Израда прилагодљивих апликација са подлогом
Прилагодљивост се односи на способност апликације да се аутоматски поравна са различитим величинама екрана и факторима облика да би разумно искористила расположиви простор на екрану, пружајући сјајан кориснички интерфејс и корисничко искуство на сваком уређају, фактору обрасца и величини екрана.
Прилагодљивост омогућава различитим елементима апликације да одреде како да:
Прошире или промене величину при променама величине екрана.
Одржавају или мењају положаје при промени величине екрана.
Зашто би требало да правите прилагодљиве апликације
Крајњи корисници могу приступити вашој апликацији са различитих уређаја као што су телефони, таблети, преносни рачунари и радне површине са великим мониторима, различитим величинама екрана и различитим бројем пиксела.
Да би се осигурало сјајно корисничко искуство и употребљивост апликације на сваком фактору обрасца и уређају, неопходно је дизајнирање апликације са одговорним принципима дизајна. Чак и ако је апликација намењена за употребу само у веб-прегледачу или на мобилним телефонима, величине екрана корисничког уређаја могу бити различите, па је дизајнирање апликације са принципима реаговања добра идеја.
Дизајнирање апликације са принципима прилагодљивости
Пре него што започнете са дизајнирањем корисничког интерфејса за своју апликацију, морате узети у обзир следеће аспекте:
Које факторе обрасца или уређаје желите да подржите.
Како апликација треба да изгледа на сваком фактору обрасца?
Који елементи апликације треба да се развуку или промене величину?
Да ли су елементи скривени у неким факторима обрасца?
Да ли се апликација понаша другачије у неким факторима обрасца?
Када се скупе сви ови захтеви, требало би да почнете да размишљате о томе како се ови различити распореди корисничког интерфејса могу креирати у једној апликацији помоћу одговарајућих алата доступних у услузи Power Apps.
Пре него што започнете да користите прилагодљиве распореде, морате урадити следеће:
Идите у Power Apps.
Отворите апликацију у којој желите да користите прилагодљиви распоред.
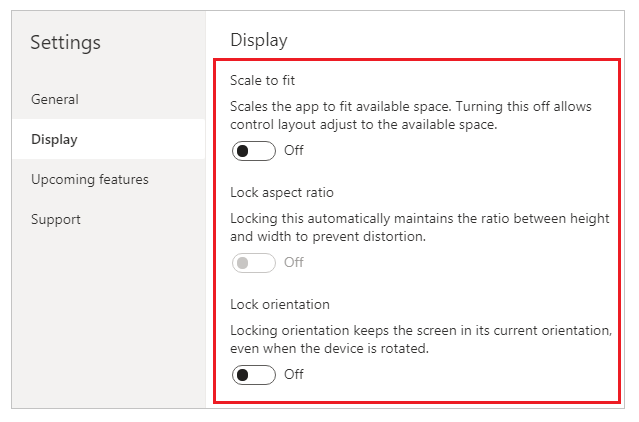
Идите на Поставке > Приказ да бисте онемогућили опцију Скалирај да би се уклопило, Закључај однос ширина/висина и Закључај положај и изаберите опцију Примени.

Прилагодљиви распореди
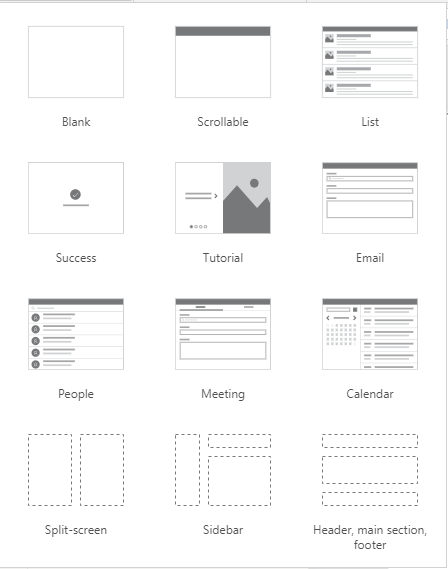
Следећи прилагодљиви распореди се могу креирати додавањем новог екрана и одабиром одговарајуће опције са картице Распоред:

Напомена
Нови прилагодљиви распореди доступни су форматима апликација, али нови предлошци екрана доступни су само за Таблет формат.
Раздели екран
Распоред подељеног екрана има два одељка, сваки заузимајући 50% ширине екрана на рачунарима. На мобилним уређајима, одељци се постављају један испод другог, сваки заузимајући целу ширину екрана.
Бочна трака
Распоред бочне траке је бочна трака фиксне ширине на левој страни. Главни део се састоји од заглавља фиксне висине, а главни одељак заузима остатак ширине екрана. Подразумевано, предложак има исто понашање на мобилним уређајима, међутим препоручују се нека прилагођавања на основу узорка корисничког интерфејса жељеног за мобилно искуство.
Рад са контејнерима
Контејнери су градивни блокови свих одговарајућих дизајна. Контејнер може бити контејнер за аутоматски распоред у вертикалном или хоризонталном смеру или контејнер фиксног распореда, који ће у будућности подржавати ограничења.
У наставку је наведено неколико савета за изградњу корисничког интерфејса апликације са контејнерима:
Увек креирајте елементе корисничког интерфејса који формирају табелу корисничког интерфејса унутар контејнера.
Омогућава контејнеру да има своја прилагодљива својства и поставке за одређивање како се поставља или мења величина на различитим величинама екрана.
Омогућава вам да промените распоред његових подређених компоненти у односу на прилагодљивост.
Одаберите један од два начина распореда за контејнер: ручни распоред или аутоматски распоред (хоризонтални или вертикални)
Контејнери са аутоматским распоредом
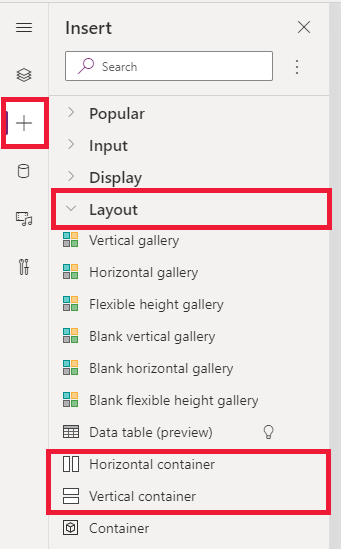
Две контроле, Хоризонтални контејнер и Вертикални контејнер могу се користити за аутоматско распоређивање подређених компоненти. Ови контејнери одређују положај подређених компоненти тако да никада не морате да подесите X, Y за компоненту унутар контејнера. Такође, може да дистрибуира расположиви простор својим подређеним компонентама на основу подешавања, као и да одређује вертикално и хоризонтално поравнање подређених компоненти.
Када се користе контејнери са аутоматским распоредом
Контејнере за аутоматски распоред можете користити у следећим сценаријима:
- Кориснички интерфејс мора да реагује на величину екрана или промене фактора обрасца.
- Постоји више од једне подређене компоненте којој је потребно променити величину или се кретати на основу величине екрана или промена фактора обрасца.
- Када треба да сложите ставке вертикално или хоризонтално (без обзира на њихову величину).
- Када треба да равномерно размакнете ставке на екрану.
Пример за контејнер са аутоматским распоредом
Да бисте направили прилагодљиви екран:
Направите празну апликацију са подлогом са распоредом за таблет.
Изаберите Поставке > Приказ и онемогућите опцију Скалирај да би се уклопило, Закључај однос ширина/висина и Закључај положај и изаберите опцију Примени.
Сада из окна Уметање на левој бочној траци, испод картице Распоред, изаберитеХоризонтални контејнер.

Највиши контејнер мора бити такве величине да заузме читав простор са овим својствима. Он ће бити исте величине као и екран када промени величину.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Висина
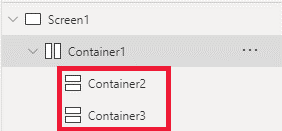
Сада, из окна Уметање додајте два Вертикална контејнера у хоризонтални контејнер.

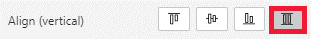
Да бисте направили контејнере, испуните пуни вертикални простор, изаберите Container1 и поставите својство
Align (vertical)наStretch.
Да бисте екран поделили између садржаја, користите својство
Fill portionsна два подређена контејнера. Леви контејнер ће заузети четвртину простора на екрану.- Изаберите Container2. Видећете да је својство
Flexible widthукључено. ПодеситеFill portionsна 1. - Изаберите Container3. Видећете да је својство
Flexible widthукључено. ПодеситеFill portionsна 3.
- Изаберите Container2. Видећете да је својство
Изаберите Container2. Подесите својство
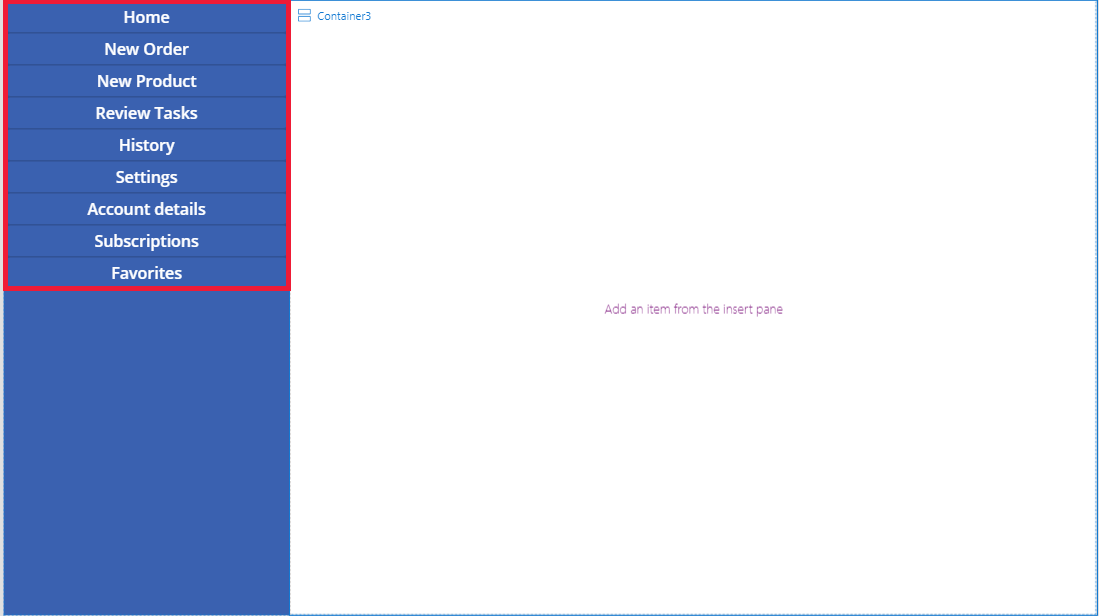
Fill = RGBA(56, 96, 178, 1)у траци са формулама. ПодеситеAlign (horizontal)наStretch.Додајте неколико дугмади да бисте креирали мени. Преименујте дугмад по потреби.

Изаберите Container3 и додајте хоризонтални контејнер и искључите својство
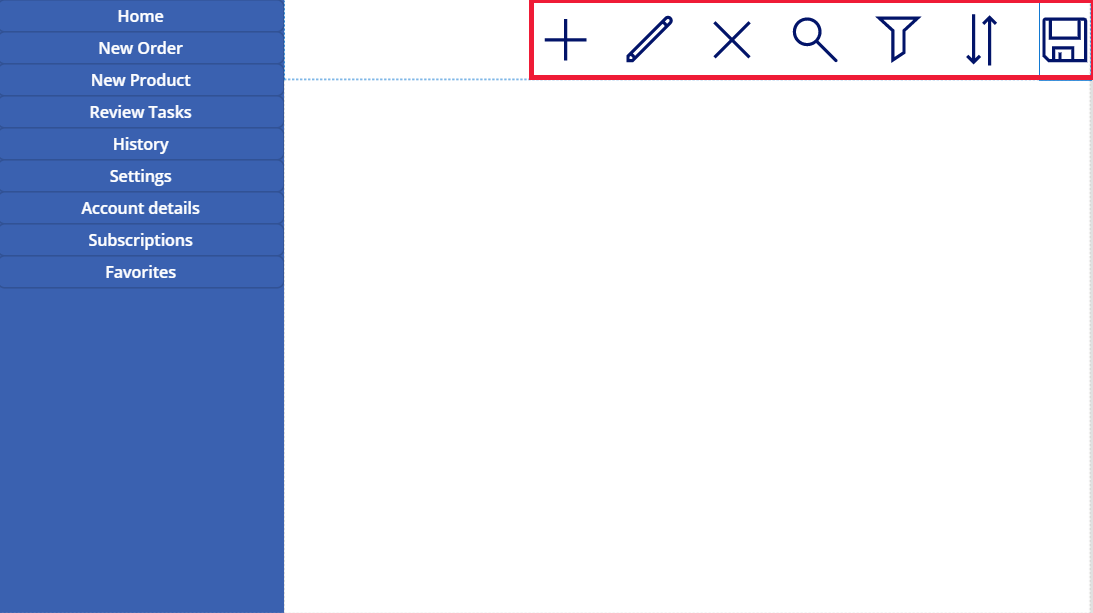
Flexible height. ПодеситеHeightна 100. ПодеситеAlign (vertical)наStretch.Додајте неке Иконе у Container4. Промените иконе тако да се разликују у својству иконе.

Изаберите Container4. Подесите својство
Justify (horizontal)наEnd. ПодеситеAlign (vertical)наCenter. ПодеситеGapна 40 да би се створио размак између икона.Изаберите Container3. Подесите
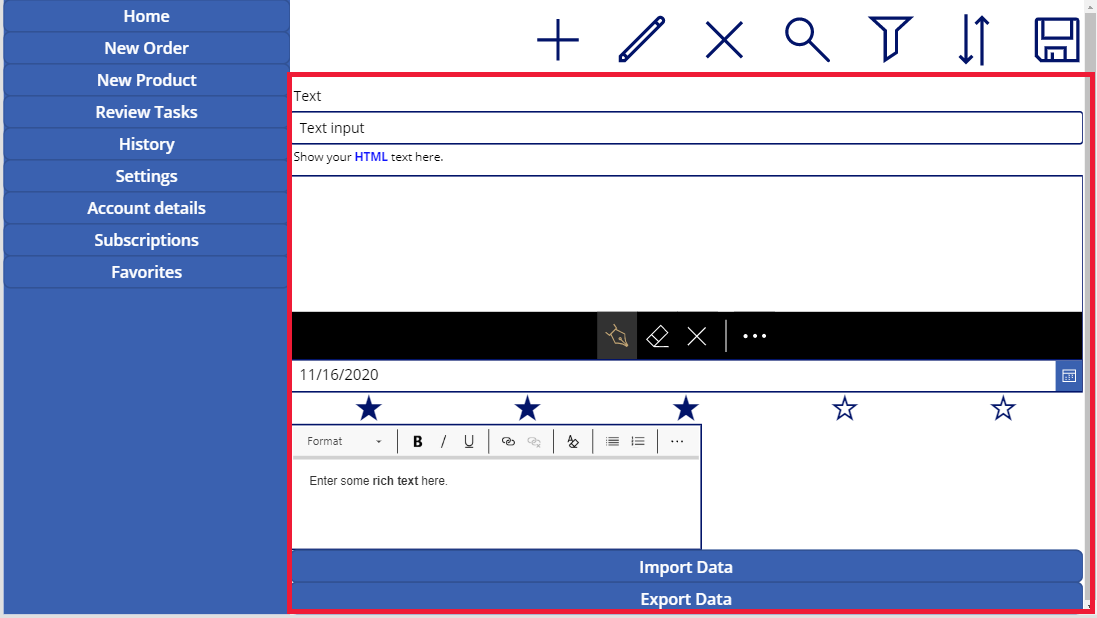
Align (horizontal)наStretch. ПодеситеVertical OverflowнаScroll.Додајте различите елементе типа Ознака, Уноси, Медији док се не протегну даље од контејнера. Промените боју правоугаоника да буде другачија. Видећете траку за померање за приступ садржају који се не види.

Изаберите Преглед или F5. Промените величину прозора прегледача да бисте видели како се ваша апликација прилагођава различитим величинама екрана.
Познати проблеми
Одређене комбинације својстава распореда контејнера су некомпатибилне или могу произвести нежељене резултате, на пример:
- Ако је својство контејнера
Wrapомогућено, подешавање својстваAlignсе занемарује на подређеним контролама. - Ако је својство контејнера
Wrapонемогућено и прекорачење примарне осе контејнера је постављено на Померање (Хоризонтално прекорачење за хоризонталне контејнере или Вертикално прекорачење за вертикалне контејнере), препоручује се подешавање својстваJustifyна Почетак или Простор између. - Опције Центар или Крај могу проузроковати неприступачност подређених контрола када је контејнер премали да би приказао све контроле, иако је својство
Overflowпостављено на Померање.
- Ако је својство контејнера
Не можете променити величину нити преместити контроле у апликацији са подлогом јер су контроле превлачења и испуштања онемогућене у контејнерима распореда. Уместо тога, користите својства контејнера за распоред да бисте постигли жељену величину и позиционирање. Наручивање контроле може се променити преко приказа стабла или помоћу тастера са стрелицама као пречицама.
Контроле Табела података, Графикони и Додај слику тренутно нису подржане у контејнерима распореда.
Нека својства контејнера за распоред су скривена за подређене контроле. Скривеним својствима и даље можете приступити преко траке са формулама или са напредне табле. Међутим, ова својства ће се занемарити чак и ако су постављена на тим местима.
Када се контроле преместе у контејнер за распоред (на пример, при копирању или лепљењу контрола), оне се убацују у контејнер по њиховом редоследу у приказу стабла.
Такође погледајте
Креирање прилагодљивих распореда
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).
Повратне информације
Стиже ускоро: Током 2024. године постепено ћемо укидати проблеме са услугом GitHub као механизам повратних информација за садржај и заменити га новим системом повратних информација. За додатне информације, погледајте: https://aka.ms/ContentUserFeedback.
Пошаљите и прегледајте повратне информације за