Белешка
Приступ овој страници захтева ауторизацију. Можете покушати да се пријавите или промените директоријуме.
Приступ овој страници захтева ауторизацију. Можете покушати да промените директоријуме.
Applies to: Azure Logic Apps (Consumption)
This quickstart shows how to create and manage logic app workflows that help you automate tasks and processes that integrate apps, data, systems, and services across organizations and enterprises by using multitenant Azure Logic Apps and Visual Studio Code. You can create and edit the underlying workflow definitions, which use JavaScript Object Notation (JSON), for logic apps through a code-based experience. You can also work on existing logic apps that are already deployed to Azure. For more information about multitenant versus single-tenant model, review Single-tenant versus multitenant in Azure Logic Apps.
Although you can perform these same tasks in the Azure portal, you can get started faster in Visual Studio Code when you're already familiar with logic app definitions and want to work directly in code. For example, you can disable, enable, delete, and refresh already created logic apps. Also, you can work on logic apps and integration accounts from any development platform where Visual Studio Code runs, such as Linux, Windows, and Mac.
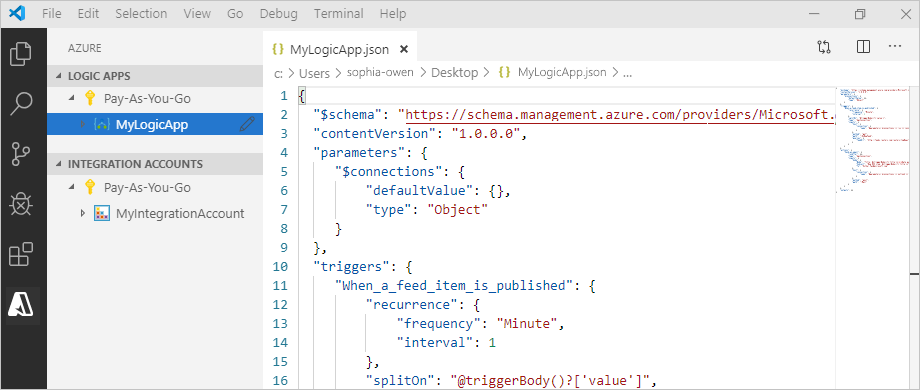
For this article, you can create the same logic app from this quickstart, which focuses more on the basic concepts. You can also learn to create and manage apps through the Azure CLI. In Visual Studio Code, the logic app looks like the following example:

Prerequisites
Before you start, make sure that you have these items:
If you don't have an Azure account and subscription, sign up for a free Azure account.
Basic knowledge about logic app workflow definitions and their structure as described with JSON
If you're new to Azure Logic Apps, try this quickstart, which creates your first logic app workflow in the Azure portal and focuses more on the basic concepts.
Access to the web for signing in to Azure and your Azure subscription
Download and install these tools, if you don't have them already:
Visual Studio Code version 1.25.1 or later, which is free
Visual Studio Code extension for Azure Logic Apps
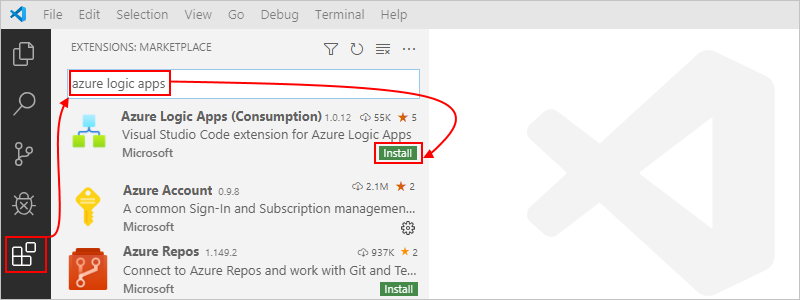
You can download and install this extension from the Visual Studio Marketplace or directly from inside Visual Studio Code. Make sure that you reload Visual Studio Code after installing.

