Princípy údajových kariet v aplikáciách plátna
Ovládacie prvky karty sú stavebnými prvkami ovládacích prvkov Upraviť formulár a Formulár na zobrazenie v aplikáciách plátna. Formulár predstavuje celý záznam a jednotlivé karty predstavujú jedno pole daného záznamu.
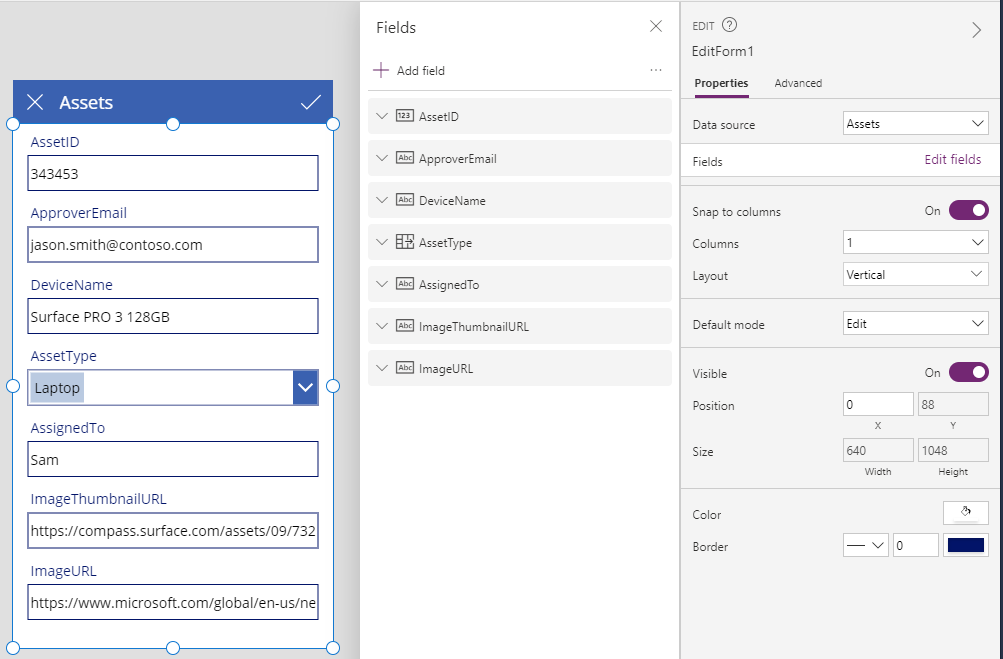
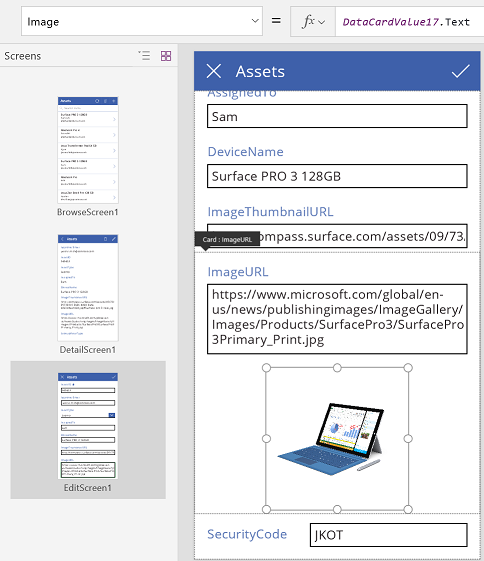
Po výbere ovládacieho prvku formulára v návrhárskom pracovnom priestore môžete pracovať s kartami najľahšie na pravej table. Na tejto table môžete vybrať polia, ktoré chcete zobraziť, ako jednotlivé polia zobraziť a v akom poradí. Tento príklad uvádza ovládací prvok Upraviť formulár v aplikácii zostavenej zo zoznamu s názvom Aktíva.

