Креирање прилагодљивих распореда у апликацијама са подлогом
Пре него што направите апликацију са подлогом у услузи Power Apps, одредите да ли желите да прилагодите апликацију за телефон или таблет. Овај избор одређује величину и облик подлоге на којој ћете градити апликацију.
Након што то изаберете, можете да направите још неколико избора ако изаберете Поставке > Приказ. Можете одабрати усправну или положену оријентацију и величину екрана (само за таблет). Такође можете закључати или откључати однос ширина/висина и подршку за ротацију уређаја (или не).
Ти избори леже у основи сваког другог избора који направите док дизајнирате распореде екрана. Ако се ваша апликација покреће на уређају друге величине или на вебу, целокупни распоред ће се прилагодити екрану на коме се апликација покреће. Ако се апликација дизајнирана за телефон покреће у великом прозору прегледача, на пример, апликација се скалира како би надокнадила свој изглед и изгледа превелико у том простору. Апликација не може да искористи предност додатних пиксела приказујући више контрола или више садржаја.
Ако креирате прилагодљив распоред, контроле могу да одговоре на различите уређаје или величину прозора, чинећи да различита искуства изгледају природније. Да бисте остварили прилагодљив распоред, прилагођавате нека подешавања и пишете изразе у целој апликацији.
Онемогућавање опције „Скалирај да би се уклопило“
Можете да конфигуришете сваки екран тако да се његов изглед прилагоди стварном простору у коме се апликација користи.
Активирајте прилагодљивост искључивањем подешавања апликације Скалирај да би се уклопило, које је подразумевано укључено. Кад искључите то подешавање, искључујете и Закључај однос ширина/висина, јер више не дизајнирате за одређени облик екрана. (И даље можете да одредите да ли ваша апликација подржава ротацију уређаја.)

Да бисте прилагодили апликацију, морате предузети додатне кораке, али ова промена је први корак ка омогућавању прилагодљивости.
Објашњење димензија апликације и екрана
Како би распореди апликације реаговали на промене у димензијама екрана, написаћете формуле које користе својства екрана Width и Height. Да бисте приказали ове особине, отворите апликацију у програму Power Apps Studio, а затим изаберите екран. Подразумеване формуле за ова својства се приказују на картици Напредно десног окна.
Ширина = Max(App.Width, App.DesignWidth)
Висина = Max(App.Height, App.DesignHeight)
Ове формуле се односе на својства Width, Height, DesignWidth и DesignHeight апликације. Својства апликације Width и Height одговарају димензијама уређаја или прозора прегледача у коме се апликација користи. Ако корисник промени величину прозора прегледача (или ротира уређај ако сте искључили опцију Закључај оријентацију), вредности ових својстава се динамички мењају. Формуле у својствима екрана Width и Height се поново вреднују када се те вредности промене.
Својства DesignWidth и DesignHeight потичу из димензија које сте навели у окну Приказ у Подешавањима. На пример, ако изаберете распоред телефона у усправном положају, DesignWidth је 640, а DesignHeight је 1136.
Као што се користе у формулама за својства екрана Width и Height, о својствима DesignWidth и DesignHeight можете мислити као минималним димензијама за које ћете дизајнирати апликацију. Ако је стварна површина доступна вашој апликацији још мања од ових минималних димензија, формуле за својства екрана Width и Height осигуравају да њихове вредности неће постати мање од минималних. У том случају, корисник мора да се помера да би прегледао сав садржај екрана.
Када успоставите DesignWidth и DesignHeight апликације, нећете морати (у већини случајева) да мењате подразумеване формуле за својства Width и Height сваког екрана. Касније, у овој теми ће се говорити о случајевима у којима би требало да прилагодите ове формуле.
Коришћење формула за динамички распоред
Да бисте креирали прилагодљив дизајн, сваку контролу лоцирате и одређујете користећи формуле уместо апсолутних (константних) вредности координата. Ове формуле изражавају положај и величину сваке контроле у односу на укупну величину екрана или у односу на друге контроле на екрану.
Важно
Када напишете формуле за својства X, Y, Width и Height контроле, ваше формуле ће се преписати константним вредностима ако накнадно превучете контролу у уређивач подлоге. Када почнете да користите формуле за постизање динамичког распореда, требало би да избегавате превлачење контрола.
У најједноставнијем случају, једна контрола испуњава читав екран. Да бисте креирали тај ефекат, поставите својства контроле на ове вредности:
| Својство | Вредност |
|---|---|
| X | 0 |
| Y | 0 |
| Ширина | Parent.Width |
| Висина | Parent.Height |
Ове формуле користе оператор Parent. За контролу постављену директно на екран, Parent се односи на екран. Уз ове вредности својстава, контрола се приказује у горњем левом углу екрана (0, 0) и има исте вредности Width и Height као екран.
Касније у овој теми, применићете ове принципе (и оператор Parent) за позиционирање контрола унутар других контејнера, као што су галерије, контроле група и компоненте.
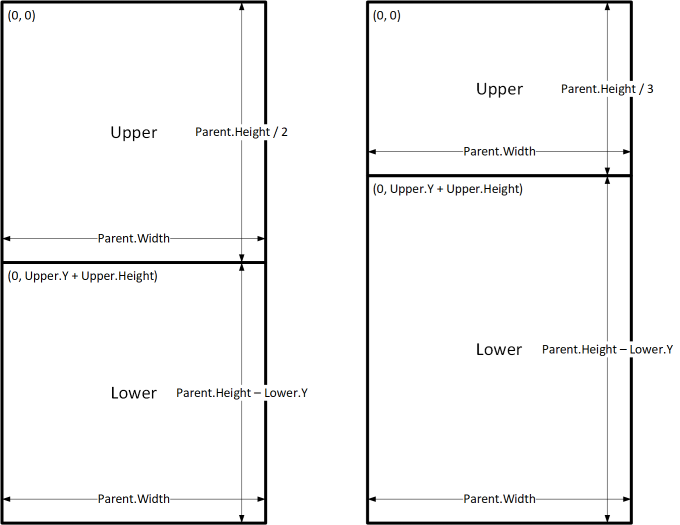
Као алтернатива, контрола може да испуни само горњу половину екрана. Да бисте креирали овај ефекат, подесите својство Height на Parent.Height / 2, а остале формуле оставите непромењене.
Ако желите да друга контрола попуни доњу половину истог екрана, можете предузети најмање два друга приступа конструкцији њених формула. Ради једноставности, можете користити овај приступ:
| Контрола | Својство | Формула |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Width | Parent.Width |
| Upper | Висина | Parent.Height / 2 |
| доњолужички | X | 0 |
| доњолужички | Y | Parent.Height / 2 |
| доњолужички | Ширина | Parent.Width |
| доњолужички | Висина | Parent.Height / 2 |

Ова конфигурација би постигла жељени ефекат, али требало би да измените сваку формулу ако сте се предомислили у вези са релативним величинама контрола. На пример, можда одлучите да горња контрола заузима само горњу трећину екрана, док доња контрола испуњава доње две трећине.
Да бисте креирали тај ефекат, морате да измените својство Height контроле Upper и својства Y и Height контроле Lower. Уместо тога, размислите о писању формула за контролу Lower у смислу контроле Upper (и себе), као у овом примеру:
| Контрола | Својство | Формула |
|---|---|---|
| Виши | X | 0 |
| Виши | Y | 0 |
| Виши | Ширина | Parent.Width |
| Виши | Висина | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Ширина | Parent.Width |
| доњолужички | Висина | Parent.Height - Lower.Y |

Када поставите ове формуле, треба само да промените својство Height контроле Upper за изражавање различитог дела висине екрана. Контрола Lower се аутоматски помера и мења величину ради обрачуна промене.
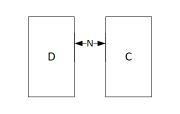
Можете користити ове обрасце формула за изражавање релација уобичајених распореда између контроле, назване C, и њене надређене или сродне контроле, под називом D.
| Релација између контроле C и њене надређене контроле | Својство | Формула | Илустрација |
|---|---|---|---|
| C испуњава ширину надређене контроле, са маргином величине N | X | N |
 |
| Ширина | Parent.Width - (N * 2) |
||
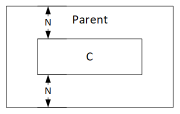
| C испуњава висину надређене контроле, са маргином величине N | Y | N |
 |
| Висина | Parent.Height - (N * 2) |
||
| C поравнато са десном ивицом надређене контроле, са маргином величине N | X | Parent.Width - (C.Width + N) |
 |
| C поравнато са доњом ивицом надређене контроле, са маргином величине N | Y | Parent.Height - (C.Height + N) |
 |
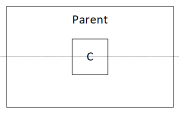
| C центрирано водоравно према надређеној контроли | X | (Parent.Width - C.Width) / 2 |
 |
| C центрирано усправно према надређеној контроли | Y | (Parent.Height - C.Height) / 2 |
 |
| Релација између контроле C и контроле D | Својство | Формула | Илустрација |
|---|---|---|---|
| C водоравно поравнато са D и исте ширине као D | X | D.X |
 |
| Ширина | D.Width |
||
| C усправно поравнато са D и исте висине као D | Y | D.Y |
 |
| Висина | D.Height |
||
| Десна ивица контроле C поравнато са десном ивицом контроле D | X | D.X + D.Width - C.Width |
 |
| Доња ивица контроле C поравната са доњом ивицом контроле D | Y | D.Y + D.Height - C.Height |
 |
| C центрирано водоравно у односу на D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C центрирано усправно у односу на D | Y | D.Y + (D.Height - C.Height) /2 |
 |
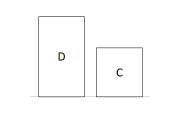
| C постављено десно од D са размаком N | X | D.X + D.Width + N |
 |
| C постављено испод D са размаком N | Y | D.Y + D.Height + N |
 |
| C попуњава простор између D и десне ивице надређене контроле | X | D.X + D.Width |
 |
| Ширина | Parent.Width - C.X |
||
| C попуњава простор између D и доње ивице надређене контроле | Y | D.Y + D.Height |
 |
| Висина | Parent.Height - C.Y |
Хијерархијски распоред
Док конструишете екране који садрже више контрола, постаће прикладније (или чак неопходно) да постављање контроле у односу на надређену контролу, а не у односу на екран или контролу сродне контроле. Организовањем контрола у хијерархијску структуру, можете олакшати писање и одржавање формула.
Галерије
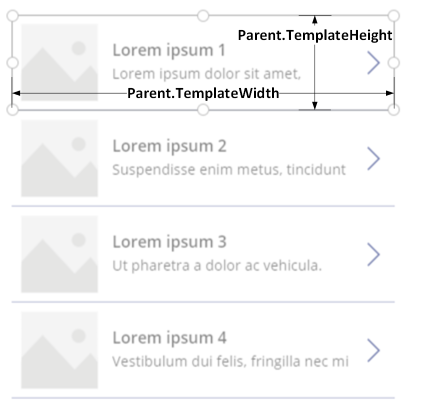
Ако користите галерију у апликацији, мораћете да поставите контроле унутар предлошка галерије. Можете да поставите ове контроле тако што ћете написати формуле које користе оператор Parent, који ће упућивати на предложак галерије. У формулама на контролама унутар предлошка галерије, користите својства Parent.TemplateHeight и Parent.TemplateWidth; не користите својства Parent.Width и Parent.Height, која упућују на укупну величину галерије.

Контрола контејнера
Можете користити контролу Контејнер распореда као надређену контролу.
Размотрите пример заглавља на врху екрана. Уобичајено је да имате заглавље са насловом и неколико икона са којима корисници могу да ступају у интеракцију. Такво заглавље можете конструисати користећи контролу контејнер, која садржи контролу ознака и две контроле икона:

Поставите својства за ове контроле на ове вредности:
| Својство | Заглавље | Мени | затвори | Радно место |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Ширина | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Висина | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
За контролу заглавље, Parent се односи на екран. За остале контроле, Parent се односи на контролу заглавље.
Када напишете те формуле, можете подесити величину или положај контроле заглавље променом формула за своја својства. Величине и положаји подређених контрола се аутоматски прилагођавају у складу са њом.
Контроле контејнера са аутоматским распоредом
Можете да користите функцију, Аутоматско распоред контејнер контроле да аутоматски постави потомке компоненте. Ови контејнери одређују положај подређених компоненти тако да никада не морате да подесите X, Y за компоненту унутар контејнера. Такође, може да дистрибуира расположиви простор својим подређеним компонентама на основу подешавања, као и да одређује вертикално и хоризонтално поравнање подређених компоненти. Још информација: Контроле контејнера са аутоматским распоредом
Компоненте
Ако користите неку другу функцију, под називом Компоненте, можете конструисати грађевинске блокове и поново их користити у вашој апликацији. Као и код контроле контејнер, контроле које постављате у компоненту треба да се заснивају на њиховим формулама положаја и величине Parent.Width и Parent.Height, које се односе на величину компоненте. Још информација: Креирање компоненте.
Прилагођавање распореда за величину и оријентацију уређаја
До сада сте научили како да употребљавате формуле за промену величине сваке контроле у односу на расположиви простор, истовремено држећи контроле поравнате једна према другој. Али можда ћете желети или морати да направите значајније промене изгледа као одговор на различите величине и оријентације уређаја. Кад се уређај, на пример, окрене из усправног у водоравни положај, можда ћете желети да пређете из усправног у водоравни положај. На већем уређају можете представити више садржаја или га преуредити да бисте добили привлачнији распоред. На мањем уређају, можда ћете морати да поделите садржај на више екрана.
Оријентација уређаја
Подразумеване формуле за својства Width и Height екрана, као што је описано раније у овој теми, неће нужно пружити добро искуство ако корисник ротира уређај. На пример, апликација дизајнирана за телефон у усправном положају има DesignWidth од 640 и DesignHeight од 1136. Иста апликација на телефону у водоравном положају имаће ове вредности својстава:
- Својство екрана Width је постављено на
Max(App.Width, App.DesignWidth). Својство апликације Width (1136) је веће од својства DesignWidth (640), тако да резултат формуле износи 1136. - Својство екрана Height је постављено на
Max(App.Height, App.DesignHeight). Својство апликације Height (640) је веће од својства Design (1136), тако да резултат формуле износи 1136.
Са својством екрана Height од 1136 и висине уређаја (у овом положају) од 640, корисник мора да се креће усправно по екрану да би приказао сав садржај, што можда није искуство које желите.
Да бисте прилагодили својства екрана Width и Height према оријентацији уређаја, можете користити ове формуле:
Ширина = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Висина = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Ове формуле мењају вредности апликације DesignWidth и DesignHeight, засновано на томе да ли је ширина уређаја мања од његове висине (усправни положај) или већа од његове висине (водоравни положај).
Када подесите формуле екрана Width и Height, можда бисте желели и да преуредите контроле на вашем екрану како бисте боље искористили расположиви простор. На пример, ако свака од две контроле заузима половину екрана, можете их сложити усправно у усправном положају, али их поређати једну поред друге у водоравном положају.
Можете користити својства екрана Orientation да одредите да ли је екран оријентисан усправно или водоравно.
Напомена
У водоравном положају, контроле Upper и Lower се приказују као лева и десна контрола.
| Контрола | Својство | Формула |
|---|---|---|
| Виши | X | 0 |
| Виши | Y | 0 |
| Виши | Ширина | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Виши | Висина | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Ширина | Parent.Width - Lower.X |
| доњолужички | Висина | Parent.Height - Lower.Y |


Величине екрана и тачке прекида
Распоред можете прилагодити на основу величине уређаја. Својство екрана Size класификује тренутну величину уређаја. Величина је позитиван цели број; тип ScreenSize обезбеђује именоване константе за помоћ у читљивости. Ова табела приказује константе:
| Константа | Вредност | Уобичајени тип уређаја (користећи подразумевана подешавања апликације) |
|---|---|---|
| ScreenSize.Small | 1 | Телефон |
| ScreenSize.Medium | 2 | Таблет који се држи усправно |
| ScreenSize.Large | 3 | Таблет који се држи водоравно |
| ScreenSize.ExtraLarge | 4 | Стони рачунар |
Користите ове величине за доношење одлука о изгледу апликације. На пример, ако желите да контрола буде сакривена на уређају величине телефона, али је иначе видљива, можете подесити својство контроле Visible према овој формули:
Parent.Size >= ScreenSize.Medium
Ова формула се израчунава као тачно када је величина средња или већа, а иначе нетачно.
Ако желите да контрола заузима другачији део ширине екрана на основу величине екрана, подесите својство контроле Width према овој формули:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ова формула поставља ширину контроле на половину ширине екрана на малом екрану, три десетине ширине екрана на средњем екрану и четвртину ширине екрана на свим осталим екранима.
Прилагођене тачке прекида
Својство екрана Size се израчунава упоређивањем својства екрана Width са вредностима у својству апликације SizeBreakpoints. Ово својство је табела бројева са једном колоном која означава тачке прекида ширине које раздвајају именоване величине екрана:
У апликацији креираној за таблет или веб, подразумевана вредност у својству апликације SizeBreakpoints су [600, 900, 1200]. У апликацији креираној за телефоне, та вредност је [1200, 1800, 2400]. (Вредности за апликације за телефоне су удвостручене, јер такве апликације користе координате које ефективно удвостручују координате које се користе у другим апликацијама.)

Тачке прекида апликације можете прилагодити променом вредности у својству апликације SizeBreakpoints. Изаберите Апликација у приказу стабла, изаберите SizeBreakpoints на листи својстава, а затим уредите вредности у траци за формуле. Можете креирати онолико тачака прекида колико вашој апликацији треба, али само величине од 1 до 4 одговарају именованим величинама екрана. У формулама можете упућивати на величине изван ExtraLarge према њиховим нумеричким вредностима (5, 6 итд).
Такође можете да одредите мање тачака прекида. На пример, вашој апликацији могу бити потребне само три величине (две тачке прекида), тако да су могуће величине екрана мала, средња и велика.
Позната ограничења
Подлога за креирање не реагује на формуле за промену величине. Да бисте тестирали прилагодљиво понашање, сачувајте и објавите апликацију, а затим је отворите на уређајима или у прозорима прегледача различитих величина и оријентација.
Ако пишете изразе или формуле у својствима контроле X, Y, Width и Height заменићете те изразе или формуле ако касније превучете контролу на другу локацију или промените величину контроле превлачењем њене ивице.
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).