Prilagajanje spletnih mest z urejevalnikom strani v oblikovalskem studiu
Po koncu dodajanja spletnih strani, ki jih potrebujete, in upravljanja njihove hierarhije na zemljevidu mesta lahko dodate razne komponente. Urejevalnik strani WYSIWYG v oblikovalskem studiu je del delovnega prostora Strani. Urejevalnik lahko uporabite za dodajanje in urejanje komponent, ki jih potrebujete, v delovnem območju.
Uporaba urejevalnika
Za uporabo urejevalnika:
Odprite oblikovalski studio za urejanje vsebine in komponent portala.
Pojdite v delovni prostor Strani.
Izberite stran, kjer želite dodati komponento ali razdelek.
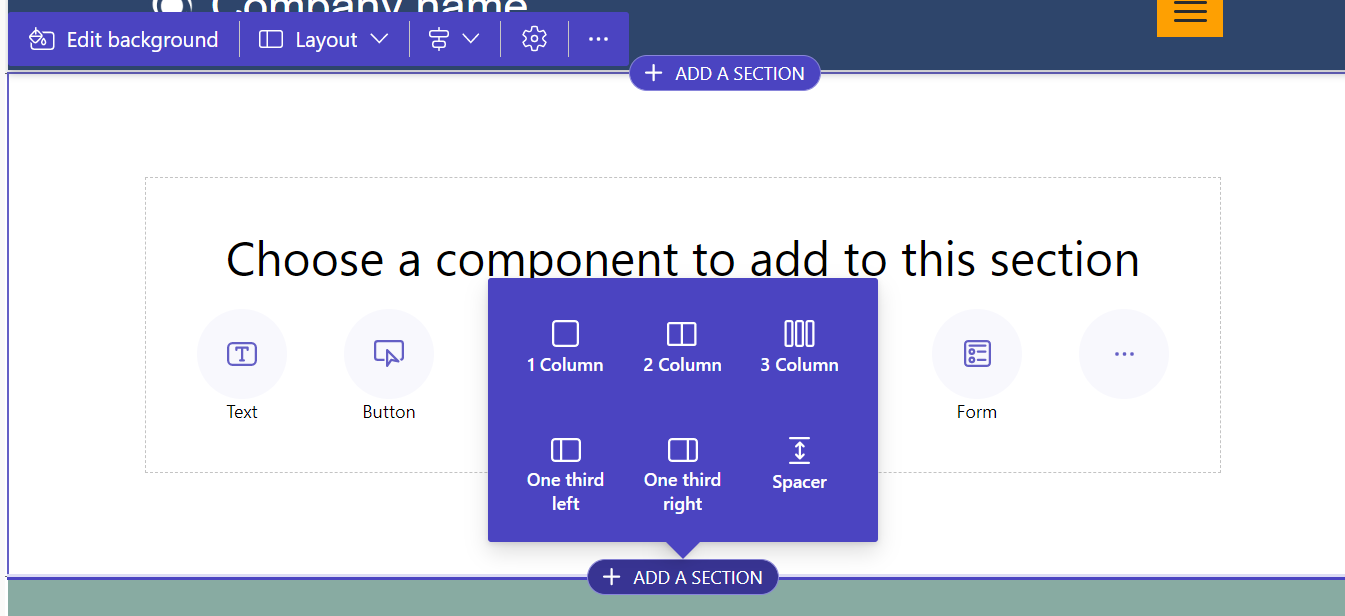
Če želite dodati razdelek, kazalec miške pomaknite na poljubno območje razdelka, ki ga je mogoče urejati, in izberite znak plus (+). Nato lahko izbirate med šestimi možnostmi postavitve razdelkov.

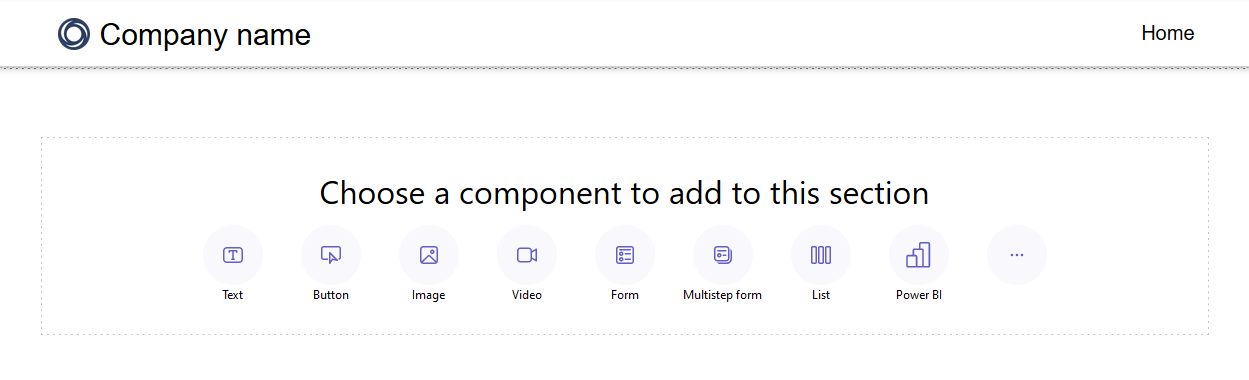
Če želite dodati komponento, kazalec miške pomaknite nad razdelek, kamor želite postaviti komponento, in nato izberite +. Nato lahko izbirate med razpoložljivimi komponentami.

opomba,
Prav tako lahko kot komponente na spletnih straneh ustvarite in uporabite spletne predloge.
Več informacij: Navodila: Ustvarjanje komponente spletne predlogeRazdelke, stolpce in komponente lahko povlečete in spustite, da jih preuredite na strani.
Če želite predmet povleči, kliknite levo tipko miške in jo pridržite ali pritisnite preslednico, ko je predmet v fokusu. Nato z miško ali puščicami na tipkovnici povlecite predmet na ciljno območje. Pojavijo se območja spuščanja, ki označujejo, kam lahko predmet postavite. Ko dosežete območje spuščanja, spustite levi gumb miške ali pritisnite preslednico, da spustite predmet.
opomba,
- Nekaterih komponent ni mogoče povleči, vključno z glavo, nogo in nekaterimi ugnezdenimi komponentami (na primer povezave znotraj besedilne komponente).
- Funkcija »povleci in spusti« ni podprta za razdelke, ki imajo lastnost
flex-directionCSS nastavljeno narow-reverse.
Če želite izbrisati komponento, izberite komponento na delovnem območju in nato izberite Izbriši.
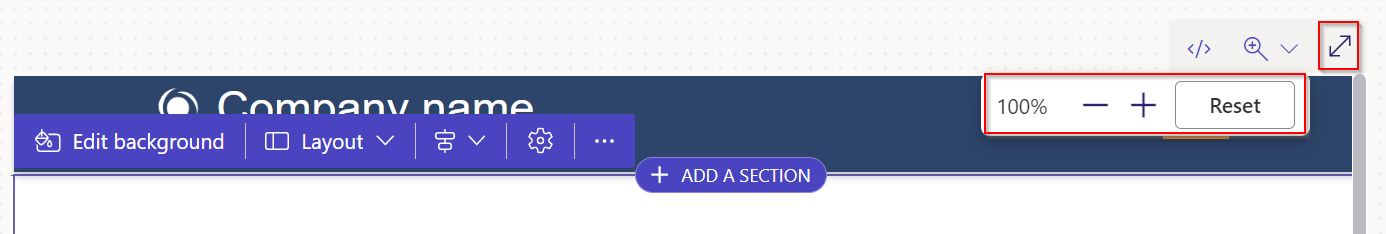
Za bolj poglobljeno izkušnjo urejanja lahko uporabite celozaslonski način urejanja tako, da izberete ikono dvojne puščice v zgornjem desnem kotu urejevalnika. Preklopite lahko tudi na kodo storitve Visual Studio Code, povečanje (+), pomanjšanje (-) ali ponastavite pogled delovnega območja oblikovanja strani nazaj na 100 %.

Uredi komponente
Vsi razdelki in komponente omogočajo urejanje v kontekstu. Vsak razdelek ali komponento lahko urejate neposredno v delovnem območju.
Izberite ikono čopiča, da prilagodite sloge razdelka ali komponente.
Razpoložljivi slogi temeljijo na vrsti komponente. Trenutno so podprti razdelki, besedilo, gumbi, slike in videoposnetki. Razpoložljivi slogi se razlikujejo glede na vrsto komponente in vključujejo:
Postavitev – nadzirajte položaj in razporeditev elementov na strani, kot so robovi, oblazinjenje in položaj.
Okraski – izboljšajo vizualni videz elementov, kot so obrobe, sence in polmer vogalov.
Tipografija – spremenite videz besedila, vključno z lastnostmi, kot so družina pisav, velikost pisave in razmik med črkami.
opomba,
Ko za uporabo slogov uporabite ikono čopiča, imajo te prilagoditve na splošno prednost pred nastavitvami, konfiguriranimi v delovnem prostoru Slogov, in vsemi obstoječimi po meri CSS. Na primer, spreminjanje pisave besedilne komponente z orodjem za čopič običajno preglasi pisavo, ki jo določa tema (kot je »Naslov 1«) ali drugi podedovani slogi. Vendar slogi, definirani z !important direktivo v vaši meri CSS niso preglaseni.
Razveljavi/uveljavi
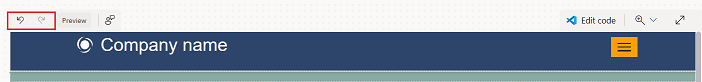
V delovnem prostoru Strani se gumba za razveljavitev/uveljavitev prikažeta v zgornjem levem kotu delovnega območja. Gumb za razveljavitev je omogočen, ko naredite spremembo. Gumb za uveljavitev je omogočen, ko razveljavite dejanje.

Če želite dejanje razveljaviti, izberite gumb Razveljavi.
Če želite razveljavitev stornirati, izberite gumb Uveljavi.
Razveljavitev in uveljavitev podpirata samo spremembe, ki jih naredite v delovnem prostoru Strani. Vaša zgodovina dejanj se počisti, ko osvežite stran brskalnika ali se pomaknete na drug delovni prostor znotraj oblikovalskega studia.
Omejitve
Sinhronizacija, shranjevanje, predogled, povečava, razširitev/zmanjšanje delovnega prostora, krmarjenje med delovnimi prostori in stranmi ter nalaganje predstavnostnih vsebin in datotek CSS niso podprti.
opomba,
- V delovnem prostoru Strani ne morete izbrisati glave ali noge. Za informacije o ustvarjanju postavitev strani po meri si oglejte Spletne predloge.
- Za spletna mesta, ustvarjena s storitvijo Power Pages pred 23. septembrom 2022, obstaja znana težava, povezana s temami. Več informacij: Prilagoditev barve ozadja vašega spletnega mesta storitve Power Pages
Uredite komponente kode
Lastnosti komponent kode je mogoče urejati znotraj delovnega prostora Strani.
Če želite urediti komponento kode:
Izberite komponento in v orodni vrstici izberite Uredi komponento kode.
Nastavite lastnosti za svojo komponento kode.
Izberite Dokončano.
Za več informacij o dodajanju komponent kode v obrazce in strani si oglejte Uporaba komponent kode v storitvi Power Pages.