Објашњење распореда у обрасцу за податке за апликације са подлогом
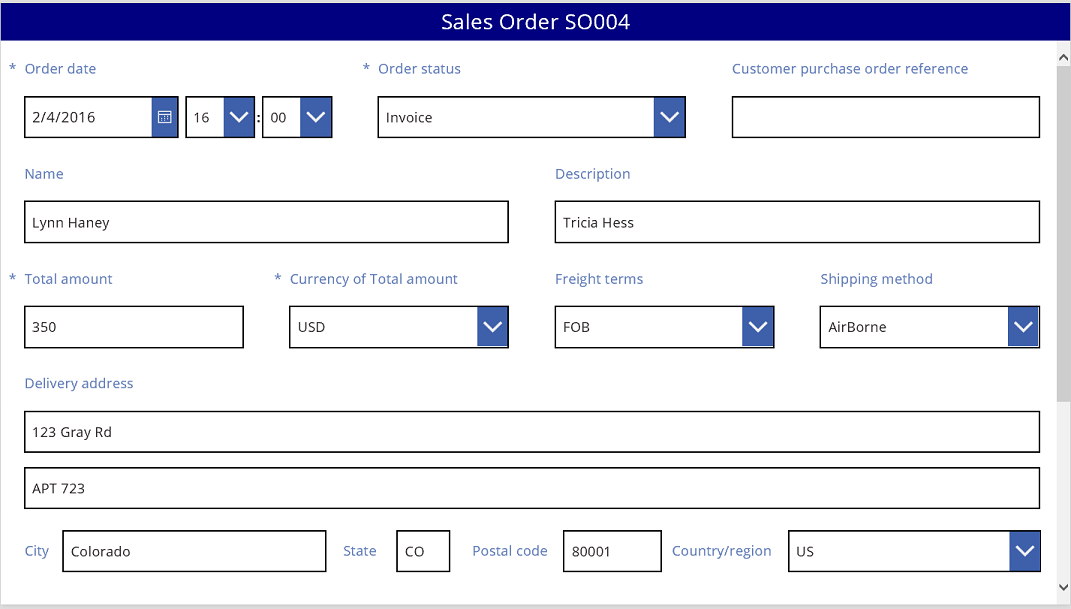
Једноставно креирајте атрактиван и ефикасан образац када направите апликацију подлоге у Power Apps. На пример, размотрите овај основни образац за евидентирање улазних поруџбина:

У овом упутству ћемо проћи кораке за креирање овог обрасца. Такође ћемо погледати неке напредне теме, попут динамичког димензионирања поља како би се попунио расположиви простор.
Пре него што почнете
Ако сте нови у Power Apps (или сте само аутоматски генерисали апликације), желећете да направите апликацију испочетка пре него што детаљније проучите овај чланак. Изградњом апликације испочетка, упознаћете се са потребним концептима, као што су додавање извора података и контрола, који су наведени, али нису објашњени у овом чланку.
Овај чланак је написан као да имате извор података који се зове Улазна поруџбина и која садржи поља на претходној слици. Ако имате Power Apps по кориснику, по апликацији или пробну лиценцу и дозволе администратора система или стручњака за прилагођавање система, можете креирати табелу у Microsoft Dataverse и додати слична поља.
Додавање галерије
Креирајте апликацију за таблет испочетка и додајте свој извор података.
Све о чему се дискутује у овом чланку односи се и на распореде за телефон, али телефонске апликације често имају само једну усправну колону.
Додајте вертикалну контролу Галерија и подеси њено својство Ставке на Улазна поруџбина.
(опционално) Да бисте се слагали са примерима из овог водича, промените Распоред за галерију тако да се приказује само Наслов и поднаслов.

У галерији кликните или додирните SO004.

Овај запис ће се појавити у обрасцу који сте направили пратећи кораке наведене касније у овом чланку.
Додавање насловне траке
Додајте празан екран на који ћете ставити образац.
Изван овог упутства можете да поставите контроле Галерија и Уређивање обрасца на исти екран, али имаћете више простора за рад ако их ставите на одвојене екране.
На врху новог екрана додајте контролу Ознака и подесите њено својство Текст на овај израз:
"Sales Order " & Gallery1.Selected.SalesOrderIdОзнака приказује број улазне поруџбине записа који сте изабрали у галерији.
(опционално) Форматирајте ознаку на следећи начин:
Подесите својство Поравнај на Центар.
Подесите својство Величина на 20.
Подесите својство Попуна на Тамноплава.
Подесите својство Боја на Бела.
Подесите својство Ширина на Parent.Width.
Подесите својства X и Y на 0.

Додавање обрасца
Додајте контролу Уређивање обрасца, а затим је преместите и промените јој величину да бисте испунили екран испод ознаке.
У следећем кораку повезаћете контролу обрасца са извором података Улазна поруџбина коришћењем окна са десне стране, а не са траке формуле. Ако користите траку формуле, образац неће подразумевано приказивати ниједно поље. Увек можете приказати било која поља која желите тако што ћете изабрати један или више потврдних оквира у десном окну.
У десном окну кликните или додирните стрелицу надоле поред ставке Није изабран ниједан извор података, а затим кликните или додирните Улазна поруџбина.
Подразумевани скуп поља из извора података Налог за продају се појављује у једноставном распореду у три колоне. Међутим, многе су празне и можда ће им требати неколико тренутака да се устале у коначним позицијама.
Подесите својство обрасца Ставка на Gallery1.Selected.
Образац приказује запис који сте изабрали у галерији, али подразумевани скуп поља можда не одговара ономе што желите у вашем коначном производу.
У десном окну сакријте свако од ових поља опозивом избора у пољу за потврду:
- ID улазне поруџбине
- Пословни контакт
- Продавац
- Контакт пословног контакта
Преместите поље Статус поруџбине превлачењем улево, а затим испуштањем на другој страни поља Референтна потврда куповине клијента.
Екран треба да изгледа као овај пример:

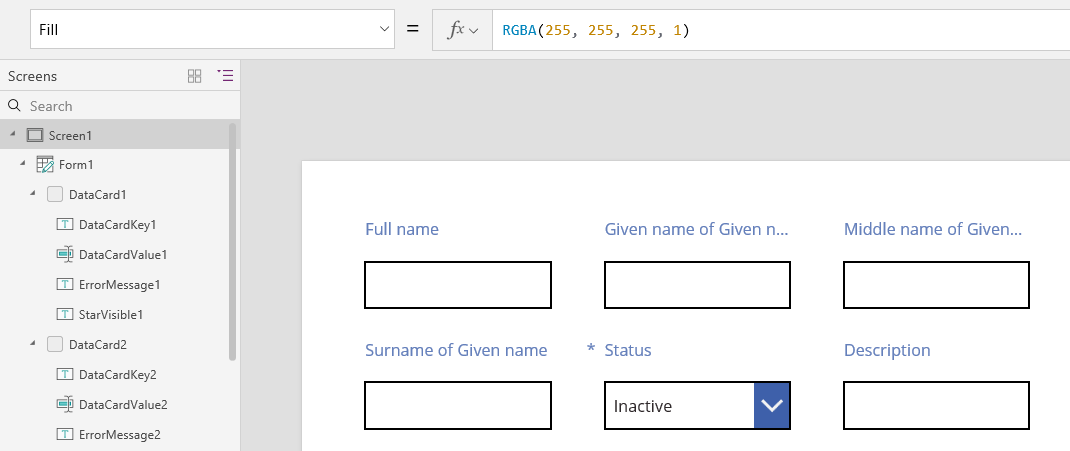
Изаберите картицу са подацима
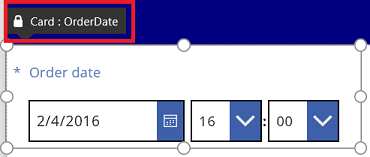
Свако приказано поље садржи одговарајућу картицу са подацима на обрасцу. Ова картица садржи скуп контрола за наслов поља, оквир за унос, звезду (која се појављује ако је поље обавезно) и поруку о грешци приликом потврде.
Такође можете да изаберете картице директно на обрасцу. Када је картица изабрана, изнад ње се појављује црни натпис.

Напомена
Да бисте избрисали картицу (не само да је сакријете), изаберите је, а затим притисните Избриши.
Распоредите картице у колоне
Обрасци у апликацијама за таблете подразумевано имају три колоне, а у телефонским апликацијама једну. Можете одредити не само колико колона има образац, већ и да ли би све картице требало да се уклапају у границе колона.
На овој слици је број колона у обрасцу промењен са три у четири са потврђеним избором у пољу Прошири на колоне. Картице у обрасцу су аутоматски распоређене како би се уклопиле у нови распоред.

Промените величину картица у више колона
У зависности од података на свакој картици, можда ћете желети да се неке картице ставе у једну колону, а остале да се распоређују на више колона. Ако картица садржи више података него што желите да покажете у једној колони, можете је проширити тако што ћете је изабрати, а затим превући ручицу на левој или десној ивици оквира за избор. Док повлачите ручицу, картица ће се „проширити“ до граница колоне.
Да бисте дизајн учинили флексибилнијим али задржали одређену структуру, можете повећати број колона на 12. Помоћу те промене можете лако да конфигуришете сваку картицу тако да обухвати цео образац, половину обрасца, једну трећину, једну четвртину, једну шестину и тако даље. Да видимо ово на делу.
У десном окну подесите број колона у обрасцу на 12.

