Ustvarjanje predlog strani po meri
Opomba
Od 12. oktobra 2022 najprej je portal Power Apps Power Pages. Več informacij: Microsoft Power Pages je zdaj splošno dostopen (spletni dnevnik)
Dokumentacijo portalov Power Apps bomo kmalu preselili in združili z dokumentacijo za Power Pages.
V tem primeru bomo ustvarili predlogo strani po meri z uporabo predloge Liquid in predloge strani, ki temelji na spletni predlogi. Več informacij: Shranjevanje izvorne vsebine z uporabo spletnih predlog. Naš cilj je ustvariti preprosto predlogo z dvema stolpcema, ki uporablja nabor spletnih povezav za krmarjenje na levi strani z vsebino strani na desni strani.
1. korak: ustvarjanje spletne predloge in pisanje kode predloge Liquid
Najprej bomo ustvarili spletno predlogo in napisali kodo predloge »Liquid«. Nekatere skupne elemente te predloge bomo najverjetneje ponovno uporabili v prihodnjih predlogah. Ustvarili bomo torej skupno osnovno predlogo, ki jo bomo nato razširili z določeno predlogo. Naša osnovna predloga bo zagotavljala sledenje povezavam in naslov/glavo strani, prav tako pa bo določala postavitev z enim stolpcem:

Nasvet
Preberite o dedovanju predlog z uporabo oznak blokiranja in razširjanja: oznake predloge
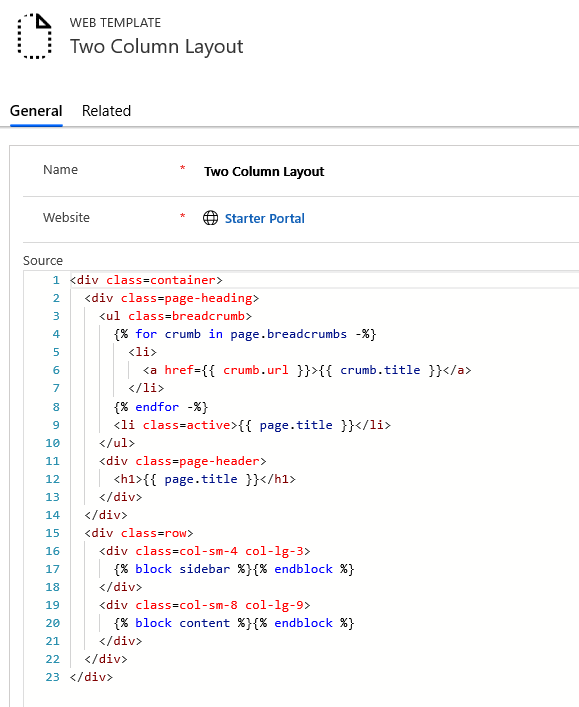
Postavitev v dva stolpca (spletna predloga)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
2. korak: ustvarjanje nove spletne predloge, ki razširja predlogo z osnovno postavitvijo
Z naborom spletnih povezav za krmarjenje, povezanih s trenutno stranjo naših povezav za krmarjenje, bomo ustvarili novo spletno predlogo, ki razširja predlogo z osnovno postavitvijo.

Nasvet
Seznanite se s tem, kako naložiti nabore spletnih povezav z uporabo predmeta spletne povezave.
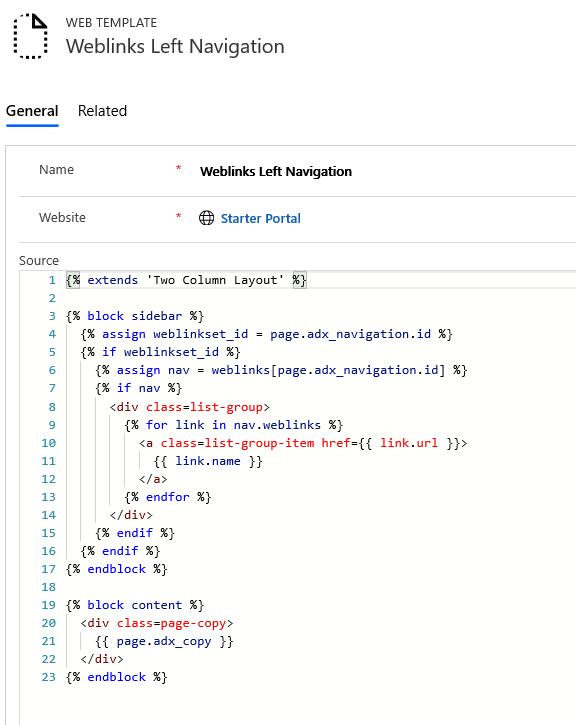
Spletne povezave za krmarjenje na levi (spletna predloga)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
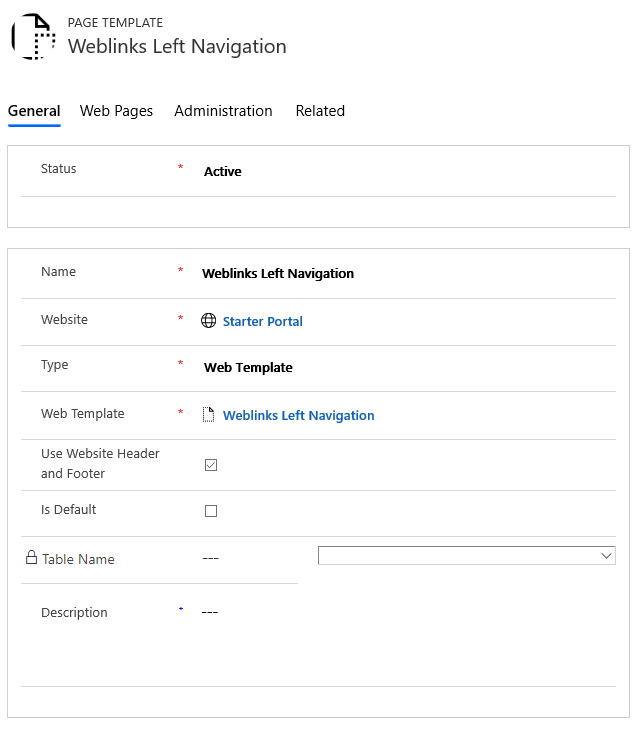
3. korak: ustvarjanje nove predloge strani, ki temelji na spletni predlogi
V tem koraku bomo ustvarili novo predlogo strani, ki temelji na spletni predlogi, ki smo jo ustvarili pri prejšnjem koraku.

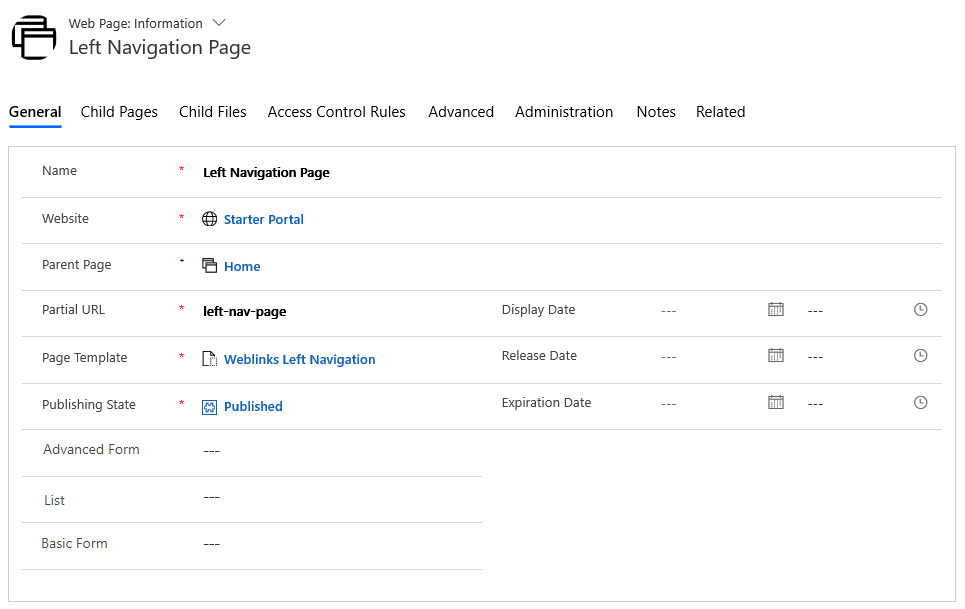
4. korak: ustvarjanje spletne strani za prikaz vsebine
Ustvarite spletno stran, ki uporablja našo predlogo strani.

Pojdite na spletno stran z lokalizirano vsebino.

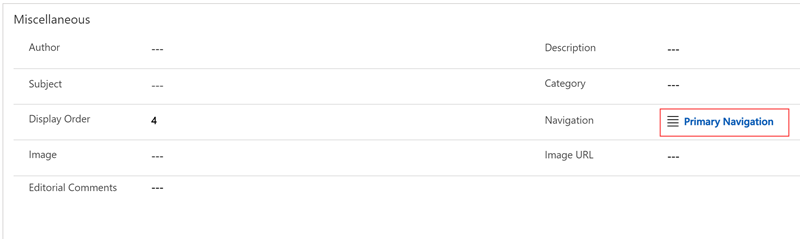
Pojdite v razdelek Razno in izberite nabor spletnih povezav, ki jih želite prikazati v polju Krmarjenje.

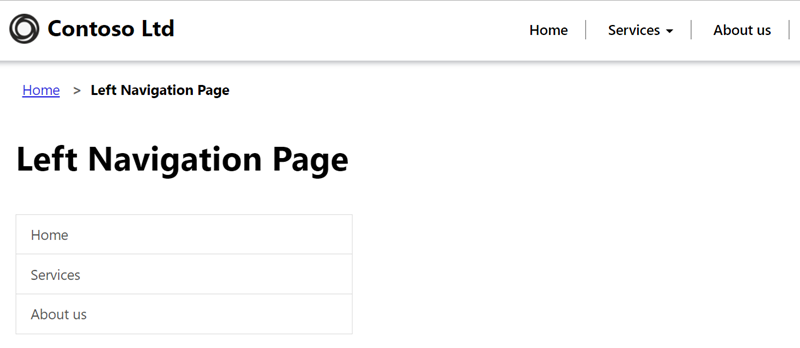
Če zdaj pogledate svojo stran, bi ob strani morali videti možnost krmarjenja.

Glejte tudi
Ustvarjanje predloge strani po meri za upodabljanje vira RSS
Upodabljanje seznama, povezanega s trenutno stranjo
Upodobitev glave spletnega mesta in primarne vrstice za krmarjenje
Upodobitev do treh ravni hierarhije strani z uporabo hibridnega krmarjenja
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).