Spravujte Customer Insights - Journeys formuláre
Tento článok vysvetľuje, ako upraviť, zrušiť zverejnenie a spravovať formuláre v Customer Insights - Journeys.
Upravte živý formulár
Ak bol váš formulár už zverejnený a potrebujete ho aktualizovať, kliknite na tlačidlo Upraviť na hornom páse s nástrojmi. Môžete pokračovať v úprave svojho živého formulára a všetky zmeny sa automaticky zverejnia po kliknutí na tlačidlo Uložiť .
Dôležité
Ak sa rozhodnete vytvoriť kópiu formulára, budete musieť zverejniť novovytvorenú kópiu.
Formulár je uložený na CDN, kde sú všetky údaje uložené vo vyrovnávacej pamäti, aby sa návštevníkom vašej webovej stránky poskytli čo najkratšie časy načítania. Môže trvať až 10 minút, kým sa obnoví vyrovnávacia pamäť a kým uvidíte zmeny na svojej webovej stránke. Ak do adresy URL webovej stránky pridáte tento parameter #d365mkt-nocache , môžete skontrolovať výsledok zmien na svojej stránke. Nikdy nezdieľajte odkaz na vašu stránku s týmto parametrom so svojimi zákazníkmi. Parameter obchádza vyrovnávaciu pamäť CDN a spomaľuje načítavanie stránky.
Zrušiť zverejnenie formulára
Ak chcete zrušiť zverejnenie aktívneho formulára, vyberte tlačidlo Zastaviť . Formulár je odstránený z CDN, takže návštevníci vašej webovej stránky ho už nebudú môcť odoslať. Formulár môže byť stále viditeľný kvôli vyrovnávacej pamäti prehliadača, ale nie je možné ho odoslať. Stav formulára sa zmení na Koncept.
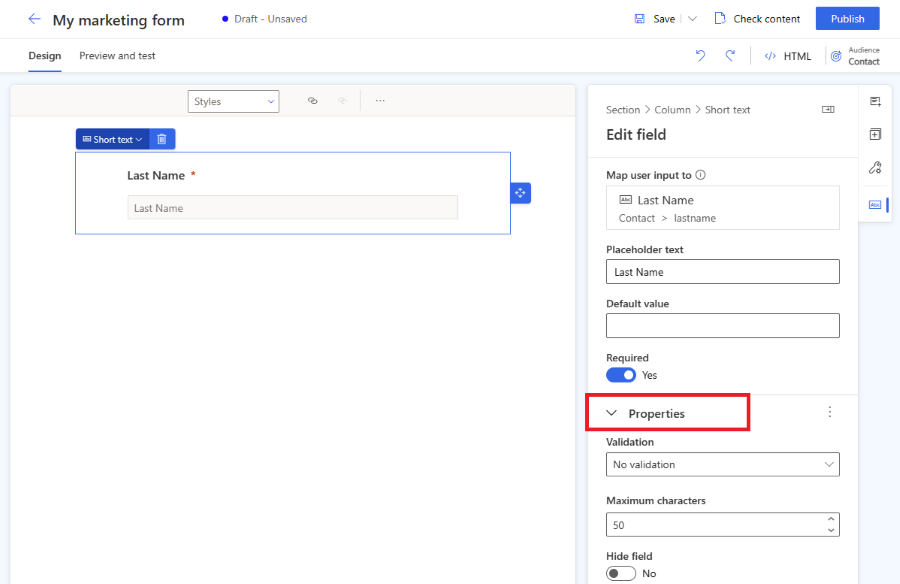
Vlastnosti poľa formulára
Po výbere poľa na plátne môžete vidieť jeho vlastnosti na pravej table.

- Zástupný text: Zástupný symbol v poli. Zástupný symbol automaticky zmizne, keď používateľ začne písať do poľa.
- Predvolená hodnota: Nastavte predvolenú hodnotu pre toto pole. Ak je nastavená predvolená hodnota, zástupný symbol nie je viditeľný.