Образац се видљиво не мења, али имате више бодова током повлачења леве или десне ручице.
Повећајте ширину картице Датум поруџбине тако што ћете превући ручицу на десну тачку проширења са десне стране.
Картица обухвата четири од 12 колона (или 1/3 обрасца), уместо само три од 12 колона (или 1/4 обрасца). Кад год повећате ширину картице за једну тачку проширења, картица се шири на додатну 1/12 обрасца.

Поновите претходни корак са картица Статус поруџбине и Референтна потврда куповине клијента.

Промените величину картица Назив и Опис тако да заузимају шест колона (или 1/2) обрасца.
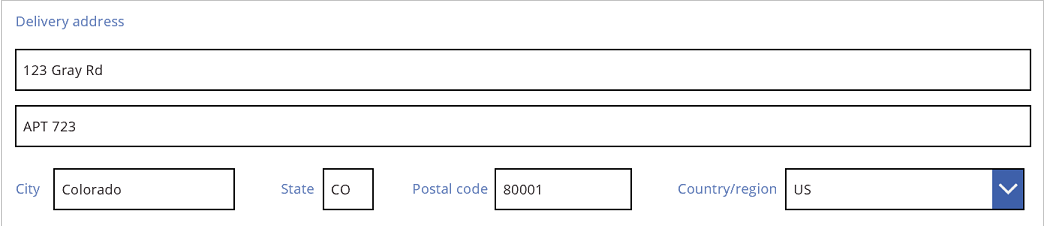
Прва два реда адресе за доставу протежу се у целом обрасцу:
Готово је. Имамо жељени образац, измешане редове са различитим бројем колона:

Манипулисање контролама на картици
Адреса за доставу укључује неколико информација које желимо да визуелно групишемо заједно за корисника. Свако поље остаје у својој картици података, али контролама унутар картице можемо манипулисати да би се боље уклопиле.
Изаберите картицу Први ред адресе за доставу, изаберите ознаку унутар те картице, а затим из текста избришите прве три речи.

Изаберите картицу Други ред адресе за доставу, изаберите ознаку унутар те картице, а затим са ње избришите сав текст.
Може бити примамљиво уклонити контролу ознаке и у многим случајевима ће то функционисати. Али формуле могу зависити од присутности те контроле. Сигурнији приступ је уклањање текста или подешавање својства Видљиво у контроли на false.

На истој картици померите оквир за унос текста преко ознаке да бисте смањили размак између првог и другог реда адресе.
Висина картице се смањује када њен садржај заузме мање простора.

Сада ћемо скренути пажњу на трећи ред адресе. Слично ономе што смо управо урадили, скратићемо текст сваке ознаке за ове картице и поставићемо поље за унос текста десно од сваке ознаке. Ево корака за картицу Статус:
| Корак | Опис | Резултат |
|---|---|---|
| 1 | Изаберите картицу Статус тако да се око ње појаве ручица. |  |
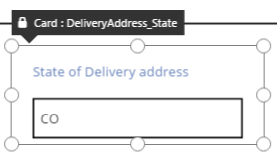
| 2 | Изаберите ознаку у оквиру ове картице тако да се око ње појаве ручица. |  |
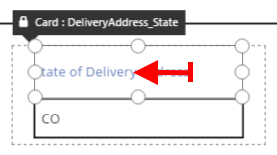
| 3 | Поставите курсор десно од текста, а затим избришите део који нам није потребан. |  |
| 4 | Помоћу ручица на бочним странама, прилагодите контролу налепнице тако да се уклапа у нову величину текста. |  |
| 5 | Изаберите контролу уноса текста на овој картици. |  |
| 6 | Помоћу ручица на бочним странама, прилагодите контролу уноса текста на жељену величину. |  |
| 7 | Превуците оквир за унос текста са десне стране контроле ознаке, а затим испустите поље за унос текста. |  |
| Наше измене на картици Статус су сада готове. |  |
Резултат за комплетан трећи ред адресе:

Многе картице почињу динамичким формулама за своја својства. На пример, контрола за унос текста којој смо променили величину и коју смо преместили изнад, имала је својство Width засновано на ширини надређеног својства. Када преместите неку контролу или јој промените величину, ове динамичке формуле се замењују статичким вредностима. Ако желите, можете вратити динамичке формуле помоћу траке формуле.
Искључивање опције „Прошири на колоне“
Понекад ћете желети финију контролу него што то може да пружи 12 стандардних колона. У овим случајевима можете искључити опцију Прошири на колоне, а затим ручно позиционирајте картице. Образац ће наставити да се проширује на 12 колона, али можете и да притиснете и задржите тастере Alt или Ctrl+Shift након што започнете промену величине или премештање да бисте изменили тачке проширивања. Више информација потражите у одељку тастерске пречице алтернативног понашања.
У нашем примеру, све четири компоненте које чине трећи ред адресе имају потпуно исту ширину. Али ово можда није најбољи изглед, јер су називи градова дужи од скраћеница за државу, а оквир за унос текста за земље/регионе је кратак због дужине његове ознаке. Да бисте оптимизовали овај простор, искључите опцију Прошири на колоне у десном окну, а затим држите тастере Alt или Ctrl+Shift када почнете да одређујете величину и положај ових картица.
Након пажљивог позиционирања, резултат су одговарајуће величине за свако поље и равномеран хоризонтални размак између поља:

Укратко, које су разлике када је укључена опција Прошири на колоне и када је искључена?
| Понашање | Опција „Прошири на колоне“ је укључена | Опција „Прошири на колоне“ је искључена |
|---|---|---|
| Промените величину проширења за | Број колона које сте изабрали: 1, 2, 3, 4, 6 или 12 |
12 колона |
| Проширење са промењеном величином може бити измењен | Не | Да, помоћу тастера Alt или Ctrl+Shift након покретања промене величине |
| Картице се аутоматски поново распоређују између редова (више о томе касније) | Да | Не |
Подешавање ширине и висине
Као и са свиме у Power Apps, распоредом обрасца управљају својства на контролама картице. Као што је већ описано, вредности ових својстава можете променити превлачењем контрола на различите локације или повлачењем ручица да бисте променили величину контрола. Али, открићете ситуације у којима ћете желети разумете та својства и да прецизније њима управљате, посебно када правите динамичке обрасце са формулама.
Основни распоред: X, Y и Width
Својства X и Y контролишу положај картица. Када радимо са контролама на сировим подлогама, ова својства пружају апсолутни положај. У обрасцу ова својства имају другачије значење:
- X : наручите унутар реда.
- Y: број реда.
Слично као и контроле на подлогама, својство Width одређује минималну ширину картице (више о минималном аспекту за који тренутак).
Погледајмо својства картица у обрасцу X, Y и Width:

Прекорачење редова
Шта се догађа ако су картице у једном реду прешироке да би могле да се уклопе у тај ред? Не морате се бринути због ове могућности. Када је укључена опција Прошири на колоне, ова три својства ће се аутоматски прилагодити тако да се све лепо уклопе у редове без прекорачења.
Али, када је опција Прошири на колоне искључена или се својство Width засновано на формули налази на једној или више картица, може доћи до прекорачења реда. У том случају ће се картице аутоматски скупити тако да се, у ствари, прави још један ред. На пример, хајде да ручно променимо својство Width картице Референтна потврда куповине клијента (први ред, трећа ставка) на 500:

Три картице у горњем реду се више не уклапају хоризонтално, а други ред је креиран да би се скупило прекорачење. Y координата за сва ове картице је и даље иста, на вредности 0, а картице Naзив и Опис и даље имају Y на 1. Картице које имају различите Y вредности се не спајају у редовима.
Ово понашање можете користити за креирање потпуно динамичног распореда у коме се картице постављају по Z-редоследу, попуњавајући што је више могуће пре преласка на следећи ред. Да бисте постигли овај ефекат, дајте свим картицама исту Y вредност и користите X за редослед картица.
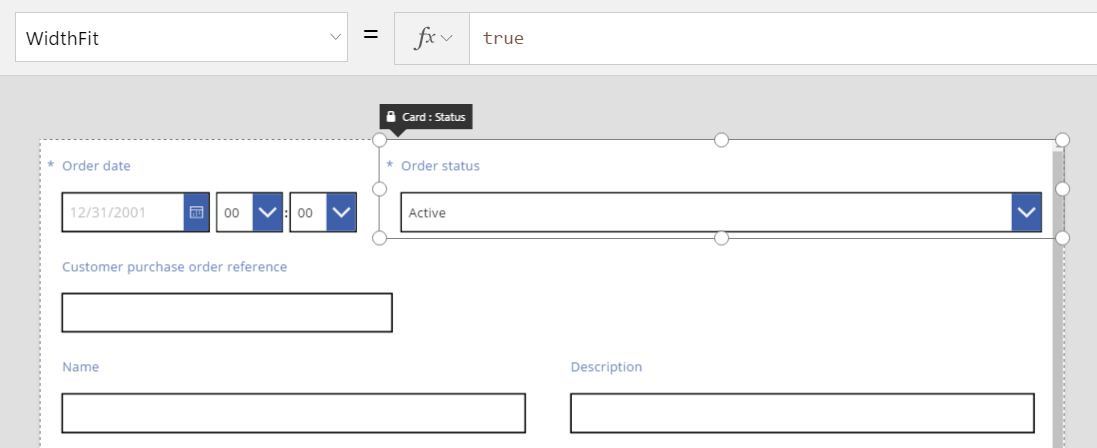
Попуњавање простора: WidthFit
Прекорачење у последњем примеру је креирало размак после картице Статус поруџбине, која је била друга картица у првом реду. Ручно смо могли да подесимо својства Width за преостале две картице да би испуниле овај простор, али овај приступ је напоран.
Као алтернативу, користите својство WidthFit. Ако је ово својство постављено на true за једну или више картица у реду, преостали простор у реду ће бити равномерно подељен између њих. Ово понашање је разлог зашто смо раније рекли да је својство картице Width minimum, а оно што се види може бити и шире. Ово својство никада неће узроковати да се картица смањи, већ ће се само проширити.
Ако поставимо WidthFit на true на картици Статус поруџбине, попуњава се расположиви простор, док прва картица остаје непромењена:

Ако и ми поставимо WidthFit на true на картици Датум поруџбине, обе картице ће равномерно поделити расположиви простор:

Ручке на овим картицама узимају у обзир додатну ширину коју пружа својство WidthFit, а не минималну ширину коју пружа својство Width. Може бити збуњујуће манипулисати својством Width док је укључено својство WidthFit. Можда желите да га искључите, унесете измене у својство Width, а затим да га поново укључите.
Када би WidthFit могао бити од користи? Ако имате поље које се користи само у одређеним ситуацијама, можете његово својство Visible поставити на false, а остале картице у реду аутоматски ће попунити простор око њега. Можда желите да користите формулу која приказује поље само када неко друго поље има одређену вредност.
Ево, поставићемо својство Visible поља Статус поруџбине на статичко false:

Када је друга картица ефективно уклоњена, трећа картица се сада може вратити у исти ред као и прва. Прва картица још увек има WidthFit постављен на true, па се сам шири и попуњава расположиви простор.
Пошто је Статус поруџбине невидљив, не можете га лако изабрати на подлози. Међутим, можете да изаберете било коју контролу, видљиву или не, на хијерархијској листи контрола на левој страни екрана.
Висина
Својство Height регулише висину сваке картице. Картице имају еквивалент својства WidthFit за Height и увек је постављено на true. Замислите да својство HeightFit постоји, али га не тражите у производу јер такво својство још није изложено.
Ово понашање не можете искључити, па зато промена висине картица може бити изазовна. Чини се да су све картице унутар реда исте висине као највиша картица. Можда гледате у ред попут овог:

Која картица прави ред високим? На претходном графику, картица Укупан износ је изабрана и изгледа висока, али њено својство Height је постављено на 80 (исто као и висина првог реда). Да бисте смањили висину реда, морате да смањите својство Height највише картице у том реду и не можете препознати највишу картицу без прегледа својства Height за сваку картицу.
Аутоматска висина
Картица би такође могла бити већа него што очекујете ако садржи контролу за коју је својство AutoHeight је постављено на true. На пример, многе картице садрже налепницу која приказује поруку о грешци ако вредност поља узрокује проблем са провером ваљаности.
Без икаквог текста за приказ (без грешке), ознака се своди на нулту висину. Да нисте боље знали, не бисте знали ни да је тамо, а то је како треба да буде:

На левој страни екрана, листа контрола приказује ErrorMessage1, што је наша контрола ознака. Док ажурирате апликацију, можете да изаберете ову контролу да бисте јој дали неку висину и да прикажете ручице помоћу којих можете да позиционирате контролу и одредите јој величину. Слово „А“ у плавом оквиру означава да је својство AutoHeight у контроли постављено на true:

Својство Текст ове контроле је подешено на Parent.Error, које се користи за добијање информација о динамичким грешкама на основу правила за потврду. Ради илустрације, хајде да статички поставимо својство Text ове контроле, која ће повећати његову висину (и, проширењем, висину картице) да би се прилагодило дужини текста:

Хајде да мало продужимо поруку о грешци; контрола и картица поново расту да би се прилагодили. Ред свеукупно расте у висину и одржава вертикално поравнање између картица:

Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).