Odpravljanje napak v aplikaciji, ki temelji na modelu, z Nadzornikom
Nadzornik vam lahko pomaga pri odpravljanju napak in diagnosticiranju težav ter pri ustvarjanju hitrejših in zanesljivejših aplikacij. Nadzornik ponuja poglobljen vpogled v delovanje aplikacije, saj zagotavlja dnevnik vseh ključnih dejavnosti v vaši aplikaciji med izvajanjem aplikacije. Prav tako lahko skupaj odpravljate napake v objavljeni aplikaciji, ki temelji na modelu, s podpornim inženirjem ali odpravljate težave v seji drugega uporabnika. Za več informacij o tem, kako s sodelovanjem odpraviti napake v objavljeni aplikaciji, ki temelji na modelu, pojdite na Sodelovalno odpravljanje težav z uporabo Monitorja.
Pomembno
Monitor za aplikacijo, ki temelji na modelu, zahteva, da je odjemalska različica vaše aplikacije, ki temelji na modelu, 1.4.5973-2307.2 ali novejša.
Če želite več informacij o tem, kdaj morate spremljati aplikacijo, glejte Pregled Nadzornika. Če želite zagnati Nadzornika v aplikaciji s platnom, glejte Odpravljanje napak v aplikaciji s platnom z Nadzornikom.
Uporaba Nadzornika za diagnosticiranje aplikacije, ki temelji na modelu
Vpišite se v Power Apps in nato v levem podoknu za krmarjenje izberite Aplikacije.
Izberite aplikacijo, ki temelji na modelu, ki jo želite spremljati, in nato v ukazni vrstici izberite Nadzornik.
Na spletni strani, ki se odpre, izberite Predvajaj aplikacijo, ki temelji na modelu, da odprete aplikacijo.

Opomba
Lahko pa zaženete aplikacijo, ki temelji na modelu, in na koncu URL-ja v brskalniku dodate »&monitor=true«. Nato v ukazni vrstici izberite Nadzornik, da začnete sejo spremljanja na novem zavihku.
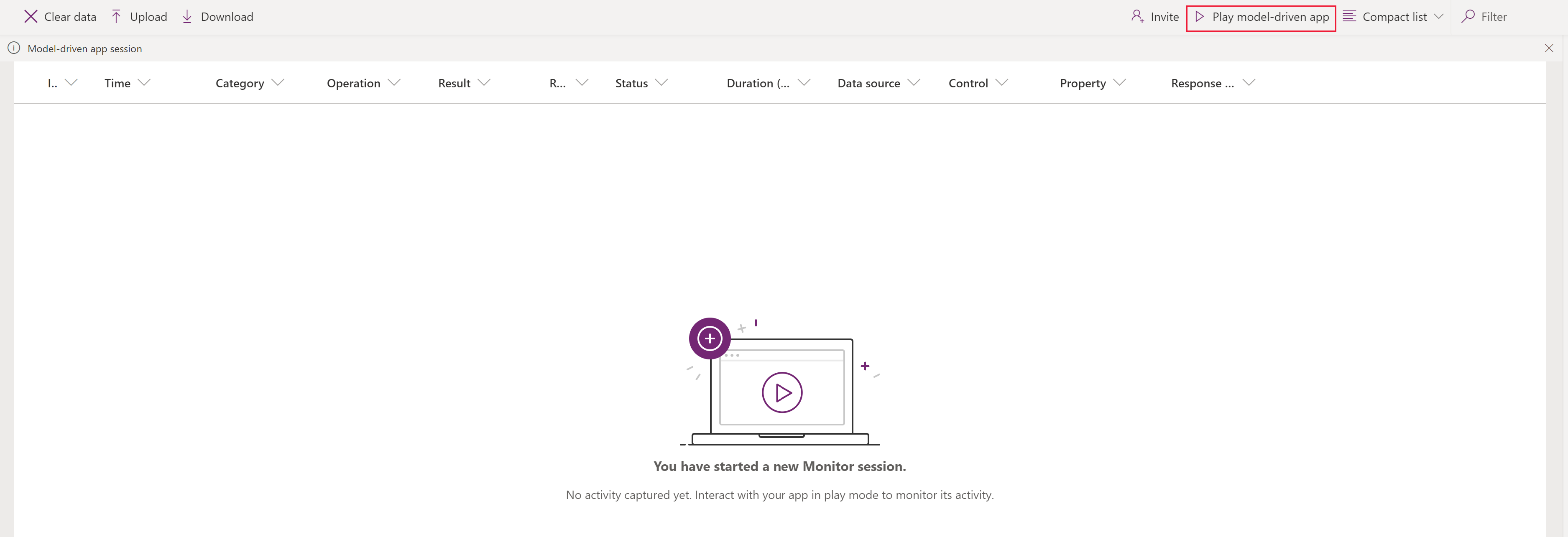
Ko se aplikacija odpre iz Nadzornika, se prikaže pogovorno okno Ali se želite pridružiti seji spremljanja za odpravljanje napak?. To vam sporoči, da bodo vsi podatki iz aplikacije poslani lastniku Nadzornika. Izberite Pridruži se. Dogodki se začnejo pretakati na zaslon seje Nadzornika, ko se zgodijo v aplikaciji.

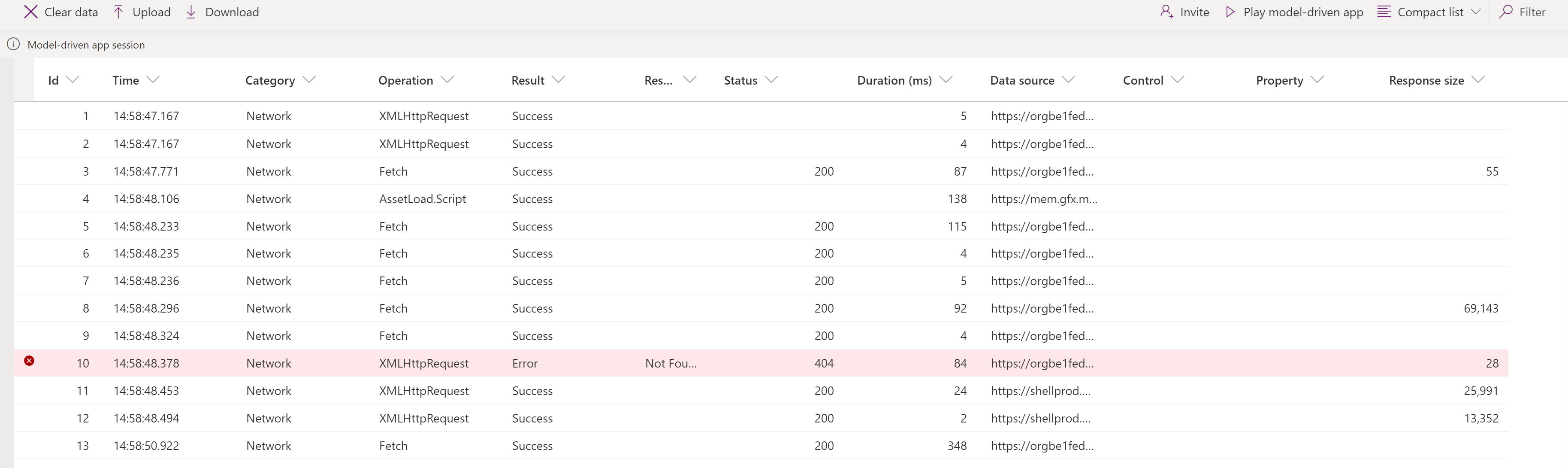
Izberite dogodek za prikaz dodatnih informacij v desnem podoknu.

Spremljani dogodki
Krmarjenje po strani, izvajanje ukazov, shranjevanje obrazcev in druga glavna dejanja v Nadzornika pošljejo ključne kazalnike učinkovitosti in omrežne dogodke.
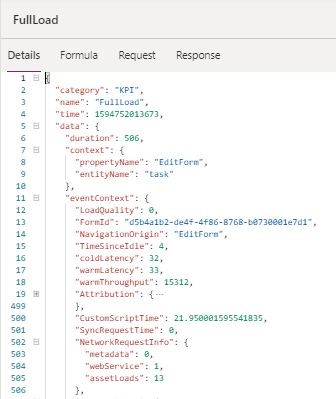
FullLoad
FullLoad pomeni celotno nalaganje krmarjenja po strani, na primer nalaganje obrazca za urejanje. Ta dogodek čaka na dokončanje določenih omrežnih zahtev in dokončanje celotnega upodabljanja, tako da je obrazec pripravljen, preden se FullLoad konča.

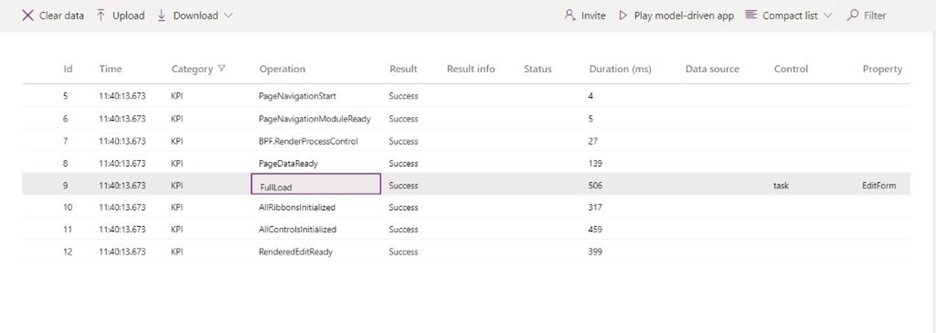
Izberite dogodek FullLoad, da prikažete zavihek Podrobnosti.

Dogodek FullLoad zajema veliko statističnih podatkov o nalaganju strani. Vidite obrazec za urejanje opravila, naložen v 506 ms, izbira vrstice pa razkrije informacije v podoknu z lastnostmi. Vidite lahko podrobnosti za customScriptTime (čas, porabljen za izvajanje kode JavaScript po meri), loadType (0 = vrsta strani ob prvem nalaganju, 1 = entiteta ob prvem nalaganju, 2 = zapis ob prvem nalaganju, 3 = dejanski zapis je bil obiskan) in FormId (identifikator obrazca za nadaljnjo diagnostiko). Če razširite element Funkcija , se prikaže razčlenitev časa izvajanja JS po meri glede na vrsto, izdajatelja, rešitev, različico, spletni vir in metodo. To vam lahko pomaga prepoznati ozka grla pri času nalaganja obrazca.
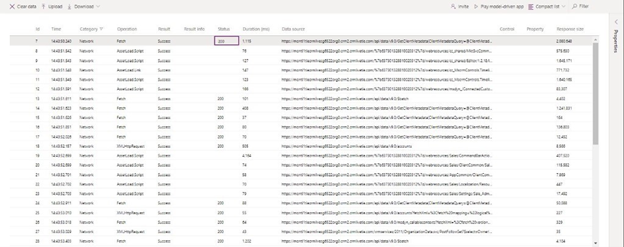
Omrežje
Dogodki Omrežje razkrivajo podrobnosti o vsaki zahtevi iz aplikacije.

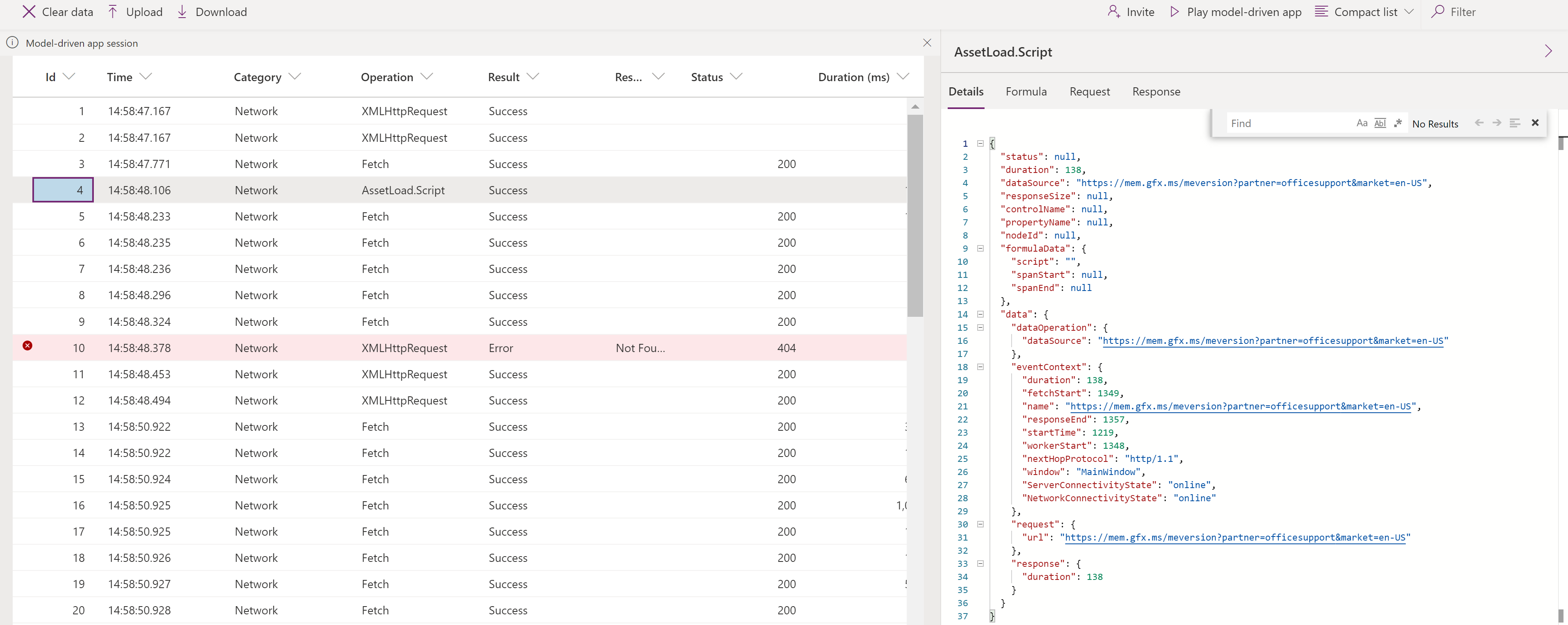
Izberite dogodek »Omrežje«, da prikažete zavihek Podrobnosti.

Zgoraj smo že opisali Nadzornika in kako se uporablja za aplikacije, ki temeljijo na modelu. Oglejmo si nekaj primerov, v katerih vam Nadzornik lahko pomaga pri odpravljanju napak skripta, nepričakovanega vedenja in upočasnitev.
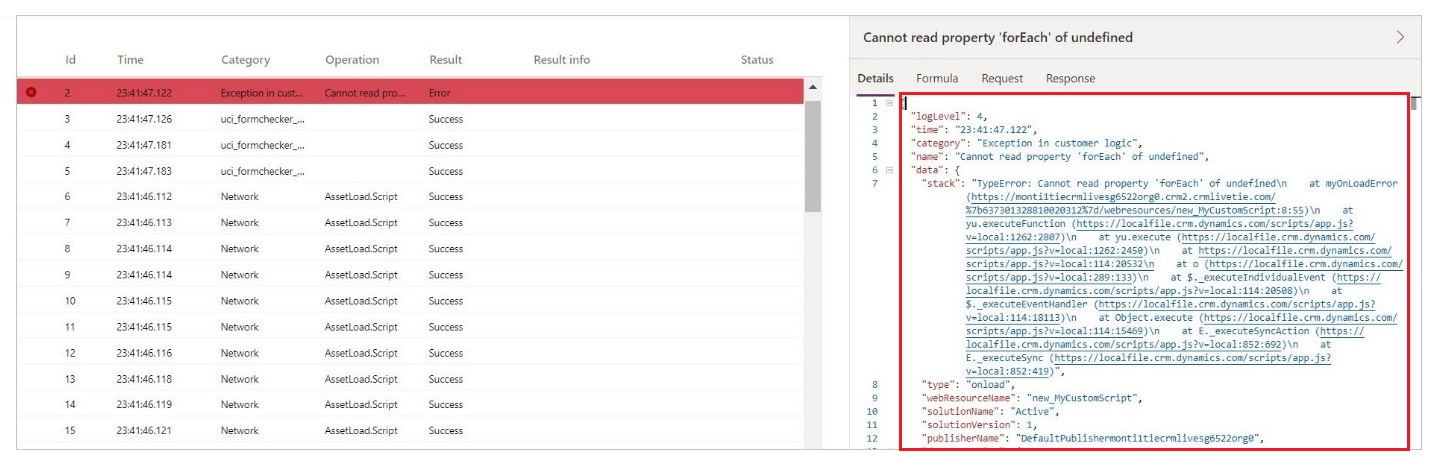
Napake skripta po meri
Včasih napaka v JS po meri povzroči napako skripta ali težavo s funkcionalnostjo pri nalaganju strani. Čeprav to običajno ustvari seznam klicev v pogovornem oknu, je včasih težko vedeti, od kod prihaja, ali dešifrirati napako. Nadzornik prejema dogodke iz aplikacije z več podrobnostmi o napakah, tako da lahko hitreje in enostavneje odpravite napake.
Predstavljajte si na primer, da se uporabniku pri nalaganju obrazca prikaže pogovorno okno napake skripta. Za več podrobnosti o dogodku lahko uporabite Monitor. Ko je scenarij reproduciran, lahko vidite, da napaka skripta povzroči dogodek napake, označen z rdečo. Če izberete to vrstico, ne dobite samo sklada klicev temveč tudi ime izdajatelja, ime/različica rešitve, ime spletnega vira in vrsta (kot je onload, onchange, RuleEvaluation in Nadzor po meri). V tem primeru je videti kot tipkarska napaka v scenariju.

Počasno delovanje
Orodja za razvijalce brskalnika lahko pomagajo profilirati počasno nalaganje strani, vendar je treba filtrirati veliko podatkov in ni jasno, kaj je pomembno pogledati. Monitor rešuje to težavo tako, da prikaže ustrezne dogodke, ki prispevajo k učinkovitosti nalaganja strani.
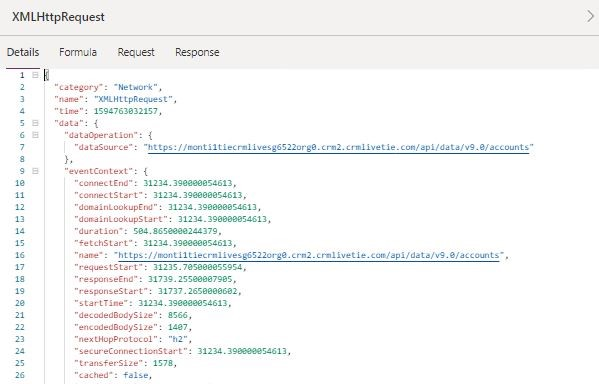
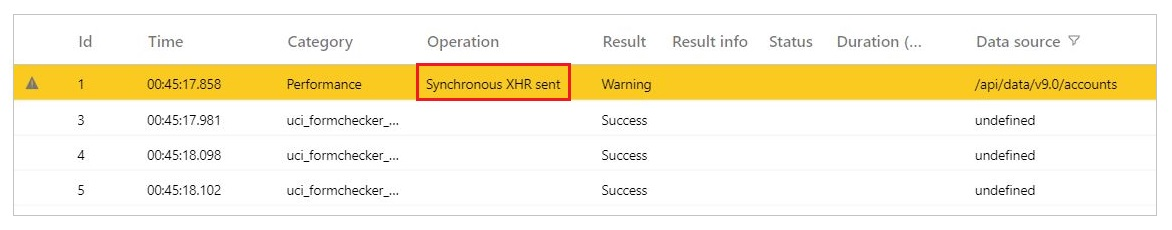
Predstavljajte si na primer, da se uporabniku obrazci kupca nalagajo počasi, brskalnik pa nenehno zmrzuje. V tem primeru lahko po ponovitvi težave vidite opozorilo o učinkovitosti delovanja, ki vam sporoča, da je bila med nalaganjem poslana sinhrona zahteva XMLHttpRequest, ki je poslabšala učinkovitost delovanja.

Oglejte si prejšnjo objavo v spletnem dnevniku za to, kako ublažiti težave z zmogljivostjo sinhrone XMLHttpRequest (XHR).
Pri vsakem nalaganju strani podatkovna platforma pošlje vse KPI-je za zaporedje nalaganja ter tudi podrobnosti omrežnih zahtev, kot že omenjeno.
Glejte tudi
Uporaba Nadzornika za odpravljanje težav v delovanja obrazca aplikacije, ki temelji na modelu
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).