Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
[Tento článok je predbežnou dokumentáciou a môže sa zmeniť.]
Ovládací prvok používaný na zoskupovanie obsahu.

Dôležité
- Toto je experimentálna funkcia.
- Experimentálne funkcie nie sú určené na produkčné účely a môžu mať obmedzenú funkčnosť. Tieto funkcie sú k dispozícii pred oficiálnym vydaním, aby k nim mohli zákazníci získať rýchly prístup a poskytnúť odozvu.
Description
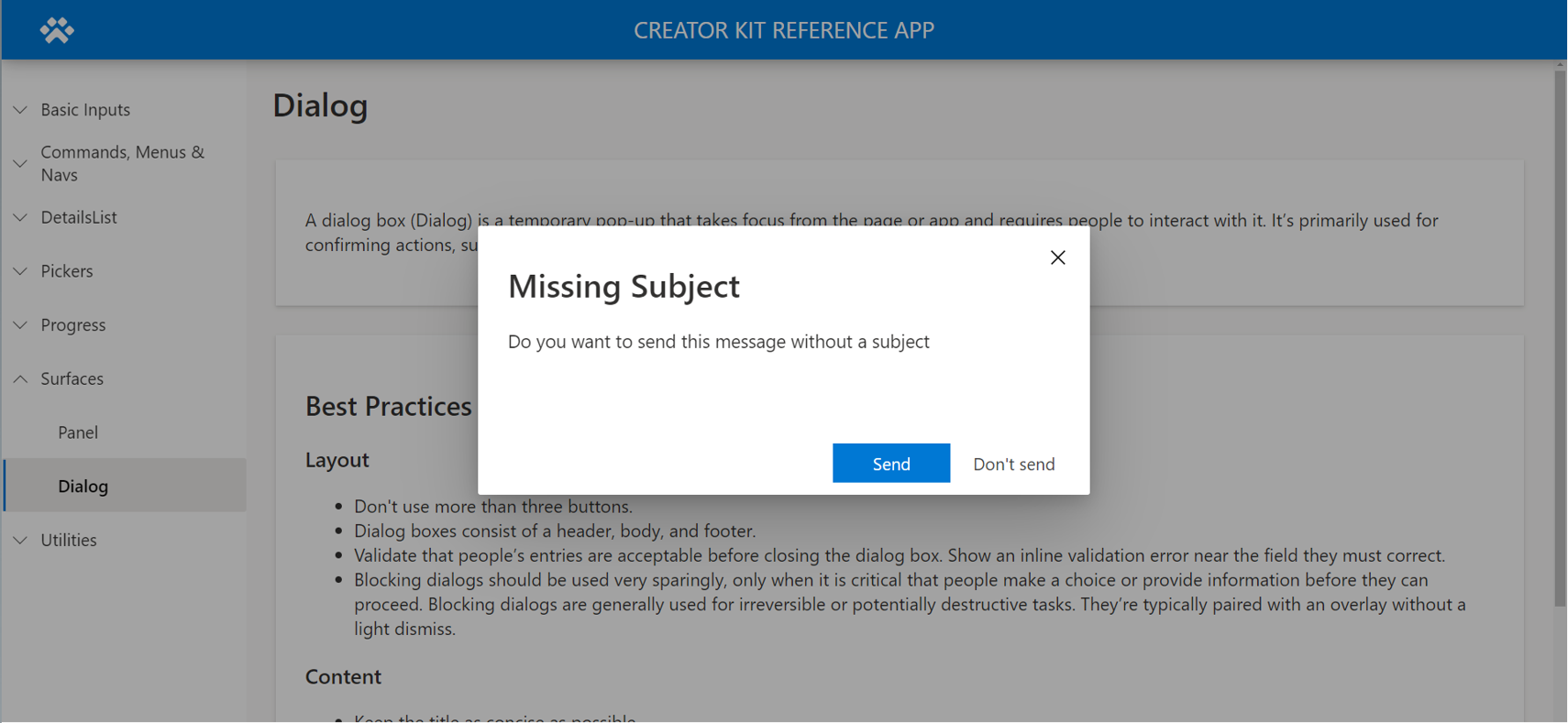
Dialógové okno (Dialog) je dočasné vyskakovacie okno, ktoré sa zameriava na stránku alebo aplikáciu a vyžaduje, aby s ním ľudia interagovali. Primárne sa používa na potvrdzovanie akcií, ako je vymazanie súboru alebo vyzvanie ľudí, aby si vybrali.
Táto súčasť plátna napodobňuje štýl a správanie ovládacieho prvku Fluent UI Dialog. Najlepšie postupy nájdete v dokumentácii.
Zobraziť komponent v repozitári Creator Kit na GitHub.
Vlastnosti
Vlastnosti kľúča
| Vlastnosť | Description |
|---|---|
Buttons |
Množina údajov, ktorá definuje tlačidlá (pozrite si vlastnosti nižšie) |
Title |
Text zobrazený v sekcii nadpisu |
OverlayColor |
Farba zobrazená v oblasti prekrytia |
DialogWidth |
Šírka dialógového okna (nezamieňať so šírkou ovládacieho prvku, ktorá by mala pokrývať šírku aplikácie) |
DialogHeight |
Výška dialógového okna (nezamieňať s výškou ovládacieho prvku, ktorá by mala pokrývať výšku aplikácie). |
SubTitle |
Text zobrazený pod nadpisom |
Buttons vlastnosti
| Vlastnosť | Description |
|---|---|
Label |
Označenie zobrazené na tlačidle. |
ButtonType |
Enumerácia, ktorá určuje štýl tlačidla. Vyberte si medzi Standard a Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Vlastnosti štýlu
| Vlastnosť | Description |
|---|---|
Theme |
Predmet témy. Pokyny na konfiguráciu nájdete v časti nastavenie motívov. |
Informácie o formátovaní nájdete v pokynoch v časti Formátovanie obsahu panela Panel.
Vlastnosti udalosti
| Vlastnosť | Description |
|---|---|
OnCloseSelect |
Akčný výraz, ktorý sa vykoná po výbere tlačidla zatvorenia. |
OnButtonSelect |
Akčný výraz, ktorý sa vykoná po výbere jedného z tlačidiel zatvorenia. |
Správanie
Konfigurácia viditeľnosti pre Dialog
Zviditeľnite samotný ovládací prvok Dialog (alebo povrch, na ktorom sa nachádza), keď sa premenná booleovská typu (pravda/nepravda) zmení na hodnotu pravda, a priraďte túto premennú vlastnosti viditeľnosti dialógového okna. Po zobrazení dialógového okna môžete dialógové okno skryť aktualizáciou premennej vo vlastnosti reset, ktorá sa spustí po výbere ikony zatvorenia.
Nasledujúci text zobrazuje vzorec Power Fx na otvorenie dialógového okna vo vzorci akcie na inom komponente niekde v aplikácii (napríklad vlastnosť OnSelect tlačidla):
UpdateContext({ showHideDialog: true })
Nasleduje vzorec Power Fx na zatvorenie dialógového okna vo vlastnosti OnCloseSelect dialógového okna:
UpdateContext({ showHideDialog: false })
Priraďte premennú k vlastnosti Visible dialógového okna:
showHideDialog
Konfigurácia tlačidla akcií
Vo vlastnosti OnButtonSelect v dialógovom okne poskytnite akcie v podmienke If() alebo Switch() na základe textovej hodnoty Self.SelectedButton.Label na definovanie akcie. V závislosti od akcie môže mať zmysel aj zavrieť dialógové okno po dokončení akcie.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Obmedzenia
Tento komponent plátna je možné použiť iba v aplikáciách plátna a vlastných stránkach.