Zobrazenie, zoradenie a filtrovanie údajov v galérii aplikácie plátna
Vytvorením galérie môžete zobraziť obrázky a text niekoľkých produktov, pričom sa dajú tieto informácie zoradiť a filtrovať.
V službe Power Apps môžete pomocou galérie zobraziť niekoľko súvisiacich položiek podobne ako v katalógu. Galéria sa skvelo hodí na zobrazenie informácií o produktoch, ako sú názvy a ceny. V tejto téme vytvoríme galériu a pomocou funkcií ako v Exceli umožníme zoradenie a filtrovanie informácií. Pri výbere nejakej položky sa okolo nej tiež zobrazí orámovanie.
Poznámka
V tejto téme sa používa aplikácia pre tablet. Môžete použiť aplikáciu pre telefón, ale budete musieť zmeniť veľkosť niektorých ovládacích prvkov.
Predpoklady
- Zaregistrujte sa do Power Apps a potom sa prihláste pomocou rovnakých poverení, ktoré ste použili na prihlásenie.
- Vytvorte aplikáciu pre tablet zo šablóny, údajov alebo úplne od začiatku.
- Zistite, ako sa konfiguruje ovládací prvok.
- V tomto postupe sa pre vzorové vstupné údaje používa súbor CreateFirstApp obsahujúci obrázky .jpg. Tento súbor ZIP obsahuje súbor XML, ktorý je možné previesť do programu Excel. Inak služba Power Apps automaticky načíta súbory v súboroch ZIP a úspešne ich importuje. Tieto vzorové údaje si môžete stiahnuť a použiť, prípadne môžete importovať vlastné.
Zobrazenie údajov v galérii
Pomocou vzorových údajov vytvorte kolekciu s názvom Inventory. Postup je nasledujúci:
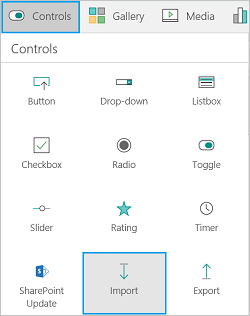
Na karte Vložiť vyberte možnosť Ovládacie prvky a potom položku Importovať:

Nastavte vlastnosť OnSelect ovládacieho prvku importu na nasledujúci vzorec:
Collect(Inventory, Import1.Data)
Výberom tlačidla Import údajov a otvorte Windows Prieskumníka. Vyberte súbor CreateFirstApp.zip a potom vyberte možnosť Otvoriť.
V ponuke Súbor vyberte možnosť Kolekcie. Zobrazí sa kolekcia Inventory s údajmi, ktoré ste naimportovali:

Práve ste vytvorili kolekciu Inventory, ktorá obsahuje informácie o piatich produktoch vrátane obrázka návrhu, názvu produktu a počtu jednotiek na sklade.
Poznámka
Ovládací prvok importu sa používa na import údajov excelového typu a vytvorenie kolekcie. Tento ovládací prvok importuje údaje pri vytváraní a zobrazení ukážky aplikácie. Pri publikovaní aplikácie ovládací prvok importu v súčasnosti údaje nenaimportuje.
Výberom čiernej šípky sa vráťte do návrhára.
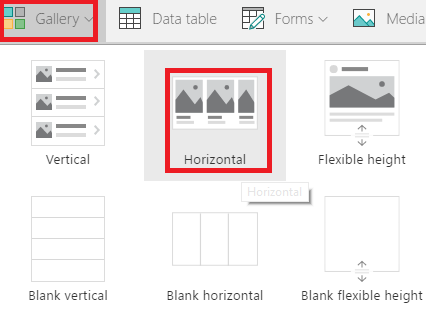
Na karte Vložiť kliknite alebo ťuknite na položku Galéria a potom kliknite alebo ťuknite na možnosť Vodorovne.

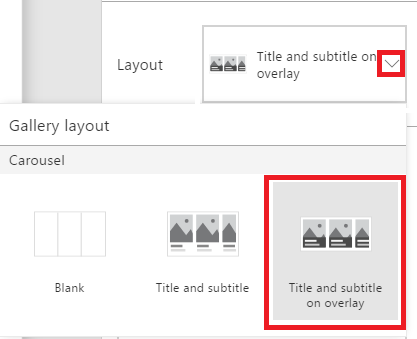
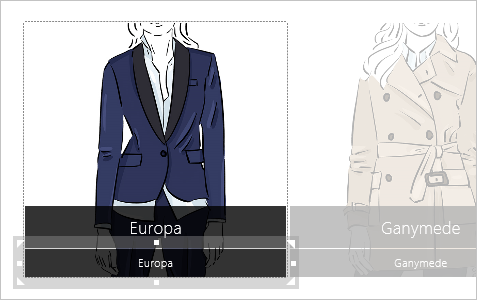
Na pravej table kliknite alebo ťuknite na možnosť prekrývaného názvu a titulku:

