Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Текст пользовательского интерфейса отображается на поверхностях пользовательского интерфейса. Этот текст включает метки элементов управления и статический текст:
- Метки элементов управления определяют элементы управления и помещаются непосредственно рядом с элементами управления.
- Статический текст, который так называется, так как он не является частью интерактивного элемента управления, предоставляет пользователям подробные инструкции или объяснения, чтобы они могли принимать обоснованные решения.
Примечание. Рекомендации, связанные с стилем и тоном, шрифтами и метками элементов управления comon, представлены в отдельных статьях.
Варианты использования
Текст пользовательского интерфейса содержит несколько шаблонов использования:
| Использование | Description |
|---|---|
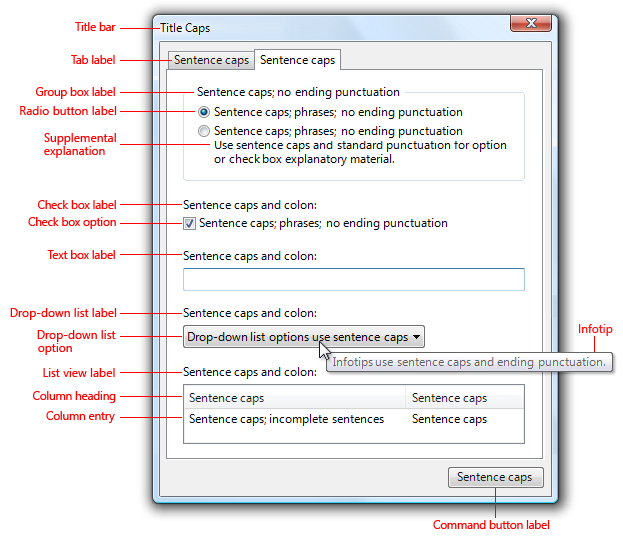
| Текст строки заголовка используйте текст строки заголовка для идентификации окна или источника диалогового окна. |
 В этом примере текст строки заголовка определяет окно. |
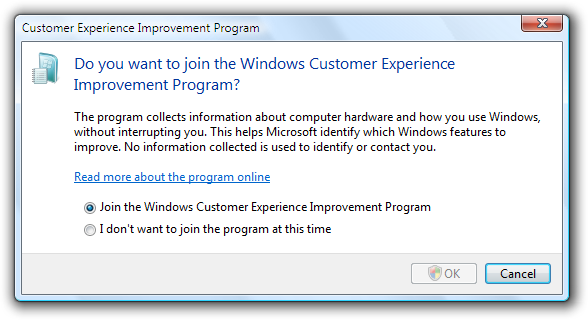
| Основные инструкции Используйте видную главную инструкцию для краткого объяснения того, что делать в окне или странице. |
Инструкция должна быть определенной инструкцией, императивным направлением или вопросом. Хорошие основные инструкции взаимодействуют с целью пользователя, а не сосредоточиться только на управлении пользовательским интерфейсом.  В этом примере основной текст инструкции напрямую взаимодействует с пользователем с вопросом с точки зрения собственного преимущества или интереса пользователя. |
| Дополнительные инструкции При необходимости используйте дополнительную инструкцию для представления дополнительных сведений, полезных для понимания или использования окна или страницы. |
Вы можете предоставить более подробные сведения, указать контекст и определить терминологию. Дополнительные инструкции подробно рассматривают основную инструкцию без простого повторного его формулировки.  В этом примере дополнительные инструкции предоставляют два возможных курса действий для принятия в ответ на информацию, представленную в главной инструкции. |
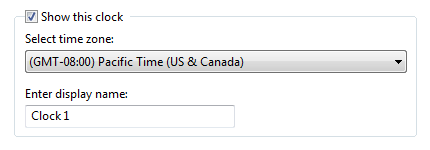
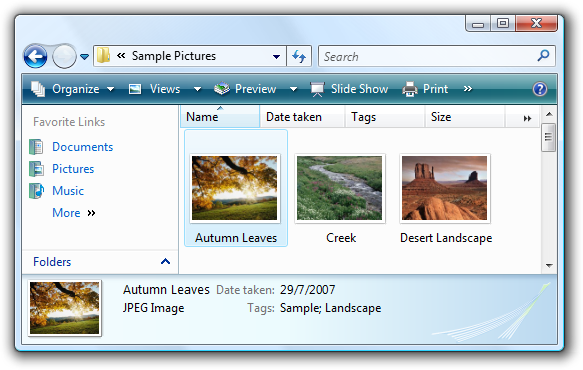
| Метки элементов управления метки непосредственно на элементе управления или рядом с элементами управления. |
 В этом примере метки элементов управления определяют параметры рабочего стола, которые пользователи могут выбрать или изменить. |
| Дополнительные объяснения Разработка меток элемента управления (обычно для командных ссылок, переключателей и проверка коробки). |
 В этом примере дополнительные объяснения уточняют варианты. |
Принципы проектирования
Разработчики программного обеспечения часто считают текст устаревшим для документации по продуктам и технической поддержке. "Сначала мы напишем код, а затем нанимаем кого-то, чтобы помочь нам объяснить, что мы разработали". Тем не менее в действительности важный текст написан ранее в процессе, так как пользовательский интерфейс задуман и закодирован. Этот текст, в конце концов, наблюдается чаще и больше людей, чем, возможно, любой другой тип технической письменности.
