стороны, также важно, чтобы интерактивные элементы и текст всегда избегали краев экрана, чтобы гарантировать, что они не будут отрезаны на некоторых телевизорах. Рекомендуется нарисовать только неисчерпаемые визуальные элементы в пределах 5 % от краев экрана. Как упоминалось в элементе пользовательского интерфейса, приложение UWP после коэффициента масштабирования консоли Xbox One по умолчанию в 200 % будет использовать область 960 x 540 epx, поэтому в пользовательском интерфейсе приложения следует избегать размещения основного пользовательского интерфейса в следующих областях:
- 27 epx из верхней и нижней части
- 48 epx с левой и правой сторон
В следующих разделах описывается расширение пользовательского интерфейса к краям экрана.
Границы основного окна
Для приложений UWP, предназначенных только для 10-футового интерфейса, использование границ основных окон является более простым вариантом.
В методе OnLaunched App.xaml.csдобавьте следующий код:
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetDesiredBoundsMode
(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
В этой строке кода окно приложения будет расширяться до краев экрана, поэтому вам потребуется переместить весь интерактивный и важный пользовательский интерфейс в область, описанную ранее. Временный пользовательский интерфейс, например контекстное меню и открытый comboBoxes, автоматически останется внутри телевизионной безопасной области.

Фоны области
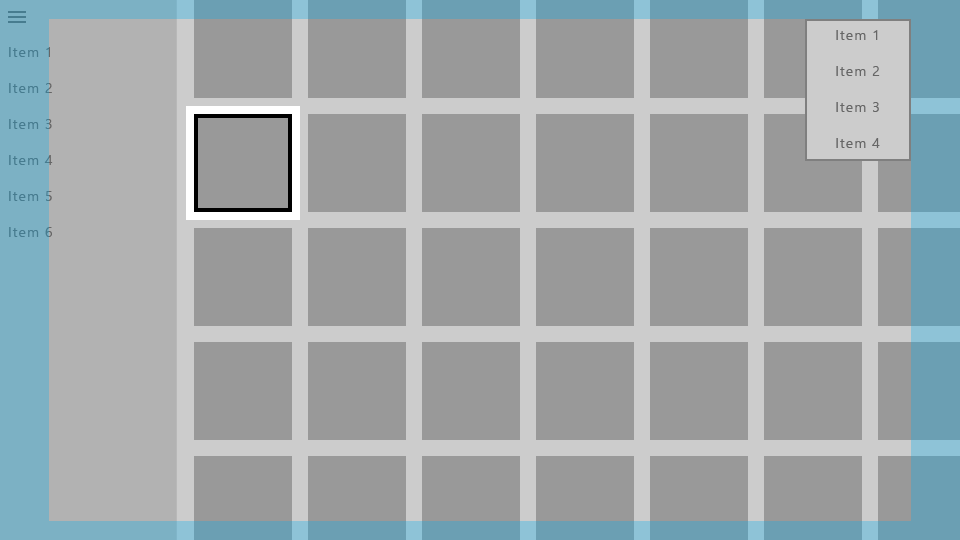
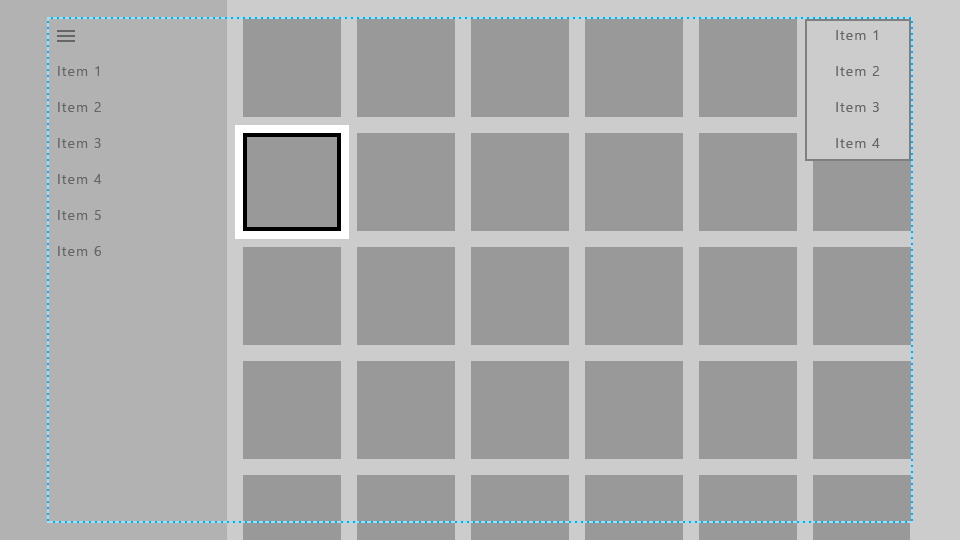
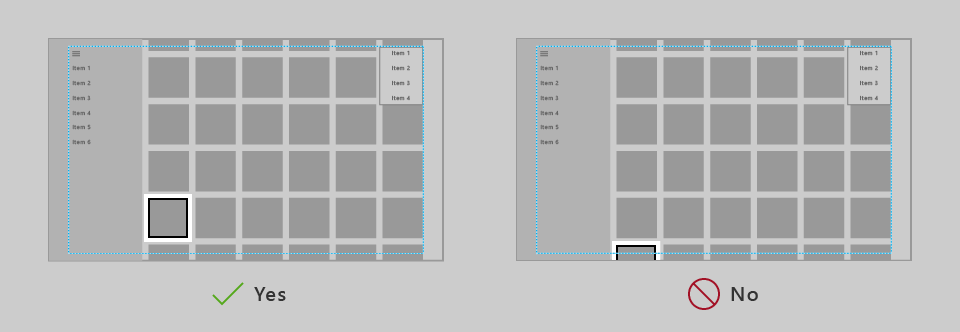
Панели навигации обычно рисуются рядом с краем экрана, поэтому фон должен расширяться в небезопасной области телевизора, чтобы не вводить неловкие пробелы. Это можно сделать, просто изменив цвет фона области навигации на цвет фона приложения.
Используя границы основного окна, как описано ранее, вы сможете пририсовать пользовательский интерфейс к краям экрана, но затем следует использовать положительные поля в содержимом SplitView, чтобы сохранить его в области безопасности телевизора.

Здесь фон области навигации был расширен на края экрана, а его элементы навигации хранятся в телевизионной безопасной области.
Содержимое SplitView (в данном случае сетка элементов) была расширена до нижней части экрана, чтобы она выглядела как продолжается и не отрезана, в то время как верхняя часть сетки по-прежнему находится в телебезопасной области. (Узнайте больше о том, как это сделать в Прокрутка концы списков и сетки).
Следующий фрагмент кода достигает этого эффекта:
<SplitView x:Name="RootSplitView"
Margin="48,0,48,0">
<SplitView.Pane>
<ListView x:Name="NavMenuList"
ContainerContentChanging="NavMenuItemContainerContentChanging"
ItemContainerStyle="{StaticResource NavMenuItemContainerStyle}"
ItemTemplate="{StaticResource NavMenuItemTemplate}"
ItemInvoked="NavMenuList_ItemInvoked"
ItemsSource="{Binding NavMenuListItems}"/>
</SplitView.Pane>
<Frame x:Name="frame"
Navigating="OnNavigatingToPage"
Navigated="OnNavigatedToPage"/>
</SplitView>
CommandBar — это еще один пример области, которая обычно расположена рядом с одним или несколькими краями приложения, и, как например, на телевизоре, его фон должен расширяться до краев экрана. Он также обычно содержит кнопку "Дополнительно", представленную "..." на правой стороне, которая должна оставаться в телебезопасной зоне. Ниже приведены несколько различных стратегий для достижения требуемых взаимодействий и визуальных эффектов.
Вариант 1. Измените цвет фона CommandBar на прозрачный или тот же цвет, что и фон страницы:
<CommandBar x:Name="topbar"
Background="{ThemeResource SystemControlBackgroundAltHighBrush}">
...
</CommandBar>
Это позволит сделать CommandBar его похожим на тот же фон, что и остальная часть страницы, поэтому фон легко передается к краю экрана.
Вариант 2. Добавьте фоновый прямоугольник, заливка которого совпадает CommandBar с цветом фона и находится под CommandBar остальной частью страницы:
<Rectangle VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Fill="{ThemeResource SystemControlBackgroundChromeMediumBrush}"/>
<CommandBar x:Name="topbar"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch">
...
</CommandBar>
Примечание.
При использовании этого подхода обратите внимание, что кнопка "Дополнительно " изменяет высоту открытого CommandBar при необходимости, чтобы отобразить метки под значками AppBarButton. Рекомендуется переместить метки справа от значков, чтобы избежать этого изменения размера. Дополнительные сведения см. в разделе "Метки CommandBar".
Оба этих подхода также применяются к другим типам элементов управления, перечисленным в этом разделе.
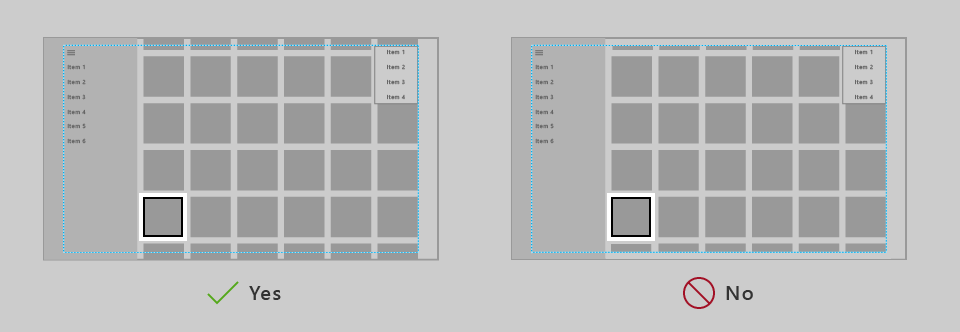
Прокрутка конца списков и сетки
Обычно списки и сетки содержат больше элементов, чем можно разместить на экране одновременно. В этом случае рекомендуется расширить список или сетку до края экрана. Горизонтально прокручивающиеся списки и сетки должны расширяться до правого края, а вертикально прокручиваемые должны быть расширены до нижней части.

Хотя список или сетка расширены, важно сохранить визуальный элемент фокуса и связанный элемент внутри тв-безопасной области.

UWP имеет функциональные возможности, которые будут держать визуальный элемент фокуса внутри Видимого трафика, но необходимо добавить заполнение, чтобы элементы списка или сетки могли прокручиваться в представление безопасной области. В частности, вы добавляете положительное поле в ListView или GridView ItemsPresenter, как показано в следующем фрагменте кода:
<Style x:Key="TitleSafeListViewStyle"
TargetType="ListView">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListView">
<Border BorderBrush="{TemplateBinding BorderBrush}"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}">
<ScrollViewer x:Name="ScrollViewer"
TabNavigation="{TemplateBinding TabNavigation}"
HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
IsHorizontalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsHorizontalScrollChainingEnabled}"
VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}"
IsVerticalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsVerticalScrollChainingEnabled}"
IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}"
IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}"
ZoomMode="{TemplateBinding ScrollViewer.ZoomMode}"
IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}"
BringIntoViewOnFocusChange="{TemplateBinding ScrollViewer.BringIntoViewOnFocusChange}"
AutomationProperties.AccessibilityView="Raw">
<ItemsPresenter Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}"
HeaderTransitions="{TemplateBinding HeaderTransitions}"
Footer="{TemplateBinding Footer}"
FooterTemplate="{TemplateBinding FooterTemplate}"
FooterTransitions="{TemplateBinding FooterTransitions}"
Padding="{TemplateBinding Padding}"
Margin="0,27,0,27"/>
</ScrollViewer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Предыдущий фрагмент кода будет помещен в ресурсы страницы или приложения, а затем получить к нему доступ следующим образом:
<Page>
<Grid>
<ListView Style="{StaticResource TitleSafeListViewStyle}"
... />
Примечание.
Этот фрагмент кода предназначен специально для ListViews; для GridView стиля задайте атрибут TargetType для элемента ControlTemplate и StyleGridView.
Для более точного управления тем, как элементы переносятся в представление, если приложение предназначено для версии 1803 или более поздней версии, можно использовать событие UIElement.BringIntoViewRequested. Его можно поместить в ItemsPanel для ListView/GridView, чтобы поймать его перед выполнением внутреннего scrollViewer, как в следующих фрагментах кода:
<GridView x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid Orientation="Horizontal"
BringIntoViewRequested="ItemsWrapGrid_BringIntoViewRequested"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
// The BringIntoViewRequested event is raised by the framework when items receive keyboard (or Narrator) focus or
// someone triggers it with a call to UIElement.StartBringIntoView.
private void ItemsWrapGrid_BringIntoViewRequested(UIElement sender, BringIntoViewRequestedEventArgs args)
{
if (args.VerticalAlignmentRatio != 0.5) // Guard against our own request
{
args.Handled = true;
// Swallow this request and restart it with a request to center the item. We could instead have chosen
// to adjust the TargetRect's Y and Height values to add a specific amount of padding as it bubbles up,
// but if we just want to center it then this is easier.
// (Optional) Account for sticky headers if they exist
var headerOffset = 0.0;
var itemsWrapGrid = sender as ItemsWrapGrid;
if (gridView.IsGrouping && itemsWrapGrid.AreStickyGroupHeadersEnabled)
{
var header = gridView.GroupHeaderContainerFromItemContainer(args.TargetElement as GridViewItem);
if (header != null)
{
headerOffset = ((FrameworkElement)header).ActualHeight;
}
}
// Issue a new request
args.TargetElement.StartBringIntoView(new BringIntoViewOptions()
{
AnimationDesired = true,
VerticalAlignmentRatio = 0.5, // a normalized alignment position (0 for the top, 1 for the bottom)
VerticalOffset = headerOffset, // applied after meeting the alignment ratio request
});
}
}
Цвета
По умолчанию универсальная платформа Windows масштабирует цвета вашего приложения в безопасный для телевизора диапазон (см. телевизионные безопасные цвета для получения дополнительных сведений), чтобы ваше приложение выглядело хорошо на любом телевизоре. Кроме того, существуют улучшения, которые можно сделать в наборе цветов, которые приложение использует для улучшения визуального интерфейса на телевизоре.
Тема приложения
Вы можете выбрать тему приложения (темную или светлую) в соответствии с тем, что подходит для вашего приложения, или вы можете отказаться от тем. Дополнительные сведения об общих рекомендациях по темам в темах цвета.
UWP также позволяет приложениям динамически задавать тему на основе параметров системы, предоставляемых устройствами, на которых они работают. Хотя UWP всегда учитывает параметры темы, указанные пользователем, каждое устройство также предоставляет соответствующую тему по умолчанию. Из-за характера Xbox One, который, как ожидается, имеет больше возможностей мультимедиа , чем производительность , он по умолчанию использует темную системную тему. Если тема вашего приложения основана на системных параметрах, ожидается, что она по умолчанию темна в Xbox One.
Цветовая тема
UWP предоставляет удобный способ предоставления цвета акцента, выбранного пользователем из параметров системы.
В Xbox One пользователь может выбрать цвет пользователя так же, как он может выбрать цвет акцента на компьютере. Если приложение вызывает эти цвета акцента с помощью кистей или ресурсов цвета, будет использоваться цвет, выбранный пользователем в параметрах системы. Обратите внимание, что цвета акцента в Xbox One предназначены для каждого пользователя, а не для каждой системы.
Обратите внимание также, что набор цветов пользователей на Xbox One не совпадает с тем, что на компьютерах, телефонах и других устройствах.
Если приложение использует ресурс кисти, например SystemControlForegroundAccentBrush, или ресурс цвета (SystemAccentColor), либо вместо этого вызывает цвета элементов непосредственно через API UIColorType.Accent* , эти цвета заменяются цветами элементов, доступными в Xbox One. Цвета кисти высокой контрастности также извлекаются из системы так же, как на компьютере и телефоне.
Дополнительные сведения о цвете акцента в целом см. в разделе "Цвет акцента".
Дисперсию цвета среди телевизоров
При проектировании для телевизора обратите внимание, что цвета отображаются совершенно по-разному в зависимости от телевизора, на котором они отрисовываются. Не предполагайте, что цвета будут выглядеть точно так же, как и на мониторе. Если приложение полагается на тонкие различия в цвете, чтобы отличить части пользовательского интерфейса, цвета могут смешиваться вместе, и пользователи могут запутаться. Попробуйте использовать цвета, которые достаточно отличаются, чтобы пользователи могли четко различать их, независимо от телевизора, который они используют.
