Dodajanje kontrolnika urejevalnika obogatenega besedila v aplikacijo, ki temelji na modelu
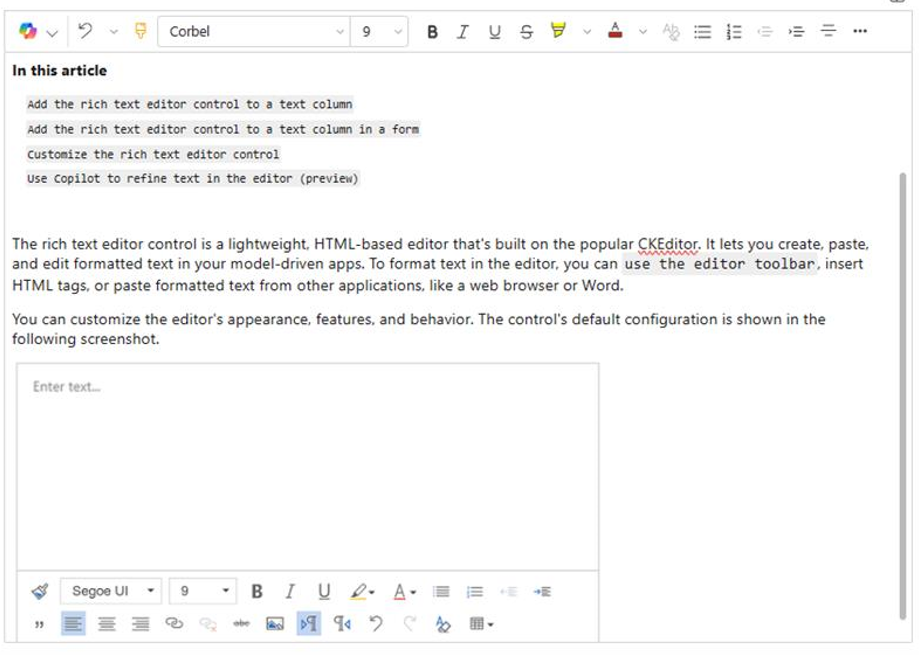
Nadzor urejevalnika obogatenega besedila je lahek urejevalnik, ki temelji na HTML-ju, zgrajen na priljubljenem CKEditorju. Omogoča ustvarjanje, lepljenje in urejanje oblikovanega besedila v aplikacijah, ki temeljijo na modelu. Za oblikovanje besedila v urejevalniku lahko uporabite orodno vrstico urejevalnika, vstavite oznake HTML ali prilepite oblikovano besedilo iz drugih aplikacij, kot je spletni brskalnik ali Word.
Prilagodite lahko videz, funkcije in vedenje urejevalnika. Sodobna besedilna izkušnja kontrolnika je prikazana na naslednjem posnetku zaslona.

Trenutno je urejevalnik obogatenega besedila na voljo kot dve različni izkušnji:
- Sodoben urejevalnik besedil: Nova izkušnja, ki jo lahko omogočite
- Klasični urejevalnik besedil: privzeta izkušnja
Izboljšave sodobnega urejevalnika besedil
Sodoben urejevalnik besedil je zasnovan tako, da se ujema z znanimi in intuitivnimi vmesniki Microsoftovih aplikacij, kot so Outlook, Word in OneNote. Ta posodobitev uvaja sodoben dizajn, temni način, teme z visokim kontrastom in novo funkcijo kopilota za izboljšanje vaših zmožnosti urejanja besedila.
Opomba
Določene funkcije, ki so na voljo v klasični izkušnji urejevalnika obogatenega besedila, še niso na voljo v sodobni izkušnji. Take funkcije vključujejo:
- Možnosti konfiguracije, kot je opisano v tem članku za klasično izkušnjo
- Omembe
Omogočite sodobno izkušnjo urejevalnika obogatenega besedila
Izkušnja klasičnega urejevalnika obogatenega besedila je privzeto omogočena. Izvedite naslednje korake, da preklopite na sodoben urejevalnik obogatenega besedila.
- V Dynamics 365 z desno miškino tipko kliknite aplikacijo, za katero želite omogočiti sodobno izkušnjo urejevalnika obogatenega besedila, in nato izberite ODPRTO V OBLIKOVALNIKU APLIKACIJ. Power Apps odpre App Designer.
- V ukazni vrstici izberite Nastavitve. Prikaže se stran z nastavitvami.
- V levem podoknu v Nastavitve izberite Funkcije. Prikaže se stran s funkcijami.
- Nastavite preklop na Da za katero koli ali vse naslednje možnosti, odvisno od vaših potreb:
- Omogoči sodobno izkušnjo nadzora RichTextEditor in opise e-pošte: Omogoči izkušnjo nadzora sodobnega urejevalnika obogatenega besedila za opise e-pošte. Ta nastavitev preglasi vse prilagoditve, ki ste jih predhodno naredili v klasični (privzeti) e-poštni izkušnji urejevalnika obogatenega besedila.
- Omogoči sodobno izkušnjo nadzora RichTextEditor za privzete kontrolnike: Omogoči sodobno izkušnjo urejevalnika obogatenega besedila za privzete, nekonfigurirane primerke.
- Omogoči sodobno izkušnjo nadzora RichTextEditor za avtorstvo zapiskov: Omogoča sodobno izkušnjo urejevalnika obogatenega besedila za zapiske. Ta nastavitev preglasi vse prilagoditve, ki ste jih predhodno naredili pri klasični (privzeti) avtorski izkušnji urejevalnika obogatenega besedila.
- Izberite Shrani.
- V oblikovalniku aplikacij izberite Objavi.
Vrnite se s sodobnega urejevalnika obogatenega besedila na klasično izkušnjo
Če se morate vrniti na klasično izkušnjo urejevalnika obogatenega besedila, sledite istim korakom v Omogoči sodobno izkušnjo urejevalnika obogatenega besedila, vendar prekličite izbiro možnosti, ki ste jih izbrali v 4. koraku.
Dodajte kontrolnik urejevalnika obogatenega besedila v besedilni stolpec
Naslednja konfiguracija je na voljo v klasični izkušnji urejevalnika obogatenega besedila.
Ko stolpec z besedilom oblikujete kot obogateno besedilo, se privzeti kontrolnik urejevalnika obogatenega besedila doda samodejno.
Vpis v storitev Power Apps.
V levem podoknu za krmarjenje izberite Rešitve.
Odprite rešitev in tabelo v rešitvi.
V območju Stolpci in podatki izberite besedilni stolpec.
Če tabela ne vsebuje besedilnega stolpca, izberite + (Nov stolpec) in vnesite ime za stolpec.
V Vrsta podatkov izberite > desno od Besedilo in nato izberite ustrezna možnost Obogatenega besedila glede na to, ali stolpec vsebuje eno vrstico besedila ali več vrstic.
Shranite stolpec in ga dodajte v obrazec.
Dodajte kontrolnik urejevalnika obogatenega besedila v besedilni stolpec v obrazcu
Naslednja konfiguracija je na voljo v klasični izkušnji urejevalnika obogatenega besedila.
Vpis v storitev Power Apps.
V levem podoknu za krmarjenje izberite Rešitve.
Odprite rešitev in tabelo v rešitvi.
V območju Podatkovne izkušnje izberite Obrazci in nato poiščite obrazec, ki vsebuje besedilni stolpec, ki ga želite dodajte urejevalnik obogatenega besedila.
Izberite ⋮ > Uredi > Uredi v novem zavihku.
Na platnu oblikovalnik obrazcev izberite, dodajte ali ustvarite besedilni stolpec.
V podoknu lastnosti stolpca razširite seznam Components, izberite + Component in nato izberite Kontrolnik urejevalnika obogatenega besedila.
V podoknu Add Rich Text Editor Control izberite Web, Phone in tablični računalnik da omogočite aplikacijam, ki se izvajajo v kateri koli napravi, uporabo urejevalnika.
Če želite prilagoditi urejevalnik, vnesite relativni URL njegove konfiguracijske datoteke, spletnega vira JavaScript, ki vsebuje lastnosti, ki jih želite spremeniti, v Statična vrednost polje. Če pustite to polje prazno, urejevalnik uporabi svojo privzeto konfiguracijo.
Izberite Dokončano.
Izberite Shrani in objavi, da uporabite svoje spremembe v obrazcu.
Prilagodite kontrolnik urejevalnika obogatenega besedila
V klasičnem urejevalniku obogatenega besedila so na voljo naslednje prilagoditve.
Power Apps omogoča spreminjanje lastnosti kontrolnika urejevalnika obogatenega besedila, da prilagodite njegov videz, funkcije in vedenje. Če želite prilagoditi določen primerek kontrolnika, podajte lastnosti in njihove vrednosti v posamezni konfiguracijski datoteki, oblikovani v obliki JSON. Če želite prilagoditi globalno konfiguracijo kontrolnika, spremenite lastnosti v privzeti konfiguracijski datoteki.
Stopnje prilagajanja
Za prilagajanje urejevalnika obogatenega besedila je mogoče uporabiti do tri ravni ali plasti konfiguracije:
- Na najbolj osnovni ravni vsak primerek kontrolnika prevzame svojo konfiguracijo iz datoteke
RTEGlobalConfiguration_Readonly.json. Datoteka je samo za branje, zato teh lastnosti ne morete neposredno spremeniti. - Na naslednji ravni vsak primerek kontrolnika prevzame svojo konfiguracijo iz lastnosti v datoteki
RTEGlobalConfiguration.json, če so prisotne. Ta konfiguracija je nad prejšnjo, tako da lastnosti v tej datoteki nadomeščajo iste imenovane lastnosti v datoteki samo za branje. - Končno, na najvišji ravni, določen primerek kontrolnika prevzame svojo konfiguracijo iz določene konfiguracijske datoteke, če ta obstaja. Ta konfiguracija je nad prejšnjo, tako da lastnosti v tej datoteki nadomeščajo iste imenovane lastnosti v dveh datotekah nižje ravni.
Tukaj moramo dodati rahlo kvalifikacijo. Niso vse lastnosti zamenjane s tistimi v konfiguraciji višje ravni. Lastnosti extraPlugins so združene, da omogočijo uporabo širokega nabora zunanjih in vnaprej pripravljenih vtičnikov v privzeti konfiguraciji. To vam omogoča, da po potrebi aktivirate in deaktivirate vtičnike v konfiguracijski datoteki za določene primerke kontrolnika.
Prilagodite določen primerek urejevalnika obogatenega besedila
V Visual Studio Code ali drugem urejevalniku besedil ustvarite datoteko in ji dajte smiselno ime.
Datoteka
RTEGlobalConfiguration.jsonvsebuje privzeto ali globalno konfiguracijo urejevalnika obogatenega besedila. Če prilagajate kontrolnik v, na primer, kontaktnem obrazcu, lahko datoteko poimenujete nekako tako kotRTEContactFormConfiguration.json.Kopirajte in prilepite naslednje izrezek kode v datoteko:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Zadnji propertyName:value par se ne konča z vejico.
Zamenjajte propertyName in value z kontrolnimi lastnostmi urejevalnika obogatenega besedila želiš spremeniti. Vrednosti nizov morajo biti v narekovajih.
Zagotovili smo nekaj primerov konfiguracij za vas, vendar lahko določite druge, ki ustrezajo vašim potrebam.
V Power Apps ustvarite spletni vir JavaScript (JS) z uporabo datoteke JSON ste ustvarili v 1. koraku.
Dodajte kontrolnik urejevalnika obogatenega besedila v stolpec z besedilom v obrazcu in v podoknu Dodaj kontrolnik urejevalnika obogatenega besedila > Statična vrednost, vnesite relativni URL spletnega vira JavaScript.
Čeprav lahko vnesete absolutni URL spletnega vira, priporočamo, da vnesete relativni URL. Na ta način spletni vir še vedno deluje, če ga uvozite kot rešitev v drugo okolje, če je relativna pot enaka.
Na primer, če je URL spletnega vira
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, je relativni URL /WebResources/rtecontactform.Izberite Dokončano.
Izberite Shrani in objavi, da uporabite svoje spremembe v obrazcu.
Prilagodite urejevalnik obogatenega besedila globalno
Globalna konfiguracijska datoteka, ki jo je mogoče urejati RTEGlobalConfiguration.json je druga raven prilagajanja ki jo lahko uporabite. Privzeto je datoteka prazna. To pomeni, da vsi primerki urejevalnika obogatenega besedila uporabljajo lastnosti v datoteki samo za branje RTEGlobalConfiguration_Readonly.json, razen če ustvarite konfiguracijsko datoteko za določeno primer nadzora.
Če vaše poslovne potrebe zahtevajo, da povsod prilagodite nadzor, navedite vrednosti, ki jih potrebujete v RTEGlobalConfiguration.json datoteki. Uporabite datoteko samo za branje kot primer, da se prepričate, da vnesete pare lastnost-vrednost v pravi obliki.
Uporabite Copilot za izboljšanje besedila v urejevalniku
Copilot uporablja algoritme za obdelavo naravnega jezika za izboljšanje pisne vsebine. Lahko dodate Copilot v urejevalnik obogatenega besedila in nato dobite predloge za izboljšanje slovnice, jasnosti ali splošne kakovosti vašega besedila. Naučite se uporabljati Copilot v urejevalniku obogatenega besedila.
Lastnosti urejevalnika obogatenega besedila
Datoteka JSON, ki določa "videz in občutek" primerka urejevalnika obogatenega besedila, vsebuje dva niza lastnosti:
- Razdelek
defaultSupportedPropsvsebuje lastnosti vtičnikov, ki določajo, kaj lahko naredi kontrolnik. Niste omejeni na lastnosti CKEditorja in njegovih vtičnikov. Nastavite lahko tudi vrednosti za lastnosti vtičnikov, ki jih dodate ali ustvarite. - Razdelek posamezne lastnosti vsebuje lastnosti, ki določajo, kako je kontrolnik videti.
Primer konfiguracijske datoteke
Naslednja koda je primer datoteke JSON, ki vsebuje tako defaultSupportedProps lastnosti kot posamezne konfiguracijske lastnosti. Če ima lastnost privzeto vrednost, je prikazana privzeta vrednost. Če lastnost nima privzete vrednosti, je prikazana vzorčna vrednost za ponazoritev sintakse. Lastnosti so opisane v naslednjih dveh tabelah.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Naslednja tabela opisuje najpogosteje uporabljene lastnosti, lahko pa konfigurirate vse lastnosti, ki jih podpira CKEditor. Kontrolnik urejevalnika obogatenega besedila uporablja CKEditor 4.
| Lastnost | Description | Privzeta vrednost |
|---|---|---|
| height | Nastavi začetno višino področja vsebine v slikovnih pikah. | "185" |
| stickyStyle | Nastavi pisavo in velikost urejevalnika. | Glejte defaultSupportedProps |
| stickyStyles_defaultTag | Ustvari ovoj okoli besedila v območju vsebine urejevalnika. Prvotno je nastavljen na "div", vendar ga lahko spremenite v "p" ali katero koli drugo oznako. | "div" |
| font_defaultLabel | Nastavi oznako pisave, prikazano v orodni vrstici. Oznaka je samo za videz in ni funkcionalna. Lastnost stickyStyle določa pisavo in velikost urejevalnika. |
"Segoe UI" |
| fontSize_defaultLabel | Nastavi oznako velikosti pisave, prikazano v orodni vrstici. Oznaka je samo za videz in ni funkcionalna. Lastnost stickyStyle določa pisavo in velikost urejevalnika. |
"9" |
| toolbarLocation | Nastavi lokacijo orodne vrstice v območju vsebine urejevalnika. Podprti vrednosti sta "top" in "bottom." | "spodaj" |
| toolbar | Navede gumbe orodne vrstice za prikaz. | Glejte defaultSupportedProps |
| plugins | Seznam prednastavljenih vtičnikov, ki jih lahko uporablja urejevalnik. Vtičniki na tem seznamu se lahko razlikujejo od naloženih vtičnikov, če sta extraPlugins in removePlugins dodeljena vrednost. Če to lastnost nastavite na prazen niz, se urejevalnik naloži brez orodne vrstice. |
Glejte defaultSupportedProps |
| extraPlugins | Doda vtičnike na seznam plugins za nalaganje več vtičnikov.Številni vtičniki za delovanje potrebujejo druge vtičnike. Urejevalnik obogatenega besedila jih samodejno doda in s to lastnostjo jih ne morete preglasiti. Namesto tega uporabite removePlugins . |
Glejte defaultSupportedProps |
| removePlugins | Seznam vtičnikov, ki naj se ne naložijo. Uporabite ga za spreminjanje naloženih vtičnikov, ne da bi spremenili seznama plugins in extraPlugins . |
Glejte defaultSupportedProps |
| superimageImageMaxSize | Nastavi največjo dovoljeno velikost v megabajtih (MB) za vdelane slike pri uporabi vtičnika superslike. | "5" |
| disallowedContent | Omogoča, da uporabnikom preprečite vstavljanje elementov, ki jih ne želite imeti v svoji vsebini. Prepovedate lahko celotne elemente ali po atributih, razredih in slogih. | Glejte defaultSupportedProps |
| linkTargets | Omogoča vam, da konfigurirate, katere ciljne možnosti povezav so na voljo uporabnikom, ko ustvarijo povezave: - "notSet": cilj ni nastavljen - "okvir": odpre dokument v določenem okvirju - popupWindow": odpre dokument v pojavnem oknu - "_blank": Odpre dokument v novem oknu ali zavihku - "_top": odpre dokument v celotnem delu okna - "_self": odpre dokument v istem oknu ali zavihku, kjer je povezava aktivirana - "_parent": odpre dokument v nadrejenem okviru |
"notSet", "_prazno" |
Posamezne lastnosti
Naslednja tabela opisuje več lastnosti, ki jih lahko uporabite za prilagajanje kontrolnika urejevalnika obogatenega besedila.
| Lastnost | Description | Privzeta vrednost |
|---|---|---|
| attachmentEntity | Če želite uveljaviti večjo varnost naloženih datotek z uporabo tabele, ki ni privzeta, nastavite to lastnost in določite drugo tabelo. Sintaksa: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Glejte defaultSupportedProps |
| disableContentSanitization | Prečiščevanje vsebine odstrani nekatere atribute po meri ali oznake iz vsebine z obogatenim besedilom. Privzeto je onemogočen, da omogoča kopiranje in lepljenje vsebine z obogatenim besedilom iz zunanjih virov. Ta lastnost velja samo za način urejanja. Ko je kontrolnik urejevalnika samo za branje ali onemogočen, je vsebina vedno prečiščena. | resnično |
| disableDefaultImageProcessing | Slike, ki so vstavljene v urejevalnik, so privzeto naložene v attachmentEntity definirano v konfiguraciji. Zunanji uporabniki morda nimajo pravic za ogled vsebine v tabeli. Namesto tega nastavite to lastnost na true za shranjevanje slik kot nizov base64 neposredno v stolpcu, konfiguriranem za uporabo kontrolnika urejevalnika obogatenega besedila. |
neresnično |
| disableImages | Določa, ali je mogoče slike vstaviti v urejevalnik. Ta lastnost ima najvišjo prednost. Ko je ta lastnost nastavljena na true, so slike onemogočene, ne glede na vrednost imageEntity lastnosti. |
neresnično |
| externalPlugins | Navaja zunanje vtičnike ali vtičnike, ki jih ustvarite in jih je mogoče uporabiti v kontrolniku urejevalnika obogatenega besedila. Sintaksa: "name": "pluginName", "path": "pathToPlugin" (vrednost poti lahko biti absolutni ali relativni URL) |
Brez; glej defaultSupportedProps za primer |
| imageEntity | Če želite uveljaviti večjo varnost slik z uporabo tabele, ki ni privzeta, nastavite to lastnost in določite drugo tabelo. Sintaksa: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Glejte defaultSupportedProps |
| readOnlySettings | Te lastnosti določajo obnašanje stolpca, ko je prikazan v stanju samo za branje ali onemogočenem stanju. Določite lahko katero koli podprto lastnost. | Brez; glej defaultSupportedProps za primer |
| sanitizerAllowlist | Navaja druge vrste vsebin, ki jih je mogoče prikazati v urejevalniku. | Glejte defaultSupportedProps |
| showAsTabControl | Omogoča prikaz več ukazov nad območjem z vsebino. Za uporabo naslednjih lastnosti mora biti nastavljeno na true: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
neresnično |
| showFullScreenExpander | Določa, ali je urejevalnik mogoče uporabljati v celozaslonskem načinu. showAsTabControl mora biti nastavljeno na true. |
neresnično |
| showHtml | Uporabnikom omogoča neposredno prikazovanje in urejanje vsebine HTML. showAsTabControl mora biti nastavljeno na true. |
neresnično |
| showPreview | Uporabnikom omogoča predogled vsebine urejevalnika, upodobljene kot HTML. showAsTabControl mora biti nastavljeno na true. |
neresnično |
| showPreviewHeaderWarning | Omogoča, da prikažete ali skrijete opozorilno sporočilo, prikazano med predogledom vsebine. showAsTabControl in showPreview mora biti nastavljeno na true. |
neresnično |
| allowSameOriginSandbox | Omogoča, da se vsebina v urejevalniku obravnava kot iz istega izvora kot aplikacija za upodabljanje. To lastnost uporabljajte previdno. Uporabljajte samo zaupanja vredno zunanjo vsebino. Ko je ta lastnost nastavljena na true, ima lahko katera koli zunanja vsebina dostop do notranjih virov. |
neresnično |
Primer konfiguracije
Naslednje vzorčne konfiguracije ustvarijo posebne prilagoditve urejevalnika obogatenega besedila v klasični izkušnji. Uporabite jih lahko takšne, kot so, ali kot izhodiščno točko prilagodite določen primerek urejevalnika obogatenega besedila ali globalno.
Nastavite privzeto pisavo na 11-točkovni Calibri
Nastavite te defaultSupportedProps lastnosti v vaši konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Naj tipka Enter vstavi novo vrstico namesto bloka odstavka
Privzeto s pritiskom na tipko Enter ustvarite blok odstavka z oznako <p> HTML. HTML uporablja bloke odstavkov za združevanje informacij, kot so odstavki v Wordovem dokumentu. Brskalniki lahko <p> oznako oblikujejo nekoliko drugače, zato boste za vizualno doslednost morda želeli uporabiti novo vrstico ali oznako za prelom vrstice <br\> .
Nastavite to defaultSupportedProps lastnost v svoji konfiguracijski datoteki. Tej vrednosti sledi vejica (,), razen če je zadnja lastnost v datoteki.
"enterMode": 2,
Prilepite ali ustvarite samo vsebino HTML 5
Čeprav nadzor urejevalnika obogatenega besedila najbolje deluje z vsebino HTML 5, lahko uporabite oznake HTML 4. V nekaterih primerih pa lahko mešanje oznak HTML 4 in HTML 5 povzroči težave pri uporabnosti. Če želite zagotoviti, da je vsa vsebina HTML 5, navedite vse podprte oznake HTML 5 v lastnosti allowedContent . Kontrolnik urejevalnika pretvori vse neskladne oznake v njihov ekvivalent HTML 5.
Nastavite to defaultSupportedProps lastnost v svoji konfiguracijski datoteki. Tej vrednosti sledi vejica (,), razen če je zadnja lastnost v datoteki.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Prilepite ali ustvarite samo golo besedilo
Nastavite te defaultSupportedProps lastnosti v vaši konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Nastavite to posamezno lastnost v svoji konfiguracijski datoteki. Tej vrednosti sledi vejica (,), razen če je zadnja lastnost v datoteki.
"disableImages": true,
Dovolite urejevalniku uporabo celotnega zaslona
Nastavite te posamezne lastnosti v svoji konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Dovoli ogled in urejanje vsebine HTML
Če želite uporabnikom omogočiti neposredni ogled in urejanje HTML svoje vsebine, pokažite zavihek HTML .
Nastavite te posamezne lastnosti v svoji konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"showAsTabControl": true,
"showHtml": true,

Prikažite poenostavljeno orodno vrstico ali jo v celoti odstranite
Orodna vrstica urejevalnika privzeto vsebuje vsa razpoložljiva orodja za oblikovanje. Če želite zagotoviti poenostavljeno orodno vrstico, uporabite lastnost toolbar in določite orodja, s katerimi lahko uporabniki oblikujejo svojo vsebino.
Nastavite to defaultSupportedProps lastnost v svoji konfiguracijski datoteki. Tej vrednosti sledi vejica (,), razen če je zadnja lastnost v datoteki.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Če želite v celoti odstraniti orodno vrstico, nastavite vrednost toolbar na '[]' (dva oglata oklepaja).
Dodajte nov seznam pisav in nastavite Brush Script MT z 20 slikovnimi pikami kot privzeto pisavo
Nastavite te defaultSupportedProps lastnosti v vaši konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Postavitev orodne vrstice na vrh urejevalnika obogatenega besedila
Nastavite to defaultSupportedProps lastnost v svoji konfiguracijski datoteki. Tej vrednosti sledi vejica (,), razen če je zadnja lastnost v datoteki.
"toolbarLocation": "top",
Zaženite urejevalnik pri višini 30 slikovnih pik in povečajte, da ustreza vsebini
Nastavite te defaultSupportedProps lastnosti v vaši konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Popravite višino urejevalnika na 500 slikovnih pik
Nastavite te defaultSupportedProps lastnosti v vaši konfiguracijski datoteki. Vsaki vrednosti, razen zadnji, mora slediti vejica (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Naj kontekstni meni (desni klik) uporablja privzeti kontekstni meni brskalnika
Če želite zamenjati kontekstni meni kontrolnika urejevalnika s privzetim kontekstnim menijem brskalnika, odstranite vtičnik kontekstnega menija.
Nastavite to defaultSupportedProps lastnost v svoji konfiguracijski datoteki. Tej vrednosti sledi vejica (,), razen če je zadnja lastnost v datoteki.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Poiščite konfiguracijo kontrolnika urejevalnika obogatenega besedila
Če niste prepričani, od kod izvira konfiguracija primerka urejevalnika obogatenega besedila, jo lahko najdete z orodji za razvijalce svojega brskalnika.
- V Microsoft Edge ali Google Chromu zaženite aplikacijo, ki temelji na modelu, in odprite obrazec, ki ima nadzor urejevalnika obogatenega besedila.
- Z desno miškino tipko kliknite področje vsebine urejevalnika obogatenega besedila in izberite Pregled.
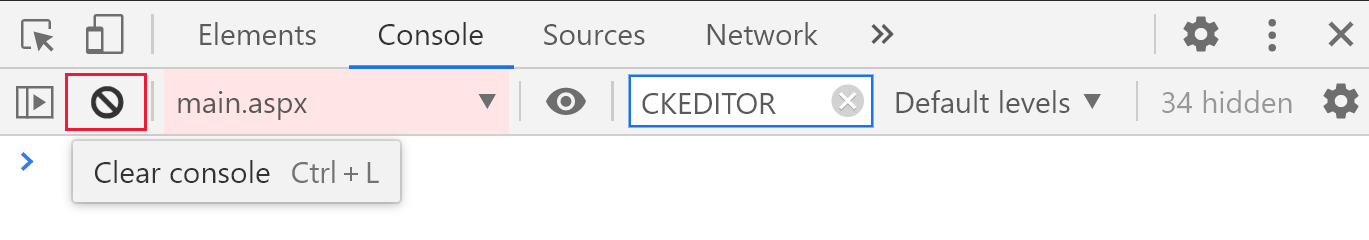
- V nadzornem podoknu izberite zavihek Konzola .
- V polju s seznamom v ukazni vrstici izberite nadrejeno stran Main.aspx .

- V ukazni vrstici nadzornega podokna izberite ikono Clear console in nato v konzolo vnesite CKEDITOR.config. .

- V konzolo podokna za pregled vnesite CKEDITOR.config. za prikaz različnih konfiguracij.

- Izberite konfiguracijo, na primer autoGrow_minHeight, za prikaz trenutne nastavitve.
Orodna vrstica urejevalnika obogatenega besedila
Naslednja tabela opisuje orodja za oblikovanje, ki so privzeto na voljo v urejevalniku obogatenega besedila.
| Icon | Imenu | Bližnjična tipka | Description |
|---|---|---|---|
 |
Kopiraj oblikovanje | Ctrl + Shift + C, Ctrl + Shift + V | Uveljavite videz določenega razdelka v drugem razdelku. |
 |
Ime pisave | Ctrl + Shift + F | Izberite pisavo. Aplikacija upošteva pisavo, ki jo izberete, kot privzeto pisavo. Segoe UI je privzeta pisava, če je ne izberete. Ko izberete oblikovano vsebino, se prikaže ime uporabljene pisave. Če vaš izbor vsebuje več pisav, se prikaže prva, ki je uporabljena za izbor. |
 |
Velikost pisave | Ctrl + Shift + P | Spremenite velikost besedila. Aplikacija upošteva velikost pisave, ki jo izberete kot privzeto velikost. 12 je privzeta velikost, če je ne izberete. Ko izberete oblikovano vsebino, se prikaže uporabljena velikost pisave. Če vaš izbor vsebuje več velikosti, se prikaže prva, ki je bila uporabljena za izbor. |
 |
Krepko | Ctrl + B | Besedilo postane krepko. |
 |
Italic | Ctrl + I | Besedilo postane ležeče. |
 |
Podčrtano | Ctrl + U | Besedilo postane podčrtano. |
 |
Barva ozadja | Besedilo bo izstopalo, ker bo poudarjeno v sijoči barvi. | |
 |
Barva besedila | Spremenite barvo besedila. | |
 |
Vstavi/odstrani označen seznam | Ustvarjanje označenega seznama. | |
 |
Vstavi/odstrani oštevilčen seznam | Ustvarjanje oštevilčenega seznama. | |
 |
Zmanjšaj zamik | Premaknite odstavek bliže robu. | |
 |
Povečaj zamik | Premaknite odstavek proč od roba. | |
 |
Citat v bloku | Za svojo vsebino uporabite obliko citatov na ravni bloka. | |
 |
Leva poravnava | Ctrl + L | Poravnajte vsebino z levim robom. |
 |
Poravnaj na sredino | Ctrl + E | Poravnajte vsebino na sredino strani. |
 |
Desna poravnava | Ctrl + R | Vsebino poravnajte z desnim robom. |
 |
Povezovanje | Ustvarite povezavo v svojem dokumentu za hiter dostop do spletnih strani in drugih virov v oblaku. Vnesite ali prilepite sidrno besedilo v polje Prikaži besedilo in nato vnesite ali prilepite URL v URL škatla. Po želji izberite Vrsto povezave in protokol, če je povezava na nekaj drugega kot na spletno stran. Če želite določiti, kje naj se odpre povezava vrste URL, izberite zavihek Cilj in nato izberite Cilj. Prilepljen ali vtipkan URL se samodejno pretvori v povezavo. Na primer, http://myexample.com postane <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Odstrani povezavo | Odstranite povezavo iz sidra in naredite navadno besedilo. | |
 |
Nadpisano | Vnesite majhne črke tik nad vrstico besedila. | |
 |
Podpisano | Vnesite majhne črke tik pod vrstico besedila. | |
 |
Prečrtano | Prečrtajte besedilo, tako da črta poteka skozenj. | |
 |
Image | Če želite vstaviti sliko, jo prilepite iz odložišča v področje vsebine ali povlecite slikovno datoteko iz mape v območje vsebine. Povlecite poljuben kot slike, da spremenite njeno velikost. Kontrolnik podpira slike .png, .jpg in .gif. Če želite imeti večji nadzor nad izvorom, videzom in obnašanjem slike, izberite gumb Slika . Poiščite slikovno datoteko v lokalni mapi ali vnesite njen URL. Če je slika shranjena na zunanjem strežniku, vnesite absolutno pot. Če je na lokalnem strežniku, lahko vnesete relativno pot. Po želji vnesite določeno višino in širino, da spremenite velikost slike, in izberite poravnavo. Za ljudi, ki uporabljajo bralnike zaslona, morate vnesti tudi nadomestno besedilo za opis slike. Če je slika tudi povezava do spletne strani ali drugega vira v oblaku, vnesite URL vira v polje Ciljni URL in po potrebi izberite Cilj kje naj se odpre povezava. |
|
 |
Smer besedila od leve proti desni | Spremenite besedilo v levo proti desni. To je privzeta nastavitev. | |
 |
Smer besedila od desne proti levi | Spremenite besedilo v besedilo od desne proti levi za dvosmerno jezikovno vsebino. | |
 |
Razveljavi | Razveljavite zadnjo spremembo vsebine. | |
 |
Uveljavitev | Razveljavite zadnjo razveljavitev ali znova uveljavite zadnjo spremembo vsebine. | |
 |
Odstrani oblikovanje | Odstranite vso oblikovanje iz izbranega besedila. | |
 |
Table | Vstavite tabelo s številom vrstic in stolpcev, ki jih izberete. Če želite imeti večji nadzor nad velikostjo in videzom tabele, izberite gumb Tabela > Več in spremenite njene lastnosti. Tabelo lahko tudi kliknete z desno tipko miške, da si ogledate in spremenite njene lastnosti. Če želite spremeniti širino stolpca, povlecite njegovo obrobo. Izberete lahko eno ali več celic, vrstic ali stolpcev in uporabite določeno oblikovanje, dodate povezavo na izbrano besedilo ter izrežete, kopirate in prilepite celotne vrstice ali stolpce. |
|
| Nastavitve za prilagoditev | Nastavite privzeto pisavo in velikost pisave. | ||
| Pomoč za dostopnost | Alt + 0 | Odprite seznam bližnjic na tipkovnici, ki jih lahko uporabite v urejevalniku obogatenega besedila. | |
 |
Razširi orodno vrstico | Ko je okno preozko za prikaz celotne orodne vrstice, izberite razširitev orodne vrstice v drugo vrstico. | |
Nasvet
Če želite uporabiti vgrajeni črkovalnik vašega brskalnika, pritisnite tipko Ctrl, ko z desno miškino tipko kliknete besedilo, ki ga želite preveriti. V nasprotnem primeru (kontekstni) meni z desnim klikom nudi kontekstualno oblikovanje za element, ki ga izberete.
Alternativa črkovalniku, vgrajenemu v vaš brskalnik, je razširitev brskalnika Microsoft Editor. Urejevalnik Microsoft Editor brezhibno deluje s kontrolnikom urejevalnika obogatenega besedila in, ko je omogočen, zagotavlja hitro in enostavno vgrajeno slovnico in zmožnosti preverjanja črkovanja.
Uporabite urejevalnik obogatenega besedila brez povezave
Nadzor urejevalnika obogatenega besedila je na voljo, ko delate brez povezave, čeprav brez nekaterih funkcij in funkcij, ki ste jih vajeni. Slike, ki jih naložite s privzeto konfiguracijo urejevalnika, niso na voljo, ko delate brez povezave.
Naslednji vtičniki so na voljo urejevalniku obogatenega besedila, ko je brez povezave:
- Ajax, autogrow, basicstyles, bidi, blockquote, gumb, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entitete, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, seznam, listblock, povečaj, meni, gumb menija, obvestilo, zbiralnik obvestil, plošča, gumb plošče, pojavno okno, predogled, odstranitev formata, spreminjanje velikosti, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, orodna vrstica, razveljavi, widgetselection, wysiwygarea, xml
Ko je urejevalnik obogatenega besedila brez povezave, so na voljo naslednja orodja za oblikovanje:
- Krepko, poševno, podčrtano, označeni in oštevilčeni seznami, zmanjšanje in povečanje zamika, narekovaj, poravnava levo, poravnava na sredino, poravnava desno, prečrtano besedilo, dvosmerno besedilo, razveljavitev in ponovitev ter odstranitev oblikovanja
Najboljši postopki za uporabo urejevalnika obogatenega besedila
Polja z obogatenim besedilom shranjujejo oznake HTML za oblikovanje skupaj s podatki, ki jih vnese uporabnik. Ko nastavite največjo velikost polj z obogatenim besedilom, se prepričajte, da dovoljujete tako oznake HTML kot podatke uporabnika.
Za najboljšo učinkovitost naj bo vsebina HTML velika 1 MB ali manj. Pri večjih velikostih boste morda opazili počasnejše odzivne čase za nalaganje in urejanje.
V privzeti konfiguraciji slike ne vplivajo negativno na delovanje, ker so shranjene ločeno od vsebine HTML. Vendar so slike shranjene kot vsebina base64 v besedilnem stolpcu, če uporabnik, ki jih naloži, nima dovoljenj za
msdyn_richtextfilestabelo. Vsebina Base64 je velika, zato na splošno ne želite shranjevati slik kot del vsebine stolpca.Če imate sistemskega skrbnika ali osnovnega uporabnika varnostna vloga, funkcija personalizacije uporabnika deluje privzeto. Če nimate teh vlog, morate imeti privilegije za ustvarjanje, branje in pisanje v
msdyn_customcontrolextendedsettingstabelo, da bo vtičnik za personalizacijo uporabnika deloval.
Pogosto zastavljena vprašanja
Zakaj se vtipkani znaki prikazujejo počasi?
Če imate v urejevalniku veliko vsebine, se lahko odzivni čas poveča. Za najboljše delovanje naj bo vsebina velika 1 MB ali manj. Preverjanje črkovanja ali slovnice lahko upočasni tudi tipkanje.
Zakaj ne morem naložiti slike? Zakaj se predogled slike ne naloži?
Če je ime slikovne datoteke, vključno s potjo, dolgo, se datoteka morda ne bo naložila ali pa predogled ne bo prikazan. Poskusite skrajšati ime datoteke ali jo premakniti na mesto s krajšo potjo, nato pa jo znova naložite.
Zakaj v svojem besedilu vidim HTML?
Če je kontrolnik urejevalnika obogatenega besedila uporabljen v stolpcu, ki ni oblikovan za obogateno besedilo, se vsebina prikaže v osnovnem HTML-ju namesto kot oblikovano besedilo.

Če želite odpraviti to težavo, glejte preverite format stolpca je nastavljen na Obogateno besedilo.
Glejte tudi
- Ustvarjanje in urejanje stolpcev za Microsoft Dataverse prek portala Power Apps
- Uporabite Copilot v urejevalniku obogatenega besedila za e-pošto
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).