Графические элементы
Примечание
Это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Большая часть руководства по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Графические элементы визуально отображают связи, иерархию и акцент. К ним относятся фон, баннеры, стекло, агрегаторы, разделители, тени и дескрипторы.

Пример с несколькими типами графических элементов.
Графические элементы обычно не являются интерактивными. Однако разделители являются интерактивными для содержимого с возможностью изменения размера, а дескрипторы — это графики, демонстрирующие интерактивность.
Примечание: Рекомендации по групповым полям, анимациям, значкам и фирменной символике представлены в отдельных статьях.
Хотя графические элементы являются надежным визуальным средством указания связей, чрезмерное их использование добавляет визуальный беспорядок и сокращает пространство, доступное на поверхности. Их следует использовать экономно.
Тенденция дизайна в Microsoft Windows — это более простой и более чистый внешний вид благодаря устранению ненужных графических элементов и линий.
Чтобы решить, требуется ли графический элемент, рассмотрите следующие вопросы:
- Является ли представление и коммуникация в дизайне так же четко и эффективно без элемента? Если да, удалите его.
- Можно ли эффективно сообщать о связях только с помощью макета? Если да, используйте макет . Вы можете разместить связанные элементы управления рядом друг с другом и установить дополнительный интервал между несвязанными элементами управления. Вы также можете использовать отступ для отображения иерархических связей.

В этом примере для отображения связей элементов управления используется только макет.
- Эффективна ли коммуникация без текста? В противном случае используйте групповую рамку, помеченный разделитель или другую метку.
Графические элементы имеют несколько шаблонов использования:
| Элемент | Описание |
|---|---|
|
Графические иллюстрации используется для визуального представления идеи. |
Графические иллюстрации похожи на значки, за исключением того, что они могут быть любого размера и обычно не являются интерактивными. 
В этом примере графический рисунок используется для предложения характера признака. |
|
Фон используйте для выделения или отмены выделения различных типов контента. |
Фон можно использовать для выделения важного содержимого. 
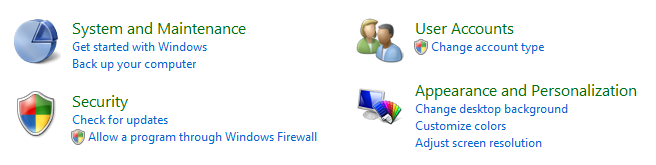
В этом примере фон используется для выделения важной задачи. Фон также можно использовать для отмены выделения дополнительного содержимого. 
В этом примере вторичные задачи удаляются путем их размещения в области задач. |
|
Баннеры используется для указания важного состояния. |
В отличие от фона, баннеры подчеркивают в первую очередь одну текстовую строку. 
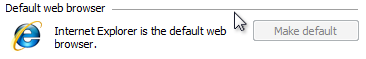
В этом примере баннер используется для указания того, что параметры страницы управляются групповая политика. |
|
Стекло используйте стратегически для уменьшения визуального веса окна. |
Стекло может уменьшить вес поверхности, фокусируясь на содержимом, а не на самом окне. 
В этом примере стекло фокусирует внимание пользователя на содержимом, а не на элементах управления. |
|
Агрегаторы используется для создания визуальной связи между строго связанными элементами управления. |

В этом примере фон агрегатора используется для выделения связи между кнопками "Назад" и "Вперед" в обозревателе. 
В этом примере агрегат границ используется, чтобы подчеркнуть связь между элементами управления и сделать их похожими на один элемент управления вместо восьми. |
|
Разделители используется для разделения слабо связанных или несвязанных элементов управления. |
Разделители могут быть интерактивными или неинтерактивными. интерактивные разделители между изменяемым содержимым называются разделителями. 
В этом примере интерактивный разделитель используется для содержимого с возможностью изменения размера. 
В этом примере разделитель не является интерактивным. |
|
Тени используйте , чтобы сделать содержимое визуально выделяется на его фоне. |

В этом примере тени выделяют рисунок на фоне. |
|
Маркеры используйте , чтобы указать, что объект может быть перемещен или изменен. |
Дескрипторы всегда интерактивны, и их поведение определяется указателем мыши при наведении указателя мыши. 