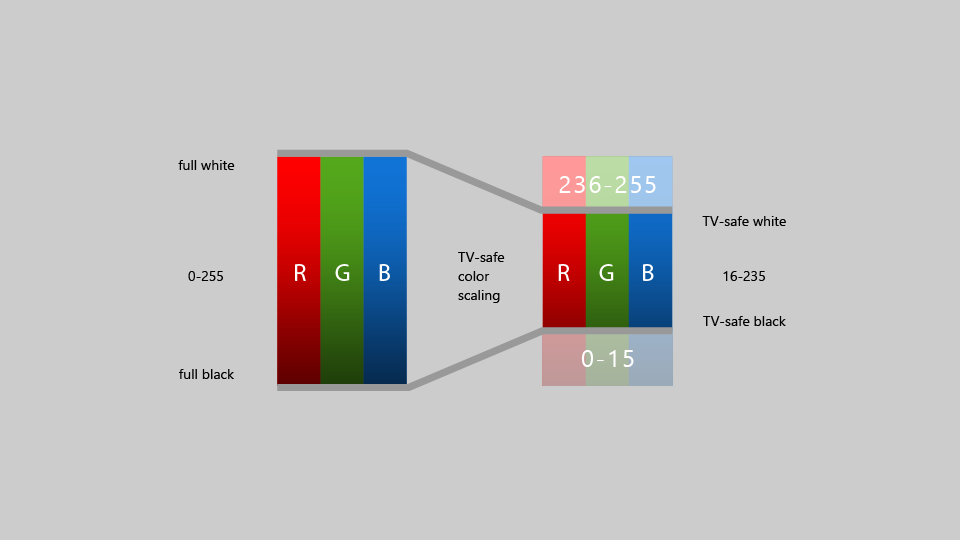
Цветы, безопасные для телевизора
Значения RGB цвета представляют интенсивность для красного, зеленого и синего. Телевизоры не обрабатывают экстремальные интенсивности очень хорошо - они могут производить нечетный полосованный эффект, или появляться вымытые на некоторых телевизорах. Кроме того, цвета высокой интенсивности могут вызвать цветение (ближайшие пиксели начинают рисование одних и того же цвета). Хотя существуют различные школы мысли в том, что считается телевизоробезопасным цветом, цвета в rgb-значениях 16-235 (или 10-EB в шестнадцатеричном) обычно безопасно использовать для телевизора.

Исторически приложения на Xbox должны были адаптировать свои цвета, чтобы попасть в этот "тв-безопасный" цветовой диапазон; Однако, начиная с Fall Creators Update, Xbox One автоматически масштабирует содержимое полного диапазона в тв-безопасный диапазон. Это означает, что большинство разработчиков приложений больше не должны беспокоиться о телевизионных безопасных цветах.
Внимание
Видеоконтент, который уже находится в телебезопасном цветовом диапазоне, не имеет этого эффекта масштабирования цвета, примененного при воспроизведении с помощью Media Foundation.
Если вы разрабатываете приложение с помощью DirectX 11 или DirectX 12 и создаете собственную цепочку буферов для отрисовки пользовательского интерфейса или видео, можно указать цветовое пространство, которое вы используете, вызвав IDXGISwapChain3::SetColorSpace1, что позволит системе знать, нужно ли масштабировать цвета или нет.
Рекомендации по элементам управления пользовательским интерфейсом
Существует несколько элементов управления пользовательского интерфейса, которые хорошо работают на нескольких устройствах, но имеют определенные рекомендации при использовании на телевизоре. Ознакомьтесь с некоторыми рекомендациями по использованию этих элементов управления при проектировании 10-футового интерфейса.
Область навигации
Панель навигации (также известная как меню гамбургера) — это элемент управления навигацией, часто используемый в приложениях UWP. Как правило, это область с несколькими параметрами для выбора в меню стиля списка, которое будет принимать пользователя на разные страницы. Как правило, эта область начинается сворачиванием, чтобы сэкономить место, и пользователь может открыть его, нажав кнопку.
Хотя панели навигации очень доступны с помощью мыши и сенсорного ввода, геймпад или удаленный делает их менее доступными, так как пользователь должен перейти к кнопке, чтобы открыть панель. Поэтому рекомендуется открыть панель навигации, а также разрешить пользователю открыть ее, перейдя слева от страницы. Пример кода по реализации этого шаблона проектирования можно найти в документе навигации программного фокуса . Это обеспечит пользователю очень простой доступ к содержимому панели. Дополнительные сведения о том, как работают панели навигации в разных размерах экрана, а также рекомендации по навигации на геймпаде или удаленной навигации, см . в панелях навигации.
Метки CommandBar
Рекомендуется разместить метки справа от значков на панели команд , чтобы ее высота была свернута и остается согласованной. Это можно сделать, задав для свойства CommandBar.DefaultLabelPosition значение CommandBarDefaultLabelPosition.Right.

Установка этого свойства также приведет к отображению меток, которые хорошо подходят для 10-футового интерфейса, так как это позволяет свести к минимуму количество щелчков для пользователя. Это также отличная модель для других типов устройств, которые следует следовать.
Подсказка
Элемент управления подсказки был представлен как способ предоставления дополнительных сведений в пользовательском интерфейсе при наведении указателя мыши или касания и удержания фигуры в элементе. Для геймпада и удаленного экрана Tooltip отображается через короткий момент, когда элемент получает фокус, остается на экране в течение короткого времени, а затем исчезает. Это поведение может отвлекать, если используется слишком много Tooltips. Старайтесь избегать использования Tooltip при проектировании для телевизора.
Стили кнопки
Хотя стандартные кнопки UWP хорошо работают на телевизоре, некоторые визуальные стили кнопок вызывают внимание к пользовательскому интерфейсу лучше, что может потребоваться рассмотреть для всех платформ, особенно в 10-футовом интерфейсе, что дает преимущества от четкого общения, где находится фокус. Дополнительные сведения об этих стилях см. в разделе "Кнопки".
Вложенные элементы пользовательского интерфейса
Вложенный пользовательский интерфейс предоставляет вложенные элементы, вложенные в действие, заключенные в элемент пользовательского интерфейса контейнера, где как вложенный элемент, так и элемент контейнера может принимать независимый фокус друг от друга.
Вложенный пользовательский интерфейс хорошо подходит для некоторых типов входных данных, но не всегда для геймпадов и удаленных устройств, которые зависят от навигации XY. Обязательно следуйте инструкциям в этом разделе, чтобы убедиться, что пользовательский интерфейс оптимизирован для 10-футовой среды, и что пользователь может легко получить доступ ко всем взаимодействуемым элементам. Одним из распространенных решений является размещение вложенных элементов пользовательского интерфейса в элементе ContextFlyout.
Дополнительные сведения о вложенном пользовательском интерфейсе см. в разделе "Вложенный пользовательский интерфейс" в элементах списка.
MediaTransportControls
Элемент MediaTransportControls позволяет пользователям взаимодействовать со своими носителями, предоставляя интерфейс воспроизведения по умолчанию, позволяющий им воспроизводить, приостановить, включить закрытые субтитры и многое другое. Этот элемент управления является свойством MediaPlayerElement и поддерживает два варианта макета: однострочные и двойные строки. В макете одной строки ползунок и кнопки воспроизведения находятся в одной строке с кнопкой воспроизведения и приостановки, расположенной слева от ползунка. В макете двойной строки ползунок занимает собственную строку с кнопками воспроизведения в отдельной нижней строке. При проектировании для 10-футового интерфейса следует использовать макет двойной строки, так как он обеспечивает лучшую навигацию для игровой панели. Чтобы включить макет двойной строки, задайте IsCompact="False" для MediaTransportControls элемента в свойстве TransportControls объекта MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement1"
Source="Assets/video.mp4"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
Перейдите к просмотру воспроизведения мультимедиа, чтобы узнать больше о добавлении мультимедиа в приложение.
Примечание.
MediaPlayerElement доступен только в Windows 10 версии 1607 и более поздних версий. Если вы разрабатываете приложение для более ранней версии Windows 10, вместо этого потребуется использовать MediaElement . Приведенные выше рекомендации применяются к тому же, и TransportControls к свойству обращаются MediaElement таким же образом.
Возможности поиска
Поиск содержимого является одной из наиболее распространенных функций в интерфейсе 10-футового интерфейса. Если приложение предоставляет интерфейс поиска, это полезно для пользователя, чтобы получить быстрый доступ к нему с помощью кнопки Y на геймпаде в качестве акселератора.
Большинство клиентов уже должны быть знакомы с этим акселератором, но если вы хотите добавить визуальный глиф Y в пользовательский интерфейс, чтобы указать, что клиент может использовать кнопку для доступа к функциям поиска. Если вы добавите этот сигнал, обязательно используйте символ из шрифта символов Segoe Xbox MDL2 ( для приложений \E426 XAML для HTML), чтобы обеспечить согласованность с оболочкой Xbox и другими приложениями.
Примечание.
Так как шрифт символа Segoe Xbox MDL2 доступен только на Xbox, символ не будет отображаться правильно на компьютере. Тем не менее, он будет отображаться на телевизоре после развертывания на Xbox.
Так как кнопка Y доступна только на геймпаде, обязательно предоставьте другие методы доступа к поиску, например кнопки в пользовательском интерфейсе. В противном случае некоторые клиенты могут не иметь доступа к функциям.
В 10-футовом интерфейсе клиенты часто проще использовать полноэкранный поиск, так как на дисплее имеется ограниченное пространство. Если у вас есть полноэкранный или частичный, "на месте" поиск, рекомендуется, чтобы при открытии пользователем интерфейса поиска экранная клавиатура уже была открыта, готова к вводу условий поиска.
Триггер пользовательского визуального состояния для Xbox
Чтобы настроить приложение UWP для 10-футового интерфейса, рекомендуется внести изменения в макет, когда приложение обнаруживает, что оно было запущено на консоли Xbox. Одним из способов этого является использование пользовательского триггера визуального состояния. Триггеры визуального состояния наиболее полезны при изменении в Blend для Visual Studio. В следующем фрагменте кода показано, как создать триггер визуального состояния для Xbox:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyTrigger DeviceFamily="Windows.Xbox"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="RootSplitView.OpenPaneLength"
Value="368"/>
<Setter Target="RootSplitView.CompactPaneLength"
Value="96"/>
<Setter Target="NavMenuList.Margin"
Value="0,75,0,27"/>
<Setter Target="Frame.Margin"
Value="0,27,48,27"/>
<Setter Target="NavMenuList.ItemContainerStyle"
Value="{StaticResource NavMenuItemContainerXboxStyle}"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Чтобы создать триггер, добавьте следующий класс в приложение. Это класс, на который ссылается приведенный выше код XAML:
class DeviceFamilyTrigger : StateTriggerBase
{
private string _currentDeviceFamily, _queriedDeviceFamily;
public string DeviceFamily
{
get
{
return _queriedDeviceFamily;
}
set
{
_queriedDeviceFamily = value;
_currentDeviceFamily = AnalyticsInfo.VersionInfo.DeviceFamily;
SetActive(_queriedDeviceFamily == _currentDeviceFamily);
}
}
}
После добавления пользовательского триггера ваше приложение автоматически вносит изменения макета, указанные в коде XAML, всякий раз, когда он обнаруживает, что он работает на консоли Xbox One.
Другой способ можно проверить, работает ли ваше приложение на Xbox, а затем внести соответствующие корректировки в код. Чтобы проверить, работает ли приложение на Xbox, можно использовать следующую простую переменную:
bool IsTenFoot = (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily ==
"Windows.Xbox");
Затем вы можете внести соответствующие корректировки в пользовательский интерфейс в блоке кода после этой проверки.
Итоги
Проектирование для 10-футового опыта имеет особые соображения, которые позволяют учитывать, что отличается от проектирования для любой другой платформы. Хотя вы, безусловно, можете сделать прямой порт вашего приложения UWP в Xbox One и он будет работать, он не обязательно будет оптимизирован для 10-футового интерфейса и может привести к разочарованию пользователей. Следуя рекомендациям в этой статье, убедитесь, что ваше приложение так хорошо, как это может быть на телевизоре.
Связанные статьи
Windows developer
