Pridanie vlastnej stránky do vašej modelom riadenej aplikácie
[Táto téma je predbežnou dokumentáciou a môže sa zmeniť.]
Tento článok vás prevedie vytvorením a úpravou vlastnej stránky pre modelom riadenú aplikáciu pomocou moderného návrhára aplikácií.
Dôležité
Vlastné stránky sú novou funkciou s výraznými zmenami produktu a v súčasnosti v nich je uvedených niekoľko známych obmedzení popísaných v časti Známe problémy s vlastnou stránkou.
Vytvorenie alebo úprava modelom riadenej aplikácie pomocou moderného návrhára aplikácií
Nasledujúce kroky vám vysvetlia otvorenie nového moderného návrhára aplikácií, ktorý je potrebný na pridanie vlastnej stránky do modelom riadenej aplikácie.
Vytvorte novú modelom riadenú aplikáciu pomocou moderného návrhára aplikácií
Prihláste sa do Power Apps
Na ľavej navigačnej table, vyberte možnosť Riešenia. Ak sa položka nenachádza na table bočného panela, vyberte položku … Viac a potom vyberte požadovanú položku.
Otvorte alebo vytvorte riešenie, ktoré bude obsahovať novú modelom riadenú aplikáciu.
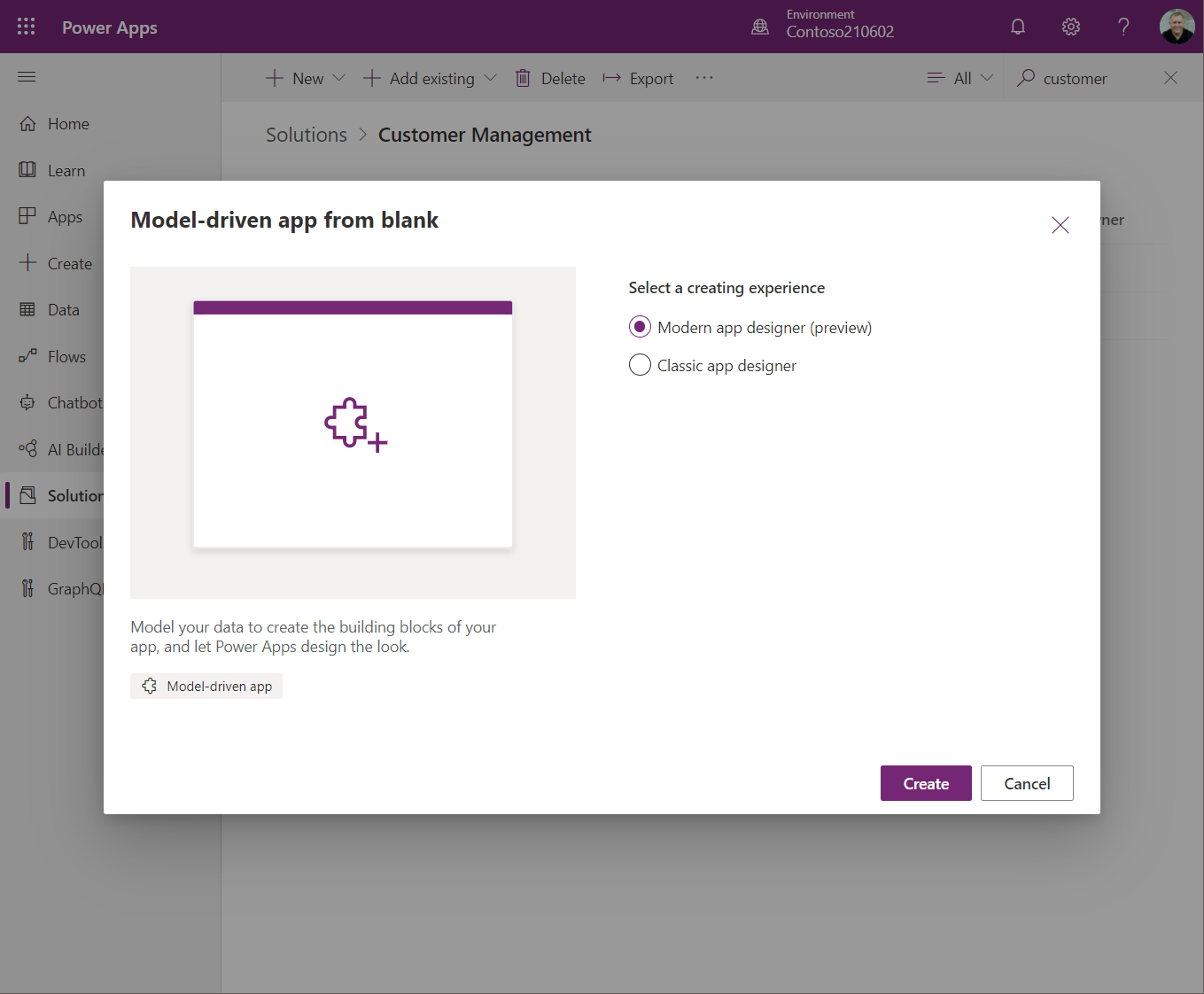
Vyberte Nový > Aplikácia > Modelom riadená aplikácia.
