Izrada prilagodljivih aplikacija sa podlogom
Prilagodljivost se odnosi na sposobnost aplikacije da se automatski poravna sa različitim veličinama ekrana i faktorima obrasca da bi razumno iskoristila raspoloživi prostor na ekranu, pružajući sjajan korisnički interfejs i korisničko iskustvo na svakom uređaju, faktoru obrasca i veličini ekrana.
Prilagodljivost omogućava različitim elementima aplikacije da odrede kako da:
Prošire ili promene veličinu pri promenama veličine ekrana.
Održavaju ili menjaju položaje pri promeni veličine ekrana.
Zašto bi trebalo da pravite prilagodljive aplikacije
Krajnji korisnici mogu pristupiti vašoj aplikaciji sa različitih uređaja kao što su telefoni, tableti, prenosni računari i radne površine sa velikim monitorima, različitim veličinama ekrana i različitim brojem piksela.
Da bi se osiguralo sjajno korisničko iskustvo i upotrebljivost aplikacije na svakom faktoru obrasca i uređaju, neophodno je dizajniranje aplikacije sa odgovornim principima dizajna. Čak i ako je aplikacija namenjena za upotrebu samo u veb-pregledaču ili na mobilnim telefonima, veličine ekrana korisničkog uređaja mogu biti različite, pa je dizajniranje aplikacije sa principima reagovanja dobra ideja.
Dizajniranje aplikacije sa principima prilagodljivosti
Pre nego što započnete sa dizajniranjem korisničkog interfejsa za svoju aplikaciju, morate uzeti u obzir sledeće aspekte:
Koje faktore obrasca ili uređaje želite da podržite.
Kako aplikacija treba da izgleda na svakom faktoru obrasca?
Koji elementi aplikacije treba da se razvuku ili promene veličinu?
Da li su elementi skriveni u nekim faktorima obrasca?
Da li se aplikacija ponaša drugačije u nekim faktorima obrasca?
Kada se skupe svi ovi zahtevi, trebalo bi da počnete da razmišljate o tome kako se ovi različiti rasporedi korisničkog interfejsa mogu kreirati u jednoj aplikaciji pomoću odgovarajućih alata dostupnih u usluzi Power Apps.
Pre nego što započnete da koristite prilagodljive rasporede, morate uraditi sledeće:
Idite u Power Apps.
Otvorite aplikaciju u kojoj želite da koristite prilagodljivi raspored.
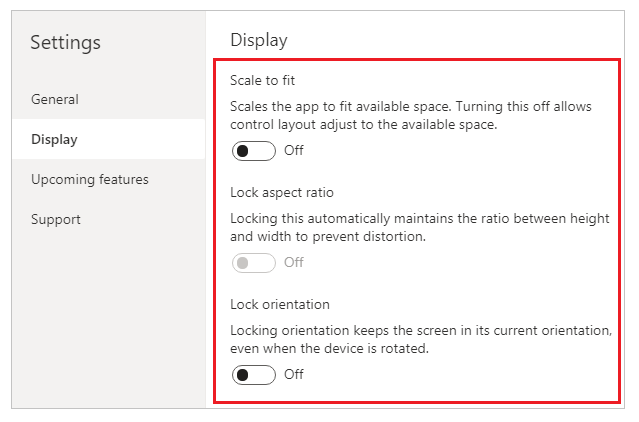
Idite na Postavke > Prikaz da biste onemogućili opciju Skaliraj da bi se uklopilo, Zaključaj odnos širina/visina i Zaključaj položaj i izaberite opciju Primeni.

Prilagodljivi rasporedi
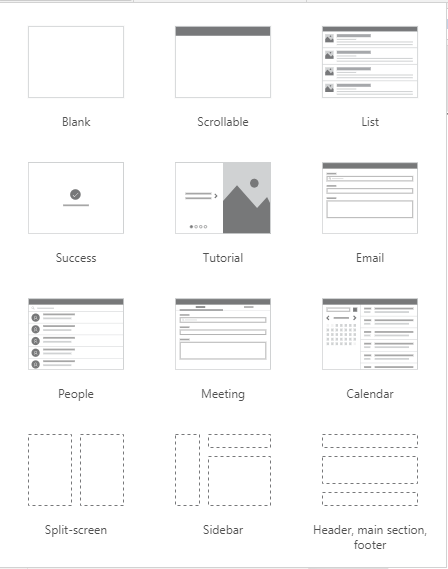
Sledeći prilagodljivi rasporedi se mogu kreirati dodavanjem novog ekrana i odabirom odgovarajuće opcije sa kartice Raspored:

Napomena
Novi prilagodljivi rasporedi dostupni su formatima aplikacija, ali novi predlošci ekrana dostupni su samo za Tablet format.
Razdeli ekran
Raspored podeljenog ekrana ima dva odeljka, svaki zauzimajući 50% širine ekrana na računarima. Na mobilnim uređajima, odeljci se postavljaju jedan ispod drugog, svaki zauzimajući celu širinu ekrana.
Bočna traka
Raspored bočne trake je bočna traka fiksne širine na levoj strani. Glavni deo se sastoji od zaglavlja fiksne visine, a glavni odeljak zauzima ostatak širine ekrana. Podrazumevano, predložak ima isto ponašanje na mobilnim uređajima, međutim preporučuju se neka prilagođavanja na osnovu uzorka korisničkog interfejsa željenog za mobilno iskustvo.
Rad sa kontejnerima
Kontejneri su gradivni blokovi svih odgovarajućih dizajna. Kontejner može biti kontejner za automatski raspored u vertikalnom ili horizontalnom smeru ili kontejner fiksnog rasporeda, koji će u budućnosti podržavati ograničenja.
U nastavku je navedeno nekoliko saveta za izgradnju korisničkog interfejsa aplikacije sa kontejnerima:
Uvek kreirajte elemente korisničkog interfejsa koji formiraju tabelu korisničkog interfejsa unutar kontejnera.
Omogućava kontejneru da ima svoja prilagodljiva svojstva i postavke za određivanje kako se postavlja ili menja veličina na različitim veličinama ekrana.
Omogućava vam da promenite raspored njegovih podređenih komponenti u odnosu na prilagodljivost.
Odaberite jedan od dva načina rasporeda za kontejner: ručni raspored ili automatski raspored (horizontalni ili vertikalni)
Kontejneri sa automatskim rasporedom
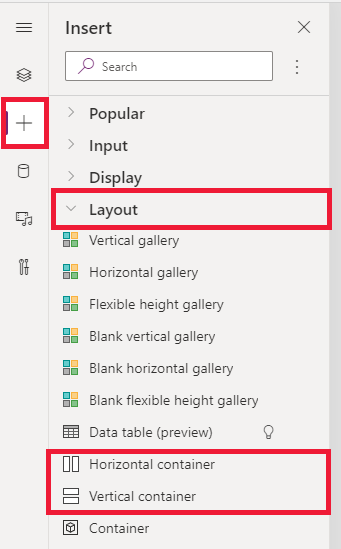
Dve kontrole, Horizontalni kontejner i Vertikalni kontejner mogu se koristiti za automatsko raspoređivanje podređenih komponenti. Ovi kontejneri određuju položaj podređenih komponenti tako da nikada ne morate da podesite X, Y za komponentu unutar kontejnera. Takođe, može da distribuira raspoloživi prostor svojim podređenim komponentama na osnovu podešavanja, kao i da određuje vertikalno i horizontalno poravnanje podređenih komponenti.
Kada se koriste kontejneri sa automatskim rasporedom
Kontejnere za automatski raspored možete koristiti u sledećim scenarijima:
- Korisnički interfejs mora da reaguje na veličinu ekrana ili promene faktora obrasca.
- Postoji više od jedne podređene komponente kojoj je potrebno promeniti veličinu ili se kretati na osnovu veličine ekrana ili promena faktora obrasca.
- Kada treba da složite stavke vertikalno ili horizontalno (bez obzira na njihovu veličinu).
- Kada treba da ravnomerno razmaknete stavke na ekranu.
Primer za kontejner sa automatskim rasporedom
Da biste napravili prilagodljivi ekran:
Napravite praznu aplikaciju sa podlogom sa rasporedom za tablet.
Izaberite Postavke > Prikaz i onemogućite opciju Skaliraj da bi se uklopilo, Zaključaj odnos širina/visina i Zaključaj položaj i izaberite opciju Primeni.
Sada iz okna Umetanje na levoj bočnoj traci, ispod kartice Raspored, izaberiteHorizontalni kontejner.

Najviši kontejner mora biti takve veličine da zauzme čitav prostor sa ovim svojstvima. On će biti iste veličine kao i ekran kada promeni veličinu.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Visina
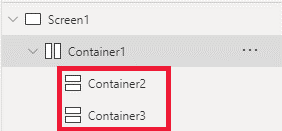
Sada, iz okna Umetanje dodajte dva Vertikalna kontejnera u horizontalni kontejner.

Da biste napravili kontejnere, ispunite puni vertikalni prostor, izaberite Container1 i postavite svojstvo
Align (vertical)naStretch.
Da biste ekran podelili između sadržaja, koristite svojstvo
Fill portionsna dva podređena kontejnera. Levi kontejner će zauzeti četvrtinu prostora na ekranu.- Izaberite Container2. Videćete da je svojstvo
Flexible widthuključeno. PodesiteFill portionsna 1. - Izaberite Container3. Videćete da je svojstvo
Flexible widthuključeno. PodesiteFill portionsna 3.
- Izaberite Container2. Videćete da je svojstvo
Izaberite Container2. Podesite svojstvo
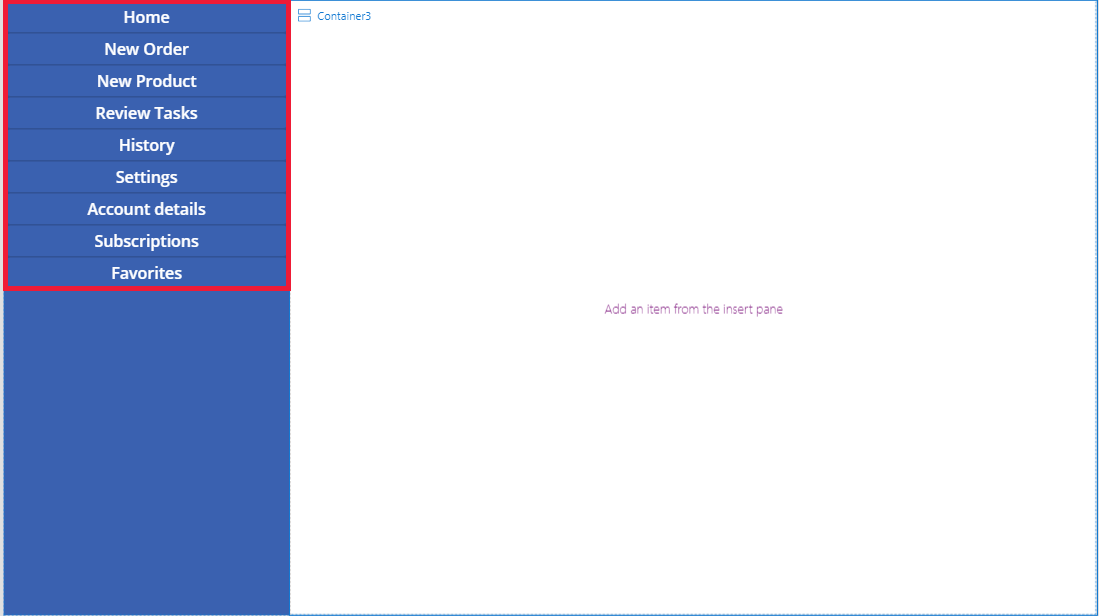
Fill = RGBA(56, 96, 178, 1)u traci sa formulama. PodesiteAlign (horizontal)naStretch.Dodajte nekoliko dugmadi da biste kreirali meni. Preimenujte dugmad po potrebi.

Izaberite Container3 i dodajte horizontalni kontejner i isključite svojstvo
Flexible height. PodesiteHeightna 100. PodesiteAlign (vertical)naStretch.Dodajte neke Ikone u Container4. Promenite ikone tako da se razlikuju u svojstvu ikone.

Izaberite Container4. Podesite svojstvo
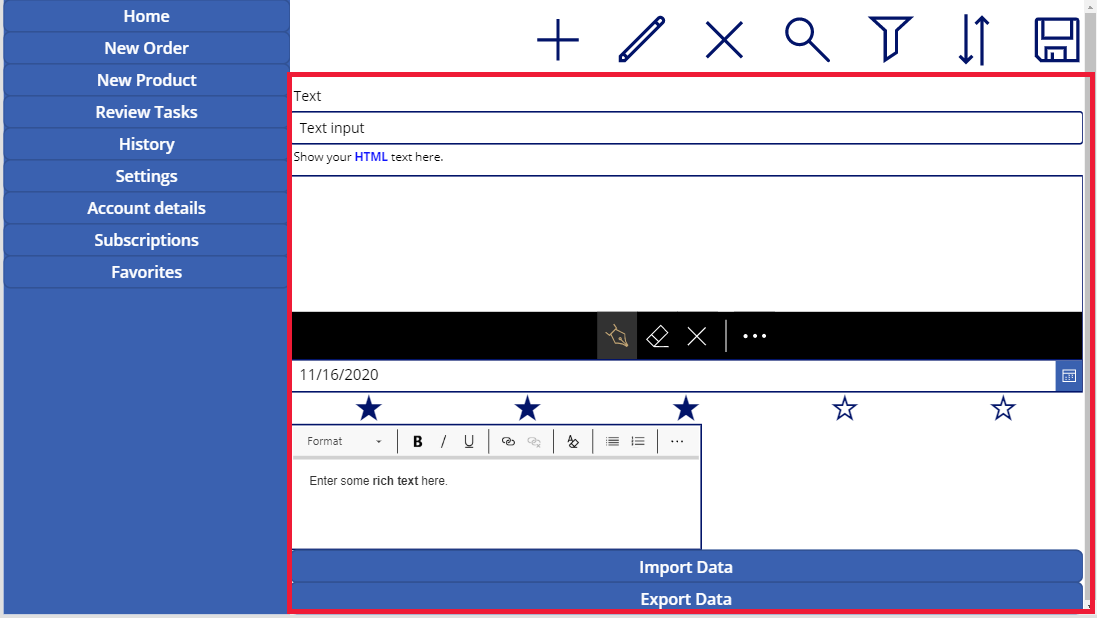
Justify (horizontal)naEnd. PodesiteAlign (vertical)naCenter. PodesiteGapna 40 da bi se stvorio razmak između ikona.Izaberite Container3. Podesite
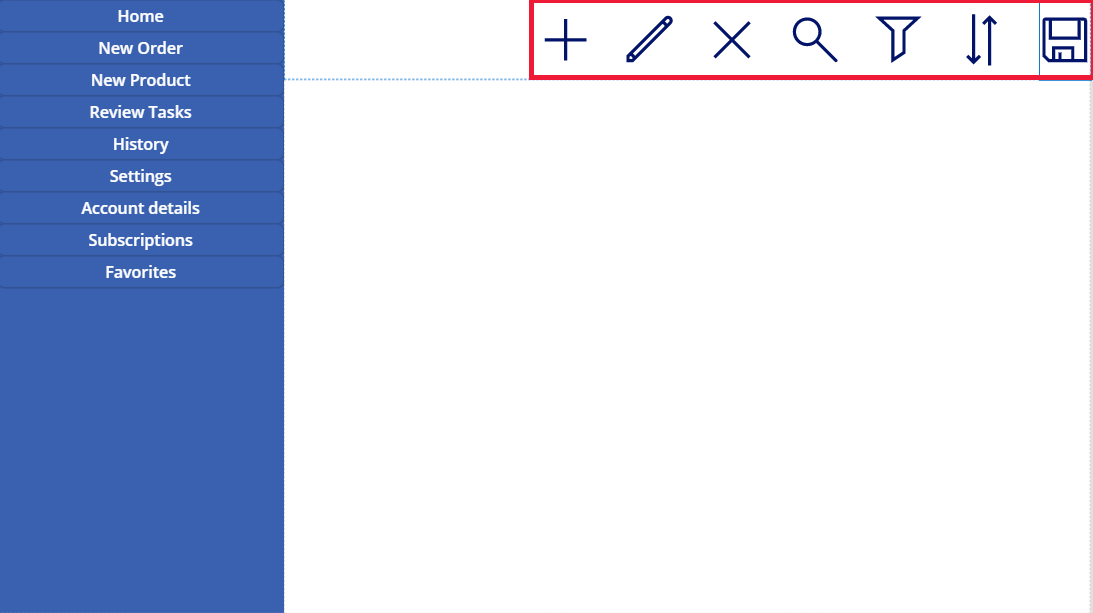
Align (horizontal)naStretch. PodesiteVertical OverflownaScroll.Dodajte različite elemente tipa Oznaka, Unosi, Mediji dok se ne protegnu dalje od kontejnera. Promenite boju pravougaonika da bude drugačija. Videćete traku za pomeranje za pristup sadržaju koji se ne vidi.

Izaberite Pregled ili F5. Promenite veličinu prozora pregledača da biste videli kako se vaša aplikacija prilagođava različitim veličinama ekrana.
Poznati problemi
Određene kombinacije svojstava rasporeda kontejnera su nekompatibilne ili mogu proizvesti neželjene rezultate, na primer:
- Ako je svojstvo kontejnera
Wrapomogućeno, podešavanje svojstvaAlignse zanemaruje na podređenim kontrolama. - Ako je svojstvo kontejnera
Wraponemogućeno i prekoračenje primarne ose kontejnera je postavljeno na Pomeranje (Horizontalno prekoračenje za horizontalne kontejnere ili Vertikalno prekoračenje za vertikalne kontejnere), preporučuje se podešavanje svojstvaJustifyna Početak ili Prostor između. - Opcije Centar ili Kraj mogu prouzrokovati nepristupačnost podređenih kontrola kada je kontejner premali da bi prikazao sve kontrole, iako je svojstvo
Overflowpostavljeno na Pomeranje.
- Ako je svojstvo kontejnera
Ne možete promeniti veličinu niti premestiti kontrole u aplikaciji sa podlogom jer su kontrole prevlačenja i ispuštanja onemogućene u kontejnerima rasporeda. Umesto toga, koristite svojstva kontejnera za raspored da biste postigli željenu veličinu i pozicioniranje. Naručivanje kontrole može se promeniti preko prikaza stabla ili pomoću tastera sa strelicama kao prečicama.
Kontrole Tabela podataka, Grafikoni i Dodaj sliku trenutno nisu podržane u kontejnerima rasporeda.
Neka svojstva kontejnera za raspored su skrivena za podređene kontrole. Skrivenim svojstvima i dalje možete pristupiti preko trake sa formulama ili sa napredne table. Međutim, ova svojstva će se zanemariti čak i ako su postavljena na tim mestima.
Kada se kontrole premeste u kontejner za raspored (na primer, pri kopiranju ili lepljenju kontrola), one se ubacuju u kontejner po njihovom redosledu u prikazu stabla.
Takođe pogledajte
Kreiranje prilagodljivih rasporeda
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).
Povratne informacije
Stiže uskoro: Tokom 2024. godine postepeno ćemo ukidati probleme sa uslugom GitHub kao mehanizam povratnih informacija za sadržaj i zameniti ga novim sistemom povratnih informacija. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Prosledite i prikažite povratne informacije za