Práca so šablónami e-mailov, stránok a formulárov
Dynamics 365 Customer Insights - Journeys prichádza so širokou škálou profesionálne navrhnutých šablón. Väčšina šablón obsahuje rozloženie stĺpcov, farebnú schému, vzorový obsah a vzorové obrázky, zatiaľ čo iné šablóny poskytujú iba základné rozloženie stĺpcov bez vzorového obsahu. Existujú aj prázdne šablóny, ktorý neposkytujú žiadny vzorový obsah ani štruktúru.
Šablóny v Dynamics 365 Customer Insights - Journeys
Šablóny zahrnuté v Dynamics 365 Customer Insights - Journeys poskytujú:
- Východiskový bod, ktorý vám umožní pracovať rýchlejšie
- Pokročilé rozloženie založené na prispôsobivých technikách návrhu, ktoré umožňujú dosahovať dobrý vzhľad obsahu na obrazovke ľubovoľnej veľkosti
- Vyvážená paleta farieb s možnosťou správy počtu farieb, ktorú môžete ľahko prispôsobiť identite vašej vlastnej organizácie
- Vyskúšané a osvedčené návrhy otestované so širokým radom webových a e-mailových klientov, aby dokázali zabezpečiť skvelý vzhľad kdekoľvek
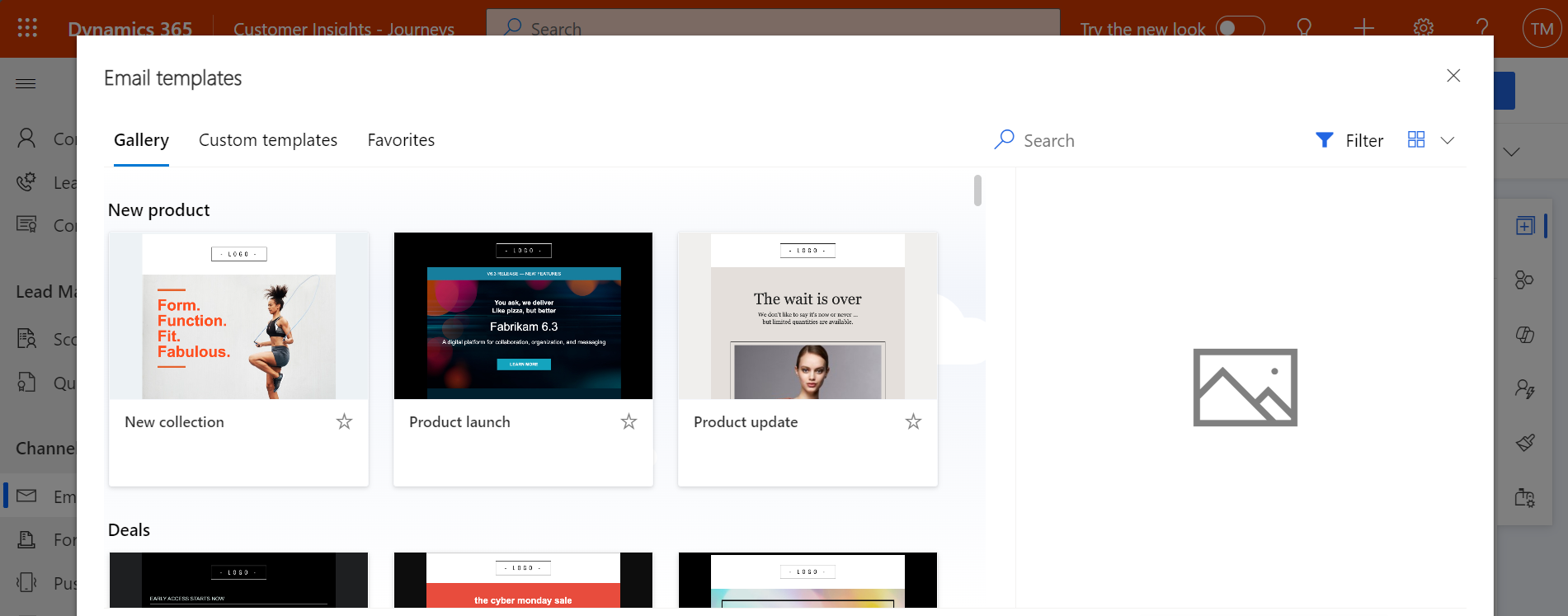
Prvým krokom, ktorý musíte urobiť pri každom vytváraní novej správy, stránka a formulára, je výber šablóny. S dodanými štýlmi a obsahom môžete v návrhárovi ľahko pracovať, no rozloženie stĺpcov je viac-menej trvalo určené vami vybratou šablónou (zmenu môžete vykonať iba pomocou editora kódu HTML).

Obsah vybratej šablóny sa skopíruje do vytváraného nového návrhu. Návrh a šablóna nie sú prepojené, takže po úprave návrhu sa šablóna nezmení. Podobne akékoľvek budúce zmeny vykonané v šablóne nebudú mať vplyv na žiadne existujúce návrhy, ktoré boli pomocou nej vytvorené.
Môžete ľahko vytvárať vlastné šablóny prispôsobené komunikačným potrebám a vizuálnej identite vašej organizácie. Akýkoľvek existujúci e-mail alebo činnosť zákazníka môžete uložiť ako šablónu výberom možnosti Uložiť ako šablónu , keď je e-mail alebo cesta otvorená, alebo ich vytvorte priamo v príslušnej oblasti šablón od nuly. Môžete tiež vytvoriť šablóny stránok a formulárov, ale môžete to urobiť iba ich vytvorením v oblasti šablón – nie sú k dispozícii žiadne tlačidlá Uložiť ako šablóna , ale môžete skopírujte/prilepte kód HTML z existujúcej stránky alebo formulára do novej šablóny. Pri nastavovaní šablóny môžete pridať rôzne typy metadát (napríklad účel, štýl, typ trhu a optimalizované pre), vďaka ktorým bude každá šablóna ľahšie identifikovateľná a nájdená pomocou filtrov v Vyberte dialógové okno šablóny , ktoré sa zobrazí používateľom vždy, keď vytvoria nový návrh e-mailu, stránky alebo formulára.
Dôležité
Predvolené šablóny sú udržiavané ako súčasť riešenia a môžu byť prepísané pri aktualizácii Dynamics 365 Customer Insights - Journeys . Preto, ak chcete prispôsobiť predvolenú šablónu, mali by ste výsledok vždy uložiť pod novým názvom, a nie pod jeho predvoleným názvom – inak by sa vaše prispôsobenia mohli pri ďalšej aktualizácii prepísať.
Nastavenie štýlu šablóny
Všetky šablóny e-mailov a stránok, ktoré sú súčasťou Dynamics 365 Customer Insights - Journeys , poskytujú ovládacie prvky štýlu, ktoré vám pomôžu rýchlo ich prispôsobiť farbám používaným vašou organizáciou alebo kampaňou. Nastavenie štýlu sa líši podľa vybratej šablóny. Návrhy založené na prázdnej šablóne neobsahujú ovládacie prvky štýlu, ak tieto prvky vy (alebo úpravca systému) nenaprogramujete pomocou vhodných značiek HTML.

Tu sa uvádzajú niektoré bežné nastavenia štýlu poskytované dodanými šablónami:
- Vonkajšie pozadie: Farba zobrazená mimo obsahu vašej správy (za „papierom“)
- Vnútorné pozadie: Farba zobrazená za obsahom vašej správy ("farba papiera")
- Nastavenia obrázka hrdinu: Ak je obrázok hrdinu prítomný, je zvyčajne najväčším obrázkom na stránke, zvyčajne sa nachádza v hornej časti správy alebo blízko nej. Tieto nastavenia určujú zdrojovú adresu URL obrázka a nastavenia štýlu, ktoré obrázok ovplyvňujú. Pomocou tlačidla prehľadávania pre nastavenie Hrdinský obrázok vyberte obrázok z knižnice obrázkov Dynamics 365 Customer Insights - Journeys .
