Objašnjenje obrazaca u aplikacijama sa podlogom
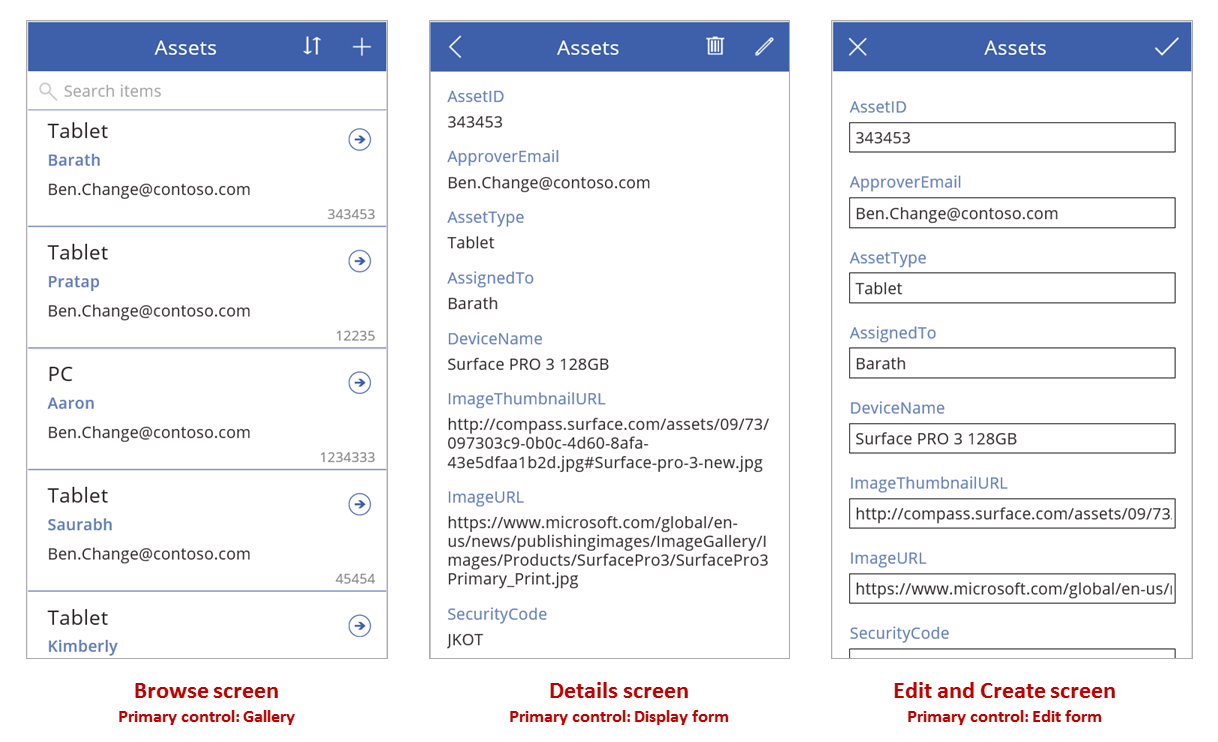
Dodajte tri vrste kontrola u aplikaciju sa podlogom kako bi korisnik mogao da pregleda zapis, prikaže detalje o tom zapisu i izmeni ili kreira zapis:
| Aktivnost | Kontrola | Opis |
|---|---|---|
| Traženje zapisa | Kontrola Galerija | Filtrirajte, sortirajte, pretražite i pregledajte zapise u izvoru podataka i izaberite određeni zapis. Prikažite samo nekoliko polja iz svakog zapisa da biste istovremeno prikazali nekoliko zapisa, čak i na malom ekranu. |
| Prikazivanje detalja o zapisu | Kontrola Obrazac za prikaz | Za jedan zapis prikažite mnogo ili sva polja u tom zapisu. |
| Uređivanje ili kreiranje zapisa | Kontrola obrazac za uređivanje | Ažurirajte jedno ili više polja u jednom zapisu (ili kreirajte zapis počevši sa podrazumevanim vrednostima) i sačuvajte te izmene u osnovni izvor podataka. |
Svaku kontrolu stavite na drugi ekran da biste ih lakše razlikovali:

Kao što se opisuje u ovoj temi, kombinujte ove kontrole sa formulama da biste kreirali celokupno korisničko iskustvo.
Preduslovi
- Registrujte se za Power Apps, a zatim se prijavite pomoću istih akreditiva koje ste koristili za registraciju.
- Saznajte kako da konfigurišete kontrolu u usluzi Power Apps.
Istražite generisanu aplikaciju
Power Apps može automatski da generiše aplikaciju na osnovu izvora podataka koji navedete. Svaka aplikacija sadrži tri ekrana sa prethodno opisanim kontrolama i formule koje ih povezuju. Pokrenite ove aplikacije po prvi put, prilagodite ih vašim specifičnim ciljevima ili ispitajte kako rade, tako da možete da usvojite korisne koncepte koji se odnose na vaše aplikacije. U narednim odeljcima pregledajte ekrane, kontrole i formule koje pokreću generisanu aplikaciju.
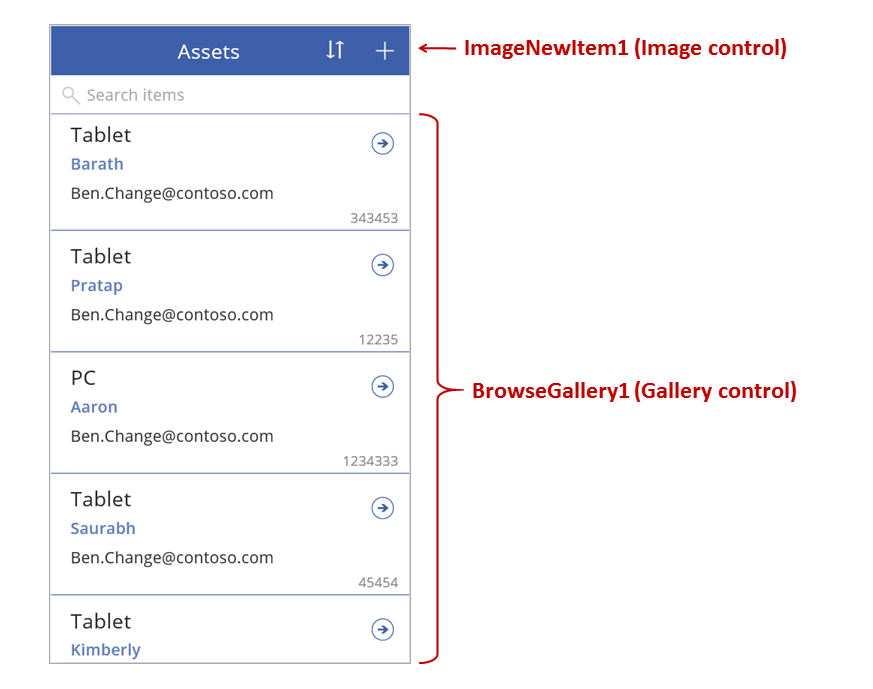
Ekran za pregled

Ovaj ekran sadrži sledeće ključne formule:
| Control | Podržano ponašanje | Formula |
|---|---|---|
| BrowseGallery1 | Prikažite zapise iz izvora podataka Sredstva. | Svojstvo galerije Items postavljeno je na formulu koja je zasnovana na izvoru podataka Sredstva. |
| ImageNewItem1 | Prikažite ekran Uređivanje i kreiranje na kome je svako polje postavljeno na podrazumevanu vrednost, tako da korisnik može lako da kreira zapis. | Svojstvo slike OnSelect postavljeno je prema ovoj formuli: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (u galeriji) | Prikažite ekran Detalji da biste prikazali mnoga ili sva polja trenutno izabranog zapisa. | Svojstvo strelice OnSelect postavljeno je prema ovoj formuli: Navigate( DetailScreen1, None ) |
Primarna kontrola na ovom ekranu, BrowseGallery1, pokriva većinu područja ekrana. Korisnik može da se kreće kroz galeriju kako bi pronašao određeni zapis za prikazivanje više polja ili za ažuriranje.
Podesite svojstvo galerije Items za prikazivanje zapisa iz izvora podataka u njoj. Na primer, postavite to svojstvo na Sredstva da biste prikazali zapise iz izvora podataka sa tim imenom.
Napomena
U generisanoj aplikaciji, svojstvo Items je postavljeno na znatno složeniju formulu tako da korisnik može da sortira i traži zapise. Naučićete kako da sastavite tu formulu kasnije u ovoj temi; za sada je dovoljna jednostavnija verzija.
Umesto da nađe zapis koji će se prikazati ili izmeniti, korisnik može da kreira zapis izborom simbola „+“ iznad galerije. Kreirajte ovaj efekat dodavanjem kontrole Image, pokazujući simbol „+“ u njemu i podešavajući njegovo svojstvo OnSelect prema ovoj formuli:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Ova formula otvara ekran Uređivanje i kreiranje koji sadrži kontrolu obrazac za uređivanje pod nazivom EditForm1. Formula takođe pretvara taj oblik u režimu Novo, u kom obrazac prikazuje zadate vrednosti iz izvora podataka tako da korisnik može lako da kreira zapis ispočetka.
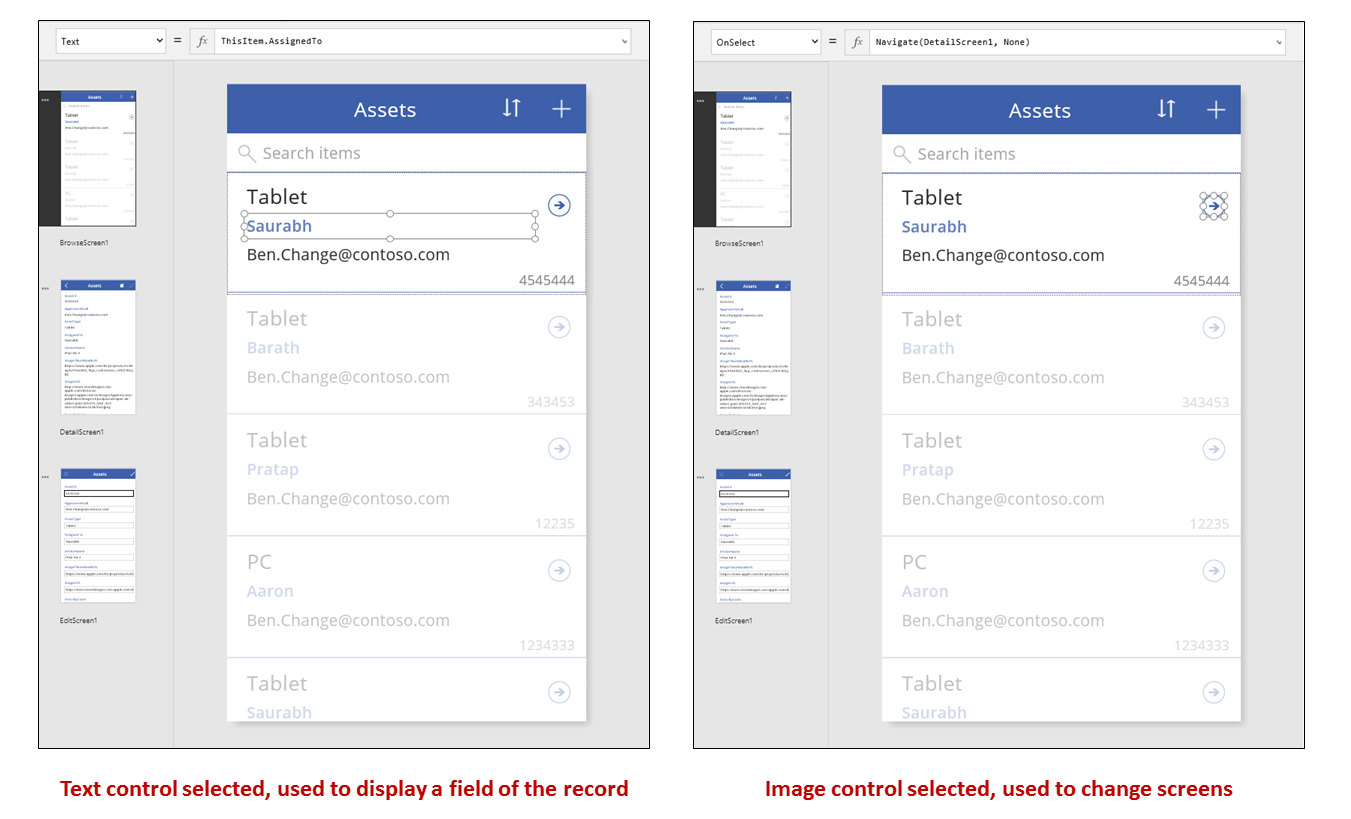
Da biste pregledali sve kontrole koje se pojave u BrowseGallery1, izaberite tu kontrolu u prvom odeljku te galerije, koja služi kao predložak za sve ostale odeljke. Na primer, odaberite srednju kontrolu Oznaka na levoj ivici:

U ovom primeru je svojstvo kontrole Text postavljeno na ThisItem.AssignedTo, što je polje u izvoru podataka Sredstva. Svojstvo Text ostale tri kontrole Oznaka u galeriji postavljene su na slične formule, a svaka kontrola prikazuje drugačije polje u izvoru podataka.
Izaberite kontrolu Oblik (strelica) i potvrdite da je njeno svojstvo OnSelect postavljeno prema ovoj formuli:
Navigate( DetailScreen1, None )
Ako korisnik nađe zapis u BrowseGallery1, može izabrati strelicu za taj zapis da bi prikazao više informacija o njemu u DetailScreen1. Izborom strelice korisnik menja vrednost svojstva Selected u BrowseGallery1. U ovoj aplikaciji to svojstvo određuje u kom se zapisu pojavljuje ne samo ekran DetailScreen1, već i ekran Uređivanje i kreiranje ako korisnik odluči da ažurira zapis.
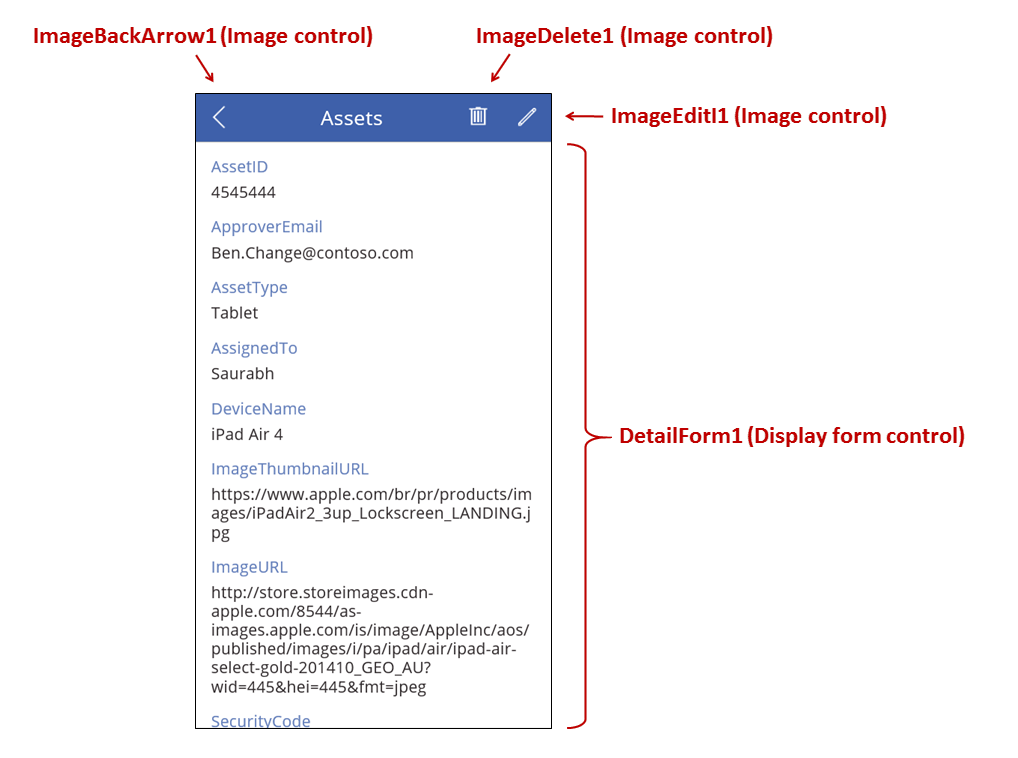
Ekran detalja

Ovaj ekran sadrži sledeće ključne formule:
| Control | Podržano ponašanje | Formula |
|---|---|---|
| DetailForm1 | Prikazuje zapis u izvoru podataka Sredstva | