Belešku
Pristup ovoj stranici zahteva autorizaciju. Možete pokušati da se prijavite ili da promenite direktorijume.
Pristup ovoj stranici zahteva autorizaciju. Možete pokušati da promenite direktorijume.
Pre nego što napravite aplikaciju sa podlogom u usluzi Power Apps, odredite da li želite da prilagodite aplikaciju za telefon ili tablet. Ovaj izbor određuje veličinu i oblik podloge na kojoj ćete graditi aplikaciju.
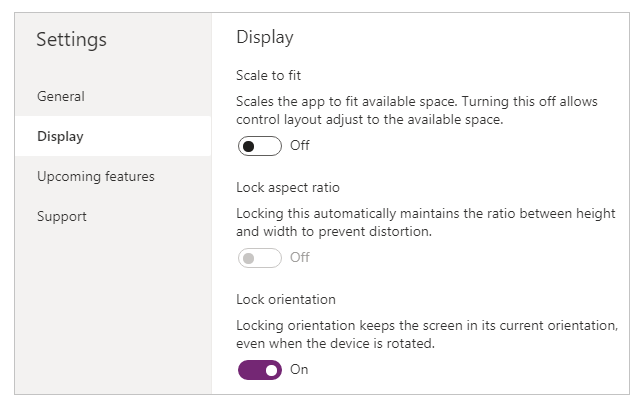
Nakon što napravite taj izbor, možete napraviti još nekoliko izbora ako izaberete Settings>Displai. Možete odabrati uspravnu ili položenu orijentaciju i veličinu ekrana (samo za tablet). Takođe možete zaključati ili otključati odnos širina/visina i podršku za rotaciju uređaja (ili ne).
Ti izbori leže u osnovi svakog drugog izbora koji napravite dok dizajnirate rasporede ekrana. Ako se vaša aplikacija pokreće na uređaju druge veličine ili na vebu, celokupni raspored će se prilagoditi ekranu na kome se aplikacija pokreće. Ako se aplikacija dizajnirana za telefon pokreće u velikom prozoru pregledača, na primer, aplikacija se skalira kako bi nadoknadila svoj izgled i izgleda preveliko u tom prostoru. Aplikacija ne može da iskoristi prednost dodatnih piksela prikazujući više kontrola ili više sadržaja.
Ako kreirate prilagodljiv raspored, kontrole mogu da odgovore na različite uređaje ili veličinu prozora, čineći da različita iskustva izgledaju prirodnije. Da biste ostvarili prilagodljiv raspored, prilagođavate neka podešavanja i pišete izraze u celoj aplikaciji.
Onemogućavanje opcije „Skaliraj da bi se uklopilo“
Možete da konfigurišete svaki ekran tako da se njegov izgled prilagodi stvarnom prostoru u kome se aplikacija koristi.
Aktivirate odziv tako što ćete isključiti postavku Skala za uklapanje aplikacije, koja je podrazumevano uključena. Kada isključite ovu postavku, takođe isključite Lock aspect ratio jer više ne dizajnirate za određeni oblik ekrana. (I dalje možete da odredite da li vaša aplikacija podržava rotaciju uređaja.)

Da biste prilagodili aplikaciju, morate preduzeti dodatne korake, ali ova promena je prvi korak ka omogućavanju prilagodljivosti.
Objašnjenje dimenzija aplikacije i ekrana
Da bi rasporedi vaše aplikacije reagovali na promene u dimenzijama ekrana, napisaćete formule koje koriste svojstva Širina i Visina ekrana. Da biste prikazali ova svojstva, otvorite aplikaciju u programu Power Apps Studio, a zatim izaberite ekran. Osnovne formule za ove osobine se pojavljuju na Napredno tabu desnog panela.
Širina = Max(App.Width, App.DesignWidth)
Visina = Max(App.Height, App.DesignHeight)
Ove formule se odnose na svojstva Širina, Visina, DizajnVidth i DesignHeight aplikacije. Svojstva Širina i Visina aplikacije odgovaraju dimenzijama uređaja ili prozora pretraživača u kojem se vaša aplikacija pokreće. Ako korisnik promeni veličinu prozora pretraživača (ili rotira uređaj ako ste isključili Zaključaj orijentaciju), vrednosti ovih osobina se dinamički menjaju. Formule u svojstvima Širina i visina ekrana se preispituju kada se ove vrednosti promene.
Osobine DesignWidth i DesignHeight dolaze iz dimenzija koje ste odredili u oknu Prikaz Podešavanja. Na primer, ako izaberete raspored telefona u portretnoj orijentaciji, DesignVidth je 640, a DesignHeight je 1136.
Kako se koriste u formulama za svojstva Širina i visina ekrana , možete zamisliti DesignVidth i DesignHeight kao minimalne dimenzije za koje ćete dizajnirati aplikaciju. Ako je stvarna površina dostupna vašoj aplikaciji čak i manja od ovih minimalnih dimenzija, formule za svojstva Širina i Visina ekrana osiguravaju da njihove vrednosti neće postati manje od minimuma. U tom slučaju, korisnik mora da se pomera da bi pregledao sav sadržaj ekrana.
Nakon što uspostavite DesignVidth i DesignHeight vaše aplikacije , nećete (u većini slučajeva) morati da menjate podrazumevane formule za svojstva širine i visinesvakog ekrana . Kasnije, u ovoj temi će se govoriti o slučajevima u kojima bi trebalo da prilagodite ove formule.
Korišćenje formula za dinamički raspored
Da biste kreirali prilagodljiv dizajn, svaku kontrolu locirate i određujete koristeći formule umesto apsolutnih (konstantnih) vrednosti koordinata. Ove formule izražavaju položaj i veličinu svake kontrole u odnosu na ukupnu veličinu ekrana ili u odnosu na druge kontrole na ekranu.
Važno
Nakon što napišete formule za svojstva Ks, I, Širina i Visina kontrole, vaše formule će biti prepisane konstantnim vrednostima ako naknadno prevučete kontrolu u editoru platna. Kada počnete da koristite formule za postizanje dinamičkog rasporeda, trebalo bi da izbegavate prevlačenje kontrola.
U najjednostavnijem slučaju, jedna kontrola ispunjava čitav ekran. Da biste kreirali taj efekat, postavite svojstva kontrole na ove vrednosti:
| Svojstvo | Vrednost |
|---|---|
| X | 0 |
| Y | 0 |
| Širina | Parent.Width |
| Visina | Parent.Height |
Ove formule koriste Parent operator. Za kontrolu koja se nalazi direktno na ekranu, Roditelj se odnosi na ekran. Sa ovim vrednostima osobina, kontrola se pojavljuje u gornjem levom uglu ekrana (0, 0) i ima istu širinu i visinu kao i ekran.
Kasnije u ovoj temi, primenite ove principe (i Parent operator) za pozicioniranje kontrola unutar drugih kontejnera, kao što su galerije, grupne kontrole i komponente.
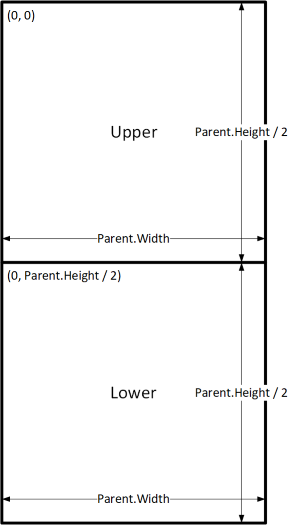
Kao alternativa, kontrola može da ispuni samo gornju polovinu ekrana. Da biste kreirali ovaj efekat, podesite Visina svojstvo na Parent.Height / 2, i ostavite ostale formule nepromenjene.
Ako želite da druga kontrola popuni donju polovinu istog ekrana, možete preduzeti najmanje dva druga pristupa konstrukciji njenih formula. Radi jednostavnosti, možete koristiti ovaj pristup:
| Kontrola | Svojstvo | Formula |
|---|---|---|
| Gornji | X | 0 |
| Gornji | Y | 0 |
| Gornji | Širina | Parent.Width |
| Gornji | Visina | Parent.Height / 2 |
| Spusti | X | 0 |
| Spusti | Y | Parent.Height / 2 |
| Spusti | Širina | Parent.Width |
| Spusti | Visina | Parent.Height / 2 |

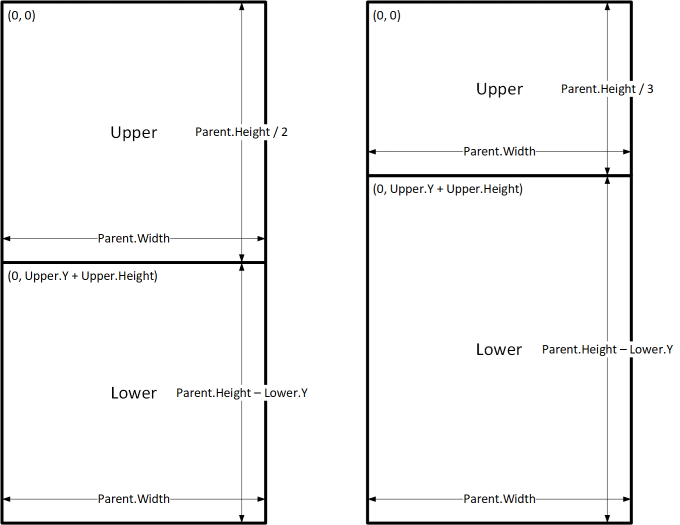
Ova konfiguracija bi postigla željeni efekat, ali trebalo bi da izmenite svaku formulu ako ste se predomislili u vezi sa relativnim veličinama kontrola. Na primer, možda odlučite da gornja kontrola zauzima samo gornju trećinu ekrana, dok donja kontrola ispunjava donje dve trećine.
Da biste kreirali taj efekat, potrebno je da ažurirate osobinu Visina gornje kontrole i osobine Y i Visina Donje kontrole. Umesto toga, razmislite o pisanju formula za Donju kontrolu u smislu Gornje kontrole (i same sebe), kao u ovom primeru:
| Kontrola | Svojstvo | Formula |
|---|---|---|
| Gornji | X | 0 |
| Gornji | Y | 0 |
| Gornji | Širina | Parent.Width |
| Gornji | Visina | Parent.Height / 3 |
| Spusti | X | 0 |
| Spusti | Y | Upper.Y + Upper.Height |
| Spusti | Širina | Parent.Width |
| Spusti | Visina | Parent.Height - Lower.Y |

Sa ovim formulama na mestu, potrebno je samo da promenite osobinu Visina gornje kontrole da biste izrazili drugačiji deo visine ekrana. Donja kontrola se automatski pomera i menja veličinu kako bi se uzela u obzir promena.
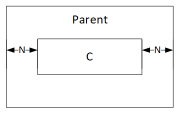
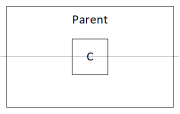
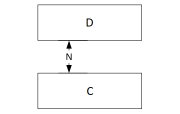
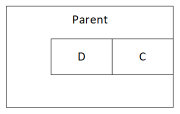
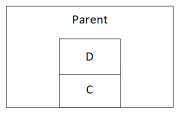
Možete koristiti ove obrasce formule za izražavanje zajedničkih odnosa rasporeda između kontrole, pod nazivom C, i njenog roditelja ili srodne kontrole, pod nazivom D.
| Relacija između kontrole C i njene nadređene kontrole | Svojstvo | Formula | Ilustracija |
|---|---|---|---|
| C popunjava širinu roditelja, sa marginom N | X | N |

|
| Širina | Parent.Width - (N * 2) |
||
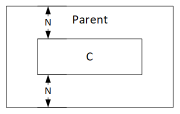
| C popunjava visinu roditelja, sa marginom N | Y | N |

|
| Visina | Parent.Height - (N * 2) |
||
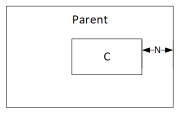
| C poravnati sa desnom ivicom roditelja, sa marginom N | X | Parent.Width - (C.Width + N) |

|
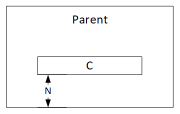
| C poravnati sa donjom ivicom roditelja, sa marginom N | Y | Parent.Height - (C.Height + N) |

|
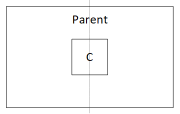
| C centriran horizontalno na roditelja | X | (Parent.Width - C.Width) / 2 |

|
| C usredsređen vertikalno na roditelja | Y | (Parent.Height - C.Height) / 2 |

|
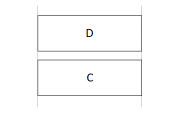
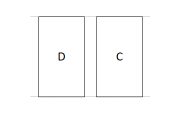
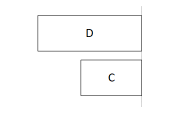
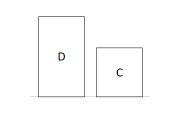
| Relacija između kontrole C i kontrole D | Svojstvo | Formula | Ilustracija |
|---|---|---|---|
| C horizontalno poravnati sa D i iste širine kao D | X | D.X |

|
| Širina | D.Width |
||
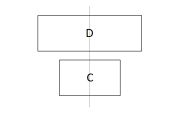
| C vertikalno poravnati sa D i iste visine kao D | Y | D.Y |

|
| Visina | D.Height |
||
| Desna ivica C poravnati sa desnom ivicom D | X | D.X + D.Width - C.Width |

|
| Donja ivica C poravnati sa donjom ivicom D | Y | D.Y + D.Height - C.Height |

|
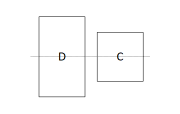
| C centriran horizontalno u odnosu na D | X | D.X + (D.Width - C.Width) / 2 |

|
| C centriran vertikalno u odnosu na D | Y | D.Y + (D.Height - C.Height) /2 |

|
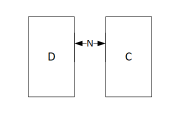
| C pozicioniran desno od D sa razmakom od N | X | D.X + D.Width + N |

|
| C pozicioniran ispod D sa razmakom od N | Y | D.Y + D.Height + N |

|
| C popunjava prostor između D i desne ivice roditelja | X | D.X + D.Width |

|
| Širina | Parent.Width - C.X |
||
| C popunjava prostor između D i donje ivice roditelja | Y | D.Y + D.Height |

|
| Visina | Parent.Height - C.Y |
Hijerarhijski raspored
Dok konstruišete ekrane koji sadrže više kontrola, postaće prikladnije (ili čak neophodno) da postavljanje kontrole u odnosu na nadređenu kontrolu, a ne u odnosu na ekran ili kontrolu srodne kontrole. Organizovanjem kontrola u hijerarhijsku strukturu, možete olakšati pisanje i održavanje formula.
Galerije
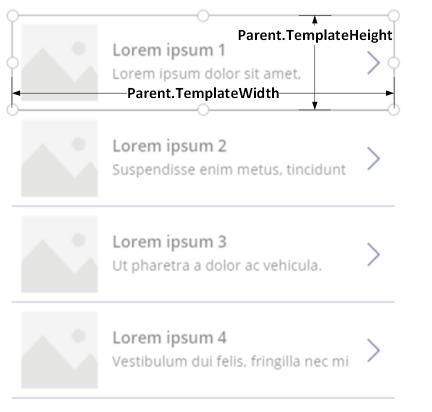
Ako koristite galeriju u aplikaciji, moraćete da postavite kontrole unutar predloška galerije. Ove kontrole možete pozicionirati pisanjem formula koje koriste Parent operator, koji će se odnositi na šablon galerije. U formulama na kontrolama unutar šablona galerije, koristite osobine Parent.TemplateHeight i Parent.TemplateWidth ; nemojte koristiti Parent.Width i Parent.Height, koji se odnose na ukupnu veličinu galerije.

Kontrola kontejnera
Možete koristiti kontrolu Raspored kontejnera , kao roditeljsku kontrolu.
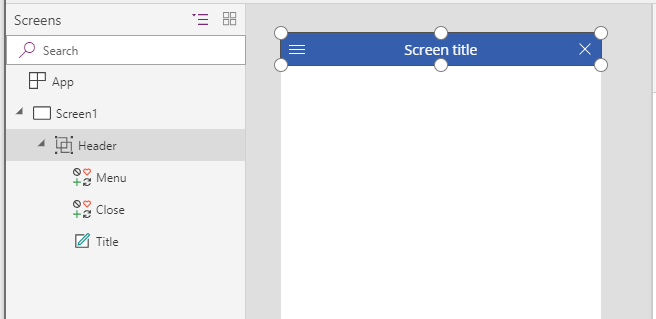
Razmotrite primer zaglavlja na vrhu ekrana. Uobičajeno je da imate zaglavlje sa naslovom i nekoliko ikona sa kojima korisnici mogu da stupaju u interakciju. Možete konstruisati takvo zaglavlje koristeći Kontejner kontrolu, koja sadrži Label kontrolu i dve Icon kontrole:

Postavite svojstva za ove kontrole na ove vrednosti:
| Svojstvo | Zaglavlje | Meni | Zatvaranje | Radno mesto |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Širina | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Visina | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Za kontrolu zaglavlja Parent , odnosi se na ekran. Za ostale, Parent odnosi se na kontrolu zaglavlja .
Nakon što ste napisali ove formule, možete podesiti veličinu ili položaj kontrole zaglavlja promenom formula za njegove osobine. Veličine i položaji podređenih kontrola se automatski prilagođavaju u skladu sa njom.
Kontrole kontejnera sa automatskim rasporedom
Možete da koristite funkciju, Automatsko raspored kontejner kontrole da automatski postavi potomke komponente. Ovi kontejneri određuju položaj podređenih komponenti tako da nikada ne morate da podesite X, Y za komponentu unutar kontejnera. Takođe, može da distribuira raspoloživi prostor svojim podređenim komponentama na osnovu podešavanja, kao i da određuje vertikalno i horizontalno poravnanje podređenih komponenti. Više informacija: Auto-raspored kontrole kontejnera
Komponente
Ako koristite neku drugu funkciju, pod nazivom Komponente, možete konstruisati građevinske blokove i ponovo ih koristiti u vašoj aplikaciji. Kao i kod kontrole kontejnera , kontrole koje postavljate unutar komponente treba da zasnivaju svoj položaj i veličinu formule na Parent.Width i Parent.Height, koji se odnose na veličinu komponente. Više informacija: Kreiranje komponente.
Prilagođavanje rasporeda za veličinu i orijentaciju uređaja
Do sada ste naučili kako da upotrebljavate formule za promenu veličine svake kontrole u odnosu na raspoloživi prostor, istovremeno držeći kontrole poravnate jedna prema drugoj. Ali možda ćete želeti ili morati da napravite značajnije promene izgleda kao odgovor na različite veličine i orijentacije uređaja. Kad se uređaj, na primer, okrene iz uspravnog u vodoravni položaj, možda bi trebalo da pređete iz uspravnog u vodoravni položaj. Na većem uređaju možete predstaviti više sadržaja ili ga preurediti da biste dobili privlačniji raspored. Na manjem uređaju, možda ćete morati da podelite sadržaj na više ekrana.
Orijentacija uređaja
Podrazumevane formule za svojstva širine i visine ekrana , kao što je ova tema ranije opisana, neće nužno pružiti dobro iskustvo ako korisnik rotira uređaj. Na primer, aplikacija dizajnirana za telefon u portretnoj orijentaciji ima DesignVidth od 640 i DesignHeight od 1136. Ista aplikacija na telefonu u vodoravnom položaju imaće ove vrednosti svojstava:
- Osobina Širina ekrana je podešena na .
Max(App.Width, App.DesignWidth)Širina aplikacije (1136) je veća od DesignVidth (640), tako da formula procenjuje na 1136. - Osobina Visina ekrana je podešena na .
Max(App.Height, App.DesignHeight)Visina aplikacije (640) je manja od DesignHeight (1136), tako da se formula procenjuje na 1136.
Sa visinom ekrana od 1136 i visinom uređaja (u ovoj orijentaciji) od 640, korisnik mora da se pomera po ekranu vertikalno da bi prikazao sav njegov sadržaj, što možda nije iskustvo koje želite.
Da biste prilagodili svojstva širine i visine ekrana orijentaciji uređaja, možete koristiti ove formule:
Širina = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Visina = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Ove formule zamenjuju vrednosti DesignVidth i DesignHeight aplikacije , na osnovu toga da li je širina uređaja manja od njegove visine (portretna orijentacija) ili veća od njegove visine (pejzažna orijentacija).
Nakon što podesite formule širine i visine ekrana , možda ćete želeti da preuredite kontrole unutar ekrana kako biste bolje iskoristili raspoloživi prostor. Na primer, ako svaka od dve kontrole zauzima polovinu ekrana, možete ih složiti uspravno u uspravnom položaju, ali ih poređati jednu pored druge u vodoravnom položaju.
Možete koristiti osobinu Orijentacija ekrana da biste utvrdili da li je ekran orijentisan vertikalno ili horizontalno.
Belešku
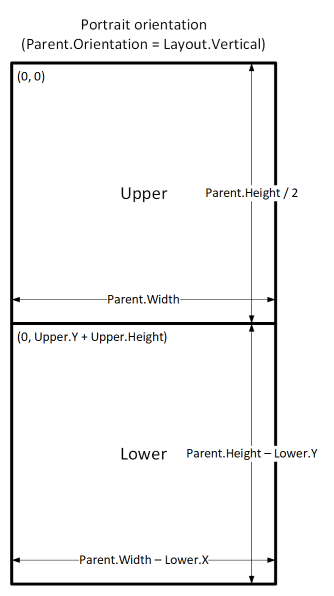
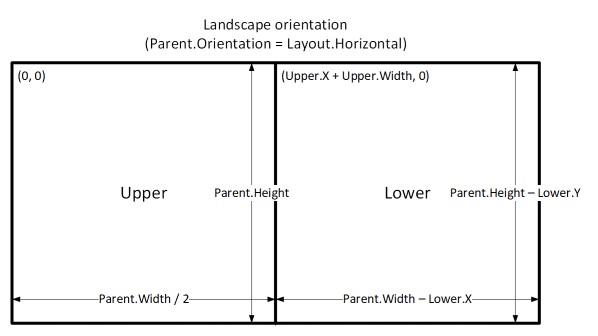
U pejzažnoj orijentaciji, gornje i donje kontrole se pojavljuju kao leve i desne kontrole.
| Kontrola | Svojstvo | Formula |
|---|---|---|
| Gornji | X | 0 |
| Gornji | Y | 0 |
| Gornji | Širina | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Gornji | Visina | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Spusti | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Spusti | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Spusti | Širina | Parent.Width - Lower.X |
| Spusti | Visina | Parent.Height - Lower.Y |


Veličine ekrana i tačke prekida
Raspored možete prilagoditi na osnovu veličine uređaja. Osobina Veličina ekrana klasifikuje trenutnu veličinu uređaja. Veličina je pozitivan celi broj; tip ScreenSize obezbeđuje imenovane konstante za pomoć u čitljivosti. Ova tabela prikazuje konstante:
| Konstanta | Vrednost | Uobičajeni tip uređaja (koristeći podrazumevana podešavanja aplikacije) |
|---|---|---|
| ScreenSize.Small | 1 | Telefon |
| ScreenSize.Medium | 2 | Tablet koji se drži uspravno |
| ScreenSize.Large | 3 | Tablet koji se drži vodoravno |
| ScreenSize.ExtraLarge | 4 | Stoni računar |
Koristite ove veličine za donošenje odluka o izgledu aplikacije. Na primer, ako želite da kontrola bude skrivena na uređaju veličine telefona, ali vidljiva u suprotnom, možete podesiti osobinu Vidljivo kontrole na ovu formulu:
Parent.Size >= ScreenSize.Medium
Ova formula se procenjuje na istinitu kada je veličina srednja ili veća i lažna u suprotnom.
Ako želite da kontrola zauzima različit deo širine ekrana na osnovu veličine ekrana, podesite osobinu Širina kontrole na ovu formulu:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ova formula postavlja širinu kontrole na polovinu širine ekrana na malom ekranu, tri desetine širine ekrana na srednjem ekranu i četvrtinu širine ekrana na svim ostalim ekranima.
Prilagođene tačke prekida
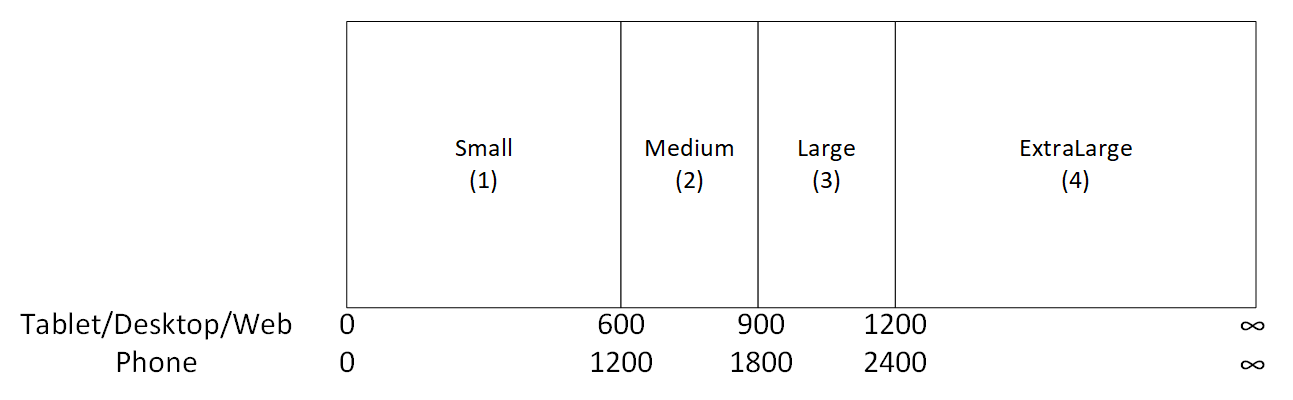
Osobina Size ekrana se izračunava upoređivanjem osobine Širina ekrana sa vrednostima u osobini SizeBreakpoints aplikacije . Ovo svojstvo je tabela brojeva sa jednom kolonom koja označava tačke prekida širine koje razdvajaju imenovane veličine ekrana:
U aplikaciji kreiranoj za tablet ili veb, podrazumevana vrednost u svojstvu SizeBreakpoints aplikacije su [600, 900, 1200]. U aplikaciji kreiranoj za telefone, vrednost je [1200, 1800, 2400]. (Vrednosti za aplikacije za telefone su udvostručene, jer takve aplikacije koriste koordinate koje efektivno udvostručuju koordinate koje se koriste u drugim aplikacijama.)

Možete da prilagodite tačke prekida vaše aplikacije promenom vrednosti u osobini SizeBreakpoints aplikacije . Izaberite aplikaciju u prikazu stabla, izaberite SizeBreakpoints na listi osobina, a zatim uredite vrednosti u traci formule. Možete kreirati onoliko tačaka prekida koliko vašoj aplikaciji treba, ali samo veličine od 1 do 4 odgovaraju imenovanim veličinama ekrana. U formulama možete upućivati na veličine izvan ExtraLarge prema njihovim numeričkim vrednostima (5, 6 itd).
Takođe možete da odredite manje tačaka prekida. Na primer, vašoj aplikaciji mogu biti potrebne samo tri veličine (dve tačke prekida), tako da su moguće veličine ekrana mala, srednja i velika.
Poznata ograničenja
Podloga za kreiranje ne reaguje na formule za promenu veličine. Da biste testirali prilagodljivo ponašanje, sačuvajte i objavite aplikaciju, a zatim je otvorite na uređajima ili u prozorima pregledača različitih veličina i orijentacija.
Ako pišete izraze ili formule u svojstvima Ks, I, Širina i Visina kontrole, prepisat ćete te izraze ili formule ako kasnije prevučete kontrolu na drugu lokaciju ili promenite veličinu kontrole povlačenjem njene granice.