Ak chcete začať s kartami, pozrite si, ako pridať formulár a vysvetlenie údajových formulárov. Zvyšok tohto článku podrobnejšie opisuje, ako fungujú karty, ako ich prispôsobiť alebo dokonca vytvoriť vlastné.
Preddefinované karty
Power Apps poskytuje preddefinovanú skupinu kariet pre reťazce, čísla a iné typy údajov. Na pravej table sa zobrazujú ďalšie dostupné alternatívy, takže môžete zmeniť kartu používanú v poli:

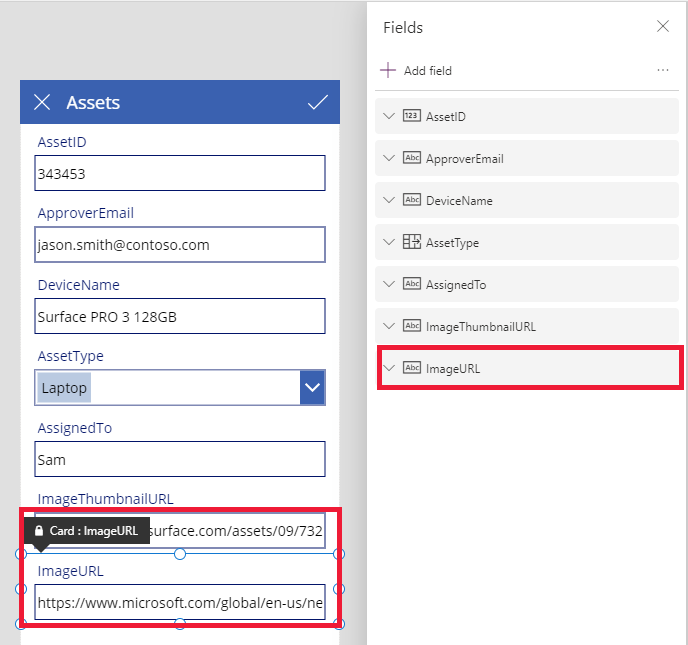
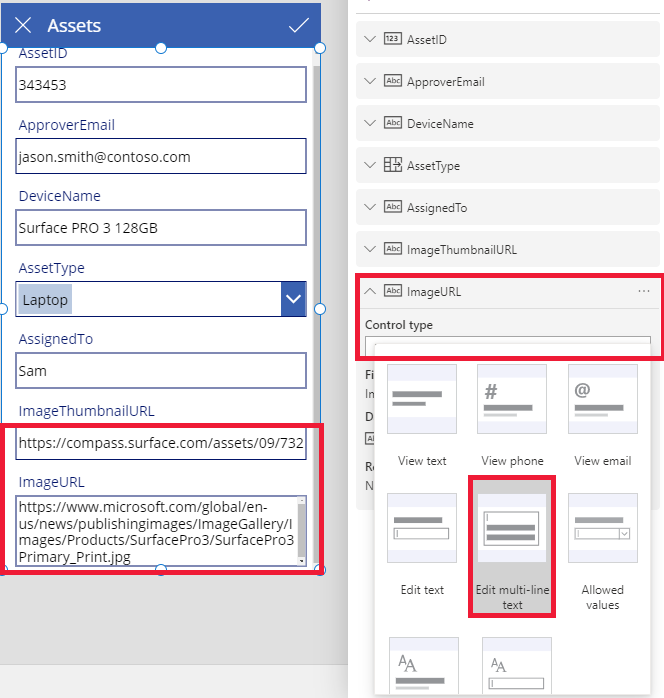
V tomto príklade je vybraná karta pre text v jednom riadku, ale text webovej adresy je dlhší než jeden riadok. Zmeňme ju teda na kartu pre text vo viacerých riadkoch, aby mali používatelia viac priestoru na úpravy:

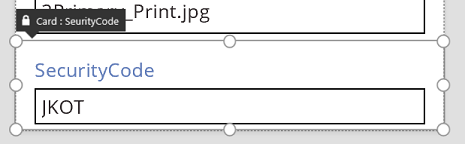
Viacero polí z tohto zdroja údajov sa nezobrazuje, môžete ich však zobraziť alebo skryť začiarknutím príslušného políčka. V tomto príklade je uvedené, ako zobraziť pole SecurityCode.
Prispôsobenie karty
Karty obsahujú ďalšie ovládacie prvky. V ovládacom prvku Formulár úprav zadá používateľ údaje do štandardného ovládacieho prvku Textový vstup, ktorý pridáte z karty Vložiť.
Prejdime si príklad toho, ako zmeniť vzhľad karty úpravou jej ovládacích prvkov.
Najprv prejdime na kartu, ktorú sme vložili ako poslednú pre pole SecurityCode. Kliknutím alebo ťuknutím kartu vyberte:

Vyberte ovládací prvok Textový vstup v karte kliknutím alebo ťuknutím na tento ovládací prvok vstupu.

Presuňte tento ovládací prvok v rámci karty tak, že presuniete pole výberu a veľkosť ovládacieho prvku zmeníte posúvaním úchytov na okraji poľa výberu:

Môžete zmeniť veľkosť, presunúť, a vykonať ďalšie úpravy ovládacích prvkov v rámci karty, ale ak ju chcete odstrániť, musíte ju najprv odomknúť.
Odomknutie karty
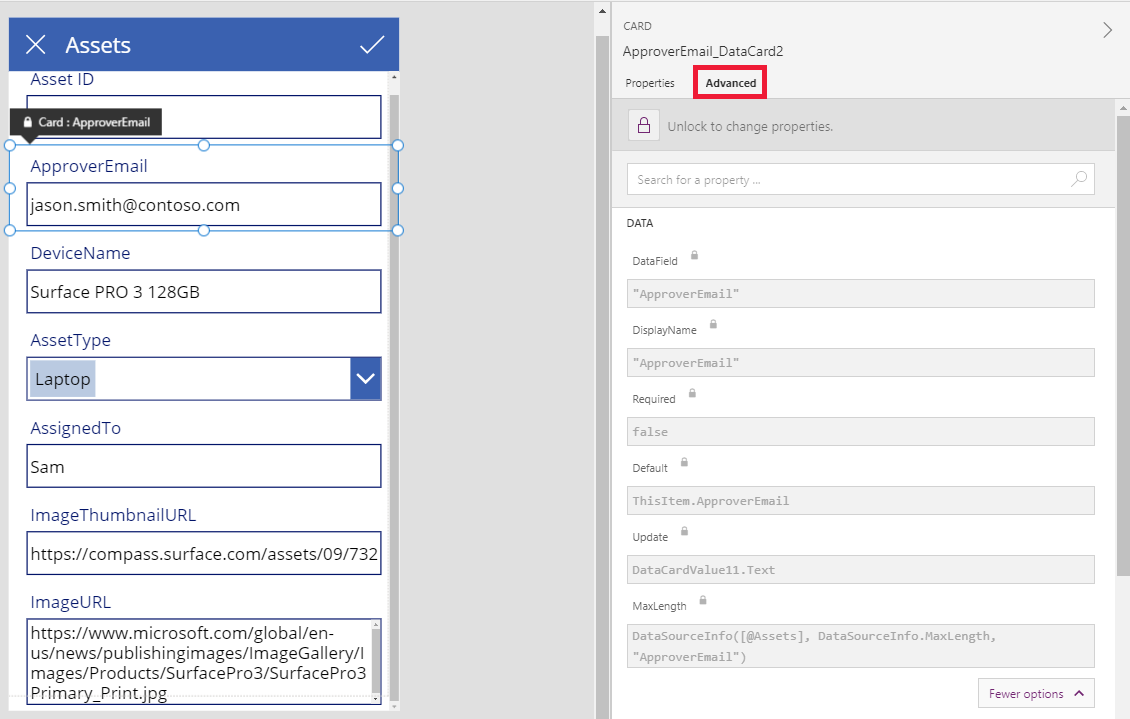
Okrem toho, že obsahujú ovládacie prvky, karty sú tiež ovládacími prvkami s vlastnosťami a vzorcami rovnakými ako všetky ostatné ovládacie prvky. Keď budete chcieť zobraziť pole vo formulári, na pravej table sa automaticky vytvorí karta a vygenerujú sa potrebné vzorce. Tieto vzorce uvidíte na karte Rozšírené pravej tably:

Okamžite uvidíte jednu z najdôležitejších vlastní danej karty: vlastnosť DataField. Táto vlastnosť označuje, ktoré pole zdroja údajov sa používateľovi zobrazí a ktoré môže upraviť v tejto karte.
Na karte Rozšírené označuje banner v hornej časti, že vlastnosti tejto karty sú uzamknuté. Ikona zámky sa tiež zobrazuje vedľa vlastnosti DataField, DisplayName a Required. Na pravej table sa vytvoril tieto vzorce a zámka zabráni náhodným zmenám týchto vlastností.
![]()
Kliknite alebo ťuknite na banner v hornej časti, čím kartu odomknete, aby ste mohli upraviť tieto vlastnosti:

