Ovládací prvok Persona (verzia Preview)
[Tento článok je predbežnou dokumentáciou a môže sa zmeniť.]
Ovládací prvok určený na zobrazenie formátovaných informácií.
Poznámka
Úplnú dokumentáciu a zdrojový kód nájdete v odkladacom priestore komponentov kódu GitHub.
Dôležité
- Toto je ukážková funkcia.
- Funkcie ukážky nie sú určené na produkčné účely a môžu mať obmedzenú funkčnosť. Tieto funkcie sú k dispozícii pred oficiálnym vydaním, aby k nim mohli zákazníci získať rýchly prístup a poskytnúť odozvu.

Description
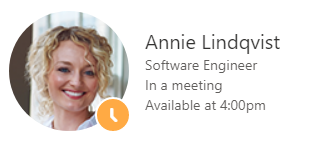
Persona je vizuálna reprezentácia osoby v rámci produktov, zvyčajne predstavuje obrázok, ktorý sa osoba rozhodla nahrať. Ovládací prvok možno použiť aj na zobrazenie online stavu danej osoby.
Kompletná kontrola zahŕňa avatar jednotlivca (nahraný obrázok alebo iniciály osoby na farbe pozadia), jej meno alebo identifikáciu a online stav.
Ovládací prvok Persona sa používa v ovládacích prvkoch PeoplePicker a Facepile .
Tento komponent kódu poskytuje obal okolo ovládacieho prvku Fluent UI Persona na použitie na plátne a vlastných stránkach. Najlepšie postupy nájdete v dokumentácii k súčasti.
Vlastnosti kľúča
| Vlastnosť | Description |
|---|---|
ImageUrl |
Adresa URL obrázka, ktorý sa má použiť; mal by mať štvorcový pomer strán a mal by byť dostatočne veľký, aby sa zmestil do oblasti obrázka. |
ImageInitials |
Iniciály používateľa, ktoré sa majú zobraziť v oblasti obrázka, keď nie je žiadny obrázok. |
Text |
Primárny text na zobrazenie, zvyčajne meno osoby. |
SecondaryText |
Sekundárny text na zobrazenie, zvyčajne rola používateľa. |
TertiaryText |
Terciálny text na zobrazenie, zvyčajne stav používateľa. Terciárny text sa zobrazí iba pri použití veľkosti 72 alebo veľkosti 100. |
OptionalText |
Voliteľný text na zobrazenie, zvyčajne súprava vlastných správ. Voliteľný text sa zobrazí iba pri použití veľkosti 100. |
ImageAlt |
Alternatívny text obrázka, ktorý sa má použiť. |
HidePersonaDetails |
Či sa nemajú vykresľovať detaily osoby a iba vykresľovať obrázok/iniciály osoby. |
PersonaSize |
Veľkosť osoby, ktorá sa zobrazí na obrazovke. |
Presence |
Prítomnosť osoby na zobrazenie – nebude zobrazovať prítomnosť, ak nie je definovaná. Hodnota by mala byť z jednej z nasledujúcich možností: away, blocked, busy, dnd, none, offline, online |
Vlastnosti štýlu
| Vlastnosť | Description |
|---|---|
Theme |
Akceptuje reťazec JSON, ktorý je vygenerovaný pomocou aplikácie Fluent UI Theme Designer (windows.net). Ak toto necháte prázdne, použije sa predvolený motív definovaný v Power Apps. Pokyny na konfiguráciu nájdete v časti nastavenie motívov. |
AccessibilityLabel |
Označenie aria-label pre čítačky obrazovky |
Príklad
Nasleduje niekoľko príkladov hodnôt, ktoré možno použiť v komponente Persona:
| Vlastnosť | Hodnota |
|---|---|
Text |
„Megan Brown“ |
SecondaryText |
„Softvérový inžinier“ |
TertiaryText |
„Na schôdzi“ |
OptionalText |
„K dispozícii o 4.00 pm“ |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Obmedzenia
Tento komponent plátna je možné použiť iba v aplikáciách plátna a vlastných stránkach.