Prehľad vlastných stránok pre modelom riadené aplikácie
Vlastná stránka je nový typ stránky v modelom riadenej aplikácii, ktorá prináša silu aplikácií plátna do modelom riadených aplikácií. Vlastné stránky zvyšujú konvergenciu modelom riadených aplikácií a aplikácií plátna a dajú sa použiť na pridanie celých stránok, dialógových okien alebo panelov s flexibilitou návrhára plátna. Obsahuje tiež prostredie na tvorbu stránok s nízkym kódom s výrazmi a vlastnými ovládacími prvkami Power Apps component framework.
Táto nová stránka môže byť flexibilnejšia než formulár modelom riadenej aplikácie, zobrazenie alebo stránka hlavného panela. Umožňuje vám zahrnúť jednu alebo viac tabuliek. Potom môže výrobca definovať interakcie údajov a komponentov. Vlastná stránka je samostatný prvok riešenia, ktorý umožňuje jednému tvorcovi upravovať vždy jednu vlastnú stránku. Rovnako ako ostatné stránky modelom riadených aplikácií, stav stránky pochádza buď z odovzdaných parametrov, alebo sa načítava z trvalých tabuliek.
Dôležité
Vlastné stránky sú novou funkciou s výraznými zmenami produktu a v súčasnosti v nich je uvedených niekoľko známych obmedzení popísaných v časti Známe problémy s vlastnou stránkou.
| Funkcia | Status | Poznámky |
|---|---|---|
| Runtime pre vlastné stránky | Všeobecná dostupnosť | |
| Riešenie a ALM pre vlastné stránky | Všeobecná dostupnosť | |
| Konektory na vlastných stránkach | Všeobecná dostupnosť | Zoznam všetkých konektorov Power Apps |
| Moderné ovládacie prvky na vlastných stránkach | Všeobecná dostupnosť | Zoznam podporovaných ovládacích prvkov |
| Komponenty kódu na vlastných stránkach | Všeobecná dostupnosť | |
| Monitorujte podporu pre vlastné stránky | Všeobecná dostupnosť | |
| Vytváranie vlastných stránok | Všeobecná dostupnosť | Očakáva sa, že moderný návrhár aplikácií a návrhár plátna sa budú používať na vytváranie vlastných stránok, ktoré sú podporované za behu |
| Komponenty plátna na vlastných stránkach | Všeobecná dostupnosť | |
| Vlastná stránka v modelom riadenej aplikácii Teams | Verejná verzia Preview | |
| Vlastná stránka v mobile online | Verejná verzia Preview | iOS musí povoliť možnosť „Povoliť sledovanie viacerých stránok“, čomu môže zabrániť správa zariadenia |
Príklady vlastných stránok
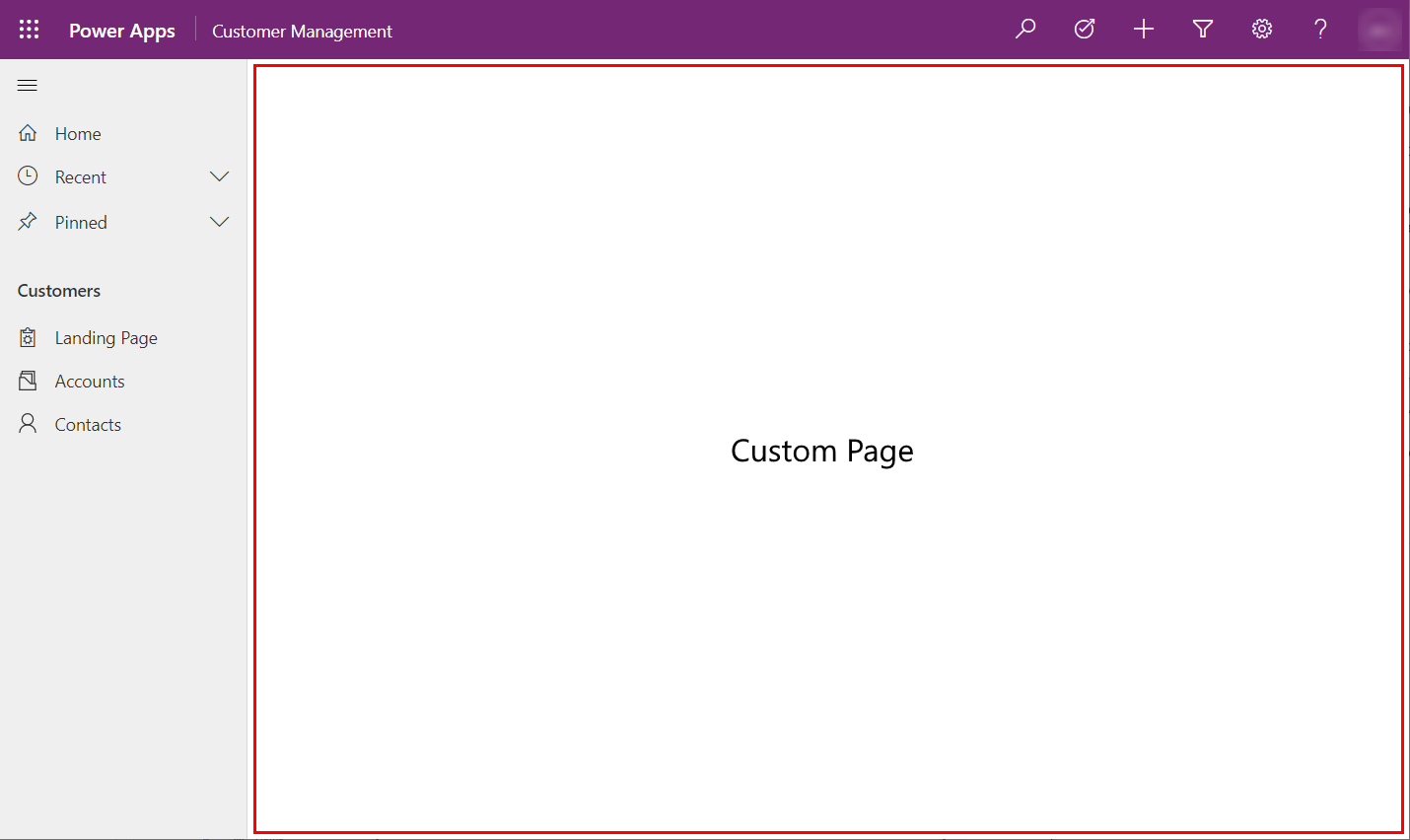
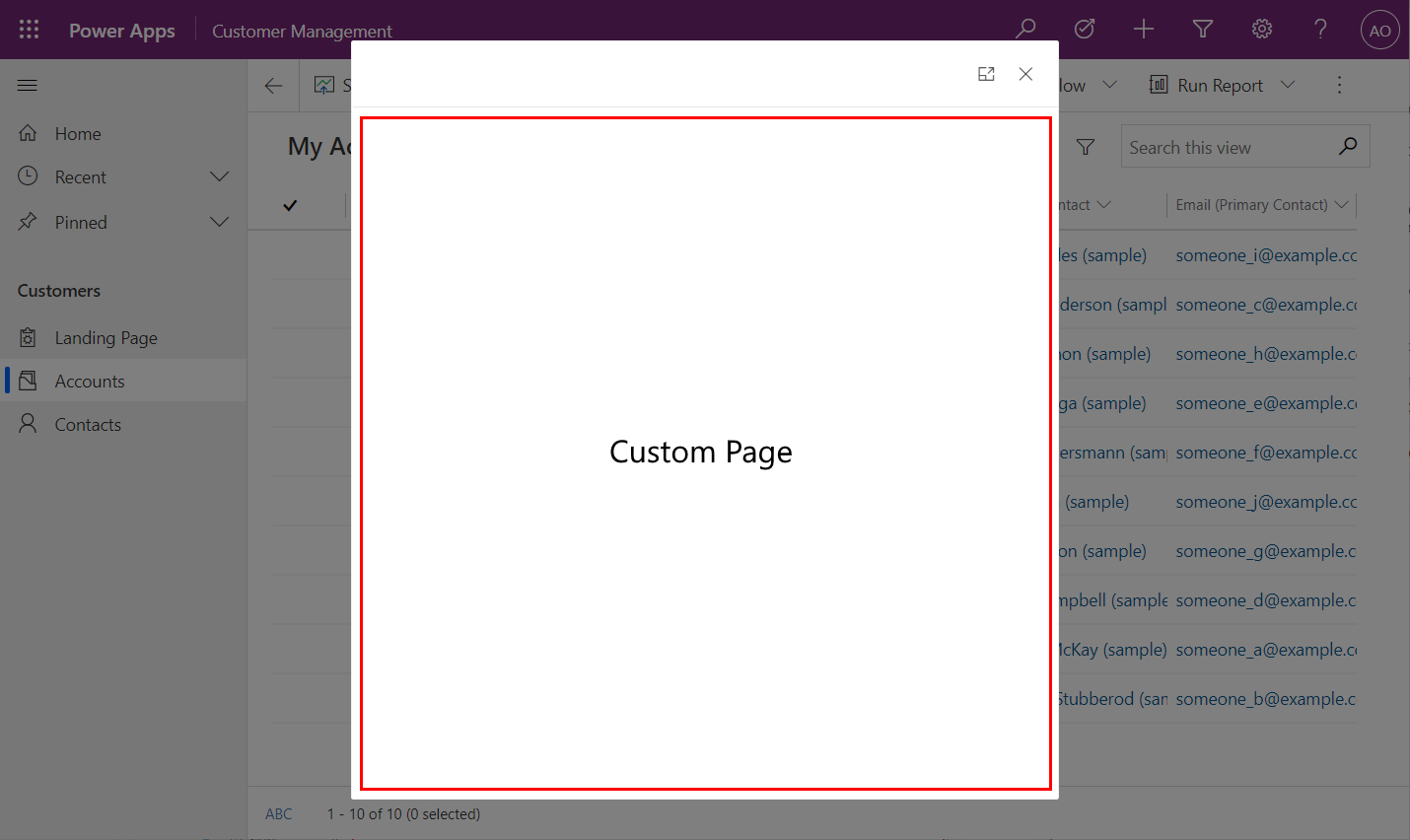
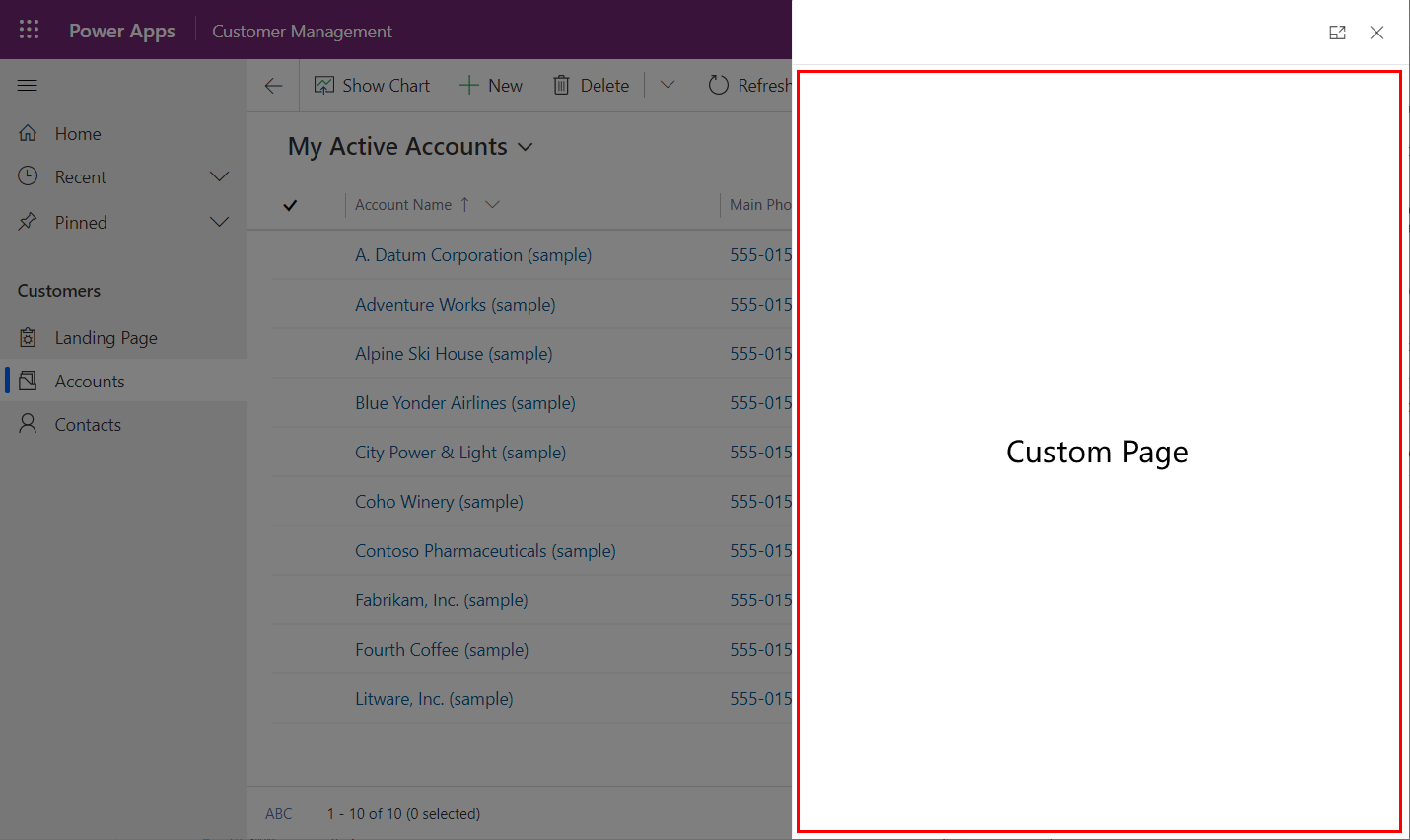
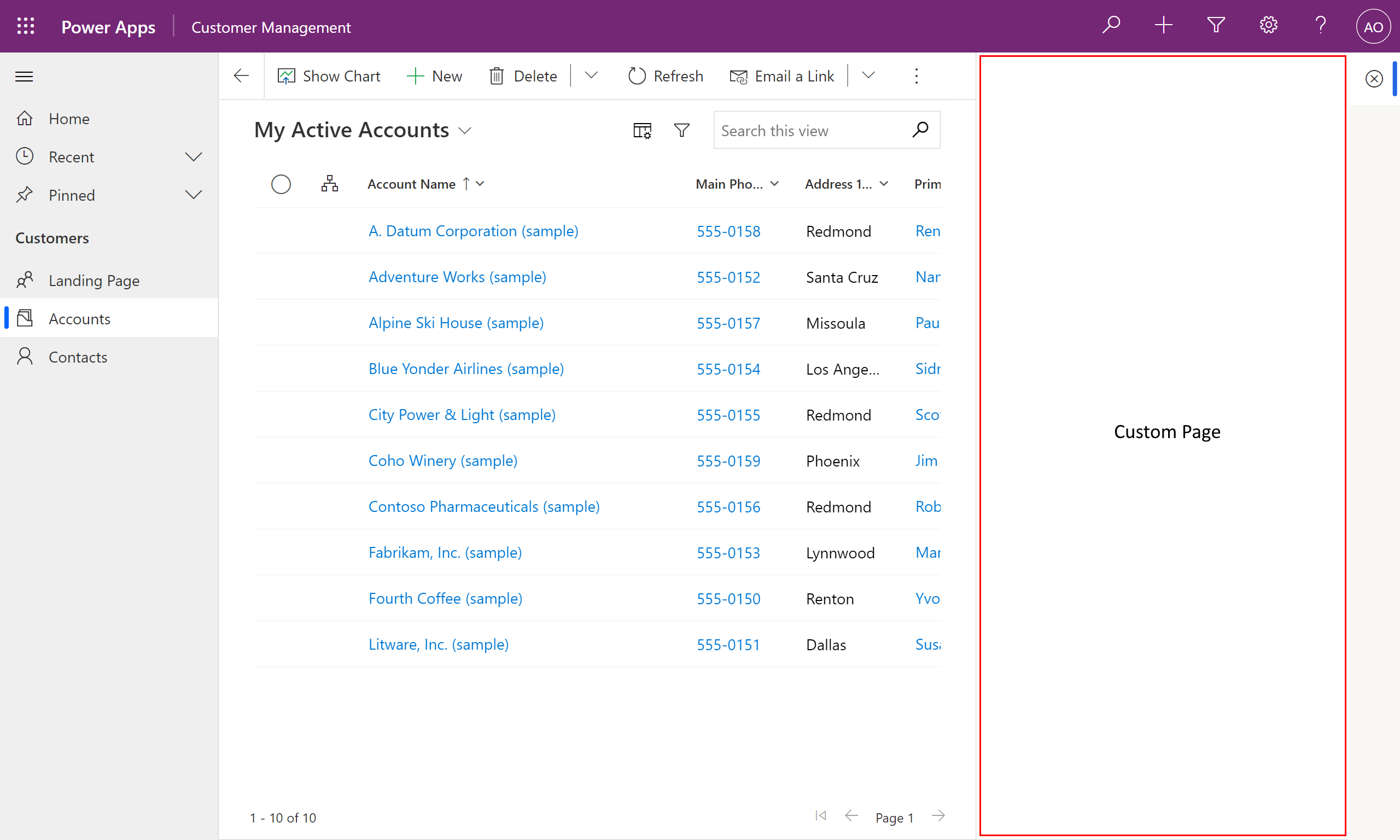
Nasleduje vložená vlastná stránka v modelom riadenej aplikácii. Modelom riadená aplikácia má na obrázkoch priestor na celej stránke bez hlavičky a navigácie.
Vlastná stránka ako hlavná stránka.

Vlastná stránka ako stredové dialógové okno.

Vlastná stránka ako bočné dialógové okno.

Vlastná stránka ako bočný panel aplikácie umožňuje otvorenie vlastnej stránky na bočnom paneli novej aplikácie na pravej strane aplikácie.

Vlastné stránky musia byť vytvorené z riešenia buď z moderného návrhára aplikácií, alebo v oblasti Riešenie v Power Apps použitím možnosti Nová > Stránka. Ďalšie informácie: Pridanie vlastnej stránky do modelom riadenej aplikácie
Vlastné stránky sa líšia od vložených aplikácií plátna
Vlastná stránka umožňuje výrobcom vytvoriť nové prostredie stránky pomocou možností aplikácie plátna. To poskytuje prácu s nízkym kódom, flexibilnejšie rozloženia, väčšiu kontrolu nad možnosťami štýlu, možnosť pridávať údaje konektorov, používať výrazy a podobne. Vytváranie vlastných stránok sa deje v návrhárovi aplikácií plátna s rastúcim kontextom modelom riadenej aplikácie, v ktorej je stránka spustená.
Vložené aplikácie plátna tiež používajú možnosti plátna s hostiteľským prístupom, ktorý nie je tak integrovaný ako vlastná stránka. Jednoduchšia integrácia vloženej aplikácie plátna znamená, že sa aktuálne obmedzenie počtu vložených aplikácií plátna nezmenilo. Pokročilá integrácia vlastnej stránky tieto limity rieši. Vloženú aplikáciu plátna je možné umiestniť iba do modelom riadeného formulára, ktorý funguje ako komponent s nízkym kódom. Ďalšie informácie: Vloženie aplikácie plátna do modelom riadeného formulára.
Vo väčšine prípadov odporúčame, aby ste namiesto vstavaných aplikácií plátna používali vlastné stránky, aby ste dosiahli užšiu integráciu a lepší výkon.
Poznámka
Počet vlastných stránok v modelom riadenej aplikácii by nemal presiahnuť 25. Množstvo vlastných stránok v aplikácii môže predĺžiť čas čakania používateľa aplikácie, keď si používateľ prehrá aplikáciu s vlastnými stránkami po poslednom zverejnení aplikácie. Predĺžený čas čakania používateľa je obmedzený na prvé spustenie aplikácie prvým používateľom po poslednom zverejnení modelom riadenej aplikácie.
Migrácia obsahu samostatnej aplikácie plátna na vlastné stránky
Existujúce samostatné aplikácie plátna nie sú podporované na použitie ako vlastnej stránky a očakávaná štruktúra aplikácie je odlišná. Samostatná aplikácia plátna má často mnoho obrazoviek s globálnym prístupom ku všetkým ovládacím prvkom a premenným. Očakáva sa, že vlastná stránka bude zvyčajne jedna obrazovka s voľným prepojením, ktoré poskytne výkon a možnosti spoločného vývoja.
Ak chcete migrovať existujúcu samostatnú aplikáciu plátna, začnite najskôr identifikovaním mapovania obrazoviek na oddelenie vlastných stránok. Pre každú samostatnú vlastnú stránku vykonajte nasledujúce kroky:
- Vytvorte prázdnu vlastnú stránku z návrhára modelom riadených aplikácií. Ďalšie informácie: Pridanie vlastnej stránky do modelom riadenej aplikácie
- Pridajte zdroj údajov aplikácie plátna pre údaje, ktoré používa obrazovka.
- Skopírujte obrazovku z pôvodnej aplikácie plátna do návrhára plátna.
- Vložte obrazovku do prázdnej vlastnej stránky v návrhárovi plátna.
- Zmeňte navigačné volania tak, aby namiesto názvu obrazovky používali názov vlastnej stránky.
- Pridajte vlastnú stránku do mapy lokality návrhára modelom riadenej aplikácie.
Najčastejšie otázky
Aké údaje môže vlastná stránka používať?
Môžete použiť vlastnú stránku Microsoft Dataverse a všetky konektory pre Power Apps. Ďalšie informácie: Zoznam konektorov Power Apps.
Aké interakcie môže mať vlastná stránka s modelom riadenou aplikáciou?
Do mapy lokality je možné pridať vlastné stránky na priamu navigáciu pomocou možnosti Pridajte vlastnú stránku do mapy lokality. Stránky modelom riadených aplikácií môžu otvoriť vlastnú stránku pomocou klientskeho API
navigateTo. Vlastné stránky môžu navigovať na iné vlastné stránky alebo na stránku modelom riadenej aplikácie, napríklad na formulár, zobrazenie alebo informačný panel s funkciou navigácie Power Fx. Ďalšie informácie: Navigácia na vlastnú stránkuAko sa vytvoriť interaktívnu vlastnú stránku?
Reagujúce ovládacie prvky kontajnera umožňujú vytvoriť interaktívnu stránku aplikácie bez vzorcov. Viac informácií: Zostavovanie interaktívnych stránok. Viac pokynov pre návrh vlastnej stránky nájdete tiež v Navrhnite si vlastnú stránku pre svoju modelom riadenú aplikáciu.
Ako sa v riešení spravuje vlastná stránka?
Každá vlastná stránka je samostatným komponentom riešenia, ktoré umožňuje jednému výrobcovi upravovať jednu vlastnú stránku súčasne. Väčšina vlastných stránok bude mať jednu obrazovku. Namiesto viacerých obrazoviek použijú navigačné funkcie vlastnej stránky na prechod na inú vlastnú stránku alebo stránku aplikácie riadenej modelom. Keď má vlastná stránka viacero obrazoviek, je to stále jeden komponent riešenia, takže na obsiahnutej množine obrazoviek môže pracovať iba jeden výrobca.
Aké licencie môžu používať vlastnú stránku a počíta sa vlastná aplikácia s vplyvom na stránku?
Vlastná stránka používa špeciálny typ aplikácie plátna, ktorá umožňuje inú správu. Vlastná stránka je považovaná za súčasť infraštruktúry modelom riadených aplikácií a je možné ju použiť iba v rámci modelom riadenej aplikácie. Preto sa riadi licenciou pre modelom riadenú aplikáciu. Vlastné stránky sa tiež nepočítajú do limitov aplikácie, pretože sa s nimi zaobchádza ako so stránkou, nie s aplikáciou.
Musia byť vlastné stránky zdieľané ako samostatné aplikácie plátna?
Vlastná stránka je v súlade so zdieľaním stránky modelom riadenej aplikácie, ktorá sa spolieha na zdieľanie modelom riadenej aplikácie bez zdieľania jednotlivých stránok pre používateľov aplikácie. Tvorcovia možno budú musieť zdieľať vlastnú stránku, aby umožnili úpravy.
Pozrite si tiež
Pridanie vlastnej stránky do vašej modelom riadenej aplikácie
Návrh vlastnej stránky pre vašu modelom riadenú aplikáciu
Používanie PowerFx na vlastnej stránke
Pridanie konektorov na vlastné stránky
Riešenie problémov s vlastnou stránkou pomocou monitora
Známe problémy s vlastnou stránkou modelom riadenej aplikácie