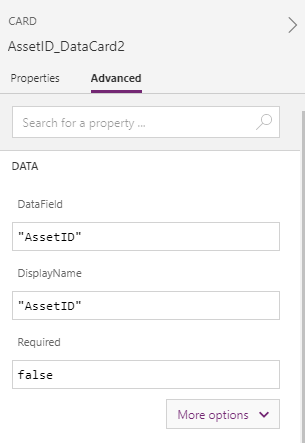
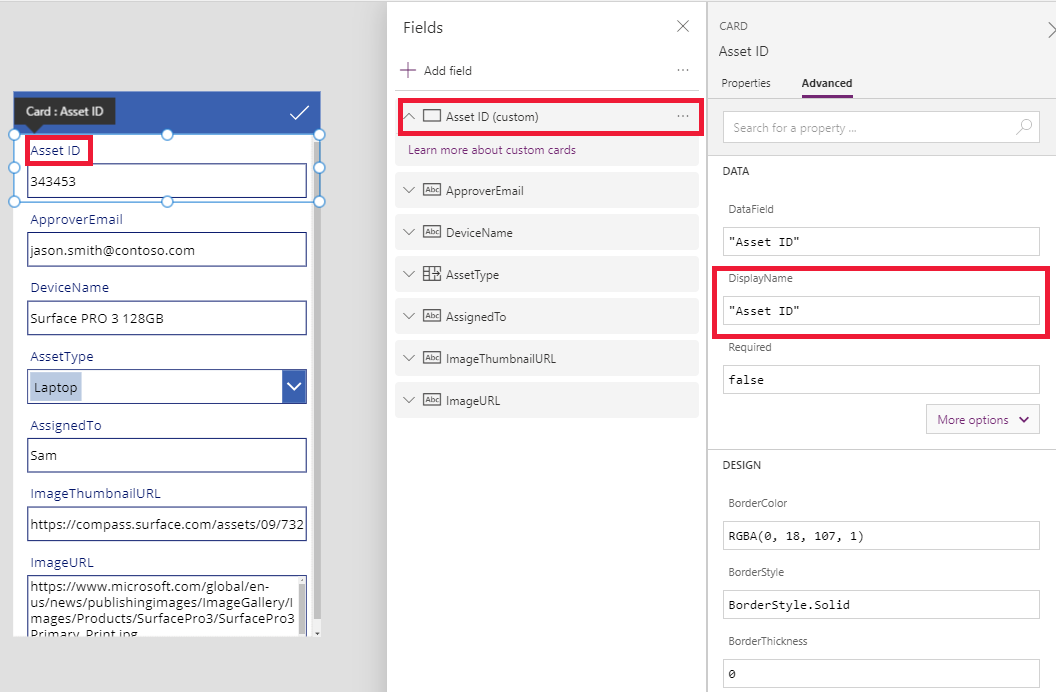
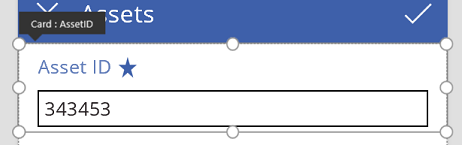
Poďme upraviť vlastnosť DisplayName tak, aby sme pridali medzeru medzi Aktívum a ID. Uskutočňovaním zmeny upravujeme, čo bolo pre nás vygenerované. Na pravej table má táto karta iné označenie:

Prevzali sme kontrolu nad touto kartou a môžeme ju ďalej upravovať podľa svojich potrieb. Ale sme stratili možnosť zmeniť kartu z jedného vyjadrenia na iné (napríklad jednoriadkový text na viacriadkový text) tak, ako sme to urobili predtým. Zmenili sme preddefinovanú kartu na vlastnú kartu, ktorú teraz ovládame.
Dôležité
Po odomknutí kartu nemôžete znova zamknúť. Ak ju chcete znova uzamknúť, odstráňte ju a znova ju vložte do pravej tably.
Môžete zmeniť vzhľad a správanie odomknutej karty rôznymi spôsobmi, ako napríklad pridaním a odstránením ovládacích prvkov v nej. Môžete napríklad pridať hviezdicový tvar z ponuky Ikony na karte Vložiť.

Hviezdička je teraz súčasťou karty a bude k nej priradená natrvalo, napríklad aj vtedy, keď zmeníte poradie kariet v rámci formulára.
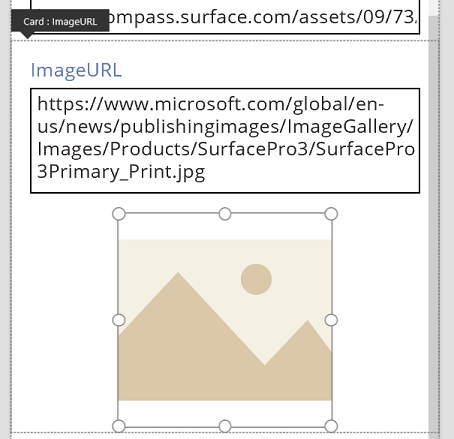
Ďalší príklad: odomknite kartu ImageURL a potom do nej pridajte ovládací prvok Obrázok z karty Vložiť:

V riadku vzorcov nastavte vlastnosť Obrázok tohto ovládacieho prvku na TextBox.Text, pričom TextBox je názov ovládacieho prvku Vstup textu, ktorý obsahuje príslušnú URL adresu:

Teraz vidíme obrázky a môžeme upravovať ich URL adresy. Všimnite si, že sme mohli použiť Parent.Default ako vlastnosť Obrázok, ale po zmene webovej adresy používateľom by sa neaktualizovala.
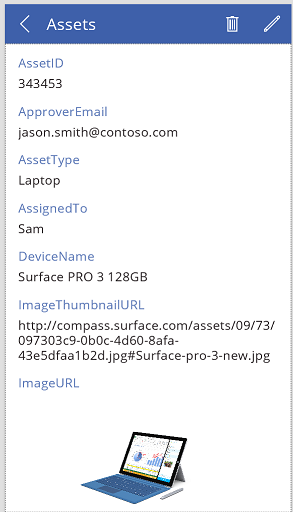
To isté môžete urobiť na druhej obrazovke tejto aplikácie, kde si pomocou ovládacieho prvku Formulár zobrazenia zobrazíme podrobnosti o zázname. V tomto prípade budeme chcieť skryť štítok (nastavte vlastnosť Viditeľné označenia, nie kartu, na možnosť false), pretože nebude upravovať webovú adresu na obrazovke:

Interakcia s formulárom
Po odomknutí môžete zmeniť, ako karta interaguje s formulárom, ktorý ju obsahuje.
Nižšie uvádzame niekoľko pokynov, ako by mali ovládacie prvky fungovať v súvislosti s kartou a ako by karty mali fungovať v súvislosti s formulárom. Toto sú iba približné pokyny. Podobne ako v prípade ostatných ovládacích prvkov v službe Power Apps môžete vytvárať vzorce, ktoré odkazujú na akékoľvek ďalšie ovládacie prvky v službe Power Apps, a to platí aj pre karty a ovládacie prvky v kartách. Dajte zelenú kreativite: aplikácie môžete vytvoriť mnohými spôsobmi.
Vlastnosť DataField
Najdôležitejšia vlastnosť na karte je DataField. Táto vlastnosť podporuje overenie, aké pole sa aktualizuje a ďalšie aspekty karty.
Prichádzajúce informácie
Ako kontajner sprístupňuje formulár vlastnosť ThisItem pre všetky karty, ktoré obsahuje. Tento záznam obsahuje všetky polia pre aktuálny požadovaný záznam.
Vlastnosť Default jednotlivých kariet by ste mali nastaviť na ThisItem.FieldName. Za určitých okolností môžete túto hodnotu upraviť z hľadiska prichádzajúcich údajov. Môžete napríklad naformátovať reťazec alebo preložiť hodnotu z jedného jazyka do iného.
Každý ovládací prvok v rámci karty by mal odkazovať na Parent.Default, aby získal hodnotu poľa. Táto stratégia poskytuje určitú úroveň izolácie karty, takže vlastnosť Default karty sa môže zmeniť bez toho, aby došlo k zmene interných vzorcov karty.
Predvolene sa vlastnosti DefaultValue a Required prevezmú z metadát zdroja údajov na základe vlastnosti DataField. Tieto vzorce môžete prepísať vlastnou logikou – integrovaním metadát zdroja údajov pomocou funkcie DataSourceInfo.
Odchádzajúce informácie
Keď používateľ upraví záznam pomocou ovládacích prvkov v kartách, funkcia SubmitForm uloží príslušné zmeny do zdroja údajov. Po spustení danej funkcie ovládací prvok formulára prečíta hodnoty vlastností DataField jednotlivých kariet, aby zistil, ktoré pole treba zmeniť.
Ovládací prvok formulára aj prečíta hodnotu vlastnosti Update jednotlivých kariet. Táto hodnota sa uloží v zdroji údajov pre toto pole. Toto je miesto, kde môžete použiť ďalšiu transformáciu, napríklad na zvrátenie transformácie použitej vo vzorci Default príslušnej karty.
Vlastnosť Valid pochádza z metadát zdroja údajov na základe vlastnosti DataField. Je tiež založená na vlastnosti Required a závisí aj od toho, či je uvedená hodnota vo vlastnosti Update. Ak hodnota vlastnosti Update nie je platná, vlastnosť Error zobrazí popisné chybové hlásenie.
Ak je vlastníctvo DataField karty prázdne, karta je iba kontajnerom ovládacích prvkov. Vlastnosti Valid a Update sa nezapájajú, keď sa formulár odosiela.
Rozbor príkladu
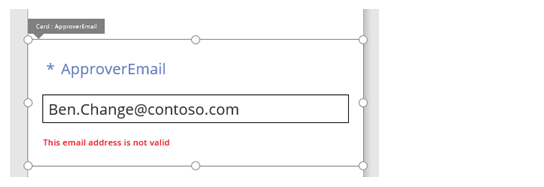
Pozrime sa na ovládacie prvky, ktoré tvoria základnú kartu zadávania údajov. Medzera medzi ovládacími prvkami sa zvýšila, aby sa zobrazovali prehľadnejšie:

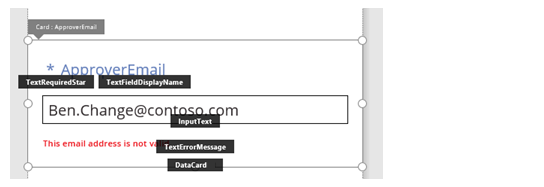
Na tomto obrázku boli ovládacie prvky na dátovej karte označené:

Táto karta funguje pomocou štyroch ovládacích prvkov:
| Meno | Zadať | Popis |
|---|---|---|
| TextRequiredStar | Ovládací prvok Označenie | Zobrazí sa hviezdička, ktorá sa vo formulároch na zadávanie údajov bežne používa na označenie povinného poľa. |
| TextFieldDisplayName | Ovládací prvok Označenie | Zobrazuje používateľsky prívetivý názov tohto poľa. Tento názov sa môže líšiť od toho, ktorý je uvedený v schéme zdroja údajov. |
| InputText | Ovládací prvok Vstup textu | Zobrazuje počiatočnú hodnotu poľa a používateľovi umožňuje túto hodnotu zmeniť. |
| TextErrorMessage | Ovládací prvok Označenie | Zobrazuje popisné chybové hlásenie, ak sa vyskytne problém s overením. Ak je to potrebné, zaistí, že pole obsahuje hodnotu. |
Na vyplnenie týchto ovládacích prvkov údajmi musia byť ich vlastnosti založené na vlastnostiach príslušnej karty prostredníctvom týchto kľúčových vzorcov. Upozorňujeme, že vzorce odkazujú na konkrétne pole. Namiesto toho všetky informácie pochádzajú z karty.
| Vlastnosť ovládacieho prvku | Vzorec | Popis |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Hviezdička sa zobrazí iba v prípade, že pole je povinné. Povinné je vzorec, ktorý je založený na vašich predvoľbách alebo na metadátach zdroja údajov. |
| TextFieldDisplayName.Text | Parent.DisplayName | Ovládací prvok textového poľa zobrazuje popisný názov, ktorý ste poskytli vy alebo metadáta príslušného zdroja údajov a ktorý sa nastavuje vo vlastnosti DisplayName príslušnej karty. |
| InputText.Default | Parent.Default | Ovládací prvok zadávania textu spočiatku zobrazuje hodnotu poľa zo zdroja údajov tak, ako udáva predvolená hodnota karty. |
| TextErrorMessage.Text | Parent.Error | Ak sa vyskytne problém overenia, vlastnosť Error karty poskytne chybové hlásenie. |
Poznámka
Parent.Error vlastnosť je vlastnosť iba na výstup, ktorú nemôžete nastaviť pomocou vzorca. Táto vlastnosť sa preto nezobrazí v zozname vlastností v ľavom hornom rohu alebo na kartách Vlastnosti alebo Pokročilé pri pravom okraji. Lišta vzorcov navrhuje túto vlastnosť, ak píšete vzorec, ktorý by mohol túto vlastnosť odkazovať.
Na načítanie informácií z týchto ovládacích prvkov a ich uloženie späť do zdroja údajov máme nasledujúce kľúčové vzorce:
| Názov ovládacieho prvku: | Vzorec | Popis |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Názov poľa, ktoré používateľ môže zobraziť a upraviť v tejto karte. |
| DataCard.Update | InputText.Text | Hodnota na overenie a uloženie späť do zdroja údajov, keď sa spustí SubmitForm. |
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre