Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
С помощью ссылки пользователи могут перейти на другую страницу, окно или раздел справки; отобразить определение; инициировать команду или выбрать вариант. Ссылка — это текст или рисунок, указывающий на то, что его можно щелкнуть, как правило, с помощью просматриваемых или невизитированных системных цветов. Традиционно ссылки подчеркиваются также, но этот подход часто не требуется и выходит из пользу, чтобы уменьшить визуальный беспорядок.
Когда пользователи наведите указатель мыши на ссылку, текст ссылки отображается как подчеркиваемый (если он еще не был) и фигура указателя изменяется на руку.
Текстовая ссылка — это самый легкий элемент управления щелчком по весу и часто используется для уменьшения сложности визуального оформления.
Выбор правильного элемента управления
Чтобы решить, рассмотрите следующие вопросы:
- Ссылка, используемая для перехода на другую страницу, окно или раздел справки; отображение определения; инициируйте команду; или выберите вариант? В противном случае используйте другой элемент управления.
- Лучше ли выбрать кнопку команды? Используйте кнопку команды, если:
- Элемент управления инициирует немедленное действие, включая отображение окна, и эта команда связана с основной целью окна.
- Откроется окно для сбора входных данных или выбора, даже если для дополнительной команды.
- Метка короткая, состоящая из четырех или меньше слов, что позволяет избежать неловкого внешнего вида длинных кнопок.
- Команда не является встроенной.
- Элемент управления отображается в группе других связанных кнопок команд.
- Действие является разрушительным или необратимым. Так как пользователи связывают ссылки с навигацией (и возможность обратного выхода), ссылки не подходит для команд со значительными последствиями.
- Аналогичным образом в мастере или потоке задач команда представляет обязательство. В таких окнах кнопки команд предлагают обязательство, а ссылки предлагают переход к следующему шагу.
Принципы проектирования
Создание распознаваемых ссылок
Ссылки не имеют возможности, что означает , что их визуальные свойства не предполагают, как они используются и понимаются только через опыт. Ссылки без подчеркивания и цвета системы ссылок отображаются как обычный текст; единственным способом определить их поведение является от их представления, их контекста или размещения указателя на них.
Удивительно, что это отсутствие доступности часто является мотивацией для использования ссылок, потому что они появляются настолько легкими, тем самым уменьшая визуальную сложность дизайна. Ссылки устраняют визуально тяжелый кадр, используемый кнопками команд и границами , используемыми другими элементами управления. Например, в то время как можно использовать кнопки команд, чтобы сделать основные команды очевидными, можно выбрать ссылки для дополнительных команд, чтобы выделить их.
Задача заключается в том, чтобы сохранить достаточно визуальных подсказок, чтобы пользователи могли распознавать ссылки. Основное руководство заключается в том, что пользователи должны иметь возможность распознавать ссылки по визуальной проверке только им не нужно навести указатель мыши на объект или щелкнуть его, чтобы определить, является ли она ссылкой.
Пользователи могут распознать ссылку только при визуальной проверке, если ссылка использует цвета системы ссылок и по крайней мере один из следующих визуальных подсказок:
- Подчеркнутый текст.
- Рисунок или маркер, например текст с шаблоном ссылки значка.
- Размещение в стандартном расположении навигации, параметра или команды, например области содержимого окна или в строке навигации, строке меню, панели инструментов или нижнем колонтитуле страницы.
Пользователи также могут распознавать ссылку путем визуальной проверки со следующими визуальными подсказками, но эти подсказки недостаточно сами по себе:
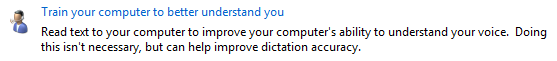
- Текст, который предлагает щелкнуть, например команду, начиная с императивной команды, например Show, Print, Copy или Delete.
- Размещение в блоке обычного текста.
Конечно, пользователи всегда могут определить ссылку с помощью наведения указателя мыши или щелчка. Если обнаружение ссылки не требуется для каких-либо важных задач, вы можете отключить такие ссылки.

В этом примере вы найдете ссылки на условия использования, товарные знаки и заявление о конфиденциальности. Они намеренно удаляются из-за того, что они не требуются для каких-либо важных задач. Единственными подсказками, которые они являются ссылками, являются то, что они имеют указатель мыши на наведении указателя мыши и расположены в стандартной области навигации в нижней части окна.
Создание ссылок для конкретных, соответствующих и предсказуемых
Текст ссылки должен указывать результат нажатия ссылки.
Конкретные ссылки более убедительны для пользователей, чем общие ссылки, поэтому используйте метки ссылок, которые предоставляют конкретные описательные сведения о результате нажатия ссылки. Однако убедитесь, что текст ссылки не так конкретный, что он вводит в заблуждение и не рекомендует правильно использовать.
Краткие ссылки, скорее всего, будут прочитаны, чем подробные ссылки. Исключите ненужный текст и детали. Подписи ссылок не должны быть комплексными.
Чтобы оценить текст ссылки, выполните приведенные выше действия.
- Убедитесь, что текст ссылки отражает сценарии, поддерживаемые ссылкой.
- Убедитесь, что результаты ссылки предсказуемы. Пользователи не должны быть удивлены результатами.
Если вы делаете только две вещи...
Сделать ссылки доступными только для визуальной проверки. Пользователям не нужно взаимодействовать с программой, чтобы найти ссылки.
Используйте ссылки, предоставляющие конкретные описательные сведения о результатах нажатия ссылки, используя столько текста, сколько необходимо. Пользователи должны иметь возможность точно прогнозировать результат ссылки из текста ссылки и необязательной подсказки.
Варианты использования
Ссылки имеют несколько функциональных шаблонов:
| Использование | Пример |
|---|---|
|
Ссылки навигации Ссылка, используемая для перехода на другую страницу или окно. |
Щелкнув ссылку, перемещается на другую страницу, как в окне браузера или мастере; или отображает новое окно. В отличие от ссылок на задачи, навигация не инициирует задачу, а просто переходит в другое место или переходит к задаче, уже выполняемой. Навигация подразумевает безопасность, так как пользователь всегда может вернуться. Заголовки новостей В этом примере щелкнув ссылку, перейдите на страницу заголовков новостей. |
|
Ссылки на задачи Ссылка, используемая для запуска новой команды. |
Щелкнув ссылку, выполните команду немедленно или отобразит диалоговое окно или страницу для получения дополнительных входных данных. В отличие от ссылок навигации, ссылки задач инициируют новую задачу вместо продолжения существующей задачи. Задачи не подразумевают, что средства безопасности не могут вернуться к предыдущему состоянию с помощью команды Back. Ссылки на задачи вызываются так, чтобы предотвратить путаницу с ссылками команд. Имя входа В этом примере нажатие ссылки инициирует команду входа. |
|
Ссылки справки Текстовая ссылка, используемая для отображения раздела справки. |
Щелкнув ссылку, в отдельном окне отображается статья справки. Что такое надежный пароль? В этом примере, щелкнув ссылку, отобразится окно справки с заданным разделом. |
|
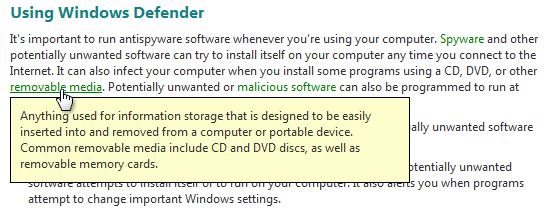
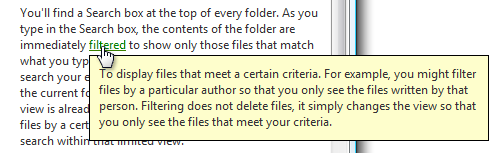
Ссылки на определения Текстовая ссылка, используемая для отображения определения в информационной подсказке, когда пользователь щелкает или наведите указатель мыши на ссылку. |
этот шаблон полезен для определения терминов, которые могут не быть известны пользователям без добавления загромождения экрана.
В этом примере отображается определение подсказки. |
|
Ссылки на меню Набор ссылок задач, используемых для создания меню. |
Так как контекст меню указывает набор ссылок, текст обычно не подчеркивается (за исключением наведения указателя мыши) и может не использовать цвета системы ссылок.
В этом примере набор ссылок создает меню. |
|
Ссылки на параметры выбранный параметр или его заполнитель, при нажатии ссылки вызывается команда, чтобы изменить этот параметр. |
в отличие от обычных текстовых ссылок, ссылка изменяет текст в соответствии с выбранным параметром в данный момент и всегда рисуется с помощью цвета невидимой ссылки. 
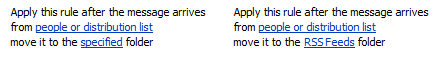
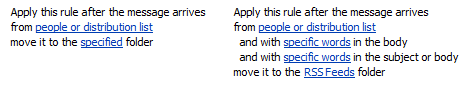
В примере слева показано правило из мастера правил Microsoft Outlook с параметрами заполнителя. После нажатия ссылок и выбора некоторых параметров в правом примере текст ссылки обновляется, чтобы отобразить результаты. использование ссылок параметров особенно подходит, если параметры имеют переменный формат. 
В примере справа показано, что правила Outlook имеют переменный формат. 
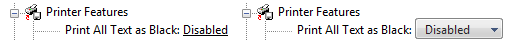
В примере слева показана ссылка на параметр. Он становится раскрывающимся списком при выборе, как показано справа. |
Ссылки также содержат несколько шаблонов презентаций:
| Использование | Пример |
|---|---|
|
Ссылки на обычный текст состоит только из текста. |
эта презентация является наиболее гибкой, так как она может использоваться в любом месте, включая встроенные.
В этом примере цвет текста четко определяет встроенную ссылку. |
|
Текст со ссылками значка текст с предыдущим значком, указывающим ее функцию. |
Поскольку рисунок предоставляет дополнительные визуальные признаки ссылки, проще распознать как ссылку, чем не подчеркнутую ссылку на обычный текст. Обычно этот шаблон использует значок пикселя 16x16.
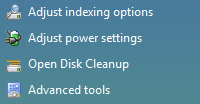
В этом примере значки предоставляют дополнительные визуальные признаки ссылки. 
В этом примере стандартный треугольный символ воспроизведения указывает, что этот текст является командой. |
|
Ссылки только для графики состоит только из рисунка. |
учитывая отсутствие текстовой ссылки, нет цвета ссылки или подчеркивания, чтобы указать ссылку. эти ссылки зависят от графического оформления для предложения щелчка или текста в графическом элементе, который предлагает действие при щелчке пользователей. Ссылки только на графические элементы иногда имеют эффект мыши, чтобы указать ссылку. этот подход помогает, но не обнаруживается только визуальным осмотром.
В этом примере ссылка не обнаруживается только при визуальной проверке. Из-за потенциальных проблем распознавания и локализации ссылки только для графики не рекомендуется в качестве единственного способа выполнения задачи. |
Рекомендации
Взаимодействие
- Отображение указателя занятости, если результат нажатия ссылки не является мгновенным. Без отзывов пользователи могут предположить, что нажатие кнопки не произошло и снова нажмите кнопку.
Color
Используйте цвета темы или системы ссылок для просмотренных и невизитированных ссылок. Смысл этих цветов согласован во всех программах. Если по какой-либо причине пользователи не любят эти цвета (возможно, по соображениям специальных возможностей), они могут изменить их сами.
Для ссылок навигации используйте разные цвета для посещаемых и невизитированных ссылок. Сохраняйте журнал посещаемых ссылок только на время экземпляра программы. Цвет посещения важен, чтобы указать, где уже были пользователи, предотвращая их непреднамеренно пересмотреть одни и те же страницы неоднократно.
Для других типов ссылок не используйте цвет посещенной ссылки. Например, при определении "посещаемых" команд недостаточно.
Не цветной текст, который не является ссылкой, так как пользователи могут предположить, что это ссылка. Используйте полужирный или серый цвет, в котором в противном случае используется цветной текст.
Исключение: можно использовать цветной текст, если все ссылки подчеркнуты или размещены в стандартных расположениях навигации или команд.
Неправильно:

В этом примере синий текст неправильно используется для текста, который не является ссылкой.
Используйте цвета фона, контрастные с цветами ссылок. Цвет системы окна всегда является хорошим выбором.
Неправильно:

В этом примере цвет фона обеспечивает низкую контрастность с цветом ссылки.
Подчеркивание
- Для ссылок, необходимых для выполнения основной задачи, предоставьте визуальные подсказки, чтобы пользователи могли распознавать ссылки по визуальной проверке только. Эти подсказки включают подчеркивание, графику или маркеры, а также стандартные расположения ссылок. Пользователям не нужно навести указатель мыши на объект или попытаться щелкнуть его, чтобы определить, является ли она ссылкой. Используйте подчеркиваемый текст, если ссылка не очевидна из его контекста.
- Не подчеркивайте текст, который не является ссылкой, так как пользователи могут предположить, что это ссылка. Используйте курсив, где в противном случае используется подчеркнутый текст. Зарезервировать подчеркивание только для ссылок.
- При печати не печатайте подчеркивания или цвета ссылок. Печатные ссылки не имеют значения и потенциально запутаны.
Текст со ссылками значка
- Используйте значок со стрелкой только для командных ссылок. Обычные ссылки не должны использовать значок со стрелкой, если они не используются в качестве замены ссылок команд в Windows XP.
- Поместите значок слева от текста. Значок должен привести к визуальному тексту.
Правильное.

Неправильно:

В неправильном примере значок не приводит к тексту.
- Внесите результат нажатия значка так же, как и при щелчке текста. В противном случае это было бы неожиданно и запутано.
Ссылки только для графики
- Не используйте ссылки только для графики. Пользователи трудно распознают их как ссылки и любой текст в графическом элементе (используется для указания их действия при щелчке) создает проблему локализации.
Ссылки навигации
Убедитесь, что ссылки навигации не требуют обязательств. Пользователи всегда должны иметь возможность вернуться в исходное состояние, используя "Назад" для навигации по месту или "Отмена", чтобы закрыть новое окно.
Ссылка на определенное содержимое, а не общее содержимое. Например, лучше связаться с соответствующим разделом документа, чем связать с началом.
Используйте ссылку только в том случае, если связанный материал является релевантными, полезными и не избыточными. Используйте ограничение в ссылках навигации, не используйте их только потому, что вы можете.
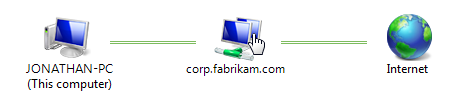
Если ссылка переходит на внешний сайт, поместите URL-адрес в подсказку, чтобы пользователи могли определить целевой объект ссылки.
Связывание только первого вхождения текста ссылки. Избыточные ссылки являются ненужными и могут затруднить чтение текста.
Правильное.
Папка "Изображения" упрощает общий доступ к изображениям. Задачи в рисунках можно использовать для отправки изображений по электронной почте или их публикации в безопасном, закрытом расположении в Интернете. Вы также можете распечатать изображения непосредственно из папки "Рисунки".
Неправильно:
Папка "Изображения" упрощает общий доступ к изображениям. Задачи в рисунках можно использовать для отправки изображений по электронной почте или их публикации в безопасном, закрытом расположении в Интернете. Вы также можете распечатать изображения непосредственно из папки "Рисунки".
В правильном примере связана только первое вхождение соответствующего текста.
Исключения.
Если инструкция содержит ссылку, поместите ссылку в инструкцию.
Использование надежных паролей очень важно. Дополнительные сведения см. в разделе Strong Passwords.
В этом примере ссылка находится в инструкции вместо первого вхождения.
Ссылка на последующие вхождения, если они далеко от первого. Например, можно ссылаться избыточно в разных разделах в разделе справки.
Ссылки на задачи
Используйте ссылки на задачи для команд, которые не являются разрушительными или легко обратимыми. Так как пользователи связывают ссылки с навигацией (и возможность обратного выхода), ссылки не подходит для команд со значительными последствиями. Команды, отображающие диалоговое окно или подтверждение, являются хорошим выбором.
Правильное.
Запуск
Stop
Неправильно:
Удалить файл
В неправильном примере команда является разрушительной.
Ссылки на меню
Группировать связанные навигации и ссылки задач в меню. Меню связанных ссылок, размещенных в стандартном расположении навигации или команды, упрощает поиск и понимание ссылок, чем при их размещении отдельно.
Для меню, зависящих от выбора, удалите ссылки на меню, которые не применяются. Не отключайте их. Это устраняет беспорядок, и пользователи не будут пропускать ссылки, требующие выбора.
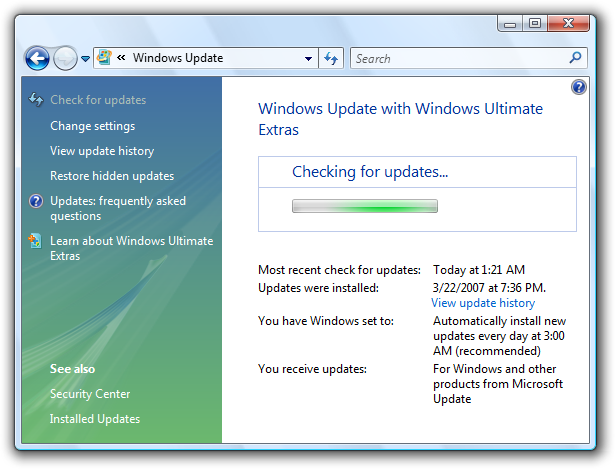
Для меню, не зависящих от выбора, отключите ссылки на меню, которые не применяются. Не удаляйте их. Это делает меню более стабильными, и такие ссылки проще найти.

В этом примере из Обновл. Windows выполняется обновление, поэтому команда проверки обновлений отключена, а не удалена.
Подсказки ссылок
Если ссылка требует дальнейшего объяснения, предоставьте объяснение в дополнительном объяснении в отдельном текстовом элементе управления илиподсказке, но не в обоих случаях. Используйте полные предложения и конечные знаки препинания. Предоставление обоих является ненужным, если текст один и тот же, и запутать, если текст отличается.

В этом примере дополнительное объяснение содержит дополнительные сведения о ссылке.

В этом примере информационная подсказка предоставляет дополнительные сведения.
Не предоставляйте подсказку, которая является просто повтором текста ссылки.
Неправильно:

В этом примере infotip рискует раздражает пользователей своей повторяющейся ошибкой.
Текст
Не назначайте ключ доступа. Ссылки доступны с помощью клавиши TAB.
Используйте ссылки, предоставляющие конкретные описательные сведения о результатах нажатия ссылки, используя столько текста, сколько необходимо. Текст ссылки должен указывать результат нажатия ссылки. Пользователи должны иметь возможность точно прогнозировать результат ссылки из текста ссылки и необязательной подсказки.
Неправильно:

В этом примере, даже если ссылка отображается важной, ее метка слишком общая. Пользователи, скорее всего, щелкают более конкретную ссылку.
Для встроенных ссылок:
Сохраните заглавную букву и знак препинания текста.
Не включайте окончание препинания в ссылку, если текст не является вопросом.
Ссылка на наиболее релевантную часть текста и выберите текст ссылки, который достаточно велик, чтобы легко щелкнуть.
Правильное.
Перейдите в группу новостей.
Неправильно:
Перейдите в группу новостей.
В этих примерах "Go" не является самой важной частью текста, и она недостаточно велика, чтобы сделать хороший целевой объект щелчка, в то время как "newsgroup" является.
Избегайте размещения двух разных встроенных ссылок рядом друг с другом. Пользователи, скорее всего, считают, что они являются одной ссылкой.
Неправильно:
Дополнительные сведения см. в рекомендациях по UX.
В этом примере "UX" и "рекомендации" являются двумя разными ссылками.
Для независимых ссылок (не встроенных):
- Используйте прописную букву в стиле предложений.
- Не используйте конечные знаки препинания, если ссылка не является вопросом.
- Используйте весь текст в качестве ссылки.
Используйте ссылки, которые четко отличаются от других ссылок на экране. Пользователи должны иметь возможность точно прогнозировать и различать целевые объекты связи.
Неправильно:
Поиск антивирусного программного обеспечения
Получение антивирусного программного обеспечения
Правильное.
Как узнать, установлено ли антивирусное программное обеспечение
Установка антивирусного программного обеспечения
В неправильном примере различие между двумя ссылками неясно.
Не добавляйте в текст ссылки кнопку или щелкните здесь. Это не обязательно, так как ссылка подразумевает нажатие. Кроме того, щелкните здесь и здесь только не передают информацию о ссылке при чтении средства чтения с экрана.
Неправильно:
Щелкните здесь для описания.
Правильное.
Description
В неправильных примерах "щелкните здесь", не говоря уже и не передает никакой информации о ссылке.
Ссылки навигации
Запустите ссылку с существительным и четко описать, где щелкнуть ссылку. Не используйте конечные знаки препинания. Иногда может потребоваться запустить ссылки навигации с командой, но не используйте команды, которые повторяют навигацию, которая уже подразумевается при связывании, например View, Open или Go.
Предоставьте ссылку навигации в качестве URL-адреса, если она переходит на веб-страницу, и вы ожидаете, что целевые пользователи будут отозвать URL-адрес и ввести его в браузер. По возможности создайте такие URL-адреса, чтобы быть короткими и легкими для запоминания.
Если ссылка содержит URL-адрес веб-сайта, начиная с "www", опустите имя протокола https:// и используйте строчные буквы.
Неправильно:
www.microsoft.comПравильное.
microsoft.com
В неправильных примерах "https://" и "www" идти без указания.
Ссылки на задачи
Запустите ссылку с императивной командой и четко опишите задачу, выполняемую ссылкой. Не используйте конечные знаки препинания.
Завершите ссылку многоточием, если команда нуждается в дополнительных сведениях (включая подтверждение) для успешного завершения. Не используйте многоточие, если успешное завершение задачи заключается в отображении другого окна только в том случае, если для выполнения задачи требуются дополнительные сведения.
Печать...
В этом примере печать... В командной ссылке отображается диалоговое окно "Печать", чтобы получить дополнительные сведения.
Печать
В этом примере ссылка на команду Print выводит одну копию документа на принтер по умолчанию без дальнейшего взаимодействия с пользователем.
Правильное использование многоточия важно, чтобы указать, что пользователи могут сделать дальнейшие выборы перед выполнением задачи или полностью отменить задачу. Визуальный сигнал, предлагаемый многоточием, позволяет пользователям изучать программное обеспечение без страха.
При необходимости завершите ссылку задачи на "now", чтобы отличить ее от ссылки навигации.
Загрузка файлов
Скачивание файлов
В этом примере "Скачать файлы" переходит на страницу для скачивания файлов, тогда как "Скачать файлы сейчас" фактически выполняет команду.
Ссылки справки
Рекомендации и примеры см. в справке.
Подсказки ссылок
- Используйте полные предложения и заканчивающиеся знаки препинания.
Дополнительные рекомендации и примеры см. в подсказках и подсказках.
Документация
При ссылке на ссылки:
- Используйте точный текст ссылки, включая его заглавную букву, но не включайте многоточие.
- Чтобы описать взаимодействие с пользователем, используйте команду click.
- По возможности отформатируйте текст ссылки с помощью полужирного текста. В противном случае поместите текст ссылки в кавычки, только если это необходимо, чтобы предотвратить путаницу.
Пример. Чтобы запустить сканирование, нажмите кнопку "Сканировать компьютер".