Princíp formulárov aplikácie plátna
Pridajte do plátnovej aplikácie tri typy ovládacích prvkov, aby používateľ mohol vyhľadať záznam, zobraziť jeho podrobnosti a upraviť alebo vytvoriť záznam:
| Aktivita | Ovládací prvok | Popis |
|---|---|---|
| Vyhľadanie záznamu | Ovládací prvok Galéria | Umožňuje filtrovať, zoraďovať, vyhľadávať a prechádzať záznamy v zdroji údajov a vybrať konkrétny záznam. Z každého záznamu zobrazí iba niekoľko polí, aby bolo možné prehliadnuť si niekoľko záznamov súčasne aj na malej obrazovke. |
| Zobrazenie podrobností záznamu | Ovládací prvok Formulár na zobrazenie | Pre jeden záznam zobrazí mnoho alebo všetky polia v danom zázname. |
| Úprava alebo vytvorenie záznamu | Ovládací prvok Úprava formulára | Umožňuje aktualizovať jedno alebo viacero polí v jednom zázname (prípadne vytvoriť záznam začínajúci sa predvolenými hodnotami) a tieto zmeny uložiť späť do podkladového zdroja údajov. |
Každý ovládací prvok zobrazte na samostatnej obrazovke, aby sa dali ľahšie rozlíšiť:

Táto téma popisuje, ako môžete tieto ovládacie prvky skombinovať so vzorcami a vytvoriť tak ucelené používateľské prostredie.
- Zaregistrujte sa na portáli Power Apps a potom sa prihláste pomocou tých istých poverení, ktoré ste použili pri registrácii.
- Zistite ako konfigurovať ovládací prvok v Power Apps.
Power Apps umožňuje automaticky vygenerovať aplikáciu zo zdroja údajov, ktorý zadáte. Každá aplikácia obsahuje tri obrazovky s ovládacími prvkami popísanými vyššie a vzorce, ktoré ich prepájajú. Tieto aplikácie môžete používať tak, ako sú, prispôsobiť si ich na konkrétne účely alebo ich preskúmať, aby ste sa zoznámili s užitočnými konceptmi, ktoré platia aj pre vaše vlastné aplikácie. V nasledujúcich častiach si priblížime obrazovky, ovládacie prvky a formuláre, ktoré riadia vygenerovanú aplikáciu.

Táto obrazovka obsahuje tieto kľúčové vzorce:
| Control | Podporované správanie | Vzorec |
|---|---|---|
| BrowseGallery1 | Zobrazí záznamy zo zdroja údajov Aktíva. | Vlastnosť Položky je nastavená na vzorec, ktorý je založený na zdroji údajov Aktíva. |
| ImageNewItem1 | Zobrazí obrazovku Upraviť a vytvoriť, ktorej jednotlivé polia sú nastavené na predvolenú hodnotu, aby si používateľ mohol ľahko vytvoriť záznam. | Vlastnosť OnSelect obrázka je nastavená na tento vzorec: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (v galérii) | Zobrazí obrazovku Podrobnosti, ktorá umožňuje zobraziť mnoho alebo všetky polia aktuálne vybratého záznamu. | Vlastnosť OnSelect šípky je nastavená na tento vzorec: Navigate( DetailScreen1, None ) |
Hlavný ovládací prvok na tejto obrazovke, BrowseGallery1, prekrýva väčšinu plochy obrazovky. Používateľ môže prechádzať galériu a vyhľadať konkrétny záznam a zobraziť tak ďalšie polia alebo záznam aktualizovať.
Vlastnosť galérie Položky nastavte tak, aby sa v nej zobrazovali záznamy v zdroji údajov. Vlastnosť nastavte napríklad na hodnotu Aktíva, aby sa zobrazili záznamy zo zdroja údajov s týmto názvom.
Poznámka
Vo vygenerovanej aplikácii je vlastnosť Položky štandardne nastavená na zložitejší vzorec, aby používateľ mohol triediť a hľadať záznamy. Neskôr sa v tejto téme naučíte, ako takýto vzorec vytvoriť. Zatiaľ je jednoduchšia verzia dostačujúca.
Namiesto vyhľadania záznamu pre zobrazenie a úpravy môže používateľ záznam vytvoriť tak, že vyberie symbol plus (+) nad galériou. Tento výsledok dosiahnete tak, že pridáte ovládací prvok Obrázok, zobrazíte v ňom symbol plus (+) a nastavíte jeho vlastnosť OnSelect na tento vzorec:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Tento vzorec otvorí obrazovku Upraviť a vytvoriť, ktorá obsahuje ovládací prvok Úprava formulára s názvom EditForm1. Vzorec tiež prepne tento formulár do režimu Nový, v ktorom sa vo formulári zobrazujú predvolené hodnoty zo zdroja údajov, aby si používateľ mohol ľahko vytvoriť úplne nový záznam.
Ak sa chcete bližšie pozrieť na niektorý ovládací prvok zobrazený v časti BrowseGallery1, vyberte ho v prvej časti danej galérie, ktorá slúži ako šablóna pre všetky ostatné časti. Vyberte napríklad prostredný ovládací prvok Označenie na ľavej strane:

V tomto príklade je vlastnosť Text ovládacieho prvku nastavená na hodnotu ThisItem.AssignedTo, čo je pole v zdroji údajov Aktíva. Vlastnosť Text ostatných troch ovládacích prvkov Označenie v galérii je nastavená na podobné vzorce a každý ovládací prvok zobrazuje v zdroji údajov iné pole.
Vyberte ovládací prvok Tvar (šípka) a skontrolujte, či je jeho vlastnosť OnSelect nastavená na tento vzorec:
Navigate( DetailScreen1, None )
Ak používateľ vyhľadá záznam v časti BrowseGallery1, môže pomocou šípky pre daný záznam zobraziť o danom zázname ďalšie informácie na obrazovke DetailScreen1. Výberom šípky používateľ zmení hodnotu vlastnosti Vybraté v časti BrowseGallery1. V tejto aplikácii daná vlastnosť určuje, ktorý záznam sa zobrazí nielen na obrazovke DetailScreen1, ale tiež na obrazovke Upraviť a vytvoriť v prípade, že sa používateľ rozhodne záznam aktualizovať.

Táto obrazovka obsahuje tieto kľúčové vzorce:
| Control | Podporované správanie | Vzorec |
|---|---|---|
| DetailForm1 | Zobrazí záznam v zdroji údajov Aktíva | Nastavte vlastnosť DataSource na hodnotu Aktíva. |
| DetailForm1 | Určuje, ktorý záznam sa má zobraziť. Vo vygenerovanej aplikácii zobrazí záznam, ktorý používateľ vybral v galérii. | Nastavte vlastnosť Položka tohto ovládacieho prvku na túto hodnotu: BrowseGallery1.Selected |
| Ovládacie prvky Karta | V ovládacom prvku Formulár na zobrazenie zobrazí jedno pole v zázname. | Nastavte vlastnosť DataField na názov poľa a uzavrite ho do dvojitých rovných úvodzoviek (napríklad "Názov"). |
| ImageBackArrow1 | Keď používateľ vyberie tento ovládací prvok, otvorí sa obrazovka BrowseScreen1. | Nastavte vlastnosť OnSelect na tento vzorec: Back() |
| ImageDelete1 | Výberom tohto ovládacieho prvku používateľ odstráni záznam. | Nastavte vlastnosť OnSelect na tento vzorec: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Výberom tohto ovládacieho prvku otvorí používateľ obrazovku Upraviť a vytvoriť pre aktuálny záznam. | Nastavte vlastnosť OnSelect na tento vzorec: Navigate( EditScreen1, None ) |
V hornej časti obrazovky sú vedľa položky DetailForm1 tri obrázky, ktoré slúžia ako tlačidlá a vykonávajú orchestráciu medzi troma obrazovkami aplikácie.
Položka DetailForm1 je dominantou tejto obrazovky a zobrazuje záznam, ktorý používateľ vybral v galérii (pretože vlastnosť Položka formulára je nastavená na hodnotu BrowseGallery1.Selected). Vlastnosť DataSource formulára tiež poskytuje metaúdaje o zdroji údajov, napríklad výstižný zobrazovaný názov jednotlivých polí.
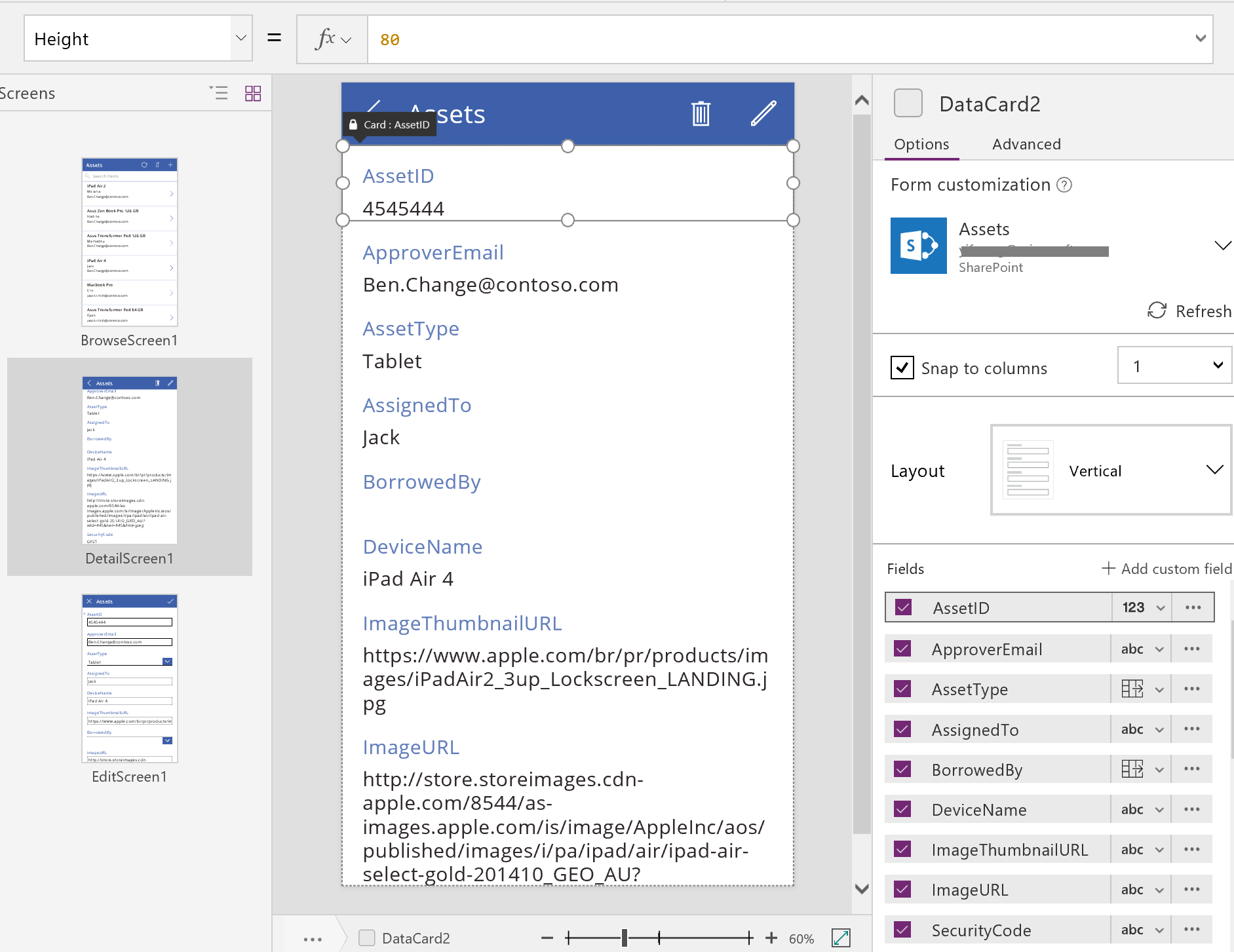
Položka DetailForm1 obsahuje niekoľko ovládacích prvkov Karta. Môžete buď vybrať samotný ovládací prvok Karta, alebo ovládací prvok, ktorý ho obsahuje, a zobraziť tak ďalšie informácie.

Vlastnosť DataField ovládacieho prvku Karta určuje, ktoré pole karta zobrazí. V tomto prípade je vlastnosť nastavená na položku AssetID. Karta obsahuje ovládací prvok Označenie, pre ktorý je vlastnosť Text nastavená na možnosť Parent.Default. Tento ovládací prvok zobrazuje pre kartu hodnotu Predvolená, ktorá je nastavená prostredníctvom vlastnosti DataField.
Vo vygenerovanej aplikácii sú ovládacie prvky Karta predvolene zamknuté. Keď je karta zamknutá, nemôžete upravovať niektoré vlastnosti, ako je DataField, a riadok vzorcov je pre tieto vlastnosti nedostupný. Toto obmedzenie pomáha zaistiť, že vaše prispôsobenie neovplyvní základnú funkčnosť vygenerovanej aplikácie. Na table vpravo ale môžete zmeniť niektoré vlastnosti karty a jej ovládacích prvkov:

Na pravej table môžete vybrať, ktoré pole chcete zobraziť a v akom type ovládacieho prvku sa jednotlivé polia zobrazia.

Táto obrazovka obsahuje tieto kľúčové vzorce:
| Control | Podporované správanie | Vzorec |
|---|---|---|
| EditForm1 | Zobrazí záznam v zdroji údajov Aktíva. | Nastavte vlastnosť DataSource na hodnotu Aktíva. |
| EditForm1 | Určuje, ktorý záznam sa má zobraziť. Vo vygenerovanej aplikácii zobrazí záznam, ktorý používateľ vybral na obrazovke BrowseScreen1. | Nastavte vlastnosť Položka na túto hodnotu: BrowseGallery1.Selected |
| Ovládacie prvky Karta | V ovládacom prvku Formulár na úpravy poskytuje ovládacie prvky, aby používateľ mohol upraviť jedno alebo viacero polí v zázname. | Nastavte vlastnosť DataField na názov poľa a uzavrite ho do dvojitých rovných úvodzoviek (napríklad "Názov"). |
| ImageCancel1 | Pri výbere tohto ovládacieho prvku používateľ zahodí všetky aktuálne zmeny a otvorí obrazovku Podrobnosti. | Nastavte vlastnosť OnSelect na tento vzorec: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Pri výbere tohto ovládacieho prvku používateľ odošle zmeny do zdroja údajov. | Nastavte vlastnosť OnSelect na tento vzorec: SubmitForm( EditForm1 ) |
| EditForm1 | Ak zmeny sa prijmú, vráti sa zobrazenie na predchádzajúcu obrazovku. | Nastavte vlastnosť OnSuccess na tento vzorec: Back() |
| EditForm1 | Ak sa zmeny neprijmú, zostane zobrazená aktuálna obrazovka, aby používateľ mohol opraviť všetky problémy a odoslať zmeny znova. | Vlastnosť OnFailure ponechajte prázdnu. |
| LblFormError1 | Ak sa zmeny neprijmú, zobrazí sa chybové hlásenie. | Nastavte vlastnosť Text na túto hodnotu: EditForm1.Error |
Rovnako ako v prípade obrazovky Podrobnosti aj na obrazovke Upraviť a vytvoriť dominuje ovládací prvok formulára EditForm1. Okrem toho je vlastnosť Položka ovládacieho prvku EditForm1 nastavená na hodnotu BrowseGallery1.Selected, aby sa vo formulári zobrazoval záznam, ktorý používateľ vybral na obrazovke BrowseScreen1. Aj keď obrazovka Podrobnosti zobrazuje jednotlivé polia ako iba na čítanie, môže používateľ aktualizovať hodnotu jedného alebo viacerých polí pomocou ovládacích prvkov v ovládacom prvku EditForm1. Pomocou vlastnosti DataSource pristupuje k metaúdajom o tomto zdroji údajov, napríklad k výstižnému zobrazovanému názvu jednotlivých polí a umiestneniu na ukladanie zmien.
Pri výbere ikony X používateľ zruší aktualizáciu, funkcia ResetForm zahodí všetky neuložené zmeny a funkcia Späť otvorí obrazovku Podrobnosti. Obrazovka Podrobnosti aj Upraviť a vytvoriť zobrazujú rovnaký záznam, dokým používateľ nevyberie na obrazovke BrowseScreen1 iný. Polia v danom zázname zostanú nastavené na hodnoty, ktoré boli naposledy uložené; zmeny, ktoré používateľ vykonal a potom opustil, sa nijako neprejavia.
Ak používateľ zmení jednu alebo viacero hodnôt vo formulári a potom vyberie ikonu začiarknutia, funkcia SubmitForm odošle vykonané zmeny do zdroja údajov.
- Ak sa zmeny úspešne uložia, spustí sa vzorec OnSuccess formulára a funkcia Back() otvorí obrazovku podrobností, na ktorej sa zobrazí aktualizovaný záznam.
- Ak sa zmeny úspešne neuložia, spustí sa vzorec OnFailure formulára, ale nič sa nezmení, pretože je prázdny. Obrazovka Upraviť a vytvoriť zostane otvorená, aby používateľ mohol zrušiť zmeny alebo opraviť chybu. LblFormError1 zobrazí výstižné chybové hlásenie, na ktoré je vlastnosť Chyba formulára nastavená.
Rovnako ako ovládací prvok Formulár na zobrazenie aj ovládací prvok Formulár na úpravy obsahuje ovládacie prvky Karta, ktoré obsahujú ďalšie ovládacie prvky zobrazujúce rôzne polia v zázname:

Karta vybratá v predchádzajúcom obrázok zobrazuje pole AssetID a obsahuje ovládací prvok Vstup textu, aby používateľ mohol upraviť hodnotu daného poľa. (Naopak, obrazovka s podrobnosťami zobrazuje rovnaké pole v ovládacom prvku Označenie, ktorý je iba na čítanie.) Ovládací prvok Zadávanie textu má vlastnosť Štandardné, ktorá je nastavená na Parent.Default. Ak používateľ záznam vytváral a neupravoval, tento ovládací prvok zobrazí počiatočnú hodnotu, ktorú používateľ môže pri novom zázname zmeniť.
Na table vpravo môžete jednotlivé karty zobraziť alebo skryť, zmeniť ich poradie alebo ich nakonfigurovať tak, aby zobrazovali polia v rôznych typoch ovládacích prvkov.

Keď porozumiete tomu, ako služba Power Apps generuje aplikáciu, môžete si vytvoriť vlastnú, ktorá používa rovnaké stavebné bloky a vzorce popísané vyššie v tejto téme.
Ak chcete túto tému využiť na maximum, začnite so zdrojom údajov, s ktorým môžete experimentovať. Mal by obsahovať testovacie údaje, ktoré môžete bez obáv čítať a aktualizovať.
Poznámka
Ak používate zoznamy vytvorené pomocou aplikácie Microsoft Zoznamy, knižnicu SharePoint alebo excelovú tabuľku, ktoré ako zdroj údajov obsahujú názvy stĺpcov s medzerami, Power Apps medzery nahradí reťazcom „_x0020_“. Napríklad Názov stĺpca v Exceli alebo SharePoint sa v službe Power Apps zobrazí ako Názov_x0020_stĺpca v prípade, že sa vyskytuje v rozložení údajov alebo používa vo vzorci.
Na to, aby ste v zvyšnej časti tejto témy mohli postupovať úplne rovnako, vytvorte zoznam s názvom „Zmrzlina“, ktorý obsahuje tieto údaje:

Vytvorte aplikáciu úplne od začiatku pre telefóny a pripojte ju k zdroju údajov.
Poznámka
Aplikácie pre tablety sú veľmi podobné, ale z dôvodu maximálneho využitia miesta na väčšej obrazovke môžete chcieť použiť iné rozloženie obrazovky.
Príklady vo zvyšnej časti tejto témy vychádzajú zo zdroja údajov s názvom Zmrzlina.
Vyhľadajte záznam v galérii na obrazovke prehľadávania a rýchlo tak zistite potrebné informácie.
Pridajte zvislú galériu a zmeňte jej rozloženie iba na Názov.

Nastavte vlastnosť Položky galérie na Zmrzlina.
Nastavte vlastnosť Text prvého označenia v galérii na hodnotu ThisItem.Title, ak nie je nastavená na inú hodnotu.
Označenie teraz pre každý záznam zobrazuje hodnotu v poli Názov.

Zmeňte veľkosť galérie tak, aby vyplňovala obrazovku, a nastavte jej vlastnosť TemplateSize na hodnotu 60.
Obrazovka vyzerá podobne ako v tomto príklade, ktorý zobrazuje všetky záznamy v zdroji údajov:

Ak sa v galérii nezobrazujú požadované informácie, vyberte pri zázname šípku a otvorte obrazovku podrobností. Ovládací prvok Formulár na zobrazenie na tejto obrazovke zobrazuje pre vybratý záznam ďalšie (možno aj všetky) polia.
Ovládací prvok Formulár na zobrazenie používa na zobrazenie záznamu dve vlastnosti:
- Vlastnosť DataSource. Názov zdroja údajov, v ktorom sa záznam nachádza. Táto vlastnosť naplní panel vpravo s poľami a určuje zobrazovaný názov a údajový typ (reťazec, číslo, dátum atď.) jednotlivých polí.
- Vlastnosť Položka. Záznam, ktorý sa má zobraziť. Táto vlastnosť je často spojená s vlastnosťou Vybraté ovládacieho prvku Galéria, aby používateľ mohol vybrať záznam v ovládacom prvku Galéria a potom prejsť k podrobnostiam daného záznamu.
Keď je vlastnosť DataSource nastavená, môžete v paneli vpravo pridávať a odstraňovať polia a meniť spôsob ich zobrazenia.
Na tejto obrazovke používatelia nemôžu úmyselne ani náhodne zmeniť žiadnu hodnotu záznamu. Ovládací prvok Formulár na zobrazenie je iba na čítanie, takže záznam sa nezmení.
Pridanie ovládacieho prvku Formulár na zobrazenie:
- Pridajte obrazovku a potom na ňu pridajte ovládací prvok Formulár na zobrazenie.
- Nastavte vlastnosť DataSource ovládacieho prvku formulára na Ice Cream.
Na pravej table môžete vybrať polia, ktoré sa majú zobraziť na obrazovke, a typ karty, ktorý sa má zobraziť pre jednotlivé polia. Pri vykonávaní zmien na pravej table sa vlastnosť DataField pri jednotlivých ovládacích prvkoch Karta nastaví na pole, s ktorým používateľ pracuje. Obrazovka by mala pripomínať tento príklad:

Nakoniec musíte prepojiť ovládací prvok Formulár na zobrazenie s ovládacím prvkom Galéria, aby sme sa mohli pozrieť na podrobnosti konkrétneho záznamu. Hneď ako dokončíme nastavenie vlastnosti Položka, zobrazí sa v našom formulári prvý záznam z galérie.
Nastavte vlastnosť Položka ovládacieho prvku Formulár na zobrazenie na hodnotu Gallery1.Selected.
Vo formulári sa zobrazia podrobnosti vybratej položky.

Veľká! Teraz svoju pozornosť obrátime na navigáciu: ako používateľ otvorí obrazovku podrobností z obrazovky galérie a obrazovku galérie z obrazovky podrobností.
Na obrazovku pridajte ovládací prvok Tlačidlo, nastavte jeho vlastnosť Text na hodnotu Späť a nastavte jeho vlastnosť OnSelect na hodnotu Back().
Keď používateľ skončí s prehliadaním podrobností, vráti ho tento vzorec späť do galérie.

Teraz sa vráťme k ovládaciemu prvku Galéria a pridajme na obrazovku podrobností nejakú navigáciu.
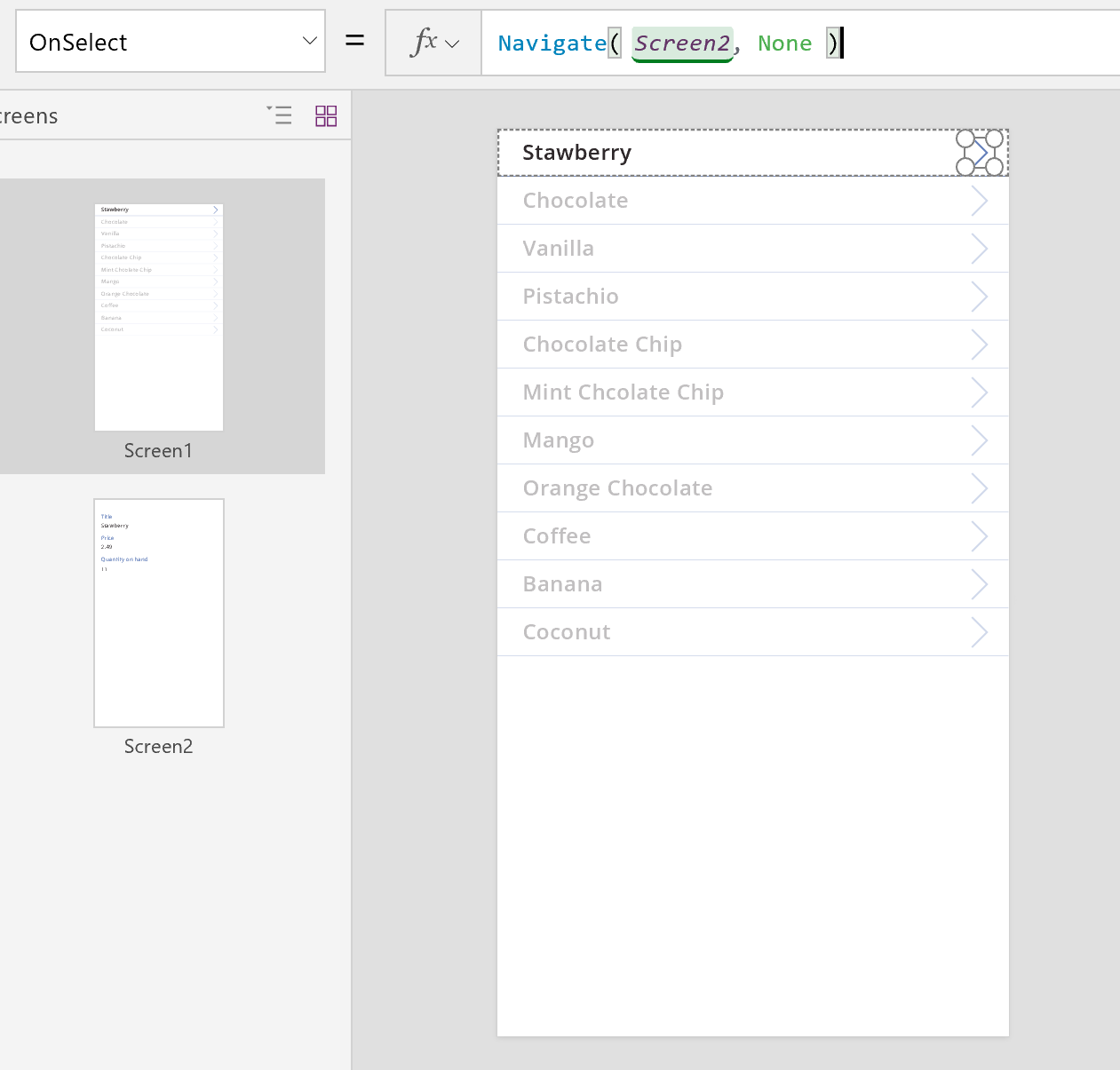
Prepnite na prvú obrazovku, ktorá je hostiteľom nášho ovládacieho prvku Galéria, a vyberte šípku v prvej položke v galérii.
Vlastnosť OnSelect tvaru nastavte na tento vzorec:
Navigate( Screen2, None )
Stlačte kláves F5 a potom výberom šípky v galérii zobrazte podrobnosti položky.
Výberom tlačidla Späť sa vráťte do galérie produktov a potom stlačte kláves Esc.
Nakoniec musíme ešte zmeniť obsah záznamu, čo používatelia budú robiť v ovládacom prvku Úprava formulára.
Ovládací prvok Úprava formulára používa dve vlastnosti na zobrazenie a úpravu záznamu:
- Vlastnosť DataSource. Názov zdroja údajov, v ktorom sa záznam nachádza. Rovnako ako v prípade ovládacieho prvku Formulár na zobrazenie aj táto vlastnosť naplní panel vpravo s poľami a určuje zobrazovaný názov a údajový typ (reťazec, číslo, dátum atď.) jednotlivých polí. Táto vlastnosť tiež určuje, či je hodnota jednotlivých polí platná pred odoslaním do podkladového zdroja údajov.
- Vlastnosť Položka. Záznam, ktorý sa má upraviť. Často býva spojený s vlastnosťou Vybraté ovládacieho prvku Galéria. To vám umožní vybrať záznam v ovládacom prvku Galéria, zobraziť ho na obrazovke podrobností a upraviť ho na obrazovke Upraviť a vytvoriť.
Pridanie ovládacieho prvku Úprava formulára:
- Pridajte obrazovku, pridajte ovládací prvok Úprava formulára a potom nastavte vlastnosť DataSource formulára na hodnotu Zmrzlina.
- Vlastnosť Položka nastavte na položku Gallery1.Selected.
Teraz môžete vybrať polia, ktoré sa majú zobraziť na vašej obrazovke. Môžete tiež vybrať typ karty, ktorá sa bude zobrazovať pre jednotlivé polia. Pri vykonávaní zmien na pravej table sa vlastnosť DataField pri jednotlivých ovládacích prvkoch Karta nastaví na pole, s ktorým používateľ pracuje. Obrazovka by mala pripomínať tento príklad:

