Креирање прилагођеног предлошка странице
Напомена
Од 12. октобра 2022. Power Apps портали постају Power Pages. Више информација: Услуга Microsoft Power Pages је сада општедоступна (блог)
Ускоро ћемо мигрирати и објединити документацију о Power Apps порталима са документацијом о услузи Power Pages.
У овом примеру ћемо креирати прилагођени предложак странице коришћењем језика Liquid и предлошка странице који је заснована на веб-предлошку. Још информација: Чување изворног садржаја помоћу веб-предложака. Наш циљ је да направимо једноставан предложак са две колоне који користи скуп веб-веза као навигацију са леве стране, са садржајем странице са десне.
1. корак: Креирање веб-предлошка и писање Liquid кôда предлошка
Прво ћемо креирати веб-предложак и написати Liquid кôд предлошка. Вероватно ћемо поново користити неке заједничке елементе овог предлошка у будућим предлошцима. Због тога смо креирали заједнички основни предложак који ћемо затим проширити нашим одређеним предлошком. Основни предложак ће обезбедити везе са путањом и наслов/заглавље странице, као и дефинисати распоред са једном колоном:

Савет
Прочитајте више о наслеђивању предлошка помоћу ознака блока и проширења: Ознаке предлошка
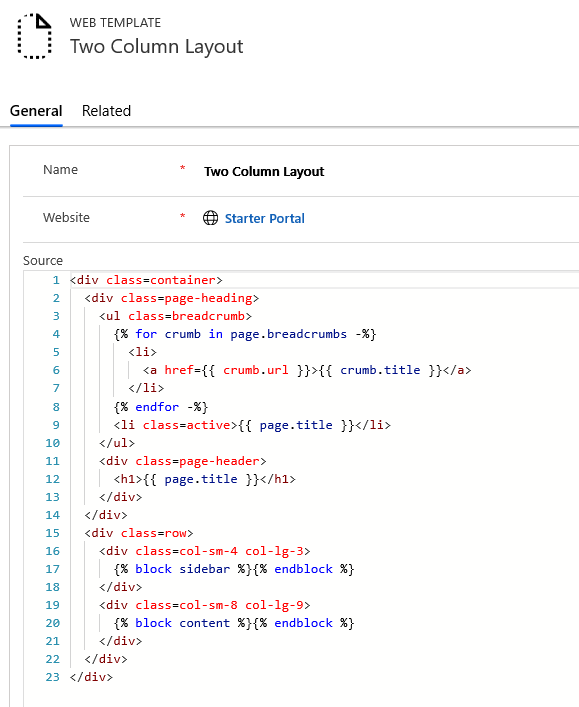
Распоред са две колоне (веб-предложак)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
2. корак: Креирање новог веб-предлошка који проширује наш основни распоред предлошка
Користите скуп веб-веза за навигацију повезаног са тренутном страницом за наше везе за навигацију за креирање новог веб-предлошка који проширује наш основни распоред предлошка.

Савет
Упознајте се са тиме како да учитавате скупове веб-веза помоћу објекта weblinks.
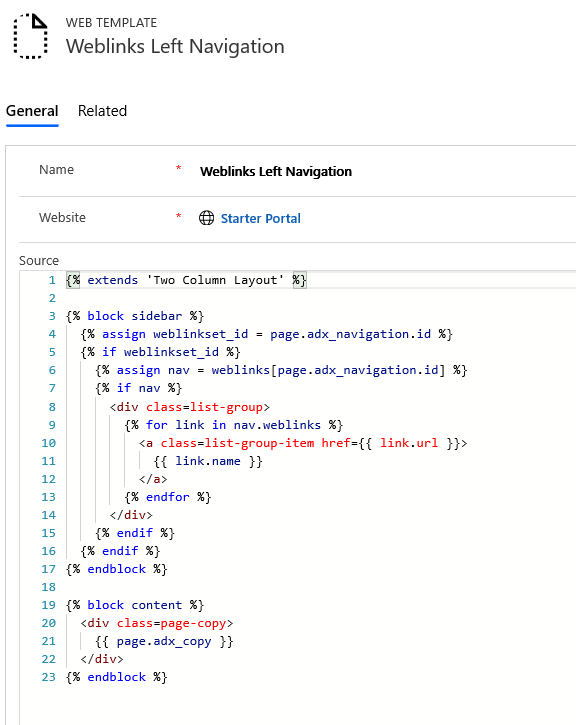
Лева навигација веб-веза (веб-предложак)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
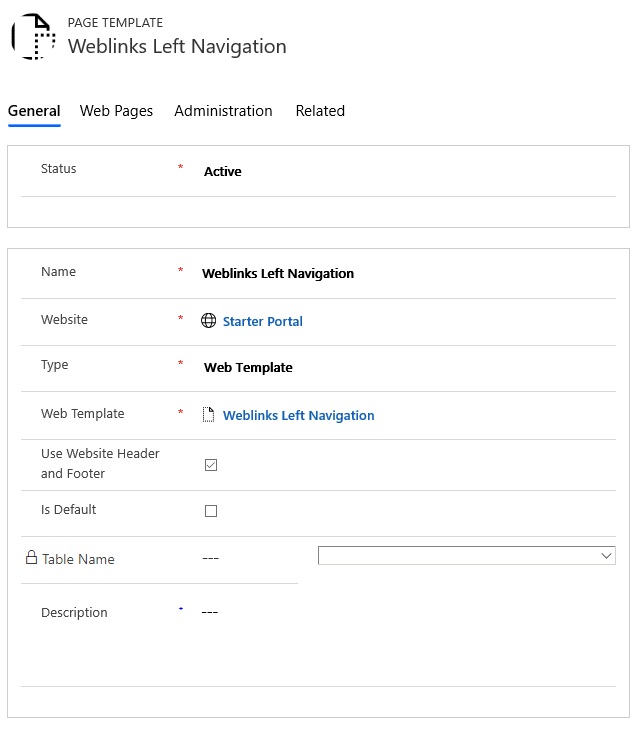
3. корак: Креирање новог предлошка странице заснованог на веб-предлошку
У овом кораку ћемо креирати нови предложак странице који је заснована на веб-предлошку који је креиран у претходном кораку.

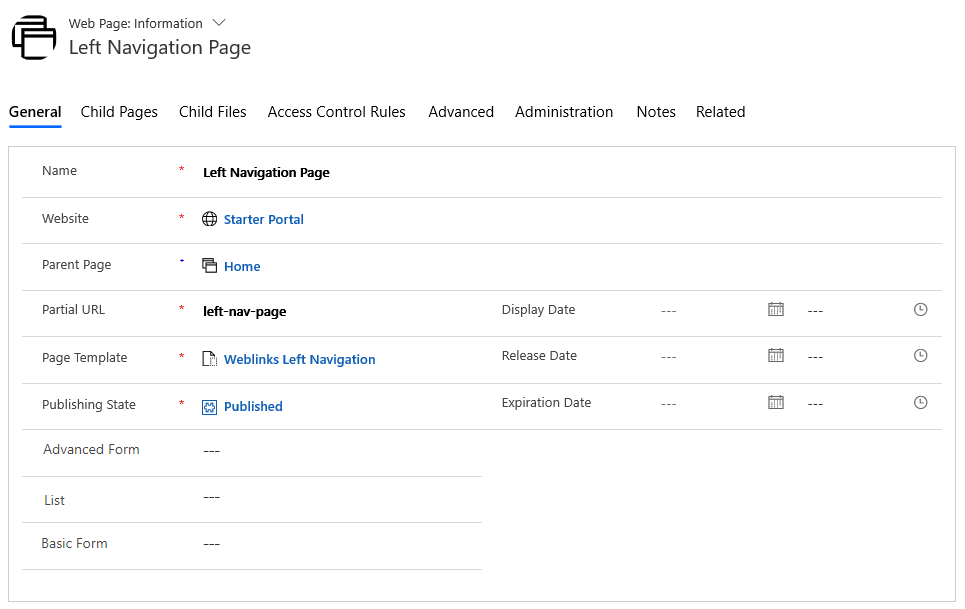
4. корак: Креирање веб-странице за приказ садржаја
Креирајте веб-страницу која користи наш предложак странице.

Идите на веб-страницу локализованог садржаја.

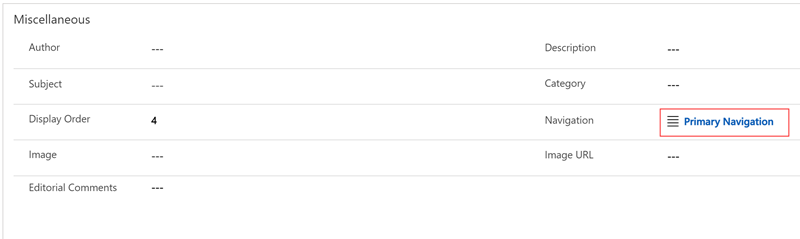
Идите у одељак Разно и изаберите скуп веб-веза који желите да прикажете у пољу Навигација.

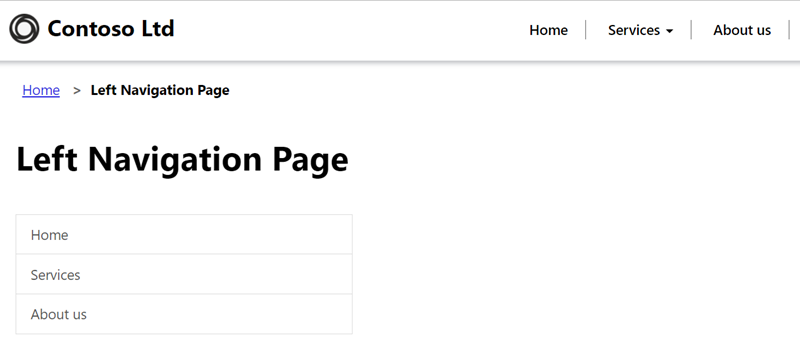
Када сада прегледате страницу, требало би да видите бочну навигацију.

Погледајте и
Креирајте прилагођени предложак странице да прикажете RSS фид
Приказивање листе повезане са тренутном страницом
Визуелизовање заглавља веб-локације и траке за примарну навигацију
Приказује до највише три нивоа хијерархије страница користећи хибридну навигацију
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).
Повратне информације
Стиже ускоро: Током 2024. године постепено ћемо укидати проблеме са услугом GitHub као механизам повратних информација за садржај и заменити га новим системом повратних информација. За додатне информације, погледајте: https://aka.ms/ContentUserFeedback.
Пошаљите и прегледајте повратне информације за