- Nastavenia písma a hlavného textu: Nastavujú typografické možnosti, ktoré sa vzťahujú na väčšinu textu vo vašej správe, ale zvyčajne nie na nadpisy.
-
Farby: Dobrý grafický návrh by nemal obsahovať príliš veľa farieb a farby by mali navzájom ladiť. Šablóny spravidla používajú dve až štyri farby, ktoré môžete nastaviť jednotlivo tak, aby zodpovedali vami preferovanej palete farieb. Tieto farby sa vo všeobecnosti priraďujú k textu záhlavia, tlačidlám na vyvolanie akcie, pozadiu textových polí a ohraničeniu použitému v návrhu. Najčastejšie sa používajú nasledujúce konvencie pomenovania (niekedy sú k dispozícii aj ďalšie farby):
- Farba 1: Hlavné tlačidlá
- Farba 2: Sekundárne tlačidlá alebo bloky funkcií
- Farba 3: Päta
- Smer: V závislosti od toho, ktorý jazyk používate, si vyberiete buď LTR (zľava doprava) alebo RTL (sprava doľava).
Nastavenia poskytované pre každú šablónu sa konfigurujú pomocou vlastných atribútov v kóde HTML danej šablóny. Tieto atribúty môžete upravovať alebo vytvárať podľa potreby pri prispôsobovaní alebo vytváraní vlastných šablón. Ďalšie informácie: Pomocou vlastných atribútov povoľte funkcie návrhára v e-mailoch, stránkach a formulároch.
Pridanie vizuálnych menoviek pre šablóny
Keď navrhujete nový marketingový e-mail, stránku, formulár alebo segment, máte na výber z galérie šablóny, z ktorých si môžete vybrať. Môžete do ľubovoľnej šablóny pridať pútavý vizuálny štítok, ktorý ostatným používateľom uľahčí vyhľadávanie a identifikáciu pri prehliadaní galérie a iných displejov.
Zobraziť menovky šablón
Pre galérie šablón a zoznamy, ktoré používajú zobrazenie dlaždíc, sa každý štítok zobrazí ako farebný prekrytie pre každú relevantnú šablónu. Pre displeje používajúce zobrazenie mriežky (zobrazenie zoznamu) sa menovky môžu zobraziť ako hodnoty stĺpcov, kde tiež zobrazujú svoje nakonfigurované farebné pozadie.
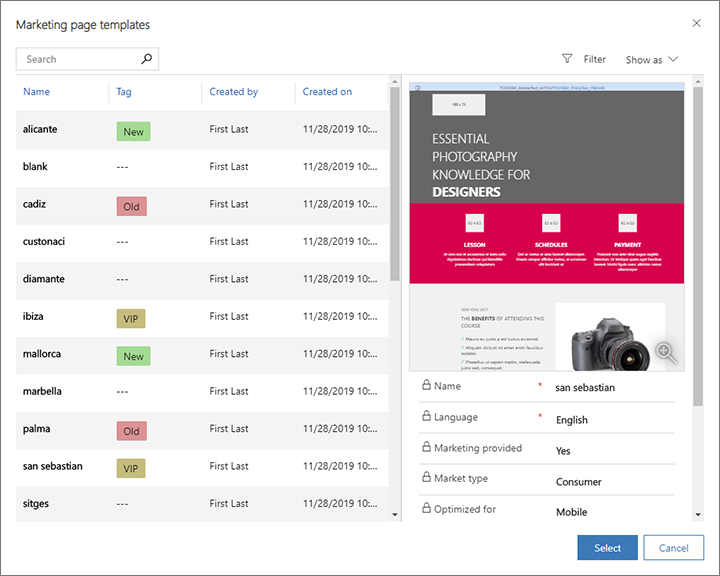
Na nasledujúcej snímke obrazovky môžete vidieť dlaždicové zobrazenie šablón marketingová stránka označených ako „Nové“ (zelené), „Staré“ (červené) a „VIP“ (zlaté). Pomocou rozbaľovacieho zoznamu Zobraziť ako môžete prepínať zobrazenia medzi Mriežkou (zoznam) a Dlaždice.

Nasledujúca snímka obrazovky zobrazuje rovnakú kolekciu šablón marketingová stránka, ale s nastavením Zobraziť ako na Mriežka. V tomto príklade sú menovky zobrazené v stĺpci Tag .

Nastavenie menovky pre každú šablónu
Dôležité
Táto sekcia sa vzťahuje iba na outbound marketing.
Ak chcete šablóne priradiť štítok, otvorte príslušnú šablónu pod nadpisom Outbound marketing>Marketingová šablóna , otvorte príslušnú kartu a potom vyberte z príslušného rozbaľovacieho zoznamu. Pozrite si nasledujúcu tabuľku podrobností o tom, ako urobiť toto nastavenie pre rôzne typy šablón na predvolenú inštanciu.
| Typ šablóny | Navigácia | Karta | Názov poľa (rozbaľovací zoznam) |
|---|---|---|---|
| činností zákazníkov | Marketingové šablóny > Šablóny činnosti | Všeobecné | Značka |
| Marketingové e-maily | Marketingové šablóny > E-mailové šablóny | Všeobecné informácie | Značka |
| marketingových stránok | Marketingové šablóny > Šablóny stránok | Súhrn | Značka |
| Marketingové formuláre | Marketingové šablóny > Šablóny formulárov | Súhrn | Značka |
| Segmenty | Marketingové šablóny > Šablóny segmentu | Všeobecné | Kategória |
Prispôsobenie výberu štítkov, textu a farieb
Dôležité
Táto sekcia sa vzťahuje iba na outbound marketing.
Prispôsobovači systému môžu vytvoriť toľko štítkov, koľko potrebujete pre každý typ šablóny a definovať farbu zobrazenia textu a pozadia pre každý štítok. Pokyny na vykonanie týchto prispôsobení nájdete v časti Vytváranie a prispôsobenie štítkov šablón.
Kompatibilita a náhľady e-mailových šablón
Navrhovanie a používanie HTML šablón, ktoré vyzerajú dobre v každej zo širokej škály dnes používaných e-mailových klientov môže byť výzvou. Prečítajte si túto sekciu podrobností o tom, akých klientov podporujeme pri predpripravených šablón, ako si ich môžete zobraziť a otestovať spolu so špeciálnymi poznámkami.
Otestovaní e-mailoví klienti
Všetky e-mailové šablóny zahrnuté v Dynamics 365 Customer Insights - Journeys boli testované na širokej škále dostupných e-mailových klientov, ako je uvedené v nasledujúcich tabuľkách. Šablóny by mali bezchybne fungovať vo väčšine moderných klientov, ale použitie v starších a menej používaných klientoch by sa mohlo negatívne prejaviť na niektorých prvkoch návrhu.
| Desktopoví klienti | Mobilní klienti | Weboví klienti | Weboví klienti (pokrač.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android4.4 Android 5.1 Android6.0 Aplikácia Gmail, IMAP, Android 4.4 Aplikácia Gmail, Android 6.0 Aplikácia Gmail iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Sietnica) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 palca) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Prieskumník Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Známe problémy s konkrétnymi e-mailovými klientmi
Nižšie sa uvádzajú známe problémy, ktoré sa vyskytujú v prípade dodávaných šablón e-mailov a vlastných správ pri zobrazení v určitom e-mailovom klientovi:
- Gmail má limit veľkosti 104 kB, takže značky, ktoré prekročia tento limit, budú odrezané. Všetky dodávané šablóny sú menšie než tento limit, preto ak ich výrazne neupravíte, nemalo by k tomuto problému dôjsť.
-
Outlook 2007 a novší pre Windows má nasledujúce obmedzenia, hoci tieto funkcie momentálne nepodporuje návrhár e-mailov a nepoužívajú sa ani v predpripravených šablónach:
- Nie je podporované ohraničenie okolo tlačidiel.
- Zaoblené rohy sa nemusia správne vykresľovať.
- Nie sú podporované obrázky na pozadí prekryté textom alebo tlačidlom.
- Outlook podporuje miestne prispôsobenia a doplnky, ktoré môžu ovplyvniť spôsob vykresľovania správ. V niektorých prípadoch sa príjemcom, ktorí používajú prispôsobené inštalácie aplikácie Outlook, môže zobraziť nezvyčajné rozloženie alebo opakované prvky na stránke. Tieto efekty nie je možné nasimulovať v návrhárovi ani zobrazením ukážky. V prípade potreby môžete použiť testovacie odoslania a zistiť, ako vyzerajú vaše návrhy v konkrétnych konfiguráciách programu Outlook.
- E-mailoví klienti T-Online vykreslia dve tlačidlá, bežné tlačidlo a VML označenie.
- E-mailový klient Android 4.4 zobrazuje len približne 60 percent šírky šablóny. Nepodarilo sa nám overiť, či je možné vodorovné posúvanie. Pokiaľ je nám známe, týka sa tento problém iba natívneho klienta systému Android, nie natívnych klientov dodávaných s telefónmi od väčšiny výrobcov, ako je napríklad Samsung.
- SFR.fr e-mailoví klienti zobrazujú farbu pozadia pre niektoré odkazy.
- E-mailoví klienti Lotus Notes majú všeobecné problémy s vykresľovaním šablón.
Problémy programu Litmus pri zobrazovaní ukážok návrhov e-mailov
Dynamics 365 Customer Insights - Journeys poskytuje simulovaný náhľad aj náhľad doručenej pošty pre e-mailové správy. Náhľady doručenej pošty sú presnejšie, pretože sa vykresľujú pre konkrétnych e-mailových klientov. Náhľady doručenej pošty poskytuje služba spoločnosti Litmus Software, Inc., partnera spoločnosti Microsoft. Služba Litmus vytvára náhľady tak, že správy vykreslí v skutočných e-mailových klientoch a následne zasiela snímku obrazovky s výsledkom. V náhľadoch doručenej pošty môže dochádzať k nasledujúcim známym problémom.
- Chýbajúca päta: Likmusové snímky obrazovky niekedy nedokážu zachytiť celú výšku správy.
- Nedá sa posúvať: Vrátená ukážka je statická snímka obrazovky, ktorá môže obsahovať posúvače pre správy, ktoré sú vyššie ako obrazovka. V skutočnosti však nemôžete obrázok pomocou týchto ovládačov posúvať.
- Správa je príliš vysoká: Niekedy Litmus vykreslí na konci e-mailovej správy ďalší obsah.
- V náhľade je viditeľná iba polovica správy: Toto sa môže stať, ak Litmus urobí snímku obrazovky pred úplným načítaním správy. Skúste znova načítať náhľad. Ak problémy pretrvávajú, správa možno zahŕňa dynamický obsah, ktorý nie je správne rozpoznaný.
- Ukážky programu Outlook neodrážajú vlastné doplnky: Outlook podporuje miestne prispôsobenia a doplnky, ktoré môžu v niektorých prípadoch ovplyvniť spôsob vykresľovania správ. Litmus poskytuje snímky obrazovky založené na štandardnej inštalácii programu Outlook – bez ohľadu na vplyv vlastných doplnkov a iných miestnych prispôsobení. V prípade potreby môžete použiť testovacie odoslania a zistiť, ako vyzerajú vaše návrhy v konkrétnych konfiguráciách programu Outlook.