- Povinné: Ak je povolené, používateľ nemôže odoslať formulár, ak je toto pole prázdne.
- Validácia: Nakonfigurujte pravidlo, ktoré kontroluje obsah poľa. Ak nie je splnené overovacie pravidlo, používateľ nemôže odoslať formulár. Je dôležité nastaviť správne overenie polí e-mailu a telefónneho čísla.
- Skryť pole: Ak je povolené, pole sa vo formulári nezobrazuje. Skryté polia môžete použiť na uloženie ďalších metadát spolu s odoslaním formulára.
Vlastná validácia
Ak chcete vytvoriť vlastné overenie, povoľte možnosť Overenie a vyberte možnosť Vlastné. Zobrazí sa kontextové dialógové okno, v ktorom môžete zadať regulárny výraz (RegExp). Môžete napríklad použiť RegExp na kontrolu, či sa zadaná hodnota zhoduje s konkrétnym formátom telefónneho čísla.
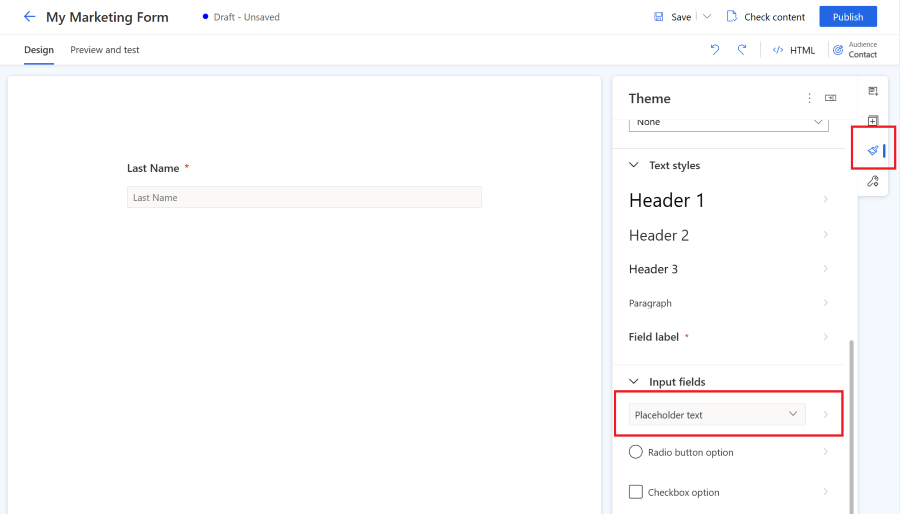
Upravte svoje formuláre pomocou motívu
Sekciu Motív je možné otvoriť výberom ikony štetca v pravom paneli. Téma ovláda štýl všetkých typov polí, tlačidiel a textu. Keď nastavíte tému poľa, ovplyvní všetky polia rovnakého typu vo formulári.
Funkciou témy je užívateľsky prívetivé rozhranie na úpravu CSS definícií tried vo forme HTML. Funguje iba bez preddefinovaných štýlov formulárov. Vlastné CSS triedy nie sú vizualizované, no svoje vlastné CSS triedy môžete stále upravovať pomocou editora kódu HTML.

Sekcia Téma vám umožňuje konfigurovať:
- Pozadie: Definujte vnútornú farbu pozadia a štýl okraja pre celý formulár.
- Štýly textu: Definujte nadpis 1, nadpis 2, nadpis 3, odsek, označenie poľa. Štýl označenia poľa nemá vplyv na označenia začiarkavacích políčok a prepínačov, pretože tieto označenia možno konfigurovať samostatne. Definícia štýlu textu zahŕňa rodinu písma, veľkosť písma, farbu písma, štýl textu a výšku riadku. Môžete tiež nastaviť vnútorné a vonkajšie rozstupy, šírku a zarovnanie. Okrem týchto štýlov textu môžete tiež nastaviť polohu štítkov (hore, vľavo, vpravo) a požadovanú farbu štítkov polí.
