Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
Visual Studio Code je ľahký a výkonný editor zdrojového kódu pre Windows, macOS a Linux. Podporuje JavaScript, TypeScript a Node.js a má bohatý ekosystém rozšírení pre ďalšie jazyky ako C++, C#, Java, Python, PHP a Go a runtime prostredia ako .NET a Unity. Získajte viac informácií o kóde v článku Začíname s VS Code Visual Studio . ...
Visual Studio Code vám umožňuje rozšíriť vaše schopnosti prostredníctvom rozšírení. Visual Studio Code rozšírenia môžu pridať k celkovému zážitku ďalšie funkcie. Po vydaní tejto funkcie teraz môžete použiť Visual Studio Code rozšírenie na prácu s Power Pages.
Visual Studio Code rozšírenie pre Power Pages
Nástroje Power Platform Tools pridávajú možnosť konfigurovať webové stránky pomocou Visual Studio Code a používať vstavaný jazyk Liquid IntelliSense na umožnenie pomoci pri dokončovaní kódu, asistencie a nápovedy pri prispôsobovaní rozhrania webových stránok pomocou Visual Studio Code. Pomocou rozšírenia Visual Studio Code môžete portály konfigurovať aj prostredníctvom Microsoft Power Platform CLI.
Poznámka
- Aby funkcie fungovali, musíte sa uistiť, že súbor node.js je stiahnutý a nainštalovaný na rovnakej pracovnej stanici ako kód. Visual Studio Power Pages
- Uistite sa, že sú nainštalované iba Power Platform Tools a nie obe Power Platform Tools a Power Platform Tools [PREVIEW ]. Pre ďalšie podrobnosti pozri známe problémy.

Požiadavky
Pred použitím rozšírenia Visual Studio Code pre Power Pages musíte:
Stiahnite si, nainštalujte a nakonfigurujte si Visual Studio Code. Viac informácií: Stiahnite si Visual Studio Code
Nakonfigurujte svoje prostredie a systém pre Power Pages pomocou CI/CD pomocou CLI. Ďalšie informácie: Microsoft Power Platform CLI (náhľad)
Inštalácia rozšírenia Visual Studio Code
Po inštalácii Visual Studio Code si musíte nainštalovať rozšírenie pre doplnok nástrojov Power Platform Tools pre Visual Studio Code.
Inštalácia rozšírenia Visual Studio Code:
Otvorte Visual Studio Code.
Vyberte položku Rozšírenia z ľavej tably.

Stlačte ikonu Nastavenia v pravom hornom rohu na paneli rozšírení.
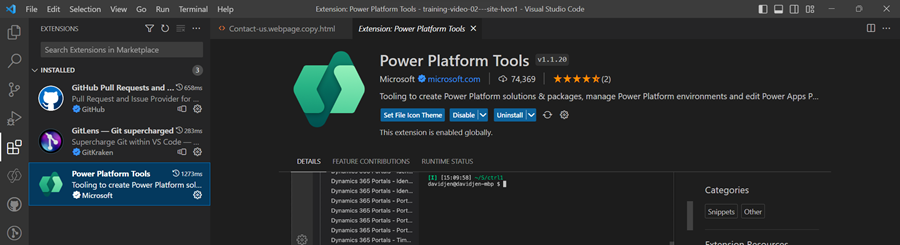
Vyhľadajte a vyberte Power Platform Tools.

Vyberte Nainštalovať.
Skontrolujte, či je rozšírenie úspešne nainštalované zo stavových správ.
Prepitné
Rozšírenie Power Platform Tools automaticky umožňuje použitie príkazov Microsoft Power Platform CLI z Visual Studio Code prostredníctvom Visual Studio integrovaného terminálu.
Power Pages Akcie
Power Pages Akcie zefektívňujú správu stránok a znižujú závislosť od príkazov CLI. Microsoft Power Platform Power Pages Akcie sú k dispozícii v paneli s názvom Power Pages Akcie na bočnom paneli Prieskumníka v časti Visual Studio Kód.
V tomto paneli sú lokality kategorizované takto:
- Aktívne lokality: Lokality, ktoré sú momentálne dostupné a aktívne vo vybranom prostredí.
- Neaktívne lokality: Lokality, ktoré sú prítomné v prostredí, ale momentálne nie sú aktívne.
- Iné lokality: Lokality stiahnuté lokálne, ale ešte nie sú priradené k vybranému prostrediu.
Meniace sa prostredie
Prepnutie prostredia:
Vyberte tlačidlo Zmeniť prostredie v paneli Power Pages Akcie.

Vyberte požadované prostredie zo zobrazeného zoznamu.
Keď vyberiete prostredie, zoznam lokalít sa automaticky aktualizuje.
Akcie pre lokality
Rôzne typy stránok poskytujú kontextovo špecifické akcie, ku ktorým máte prístup kliknutím pravým tlačidlom myši.
Akcie aktívnych stránok
Kliknite pravým tlačidlom myši na Aktívne lokality a zobrazí sa vám prístup k nasledujúcim akciám:
- Náhľad: Vymaže vyrovnávaciu pamäť a otvorí stránku vo VS Code pre okamžitý náhľad.
- Nahrať: Nahrá lokálne zmeny späť do vášho prostredia.
- Stiahnuť: Stiahne obsah lokality do lokálneho priečinka na úpravu offline.
- Podrobnosti o lokalite: Zobrazuje podrobné informácie o lokalite.
- Zobraziť v Prieskumníkovi: Prejde do lokálneho adresára obsahujúceho kód lokality.
- Otvoriť v Power Pages Štúdiu: Otvorí stránku v Power Pages Štúdiu.
Akcie neaktívnych stránok
Neaktívne stránky poskytujú tieto akcie:
- Otvoriť správu stránok: Otvorí stránku v aplikácii na správu stránok. Power Pages
- Podrobnosti o stránke: Poskytuje podrobné informácie o vybranej stránke, ako napríklad ID webovej stránky, URL adresu webovej stránky, verziu dátového modelu a ďalšie.
Ďalšie akcie na stránkach
Lokality uložené lokálne, ale ešte nie vo vašom prostredí, ponúkajú nasledujúce akcie:
- Nahrať lokalitu: Nahrá lokálnu lokalitu do vášho pripojeného prostredia. Po nahraní sa stránka zobrazí v zozname neaktívnych stránok, kde ju môžete aktivovať z domovskej stránky. Power Pages
- Zobraziť v Prieskumníkovi: Prejde do lokálneho adresára obsahujúceho kód lokality.
Ikony súborov
Prípona Visual Studio Code pre Power Pages automaticky identifikuje a zobrazuje ikony súborov a priečinkov vo vnútri stiahnutého obsahu webovej stránky.
![]()
Visual Studio Code používa predvolený motív ikony súboru, ktorý nezobrazuje špecifické ikony Power Pages. Ak chcete zobraziť ikony súborov špecifické pre vaše webové stránky, musíte aktualizovať inštanciu kódu *Code* tak, aby používala tému ikon súborov špecifickú pre *a51> Visual Studio . Power Pages
Povolenie motívu ikony súboru špecifickej pre portály:
Otvorte Visual Studio Code.
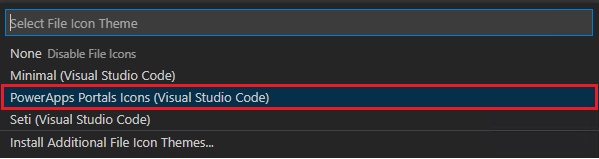
Prejdite na Súbor>Preferencie>Téma>Téma ikony súboru
Vyberte tému pre Ikony PowerApps portálov.

Náhľad lokality
Akcia ukážky používa rozšírenie DevTools pre kód Code na zobrazenie ukážky lokality v editore. Microsoft Edge Visual Studio Táto funkcia spúšťa nástroje DevTools a vstavaný prehliadač s emuláciou zariadenia priamo vo VS Code, čo vám poskytuje takmer všetky rovnaké možnosti ladenia a kontroly, aké nájdete v plnohodnotných nástrojoch DevTools. Microsoft Edge Microsoft Edge Microsoft Edge
V ukážke sa vždy zobrazujú zmeny, ktoré ste nahrali na svoju stránku, preto sa pred jej otvorením uistite, že ste vykonali všetky lokálne úpravy. Pri každom spustení ukážky sa vyrovnávacia pamäť lokality automaticky vymaže, aby ste si mohli pozrieť najnovšie aktualizácie.
Ak chcete otvoriť ukážku, kliknite pravým tlačidlom myši na aktívnu stránku v časti Power Pages Akcie a vyberte možnosť Ukážka. Táto akcia otvorí vložený prehliadač odkazujúci na vami vybranú stránku. Microsoft Edge

Na pravej strane sa otvorí panel s ukážkou.

Automatické dokončovanie
Schopnosť automatického dopĺňania v rozšírení Visual Studio Code zobrazuje aktuálny upravovaný kontext a príslušné prvky automatického dopĺňania prostredníctvom technológie IntelliSense.

Značky Liquid
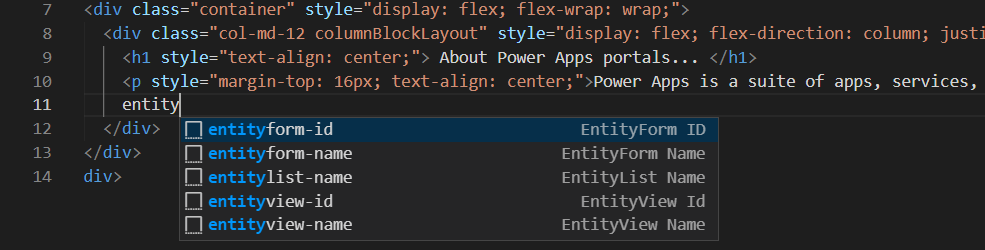
Pri prispôsobovaní stiahnutého obsahu pomocou Visual Studio Code teraz môžete používať IntelliSense pre Power Pages Značky Liquid.
Začnite písať a zobrazí sa vám zoznam značiek Liquid. Vyberte značku pre jej správne formátovanie a pokračujte vo vstupe.

Objekty Liquid
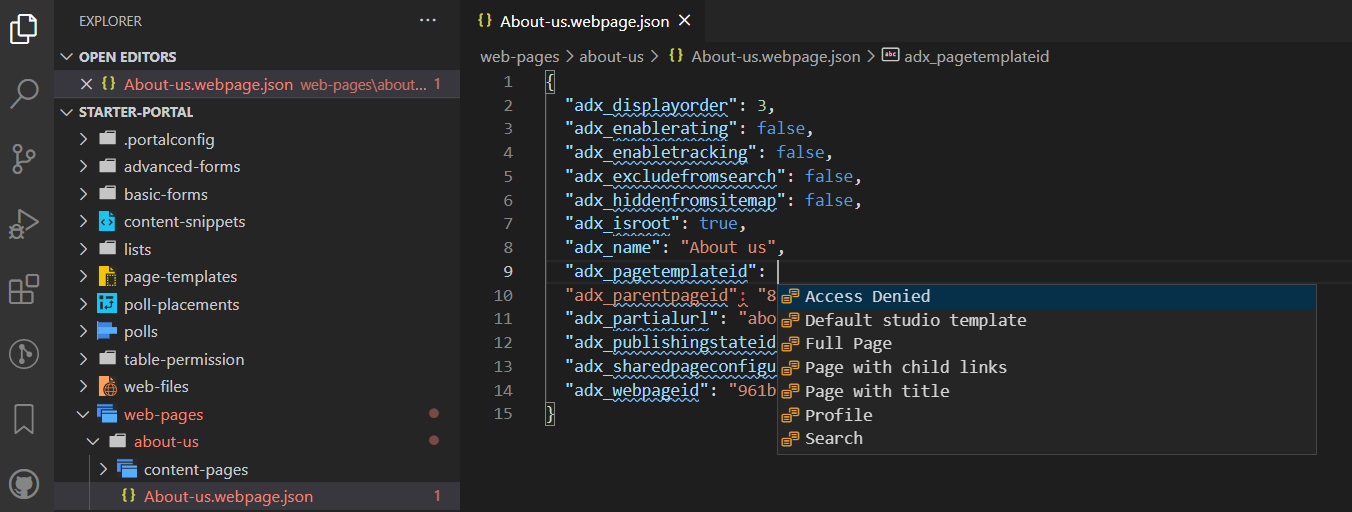
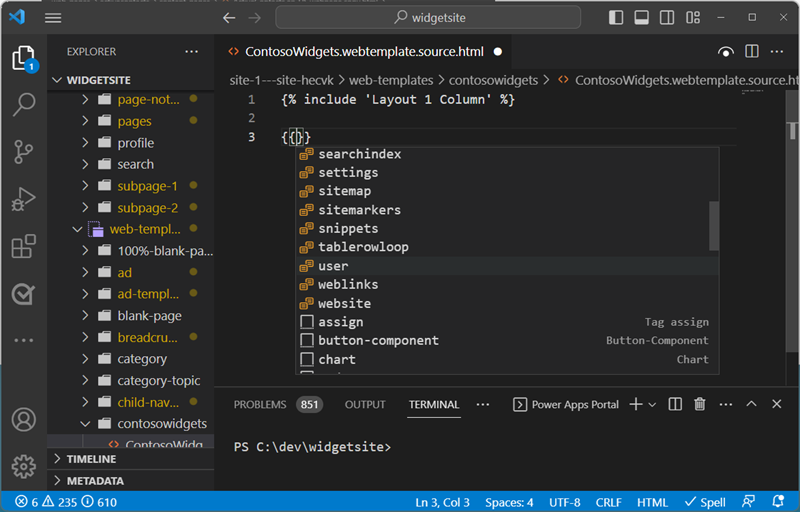
Môžete vidieť vyplnenia kódu Objekt Liquid zadaním {{ }}. S kurzorom umiestneným medzi zátvorkami vyberte <CTRL + space> pre zobrazenie zoznamu objektov Liquid, ktoré môžete vybrať. Ak má objekt viac vlastností, môžete zadať . a potom znova vybrať <CTRL + space>, aby ste videli špecifické vlastnosti objektu Liquid.

Značky šablón
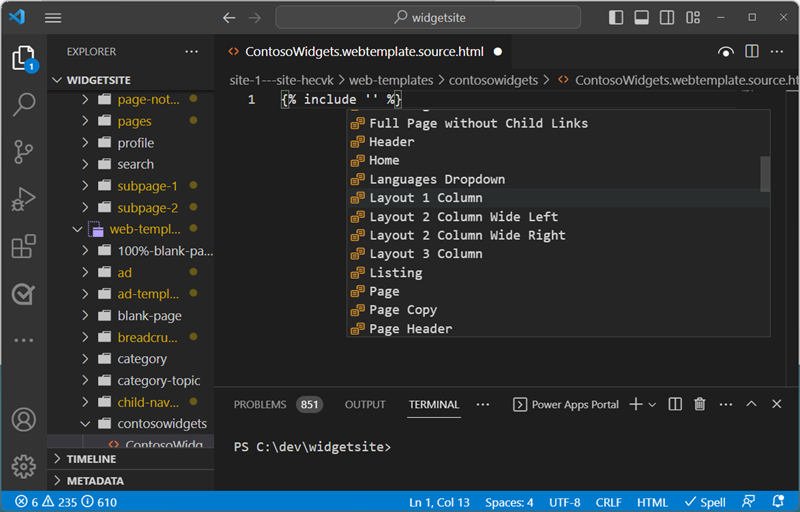
Návrhy webových šablón Power Pages môžete zobraziť umiestnením kurzora do príkazu {include ' '} a výberom možnosti <CTRL> - space. Zobrazí sa zoznam existujúcich webových šablón, z ktorých si môžete vybrať.

Vytvárajte, odstraňujte a premenovávajte objekty webových stránok
V rámci Visual Studio Code môžete vytvoriť, odstrániť a premenovať nasledujúce komponenty webovej lokality:
- Webové stránky
- Šablóny stránok
- Webové šablóny
- Úryvky obsahu
- Nové aktíva (Webové súbory)
Vytvorenie operácií
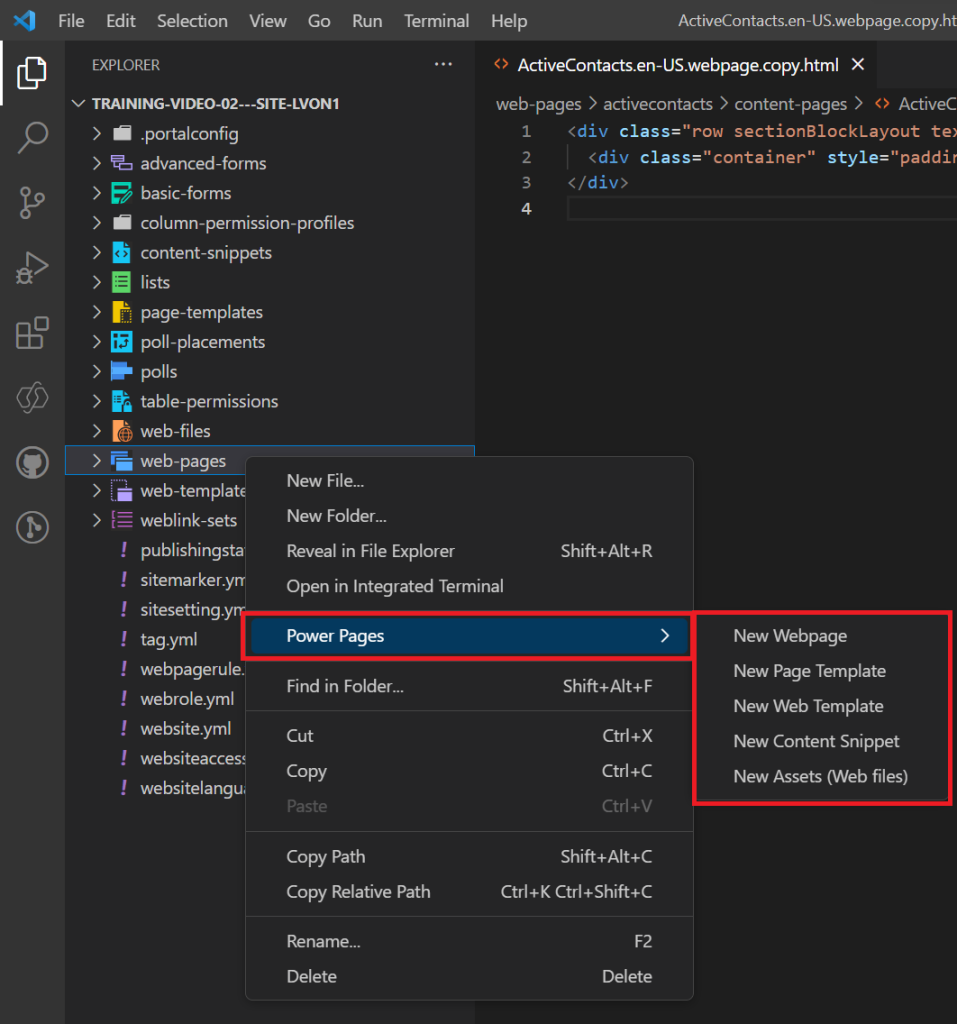
Na vytvorenie nových komponentov webovej stránky môžete použiť možnosti kontextovej ponuky. Kliknite pravým tlačidlom myši na jeden z podporovaných objektov, vyberte možnosť Power Pages a vyberte typ objektu webovej stránky, ktorý chcete vytvoriť.
Prípadne môžete použiť príkazovú paletu Visual Studio Code výberom možnosti Ctrl + Shift + P.

Na vytvorenie objektu je potrebné zadať viac parametrov.
| Object | Parametre |
|---|---|
| Webové stránky | Názov, šablóna stránky, nadradená stránka |
| Šablóny stránok | Názov, webová šablóna |
| Webové šablóny | Name |
| Úryvky obsahu | Názov a či bude zlomok kódu HTML alebo text. |
| Nové aktíva (Webové súbory) | Názov, nadradená stránka a výber súboru na odovzdanie. |
Operácie premenovať a odstrániť
Z navigácie v súbore môžete použiť kontextové menu na premenovanie alebo odstránenie Power Pages komponentov.
Poznámka
Vymazané objekty je možné obnoviť z koša na pracovnej ploche.
Obmedzenia
Nasledujúce obmedzenia v súčasnosti platia pre Power Platform Tools pre portály:
Súvisiace informácie
Power Pages podpora pre Microsoft Power Platform CLI (ukážka)