Понятный текст имеет решающее значение для эффективного пользовательского интерфейса. Профессиональные писатели и редакторы должны работать с разработчиками программного обеспечения в тексте пользовательского интерфейса в качестве неотъемлемой части процесса разработки. Они работают над текстом рано, потому что проблемы с текстом часто показывают проблемы проектирования. Если у вашей команды возникли проблемы с объяснением дизайна, довольно часто это дизайн, а не объяснение, что нуждается в улучшении.
Модель проектирования для текста пользовательского интерфейса
По мере того как вы думаете о тексте пользовательского интерфейса и его размещении на поверхностях пользовательского интерфейса, рассмотрим следующие факты:
- Во время сосредоточенного, иммерсивного чтения люди читают в левом направо, сверху вниз порядок (в западных языках и региональных параметров).
- При использовании программного обеспечения пользователи не погружены в сам пользовательский интерфейс, а в их работе. Следовательно, пользователи не считывают текст пользовательского интерфейса, который они сканируют.
- При сканировании окна пользователи могут читать текст, когда в действительности они фильтруют его. Они часто не понимают текст пользовательского интерфейса, если они не воспринимают необходимость.
- В окне различные элементы пользовательского интерфейса получают различные уровни внимания. Пользователи, как правило, сначала считывают метки элементов управления, особенно те, которые, как представляется, имеют отношение к выполнению задачи. В отличие от этого, пользователи, как правило, читают статический текст, только если они думают, что им нужно.
Для общей модели проектирования не предполагайте, что пользователи тщательно считывают текст в правом верхнем углу. Скорее предположим, что пользователи начинают быстро сканировать все окно, а затем читать текст пользовательского интерфейса примерно в следующем порядке:
- Интерактивные элементы управления в центре
- Кнопки фиксации
- Интерактивные элементы управления, найденные в другом месте
- Основная инструкция
- Дополнительные объяснения
- Window title
- Другой статический текст в основном тексте
- Сноски
Вы также должны предположить, что после того, как пользователи решили, что делать, они немедленно перестают читать и делать это.
Устранение избыточности
Избыточный текст не только занимает ценное пространство экрана, но и ослабляет эффективность важных идей или действий, которые вы пытаетесь передать. Это также трата времени читателя, и тем более в контексте, где сканирование является нормой. Windows стремится объяснить, что пользователям нужно сделать один раз хорошо и кратко.
Просмотрите каждое окно и исключите повторяющиеся слова и операторы, как внутри, так и в элементах управления. Не избегайте важного текста; быть явным везде, где это необходимо, но не быть избыточным и не объясняйте очевидный.
Избегайте чрезмерного взаимодействия
Даже если текст не является избыточным, он может просто быть слишком словом в попытке объяснить каждую детали. Слишком много текста не рекомендует читать; глаз, как правило, пропустить прямо над ним иронично, что приводит к меньшему обмену данными, а не больше. В тексте пользовательского интерфейса кратко сообщайте необходимые сведения. Если для некоторых пользователей или некоторых сценариев требуется дополнительная информация, укажите ссылку на более подробное содержимое справки или, возможно, на глоссарийную запись для уточнения термина.
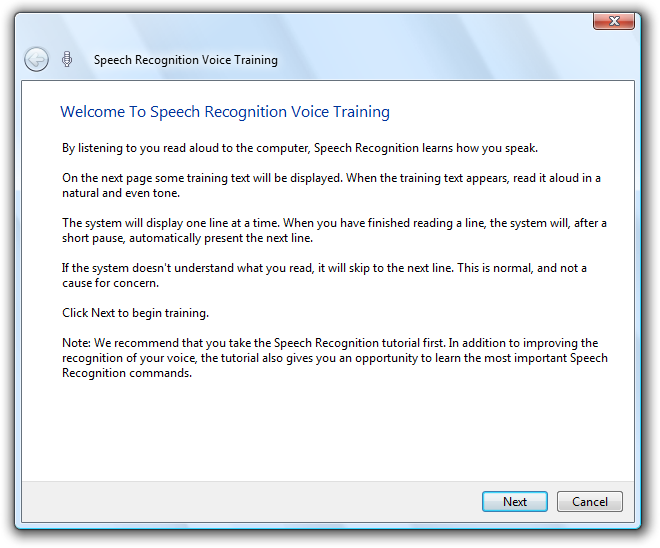
Неправильно:

