Konfigurácia obsluhy udalostí pre hlavné formuláre aplikácie riadenej modelom
Nástroje na spracovanie udalostí pre formuláre Power Apps možno nakonfigurovať pre nasledujúce oblasti vo formulári:
| Element | Udalosť | Popis |
|---|---|---|
| Formulár | OnLoad |
Objavuje sa pri načítaní formulára. |
OnSave |
Objavuje sa pri uložení údajov. | |
| Tabulátor | TabStateChange |
Objavuje sa, keď sa karta rozbalí alebo zbalí. |
| Stĺpec | OnChange |
Objavuje sa, keď sa údaje v stĺpci zmenia a ovládací prvok stratí zameranie. |
| IFRAME | OnReadyStateComplete |
Objavuje sa pri načítaní obsahu objektu IFRAME. |
Obsluha udalostí pozostáva z odkazu na webový prostriedok JavaScript a funkcie definovanej v danom webovom prostriedku, ktorá sa vykoná, keď daná udalosť nastane. Každý prvok môže mať nakonfigurovaných až 50 obslúh udalostí.
Dôležité
Nesprávne nakonfigurovanie obsluhy udalosti môže spôsobiť chyby skriptu, ktoré môžu vyvolať zlyhanie načítania formulára alebo jeho nesprávnu funkciu. Ak nie ste vývojárom skriptu, uistite sa, že presne rozumiete, aké možnosti konfigurácie skript požaduje.
Nekonfigurujte obsluhu udalostí skriptu pomocou knižnice, ktorá nepochádza zo zdroja, ktorému veríte. Skripty sa môžu použiť na vykoananie akejkoľvek akcie, ktorú môže vykonať používateľ, a zle napísané skripty môžu významne uškodiť výkonnosti formulára.
Po konfigurácii obsluhy udalostí ju vždy otestujte, aby ste overili, že pracuje správne.
Konfigurácia obsluhy udalostí
Nasledujúci postup popisuje, ako nakonfigurovať obsluhu udalosti pre formulár. Podobným spôsobom nakonfigurujte obsluhu udalosti pre kartu, stĺpec alebo IFrame.
Prihláste sa do Power Apps, otvorte požadovanú tabuľku a potom otvorte formulár v návrhárovi formulárov, kde chcete konfigurovať obsluhu udalosti.
V závislosti od stavu knižnice vyberte z nasledujúcich možností:
- Ak knižnica už obsahuje funkciu, ktorú chcete nastaviť ako obsluhu udalosti, na pravej table vlastností pod Hlavný formulár účtu vyberte ikonu Udalosti a potom prejdite na krok 3.
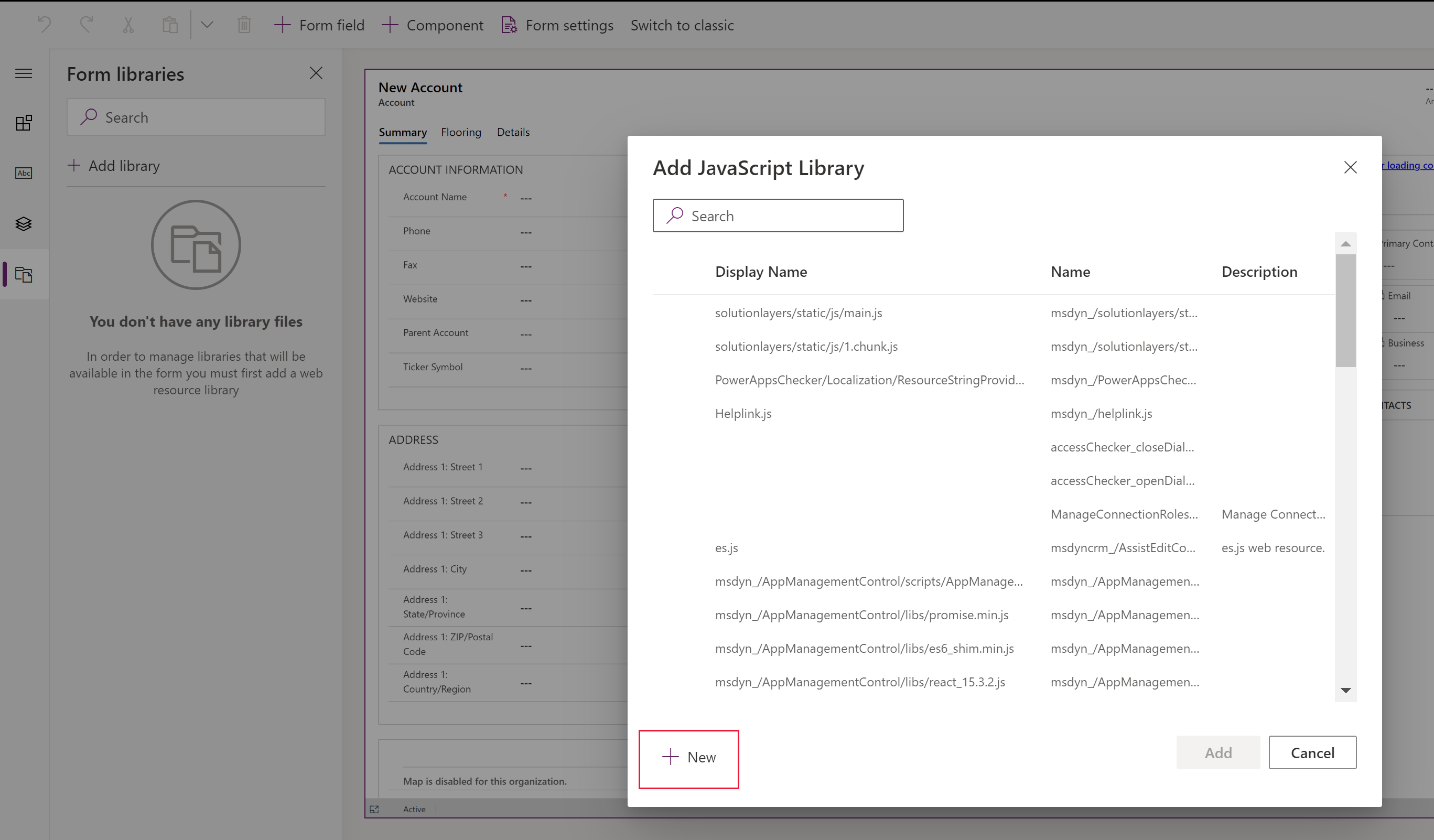
- Ak knižnica obsahujúca požadovanú funkciu ešte nie je k dispozícii, vyberte Knižnice formulárov na ľavej navigačnej table a potom vyberte Pridať knižnicu:
- Na stránke Pridať knižnicu JavaScript vyberte Nová.

- Na novej karte prehliadača vyplňte vlastnosti na vytvorenie webového zdroja JScript a potom vyberte Uložiť a Zverejniť. Ďalšie informácie: Vytvorenie webového zdroja JavaScript
- Zatvorte kartu prehliadača a vráťte sa do zoznamu Pridať knižnicu JavaScript.
- V zozname vyberte webový zdroj JavaScript, zvoľte Pridať a potom vyberte kartu Udalosti.
Poznámka
Možno budete musieť vybrať Zrušiť a potom Pridať knižnicu na obnovenie zoznamu.
- Na stránke Pridať knižnicu JavaScript vyberte Nová.
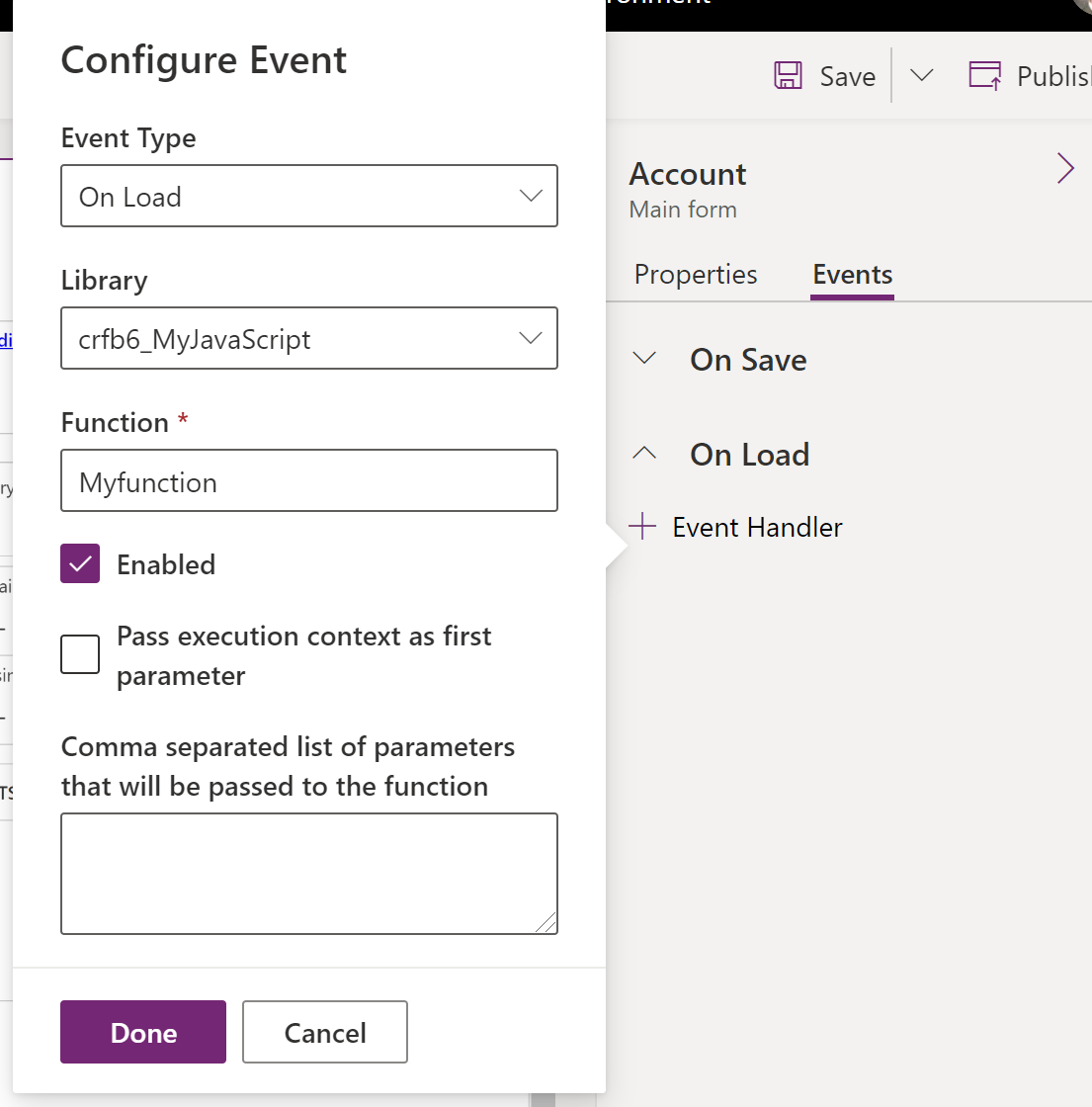
Na karte Udalosti vyberte Obsluha udalosti a vyplnením nasledujúcich informácií nakonfigurujte udalosť formulára a potom vyberte Hotovo:
Typ udalosti:
- Pri uložení: Keď sa záznam uloží po zmene poľa formulára.
- Pri načítaní: Keď sa formulár otvorí.
Knižnica: Webový zdroj JavaScript.
Funkcia: Názov funkcie vo webovom zdroji JavaScript, ktorá by sa mala spustiť pre udalosť.
Povolené: Obsluha udalostí je predvolene zapnutá. Zrušte začiarknutie políčka Povolené, ak nechcete túto udalosť povoliť.
Odovzdať kontext spúšťania ako prvý parameter: Niektoré funkcie vyžadujú, aby sa funkcii odovzdal kontext spustenia. V prípade potreby vyberte možnosť Odovzdať kontext spúšťania ako prvý parameter.
Zoznam parametrov oddelených čiarkami, ktoré sa odovzdajú do funkcie: Niektoré funkcie môžu akceptovať množinu parametrov na ovládanie správania funkcie. Ak je to potrebné, zadajte ich v poli Zoznam parametrov oddelených čiarkami, ktoré sa odovzdajú do funkcie.
Závislosti stĺpcov tabuľky: Pre udalosti Pri uložení vyberte stĺpce, v ktorých chcete, aby sa udalosť po uložení záznamu spustila.

Uložte a následne zverejnite formulár.
Nakonfigurujte obsluhu udalosti pomocou klasického prostredia
V klasickom editore formulárov vyberte prvok s udalosťou, pre ktorú chcete nakonfigurovať obsluhu.
Na karte Domov v skupine Upraviť kliknite na položku Zmeniť vlastnosti alebo jednoducho kliknite na daný prvok.
V dialógovom okne vlastností daného prvku vyberte kartu Udalosti.
Rozbaľte oblasť Knižnice formulára. Ak knižnica obsahujúca funkciu, ktorú chcete nastaviť ako obsluhu udalosti, ešte nie je v zozname uvedená, pridajte danú knižnicu.
Pre pridanie knižnice formulára k obsluhe udalosti:
V časti Knižnice formulára v zozname Zoznam udalostí vyberte možnosť Pridať.
Vyhľadajte webový prostriedok JavaScript v zozname dostupných webových prostriedkov. Označte ho a stlačte možnosť Pridať.
Ak webový prostriedok JavaScript, ktorý potrebujete, neexistuje, kliknite na tlačidlo Nový, aby ste otvorili formulár nového webového prostriedku a vytvorili ho.
Ak chcete vytvoriť webový zdroj v jazyku JavaScript, pozrite si stránku Vytvorenie webového zdroja JavaScript.
Webový prostriedok, ktorý ste vytvorili, je teraz vybraný v dialógovom okne Vyhľadať riadok. Výberom možnosti Pridať zatvoríte dialógové okno.
V časti Obsluha udalostí vyberte udalosť, ktorú pre ktorú chcete nastaviť obsluhu udalostí.
Výberom možnosti Pridať otvorte dialógové okno Vlastnosti obsluhy.
Na karte Podrobnosti vyberte príslušný typ knižnice a napíšte názov funkcie, ktorá by mala spustiť v prípade udalosti.
Obsluha udalostí je predvolene zapnutá. Zrušte začiarknutie políčka Povolené, ak nechcete túto udalosť povoliť.
Niektoré funkcie požadajú uplynutie kontextu výkonu, aby fungovali. V prípade potreby vyberte možnosť Odovzdať kontext spúšťania ako prvý parameter.
Niektoré funkcie môžu akceptovať súbor parametrov na ovládanie správania funkcie. Ak je to potrebné, zadajte ich v poli Zoznam parametrov oddelených čiarkami, ktoré sa odovzdajú do funkcie.
V karte Závislosti pridajte akékoľvek stĺpce, na ktorých skript závisí, do oblasti Závislé stĺpce.
Stlačením tlačidla OK zatvorte dialógové okno Vlastnosti obsluhy.
Keď je obsluha udalostí zadaná, môžete upraviť poradie, v ktorom sa funkcia vykoná vo vzťahu k akýmkoľvek iným funkciám, a to pomocou jeho posunu nahor alebo nadol zelenými šípkami.
Stlačením tlačidla OK zatvorte dialógové okno vlastností prvku.
Zmeny vykonajte výberom položky Uložiť. Ak chcete formulár publikovať, vyberte možnosť Publikovať.
Poznámka
Hoci užívateľské rozhranie (UI) umožňuje nastaviť poradie, v ktorom sa skripty načítavajú použitím zelených šípok hore a dole, skripty sa v skutočnosti nenahrávajú za sebou.
Vytvorenie webového zdroja JavaScript
Vo formulári webového zdroja nastavte nasledujúce vlastnosti:
Vlastnosť Hodnota Meno Požaduje sa. Zadajte názov webového prostriedku. Názov zobrazenia Požaduje sa. Zadajte názov, ktorý sa zobrazí v zozname webových prostriedkov. Popis Voliteľné. Zadajte popis webového prostriedku. Typ Požaduje sa. Vyberte položku Skript (JScript). Jazyk Voliteľné. Vyberte jeden z dostupných jazykov vo vašej organizácii. Ak vám bol skript poskytnutý, dôrazne vám odporúčame, aby ste použili na nájdenie súboru a jeho odovzdanie tlačidlo Prechádzať.
Môžete tiež stlačiť tlačidlo Textový editor a prilepiť alebo napísať obsah skriptu do dialógového okna Upraviť obsah.
Poznámka
Pretože tento jednoduchý textový editor neposkytuje žiadne funkcie na kontrolu správnosti skriptu, vo všeobecnosti by ste sa vždy mali snažiť používať samostatnú aplikáciu, ako napríklad Visual Studio, na úpravu skriptov, a potom ich odovzdali.
- Vyberte možnosť Uložiť a zatvorte stránku webového zdroja.
Ďalšie kroky
Návod: vytvorenie prvého skriptu klienta
Používanie hlavného formulára a jeho súčastí
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).