- Vstupné polia sú zoskupené do 3 kategórií:
- Zadávanie textu, rozbaľovacie a vyhľadávacie polia: Tieto tri vizuálne štýly polí zdieľajú rovnakú definíciu štýlu. Môžete definovať rodinu písiem, veľkosť, farbu a štýl pre štýly zástupného symbolu a vstupného textu. Môžete tiež nastaviť farbu pozadia poľa, farbu pozadia ponuky, zaoblené rohy, orámovanie, zarovnanie veľkosti a vnútorné a vonkajšie rozostupy. Všimnite si, že označenie poľa je možné nakonfigurovať v štýloch textu.
- Prepínač: Prepínač má vlastnú konfiguráciu menovky, ktorá vám umožňuje nastaviť rodinu a veľkosť písma. Môžete nastaviť farbu textu, štýly a farbu pozadia pre všetky možnosti a pre vybratú možnosť. Môžete tiež definovať zaoblené rohy, šírku a vnútorné a vonkajšie rozmiestnenie prepínačov.
- Zaškrtávacie políčko – zaškrtávacie políčko má vlastnú konfiguráciu štítkov umožňujúcu nastaviť rodinu písma, veľkosť. Pre všetky možnosti a pre vybratú možnosť môžete nastaviť rôznu farbu textu, štýly a farbu pozadia. Môžete tiež definovať zaoblené rohy, šírku, vnútorné a vonkajšie rozmiestnenie začiarkavacích políčok.
- Tlačidlá a odkazy: Definícia tlačidla vám umožňuje nastaviť rodinu písma, veľkosť, farbu, štýly textu, farbu tlačidiel, zarovnanie okrajov a vnútorné a vonkajšie rozstupy. Definícia hypertextového prepojenia vám umožňuje nastaviť rodinu písma, veľkosť, farbu a štýly textu.
Poznámka
Štýly formulárov sa neustále zdokonaľujú. Formuláre vytvorené v staršej verzii ciest v reálnom čase editor formulárov majú obmedzené možnosti na zmenu štýlu formulára pomocou funkcie témy. Výberom možnosti môžete povoliť viac možností štýlu Povoliť tlačidlo v sekcii témy. Tým sa aktualizujú štýly formulárov na najnovšiu verziu kompatibilnú s funkciou témy.
Vlastné písma
Existujú dva spôsoby, ako použiť vlastné písma vo formulári:
- Nastavte písmo na „zdediť“: Odporúča sa pre formuláre vložené na svoju vlastnú stránku. Formulár zdedí formulár z vašej stránky.
- Pridajte svoje vlastné písmo: Odporúča sa pre formuláre hostené ako samostatná stránka. Svoje vlastné písmo môžete nahrať pomocou funkcie témy v sekcii vlastných písiem. Vaše nahrané vlastné fonty potom možno použiť vo všetkých definíciách štýlov textu.
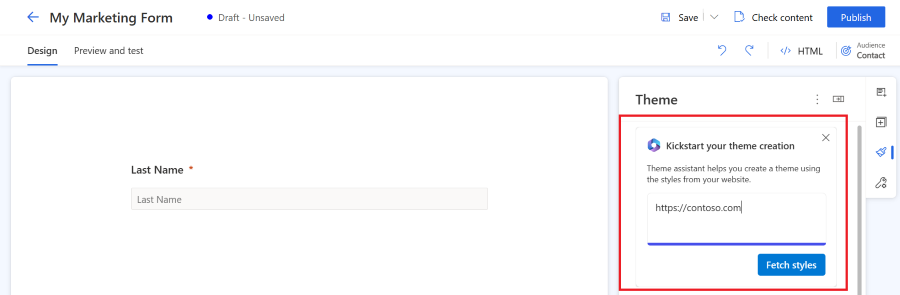
Verzia Preview: kopilot – Téma formulárov asistent
Dôležité
Funkcia verzia Preview je funkcia, ktorá nie je úplná, ale je sprístupnená ešte pred jej oficiálnym vydaním, aby zákazníci mohli získať skorý prístup a poskytnúť spätnú väzbu. Predbežné funkcie nie sú určené na produkčné účely a môžu mať obmedzenú funkčnosť.
Spoločnosť Microsoft neposkytuje podporu pre túto predbežnú funkciu. Technická podpora pre systém Microsoft Dynamics 365 vám nedokáže pomôcť s problémami ani otázkami. Funkcie verzie Preview nie sú určené na výrobné použitie, najmä na spracovanie osobných údajov alebo iných údajov, na ktoré sa vzťahujú právne alebo regulačné požiadavky na dodržiavanie predpisov.
Dôležité
Tému asistent musíte používať iba s webovými stránkami, ktoré vlastníte a prevádzkujete. Téma asistent by sa nemala používať na kopírovanie webových stránok tretích strán.
Téma asistent je súčasťou kopilot Customer Insights - Journeys. Môžete použiť tému asistent na načítanie štýlov z existujúcej webovej lokality, ktorú vlastníte a ovládate. Ak chcete použiť motív, zadajte adresu URL webových stránok a vyberte Načítať štýly. Tento proces môže trvať niekoľko minút. Môžete pokračovať v práci a vrátiť sa neskôr a skontrolovať výsledok. Keď asistent načíta štýly z vášho webu, použije štýly na tému vášho formulára.

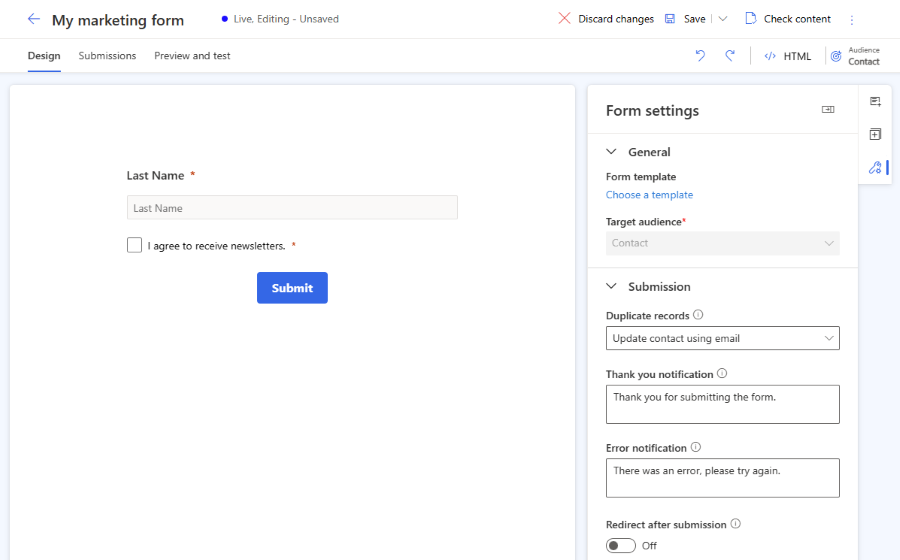
Nastavenia formulára
Nastavenia formulára vám umožňujú konfigurovať pokročilé vlastnosti formulára a definovať, čo sa stane po odoslaní formulára.

- Duplicitné záznamy: Vyberte si stratégiu ako zaobchádzať s duplicitnými záznamami.
- Upozornenie s poďakovaním: Táto správa sa zobrazí, ak používateľ úspešne odošle formulár.
- Oznámenie o chybe: Toto hlásenie sa zobrazí, ak sa pri odosielaní formulára vyskytne chyba.
- Presmerovanie po odoslaní: Ak je povolené, môžete zadať adresu URL, na ktorú bude používateľ po odoslaní formulára presmerovaný.
Ako zaobchádzať s duplicitnými záznamami
Predvolený prístup k duplicitným záznamom je odlišný pre entity kontaktu a potenciálneho zákazníka.
- Kontakt (predvolené: Aktualizácia kontaktu pomocou e-mailu): Ak používateľ odošle formulár s existujúcou e-mailovou adresou, odoslaním formulára sa aktualizuje existujúci záznam. Nie je vytvorený žiadny nový záznam.
- Potenciálny zákazník (predvolené: Vždy vytvoriť nový záznam): Ak používateľ odošle formulár s existujúcou e-mailovou adresou, vytvorí sa nový záznam s rovnakou e-mailovou adresou.
Predvolenú stratégiu môžete zmeniť pomocou rozbaľovacej ponuky Duplicitné záznamy v nastaveniach Formuláre . Môžete si tiež vytvoriť vlastnú stratégiu priraďovania.
Vytvorte si vlastnú stratégiu priraďovania
Môžete si vybrať spôsob spracovania duplicitných záznamov vytvorením novej stratégie priraďovania.
- Vyberte ľavú dolnú ponuku pre prístup k Nastavenia.
- Otvorte Stratégiu priraďovania formulárov v sekcii Zapojenie zákazníkov .
- Ak chcete vytvoriť novú stratégiu priraďovania, vyberte ikonu plus.
- Pomenujte stratégiu priraďovania a vyberte Cieľovú entitu.
- Uložte stratégiu priraďovania (nevyberajte Uložiť a zavrieť , pretože musíte zostať v tomto zázname).
- Pridajte zodpovedajúce atribúty stratégie (polia), ktoré sa používajú na kontrolu, či záznam existuje.
- Uložte si novú stratégiu priraďovania.
- Novovytvorenú stratégiu párovania je teraz možné vybrať v zozname Duplicitné záznamy v nastaveniach formulára.
Typy polí
Typy a formáty polí sú definované metaúdajmi atribútu. Nie je možné meniť typy a formáty polí. Môžete však zmeniť ovládanie vykresľovania pre typy polí, kde formát nie je definovaný.
| Typ | Formátovať | Kontrola vykresľovania | Popis |
|---|---|---|---|
| Jeden riadok textu | E-mail, SMS, URL, Telefón, Číslo | Automaticky nastavené na základe formátu | Jednoduché vstupné pole. Overenie sa nastaví automaticky na základe formátu. |
| Viaceré riadky textu | Oblasť textu | Oblasť textu | Vstupné pole textovej oblasti, ktoré akceptuje všetky typy textových hodnôt. |
| Množina možností | nevzťahuje sa | Prepínače | Pole s obmedzeným počtom preddefinovaných hodnôt (ako sú definované v databáze). Vykreslené ako skupina prepínačov s jedným tlačidlom pre každú hodnotu. |
| Množina možností | nevzťahuje sa | Rozbaľovací zoznam | Pole s obmedzeným počtom preddefinovaných hodnôt (ako sú definované v databáze). Vykreslený ako rozbaľovací zoznam na výber hodnoty. |
| Dve možnosti | nevzťahuje sa | Začiarkavacie políčko | Booleovské pole, ktoré akceptuje hodnotu true alebo false. Vykresľuje sa ako začiarkavacie políčko, ktoré je začiarknuté, keď je pravda, a jasné, keď nie je pravda. |
| Dve možnosti | nevzťahuje sa | Prepínače | Pole, ktoré akceptuje jednu z dvoch možných hodnôt (zvyčajne true alebo false). Vykreslené ako pár prepínačov, pričom text zobrazenia každého z nich je definovaný v databáze. |
| Dátum a čas | Iba dátum | Nástroj na výber dátumu | Výber dátumu na výber dátumu z kontextového zobrazenia kalendára. Neakceptuje čas. |
| Dátum a čas | Dátum a čas | Nástroj na výber dátumu a času | Výber dátumu a času na výber dátumu z rozbaľovacieho kalendára a času z rozbaľovacieho zoznamu. |
| Vyhľadávacie pole | nevzťahuje sa | Vyhľadávanie | Vyhľadávacie pole je prepojené s konkrétnym typom entity, čo vám umožňuje pridať do formulára rozbaľovací zoznam možností, ktoré boli vytvorené vopred. Viac informácií. |
Pole telefónneho čísla
Na dosiahnutie najlepších výsledkov so službou Customer Insight – Journeys by ste mali používať iba medzinárodný formát telefónneho čísla začínajúci znakom „+“. To zaisťuje, že je možné získať súhlas na odosielanie textových správ. Ak chcete zlepšiť skúsenosti svojich zákazníkov, odporúčame vám použiť štítok telefónneho čísla alebo zástupný symbol na vysvetlenie očakávaného formátu telefónneho čísla.
Uistite sa, že overenie poľa telefónneho čísla je nastavené na Telefónne číslo. Toto overenie vopred skontroluje, či je formát telefónneho čísla kompatibilný s požiadavkami na formát telefónneho čísla pre kontaktný bod vytvorenie súhlasu. Očakávaný formát telefónneho čísla je medzinárodný formát začínajúci znakom „+“. Ak váš zákazník zadá nesprávnu hodnotu telefónneho čísla, zobrazí sa predvolená chybová správa vygenerovaná prehliadačom. Formuláre používajú predvolené overenie prehliadača na zobrazenie chybových hlásení, ak zadaná hodnota poľa nezodpovedá očakávanému vzoru. Predvolené overenie prehliadača môžete prepísať vlastným kódom JavaScript a uviesť svoje vlastné chybové hlásenia.
Ak neplánujete používať telefónne číslo na odosielanie textových správ, môžete si telefónne číslo vyzdvihnúť v akomkoľvek formáte. V takom prípade by ste sa mali vyhnúť pridávaniu súhlasu pre kanál „Text“ do formulára. Kontaktný bod súhlas striktne vyžaduje medzinárodný formát telefónneho čísla. Ak sa použije nekompatibilný formát, odoslanie formulára sa spracuje s upozornením na zlyhanie pri pokuse o vytvorenie kontaktný bod súhlasu pre zadané telefónne číslo.
Poznámka
Ak odoslanie formulára obsahujúceho pole telefónneho čísla zlyhá, inovujte svoju aplikáciu na najnovšiu verziu, aby ste získali najnovšie opravy a vylepšenia spracovania formátu telefónneho čísla.
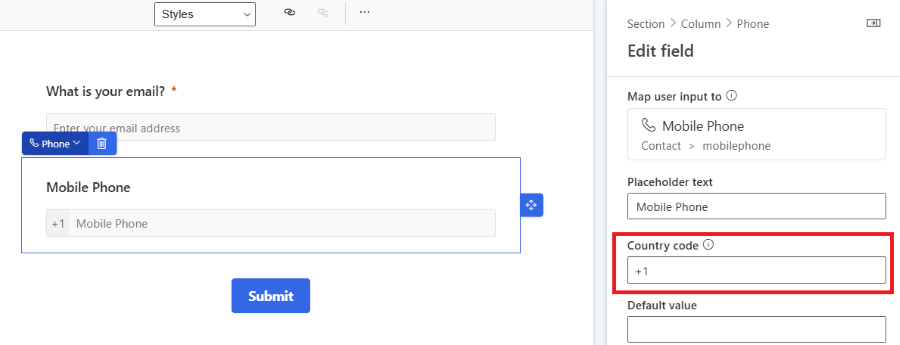
Prednastavený kód krajiny telefónneho čísla
Ak sa vaša firma nachádza v jednom regióne s rovnakým kódom krajiny s telefónnym číslom, v poli telefónneho čísla môžete vopred nastaviť parameter Kód krajiny .

Ak je predvoľba krajiny prednastavená, po odoslaní formulára sa automaticky pridá správny kód krajiny telefónneho čísla. Ak zákazník zadá telefónne číslo vrátane kódu krajiny, prednastavený kód krajiny telefónneho čísla sa ignoruje.
Vyhľadávacie polia
Vyhľadávacie pole je prepojené s konkrétnym typom entity, čo vám umožňuje pridať do formulára rozbaľovací zoznam možností, ktoré boli vytvorené vopred. Môžete napríklad použiť vyhľadávacie pole s názvom „Mena“ na zobrazenie rozbaľovacieho zoznamu všetkých mien vo formulári.
Po pridaní vyhľadávacieho poľa alebo ak vaše vyhľadávacie pole nefunguje, skontrolujte, či má používateľ služby, ktorý používa, povolenia na konfiguráciu entít, ktoré používate s vyhľadávacím poľom. Rola Rozšíriteľného používateľa marketingových služieb, ktorú používa editor formulárov, musí mať prístup na čítanie k entite použitej vo vyhľadávacom poli. Vo vlastnostiach vyhľadávania musíte tiež povoliť Zverejniť údaje vyhľadávania . Všetky hodnoty v rámci vyhľadávania sú dostupné každému, kto vidí formulár. Zabezpečte, aby sa citlivé údaje nedostali na verejnosť. Ďalšie informácie: Pridanie vyhľadávacích polí.
Vlastné polia
Editor formulárov vám umožňuje použiť všetky atribúty entít potenciálneho zákazníka alebo kontaktu ako polia formulára. Ak vytvoríte nový vlastný atribút entity kontaktu alebo potenciálneho zákazníka, bude automaticky dostupný ako pole formulára v editore. Pomocou tohto prístupu môžete jednoducho vytvárať opakovane použiteľné polia formulárov.
Poznámka
Vlastné nemapované polia formulára (polia formulára, ktoré nie sú prepojené so žiadnym existujúcim atribútom potenciálneho zákazníka alebo kontaktu) sú momentálne na našom pláne. V tomto blogovom príspevku je uvedené možné riešenie.
Overenie formulára
Proces overenia sa automaticky spustí po zverejnení koncept formulára alebo po uložení živého, editačného formulára. Overenie skontroluje obsah formulára a môže zastaviť publikovanie, ak sa zistia blokovacie chyby alebo môže zobraziť upozornenia na potenciálne problémy.
Proces overenia formulára môžete spustiť manuálne pomocou tlačidla Skontrolovať obsah .
Chyby, ktoré blokujú publikovanie formulára
Nasledujúce podmienky bránia publikovaniu formulárov a zobrazujú chybové hlásenie:
- Obsahuje tlačidlo Odoslať ?
- Sú polia formulára prepojené s upraviteľným atribútom?
- Obsahuje formulár duplicitné polia?
- Obsahuje formulár všetky atribúty požadované stratégiou priraďovania (štandardne pole e-mailu)?
- Je stanovené cieľové publikum?
Upozornenia, ktoré nezastavia zverejňovanie formulárov
Nasledujúce podmienky nebránia zverejneniu formulárov. Zobrazí sa varovné hlásenie:
- Obsahuje formulár všetky polia prepojené s atribútmi vybranej entity, ktoré sú povinné na vytvorenie alebo aktualizáciu záznamu?
- Sú všetky povinné atribúty v HTML označené ako required="required"?
Pokročilé prispôsobenie formulára
Ak chcete otvoriť editor HTML a zobraziť zdrojový kód formulára, vyberte tlačidlo HTML v pravom hornom rohu.
- Customer Insights - Journeys formuláre je možné vykresliť pomocou JavaScript API, čo vám umožní načítať formulár dynamicky.
- Môžete vložiť marketingový formulár do aplikácie reakcie.
- Je tiež možné rozšíriť udalosti formulára ako formLoad, formSubmit atď.
- Existujú aj ďalšie možnosti prispôsobenia formulárov. Uč sa viac
Prispôsobiť formulár CSS
Definície CSS tried môžete zmeniť v editore HTML. Úpravy CSS vám umožňujú dosiahnuť pokročilejšie prispôsobenia dizajnu nad rámec možností v editor formulárov.
Pridajte do formulára vlastný JavaScript
Dôležité
S Customer Insights - Journeys verziou 1.1.38813.80 alebo novšou môžete pridať kód JavaScript do sekcie <body> HTML. Ak do sekcie <head> pridáte JavaScript, automaticky sa presunie na začiatok sekcie <body> . Značka <script> sa automaticky premenuje <safe-script> , aby sa zabránilo spusteniu skriptu v editor formulárov. Značka <safe-script> sa potom automaticky premenuje späť na <script> v konečnej podobe HTML obsluhovanej skriptom formLoader.
Dôležité
S Customer Insights - Journeys verziou staršou ako 1.1.38813.80 môžete vlastný kód JavaScript pridať iba do sekcie <head> zdrojového kódu HTML pomocou HTML editora. Ak je kód JavaScript umiestnený v sekcii <body> , editor formulárov kód automaticky bez varovania odstráni.
Všetky onEvent atribúty HTML spúšťajúce spustenie kódu JavaScript, ako napríklad onClick alebo onChange sa automaticky dezinfikujú (odstránia sa z kódu).
Nasledujúci príklad nie je podporovaný:
<button onClick="runMyFunction()">
Ako je uvedené v príkladoch nižšie, EventListeners môžete umiestniť do kódu JavaScript, aby ste spustili vykonávanie funkcií JavaScriptu.
Príklad 1: Aktualizujte hodnotu poľa formulára pomocou hodnôt iných polí formulára
V tomto príklade je vytvorený skript, ktorý kombinuje hodnoty polí krstné meno a priezvisko do celého názvu.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Príklad 2: Vyplňte skryté pole hodnotou parametra UTM z adresy URL
Zdroje UTM poskytujú dôležité informácie o tom, odkiaľ pochádzajú vaši noví potenciálni zákazníci. Tento príklad skriptu extrahuje zdrojový parameter UTM z adresy URL a naplní ho do hodnoty skrytého poľa.
- Vytvorte nový vlastný atribút svojej hlavnej entity s názvom „zdroj UTM“ s logickým názvom
utmsource. - Vytvorte nový formulár s cieľovým publikom „olovo“. Vlastný atribút „zdroj UTM“ môžete vidieť v zozname polí.
- Pridajte zdrojové pole UTM na plátno a nastavte ho ako skryté vo vlastnostiach poľa.
- Otvorte editor HTML.
- Vložte nasledujúci skript do časti tela. Uistite sa, že ste do kódu vložili správne ID poľa.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Tento príklad môžete znova použiť na obohatenie svojich potenciálnych zákazníkov o ďalšie parametre Monitora návštevnosti Urchin (UTM), ako sú utm_campaign, utm_medium, utm_term, utm_content.
Prispôsobte formulár a entity odosielania formulárov
Môžete do formulára alebo entít odoslania formulára pridať vlastné atribúty a vylepšiť tak svoje skúsenosti s editor formulárov.
Integrujte vlastný captcha do formulára
Do formulára môžete integrovať vlastné captcha služby ochrany robotov, ako je Google reCAPTCHA .
Vlastná back-endová validácia odoslania formulára
Je možné vytvoriť vlastné overenie odoslania formulára na konci, ktoré zabráni spracovaniu odoslania formulára. Používateľovi, ktorý sa pokúsil odoslať formulár, zobrazí chybové hlásenie. Inšpiráciu pre túto back-end validáciu nájdete v článku o integrácii vlastného captcha, kde formulár vykoná back-end validáciu na vyhodnotenie výsledku captcha výzvy.