В этом примере слишком много текста для простого сканирования. Хотя конструктор не предназначен, существует так много текста, что пользователи, скорее всего, нажимают кнопку "Далее", не читая ничего.
Чтобы избежать того, чтобы избежать чтения текста, создайте текст, чтобы сделать каждое число слов. Что не добавляет вычитания, поэтому используйте простой, краткий текст.
Использование инвертированного пирамиды
Академические письма обычно используют "пирамиду" структурный стиль, который лежит в основе фактов, работает с этими фактами и строится до заключения, формируя пирамидальную структуру. В отличие от этого, журналисты используют "инвертированную пирамиду", которая начинается с вывода как фундаментальный "вынос", который читатели должны иметь. Затем он заполняется постепенно более подробно, что читатели могут быть заинтересованы, возможно, только для сканирования. Преимуществом этого стиля является то, что он получает право на точку, и позволяет читателям перестать читать в любой момент они выбирают и по-прежнему понимают важную информацию.
К тексту пользовательского интерфейса следует применить инвертированную структуру пирамиды. Получите право на точку с важной информацией, позвольте пользователям перестать читать в любое время, и использовать ссылку справки, чтобы представить оставшуюся часть пирамиды.

В этом примере основные сведения находятся в запросе основного текста инструкции, дополнительные полезные сведения приведены в дополнительных инструкциях, а сведения доступны, щелкнув ссылку справки.
Если вы делаете только пять вещей...
- Работа над текстом рано, так как проблемы с текстом часто показывают проблемы проектирования.
- Создайте текст для сканирования.
- Исключите избыточный текст.
- Используйте простой текст; не общаться.
- При необходимости укажите ссылки на содержимое справки для получения более подробных сведений.
Рекомендации
Общие
Удалите избыточный текст. Найдите избыточный текст в заголовках окна, основные инструкции, дополнительные инструкции, области содержимого, ссылки команд и кнопки фиксации. Как правило, оставьте полный текст в основных инструкциях и интерактивных элементах управления и удалите все избыточность из других мест.
Избегайте больших блоков текста пользовательского интерфейса. Ниже приведены способы выполнения этого действия.
- Фрагментирование текста в более короткие предложения и абзацы.
- При необходимости предоставление ссылок справки на полезные, но не важные сведения.
Выберите имена объектов и метки, которые четко взаимодействуют и отличаются от того, что делает объект. Пользователям не нужно выяснить, что объект действительно означает или как он отличается от других объектов.
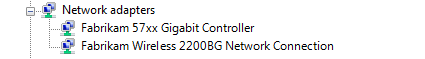
Неправильно:

Лучше:

В неправильном примере имена объектов не различаются вообще; лучший пример показывает сильную разницу по имени продукта.
Если вы хотите убедиться, что пользователи считывают определенный текст, связанный с действием, поместите его в интерактивный элемент управления.
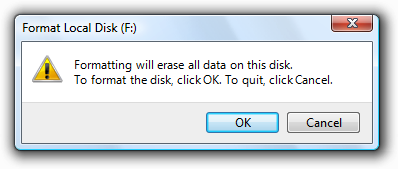
- Хорошо:

- В этом примере есть вероятность того, что пользователи не будут читать текст, объясняющий, что они подтверждают.
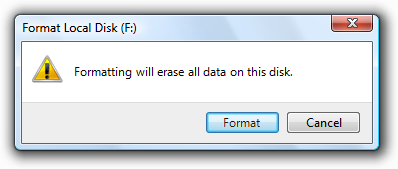
- Лучше:

- В этом примере можно убедиться, что по крайней мере пользователи понимают, что они собираются отформатировать диск.
Используйте одно пространство между предложениями. Не два.
Текстовые шрифты, размеры и цвета
- Используйте синий текст только для ссылок и основных инструкций.
- Используйте зеленый текст только для URL-адресов в результатах поиска.
Следующие шрифты и цвета используются по умолчанию для Windows.
| Расписание | Символ темы | Шрифт, цвет |
|---|---|---|
 |
CaptionFont |
9 pt. черный (#000000) Пользовательский интерфейс Segoe |
 |
MainInstruction |
12 pt. синий (#003399) Пользовательский интерфейс Segoe |
 |
Инструкция |
9 pt. черный (#000000) Пользовательский интерфейс Segoe |
 |
BodyText |
9 pt. черный (#000000) Пользовательский интерфейс Segoe |
 |
BodyText |
9 pt. черный (#000000) Пользовательский интерфейс Segoe, полужирный или курсив |
 |
BodyText |
9 pt. черный (#000000) Пользовательский интерфейс Segoe в поле |
 |
Выключено |
9 pt. темно-серый (#323232) Пользовательский интерфейс Segoe |
 |
HyperLinkText |
9 pt. синий (#0066CC) Пользовательский интерфейс Segoe |
 |
высокая |
9 pt. светло-синий (#3399FF) Пользовательский интерфейс Segoe |
 |
11 pt. синий (#003399) Пользовательский интерфейс Segoe |
|
 |
11 pt. черный (#000000) пользовательский интерфейс Segoe |
|
 |
(нет) |
9 pt. черный (No 000000) Calibri |
 |
(нет) |
17 pt. черный (No 000000) Calibri |
Дополнительные сведения и примеры см. в разделе "Шрифты" и "Цвет".
Другие характеристики текста
Полужирный шрифт
Используйте полужирный шрифт, чтобы привлечь внимание к текстовым пользователям, которые должны читать. Например, пользователи, сканирующие список параметров переключателя, могут понять, как метки выделены полужирным шрифтом, чтобы выделиться из текста, добавляющего дополнительные сведения о каждом варианте. Помните, что использование слишком много полужирного шрифта уменьшает его влияние.
С помеченными данными используйте полужирный шрифт, чтобы подчеркнуть все, что важнее для данных в целом.
В большинстве случаев универсальные данные (где данные имеют мало смысла без меток, как и для числовых или дат), используйте полужирные метки и обычные данные, чтобы пользователи могли легко сканировать и понимать типы данных.
В основном для самообъяснительных данных используйте обычные метки и полужирные данные, чтобы пользователи могли сосредоточиться на самих данных.
Кроме того, можно использовать темно-серый текст для отмены выделения менее важных сведений вместо использования полужирного шрифта, чтобы подчеркнуть более важную информацию.

В этом примере вместо подчеркивания данных с использованием полужирного шрифта метки удаляются с помощью темно-серого.
Не все шрифты поддерживают полужирный шрифт, поэтому его не следует понимать.
Наклонный
Используется для буквального ссылки на текст. Не используйте кавычки для этой цели.
Правильное.
Документ терминов и файл часто используются взаимозаменяемо.
Используйте запросы в текстовых полях и редактируемых раскрывающихся списках.

В этом примере запрос в поле поиска форматируется как курсивный текст.
Используйте смешно, чтобы подчеркнуть конкретные слова, чтобы помочь в понимании.
Не все шрифты поддерживают курсив, поэтому оно никогда не должно быть важным для понимания текста.
Полужирный курсив
- Не используйте в тексте пользовательского интерфейса.
Подчеркнуть
- Не используйте, за исключением ссылок.
- Не используйте для акцента. Вместо этого используйте курсив.
Пунктуация
Периоды
- Не помещайтесь в конец меток элементов управления, основных инструкций или ссылок справки.
- Поместите в конец дополнительных инструкций, дополнительных объяснений или любого другого статического текста, который формирует полное предложение.
Вопросительные знаки
- Поместите в конец всех вопросов. В отличие от периодов, вопросительные знаки используются для всех типов текста.
Восклицательные знаки
- В бизнес-приложениях избегайте.
- Исключения: восклицательные знаки иногда используются в контексте завершения скачивания ("Готово!") и для вызова внимания к веб-содержимому ("New!").
Запятыми
- В списке трех или более элементов всегда помещайте запятую после следующего к последнему элементу в списке.
Двоеточия
- Используйте двоеточия в конце меток внешнего элемента управления. Это особенно важно для специальных возможностей, так как некоторые вспомогательные технологии ищут двоеточия для идентификации меток управления.
- Используйте двоеточие для представления списка элементов.
Эллипсы
Эллипсы означают неполность. Используйте многоточие в тексте пользовательского интерфейса следующим образом:
Команды. Указывает, что команда нуждается в дополнительных сведениях. Не используйте многоточие всякий раз, когда действие отображает другое окно, только если требуется дополнительная информация. Дополнительные сведения см. в разделе "Кнопки команд".
Данные: указывает, что текст усечен.
Метки: указывает, что выполняется задача (например, "Поиск...").
Совет. Усеченный текст в окне или странице с неиспользуемым пространством указывает на плохой макет или размер окна по умолчанию, который слишком мал. Стремитесь к макетам и размерам окна по умолчанию, которые устраняют или сокращают объем усеченного текста. Дополнительные сведения см. в разделе Макет.
Не делайте многоточие интерактивными. Чтобы отобразить усеченный текст, позвольте пользователям изменить размер элемента управления, чтобы увидеть больше текста или использовать вместо этого прогрессивный элемент управления раскрытием.
Кавычки и апострофы
Чтобы ссылаться на текст буквально, используйте курсивное форматирование, а не кавычки.
Поместите заголовки окна и метки элементов управления в кавычки, только если это необходимо, чтобы предотвратить путаницу, и вместо этого нельзя форматировать полужирным шрифтом.
Для кавычки предпочтительны двойные кавычки ("); избегайте однократных кавычек.
Правильное.
Вы уверены, что хотите удалить папку Cat Sparky?
Неправильно:
Вы уверены, что хотите удалить папку Cat Sparky?
Прописные буквы
Используйте заглавную букву для заголовков, заглавной буквы стиля предложения для всех остальных элементов пользовательского интерфейса. Это лучше подходит для тона Windows.
Исключение. Для устаревших приложений можно использовать заглавную букву для кнопок команд, меню и заголовков столбцов при необходимости, чтобы избежать сочетания стилей прописи.

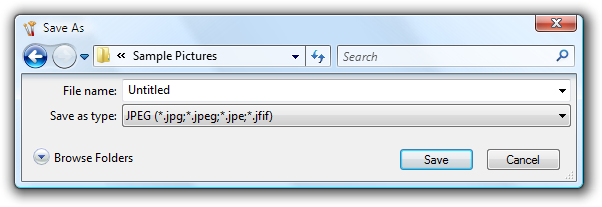
В этом универсальном примере показана правильная буква и знак препинания для листов свойств.

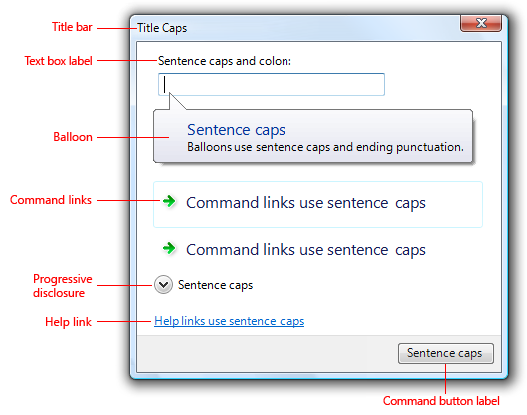
В этом универсальном примере показаны правильные буквы и знаки препинания для диалогов.
Для имен признаков и технологий следует быть консервативными в прописной букве. Как правило, только основные компоненты должны быть заглавными (с использованием прописной буквы в стиле заголовка).
Правильное.
Службы Analysis Services, кубы, измерения
Службы Analysis Services — это основной компонент SQL Server, поэтому заглавная буква подходит; Кубы и измерения являются общими элементами программного обеспечения анализа базы данных, поэтому не требуется их прописывать.
Для имен функций и технологий следует соответствовать букве. Если имя отображается несколько раз на экране пользовательского интерфейса, оно всегда должно отображаться так же. Аналогичным образом, на всех экранах пользовательского интерфейса в программе имя должно быть последовательно представлено.
Не прописывайте имена универсальных элементов пользовательского интерфейса, таких как панель инструментов, меню, полоса прокрутки, кнопка и значок.
- Исключения: адресная строка, панель ссылок.
Не используйте все прописные буквы для клавиш клавиатуры. Вместо этого следуйте за заглавной буквой, используемой стандартными клавиатурами или строчным регистром, если клавиша не помечена на клавиатуре.
Правильное.
пробел, вкладка, ВВОД, ВВЕРХ, CTRL+ALT+DEL
Неправильно:
ПРОБЕЛ, ВКЛАДКА, ВВОД, PG UP, CTRL+ALT+DEL
Не используйте все прописные буквы для выделения. Исследования показали, что это трудно читать, и пользователи, как правило, считают его "кричать". Для предупреждений используйте значок предупреждения и четкое объяснение ситуации. Например, не нужно добавлять термин WARNING во всех буквах.
Дополнительные сведения см. в разделе "Текст" или "Метки" в конкретных рекомендациях по компоненту пользовательского интерфейса.
Дата и время
Не кодируйте формат дат и времени. Учитывайте выбор языкового стандарта пользователя и параметры настройки для форматов даты и времени. Пользователь выбирает их в элементе панели управления "Регион" и "Язык".


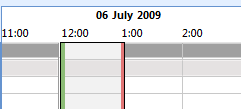
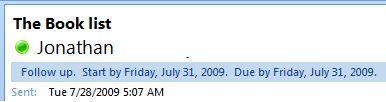
В этих примерах из Microsoft Outlook оба формата для длительной даты верны. Они отражают различные варианты выбора пользователей, сделанных в элементе панели управления "Регион" и "Язык".
Используйте формат длинной даты для сценариев, которые получают дополнительные сведения. Используйте короткий формат даты для контекстов, которые не имеют достаточного пространства для длинного формата. Хотя пользователи выбирают информацию, которую они хотели бы включить в длинные и короткие форматы, конструкторы выбирают формат для отображения в своих программах в зависимости от сценария и контекста.

В этом примере формат длинной даты помогает пользователям упорядочивать задачи и крайние сроки.
Глобализация и локализация
Глобализация означает создание документов или продуктов, которые доступны для использования в любой стране, регионе или культуре. Локализация означает адаптацию документов или продуктов для использования в языковом стандарте, отличном от страны или региона происхождения. При написании текста пользовательского интерфейса следует учитывать глобализацию и локализацию. Ваша программа может быть переведена на другие языки и использоваться в языках и региональных параметров очень отличается от ваших собственных.
Для элементов управления с содержимым переменной (например, представления списка и представления дерева) выберите ширину, подходящую для самых длинных допустимых данных.
Включите достаточно места в области пользовательского интерфейса для дополнительного 30 процентов (до 200 процентов для более короткого текста) для любого текста (но не чисел), который будет локализован. Перевод с одного языка на другой часто изменяет длину строки текста.
Не создавать строки из подстроок во время выполнения. Вместо этого используйте полные предложения, чтобы не было неоднозначности для переводчика.
Не используйте подчиненный элемент управления, значения, содержащиеся в нем, или метку единиц для создания предложения или фразы. Такой дизайн не локализуется, так как структура предложений зависит от языка.
Неправильно:

Правильное.

В неправильном примере текстовое поле помещается в метку проверка поля.
Не делайте только часть предложения ссылкой, так как при переводе этот текст может не оставаться вместе. Поэтому текст ссылки должен формировать полное предложение самостоятельно.
- Исключение: глоссарийные ссылки можно вставить встроенные, как часть предложения.
Дополнительные сведения см. в Центре разработчиков Go Global Developer Center.
Текст в заголовке
- Выберите текст строки заголовка на основе типа окна:
- Окна программы верхнего уровня, ориентированные на документ: используйте формат "имя программы имени документа". Имена документов отображаются сначала для предоставления ориентированного на документ интерфейса.
- Окна программ верхнего уровня, которые не ориентированы на документ: отображение только имени программы.
- Диалоговые окна: отображение команды, функции или программы, из которой появилось диалоговое окно. Не используйте заголовок, чтобы объяснить назначение диалогового окна, которое является целью основных инструкций. Дополнительные рекомендации см . в диалоговом окне.
- Мастера. Отображение имени мастера. Обратите внимание, что слово "мастер" не должно быть включено в имена мастера. Дополнительные рекомендации см. в разделе "Мастера".
- Для окон программ верхнего уровня, если строка заголовка подпись и значок отображаются в видном месте в верхней части окна, можно скрыть строку заголовка подпись и значок, чтобы избежать избыточности. Однако вам по-прежнему необходимо задать подходящее название для использования Windows.
- Для диалоговых окон не введите слова "диалоговое окно" или "ход выполнения" в заголовки. Эти понятия подразумеваются и покидают эти слова, что упрощает проверку заголовков для пользователей.
Основные инструкции
Используйте основную инструкцию для краткого объяснения того, что пользователи должны делать в определенном окне или странице. Хорошие основные инструкции взаимодействуют с целью пользователя, а не сосредоточиться только на управлении пользовательским интерфейсом.
Выразить основную инструкцию в виде императивного направления или конкретного вопроса.
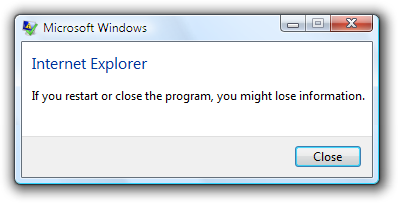
Неправильно:

В этом примере основная инструкция просто указывает имя программы; Он явно не приглашает курс действия для пользователя.
Исключения: сообщения об ошибках, предупреждения и подтверждения могут использовать различные структуры предложений в их основных инструкциях.
По возможности используйте определенные команды. Конкретные команды (примеры: подключение, сохранение, установка) более значимы для пользователей, чем универсальные (примеры: настройка, управление, установка).
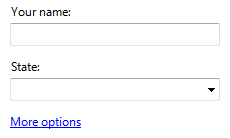
Для страниц панели управления и страниц мастера, если вы не можете использовать определенную команду, вы можете полностью исключить команду.
Хорошо:
Введите языковой стандарт, регион и язык
Лучше:
Языковой стандарт, регион и язык
Для диалоговых окон, таких как сообщения об ошибках и предупреждения, не пропускайте команду.
Не чувствуйте себя обязанным использовать основной текст инструкции, если его добавление будет избыточным или очевидным из контекста пользовательского интерфейса.

В этом примере контекст пользовательского интерфейса уже очень четкий; Нет необходимости добавлять основной текст инструкции.
Будьте краткими используйте только одно, полное предложение. Анализ основной инструкции вплоть до важных сведений. Если вы должны объяснить что-нибудь больше, рассмотрите возможность использования дополнительных инструкций.
Прописные буквы следует использовать как в предложениях.
Не включайте окончательные периоды, если инструкция является инструкцией. Если инструкция является вопросом, добавьте окончательный вопросительный знак.
Для диалогов хода выполнения используйте фразу gerund, кратко объясняющую операцию, заканчивая многоточием. Пример: "Печать рисунков..."
Совет. Вы можете оценить основную инструкцию, воображая, что вы сказали другу при объяснении того, что делать с окном или страницей. Если ответить на главную инструкцию будет неестественным, неисправным или неловким, переработать инструкцию.
Дополнительные сведения см. в разделе "Основная инструкция" в конкретных рекомендациях по компоненту пользовательского интерфейса.
Дополнительные инструкции
- При необходимости используйте дополнительную инструкцию для представления дополнительных сведений, полезных для понимания или использования окна или страницы, например:
- Предоставление контекста для объяснения того, почему отображается окно, если оно инициируется программой или системой.
- Квалификационная информация, которая помогает пользователям решать, как действовать по главной инструкции.
- Определение важной терминологии.
- Не используйте дополнительную инструкцию, если она не нужна. Предпочитаете общаться все с главной инструкцией, если это можно сделать кратко.
- Не повторяйте основную инструкцию с немного другим словом. Вместо этого опустите дополнительную инструкцию, если нет ничего больше, чтобы добавить.
- Используйте полные предложения и прописную букву в стиле предложений.
Метки элементов управления
Метка каждого элемента управления или группы элементов управления. Исключения:
Текстовые поля и раскрывающийся список можно пометить с помощью запросов.
Прогрессивные элементы управления раскрытием информации обычно не помечены.
Подчиненные элементы управления используют метку связанного элемента управления. Элементы управления спином всегда являются подчиненными элементами управления.
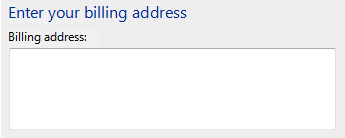
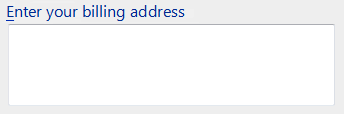
Опустить метки элементов управления, которые перенастраивает основную инструкцию. В этом случае основная инструкция принимает ключ доступа.
Хорошо:

В этом примере метка текстового поля — это просто перезапись основной инструкции.
Лучше:

В этом примере удалена избыточность метки, поэтому основная инструкция принимает ключ доступа.
Размещение меток:
- Воздушные шары, проверка поля, кнопки команд, групповые поля, ссылки, вкладки и советы помечены непосредственно самим элементом управления.
- Раскрывающиеся списки, представления списков, индикаторы хода выполнения, ползунки, текстовые поля и представления дерева помечены выше, промыть слева или слева.
- Прогрессивные элементы управления раскрытием обычно не помечены. Кнопки Шеврона помечены справа.
Назначьте уникальный ключ доступа для каждого интерактивного элемента управления , за исключением ссылок. Дополнительные сведения см. в разделе "Клавиатура".
Держите метки краткими. Обратите внимание, что добавление слова или двух в метку может помочь ясности, а иногда устраняет необходимость дополнительных объяснений.
Предпочитайте определенные метки универсальным. В идеале пользователям не нужно читать ничего другого, чтобы понять метку.
Неправильно:

Правильное.

В правильном примере для кнопки фиксации используется определенная метка.
Для списков меток, таких как переключатели, используйте параллельную фразу и попробуйте сохранить длину примерно одинаковой для всех меток.
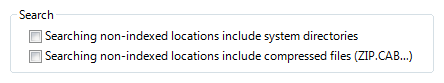
Для списков меток сосредоточьтесь на тексте метки на различиях между параметрами. Если все параметры имеют одинаковый вводный текст, переместите этот текст в метку группы.
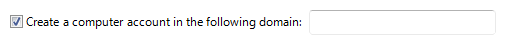
Неправильно:

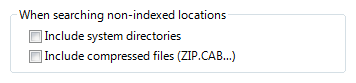
Правильное.

