Приказ и уређивање својстава веб-ресурса образаца апликације засноване на моделу
Овај чланак описује како се користи дизајнер образаца за приказивање и уређивање веб-ресурса у обрасцу. Веб-ресурси омогућени у обрасцима су датотеке слике или HTML датотеке.
Приказ и уређивање веб-ресурса на обрасцу
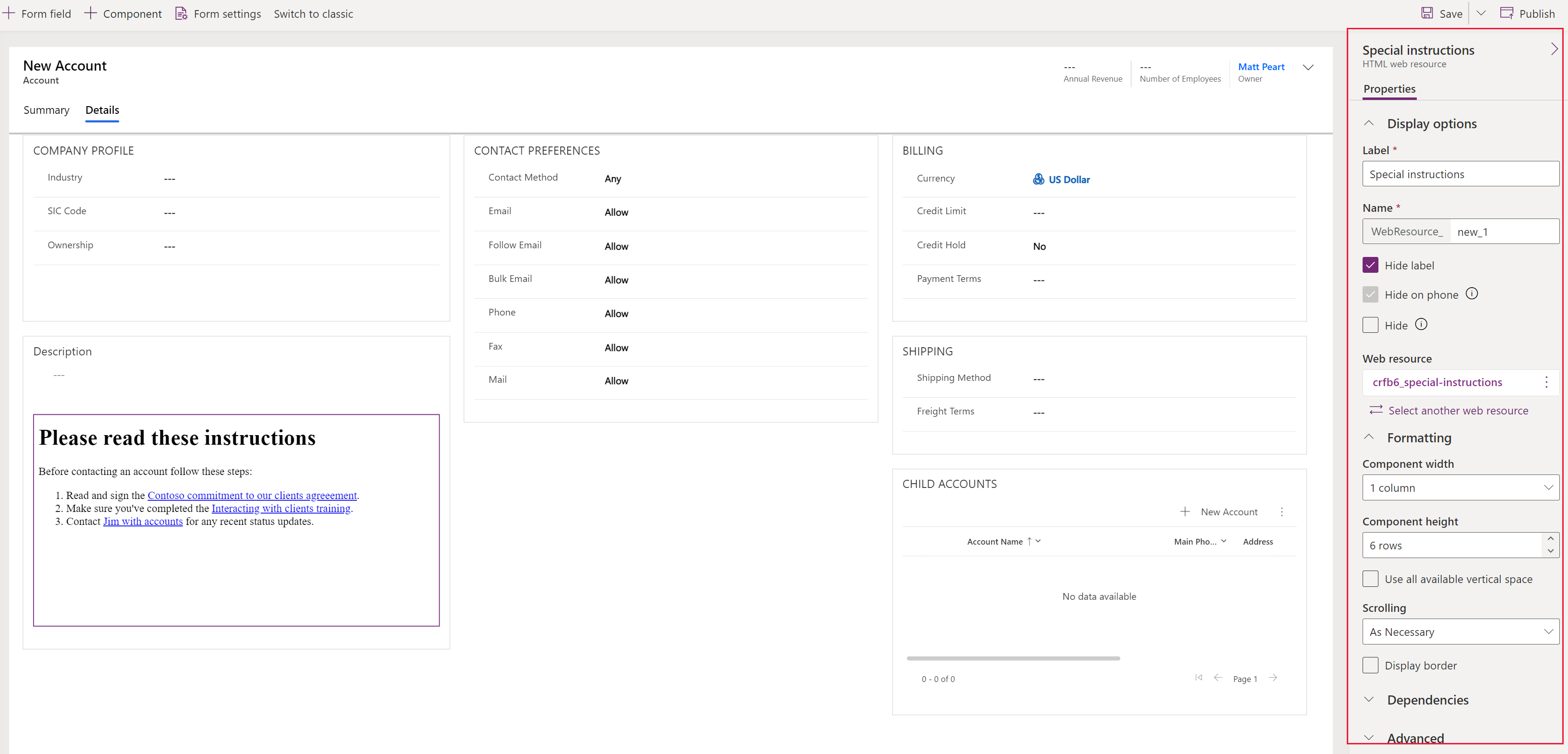
Отворите главни образац и изаберите област обрасца који има веб-ресурс. Својства веб-ресурса се приказују у десном окну са својствима.

Ова својства дефинишу како се веб-ресурс користи и како треба да се понаша. Када направите жељене промене, изаберите Сачувај. Да би промене постале доступне корисницима, изаберите Објави.
Опције приказа
| Својство | Опис |
|---|---|
| Ознака | То је препознатљиво име и аутоматски се генерише на основу вредности колоне Назив. Наведите текст који може да се локализује за контролу веб-ресурса која ће бити додата у образац. |
| Именуј | Наведите име за контролу веб-ресурса која ће бити додата у образац. Ова вредност јединствено идентификује контролу у обрасцу. |
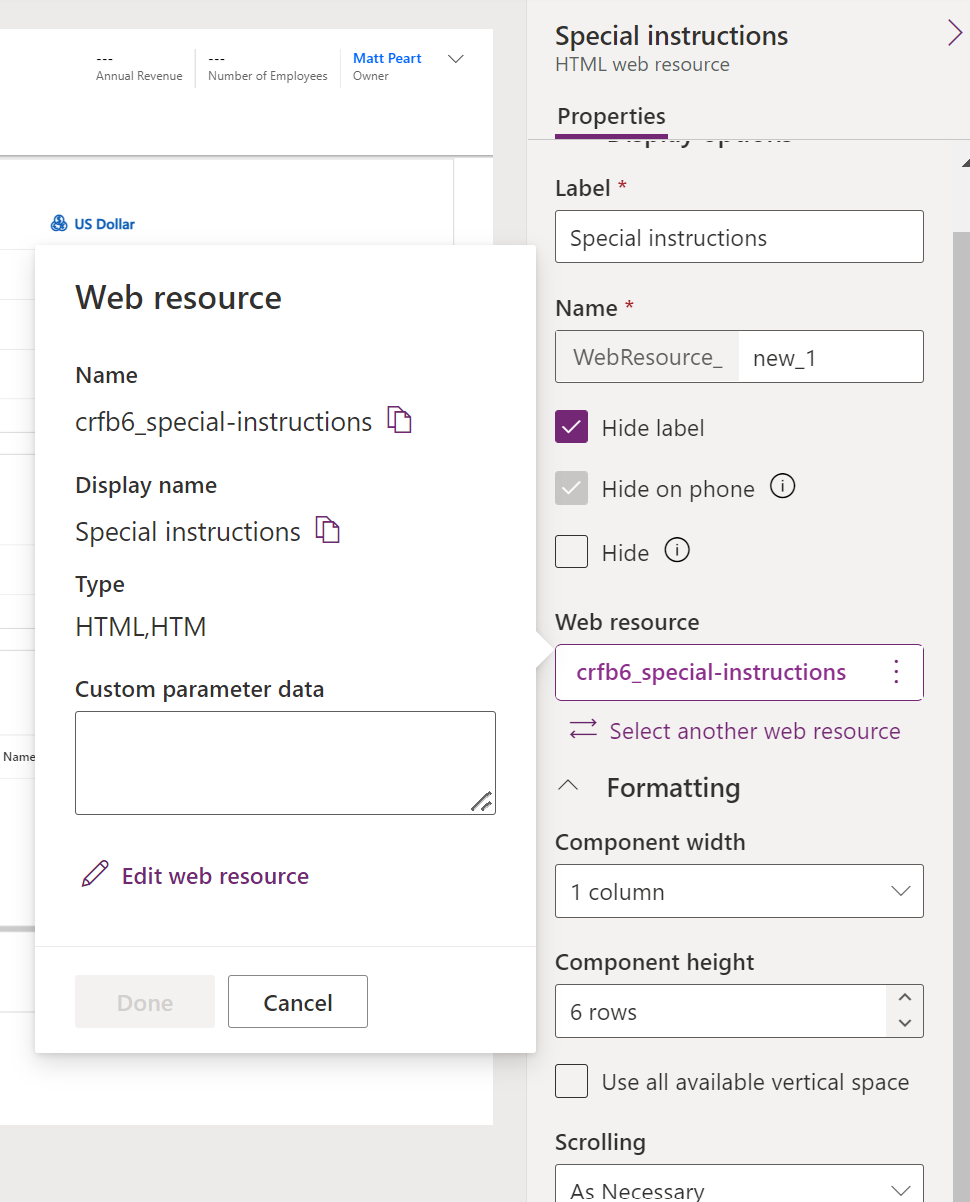
| Веб-ресурс | Изаберите веб-ресурс да бисте приказали додатна својства веб-ресурса. Ако користите податке о прилагођеним параметрима, унесите их овде. То су обично подаци конфигурације који ће бити прослеђени HTML веб-ресурсу као параметар data ниске упита. Скрипте повезане са HTML страницом могу да приступају овим подацима и користите их да мењате понашање странице. Изаберите Уреди веб-ресурс да бисте направили промене као што је учитавање друге HTML датотеке или датотеке слике.  |
| Сакриј ознаку | Изаберите ову опцију ако не желите да се ознака приказује на обрасцу. |
| Сакриј на телефону | Изаберите ову опцију када не желите да овај веб-ресурс буде видљив у апликацијама за мобилне уређаје. |
| Сакриј | Док је то омогућено, веб-ресурс неће бити видљив приликом учитавања обрасца. Ако имате пословно правило или скрипту обрасца који ће приказати веб-ресурс по потреби, проверите ово својство. Још информација: Приказивање или сакривање елемената обрасца |
Обликовање
| Својство | Опис |
|---|---|
| Ширина компоненте | Ако одељак који садржи веб-ресурс има више колона, можете да подесите колону тако да заузима највише онолико колона колико их има у том одељку. |
| Висина компоненте | Можете да контролишете висину веб-ресурса тако што ћете навести број редова или изабрати Користи сав расположиви вертикални простор да омогућите да се висина веб-ресурса развија у доступном простору. |
| Померање | HTML веб-ресурс се додаје обрасцу преко IFRAME ознаке. - По потреби: приказује клизаче када величина веб-ресурса прелази расположив приказ. - Увек: увек приказуј клизаче. - Никада: никада не приказуј клизаче. |
| Ивица приказа | Приказује ивицу око HTML веб-ресурса. |
| Вертикално поравнавање | Веб-ресурси слике могу се поравнати у средини, на врху или на дну. |
| Хоризонтално поравнавање | Веб-ресурси слике могу се поравнати у средини, лево или десно. |
| Величина | За веб-ресурсе слике изабране из опције Користите расположиви простор, Користите расположиву област, Оригинална величина слике или Специфична величина (наведите висину и ширину у пикселима). |
Зависности
| Својство | Опис |
|---|---|
| Зависности колона табеле | HTML веб-ресурс може да ступи у интеракцију са колонама у обрасцу помоћу скрипте. Ако се колона уклони из обрасца, скрипта веб-ресурс може да се поквари. Додајте све колоне на које упућују скрипте у веб-ресурсу за ово својство како не би биле случајно уклоњене. |
Више опција
| Својство | Опис |
|---|---|
| Ограничите извршавање скрипти између оквира где су подржане | Користите ову опцију ако не верујете у потпуности садржају у HTML веб-ресурсу. Још информација: Документација за програмере: Изаберите да ли треба ограничити извршавање скрипти између оквира |
| Додајте реду кôд типа објекта и јединствени идентификатор као параметре | Подаци о тренутном реду видљивом у обрасцу могу да се прослеђују страници HTML веб-ресурса како би скрипта на страници могла да приступи подацима о реду. Још информација: Прослеђивање параметара веб-ресурсима Документација за програмере: Прослеђивање контекстуалних информација о реду |
Својства веб-ресурса за обрасце апликације засноване на моделу (класични)
Овај одељак описује како се користи наслеђени интерфејс за креирање апликација за додавање или уређивање веб-ресурса у обрасцу како би био привлачнији или кориснији корисницима апликације. Веб-ресурси омогућени у обрасцима су контроле слика или HTML датотека.
Приступ својствима веб-ресурса
Док приказујете образац:
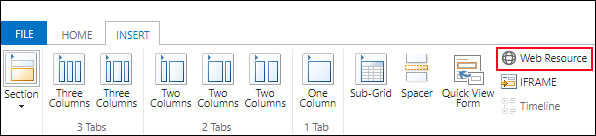
- Када додајете веб-ресурс: изаберите картицу (на пример, Општи подаци или Белешке) на коју желите да га уметнете, а затим на картици Уметни изаберите Веб-ресурс.

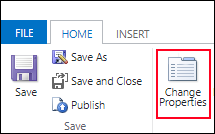
- Када уређујете веб-ресурс: Изаберите картицу обрасца и веб-ресурс који желите да уредите, а затим на картици Почетак изаберите дугме Промени својства.

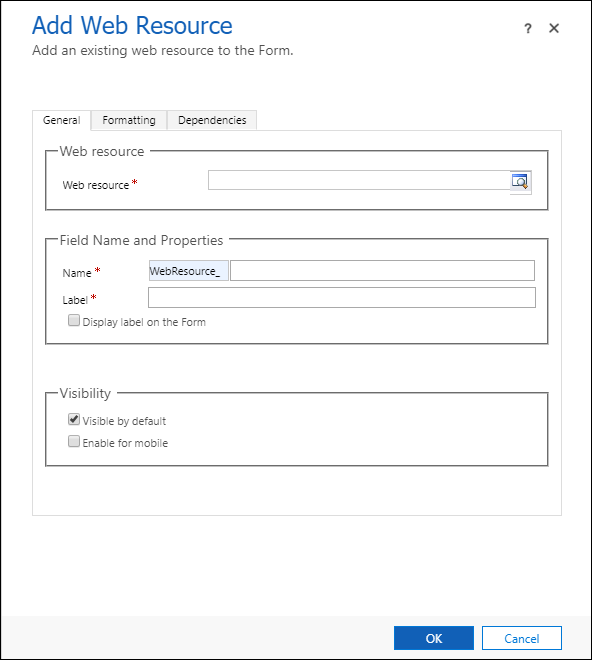
Ово ће отворити дијалог Додај веб-Ресурс или Својства веб-ресурса.

Важно
Морате да изаберете опцију Подразумевано видљиво да би се веб-ресурс појавио у обрасцу и како би био доступан корисницима.
Својства веб-ресурса
Дијалог Додајте веб-ресурс или Својства веб-ресурса ће имати две, понекад три картице у зависности од типа веб-ресурса.
Картица Општи подаци
Ова својства дефинишу како се веб-ресурс користи и како треба да се понаша.
| Колона | Опис |
|---|---|
| Веб-ресурс | Обавезно. Потражите постојећи веб-ресурс или креирајте нови. Користите приказ Веб-ресурс који омогућава образац да укључите само HTML и веб-ресурсе слика који могу да се додају као визуелни елементи у обрасцу. |
| Име | Обавезно. Наведите име за контролу веб-ресурса која ће бити додата у образац. Ова вредност јединствено идентификује контролу у обрасцу. |
| Ознака | Обавезно. Аутоматски генерисано на основу вредности колоне Име. Наведите текст који може да се локализује за контролу веб-ресурса која ће бити додата у образац. Изаберите Прикажи ознаку на обрасцу ако желите да је учините видљивом. |
| Подразумевано видљиво | Док је то омогућено, веб-ресурс ће бити видљива приликом учитавања обрасца. Ако имате пословно правило или скрипту обрасца који ће приказати веб-ресурс по потреби, опозовите избор ове колоне. Још информација: Приказивање или сакривање елемената обрасца |
| Омогући за мобилне уређаје | Изаберите ову опцију да бисте дозволили са овај веб-ресурс буде видљив у апликацијама за мобилне уређаје. |
У зависности од типа веб-ресурса који изаберете, подесите додатна својства.
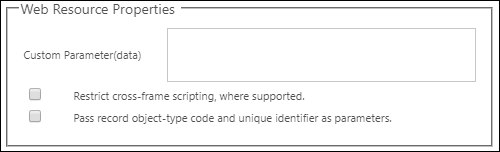
У случају HTML веб-ресурса, видећете ове:

| Column | Опис |
|---|---|
| Прилагођени параметар (подаци) | Обично подаци конфигурације који ће бити прослеђени HTML веб-ресурсу као параметар data ниске упита. Скрипте повезане са HTML страницом могу да приступају овим подацима и користите их да мењате понашање странице. |
| Ограничите извршавање скрипти између оквира где су подржане | Користите ову опцију ако не верујете у потпуности садржају у HTML веб-ресурсу. Још информација: Документација за програмере: Изаберите да ли треба ограничити извршавање скрипти између оквира |
| Додајте реду кôд типа објекта и јединствени идентификатор као параметре | Подаци о тренутном реду видљивом у обрасцу могу да се прослеђују страници HTML веб-ресурса како би скрипта на страници могла да приступи подацима о реду. Још информација: Прослеђивање параметара веб-ресурсима Документација за програмере: Прослеђивање контекстуалних информација о реду |
За веб-ресурсе слика имате опцију да наведете алтернативни текст који је важан за технологије приступачности које чине страницу доступну свима.
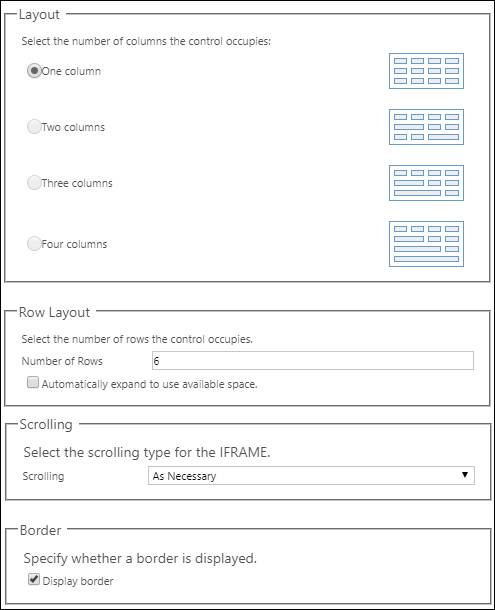
Картица „Форматирање“
На картици Форматирање приказане опције варирају у зависности од типа уметнутог веб-ресурса и контекста где је уметнут. Ове опције укључују навођење броја приказаних колона и редова, да ли се приказују ивице, као и понашање клизача.

| Својство | Опис |
|---|---|
| Изаберите број колона које контрола заузима: | Ако одељак који садржи веб-ресурс има више колона, можете да подесите колону тако да заузима највише онолико колона колико их има у том одељку. |
| Изаберите број редова које заузима контрола | Можете да контролишете висину веб-ресурса тако што ћете навести број редова или изабрати Аутоматски развиј да користи доступан простор да омогућите да се висина веб-ресурса развија у доступном простору. |
| Изаберите тип померања за IFRAME | HTML веб-ресурс се додаје обрасцу преко IFRAME ознаке. - По потреби: приказује клизаче када величина веб-ресурса прелази расположив приказ. - Увек: увек приказуј клизаче. - Никада: никада не приказуј клизаче. |
| Ивица приказа | Прикажите ивицу око веб-ресурса. |
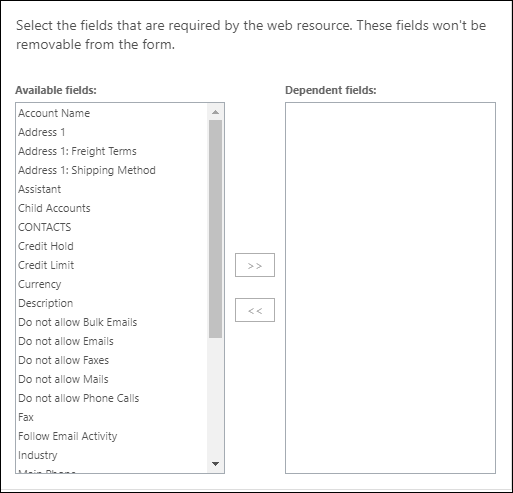
Картица „Зависни елементи“
Веб-ресурс може да ступи у интеракцију са колонама у обрасцу помоћу скрипте. Ако се колона уклони из обрасца, скрипта веб-ресурс може да се поквари. Додајте све колоне на које упућују скрипте у веб-ресурсу у Зависне колоне како не би биле случајно уклоњене.

Прослеђивање параметара веб-ресурсима
HTML или веб-ресурс може да прихвати параметре који се прослеђују као параметри ниске упита.
Информације о реду могу да се проследе тако што ћете укључити опцију Проследи објектни кôд реда и јединствене идентификаторе као параметре. Ако су информације откуцане у колони Прилагођени параметар (подаци), биће прослеђене помоћу параметра података. Ово су прослеђене вредности:
| Параметар | Опис |
|---|---|
data |
Овај параметар се прослеђује само ако је обезбеђен текст у пољу Прилагођени параметар (подаци) |
orglcid |
LCID (ID локалног стандарда) подразумеваног језика у организацији. |
orgname |
Име организације. |
userlcid |
LCID језика коме корисник даје предност. |
type |
Немојте користити ово. Кôд типа табеле. Ова нумеричка вредност може да се разликује код прилагођених табела у различитим организацијама. Уместо ње користите име типа табеле. |
typename |
Назив типа табеле. |
id |
Вредност ID-а реда. Овај параметар нема вредност док се ред табеле не сачува. |
Ниједан други параметар није дозвољен, а веб-ресурс се неће отворити ако се користе други параметри. Уколико треба да проследите вишеструке вредности, параметар може да буде оптерећен како би укључио више параметара.
Још информација: Документација за програмере: Прослеђивање контекстуалних информација о реду
Такође погледајте
Креирање или уређивање веб-ресурса ради проширивања апликације
Користите главни образац и његове компоненте
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).