В этих примерах дескриптор указывает, что размер объекта можно изменить. |
- Не доносите важную информацию только через графические элементы. Это создает проблемы со специальными возможностями для пользователей с нарушениями зрения или нарушениями зрения.
Графика наиболее эффективна, когда она усиливает единую простую идею. Сложная графика, требующая интерпретации, не работает хорошо. Иероглифы лучше оставить для пещерных рисунков.
Неправильно:

В этом примере сложный рисунок из Windows XP неэффективно пытается объяснить сложное решение о доверии.
Не используйте стрелки, шевроны, рамки кнопок или другие возможности, связанные с интерактивными элементами управления. Это позволяет пользователям взаимодействовать с вашей графикой.
Избегайте полос чисто красного, желтого и зеленого цвета в своих проектах. Чтобы избежать путаницы, зарезервируйте эти цвета, чтобы сообщить о состоянии. Если вы должны использовать эти цвета для чего-то, отличного от состояния, используйте приглушенные тона вместо чистых цветов.
Используйте нейтральные в культурном стиле проекты. То, что может иметь определенное значение в одной стране, регионе или культуре, может иметь не то же значение в другой стране.
Избегайте использования людей, лиц, пола или частей тела, а также религиозных, политических и национальных символов. Такие изображения не могут быть легко переведены или могут быть оскорбительными.
Если вы должны представлять людей или пользователей, изображайте их в общем виде; избегайте реалистичных изображений.
Чтобы подчеркнуть содержимое, используйте темный текст на светлом фоне. Хорошо работает черный текст на светло-сером или желтом фоне.

В этом примере ссылка получает внимание пользователя, так как она находится на желтом фоне.
Для отмены выделения содержимого используйте светлый текст на темном фоне. Белый текст на темно-сером или синем фоне хорошо работает.

В этом примере темный фон отменяет акцент на содержимое.
Если используется градиент, убедитесь, что цвет текста имеет хорошую контрастность во всем градиенте.
Всегда используйте значок 16x16 пикселей, чтобы привлечь внимание к баннеру. Баннеры слишком легко заметить в противном случае. Дополнительные рекомендации и примеры см. в разделе Стандартные значки.
Используйте фон и баннеры с осторожностью. Хотя цель фона или баннера может быть акцентировать внимание на содержимом, довольно часто результаты являются противоположным явлением, известным как "баннерная слепота".
- Рассмотрите возможность стратегического использования стекла в небольших регионах, касающихся рамки окна без текста. Это может придать программе более простой, легкий, более сплоченный вид, делая область, казалось бы, частью кадра.
- Не используйте стекло в ситуациях, когда фон простого окна будет более привлекательным или простым в использовании.
- Используйте вертикальные и горизонтальные линии для разделителей. Убедитесь, что между разделителями и контентом должно быть достаточно места.
- Для разделителей между содержимым(разделителями) отображает указатель на изменение размера при наведении указателя мыши.


В этих примерах при наведении указателя на изменение размера отображаются.
- Используйте только для того, чтобы наиболее значимое содержимое или перетаскиваемые объекты программы визуально выделялись на ее фоне. Рассматривайте тени как визуальный беспорядок в других обстоятельствах.
- Поддержка видео режимов 96 и 120 точек на дюйм (точек на дюйм). Обнаружение режима dpi при запуске и обработка событий изменения разрешения на дюйм. Windows оптимизирована для 96 и 120 точек на дюйм и использует 96 точек на дюйм по умолчанию.
- Предпочитайте предоставлять отдельные точечные изображения, отрисованные специально для 96 и 120 точек на дюйм, а не для масштабирования графики. По крайней мере предоставьте версии 96 и 120 точек на дюйм для наиболее важных видимых растровых изображений, а также центрируйте или масштабируйте остальные. Такие приложения считаются "с высоким уровнем dpi" и обеспечивают лучшее общее визуальное взаимодействие по сравнению с программами, которые автоматически масштабируются Windows.
- Разработчики. Вы можете объявить программу с поддержкой высокого разрешения на дюйм (и запретить автоматическое масштабирование), установив флаг поддержки dpi в манифесте программы или вызвав API SetProcessDPIAware() во время инициализации программы. Макросы можно использовать для упрощения выбора правильной графики. Для растровых изображений Win32 можно использовать SS_CENTERIMAGE для центрирования или SS_REALSIZECONTROL масштабирования.
- Проверьте программу с разрешением 96 и 120 точек на дюйм на наличие:
- Слишком маленькая или слишком большая графика.
- Графики обрезаются, перекрываются или не подходят должным образом.
- Рисунки, которые плохо растягиваются ("pixilated").
- Обрезанный или неподготовленный текст на графическом фоне.
- Для специальных возможностей и локализации не используйте текст в графических элементах. Создавать исключения только для представления фирменной символики и текста как абстрактного понятия.