Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
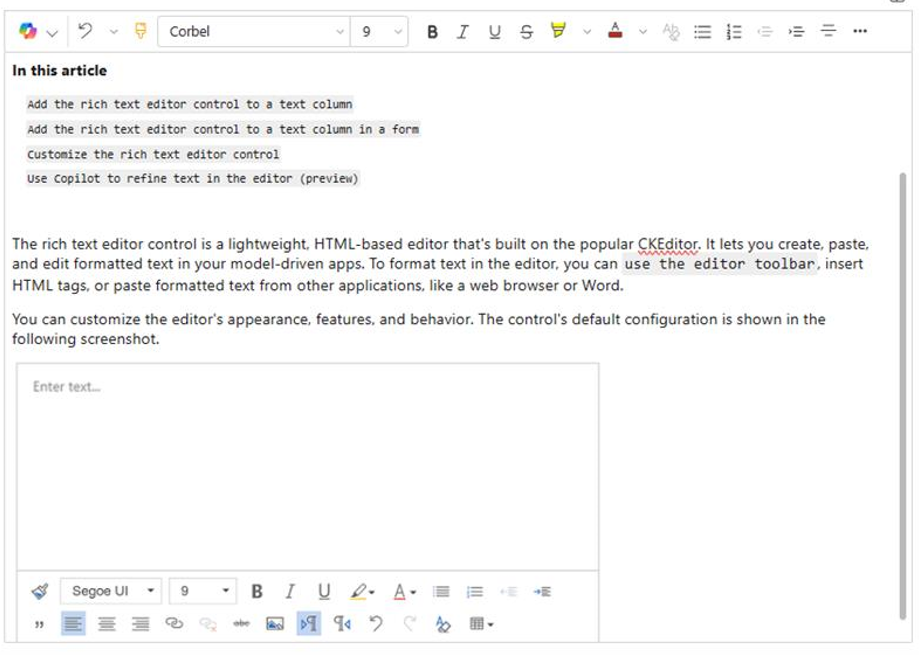
Ovládací prvok editora formátovaného textu je ľahký editor založený na HTML, ktorý je postavený na populárnom editore CKEditor. Umožňuje vám vytvárať, vkladať a upravovať formátovaný text v aplikáciách riadených modelom. Na formátovanie textu v editore môžete použiť panel s nástrojmi editora, vložiť značky HTML alebo prilepiť formátovaný text z iných aplikácií, ako je webový prehliadač alebo Word. ...
Môžete si prispôsobiť vzhľad, funkcie a správanie editora.
Vylepšenia moderného textového editora
Moderný textový editor je navrhnutý tak, aby ladil so známymi a intuitívnymi rozhraniami aplikácií spoločnosti Microsoft, ako sú Outlook, Word a OneNote... Toto predvolené nastavenie ponúka moderný dizajn, tmavý režim, témy s vysokým kontrastom a novú funkciu Copilot na vylepšenie vašich možností úpravy textu.
Poznámka
Klasická verzia editora formátovaného textu bola od apríla 2025 zastaraná. Ak máte problémy s aktualizáciou alebo používaním moderného editora formátovaného textu, kontaktujte zákaznícku podporu spoločnosti Microsoft .
Pridanie ovládacieho prvku editora formátovaného textu do textového stĺpca vo formulári
Prihláste sa do Power Apps.
V ľavom navigačnom paneli vyberte položku Riešenia .
Otvorte riešenie a potom v riešení otvorte tabuľku.
V oblasti Dátové skúsenosti vyberte možnosť Formuláre a potom otvorte formulár, ktorý obsahuje textový stĺpec, do ktorého chcete pridať editor formátovaného textu.
Na plátne návrhára formulárov vyberte existujúci textový stĺpec. Prípadne vyberte možnosť Nový stĺpec tabuľky a vytvorte nový textový stĺpec, zadajte Zobrazovaný názov, vyberte možnosť Text>Formátovaný text pre Typ údajov a potom vyberte možnosť Uložiť.

Poznámka
Ak chcete pridať ovládací prvok editora formátovaného textu do stĺpca, ktorý už existuje, musíte najprv zmeniť typ údajov stĺpca na Text (ak ešte nie je textový stĺpec) a potom vybrať Formát pomocou možnosti Formovaný text .
V stĺpci Vlastnosti rozbaľte zoznam Komponenty , vyberte položku + Komponent a potom vyberte položku Ovládací prvok editora formátovaného textu.
V table Pridať ovládací prvok editora RTF vyberte možnosti Web, Telefón a Tablet , aby aplikácie spustené na akomkoľvek zariadení mohli používať editor.
Ak chcete editor prispôsobiť, zadajte do poľa Statická hodnota relatívnu URL adresu jeho konfiguračného súboru, čo je webový zdroj JavaScript, ktorý obsahuje vlastnosti, ktoré chcete zmeniť. ... Ak toto pole necháte prázdne, editor použije svoju predvolenú konfiguráciu.
Vyberte položku Hotovo. Do formulára sa pridá stĺpec s formátovaným textom.
Vyberte možnosť Uložiť a publikovať , čím sa zmeny použijú vo formulári.
Pridanie ovládacieho prvku editora formátovaného textu do textového stĺpca
Môžete tiež vytvoriť stĺpec pre tabuľku, ktorá používa ovládací prvok editora formátovaného textu. Nasledujúce kroky vám ukážu, ako vytvoriť textový stĺpec, ktorý je možné neskôr pridať do formulára pre aplikáciu riadenú modelom.
Prihlásiť sa do Power Apps.
V ľavom navigačnom paneli vyberte položku Riešenia .
Otvorte riešenie a tabuľku v riešení.
V oblasti Schéma vyberte možnosť Stĺpce a potom otvorte textový stĺpec.
Ak tabuľka neobsahuje textový stĺpec, vyberte možnosť Nový stĺpec a zadajte názov stĺpca.
V pravej časti okna vyberte možnosť Formát a potom vyberte možnosť Rich text.
Uložte stĺpec.
Prispôsobenie ovládacieho prvku editora formátovaného textu
Nasledujúce prispôsobenia sú k dispozícii v klasickom editore formátovaného textu.
Power Apps umožňuje zmeniť vlastnosti ovládacieho prvku editora formátovaného textu a prispôsobiť tak jeho vzhľad, funkcie a správanie. Ak chcete prispôsobiť konkrétnu inštanciu ovládacieho prvku, zadajte vlastnosti a ich hodnoty v samostatnom konfiguračnom súbore vo formáte JSON. ... Ak chcete prispôsobiť globálnu konfiguráciu ovládacieho prvku, zmeňte vlastnosti v predvolenom konfiguračnom súbore. ...
Úrovne prispôsobenia
Na prispôsobenie editora formátovaného textu je možné použiť až tri úrovne alebo vrstvy konfigurácie:
Na najzákladnejšej úrovni každá inštancia ovládacieho prvku preberá svoju konfiguráciu zo súboru
RTEGlobalConfiguration_Readonly.json. Súbor je určený len na čítanie, takže tieto vlastnosti nemôžete priamo zmeniť.Poznámka
Súbor RTEGlobalConfiguration.json sa nevzťahuje na e-maily, články vedomostnej databázy, šablóny e-mailov a podpisy.
Na ďalšej úrovni každá inštancia ovládacieho prvku preberá svoju konfiguráciu z vlastností v súbore
RTEGlobalConfiguration.json, ak nejaké sú prítomné. Táto konfigurácia je navrstvená na predchádzajúcu, takže vlastnosti v tomto súbore nahrádzajú vlastnosti s rovnakým názvom v súbore iba na čítanie.Nakoniec, na najvyššej úrovni, konkrétna inštancia ovládacieho prvku preberá svoju konfiguráciu z konkrétneho konfiguračného súboru, ak existuje. Táto konfigurácia je navrstvená na predchádzajúcu, takže vlastnosti v tomto súbore nahrádzajú vlastnosti s rovnakým názvom v dvoch súboroch nižšej úrovne.
Tu musíme dodať malé upozornenie. Systém nenahrádza všetky vlastnosti tými, ktoré sú vo vyššej úrovni konfigurácie. Vlastnosti sú zlúčené, aby umožnili použitie širokej škály externých a predpripravených doplnkov v predvolenej konfigurácii. extraPlugins To vám umožňuje aktivovať a deaktivovať doplnky podľa potreby v konfiguračnom súbore pre konkrétne inštancie ovládacieho prvku.
Prispôsobenie konkrétnej inštancie editora formátovaného textu
V editore Code alebo inom textovom editore vytvorte súbor a pomenujte ho zmysluplným názvom. Visual Studio
Súbor
RTEGlobalConfiguration.jsonobsahuje predvolenú alebo globálnu konfiguráciu editora formátovaného textu. Ak prispôsobujete ovládací prvok napríklad v kontaktnom formulári, môžete súbor pomenovať napríkladRTEContactFormConfiguration.json.Skopírujte a vložte nasledujúci úryvok kódu do súboru:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Posledný pár propertyName:value nekončí čiarkou.
Nahraďte propertyName a value vlastnosťami ovládacieho prvku editora formátovaného textu , ktoré chcete zmeniť. Reťazcové hodnoty musia byť uzavreté v úvodzovkách.
Poskytli sme vám niekoľko príkladov konfigurácií, ale môžete si definovať aj iné podľa svojich potrieb. ...
V Power Appsvytvorte webový zdroj typu JavaScript (JS) pomocou súboru JSON, ktorý ste vytvorili v kroku 1.
Pridajte ovládací prvok editora RTF do textového stĺpca vo formulári a v table Pridať ovládací prvok editora RTF Statická hodnota > zadajte relatívnu URL adresu webového zdroja JavaScript.
Hoci môžete zadať absolútnu URL adresu webového zdroja, odporúčame zadať relatívnu URL adresu. Takto bude webový zdroj fungovať aj v prípade, že ho importujete ako riešenie do iného prostredia, za predpokladu, že relatívna cesta je rovnaká.
Napríklad, ak je URL adresa webového zdroja
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, relatívna URL adresa je /WebResources/rtecontactform.Vyberte položku Hotovo.
Vyberte možnosť Uložiť a publikovať , čím sa zmeny použijú vo formulári.
Globálne prispôsobenie editora formátovaného textu
Upraviteľný globálny konfiguračný súbor RTEGlobalConfiguration.json je druhou úrovňou prispôsobenia , ktorú môžete použiť. Predvolene je súbor prázdny. To znamená, že všetky inštancie editora formátovaného textu používajú vlastnosti v súbore iba na čítanie RTEGlobalConfiguration_Readonly.json, pokiaľ nevytvoríte konfiguračný súbor pre konkrétnu inštanciu ovládacieho prvku.
Ak si vaše obchodné potreby vyžadujú prispôsobenie ovládacieho prvku všade, zadajte potrebné hodnoty v súbore RTEGlobalConfiguration.json . Použite súbor určený len na čítanie ako príklad, aby ste sa uistili, že zadávate páry vlastnosť-hodnota v správnom formáte.
Použitie Copilota na spresnenie textu v editore
Copilot používa algoritmy na spracovanie prirodzeného jazyka na zlepšenie písaného obsahu. Môžete pridať Copilot do editora formátovaného textu a potom dostávať návrhy na zlepšenie gramatiky, jasnosti alebo celkovej kvality textu. Naučte sa používať Copilot v editore formátovaného textu.
Vlastnosti Editora formátu RTF
Súbor JSON, ktorý určuje „vzhľad a dojem“ inštancie editora formátovaného textu, obsahuje dve sady vlastností:
- Sekcia
defaultSupportedPropsobsahuje vlastnosti doplnkov, ktoré určujú, čo dokáže ovládací prvok robiť. Nie ste obmedzení na vlastnosti editora CKEditor a jeho doplnkov. Môžete tiež nastaviť hodnoty pre vlastnosti doplnkov, ktoré pridáte alebo vytvoríte. ... - Sekcia individuálne vlastnosti obsahuje vlastnosti, ktoré určujú vzhľad ovládacieho prvku.
Príklad konfiguračného súboru
Nasledujúci kód je príkladom súboru JSON, ktorý obsahuje vlastnosti defaultSupportedProps aj individuálne konfiguračné vlastnosti. Ak má vlastnosť predvolenú hodnotu, zobrazí sa predvolená hodnota. Ak vlastnosť nemá predvolenú hodnotu, zobrazí sa vzorová hodnota na ilustráciu syntaxe. Vlastnosti sú opísané v nasledujúcich dvoch tabuľkách.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Nasledujúca tabuľka popisuje najčastejšie používané vlastnosti, ale môžete nakonfigurovať všetky vlastnosti, ktoré CKEditor podporuje . Ovládací prvok editora formátovaného textu používa CKEditor 4.
| Vlastnosť | Description | Default value |
|---|---|---|
| výška | Nastaví počiatočnú výšku oblasti obsahu v pixeloch. | "185" |
| stickyStyle | Nastaví písmo a veľkosť editora. | Pozrite si defaultSupportedProps |
| stickyStyles_defaultTag | Vytvorí obal okolo textu v oblasti obsahu editora. Pôvodne je nastavený na „div“, ale môžete ho zmeniť na „p“ alebo akúkoľvek alternatívnu značku. | „div“ |
| font_defaultLabel | Nastaví označenie písma zobrazené na paneli s nástrojmi. Štítok slúži len na vzhľad a nie je funkčný. Vlastnosť stickyStyle určuje písmo a veľkosť editora. |
"Segoe UI" |
| fontSize_defaultLabel | Nastaví označenie veľkosti písma zobrazené na paneli s nástrojmi. Štítok slúži len na vzhľad a nie je funkčný. Vlastnosť stickyStyle určuje písmo a veľkosť editora. |
"9" |
| toolbarLocation | Nastaví umiestnenie panela s nástrojmi v oblasti obsahu editora. Podporované hodnoty sú „hore“ a „dole“. | "dno" |
| panel s nástrojmi | Zobrazí tlačidlá panela s nástrojmi, ktoré sa majú zobraziť. | Pozrite si defaultSupportedProps |
| doplnky | Zoznam prednastavených pluginov, ktoré môže editor použiť. Doplnky v tomto zozname sa môžu líšiť od načítaných doplnkov, ak majú hodnoty extraPlugins a removePlugins . Ak túto vlastnosť nastavíte na prázdny reťazec, editor sa načíta bez panela s nástrojmi. |
Pozrite si defaultSupportedProps |
| extraPlugins | Pridá doplnky do zoznamu, aby sa načítali ďalšie doplnky. pluginsMnohé pluginy vyžadujú na fungovanie iné pluginy. Editor formátovaného textu ich automaticky pridá a túto vlastnosť nemôžete použiť na ich prepísanie. Použite namiesto toho removePlugins . |
Pozrite si defaultSupportedProps |
| removePlugins | Zobrazí zoznam doplnkov, ktoré sa nemajú načítať. Použite ho na zmenu načítaných doplnkov bez zmeny zoznamov plugins a extraPlugins . |
Pozrite si defaultSupportedProps |
| superimageImageMaxSize | Nastavuje maximálnu povolenú veľkosť v megabajtoch (MB) pre vložené obrázky pri použití doplnku superimage. | "5" |
| linkTargets | Umožňuje vám nakonfigurovať, ktoré možnosti cieľa odkazu sú k dispozícii pre používateľov pri vytváraní odkazov: - „notSet“: Cieľ nie je nastavený - „rámec“: Otvorí dokument v zadanom rámci - vyskakovacie okno": Otvorí dokument v kontextovom okne - „_blank“: Otvorí dokument v novom okne alebo na novej karte - „_top“: Otvorí dokument v celom okne - „_self“: Otvorí dokument v rovnakom okne alebo na tej istej karte, kde je odkaz aktivovaný - „_parent“: Otvorí dokument v nadradenom rámci |
„nie je nastavené“, „_prázdne“ |
Jednotlivé nehnuteľnosti
Nasledujúca tabuľka popisuje ďalšie vlastnosti, ktoré môžete použiť na prispôsobenie ovládacieho prvku editora formátovaného textu.
| Vlastnosť | Description | Default value |
|---|---|---|
| attachmentEntity | Ak chcete vynútiť väčšiu bezpečnosť nahraných súborov pomocou inej tabuľky ako predvolenej, nastavte túto vlastnosť a zadajte inú tabuľku. ... Syntax: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Pozrite si defaultSupportedProps |
| disableContentSanitization | Čistenie obsahu odstraňuje niektoré vlastné atribúty alebo značky z obsahu vo formáte RTF. Predvolene je vypnutá, aby bolo možné kopírovať a vkladať obsah vo formáte RTF z externých zdrojov. Táto vlastnosť sa vzťahuje iba na režim úprav. Keď je ovládací prvok editora iba na čítanie alebo je zakázaný, obsah sa vždy vyčistí. | true |
| disableDefaultImageProcessing | Predvolene sa obrázky vložené do editora nahrávajú do priečinka definovaného v konfigurácii. attachmentEntity Externí používatelia nemusia mať oprávnenia na zobrazenie obsahu v tabuľke. Namiesto toho nastavte túto vlastnosť na hodnotu true, aby sa obrázky ukladali ako reťazce base64 priamo v stĺpci nakonfigurovanom na použitie ovládacieho prvku editora formátovaného textu. |
false |
| disableImages | Určuje, či je možné vložiť obrázky do editora. Táto nehnuteľnosť má najvyššiu prioritu. Keď je táto vlastnosť nastavená na hodnotu true, obrázky sú zakázané bez ohľadu na hodnotu vlastnosti imageEntity . |
false |
| externalPlugins | Zoznamuje externé doplnky alebo doplnky, ktoré vytvoríte a ktoré možno použiť v ovládacom prvku editora formátovaného textu. Syntax: "name": "pluginName", "path": "pathToPlugin" (hodnota cesty môže byť absolútna alebo relatívna URL) |
Žiadne; príklad nájdete v časti defaultSupportedProps |
| imageEntity | Ak chcete vynútiť väčšiu bezpečnosť obrázkov pomocou inej tabuľky ako predvolenej, nastavte túto vlastnosť a zadajte inú tabuľku. ... Syntax: „imageEntityName“: „tableName“, „imageFileAttributeName“: „attributeNameofBlobReference“ |
Pozrite si defaultSupportedProps |
| readOnlySettings | Tieto vlastnosti určujú správanie stĺpca pri zobrazení v stave iba na čítanie alebo v stave zakázanom. Môžete zadať ľubovoľnú podporovanú vlastnosť. | Žiadne; príklad nájdete v časti defaultSupportedProps |
| Zoznam povolených nástrojov na dezinfekciu | Zoznamuje ďalšie druhy obsahu, ktoré je možné zobraziť v editore. | Pozrite si defaultSupportedProps |
| showAsTabControl | Umožňuje zobraziť viac príkazov nad oblasťou obsahu. Pre použitie nasledujúcich vlastností musí byť nastavené na hodnotu true: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Určuje, či je možné editor používať v režime celej obrazovky.
showAsTabControl musí byť nastavené na hodnotu true. |
false |
| showHtml | Umožňuje používateľom priamo zobrazovať a upravovať obsah HTML.
showAsTabControl musí byť nastavené na hodnotu true. |
false |
| showPreview | Umožňuje používateľom zobraziť ukážku obsahu editora vykresleného ako HTML.
showAsTabControl musí byť nastavené na hodnotu true. |
false |
| showPreviewHeaderWarning | Umožňuje zobraziť alebo skryť varovnú správu zobrazenú pri prezeraní ukážky obsahu.
showAsTabControl a showPreview musí byť nastavené na hodnotu true. |
false |
| allowSameOriginSandbox | Umožňuje, aby sa obsah v editore považoval za obsah z rovnakého zdroja ako aplikácia na vykresľovanie. Túto vlastnosť používajte opatrne. Používajte iba dôveryhodný externý obsah. Keď je táto vlastnosť nastavená na hodnotu true, akýkoľvek externý obsah môže mať prístup k interným zdrojom. |
false |
Príklady konfigurácií
Nasledujúce vzorové konfigurácie vytvárajú špecifické prispôsobenia editora formátovaného textu v klasickom prostredí. Môžete ich použiť tak, ako sú, alebo ako východiskový bod na prispôsobenie konkrétnej inštancie editora formátovaného textu alebo globálne. ...
Nastaviť predvolené písmo na 11-bodové Calibri
Nastavte tieto defaultSupportedProps vlastnosti vo vašom konfiguračnom súbore. Za každou hodnotou okrem poslednej musí nasledovať čiarka (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Nastavenie klávesu Enter na vkladanie nového riadku namiesto bloku odseku
V predvolenom nastavení sa stlačením klávesu Enter vytvorí blok odseku s tagom HTML <p> . HTML používa bloky odsekov na zoskupovanie informácií, podobne ako odseky v dokumente programu Word. Prehliadače môžu formátovať značku <p> trochu inak, takže kvôli vizuálnej konzistencii môžete namiesto nej použiť novú značku riadku alebo zalomenia riadku <br\> .
Nastavte túto vlastnosť vo vašom konfiguračnom súbore. defaultSupportedProps... Za touto hodnotou nasleduje čiarka (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"enterMode": 2,
Povoliť editorovi používať celú obrazovku
Nastavte tieto individuálne vlastnosti vo vašom konfiguračnom súbore. Za každou hodnotou okrem poslednej musí nasledovať čiarka (,).
"showFullScreenExpander": true,

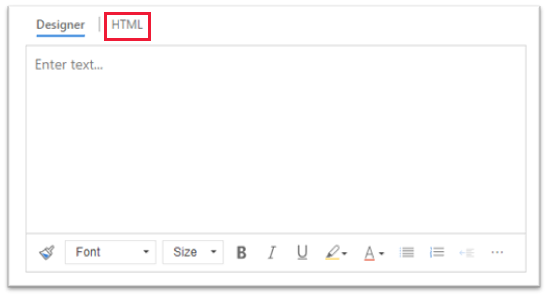
Povoliť zobrazenie a úpravu obsahu HTML
Ak chcete používateľom umožniť priamo zobraziť a upraviť HTML ich obsahu, zobrazte kartu HTML .
Nastavte tieto individuálne vlastnosti vo vašom konfiguračnom súbore. Za každou hodnotou okrem poslednej musí nasledovať čiarka (,).
"showAsTabControl": true,
"showHtml": true,

Zobraziť zjednodušený panel s nástrojmi alebo ho úplne odstrániť
Panel nástrojov editora štandardne obsahuje všetky dostupné nástroje na formátovanie. Ak chcete poskytnúť zjednodušený panel s nástrojmi, použite vlastnosť toolbar a zadajte nástroje, ktoré môžu používatelia použiť na formátovanie svojho obsahu.
Nastavte túto vlastnosť vo vašom konfiguračnom súbore. defaultSupportedProps... Za touto hodnotou nasleduje čiarka (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Ak chcete panel s nástrojmi úplne odstrániť, nastavte hodnotu premennej toolbar na '[]' (dve hranaté zátvorky).
Pridajte nový zoznam písiem a nastavte 20-bodové písmo Brush Script MT ako predvolené písmo
Nastavte tieto defaultSupportedProps vlastnosti vo vašom konfiguračnom súbore. Za každou hodnotou okrem poslednej musí nasledovať čiarka (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Umiestnenie panela s nástrojmi na hornú časť editora formátovaného textu
Nastavte túto vlastnosť vo vašom konfiguračnom súbore. defaultSupportedProps... Za touto hodnotou nasleduje čiarka (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"toolbarLocation": "top",
Spustite editor na výške 30 pixelov a zväčšite ho podľa obsahu
Nastavte tieto defaultSupportedProps vlastnosti vo vašom konfiguračnom súbore. Za každou hodnotou okrem poslednej musí nasledovať čiarka (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

Oprava výšky editora na 500 pixelov
Nastavte tieto defaultSupportedProps vlastnosti vo vašom konfiguračnom súbore. Za každou hodnotou okrem poslednej musí nasledovať čiarka.
"removePlugins": [ "autogrow" ],
"height": 500,

Nastaviť kontextovú ponuku (kliknutie pravým tlačidlom myši) na predvolenú kontextovú ponuku prehliadača
Ak chcete nahradiť kontextovú ponuku ovládacieho prvku editora predvolenou kontextovou ponukou prehliadača, odstráňte doplnok contextmenu.
Nastavte túto vlastnosť vo vašom konfiguračnom súbore. defaultSupportedProps... Za touto hodnotou nasleduje čiarka (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Panel nástrojov editora formátovaného textu
Nasledujúca tabuľka popisuje nástroje na formátovanie, ktoré sú štandardne dostupné v editore formátovaného textu.
| Icon | Name | Shortcut key | Description |
|---|---|---|---|

|
Skopírovať formátovanie | Ctrl+Shift+C, Ctrl+Shift+V | Použite vzhľad konkrétnej sekcie na inú sekciu. |

|
Názov písma | Ctrl+Shift+F | Vyberte písmo. Aplikácia považuje vybraté písmo za predvolené písmo. Segoe UI je predvolené písmo, ak žiadne nevyberiete. Keď vyberiete formátovaný obsah, zobrazí sa názov použitého písma. Ak váš výber obsahuje viacero písiem, zobrazí sa prvé použité na výber. |

|
Veľkosť písma | Ctrl+Shift+P | Zmeňte veľkosť svojho textu. Aplikácia berie vybratú veľkosť písma do úvahy ako predvolenú veľkosť. Ak si nevyberiete žiadnu veľkosť, predvolená veľkosť je 12. Keď vyberiete formátovaný obsah, zobrazí sa použitá veľkosť písma. Ak váš výber obsahuje viacero veľkostí, zobrazí sa prvá použitá na výber. |

|
Tučné | Ctrl+B | Váš text sa napíše tučne. |

|
Italic | Ctrl+I | Váš text sa napíše kurzívou. |

|
Podčiarknutie | Ctrl+U | Podčiarknite svoj text. |

|
Farba pozadia | Nechajte svoj text vyniknúť zvýraznením jasnou farbou. | |

|
Farba textu | Zmeňte farbu svojho textu. | |

|
Vložiť/odstrániť zoznam s odrážkami | Vytvorte zoznam s odrážkami. | |

|
Vložiť/odstrániť číslovaný zoznam | Vytvorte číslovaný zoznam. | |

|
Zmenšiť zarážku | Presuňte odsek bližšie k okraju. | |

|
Zväčšiť zarážku | Posuňte odsek ďalej od okraja. | |

|
Blok citácie | Použite na svoj obsah formát citácií na úrovni blokov. | |

|
Zarovnať doľava | Ctrl+L | Zarovnajte obsah s ľavým okrajom. |

|
Zarovnať na stred | Ctrl+E | Vycentrujte svoj obsah na stránke. |

|
Zarovnať doprava | Ctrl+R | Zarovnajte svoj obsah so správnym okrajom. |

|
Prepojiť | Vytvorte si v dokumente odkaz pre rýchly prístup k webovým stránkam a iným cloudovým zdrojom. Zadajte alebo vložte text kotvy do poľa Zobrazovaný text a potom zadajte alebo vložte URL adresu do poľa URL adresa . Voliteľne vyberte Typ odkazu a protokol, ak odkaz smeruje na niečo iné ako na webovú stránku. Ak chcete určiť, kde sa má otvoriť odkaz typu URL, vyberte kartu Cieľ a potom vyberte Cieľ. Vložená alebo napísaná URL adresa sa automaticky prevedie na odkaz. Napríklad, http://myexample.com sa stane <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Zrušiť prepojenie | Odstráňte odkaz z kotvy a premeňte ho na obyčajný text. | |

|
Horný index | Písanie malých písmen tesne nad riadok textu. | |

|
Dolný index | Písanie malých písmen tesne pod riadok textu. | |

|
Prečiarknuté | Preškrtnite text nakreslením čiary. | |

|
Image | Ak chcete vložiť obrázok, vložte ho zo schránky do oblasti obsahu alebo presuňte súbor s obrázkom z priečinka do oblasti obsahu. Presunutím ľubovoľného rohu obrázka zmeníte jeho veľkosť. Ovládací prvok podporuje obrázky vo formátoch .png, .jpg a .gif. Ak chcete mať väčšiu kontrolu nad zdrojom, vzhľadom a správaním obrázka, vyberte tlačidlo Obrázok . Prejdite k súboru s obrázkom v lokálnom priečinku alebo zadajte jeho URL adresu. Ak je obrázok uložený na externom serveri, zadajte absolútnu cestu. Ak sa nachádza na lokálnom serveri, môžete zadať relatívnu cestu. Voliteľne zadajte konkrétnu výšku a šírku na zmenu veľkosti obrázka a vyberte zarovnanie. Taktiež by ste mali zadať alternatívny text popisujúci obrázok pre ľudí, ktorí používajú čítačky obrazovky. Ak je obrázok zároveň odkazom na webovú stránku alebo iný cloudový zdroj, zadajte URL adresu zdroja do poľa Cieľová URL adresa a v prípade potreby vyberte Cieľ, kde sa má odkaz otvoriť. |
|

|
Smer textu zľava doprava | Zmeňte text zľava doprava. Toto je predvolené nastavenie. | |

|
Smer textu sprava doľava | Pre obojsmerný jazykový obsah zmeňte text na písaný sprava doľava. | |

|
Zrušiť zmenu | Vráťte späť poslednú zmenu, ktorú ste vykonali v obsahu. | |

|
Zopakovať | Vráťte späť poslednú akciu späť alebo znova použite poslednú zmenu vykonanú v obsahu. | |

|
Odstrániť formátovanie | Odstráňte všetko formátovanie z vybraného textu. | |

|
Table | Vložte tabuľku s vybraným počtom riadkov a stĺpcov. Ak chcete mať väčšiu kontrolu nad veľkosťou a vzhľadom tabuľky, vyberte tlačidlo Tabuľka Viac >a zmeňte jeho vlastnosti. Môžete tiež kliknúť pravým tlačidlom myši na tabuľku a zobraziť a zmeniť jej vlastnosti. Ak chcete zmeniť šírku stĺpca, potiahnite jeho okraj. Môžete vybrať jednu alebo viac buniek, riadkov alebo stĺpcov a použiť špecifické formátovanie, pridať odkaz na vybraný text a vystrihnúť, kopírovať a vložiť celé riadky alebo stĺpce. |
|
| Nastavenia prispôsobení | Nastavte si predvolené písmo a veľkosť písma. | ||
| Pomocník pre prístupnosť | Alt + 0 | Otvorte zoznam klávesových skratiek, ktoré môžete použiť v editore formátovaného textu. | |

|
Rozbaliť panel s nástrojmi | Ak je okno príliš úzke na zobrazenie celého panela s nástrojmi, vyberte možnosť Rozšírte panel s nástrojmi do druhého riadku. | |
Prepitné
Ak chcete použiť vstavanú kontrolu pravopisu v prehliadači, stlačte kláves Ctrl a kliknite pravým tlačidlom myši na text, ktorý chcete skontrolovať. V opačnom prípade kontextová ponuka (po kliknutí pravým tlačidlom myši) poskytuje kontextové formátovanie pre vybratý prvok.
Alternatívou k vstavanej kontrole pravopisu vo vašom prehliadači je rozšírenie prehliadača Microsoft Editor . Microsoft Editor bezproblémovo spolupracuje s ovládacím prvkom editora formátovaného textu a po povolení poskytuje rýchle a jednoduché funkcie kontroly gramatiky a pravopisu v texte.
Používajte editor formátovaného textu offline
Ovládací prvok editora formátovaného textu je k dispozícii, keď pracujete offline, aj keď bez niektorých funkcií a možností, na ktoré ste zvyknutí. Obrázky, ktoré nahráte pomocou predvolenej konfigurácie editora, nie sú k dispozícii, keď pracujete offline.
Nasledujúce doplnky sú k dispozícii pre editor formátovaného textu, keď je offline:
- Ajax, automatické zväčšovanie, základné štýly, bidi, bloková citácia, tlačidlo, confighelper, kontextová ponuka, dialógové okno, dialógy, zástupný symbol editora, kláves Enter, entity, falošné objekty, plávajúci priestor, plávajúci panel, formát, horizontálne pravidlo, htmlwriter, odsadenie, blok odsadenia, zoznam odsadení, zarovnanie, lineutils, zoznam, blok zoznamu, maximalizovať, menu, tlačidlo ponuky, oznámenie, agregátor oznámení, panel, tlačidlo panelu, vyskakovacie okno, náhľad, odstránenie formátu, zmena veľkosti, richcombo, vybrať všetko, zobraziť okraje, zdrojová oblasť, špeciálny znak, kombinácia štýlov, tabulátor, textmatch, textwatcher, panel nástrojov, vrátiť späť, výber widgetu, wysiwygarea, xml
V offline režime sú v editore formátovaného textu k dispozícii nasledujúce nástroje na formátovanie:
- Tučné písmo, kurzíva, podčiarknuté, zoznamy s odrážkami a číslované zoznamy, zmenšenie a zväčšenie odsadenia, bloková citácia, zarovnanie doľava, zarovnanie na stred, zarovnanie doprava, prečiarknutie, obojsmerný text, vrátenie späť a opakovanie a odstránenie formátovania
Osvedčené postupy pri používaní editora formátovaného textu
Polia s formátovaným textom ukladajú značky HTML na formátovanie spolu s údajmi zadanými používateľom. Pri nastavovaní maximálnej veľkosti polí s formátovaným textom nezabudnite povoliť značky HTML aj údaje používateľa.
Pre dosiahnutie najlepšieho výkonu udržujte veľkosť HTML obsahu na 1 MB alebo menej. Pri väčších veľkostiach si môžete všimnúť pomalšie časy odozvy pri načítavaní a úpravách.
V predvolenej konfigurácii obrázky negatívne neovplyvňujú výkon, pretože sú uložené oddelene od obsahu HTML. Obrázky sa však ukladajú ako obsah base64 v textovom stĺpci, keď používateľ, ktorý ich nahráva, nemá povolenia na tabuľku.
msdyn_richtextfilesObsah Base64 je rozsiahly, takže vo všeobecnosti nechcete ukladať obrázky ako súčasť obsahu stĺpca.Ak máte rolu zabezpečenia správcu systému alebo základného používateľa, funkcia prispôsobenia používateľa funguje štandardne. Ak tieto roly nemáte, musíte mať oprávnenia na vytváranie, čítanie a zápis do tabuľky, aby doplnok pre personalizáciu používateľov fungoval.
msdyn_customcontrolextendedsettingsV predvolenej konfigurácii editora formátovaného textu, ak presuniete súbor s obrázkom do editora formátovaného textu, vložený obrázok sa nahrá do tabuľky.
msdyn_richtextfilesAby mohli príslušní používatelia zobraziť vložený obrázok, uistite sa, že ste premsdyn_richtextfilespoužili správne povolenia.
Obmedzenia editora formátovaného textu
Pri používaní editora formátovaného textu zvážte obmedzenia uvedené v tejto časti. V prípade otázok týkajúcich sa dostupnosti funkcií kontaktujte zákaznícku podporu spoločnosti Microsoft.
Dôležité
Moderný editor formátovaného textu je nový zážitok. Aby funkcia fungovala správne, musíte odstrániť klasickú verziu. V opačnom prípade sa vaše šablóny nemusia zobraziť správne.
Medzi obmedzenia editora formátovaného textu patria:
- Obsah editora formátovaného textu nemôžete použiť zo žiadnych externých zdrojov, ako sú napríklad Microsoft Word, Excel atď.
- Nasledujúce typy súborov príloh sú podporované priamo z krabice: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm a .xlsx. Povolené prípony pre vaše prostredie môžete nakonfigurovať v rozšírených nastaveniach v časti Správa>Všeobecné>Nastavenie blokovaných prípon súborov pre prílohy a odstránením prípon, ktoré chcete povoliť.
Riadenie znalostí:
- Karta s ukážkou momentálne nie je k dispozícii.
Šablóny a podpisy e-mailov:
- Ak sa vyskytne problém so spôsobom vykresľovania šablóny e-mailu, odporúčame vám ju znova vytvoriť v modernom editore.
Najčastejšie otázky
Prečo sa zadané znaky zobrazujú pomaly?
Ak máte v editore veľa obsahu, doba odozvy sa môže zvýšiť. Pre dosiahnutie najlepšieho výkonu udržujte veľkosť obsahu na 1 MB alebo menej. Pravopisná alebo gramatická kontrola môže tiež spomaliť výkon pri písaní.
Prečo nemôžem nahrať obrázok? Prečo sa nenačítava ukážka obrázka?
Ak je názov súboru s obrázkom vrátane cesty dlhý, súbor sa nemusí nahrať alebo sa nemusí zobraziť ukážka. Skúste skrátiť názov súboru alebo ho presunúť na miesto s kratšou cestou a potom ho znova nahrať.
Prečo sa mi v texte zobrazuje HTML?
Ak sa ovládací prvok editora formátovaného textu použije v stĺpci, ktorý nie je formátovaný pre formátovaný text, obsah sa zobrazí v podkladovom HTML kóde namiesto formátovaného textu.
Aký je limit veľkosti HTML obsahu?
Pre dosiahnutie najlepšieho výkonu udržujte veľkosť HTML obsahu na 1 MB alebo menej. Pri väčších veľkostiach si môžete všimnúť pomalšie časy odozvy pri načítavaní a úpravách.

Ak chcete tento problém vyriešiť, uistite sa, že formát stĺpca je nastavený na Formátovaný text.
Prekročil(a) som limit znakov, ale je tam menej znakov, ako je limit. Prečo?
Databáza ukladá celé formátovanie HTML, nielen znaky, čo zaberá viac miesta.
Prečo sa mi nezobrazuje moderný editor formátovaného textu?
Moderný ovládací prvok editora formátovaného textu je súčasťou Nový vzhľad aplikácií riadených modelom a nezobrazí sa, pokiaľ nastavenie aplikácie je zapnuté. Bez povoleného nastavenia sa môže zobraziť staršia verzia editora.