Nastavte vlastnosť Items tejto galérie na možnosť Inventory:

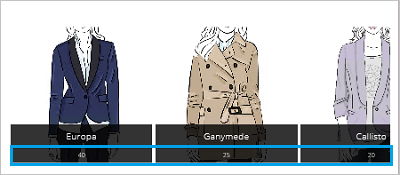
Premenujte galériu na ProductGallery a premiestnite ju, aby neprekrývala ostatné ovládacie prvky. Zmeňte veľkosť galérie tak, aby zobrazovala tri produkty:

Pri prvej položke galérie vyberte dolné označenie:

Poznámka
Pri zmene prvej položky v ľubovoľnej galérii sa automaticky zmenia všetky ostatné položky v tejto galérii.
Nastavte vlastnosť Text tohto označenia na nasledujúci výraz:
ThisItem.UnitsInStockKeď to urobíte, označenie zobrazí jednotky na sklade pre jednotlivé produkty:

Poznámka
Vlastnosť Text horného označenia je štandardne nastavená na hodnotu ThisItem.ProductName. Môžete ju zmeniť na akúkoľvek inú položku v kolekcii. Ak má kolekcia napríklad polia ProductDescription alebo Price, môžete označenie nastaviť na hodnotu ThisItem.ProductDescription alebo ThisItem.Price.
Pomocou tohto postupu ste do kolekcie naimportovali údaje obsahujúce obrázky .jpg. Potom ste pridali galériu, ktorá tieto údaje zobrazuje, a nakonfigurovali označenie tak, aby zobrazoval jednotky na sklade pre jednotlivé produkty.
Zvýraznenie vybratej položky galérie
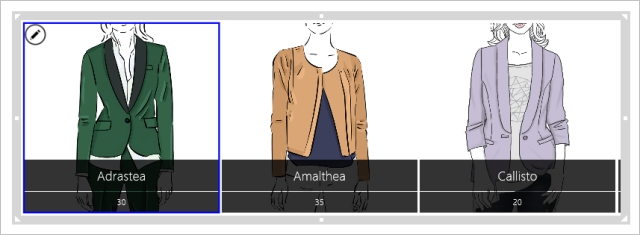
Vyberte v galérii akúkoľvek položku okrem prvej. Zobrazí sa ikona na úpravy (v ľavom hornom rohu). Vyberte ikonu na úpravy:

Na karte Vložiť vyberte možnosť Tvary a potom vyberte pravouholník. Vo všetkých položkách galérie sa zobrazí modrý plný pravouholník.
Na karte Domov vyberte možnosť Vyplniť a potom vyberte položku Bez výplne.
Vyberte možnosť Orámovanie, vyberte položku Štýl orámovania a potom vyberte plnú čiaru.
Znova vyberte možnosť Orámovanie a nastavte hrúbku na hodnotu 3. Upravte veľkosť pravouholníka tak, aby ohraničoval položku galérie. Položky v galérii teraz majú modré orámovanie a mali by vyzerať podobne ako na nasledujúcom obrázku:

Na karte Tvar vyberte položku Viditeľný a do riadka vzorcov zadajte nasledujúci vzorec:
If(ThisItem.IsSelected, true)
Aktuálny výber v galérii sa orámuje modrým štvoruholníkom. Výberom niekoľkých položiek galérie overte, či sa modrý štvoruholník zobrazí okolo každej vybratej položky. Nezabudnite, že môžete tiež otvoriť ukážku
 , kde si svoj výtvor prehliadnete a otestujete.
, kde si svoj výtvor prehliadnete a otestujete.
Tip
Vyberte štvoruholník, vyberte možnosť Zmeniť poradie na karte Domov a potom vyberte položku Preniesť do pozadia. Pomocou tejto funkcie môžete vybrať položku galérie bez toho, aby orámovanie niečo prekrývalo.
Týmto postupom ste okolo aktuálneho výberu v galérii pridali orámovanie.
Zoradenie a filtrovanie položiek v galérii
V nasledujúcom postupe zoradíme položky galérie vo vzostupnom a zostupnom poradí. Pridáme tiež ovládací prvok jazdca na „filtrovanie“ položiek galérie podľa zvolených jednotiek na sklade.
Zoradenie vo vzostupnom alebo zostupnom poradí
Vyberte v galérii akúkoľvek položku okrem prvej.
Vlastnosť Items je aktuálne nastavená na hodnotu Inventory (názov vašej kolekcie). Zmeňte ju takto:
Sort(Inventory, ProductName)
Keď to urobíte, položky v galérii sa zoradia vo vzostupnom poradí podľa názvu produktu:

Vyskúšajte zostupné poradie. Nastavte vlastnosť Items tejto galérie na nasledujúci vzorec:
Sort(Inventory, ProductName, Descending)
Pridanie ovládacieho prvku jazdca a filtrovanie položiek v galérii
Pridajte ovládací prvok Jazdec (karta Vložiť > Ovládacie prvky), premenujte ho na StockFilter a presuňte pod galériu.
Nakonfigurujte jazdec tak, aby ho používatelia nemohli nastaviť na hodnotu mimo rozsahu jednotiek na sklade:
- Na karte Obsah vyberte možnosť Min a zadajte nasledujúci výraz:
Min(Inventory, UnitsInStock) - Na karte Obsah vyberte možnosť Max a zadajte nasledujúci výraz:
Max(Inventory, UnitsInStock)
- Na karte Obsah vyberte možnosť Min a zadajte nasledujúci výraz:
Vyberte v galérii akúkoľvek položku okrem prvej. Nastavte vlastnosť Items tejto galérie na nasledujúci výraz:
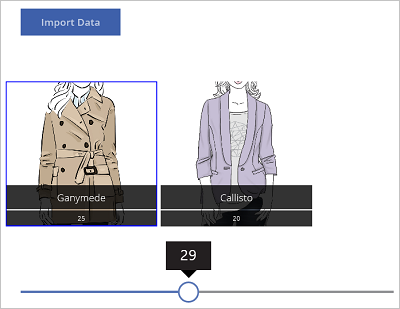
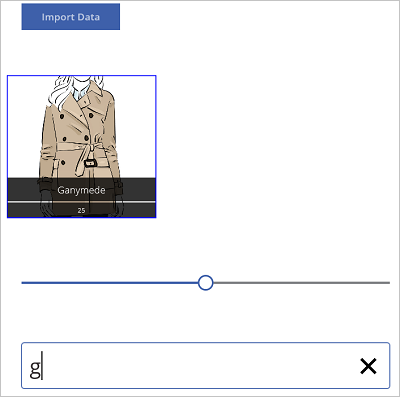
Filter(Inventory, UnitsInStock<=StockFilter.Value)V ukážke nastavte jazdec na hodnotu, ktorá je medzi najvyšším a najnižším množstvom v galérii. Pri nastavení jazdca sa v galérii zobrazia iba produkty s menším množstvom, ako je zvolená hodnota:

Teraz pridáme filter:
- Vráťte sa do návrhára.
- Na karte Vložiť vyberte Text, zvoľte Textový vstup a premenujte tento nový ovládací prvok na NameFilter. Presuňte ovládací prvok textu pod jazdec.
- Nastavte vlastnosť Items tejto galérie na nasledujúci výraz:
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - V ukážke nastavte jazdec na hodnotu 30 a do ovládacieho prvku na zadanie textu zadajte písmeno g. +V galérii sa zobrazí iba produkt s menej ako 30 jednotkami na sklade, ktorého názov zároveň obsahuje písmeno „g“.

Tipy a triky
- Kedykoľvek môžete zvoliť tlačidlo ukážky (
 ), aby ste videli, čo ste vytvorili, a otestovali to.
), aby ste videli, čo ste vytvorili, a otestovali to. - Pri navrhovaní aplikácie môžete zmeniť veľkosť ovládacích prvkov a premiestňovať ich kliknutím a presunutím.
- Stlačením klávesa ESC alebo výberom symbolu X okno ukážky zavriete.
- Keď pri používaní galérie vyberiete prvú položku v galérii, zmeníte tým všetky položky v galérii. Prvú položku napríklad vyberte, ak chcete všetky položky v galérii doplniť o orámovanie.
- Ak chcete aktualizovať vlastnosti galérie, vyberte v galérii ľubovoľnú položku okrem prvej. Druhú položku napríklad vyberte, ak chcete aktualizovať vlastnosti Items, ShowScrollbar a iné, ktoré sa vzťahujú na galériu (nie na položky v galérii).
Čo ste sa naučili
V tejto téme ste:
- Vytvorili kolekciu, naimportovali do tejto kolekcie údaje obsahujúce obrázky .jpg a zobrazili tieto údaje v galérii.
- Pod jednotlivými obrázkami v galérii nakonfigurovali označenie, ktoré zobrazuje jednotky na sklade pre danú položku.
- Pridali orámovanie okolo vybratej položky.
- Zoradili položky vo vzostupnom a zostupnom poradí podľa názvu produktu.
- Pridali ovládací prvok jazdca a textového vstupu na filtrovanie produktov podľa jednotiek na sklade a názvu produktu.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre