Прилагођавање садржаја помоћу исечака садржаја
Напомена
Од 12. октобра 2022. Power Apps портали постају Power Pages. Више информација: Услуга Microsoft Power Pages је сада општедоступна (блог)
Ускоро ћемо мигрирати и објединити документацију о Power Apps порталима са документацијом о услузи Power Pages.
Исечци садржаја су мали комадићи измењивог садржаја које програмер може да поставља на предложак странице, омогућавајући прилагодљивом садржају да једноставно поставља део изгледа странице. Контроле исечака, које су одговорне за приказивање садржаја исечака на порталу у веб-окружењу, програмери постављају предложак странице.
Уређивање исечака
Исечци се могу уређивати или путем апликације за управљање порталима. Главна снага исечка јесте чињеница да можете да издвојите мало садржаја (сем главне копије странице) и засебно га уређујете, у суштини омогућавајући да било који статички садржај на локацији буде у потпуности контролисан садржајем и директно измењив.
Отворите апликацију „Управљање порталима“.
Идите на Портали > Исечци садржаја.
Да бисте креирали нови исечак, изаберите Ново.
Да бисте уредили постојећи исечак, изаберете постојећи Исечак садржаја у мрежи.
Унесите вредности за следећа поља:
| Назив | Опис |
|---|---|
| Назив | Програмер може да користи име за постављање вредности исечка на предложак странице у оквиру кода портала. |
| Веб-локација | Веб-локација која је повезана са исечком. |
| Име за приказ | Име за приказ за исечак садржаја. |
| Тип | Тип исечка садржаја, текст или HTML. |
| Језик исечака садржаја | Изаберите језик за исечак садржаја. Да бисте додали још језика, идите на омогући подршку за више језика. |
| Вредност | Садржај исечка који ће се приказати на порталу. Можете да унесете чисти текст или HTML назнаку. Такође можете да користите Liquid објекте са вредностима текста или HTML назнаке. |
Коришћење исечка кода
Можете користити исечке да бисте приказали текст или HTML. Исечци садржаја такође могу да користе Liquid објекте и да упућују на други садржај као што су ентитети.
На пример, можете да користите кораке објашњене раније у овом чланку за креирање/уређивање исечка садржаја. Док уређујете исечак, можете укључити узорак кода у запис. Обавезно замените ID записа табеле пословног контакта тачним ID-ом из свог окружења. Уместо пословног контакта, можете да користите и другу табелу.
Када креирате исечак са текстом, HTML-ом или Liquid објектима приказаним у горњем примеру, можете га користити на страници портала.
Да бисте додали исечак на страницу портала:
Креирајте веб-предложак и користите исечак Liquid објекта да позовете исечак који сте креирали.
Креирајте предложак странице користећи раније креиран веб-предложак.
Користите студио за портале да бисте направили нову страницу користећи раније креирани предложак странице.
Пример
Следећи пример користи Microsoft Dataverse базу података са примером података.
Отворите апликацију „Управљање порталима“.
Идите на Портали > Исечци садржаја.
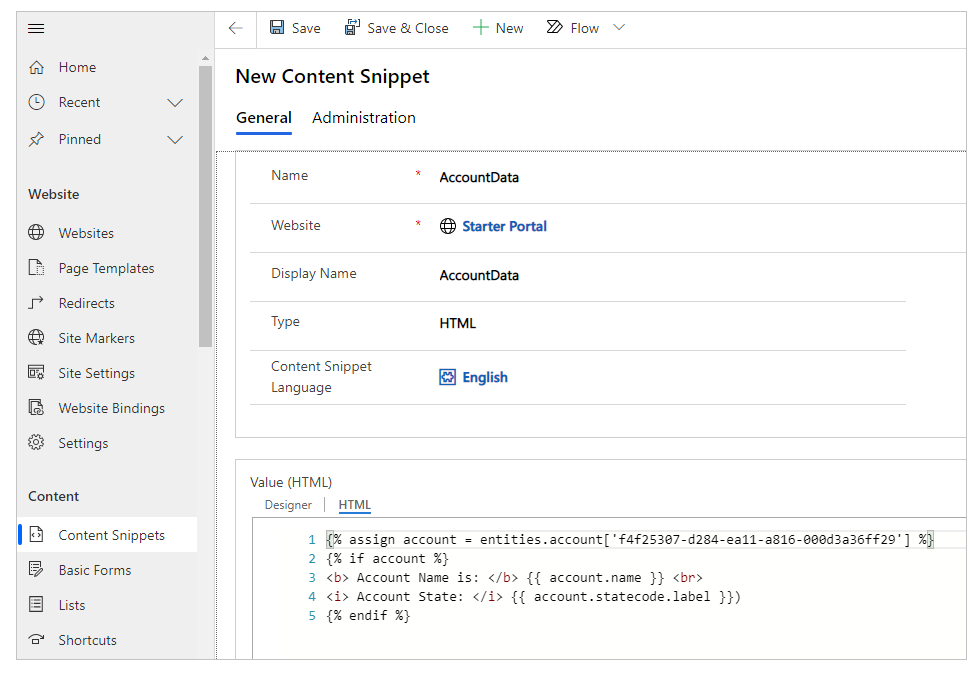
Да бисте креирали нови исечак, изаберите Ново.
Унесите назив. На пример, AccountData.
Изаберите веб-локацију.
Унесите име за приказ. На пример, AccountData.
Изаберите да тип у овом примеру буде HTML. Уместо тога, можете да изаберете и текст.
Изаберите језик.
Копирајте и налепите вредност узорка:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Замените GUID записа записом табеле пословног контакта из ваше Dataverse базе података.

Сачувајте исечак садржаја.
У левом окну изаберите Веб-предлошци.
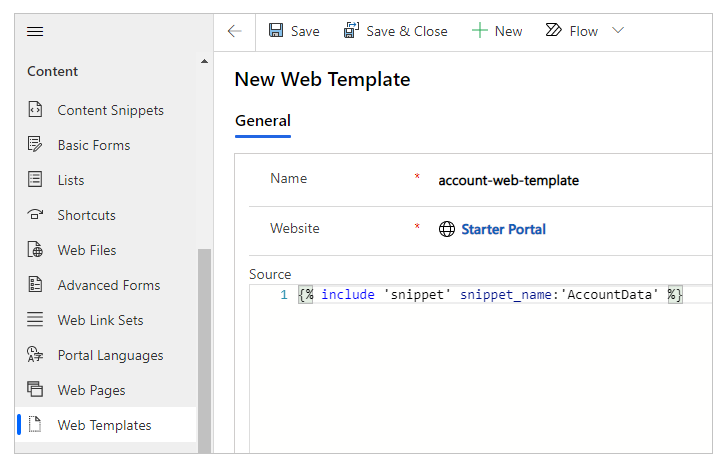
Изаберите Ново.
Унесите назив. На пример, account-web-template.
Изаберите веб-локацију.
Копирајте и налепите изворну вредност:
{% include 'snippet' snippet_name:'AccountData' %}Ако је различита, ажурирајте вредност за snippet_name са називом вашег исечка.

Изаберите Сачувај.
У левом окну изаберите Предлошци странице.
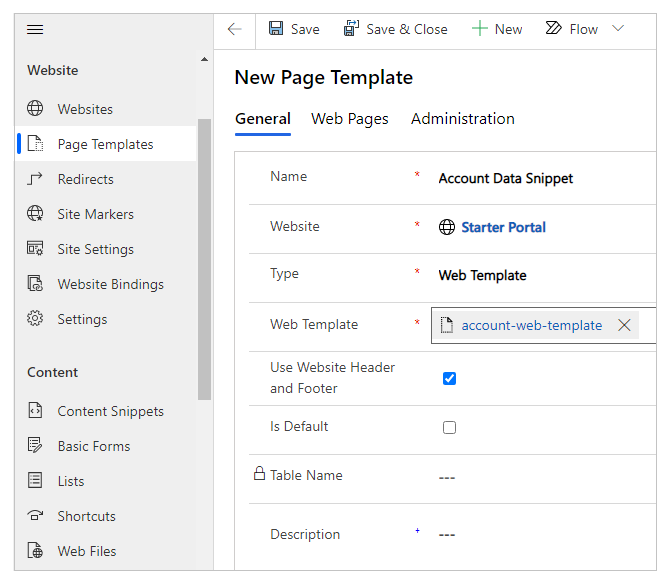
Изаберите Ново.
Унесите назив. На пример, исечак података налога.
Изаберите веб-локацију.
Изаберите да тип буде Веб-предложак.
Изаберите раније креирани веб-предложак. У овом примеру, то је account-web-template.
Изаберите Сачувај.

Уредите свој портал.
Изаберите страницу Ново > Празна.

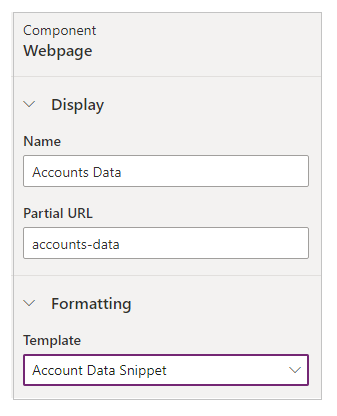
Унесите назив странице. На пример, Подаци налога.
Унесите делимични URL. На пример, accounts-data.
Изаберите раније креирани Предложак странице. У овом примеру, то је исечак података налога.

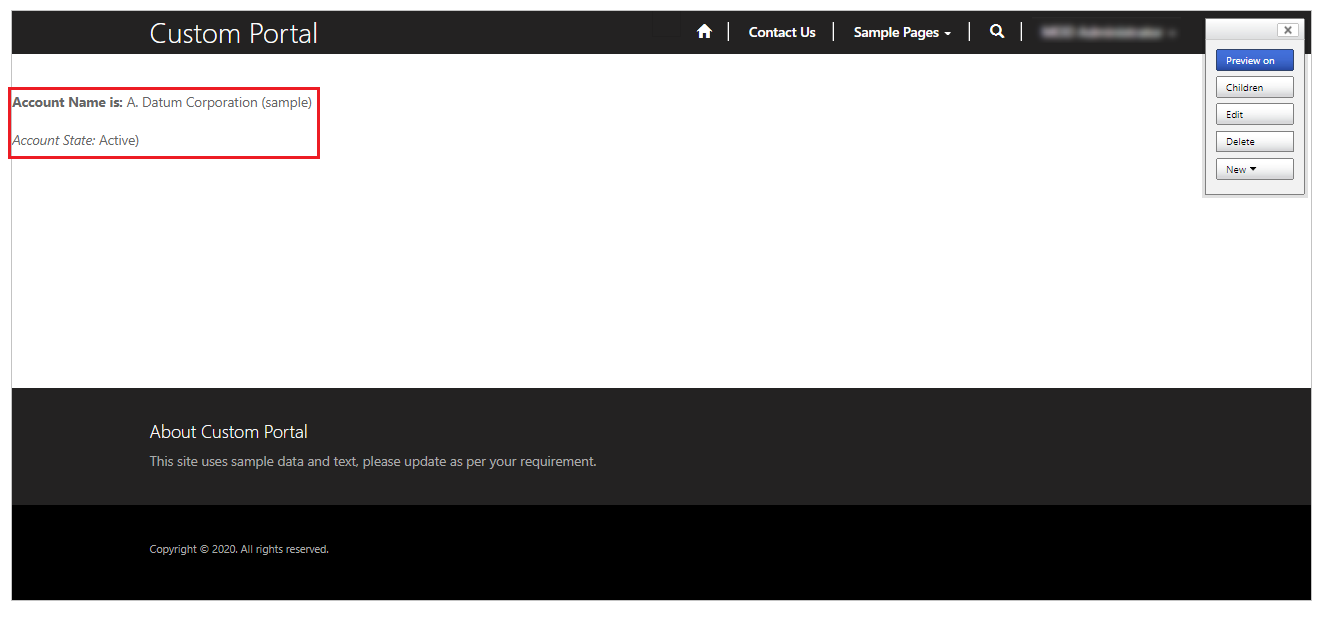
Изаберите Претражите веб-локацију у горњем десном углу да бисте прегледали страницу у прегледачу.

Можете да следите исте кораке са садржајем типа Текст уместо HTML-а, на пример:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Замените GUID записа записом табеле пословног контакта из ваше Dataverse базе података.
Када прегледате страницу са овим исечком садржаја, информације табеле се приказују помоћу Liquid објекта заједно са текстом уместо HTML-а. Слично томе, можете користити само HTML за приказивање садржаја без употребе Liquid објеката.
Такође погледајте
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).
Повратне информације
Стиже ускоро: Током 2024. године постепено ћемо укидати проблеме са услугом GitHub као механизам повратних информација за садржај и заменити га новим системом повратних информација. За додатне информације, погледајте: https://aka.ms/ContentUserFeedback.
Пошаљите и прегледајте повратне информације за