Правильный пример перемещает идентичную вводную фразу на метку, поэтому два варианта более четко отличаются.
Как правило, предпочитайте положительное выражение. Например, используйте вместо этого не уведомлять, а уведомлять, а не уведомлять.
- Исключение: широко используется метка поля проверка "Не показывать это сообщение снова".
Опустить инструкционные команды, которые применяются ко всем элементам управления заданного типа. Скорее, фокус-метки на том, что уникально для элементов управления. Например, не говоря уже о том, что пользователям нужно ввести элемент управления "Текстовое поле" или щелкнуть ссылку.
Неправильно:

Правильное.

В неправильных примерах метки элементов управления имеют инструкции, которые применяются ко всем элементам управления их типа.
В некоторых случаях могут оказаться полезными следующие скобки для управления метками:
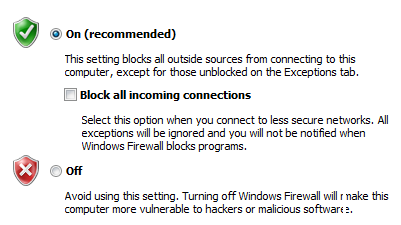
- Если параметр является необязательным, попробуйте добавить "(необязательно)" в метку.
- Если параметр настоятельно рекомендуется, добавьте "(рекомендуется)" в метку. Это означает, что параметр является необязательным, но должен быть задан в любом случае.
- Если параметр предназначен только для расширенных пользователей, попробуйте добавить "(advanced)" в метку.
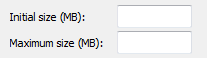
Вы можете указать единицы (секунды, подключения и т. д.) в скобках после метки.

В этом примере показано, что единица измерения — мегабайты (МБ).
Дополнительные сведения см. в разделе "Текст" или "Метки" в конкретных рекомендациях по компоненту пользовательского интерфейса.
Дополнительные объяснения
Используйте дополнительные объяснения, когда элементы управления требуют больше информации, чем могут передаваться меткой. Но не используйте дополнительное объяснение, если он не нужен, предпочитайте взаимодействовать все с меткой элемента управления, если это можно сделать кратко. Как правило, дополнительные объяснения используются со ссылками команд, переключателями и полями проверка.
При необходимости используйте полужирный шрифт в метках элемента управления, чтобы упростить сканирование текста при наличии дополнительных объяснений.

В этом примере метки переключателя полужирны, чтобы упростить их сканирование.
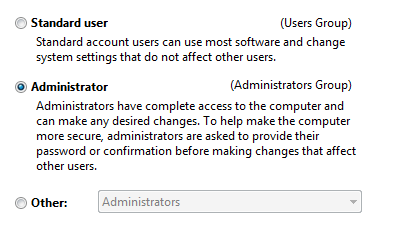
Добавление дополнительного объяснения к одному элементу управления в группе не означает, что необходимо предоставить объяснения для всех остальных элементов управления в группе. Укажите соответствующие сведения в метке, если вы можете и использовать объяснения только при необходимости. У вас нет дополнительных объяснений, которые просто перекрепят метку для согласованности.

В этом примере два элемента управления в группе включают дополнительные объяснения, но третий — нет.
Если дополнительное объяснение следует ссылке команды, напишите дополнительный текст во втором человеке.
Пример: команда: создание параметров беспроводной сети и сохранение на USB-флэш-накопителе
Дополнительное объяснение. Это создаст параметры, которые можно перенести на маршрутизатор с USB-накопителем флэш-памяти. Это можно сделать только в том случае, если у вас есть беспроводной маршрутизатор, поддерживающий конфигурацию USB-накопителя.
Используйте полные предложения и конечные знаки препинания.
Метки кнопки фиксации
В следующей таблице показаны наиболее распространенные метки кнопки фиксации и их использование.
| Метка кнопки | Когда использовать |
|---|---|
| OK |
|
| Да/нет |
Да является положительным ответом на да или нет вопроса, в то время как нет отрицательного ответа. |
| Cancel |
|
| Закрыть |
Закрыть окно. Любые изменения или побочные эффекты не карта. |
| Остановить |
Остановите текущую задачу и закройте окно. Все действия, выполняемые или побочные эффекты, не являются карта. |
| Применить |
В листах свойств владельца: примените ожидающие изменения (после открытия окна или последнего применения), но оставьте окно открытым. Это позволяет пользователям оценивать изменения перед закрытием листа свойств. В собственных листах свойств: не используйте. |
| Далее |
В мастерах и многофакторных задачах: переход к следующему шагу без фиксации задачи. |
| Готово |
В мастерах и многофакторных задачах: закройте окно. Если задача еще не выполнена, выполните задачу. Если эта задача уже выполнена, любые изменения или побочные эффекты не удаляются карта.
|
| Готово |
Неприменимо. |