Tieto dve vlastnosti sú rovnaké ako vlastnosti pri ovládacom prvku Formulár na zobrazenie. Pomocou iba týchto dvoch vlastností môžeme zobraziť tiež podrobnosti záznamu.
Ovládací prvok Úprava formulára ponúka navyše funkciu SubmitForm, ktorá umožňuje zapísať zmeny do zdroja údajov. Ak chcete uložiť zmeny používateľa, použite túto funkciu s ovládacím prvkom Tlačidlo alebo Obrázok.
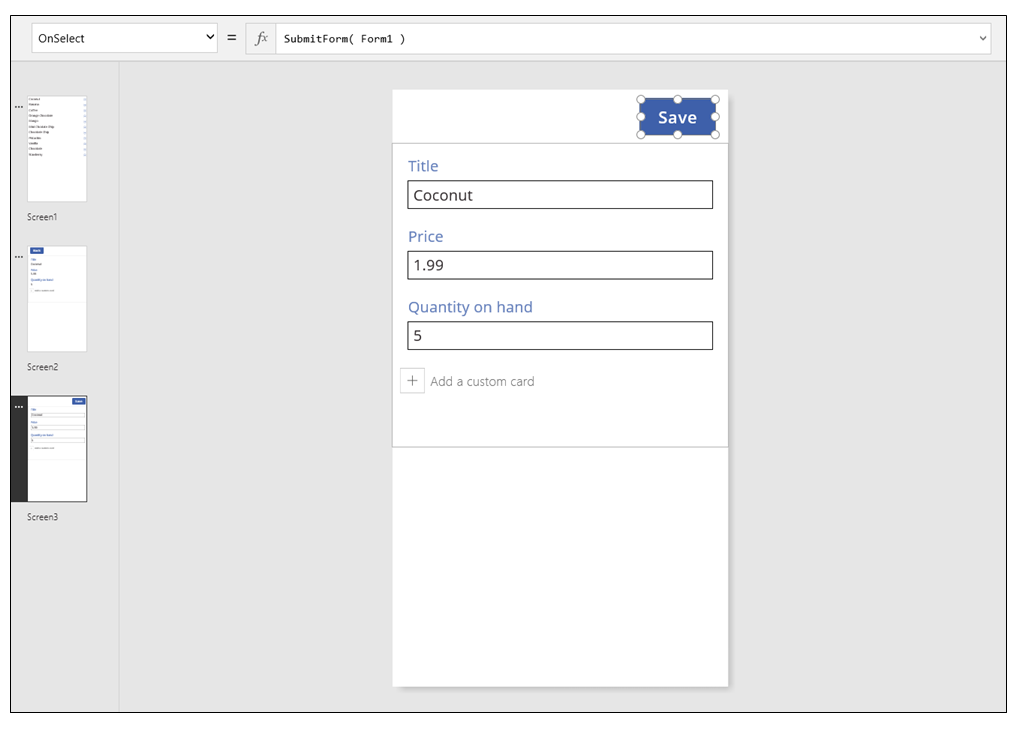
- Pridajte ovládací prvok Tlačidlo, nastavte jeho vlastnosť Text na hodnotu Uložiť a nastavte jeho vlastnosť OnSelect na tento vzorec:
SubmitForm( Form1 )

Pridanie navigácie na prechod na obrazovku a odchod z nej:
Pridajte ďalší ovládací prvok Tlačidlo, nastavte jeho vlastnosť Text na hodnotu Zrušiť a nastavte jeho vlastnosť OnSelect na tento vzorec:
ResetForm( Form1 ); Back()Tento vzorec zahodí všetky neuložené úpravy a otvorí predchádzajúcu obrazovku.

Nastavte vlastnosť OnSuccess formulára na hodnotu Back().
Keď sa aktualizácie úspešne uložia, automaticky sa otvorí predchádzajúca obrazovka (v tomto prípade obrazovka podrobností).

Na obrazovku Displej pridajte tlačidlo, nastavte jeho vlastnosť Text na hodnotu Upraviť a nastavte jeho vlastnosť OnSelect na tento vzorec:
Navigate( Screen3, None )
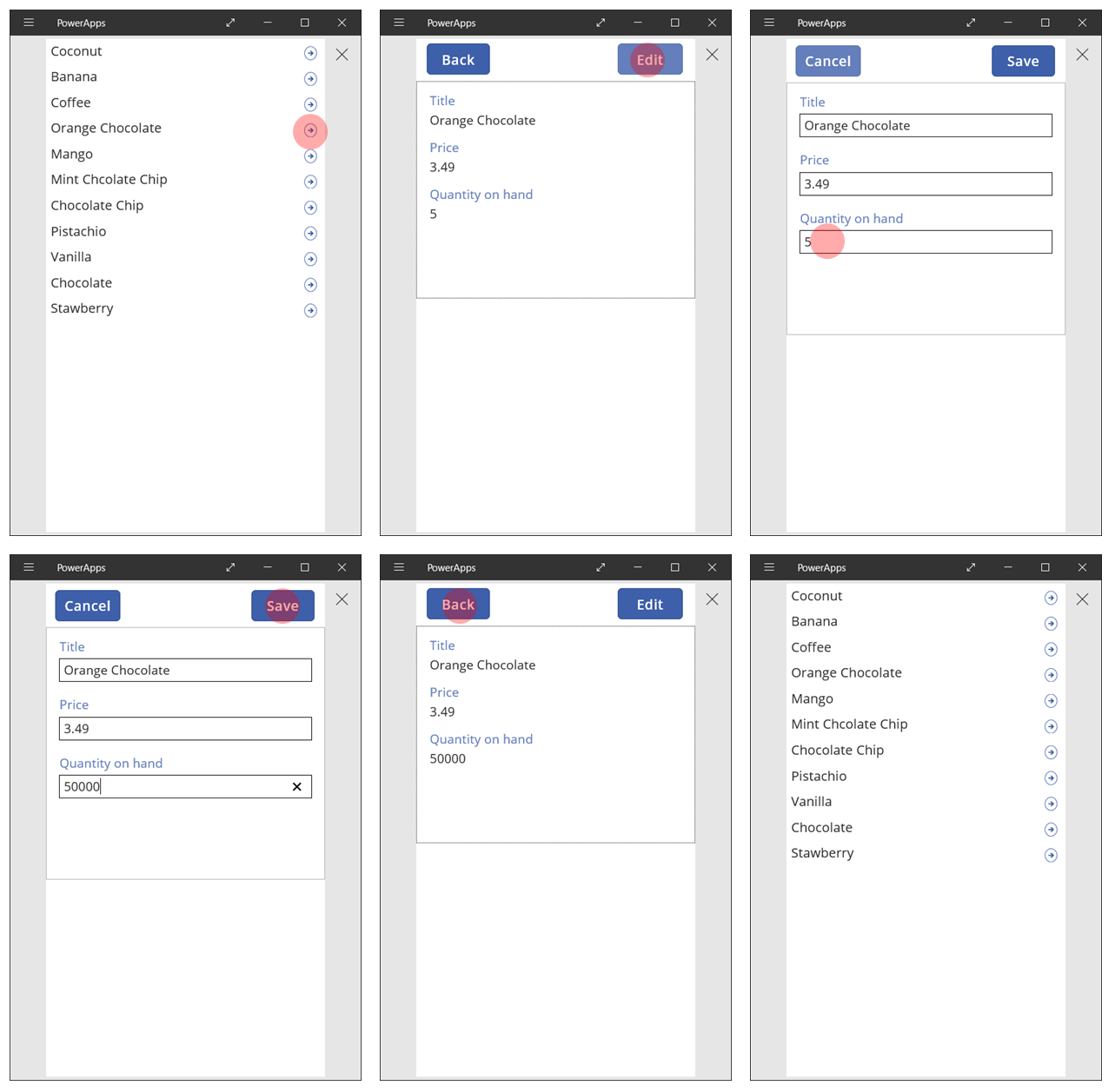
Vytvorili ste základnú aplikáciu s troma obrazovkami na zobrazovanie a zadávanie údajov. Ak ju chcete vyskúšať, zobrazte obrazovku galérie a potom stlačte kláves F5 (alebo v ľavom hornom rohu obrazovky vyberte šípku dopredu tlačidla na zobrazenie ukážky). Ružové body označujú, kam používateľ v jednotlivých krokoch klikol alebo ťukol na obrazovku.

Pri aktualizácii aj vytváraní záznamov používateľ pracuje s rovnakým formulárom Upraviť. Ak chce používateľ vytvoriť záznam, funkcia NewForm prepne formulár do režimu Nový.
Keď je formulár v režime Nový, jednotlivé polia sa nastavia na predvolenú hodnotu zdroja údajov. Záznam, ktorý sa poskytuje vlastnosti Položka formulára, sa ignoruje.
Keď chce používateľ nový záznam uložiť, spustí sa funkcia SubmitForm. Po úspešnom odoslaní sa formulár prepne späť do režimu EditMode.
Na prvú obrazovku pridáte tlačidlo Nový:
Na obrazovku s galériou pridajte ovládací prvok Tlačidlo.
Vlastnosť Text tlačidla nastavte na hodnotu Nový a jeho vlastnosť OnSelect na tento vzorec:
NewForm( Form1 ); Navigate( Screen3, None )Tento vzorec prepne ovládací prvok Úprava formulára na obrazovke Screen3 do režimu Nový a otvorí danú obrazovku, aby používateľ mohol formulár vyplniť.

Keď sa otvorí obrazovka Upraviť a vytvoriť, je formulár prázdny a používateľ môže pridať položku. Keď používateľ vyberie tlačidlo Uložiť, funkcia SubmitForm skontroluje, či sa záznam vytvoril, a nie aktualizoval. Keď používateľ vyberie tlačidlo Zrušiť, funkcia ResetForm prepne formulár späť do režimu Upraviť a funkcia Späť otvorí obrazovku na prehľadávanie galérie.
Na obrazovku Display pridajte tlačidlo a nastavte jeho vlastnosť Text na hodnotu Odstrániť.
Vlastnosť tlačidla OnSelect nastavte na tento vzorec:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
V tejto aplikácii dôjde k chybe, keď hodnota poľa nie je platná, povinné pole je prázdne, odpojíte sa od siete alebo v prípade, že nastane nejaký iný problém.
Ak funkcia SubmitForm z akéhokoľvek dôvodu zlyhá, vlastnosť Chyba ovládacie prvku Formulár na úpravy Úprava formulára obsahuje chybové hlásenie, ktoré sa zobrazí používateľovi. Pomocou týchto informácií by mal používateľ byť schopný opraviť problém a znova zmenu odoslať. Môže tiež aktualizáciu zrušiť.
Na obrazovku Upraviť a vytvoriť pridajte ovládací prvok Označenie a presuňte ho hneď pod tlačidlo Uložiť. Keď používateľ vyberie tento ovládací prvok, aby uložil zmeny, budú všetky chyby ľahko viditeľné.
Nastavte vlastnosť Text ovládacieho prvku Označenie na hodnotu Form1.Error.

V aplikácii, ktorú služba Power Apps vygeneruje z údajov, je vlastnosť AutoHeight pri tomto ovládacom prvku nastavená na hodnotu true, aby prvok nezaberal žiadne miesto v prípade, že nedôjde k žiadnym chybám. Vlastnosti Výška a Y ovládacieho prvku Úprava formulára sa tiež dynamicky prispôsobia tak, aby sa ovládací prvok mohol zväčšiť, keď dôjde k chybe. Ďalšie podrobnosti získate, keď z existujúcich údajov vygenerujete aplikáciu a pozriete sa bližšie na tieto vlastnosti. Keď nedôjde k žiadnej chybe, je tento ovládací prvok veľmi krátky. Ak ho budete chcieť vybrať, budete možno musieť otvoriť zobrazenie Pokročilé (dostupné na karte Zobrazenie).


Zdroj údajov sa obnovuje pri každom otvorení aplikácie, ale používateľ môže chcieť záznamy v galérii obnoviť bez toho, aby aplikáciu zavrel. Pridajte tlačidlo Obnoviť, aby ho používateľ mohol vybrať a aktualizovať údaje ručne:
Na obrazovke s ovládacím prvkom Galéria pridajte ovládací prvok Tlačidlo a nastavte jeho vlastnosť Text na hodnotu Obnoviť.
Nastavte vlastnosť OnSelect tohto ovládacieho prvku na tento vzorec:
Refresh( 'Ice Cream' )
V aplikácii vygenerovanej službou Power Apps z údajov sme sa zabudli zmieniť o dvoch ovládacích prvkoch, ktoré sa nachádzajú v hornej časti na obrazovke prehľadávania. Pomocou týchto dvoch ovládacích prvkov môže používateľ vyhľadať jeden alebo viac záznamov, zoradiť zoznam záznamov vzostupne alebo zostupne, prípadne urobiť oboje.

Keď používateľ vyberie tlačidlo na zoradenie, poradie zoradenia galérie sa otočí. Na dosiahnutie tohto správania použijeme kontextovú premennú, ktorá bude sledovať smer, v ktorom je galéria zoradená. Keď používateľ vyberie tlačidlo, premenná sa aktualizuje a smer sa otočí. Vlastnosť OnSelect tlačidla na zoradenie je nastavená na tento vzorec: UpdateContext( {SortDescending1} )
Funkcia UpdateContext vytvorí kontextovú premennú SortDescending1, ak ešte neexistuje. Funkcia prečíta hodnotu premennej a nastaví ju na logický protiklad pomocou operátora ! operátor. Ak je hodnota true, zmení sa na false. Ak je hodnota false, zmení sa na true.
Vzorec pre vlastnosť Položky ovládacieho prvku Galéria používa túto kontextovú premennú spolu s textom v ovládacom prvku TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Pozrime sa na to podrobnejšie:
Na povrchu máme funkciu Zoradiť, ktorá má tri argumenty: tabuľku, pole, podľa ktorého sa má zoradiť, a smer zoradenia.
- Smer zoradenia sa určuje z kontextovej premennej, ktorá sa prepne, keď používateľ vyberie ovládací prvok ImageSortUpDown1. Hodnota true/false sa preloží na konštanty Zostupne a Vzostupne.
- Pole, podľa ktorého sa má zoradiť, je pevne nastavené na hodnotu ApproverEmail. Ak zmeníte pole, ktoré sa v galérii nachádza, budete musieť zmeniť aj tento argument.
Vnútri máme funkciu Filter, ktorá vezme tabuľku ako argument a výraz na vyhodnotenie každého záznamu.
- Tabuľka je nespracovaný zdroj údajov Aktív, ktorý predstavuje počiatočný bod pred filtrovaním alebo zoradením.
- Výraz vyhľadá inštanciu reťazca v ovládacom prvku TextSearchBox1 v rámci poľa ApproverEmail. Rovnako ako v predchádzajúcom prípade budete musieť tento argument aktualizovať, ak zmeníte polia zobrazené v galérii.
- Ak je ovládací prvok TextSearchBox1 prázdny, používateľ chce zobraziť všetky záznamy a funkcia Filter sa vynechá.
Toto je iba jeden príklad. Môžete si vytvoriť vlastný vzorec pre vlastnosť Položky podľa potrieb aplikácie tak, že skombinujete funkcie Filter, Zoradiť a ďalšie funkcie a operátory dokopy.
Doposiaľ sme sa nezaoberali inými spôsobmi distribúcie ovládacích prvkov na obrazovkách. Možností je totiž príliš veľa a najlepší výber závisí od toho, čo vaša aplikácia konkrétne potrebuje.
Vzhľadom na to, že miesto na obrazovke telefónu je obmedzené, budete zrejme chcieť na prehľadávanie, zobrazenie, úpravy a vytváranie využívať rôzne obrazovky. V tejto téme sa funkcie Navigácia a Späť otvárajú na každej obrazovke.
Na tablete môžete na prehľadávanie, zobrazenie a úpravy alebo vytváranie využiť dve, alebo dokonca iba jednu obrazovku. V takom prípade nebudete funkcie Navigovať a Späť potrebovať.
Ak používateľ pracuje na jednej obrazovke, musíte pamätať na to, že nemôže zmeniť výber v Galérii a prípadne môže prísť o úpravy v ovládacom prvku Úprava formulára. Ak chcete používateľovi zabrániť v tom, aby vybral iný záznam pri zmene na iný záznam, ktorý ešte nie je uložený, nastavte vlastnosť Zrušené galérie na tento vzorec:
EditForm.Unsaved
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).