Použitie Súpravy pre tvorcu
Pred použitím komponentov, ktoré sú súčasťou Súpravy tvorcu, použite referenčnú aplikáciu, aby ste sa oboznámili so správaním komponentov a vzormi implementácie. S referenčnou aplikáciou sa tiež naučíte, ako pridať komponenty do aplikácie.
Súprava tvorcu obsahuje nasledujúce prvky distribuované v troch riešeniach:
| Riešenie | Položky |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (plátno) |
Zistite, ako pridať komponenty do aplikácie
Po inštalácii súpravy zistite, ako pridať komponenty do aplikácie:
Vytvorenie stavebných blokov
V tejto časti sa dozviete podrobnosti o rôznych aplikáciách, šablónach a komponentoch, ktoré tvoria Súpravu pre tvorcu.
- Referenčná aplikácia
- Šablóny
- Šablóna aplikácie plátna
- Vlastná šablóna stránky
- Súčasti plátna
- Súčasti kódu
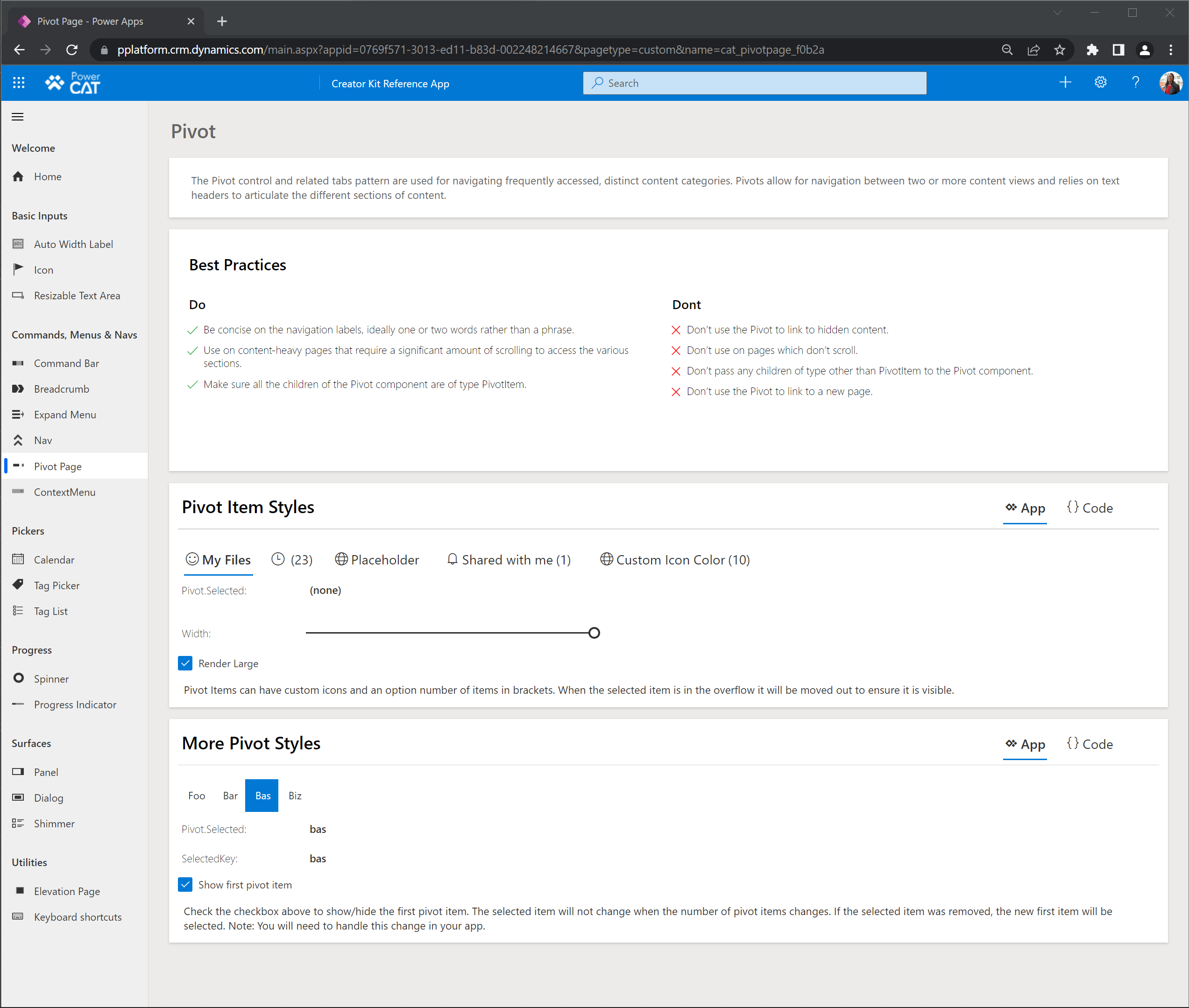
Referenčná aplikácia
Pomocou tejto aplikácie sa dozviete o každej súčasti, získate odporúčané osvedčené postupy pre optimálne používateľské prostredie, budete interagovať s každým komponentom a uvidíte vlastnosti implementačného kódu, ktorý umožňuje ich správanie. Odporúčame vám preskúmať súčasti, ktoré vás zaujímajú v referenčnej aplikácii, skôr ako ich použijete v skutočnej aplikácii.
- Sledujte, ako sa súčasť správa a ako vykresľuje údaje.
- Ak chcete zobraziť základné vzorce Power Fx, vyberte kartu Kód.
- Naučte sa osvedčené postupy z vloženého návodu týkajúceho sa ovládacieho prvku.

Šablóny
Šablóny sú navrhnuté tak, aby vám pomohli rýchlo začať vytvárať responzívne aplikácie založené na používateľskom rozhraní Fluent. Dodávajú sa s predinštalovanými vlastnými súčasťami a pripojenými k premennej Theme JSON, čo skracuje čas na začatie vývoja.

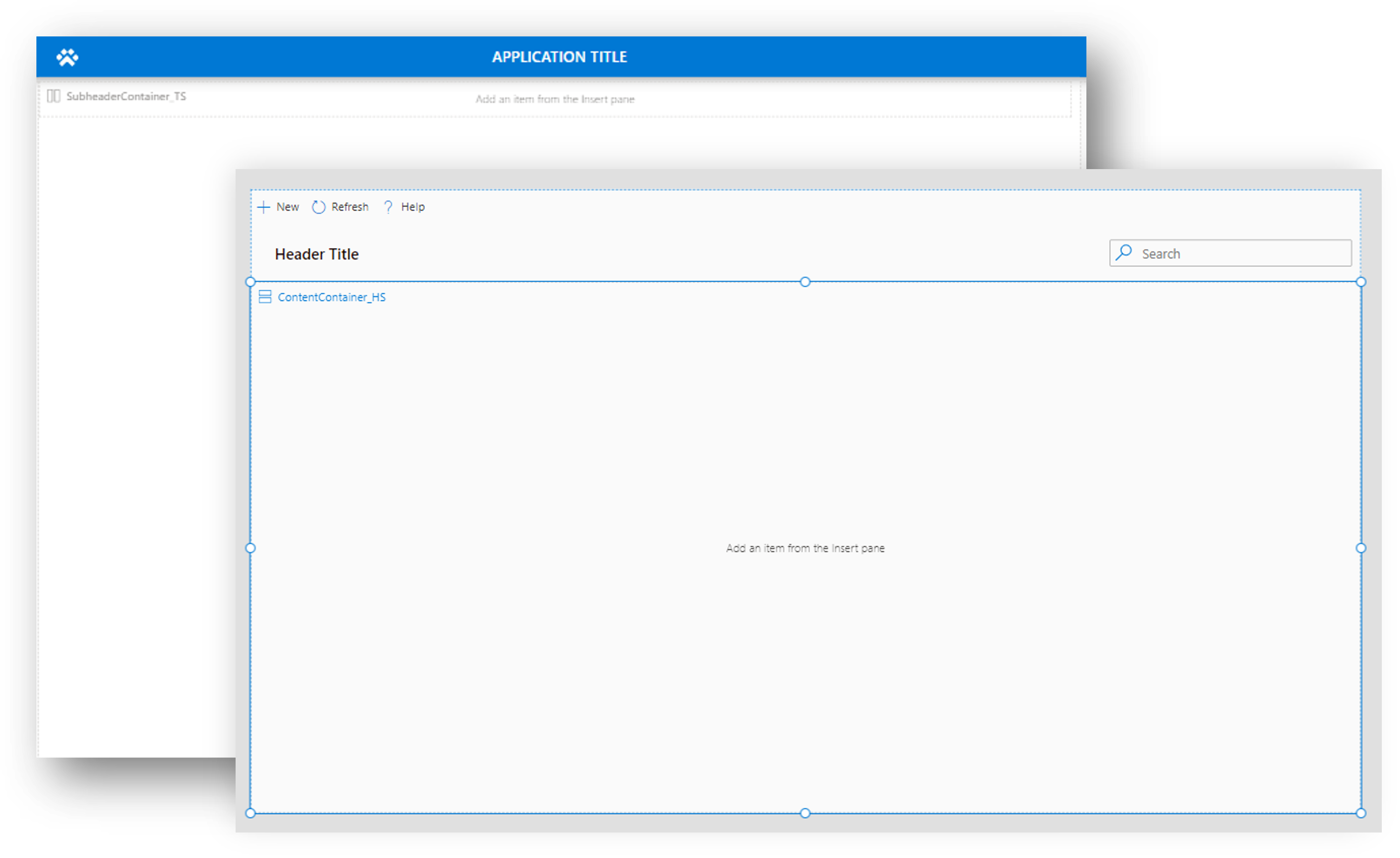
Šablóna aplikácie plátna
Vytvorte kópiu tejto aplikácie a vytvorte novú aplikáciu plátna, ktorá vyžaduje súčasti zo súpravy.
Vytvorenie kópie šablóny plátna:
- Vytvorte nové nespravované riešenie.
- Na páse s nástrojmi vyberte Pridať existujúce>Aplikácie>Plátno.
- Vyberte aplikáciu šablóny plátna a potom vyberte Pridať.
- Upravte šablónu plátna.
- Na páse s nástrojmi štúdia vyberte Súbor>Uložiť ako a zadajte nový názov kópie. Kópia sa zobrazí v rovnakom riešení.
- Odstráňte pôvodnú šablónu aplikácie plátna z riešenia.
Uistite sa, že odteraz upravujete iba skopírovanú aplikáciu, aby ste mohli znova použiť pôvodnú šablónu aplikácie.
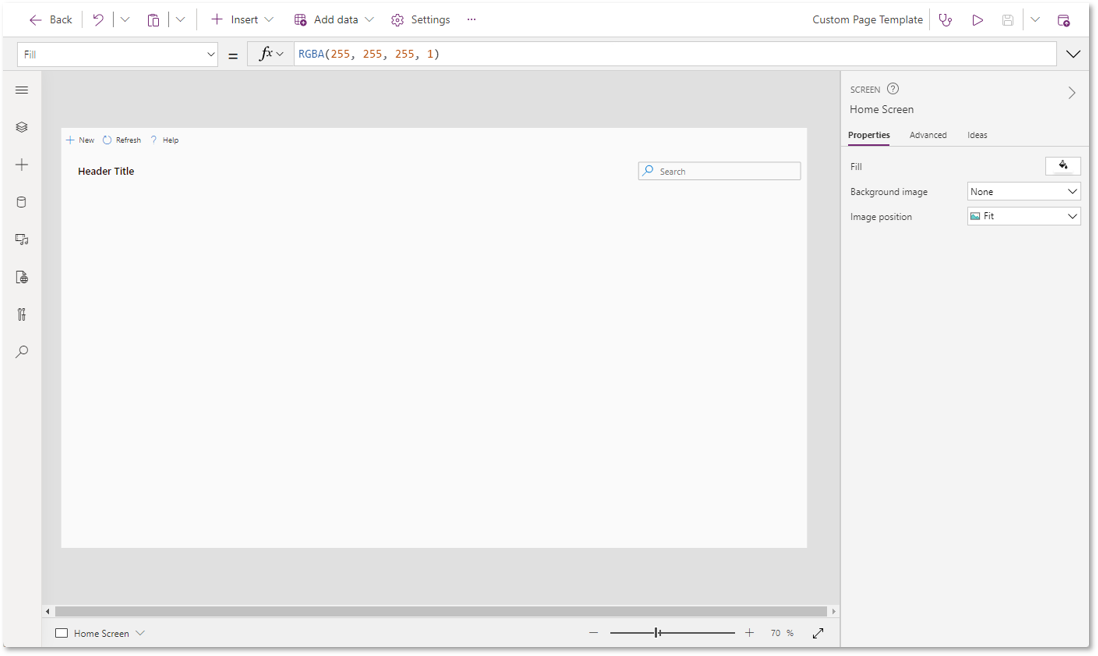
Vlastná šablóna stránky
Vytvorte kópiu tejto stránky a vytvorte novú vlastnú stránku pre konvergovanú aplikáciu.

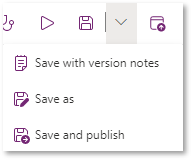
Podľa predchádzajúcich krokov vytvorte kópiu aplikácie šablóny plátna, ale tentoraz vyberiete možnosť Uložiť ako možnosť v pravom hornom rohu:
V pravom hornom rohu rozbaľte ponuku vedľa ikony Uložiť a potom vyberte možnosť Uložiť ako.

Zadajte nový názov a potom zvoľte možnosť Uložiť.

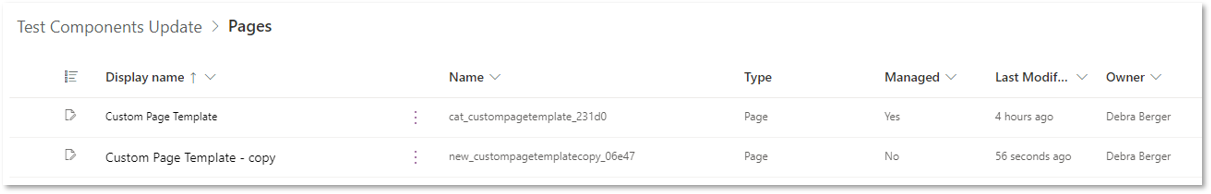
Zatvorte štúdio výberom tlačidla späť v ľavom hornom rohu. Všimnite si, že kópia bola vytvorená v rovnakom riešení.

Odstráňte pôvodnú šablónu vlastnej stránky z riešenia.
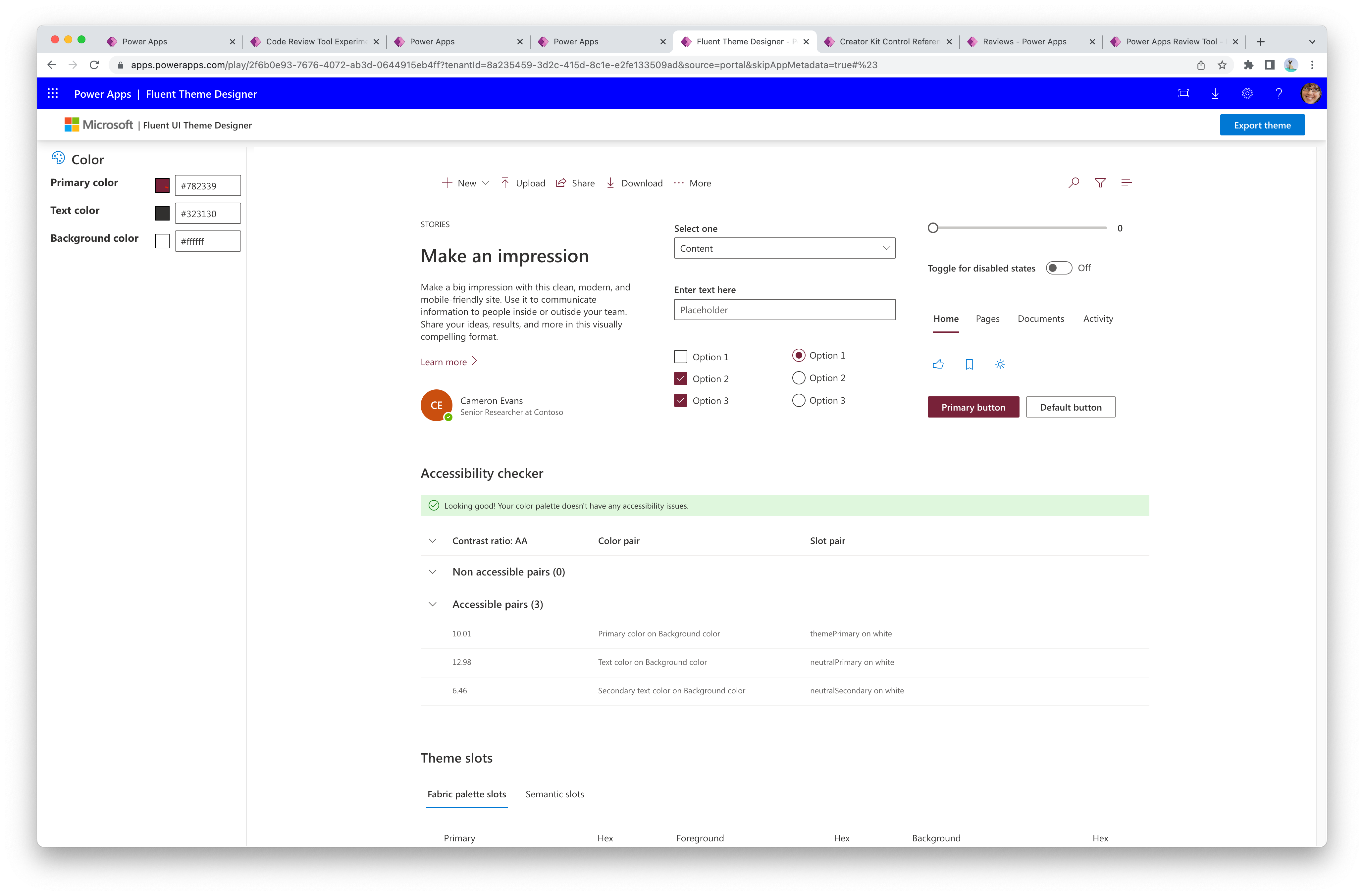
Aplikácia na návrh témy s ovládacími prvkami Fluent
Pomocou tejto aplikácie môžete vygenerovať objekt témy Json pre konzistentné úpravy súčastí.

Pokyny na generovanie motívov a referenčných motívov zo súčastí nájdete v časti Motívy.
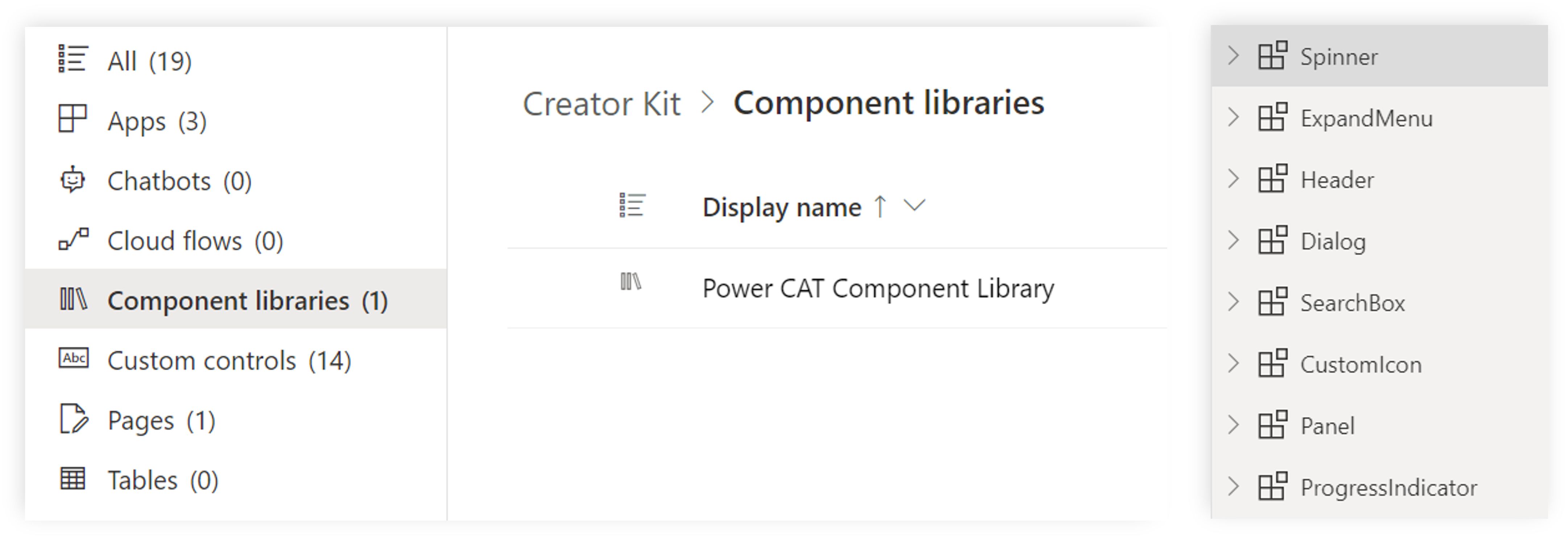
Súčasti plátna
Súčasti plátna sú definované v Knižnici súčastí Power CAT a sú implementované pomocou súčastí plátna.

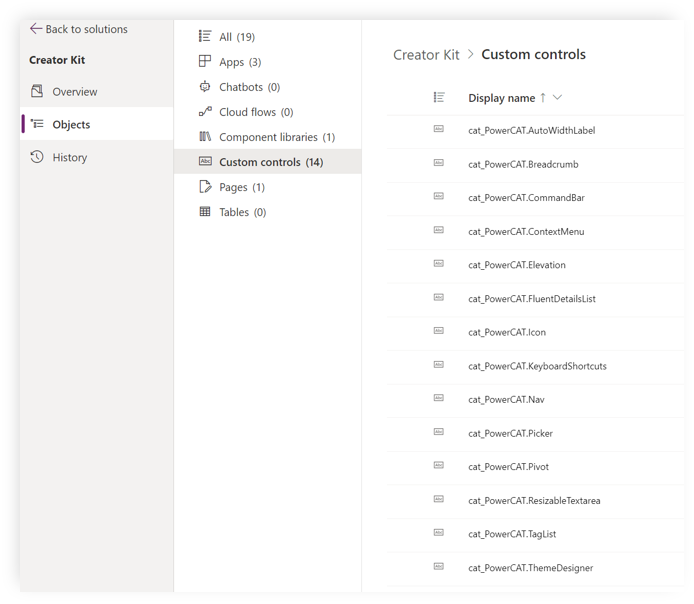
Komponenty kódu
Súčasti kódu implementované pomocou Power Apps component framework sú v riešení definované ako individuálne vlastné ovládacie prvky.
Súčasti kódu si môžete pozrieť na referenčnej stránke súčastí.

Nasadenie aplikácií, ktoré používajú súčasti Súpravy pre tvorcu
Aplikácie, ktoré používajú súčasti súpravy, nemožno zostaviť mimo riešenia a musia sa importovať a exportovať ako súčasť riešení.
- Počas vývoja vytvorte aplikácie, ktoré používajú súčasti Súpravy pre tvorcu v ich vlastnom samostatnom, nespravovanom riešení.
- Pri nasadzovaní aplikácie, ktorá obsahuje súčasti, musí byť
CreatorKitCore(spravované riešenie) nainštalovaný v cieľovom prostredí pred importovaním závislých riešení.
Ďalšie informácie a všeobecné pokyny nájdete v časti tipy na riešenie problémov s importom riešení.