Настройка веб-представления папки
[Эта функция поддерживается только в Windows XP или более ранних версиях. ]
Веб-представление — это эффективный и гибкий способ использования Обозреватель Windows для отображения сведений о содержимом папки оболочки.
Windows предлагает пользователям два основных способа просмотра пространства имен оболочки и навигации по ней. Наиболее знакомый из них, классический стиль, похож на знакомый диспетчер файлов Windows. На панели справа отображается содержимое выбранной папки в одном из пяти форматов: большой значок, маленький значок, список, сведения и эскиз. Основное отличие от диспетчера файлов Windows заключается в левой панели, которая очень похожа на панель Обозреватель Windows Internet Обозреватель. Его можно изменить или удалить, а также отобразить несколько панелей в дополнение к знакомому дереву файловой системы, например область поиска.
Примечание
Сведения в этом документе не относятся к Windows XP, описанные методы применяются только к более ранним версиям Windows.
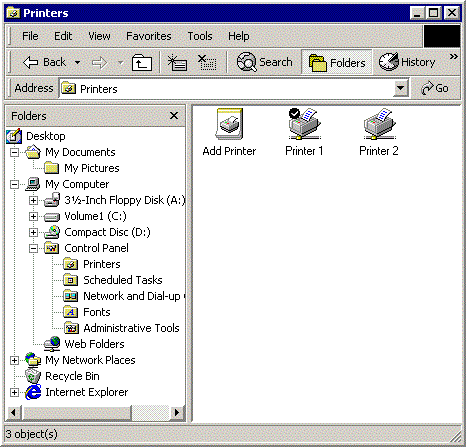
На следующем рисунке показана папка Принтеры в классическом стиле.

Классический стиль достаточно хорошо подходит для обычных папок и файлов файловой системы. Однако с появлением Windows 95 файловая система превратилась в пространство имен. Пространство имен позволяет создавать виртуальные папки, такие как Принтеры или Сетевое окружение, которые могут представлять очень разные типы информации, чем обычные папки файловой системы.
Веб-стиль, также известный как веб-представление, предлагает более гибкий и мощный способ представления информации, чем классический стиль. В веб-представлении пользователь в основном просматривает пространство имен и перемещается по ним с помощью интернет-Обозреватель. Базовый макет веб-представления аналогичен классическому стилю. Панель Обозреватель не изменяется. Однако область, занятая списком файлов, становится областью отображения общего назначения, которая фактически является веб-страницей. Веб-представление по-прежнему используется для отображения сведений о содержимом папки, но существует несколько ограничений на то, какие сведения отображаются и как. Каждая папка может иметь собственное веб-представление, настроенное в соответствии с конкретными функциями.
На следующем рисунке показано веб-представление папки Принтеры (ранее в классическом стиле).

Как и обычные веб-страницы, веб-представления управляются шаблоном на основе HTML. Создание шаблона веб-представления почти идентично созданию веб-страницы и обеспечивает такую же степень гибкости содержимого и макета информации. Шаблоны веб-представлений могут использовать динамический HTML (DHTML) и скрипты для реагирования на события, например, когда пользователь щелкает элемент. Они также могут размещать объекты, позволяющие получать и отображать сведения из папки или ее содержимого.
Пользователь может выбрать веб-представление, запустив Windows Обозреватель, щелкнув Параметры папки в меню Вид и выбрав параметр Включить веб-содержимое в папках. Тем не менее пользователь также может запустить интернет-Обозреватель и навести браузер на файловую систему, щелкнув меню Вид, наведите указатель на Обозреватель Панель и выберите Пункты папки. В веб-представлении практически нет различий между интернет-Обозреватель и Windows Обозреватель.
В левой части правой панели в веб-представлении Принтеры отображается баннер с именем и значком папки, а затем блок сведений о папке. Обычный список файлов занимает правую часть страницы.
Когда пользователь щелкает элемент, в блоке сведений появляется подробная информация об этом элементе. В веб-представлении Принтеры фактически отображаются практически те же сведения, что и в классическом стиле, но в более понятном для использования формате. Однако веб-представление — это не просто другой способ отображения сведений о классическом стиле. Например, ссылка на полезный веб-сайт может отображаться под информационным блоком, который недоступен в классическом стиле. Если пользователь перейдет по ссылке, будет отображен сайт.
Веб-представление Принтеры, показанное на предыдущем рисунке, похоже на классический стиль, так как базовый шаблон веб-представления (HTT-файл) был написан таким образом. Например, список файлов не создается шаблоном веб-представления напрямую. Он создается и отображается объектом WebViewFolderContents , размещенным в шаблоне веб-представления. Методы и свойства объекта позволяют веб-представлению управлять его макетом и получать сведения о конкретных элементах. Содержимое и макет баннера и информационного блока указываются в шаблоне веб-представления.
Так как веб-представление поддерживает DHTML, шаблон также можно использовать для обработки взаимодействия с пользователем. Например, когда пользователь щелкает один из значков принтера, объект WebViewFolderIcon вызывает событие SelectionChanged . Шаблон использует обработчик событий DHTML, написанный в скрипте, для получения запрошенных сведений и их отображения в блоке сведений.
Этот простой пример для папки Принтеры не является единственным способом использования веб-представления. Написав собственный шаблон и при необходимости объекты, можно использовать веб-представление для отображения информации и взаимодействия с пользователем любым наиболее эффективным способом. Обратите внимание, что в настоящее время шаблоны веб-представлений отображают только системные виртуальные папки. Хотя разработчики могут создать виртуальную папку, реализовав расширение пространства имен, они должны использовать методы, описанные в разделе Расширения пространства имен , для ее отображения.
Способ отображения данных в веб-представлении можно настроить ограниченным образом, изменив файл Desktop.ini папки. Дополнительные сведения см. в статье Настройка папок с помощью Desktop.ini . Гораздо более гибким и эффективным способом настройки веб-представления является создание пользовательского шаблона веб-представления.
Шаблон веб-представления определяет, что отображается в веб-представлении и как. Он использует стандартные методы HTML, DHTML и скриптов для получения и отображения информации, а также взаимодействия с пользователем. В этом разделе описывается создание веб-представления путем изучения простого шаблона Generic.htt.
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
Простой способ создать собственный шаблон представления веб-страницы — использовать Generic.htt и изменить его. Так как она довольно ограничена, следует также рассмотреть другие, более сложные примеры для получения дополнительных идей. Их можно найти, выполнив поиск в системе расширения .htt, используемого всеми шаблонами веб-представлений. Если вы хотите создать пользовательский шаблон для папки, следует начать с шаблона Folder.htt по умолчанию, который обычно хранится в папке C:\Winnt\Web или C:\Windows\Web. Обратите внимание, что эти файлы определены как скрытые, поэтому для их просмотра может потребоваться изменить параметры Обозреватель Windows. После создания HTT-файла он должен быть помечен как доступный только для чтения и скрытый.
Шаблоны веб-представлений используют расширение HTT, так как они немного отличаются от обычных .htm документов. Разница main заключается в нескольких специальных переменных в HTT-файлах, которые система заменяет текущими значениями пространства имен. Переменные %THISDIR% и %THISDIRPATH% представляют имя и путь к текущей выбранной папке. Переменная %TEMPLATEDIR% представляет папку, в которой хранятся таблицы стилей веб-представления.
Как и большинство шаблонов HTML, HTT-файлы имеют две основные части: текст и голову. Текст шаблона управляет базовым макетом веб-представления и загружает объекты, используемые для взаимодействия с пространством имен и отображения сведений. Головка содержит скрипты и функции, которые выполняют такие задачи, как обработка изменения размера и получение сведений из папки. Большинство шаблонов, включая Generic.htt, также содержат таблицу стилей. Как правило, лучше включить сведения таблицы стилей в шаблон. Отдельные таблицы стилей могут работать неправильно, если веб-представление используется с удаленными пространствами имен.
Текст шаблона указывает, что будет представлено веб-представлением. Здесь также загружаются объекты, используемые для отображения информации и обмена данными с папками пространства имен. Структура, определяемая generic.htt, похожа на схему, показанную на рисунке в предыдущем разделе. Есть три области отображения: баннер и информационный блок в левой части представления и список файлов справа.
Всем регионам назначены идентификаторы, используемые таблицей стилей и DHTML. Как описано в следующем разделе, есть два возможных баннера с идентификаторами "Баннер" и "МиниБаннер". Идентификатор региона информационного блока — "Info". Идентификатор объекта списка файлов — "FileList". Подробные сведения о макете региона обрабатываются таблицей стилей и функцией Microsoft JScript FixSize, которая рассматривается далее в этой главе.
Баннер находится в верхней части экрана в левом верхнем углу веб-представления. Обычный баннер отображает имя и значок папки, содержимое которой отображается в списке файлов справа. Однако если окно становится слишком коротким, под значком может не быть места для отображения информации. По этой причине Generic.htt также определяет мини-диспетчер, который отображает только имя папки. Оба баннера изначально определены как скрытые. FixSize выбирает, какой из них будет отображаться, и устанавливает для него значение "visible".
Обычный баннер для Generic.htt определяется следующим образом:
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
В первой части раздела баннера отображается заголовок с горизонтальным правилом под ним. Теги таблицы используются для управления его положением. Атрибут nowrap задан для тег для предотвращения переноса слов. Система заменит %THISDIRNAME% именем текущей папки. Затем загружается объект WebViewFolderIcon с идентификатором Icon для простоты, чтобы извлечь и отобразить значок папки.
Раздел минибаннера похож на обычный баннер. Формат заголовка помещается немного выше и не имеет правила. Поскольку значок отсутствует, объект WebViewFolderIcon не загружается.
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
Часть веб-представления под баннером используется для представления подробных сведений о выбранном элементе. Если элемент не выбран, отображается сообщение по умолчанию. Поскольку Generic.htt отображает только один блок текста, этот раздел довольно прост.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
Большая часть работы по сбору информации выполняется скриптом сведений о папке , который рассматривается далее в этой главе. Он отображает сведения, назначая тексту TextBlock.innerHTML.
Вы можете легко настроить отображение информации, изменив эти элементы или включив дополнительные. Можно использовать все, что вы можете поместить на веб-страницу. Например, чтобы отобразить ссылку на веб-сайт, можно добавить элемент привязки после блока текста в Generic.htt.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
Наконец, Generic.htt загружает объект WebViewFolderContents для региона FileList. Так как для его идентификатора задано значение "FileList", с этого момента он будет называться объектом FileList.
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
Объект FileList находится в большинстве веб-представлений и служит для нескольких целей. FileList отображает список элементов, содержащихся в выбранной папке, с теми же параметрами и внешним видом, что и список файлов в классическом стиле. При выборе элемента FileList уведомляет веб-представление, запуская событие SelectionChanged . FileList также предоставляет методы и свойства, которые можно использовать для получения сведений об отдельных элементах и управления положением и размером области отображения.
Хотя объект FileList очень полезен, он возвращает только стандартные сведения о файловой системе, такие как размер файла или атрибуты. Чтобы получить другие виды информации из папки оболочки, необходимо загрузить и обработать дополнительные объекты. Любой объект, который может размещаться на веб-странице, можно использовать с веб-представлением.
Заголовок шаблона веб-представления содержит скрипты и функции, которые выполняют большую часть фактической работы. Необходимо выполнить две важные задачи. Одним из них является макет отображения веб-представления, который необходимо настроить для размещения различных областей отображения. Другой — получение и отображение сведений из папки при выборе элемента. Как и в случае с таблицами стилей, лучше включать в шаблон все скрипты и функции, а не ссылаться на них как на отдельные файлы.
Область, доступная для веб-представления, зависит от размера окна веб-представления и его объема, занятого панелью Обозреватель Windows. Эта область будет изменяться при изменении размера окна или панели Обозреватель Windows. Поэтому макет должен соответствовать доступной области при загрузке веб-представления и соответствующим образом изменяться при изменении его размера. Большая часть макета указана в таблице стилей. Например, область Сведений определяется для того, чтобы занимать крайнее левое 30 процентов веб-представления.
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
При изменении размера веб-представления ширина области Сведений изменится, чтобы сохранить этот процент. FixSize управляет проблемами макета, которые не могут быть обработаны таблицей стилей.
При загрузке веб-представления макет необходимо настроить в соответствии с доступной областью отображения. Так как элемент еще не выбран, веб-представления обычно отображают некоторые сведения по умолчанию, применимые ко всей папке. Для обработки инициализации <тег BODY> для Generic.htt обнаруживает событие onload и вызывает функцию Init .
<body scroll=no onload="Init">
Init — это простая функция JScript.
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
Init привязывает FixSize к событию window.onresize , чтобы оно вызывалось при каждом изменении области отображения веб-представления. Затем он запускает FixSize, чтобы задать начальный макет, и назначает L_Intro_Text региону Сведений. L_Intro_Text представляет собой блок вводного текста, определенного в разделе таблицы стилей.
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
Функция FixSize используется для указания нескольких аспектов макета, которые не могут быть обработаны таблицей стилей.
В зависимости от высоты веб-представления можно использовать два баннера.
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt использует высоту 200 пикселей в качестве разделительной линии между обычными и мини-баннерами. Он задает стиль выбранного баннера как видимый, а другой — как скрытый. Он также задает несколько свойств макета для областей Info и FileList, чтобы они правильно соответствовали выбранному баннеру.
Если веб-представление становится слишком узким, FixSize использует полную ширину области отображения для отображения FileList.
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt использует 400 пикселей в качестве разделительной линии между узкими и широкими дисплеями. Если веб-представление слишком узкое, FixSize скрывает область Info и изменяет свойство FileList pixelLeft , чтобы оно заполняло всю область под баннером.
Последние несколько строк FixSize корректируют несколько свойств макета на основе результатов предыдущего кода. Ширина области FileList корректируется таким образом, чтобы она точно заполняла часть веб-представления, не занятую областью Сведений. Высота области "Сведения" соответствует размеру между баннером и нижней частью веб-представления.
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
Когда пользователь выбирает элемент, объект FileList вызывает событие SelectionChanged . Это событие обрабатывается скриптом JScript. Для простоты в скрипте Generic.htt предполагается, что одновременно можно выбрать только один элемент.
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
Скрипт использует два свойства FileList: FileList.FocusedItemи FileList.Folder для получения сведений об элементе. FileList.FocusedItem идентифицирует выбранный элемент с именем элемента, заданным FileList.FocusedItem.Name. FileList.Folder фактически является указателем на объект Folder . Метод GetDetailsOf объекта Folder используется для получения оставшихся сведений об элементе.
Вся информация объединяется в одну текстовую строку, отделяемую
теги для удобочитаемости. Затем текст отображается путем его назначения TextBlock.innerHTML.
В этой главе описываются некоторые методы, которые можно использовать для настройки способа отображения сведений о папках оболочки в Обозреватель Windows. Создание файла Desktop.ini позволяет выполнить некоторые простые настройки, такие как отображение пользовательского значка вместо стандартного значка папки. Когда папка появляется в веб-представлении, ее макет и отображение управляются шаблоном на основе HTML, который определяет, какие сведения отображаются и как. Вы можете осуществлять высокий уровень управления веб-представлением папки, используя стандартные методы HTML, DHTML и сценариев для создания пользовательского шаблона.