Dodajte kopilota na svoje Power Pages mesto (predogled)
[Ta tema je namenjena predizdajni dokumentaciji in se lahko spremeni.]
Kopilot spletnega mesta Power Pages lahko zagotovi hitro in učinkovito podporo strankam obiskovalcem in uporabnikom vašega spletnega mesta, kar lahko izboljša splošno uporabniško izkušnjo vašega spletnega mesta. Power Pages omogoča enostavno dodajanje enega. V samo nekaj minutah lahko na svojem spletnem mestu ustvarite Microsoft Copilot Studio kopilota, ki uporablja generativne odgovore – to je naravni jezik za odgovarjanje na vprašanja in predlaganje rešitev za vprašanja na pogovorni način.
Pomembno
- To je funkcija predogleda.
- Poskusne funkcije niso za komercialno uporabo, njihovo delovanje je lahko omejeno. Te funkcije so na voljo še pred uradno izdajo, da lahko stranke predčasno dostopajo do njih in posredujejo povratne informacije.
- Če želite razumeti zmožnosti in omejitve te funkcije, glejte pogosta vprašanja za kopilota.
- Če konfigurirate kopilot za generativne odgovore iz javnih podatkov z uporabo iskanja Bing, uporabo iskanja Bing urejata Microsoftova pogodba o storitvah in Microsoftova izjava o zasebnosti.
Zahteve
Za uporabo funkcij Copilot, ki jih poganja umetna inteligenca, v Power Pages:
- Vaše okolje mora biti v regijah Združenih držav, Evrope, Združenega kraljestva, Avstralije ali Indije. Preglejte geografske regije za shranjevanje in obdelavo podatkov za iskalne storitve Azure Open AI in Bing.
- Jezik vašega brskalnika mora biti nastavljen na ameriško-angleški.
- Vaš skrbnik najemnika mora vklopiti nastavitev Objava botov s funkcijami AI v Power Platform skrbniškem središču.
- Copilot uporablja Microsoft Copilot Studio generativne odgovore. Glejte Copilot Studio Kvote & Cene za več podrobnosti.
Dodajanje kopilota
Kopilota lahko ročno dodate tako, da sledite spodnjim korakom.
opomba,
Če mesto izpolnjuje pogoje, opisane v razdelku s predpogoji, bo kopilot mestu dodan med zagotavljanjem mesta. Če ne želite, da bi bil kopilot ustvarjen privzeto, lahko skrbniki storitve onemogočijo to zmožnost na ravni najemnika, kot je opisano v razdelku izklopi privzeto določitev kopilota.
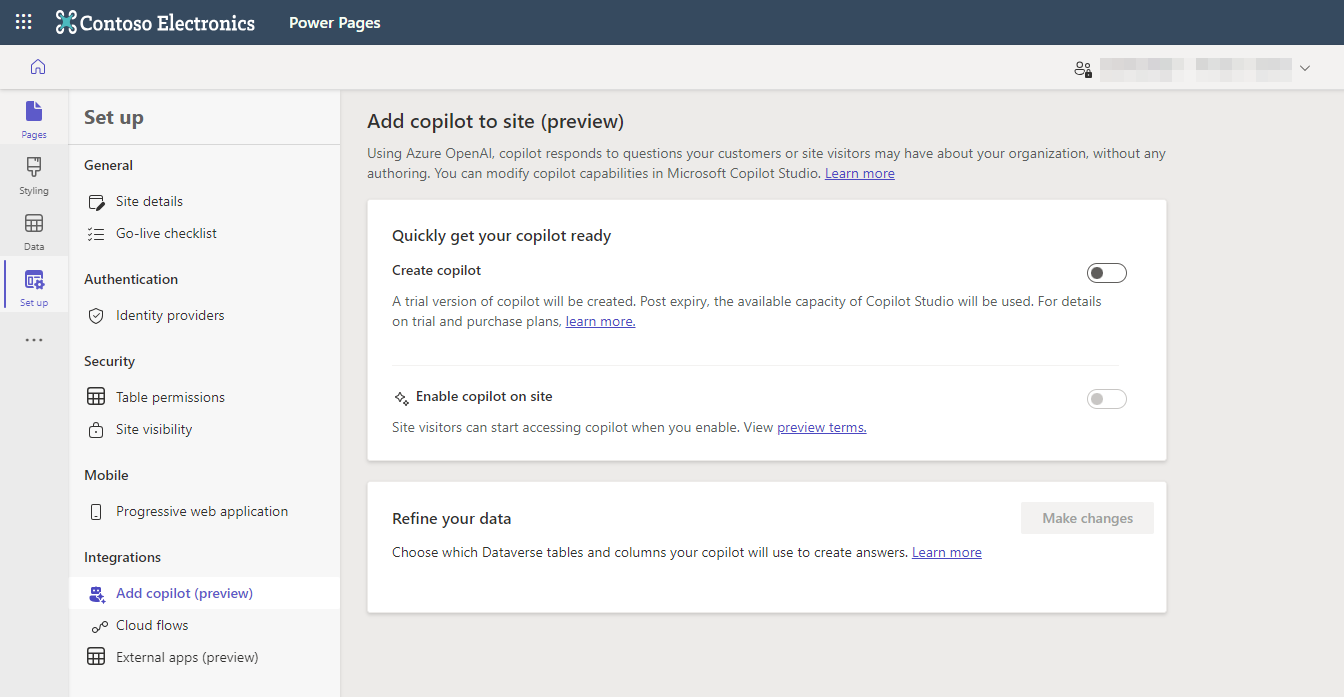
Pojdite na Nastavitev delovnega prostora.
Pod Integracije izberite Dodaj kopilota (predogled)

Vklopite Ustvari kopilota.
Power Pages ustvari pogovor kopilota z generativnimi odgovori za vas v Copilot Studio.
Če želite, da bo kopilot na voljo obiskovalcem in uporabnikom, vklopite Omogoči kopilot na spletnem mestu.
Če skrbnik vašega najemnika ni vklopil kopilota za objavo s funkcijami umetne inteligence, možnost Omogoči kopilota na spletnem mestu ni na voljo.
Prilagodite svojega kopilota
Pri ustvarjanju kopilota za spletno mesto uporablja vsebino s spletnega mesta gostovanja za ustvarjanje odgovorov. Storitev Dataverse lajša indeksiranje vsebine spletnega mesta in konfiguriranih tabel, ki jih nato povzame Copilot Studio za ustvarjanje odgovorov.
Preverjeni uporabniki spletnega mesta prejmejo prilagojene, povzete odgovore, ki so v skladu z njihovimi spletnimi vlogami. Če želite dodatno izboljšati model vsebine za preverjene uporabnike spletnega mesta, izboljšajte podatke tako, da sledite tem korakom:
Odprite chatbot.
V razdelku Izboljšajte svoje podatke izberite gumb Izvedi spremembe .
Izberite Izberi kontrolnik za iskanje tabel , da izberete ali prekličete izbor tabel.
- V tem razdelku lahko izberete več tabel. Prepričajte se, da se katera koli tabela, ki jo izberete tukaj, uporablja na spletnem mestu.
- Na naslednjih straneh morate določiti stran, kjer se tabela uporablja za generiranje URL-ja citata.
Izberite Naprej.
Pod Izberi tabelo izberite tabelo, ki vsebuje stolpce in povezavo strani, ki jo želite izbrati. Tabela se ne bo prikazala, razen če ima vsaj en večvrstični stolpec.
- Izberete lahko eno mizo naenkrat.
Pod Dodaj povezavo strani izberite stran, kjer je tabela uporabljena.
opomba,
- Prepričajte se, da ste izbrali pravo stran, kjer je tabela uporabljena. Če izberete napačno tabelo, bo bot za odgovore zagotovil napačen URL navedbe.
- Stran mora kot parameter poizvedbenega niza uporabljati 'id'; URL navedbe ne bo deloval pravilno, če bo uporabljeno katero koli drugo ime parametra.
Pod Izberi stolpce izberite seznam stolpcev, ki se uporabljajo na strani.
opomba,
Za izbiro je na voljo le stolpec z večvrstičnim besedilom.
Izberite Naprej in preglejte izbiro.
Izberite Shrani za predložitev sprememb.
Prilagodite videz kopilota
Kopilotov slog lahko prilagodite tako, da preglasite privzete razrede Cascade Style Sheet (CSS). To naredite tako, da predlogi glave dodate oznako sloga in sledite tem korakom, da preglasite vrednosti.
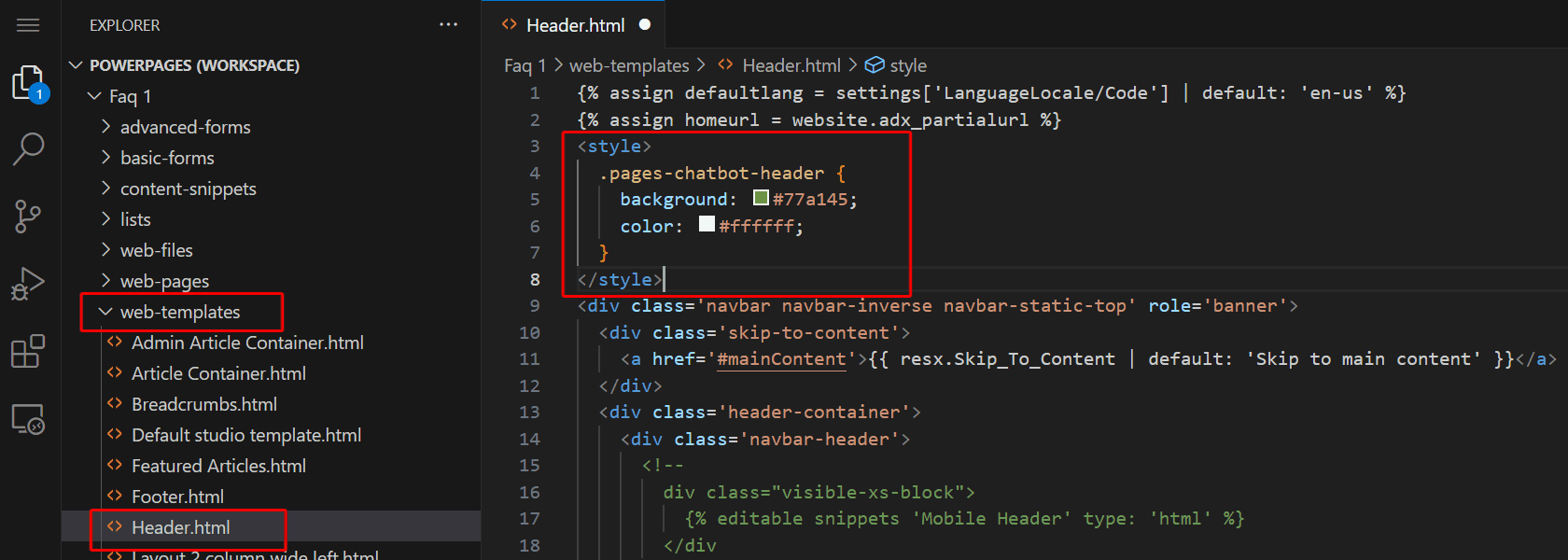
- Pojdite na urejevalnik kode spletnega mesta.
- V navigaciji Raziskovalca razširite mapo spletne predloge .
- Odprite Header.html.
- Dodajte svojo oznako sloga.

- Preglasite ustrezne sloge.
Kopilot pripomoček
Strnjena ikona kopilota:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Opis orodja:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Elementi kopilota
Glejte CSS priložene vzorce za primere, kako prilagoditi elemente svojega chatbota.
1. Glava
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Višina in širina
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Okno kopilota
.pva-embedded-web-chat-window {
background: white;
}
4. Mehurček kopilota
Barva ozadja:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Barva besedila:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Oblaček od uporabnika
Barva ozadja:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Barva besedila:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Referenčne povezave
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Sporočilo o zasebnosti
Barva ozadja:
.pva-privacy-message {
background: #797d81;
}
Barva besedila:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}
Izklopite privzeto zagotavljanje kopilota
Skrbniki storitev, ki so člani katere koli od naslednjih Microsoft Entra vlog, lahko uporabijo skript PowerShell za spreminjanje nastavitev na ravni najemnika enableChatbotOnWebsiteCreation:
Privzeta vrednost nastavitve na ravni najemnika je 'null', kar se bo obnašalo, kot da je nastavitev nastavljena na 'true' in ustvari bota med ustvarjanjem mesta. Skrbnik lahko nastavi njegovo vrednost na 'true' ali 'false'.
Če želite pridobiti trenutno vrednost nastavitve na ravni najemnika, uporabite ukaz Get-TenantSettings. Primer:
$myTenantSettings = Get-TenantSettings
$ myTenantSettings.powerPlatform.powerPages
opomba,
Ukaz Get-TenantSettings ne prikaže nastavitev najemnika, katerih vrednost je ničelna. Privzeta vrednost nastavitve na ravni najemnika enableChatbotOnWebsiteCreation je ničelna, zato se ne prikaže, ko prvič zaženete skript. Ko nastavite njeno vrednost na true ali false, se nastavitev prikaže na seznamu.
Če želite nastaviti vrednost za enableChatbotOnWebsiteCreation, uporabite ukaz Set-TenantSettings . V naslednjem primeru je vrednost nastavljena na false:
$requestBody = @{
powerPlatform = @{
powerPages = @{
enableChatbotOnWebsiteCreation = $false
}
}
}
Set-TenantSettings -RequestBody $requestBody
Znane težave
- Ko dodate kopilota, ne morete spremeniti domene po meri svojega spletnega mesta. Namesto tega izklopite kopilota, spremenite domeno po meri in nato znova vklopite kopilota.
- Čeprav lahko vklopite funkcijo kopilota na spletnih mestih, ki jih ustvarite zunaj regions chatbot je na voljo v, kopilot morda ne bo ustvarjen.
- Če izklopite funkcijo kopilota, počakajte nekaj minut, da se dokončajo operacije v ozadju, preden jo znova vklopite.
Glejte tudi
- Ustvarite spletno stran, ustvarjeno z umetno inteligenco, z uporabo Copilot (predogled)
- Ustvarite obrazec na spletni strani z uporabo Copilot (predogled)
- Uporaba Copilota za ustvarjanje besedila in dodajanje na spletno stran (predogledna različica)
- Vsiljeno indeksiranje spletnega mesta s strani spletnega skrbnika storitve Bing (predogledna različica)
- Dodajte kodo, ustvarjeno z umetno inteligenco, z uporabo Copilot (predogled)
Povratne informacije
Kmalu na voljo: V letu 2024 bomo ukinili storitev Težave v storitvi GitHub kot mehanizem za povratne informacije za vsebino in jo zamenjali z novim sistemom za povratne informacije. Za več informacij si oglejte: https://aka.ms/ContentUserFeedback.
Pošlji in prikaži povratne informacije za