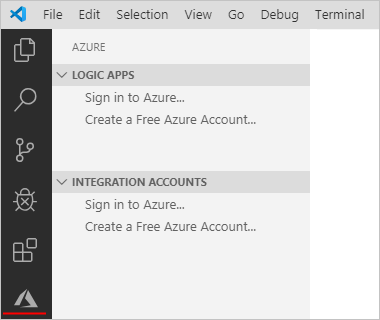
To check that the extension installed correctly, select the Azure icon that appears in your Visual Studio Code toolbar.

For more information, see Extension Marketplace. To contribute to this extension's open-source version, visit the Azure Logic Apps extension for Visual Studio Code on GitHub.
If your logic app needs to communicate through a firewall that limits traffic to specific IP addresses, that firewall needs to allow access for both the inbound and outbound IP addresses used by Azure Logic Apps or runtime in the Azure region where your logic app exists. If your logic app also uses managed connectors, such as the Office 365 Outlook connector or SQL connector, or uses custom connectors, the firewall also needs to allow access for all the managed connector outbound IP addresses in your logic app's Azure region.
Access Azure from Visual Studio Code
Open Visual Studio Code. On the Visual Studio Code toolbar, select the Azure icon.

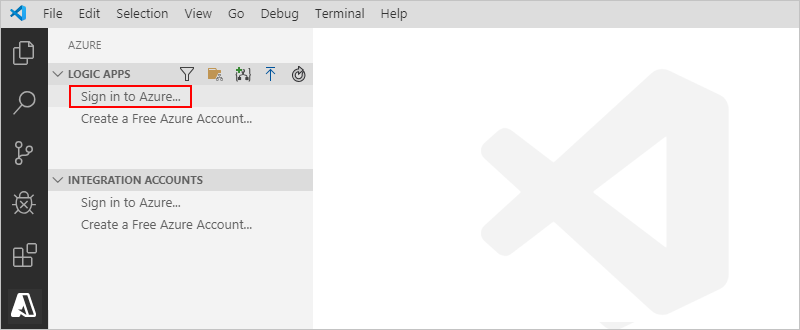
In the Azure window, under Logic Apps, select Sign in to Azure. When the Microsoft sign-in page prompts you, sign in with your Azure account.

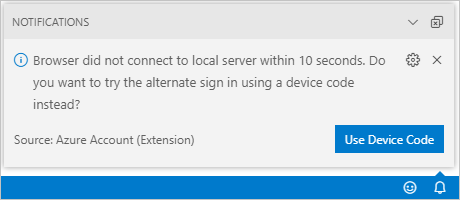
If sign in takes longer than usual, Visual Studio Code prompts you to sign in through a Microsoft authentication website by providing you with a device code. To sign in with the code instead, select Use Device Code.

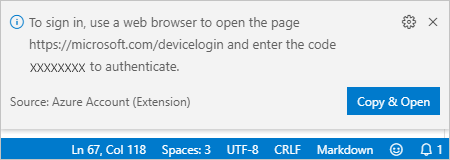
To copy the code, select Copy & Open.

To open a new browser window and continue to the authentication website, select Open Link.

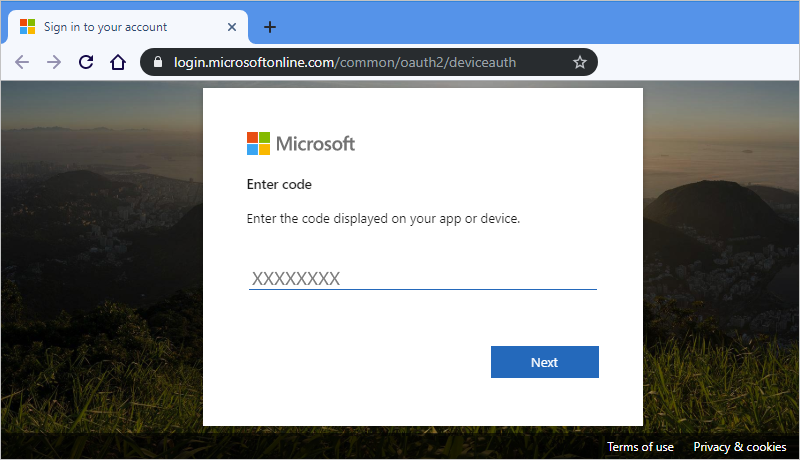
On the Sign in to your account page, enter your authentication code, and select Next.

Select your Azure account. After you sign in, you can close your browser, and return to Visual Studio Code.
In the Azure pane, the Logic Apps and Integration Accounts sections now show the Azure subscriptions that are associated with your account. However, if you don't see the subscriptions that you expect, or if the sections show too many subscriptions, follow these steps:
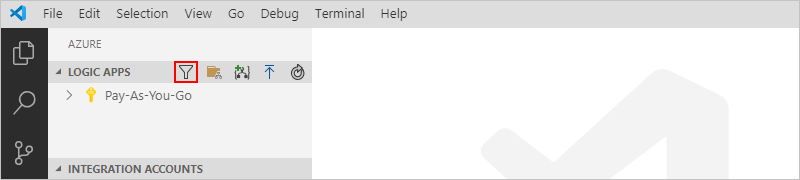
Move your pointer over the Logic Apps label. When the toolbar appears, select Select Subscriptions (filter icon).

From the list that appears, select the subscriptions that you want to appear.
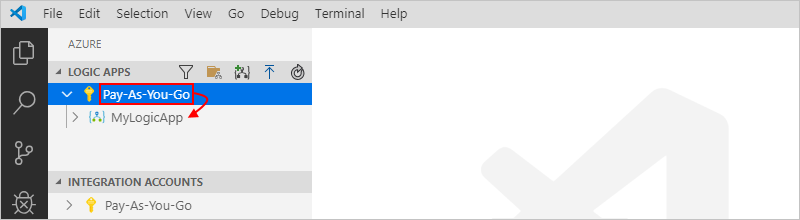
Under Logic Apps, select the subscription that you want. The subscription node expands and shows any logic apps that exist in that subscription.

Tip
Under Integration Accounts, selecting your subscription shows any integration accounts that exist in that subscription.
Create new logic app
If you haven't signed in to your Azure account and subscription yet from inside Visual Studio Code, follow the previous steps to sign in now.
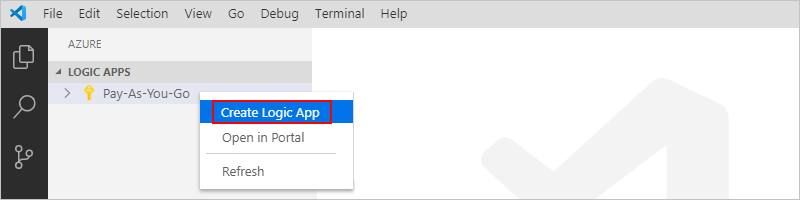
In Visual Studio Code, under Logic Apps, open your subscription's shortcut menu, and select Create Logic App.

A list appears and shows any Azure resource groups in your subscription.
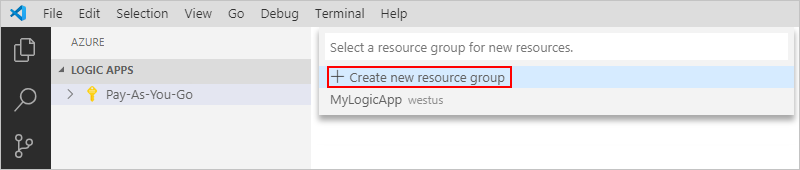
From resource group list, select either Create a new resource group or an existing resource group. For this example, create a new resource group.

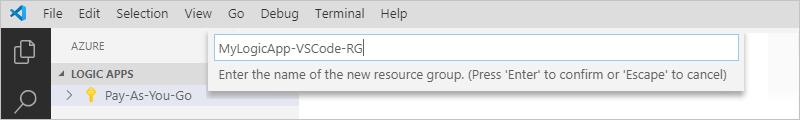
Provide a name for your Azure resource group, and press ENTER.

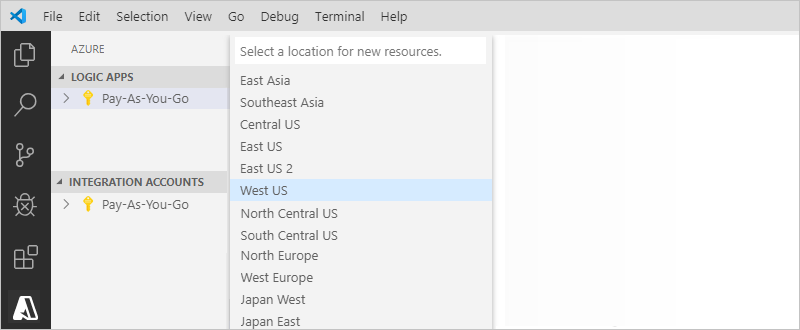
Select the Azure region where you want to save your logic app's metadata.

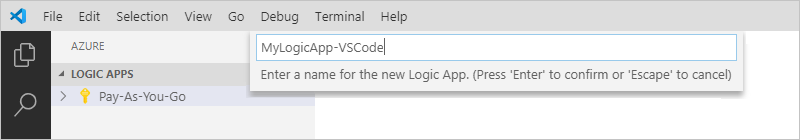
Provide a name for your logic app, and press Enter.

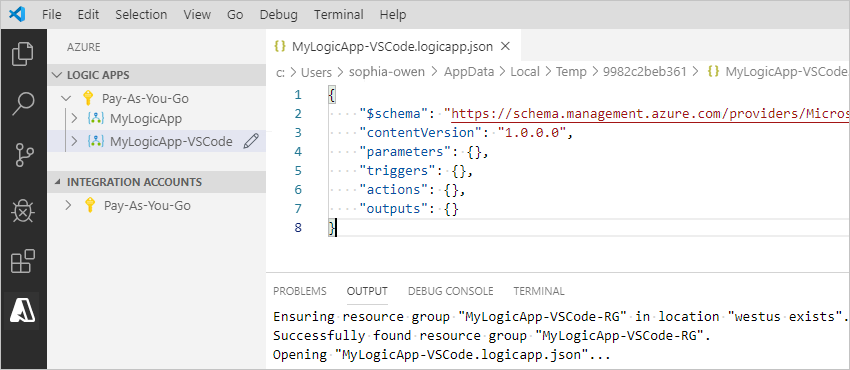
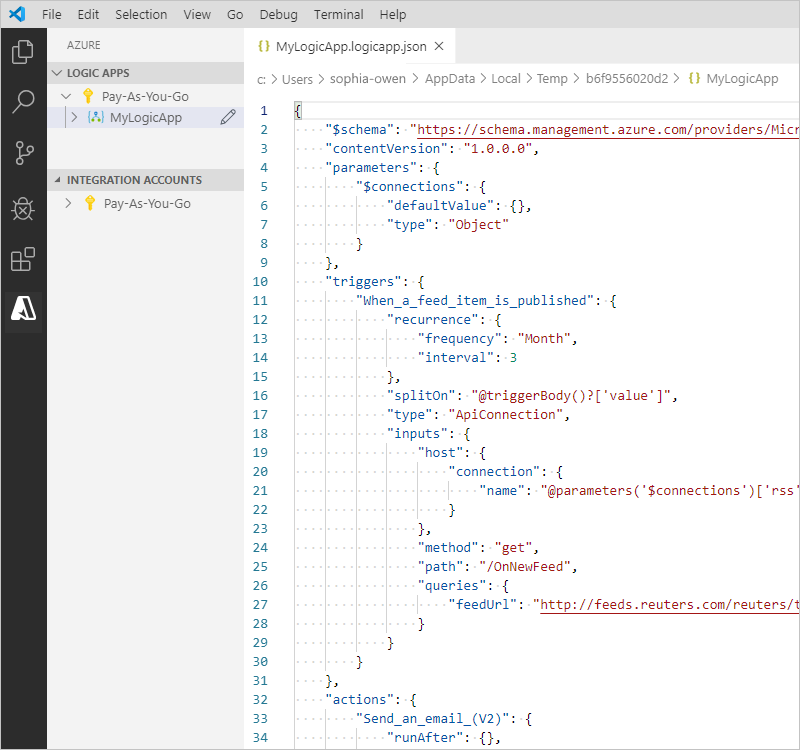
In the Azure window, under your Azure subscription, your new and blank logic app appears. Visual Studio Code also opens a JSON (.logicapp.json) file, which includes a skeleton workflow definition for your logic app. Now you can start manually authoring your logic app's workflow definition in this JSON file. For technical reference about the structure and syntax for a workflow definition, see the Workflow Definition Language schema for Azure Logic Apps.

For example, here is a sample logic app workflow definition, which starts with an RSS trigger and an Office 365 Outlook action. Usually, JSON elements appear alphabetically in each section. However, this sample shows these elements roughly in the order that the logic app's steps appear in the designer.
Important
If you want to reuse this sample logic app definition, you need an organizational account, for example, @fabrikam.com. Make sure that you replace the fictitious email address with your own email address. To use a different email connector, such as Outlook.com or Gmail, replace the
Send_an_email_actionaction with a similar action available from an email connector that's supported by Azure Logic Apps.If you want to use the Gmail connector, only G-Suite business accounts can use this connector without restriction in logic apps. If you have a Gmail consumer account, you can use this connector with only specific Google-approved services, or you can create a Google client app to use for authentication with your Gmail connector. For more information, see Data security and privacy policies for Google connectors in Azure Logic Apps.
{ "$schema": "https://schema.management.azure.com/providers/Microsoft.Logic/schemas/2016-06-01/workflowdefinition.json#", "contentVersion": "1.0.0.0", "parameters": { "$connections": { "defaultValue": {}, "type": "Object" } }, "triggers": { "When_a_feed_item_is_published": { "recurrence": { "frequency": "Minute", "interval": 30 }, "splitOn": "@triggerBody()?['value']", "type": "ApiConnection", "inputs": { "host": { "connection": { "name": "@parameters('$connections')['rss']['connectionId']" } }, "method": "get", "path": "/OnNewFeed", "queries": { "feedUrl": "@{encodeURIComponent('https://feeds.content.dowjones.io/public/rss/RSSMarketsMain')}", "sinceProperty": "PublishDate" } } } }, "actions": { "Send_an_email_(V2)": { "runAfter": {}, "type": "ApiConnection", "inputs": { "body": { "Body": "<p>Title: @{triggerBody()?['title']}<br>\n<br>\nDate published: @{triggerBody()?['updatedOn']}<br>\n<br>\nLink: @{triggerBody()?['primaryLink']}</p>", "Subject": "RSS item: @{triggerBody()?['title']}", "To": "sophia-owen@fabrikam.com" }, "host": { "connection": { "name": "@parameters('$connections')['office365']['connectionId']" } }, "method": "post", "path": "/v2/Mail" } } }, "outputs": {} }When you're done, save your logic app's workflow definition. (File menu > Save, or press Ctrl+S)
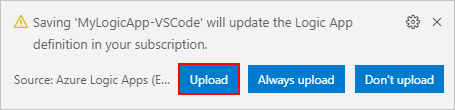
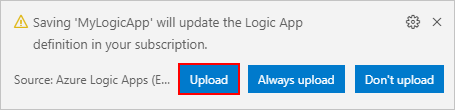
When you're prompted to upload your logic app to your Azure subscription, select Upload.
This step publishes your logic app to the Azure portal, which and makes your logic live and running in Azure.

View logic app in designer
In Visual Studio Code, you can open your logic app in read-only design view. Although you can't edit your logic app in the designer, you can visually check your logic app's workflow by using the designer view.
In the Azure window, under Logic Apps, open your logic app's shortcut menu, and select Open in Designer.
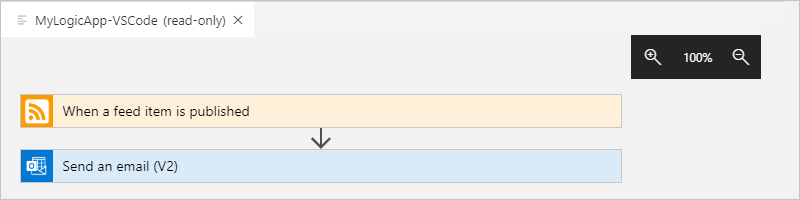
The read-only designer opens in a separate window and shows your logic app's workflow, for example:

View in Azure portal
To review your logic app in Azure portal, follow these steps:
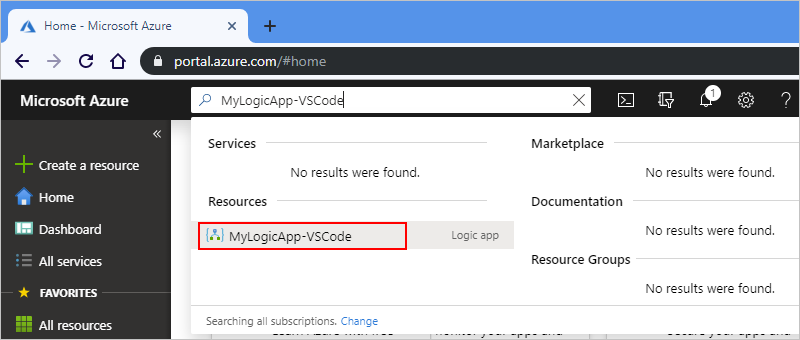
Sign in to the Azure portal by using the same Azure account and subscription that's associated with your logic app.
In the Azure portal's search box, enter your logic apps' name. From the results list, select your logic app.

Edit deployed logic app
In Visual Studio Code, you can open and edit the workflow definition for an already deployed logic app in Azure.
Important
Before you edit an actively running logic app in production, avoid the risk in breaking that logic app and minimize disruption by disabling your logic app first.
If you haven't signed in to your Azure account and subscription yet from inside Visual Studio Code, follow the previous steps to sign in now.
In the Azure window, under Logic Apps, expand your Azure subscription, and select the logic app you want.
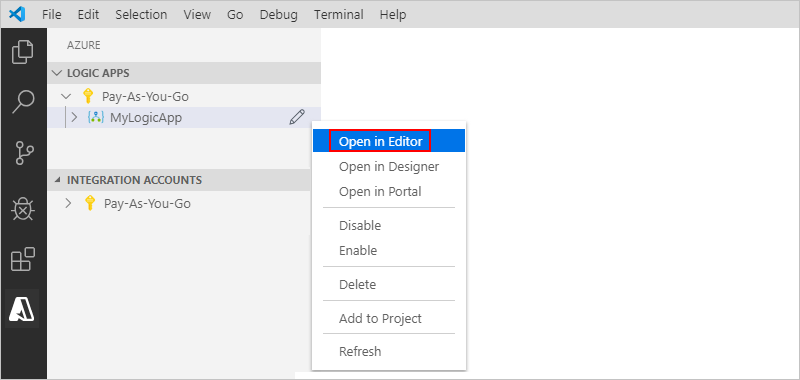
Open your logic app menu, and select Open in Editor. Or, next to your logic app's name, select the edit icon.

Visual Studio Code opens the .logicapp.json file in your local temporary folder so that you can view your logic app's workflow definition.

Make your changes in the logic app's workflow definition.
When you're done, save your changes. (File menu > Save, or press Ctrl+S)
When you're prompted to upload your changes and overwrite your existing logic app in the Azure portal, select Upload.
This step publishes your updates to your logic app in the Azure portal.

View or promote other versions
In Visual Studio Code, you can open and review the earlier versions for your logic app. You can also promote an earlier version to the current version.
Important
Before you change an actively running logic app in production, avoid the risk in breaking that logic app and minimize disruption by disabling your logic app first.
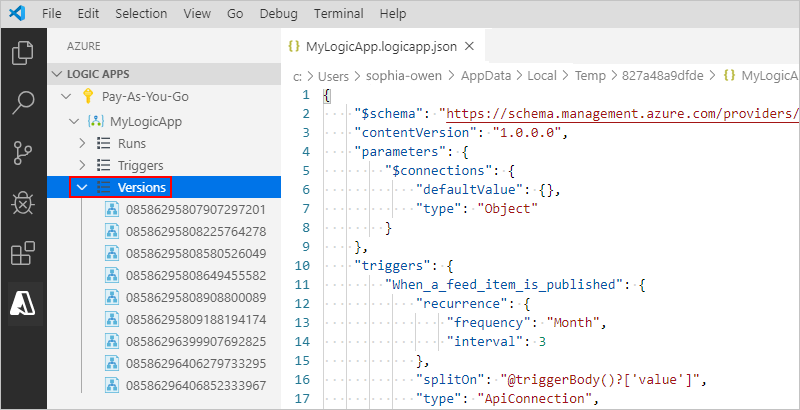
In the Azure window, under Logic Apps, expand your Azure subscription so that you can view all the logic apps in that subscription.
Under your subscription, expand your logic app, and expand Versions.
The Versions list shows your logic app's earlier versions, if any exist.

To view an earlier version, select either step:
To view the JSON definition, under Versions, select the version number for that definition. Or, open that version's shortcut menu, and select Open in Editor.
A new file opens on your local computer and shows that version's JSON definition.
To view the version in the read-only designer view, open that version's shortcut menu, and select Open in Designer.
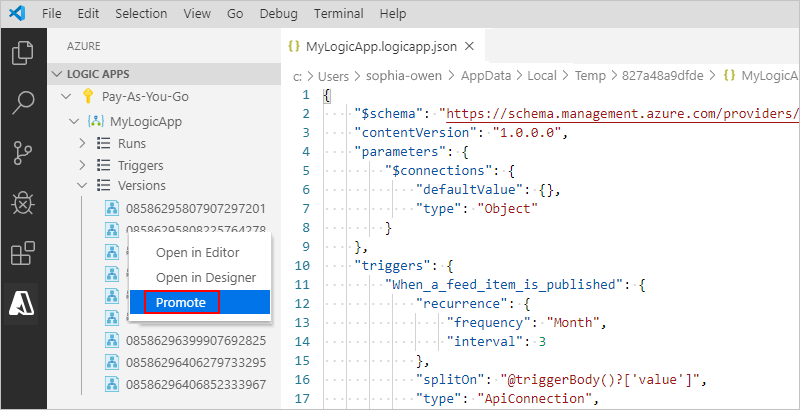
To promote an earlier version to the current version, follow these steps:
Under Versions, open the earlier version's shortcut menu, and select Promote.

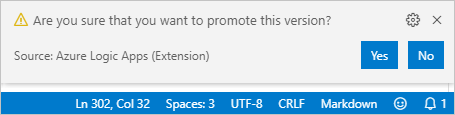
To continue after Visual Studio Code prompts you for confirmation, select Yes.

Visual Studio Code promotes the selected version to the current version and assigns a new number to the promoted version. The previously current version now appears under the promoted version.
Disable or enable logic apps
In Visual Studio Code, if you edit a published logic app and save your changes, you overwrite your already deployed app. To avoid breaking your logic app in production and minimize disruption, disable your logic app first. You can then reactivate your logic app after you've confirmed that your logic app still works.
Azure Logic Apps continues all in-progress and pending runs until they finish. Based on the volume or backlog, this process might take time to complete.
Azure Logic Apps doesn't create or run new workflow instances.
The trigger won't fire the next time that its conditions are met.
The trigger state remembers the point at which the logic app was stopped. So, if you reactivate the logic app, the trigger fires for all the unprocessed items since the last run.
To stop the trigger from firing on unprocessed items since the last run, clear the trigger's state before you reactivate the logic app:
- In the logic app, edit any part of the workflow's trigger.
- Save your changes. This step resets your trigger's current state.
- Reactivate your logic app.
When a workflow is disabled, you can still resubmit runs.
If you haven't signed in to your Azure account and subscription yet from inside Visual Studio Code, follow the previous steps to sign in now.
In the Azure window, under Logic Apps, expand your Azure subscription so that you can view all the logic apps in that subscription.
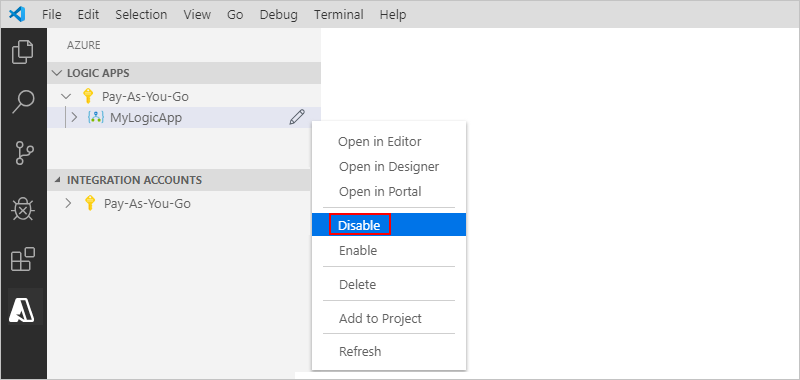
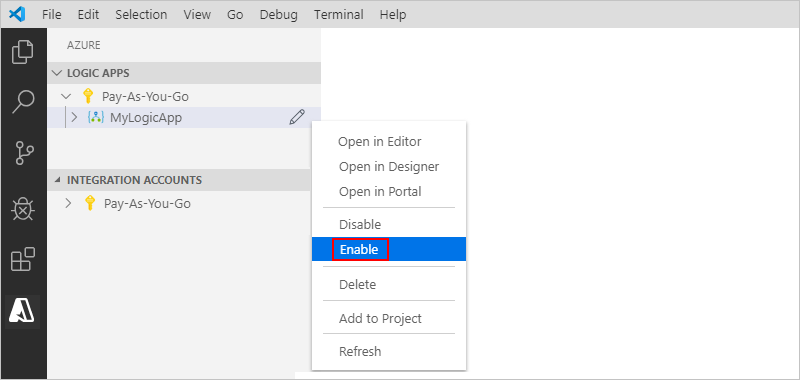
To disable the logic app that you want, open the logic app menu, and select Disable.

When you're ready to reactivate your logic app, open the logic app menu, and select Enable.

Delete logic apps
Deleting a logic app affects workflow instances in the following ways:
Azure Logic Apps makes a best effort to cancel any in-progress and pending runs.
Even with a large volume or backlog, most runs are canceled before they finish or start. However, the cancellation process might take time to complete. Meanwhile, some runs might get picked up for execution while the service works through the cancellation process.
Azure Logic Apps doesn't create or run new workflow instances.
If you delete a workflow and then recreate the same workflow, the recreated workflow won't have the same metadata as the deleted workflow. You have to resave any workflow that called the deleted workflow. That way, the caller gets the correct information for the recreated workflow. Otherwise, calls to the recreated workflow fail with an
Unauthorizederror. This behavior also applies to workflows that use artifacts in integration accounts and workflows that call Azure functions.
If you haven't signed in to your Azure account and subscription yet from inside Visual Studio Code, follow the previous steps to sign in now.
In the Azure window, under Logic Apps, expand your Azure subscription so that you can view all the logic apps in that subscription.
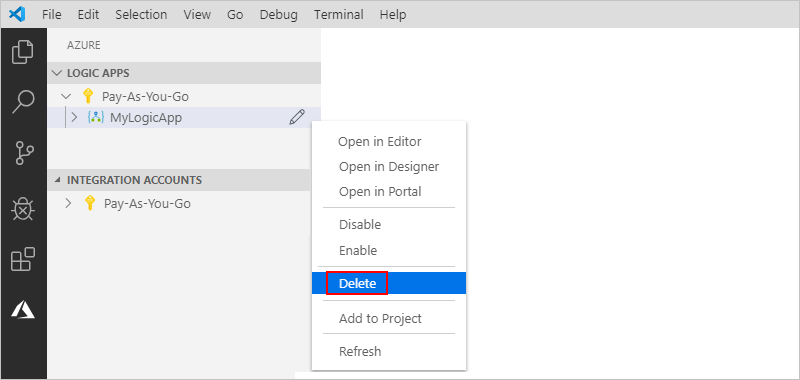
Find the logic app that you want to delete, open the logic app menu, and select Delete.