Vyberte Použiť moderného návrhára aplikácií a potom vyberte Ďalej.

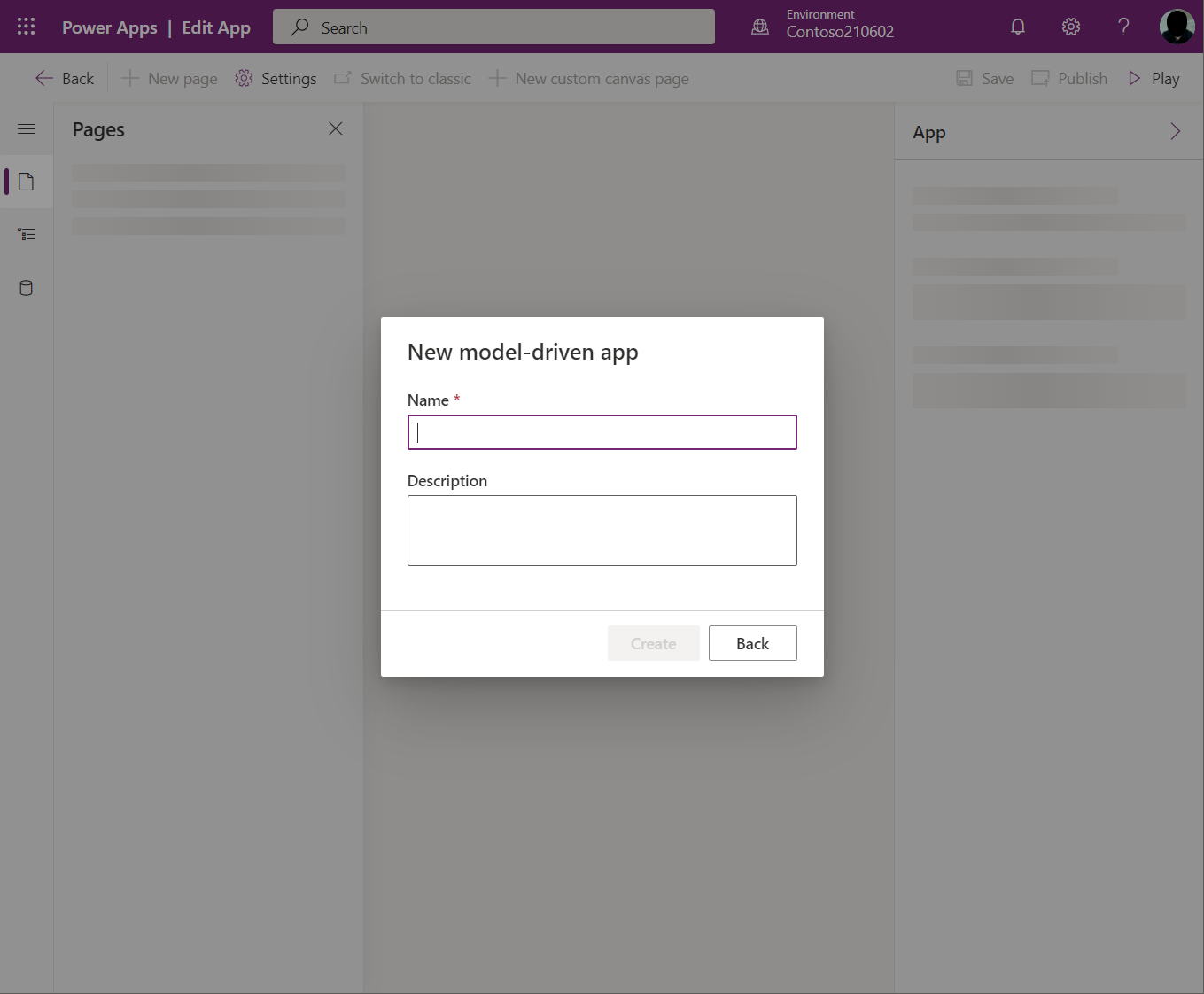
Zadajte Názov novej aplikácie, voliteľne Popis, a potom vyberte Vytvoriť.

Otvorte existujúcu modelom riadenú aplikáciu pomocou moderného návrhára aplikácií
Otvorte adresu make.powerapps.com
Na ľavej navigačnej table vyberte možnosť Riešenia. Ak sa položka nenachádza na table bočného panela, vyberte položku … Viac a potom vyberte požadovanú položku.
Otvorte riešenie obsahujúce existujúcu modelom riadenú aplikáciu.
Otvorte ponuku modelom riadenej aplikácie a potom vyberte Upraviť na otvorenie moderného návrhára aplikácií.
Vytvorenie alebo úprava vlastnej stránky
Vlastné stránky je možné vytvárať z dvoch miest. Prvým je pri vytváraní modelom riadenej aplikácie v modernom návrhárovi aplikácií. Druhým je z oblasti Riešenia v Power Apps. Vlastné stránky je možné upravovať z oblasti Riešenia, ale nezobrazia sa v oblastiach Domov alebo Aplikácie stránky make.powerapps.com.
Poznámka
Vlastné stránky musia byť vytvorené z riešenia buď z moderného návrhára aplikácií, alebo v oblasti Riešenia v Power Apps použitím možnosti Nová > Stránka. Vlastná stránka je iný typ aplikácie plátna ako normálna samostatná aplikácia plátna.
Vytvorte novú vlastnú stránku z moderného návrhára aplikácií
Otvorte moderného návrhára aplikácií.
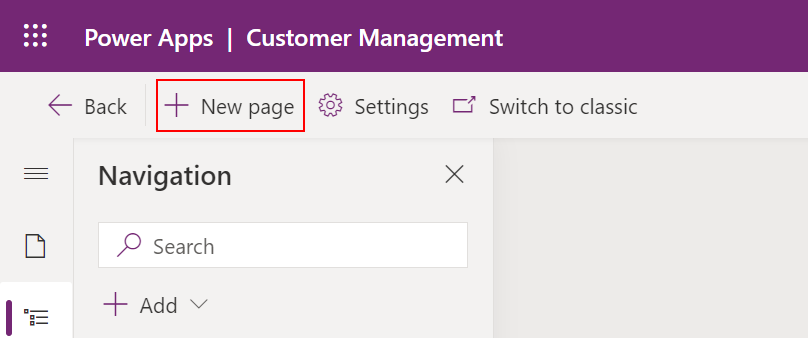
Vyberte Nová stránka na príkazovom riadku alebo na table Stránky.

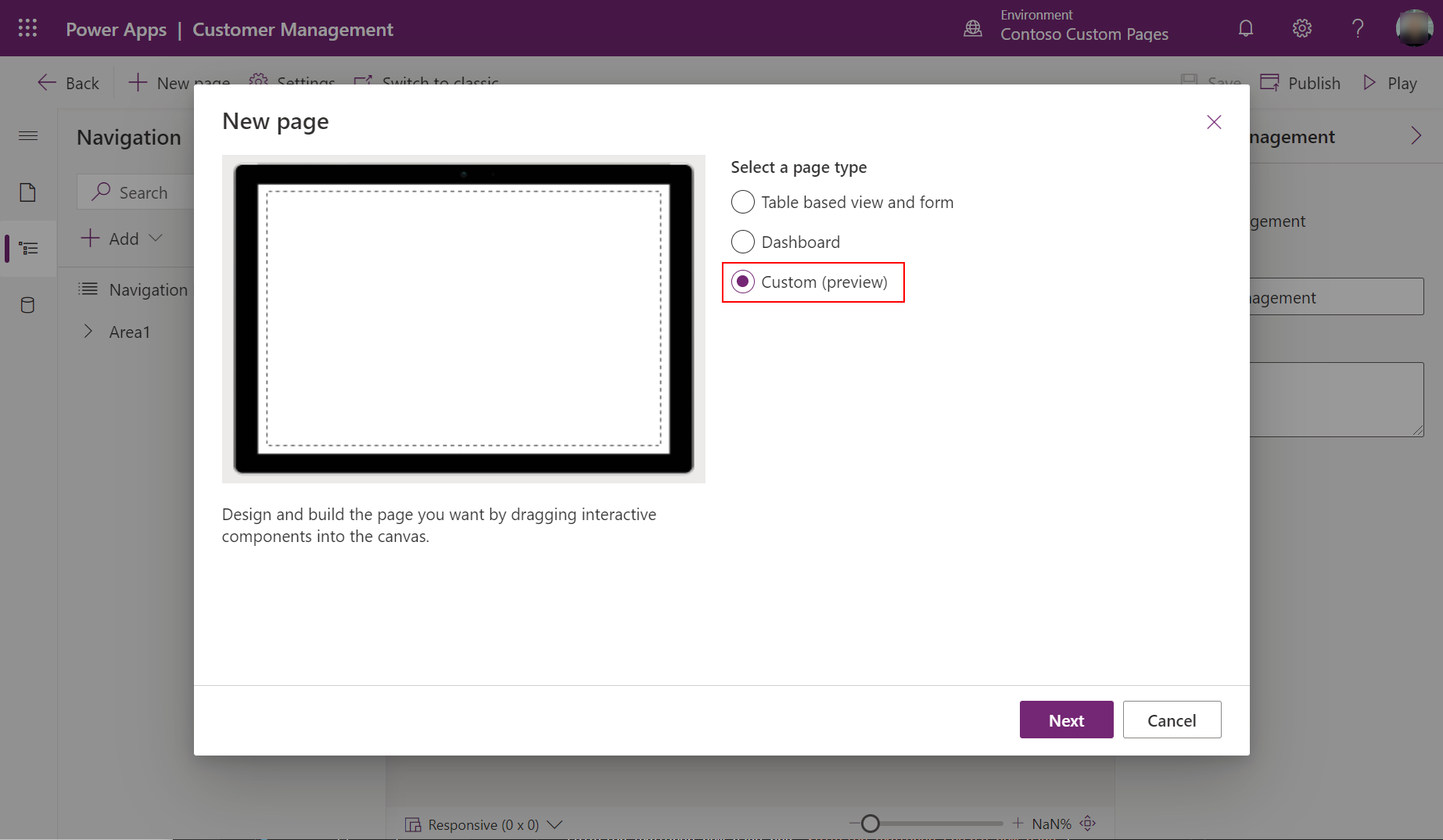
Ako typ stránky vyberte Vlastný.

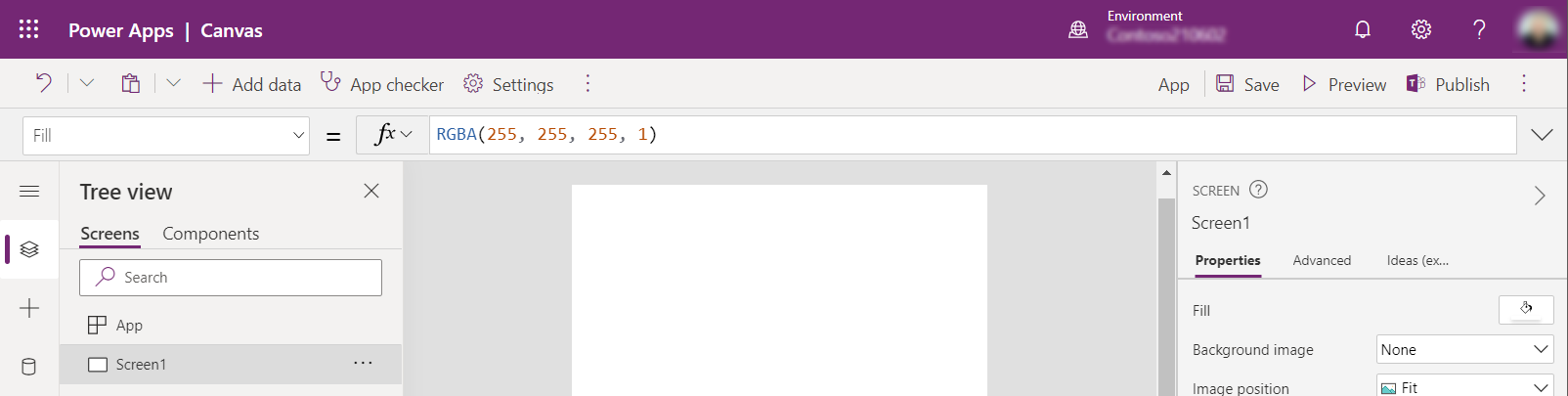
Otvorí sa návrhár aplikácií plátna pre tvorbu stránok.

Keď skončíte s vytváraním vlastnej stránky aplikácie plátna, stlačte Uložiť, Publikovať a potom zatvorte kartu prehliadača návrhárov aplikácií plátna a vráťte sa k návrhárovi modelom riadených aplikácií.
Vytvorte novú vlastnú stránku z oblasti riešení
Prihláste sa do služby Power Apps
Na ľavej navigačnej table vyberte možnosť Riešenia. Ak sa položka nenachádza na table bočného panela, vyberte položku … Viac a potom vyberte požadovanú položku.
Otvorte alebo vytvorte riešenie, ktoré bude obsahovať novú vlastnú stránku
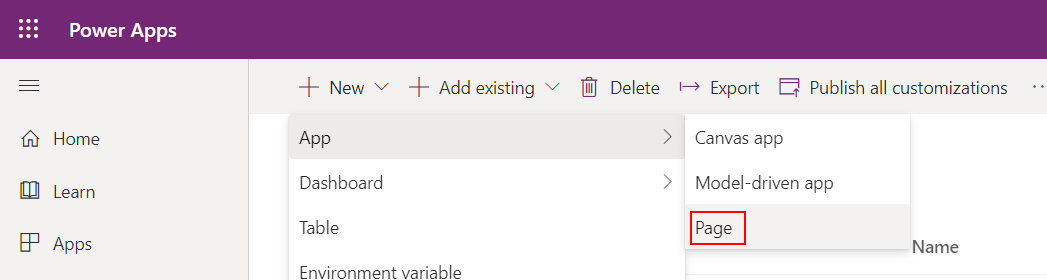
Vyberte Nová > Aplikácia > Stránka.

Úprava existujúcej vlastnej stránky
Otvorte adresu make.powerapps.com
Na ľavej navigačnej table vyberte možnosť Riešenia. Ak sa položka nenachádza na table bočného panela, vyberte položku … Viac a potom vyberte požadovanú položku.
Otvorte alebo vytvorte riešenie, ktoré bude obsahovať novú vlastnú stránku.
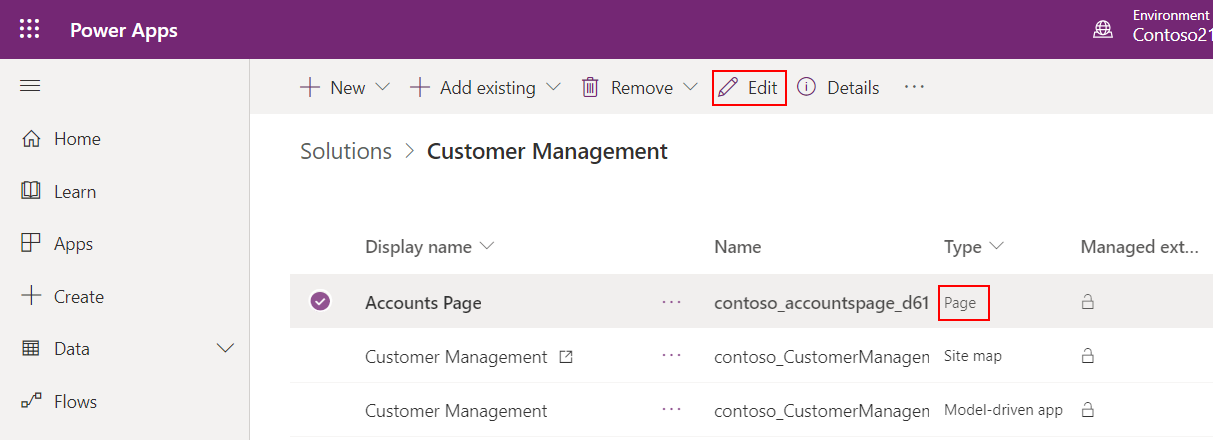
Vyberte vlastnú stránku s typom Stránka a potom vyberte Upraviť.

Vytvorte vlastný obsah stránky
Navrhnite vlastný obsah stránky. Ďalšie informácie: Návrh vlastnej stránky pre modelom riadenú aplikáciu
Uložte a zverejnite vlastnú stránku.
Zatvorte návrhára aplikácie plátna.
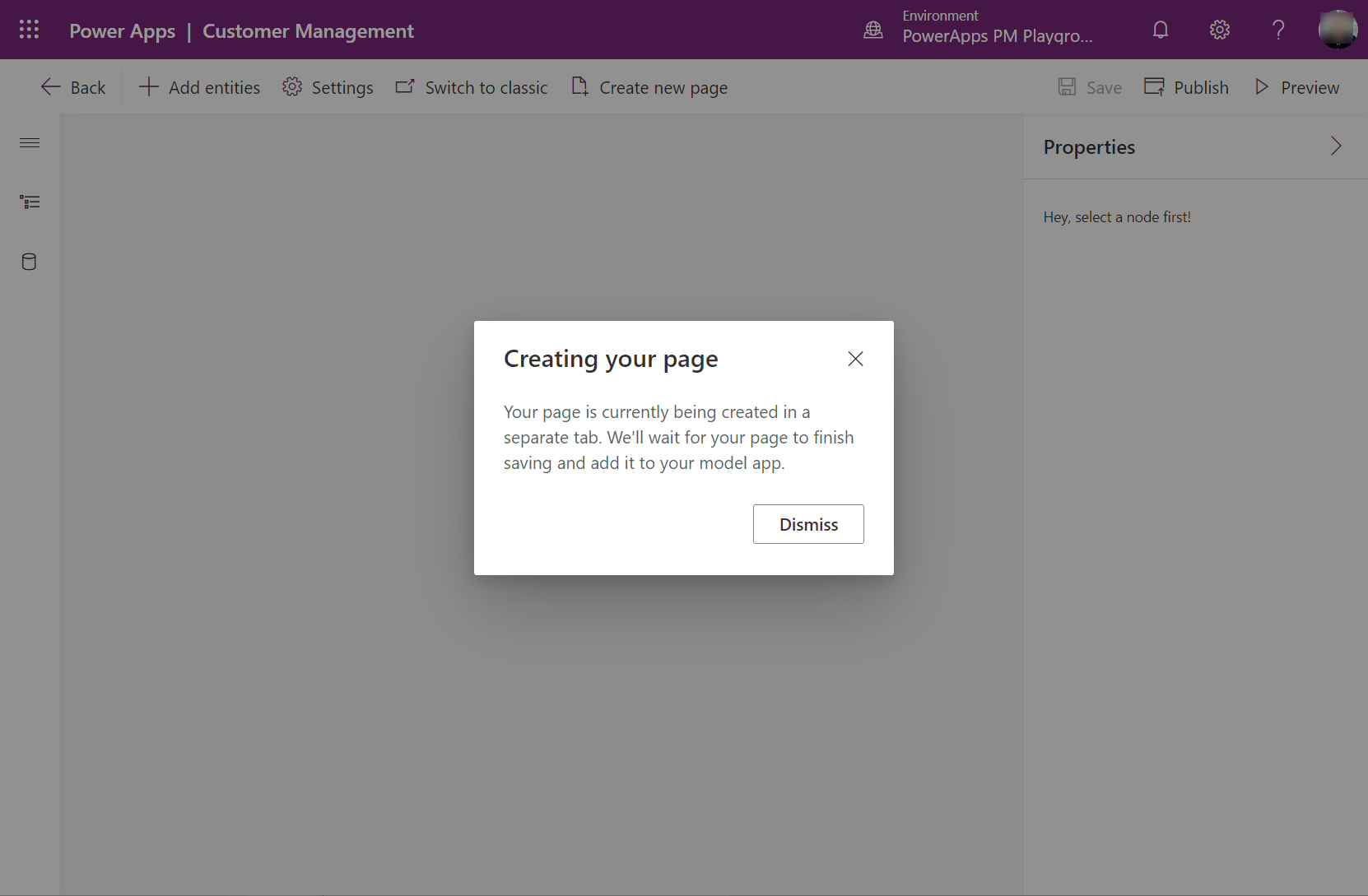
Vráťte sa na kartu prehliadača návrhárov aplikácií a obnovte návrhára aplikácií výberom Odmietnuť.

Vyberte Publikovať v návrhárovi aplikácií na pridanie zmenenej vlastnej stránky do modelom riadenej aplikácie.
Vyberte Náhľad na prehranie aplikácie na novej karte prehliadača.
Pridajte existujúcu vlastnú stránku do mapy lokality
Prihláste sa do make.powerapps.com
Otvorte existujúcu modelom riadenú aplikáciu pomocou moderného návrhára aplikácií
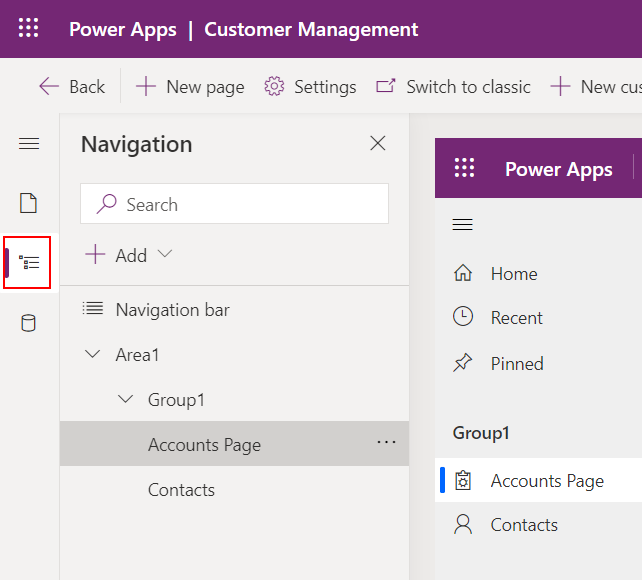
Vyberte kartu Navigácia.

Rozbaľte navigáciu a potom vyberte miesto, kam chcete umiestniť stránku.
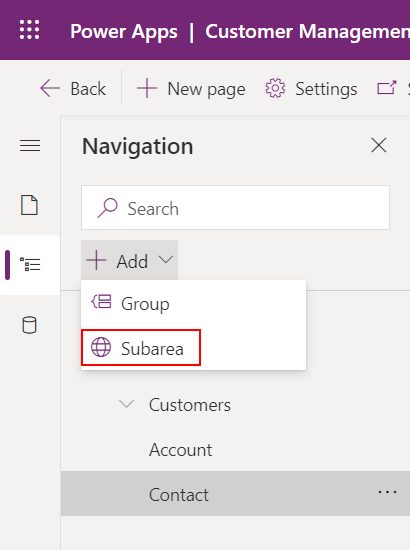
Vyberte Pridať> Podoblasť na pridanie novej položky po výbere.

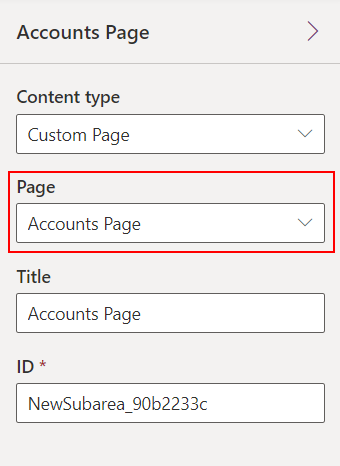
Na pravej table vlastností vyberte existujúcu Stránku zo zoznamu a potom zadajte Názov.

Vyberte Publikovať, čím sa tiež uloží aplikácia, ak dôjde k zmenám.
Vyberte Prehrať na spustenie aplikácie na novej karte prehliadača.
Ak chcete zatvoriť návrhára aplikácií, vyberte položku Späť a vráťte sa k riešeniu.
Publikovanie vlastnej stránky
Dôležité
V súčasnosti musia byť modelom riadené aplikácie po zverejnení vlastnej stránky znova publikované. V opačnom prípade bude modelom riadená aplikácia naďalej používať predchádzajúcu publikovanú vlastnú stránku.
Po uložení zmien na vlastnej stránke v návrhárovi plátna musí používateľskú stránku najskôr publikovať návrhár plátna. Potom je potrebné zverejniť všetky modelom riadené aplikácie odkazujúce na túto vlastnú stránku.
V návrhárovi plátna stlačte možnosť Publikovať
V návrhárovi aplikácií alebo v prieskumníkovi riešení vyberte Publikovať na každej modelom riadenej aplikácii odkazujúcej na vlastnú stránku
Pozrite si tiež
Prehľad vlastnej stránky modelom riadenej aplikácie
Návrh vlastnej stránky pre vašu modelom riadenú aplikáciu
Používanie PowerFx na vlastnej stránke
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre