Theming
Motívy je mechanizmus, pomocou ktorého je možné aplikovať konzistentný vzhľad a dojem na všetky komponenty na stránke. Zatiaľ to znamená zdieľanie farebnej schémy na celej stránke.
Poznámka
Objekt Motív Json je blok kódu obsahujúci množinu farieb. Komponenty súpravy pre tvorcu sú navrhnuté tak, aby akceptovali blok kódu témy generovaný špeciálne aplikáciou na návrh témy s ovládacími prvkami Fluent a mapovali jeho hodnoty farieb na vlastnosti komponentov. Uložte objekt ako premennú vo svojej aplikácii (ako je popísané v nasledujúcich pokynoch). Aj keď je objekt Motív Json navrhnutý tak, aby sa naň dali ľahko odkazovať komponenty súpravy, na tieto hodnoty môže odkazovať aj ktorýkoľvek komponent mimo súpravy, čo pomáha ľahko udržiavať konzistenciu vo všetkých komponentoch aplikácie.
Generovanie témy
Pomocou aplikácie na návrh témy s ovládacími prvkami Fluent (poskytovanej v riešení CreatorKitReferences(Canvas)) vygenerujte objekt Json témy na ktoré môžu odkazovať komponenty súpravy pre tvorcu.
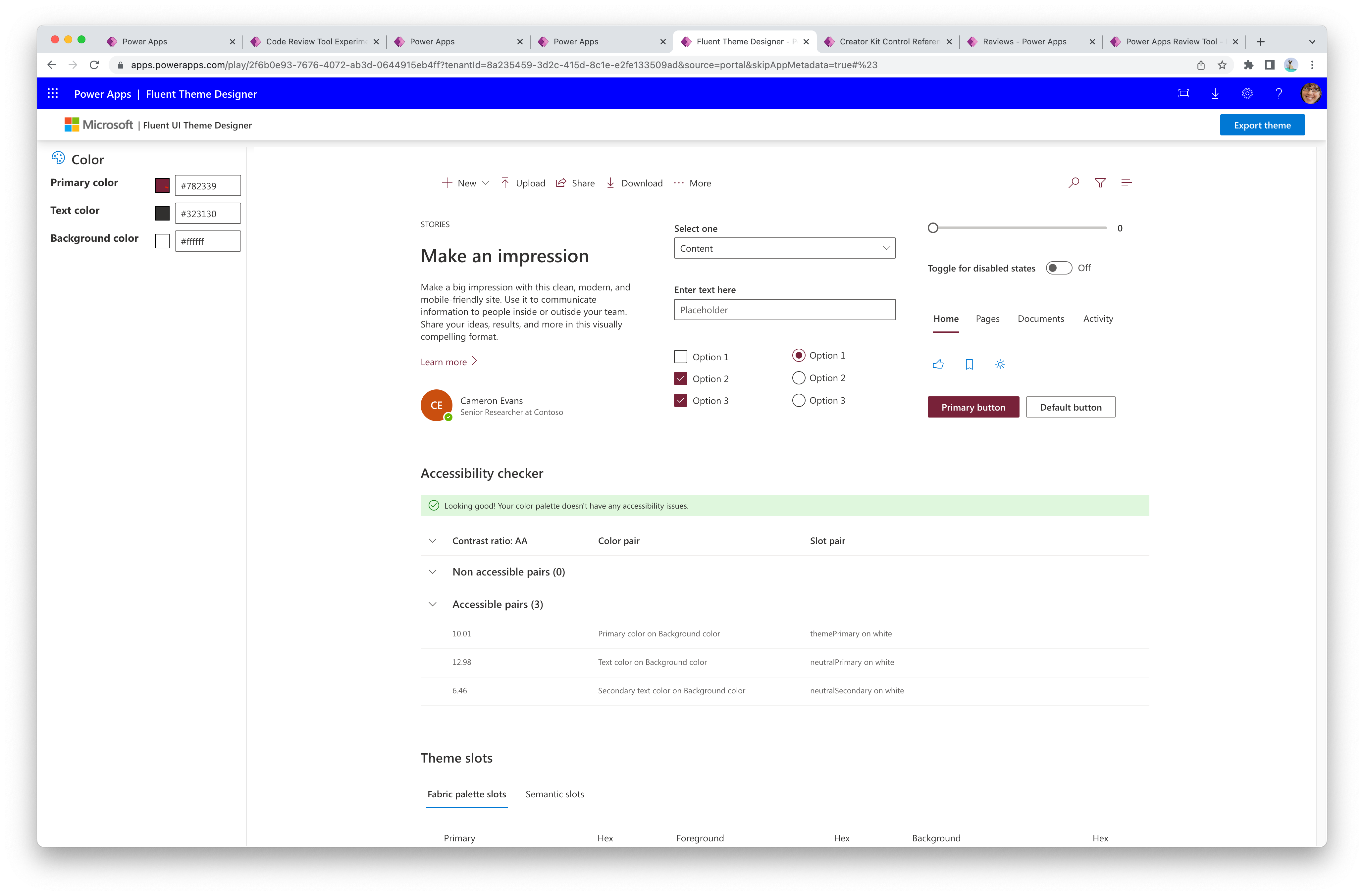
Prehrajte aplikáciu Fluent Theme Designer.
Upravte hodnoty Základná farba, Farba textu a Farba pozadia.

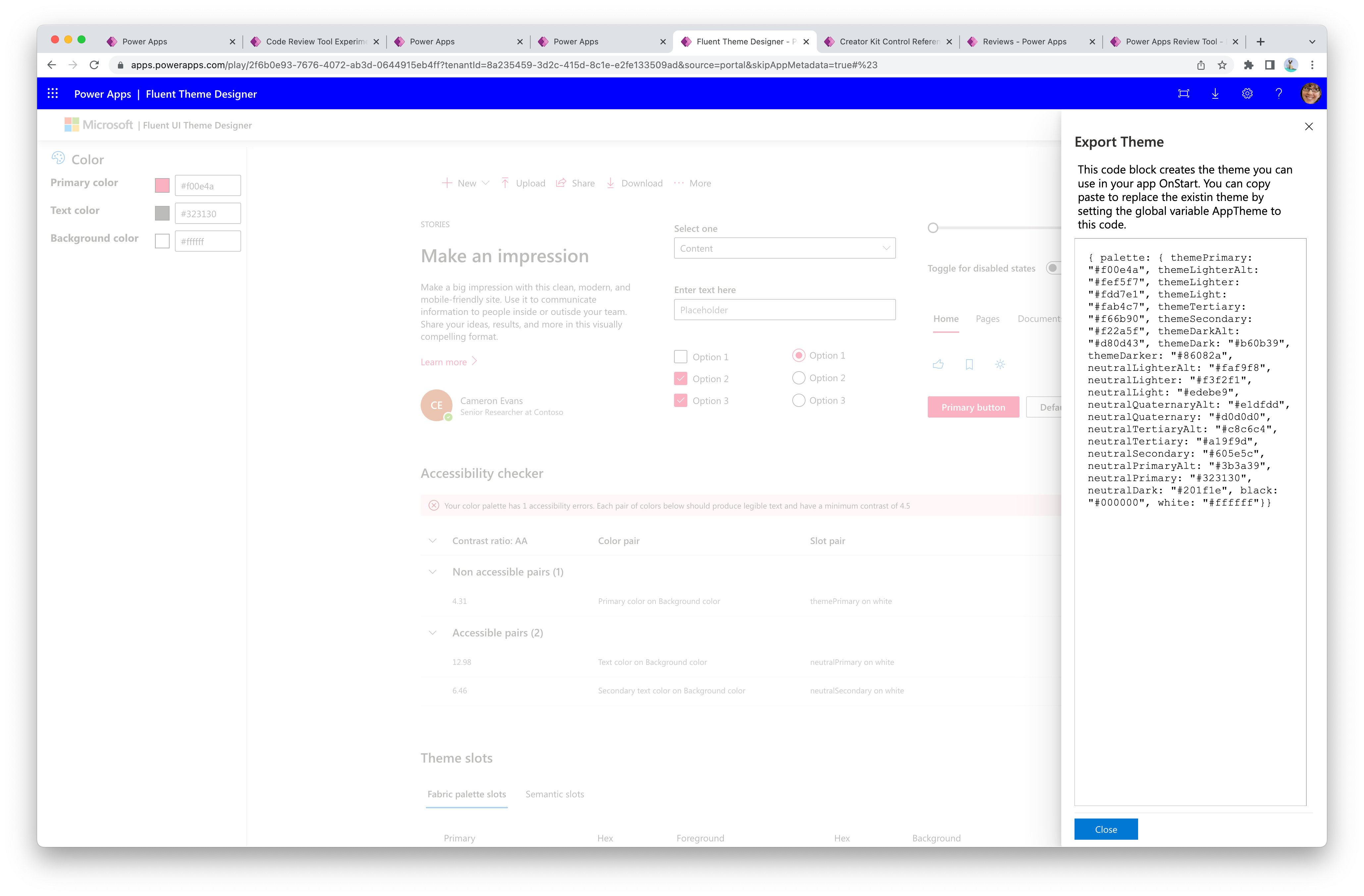
V pravom hornom rohu vyberte Exportovať motív na vygenerovanie verzie Power Fx JSON motívu a potom skopírujte hodnotu z panela.

Uložte tému ako globálnu premennú v aplikácii (ďalšia časť).
Nastavenie témy
Nižšie uvedený vzorec Power Fx ukazuje príklad, ako nastaviť globálnu premennú pomocou výstupu z aplikácie Fluent UI Theme Designer. Na túto premennú môžu odkazovať všetky komponenty v aplikácii.
- Umiestnite tento vzorec Power Fx na spustenie vo vlastnosti aplikácie
OnStart. - Nahraďte hodnotu medzi komentármi
/* THEME OBJECT */vlastným objektom témy od návrhára.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Odkazovanie na tému z komponentov súpravy pre tvorcu
Téma môže byť odovzdaná do vlastnosti Theme každej zložky.
- Komponenty plátna musia odkazovať na premennú
AppTheme. - Komponenty kódu musia odkazovať na premennú
AppThemeJson.
Odkazovanie na tému z natívnych komponentov Power Apps
Ktorýkoľvek zo základných komponentov v aplikáciách plátna alebo vlastných stránkach môže odkazovať na prvky z objektu AppTheme (nemôže byť vo formáte Json). Tieto ovládacie prvky musia odkazovať na požadované vlastnosti palette a musia byť prenesené ako dátový typ farby pomocou vzorca ColorValue().
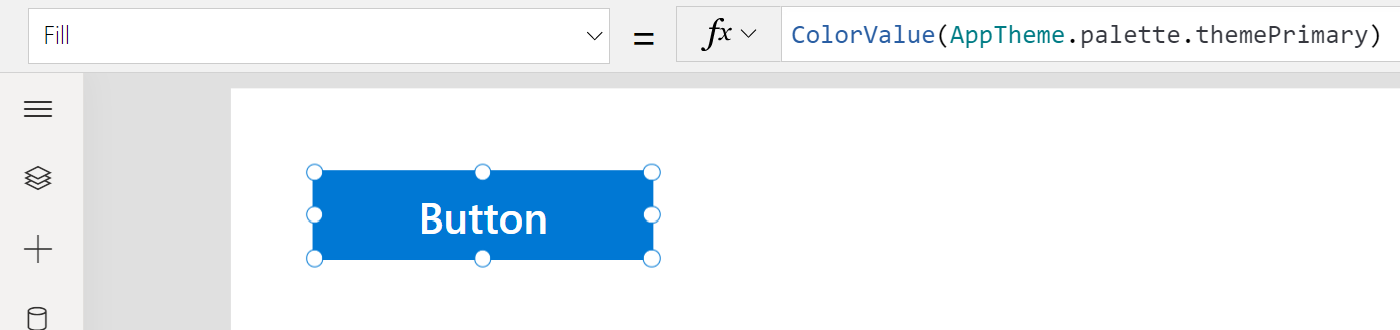
Príklad Button.Fill Power Fx vzorec odkazujúci na primárnu farbu témy:
ColorValue(AppTheme.palette.themePrimary)