Креирајте прилагођени предложак странице да прикажете RSS фид
Напомена
Од 12. октобра 2022. Power Apps портали постају Power Pages. Више информација: Услуга Microsoft Power Pages је сада општедоступна (блог)
Ускоро ћемо мигрирати и објединити документацију о Power Apps порталима са документацијом о услузи Power Pages.
У овом примеру, креираћемо прилагођени предложак странице да бисмо приказали RSS фид о новим чланцима, помоћу језика Liquid и предлошка странице веб-предлошка. Још информација: Чување изворног садржаја помоћу веб-предложака
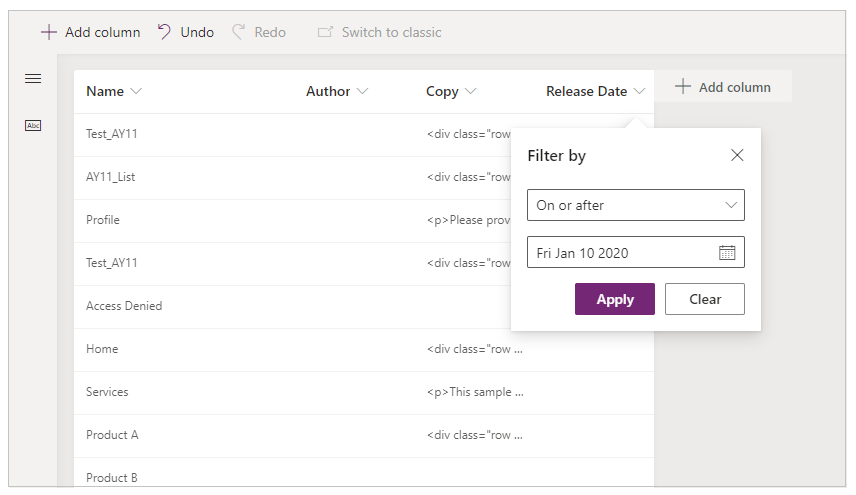
1. корак: Креирајте нови Power Apps приказ
Прво ћемо креирати нов Power Apps приказ који ћемо користити да учитамо податке за наш фид. У овом примеру, урадићемо приказ о веб-страницама и употребити ову табелу да складиштимо наше чланке. Можемо да употребимо овај приказ да конфигуришемо сортирање и Филтрирање резултата и да укључимо атрибуте табеле као колоне које желимо да учинимо доступним у нашем Liquid предлошку.

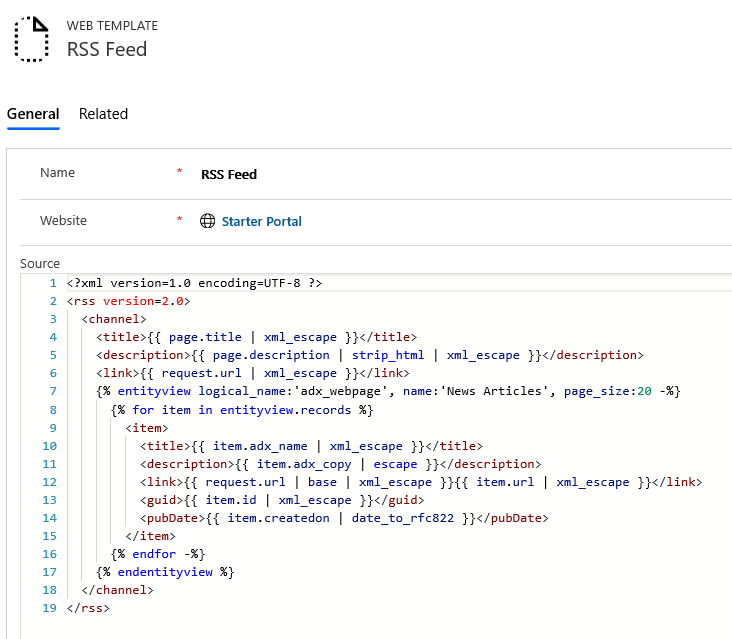
2. корак: Креирање веб-предлошка за RSS фид
У овом кораку ћемо креирати веб-предложак за наш RSS фид. Овај предложак ће бити примењен за одређену веб-страницу на нашој веб-локацији тако да користимо наслов и опис те странице као наслов и опис фида. Затим ћемо употребити „entityview“ ознаку да учитамо наш ново креирани приказ „Нови чланци”. Још информација: Dataverse ознаке ентитета. Имајте на уму да смо поставили поље MIME тип веб-предлошка на application/rss+xml. Ово указује на то какав може да буде одговор типа садржаја када се прикаже наш предложак.

RSS фид (Веб-предложак)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
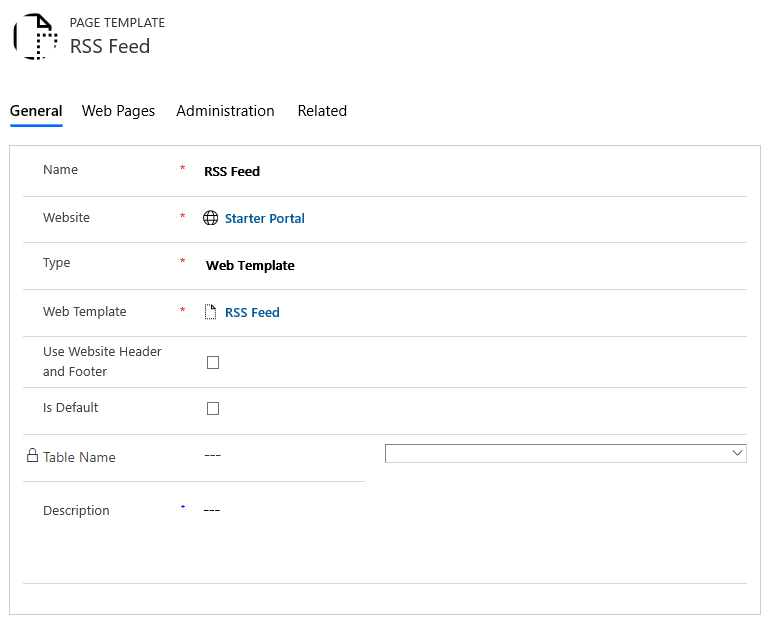
3. корак: Креирање предлошка странице за доделу предлошка RSS фида
Сада ћемо креирати нови предложак странице, који нам омогућава да доделимо предложак RSS фида свакој веб-страници на нашој веб-локацији. Имајте на уму да смо опозвали избор Употребите заглавља и подножја веб-локације, јер желимо да прикажемо цео одговор странице за наш фид.

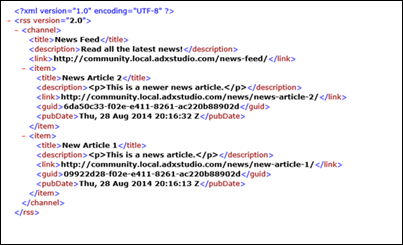
4. корак: Креирање веб-странице за хостовање RSS фида
Сада је преостало само да направите нову веб-страницу помоћу предлошка RSS фида да бисте хостовали фид. Када затражимо ову нову веб-страницу, примићемо XML кôд RSS фида:

У овом примеру, видели смо како можемо да комбинујемо функције за управљање садржајем Liquid-а, веб-предложака, Power Apps приказа за креирање прилагођеног RSS фида. Комбинација ових функција додаје моћне могућности прилагођавања било којој апликацији портала.
Такође погледајте
Креирање прилагођеног предлошка странице помоћу језика Liquid и предлошка странице веб-предлошка
Приказивање листе повезане са тренутном страницом
Визуелизовање заглавља веб-локације и траке за примарну навигацију
Приказује до највише три нивоа хијерархије страница користећи хибридну навигацију
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).
Повратне информације
Стиже ускоро: Током 2024. године постепено ћемо укидати проблеме са услугом GitHub као механизам повратних информација за садржај и заменити га новим системом повратних информација. За додатне информације, погледајте: https://aka.ms/ContentUserFeedback.
Пошаљите и прегледајте повратне информације за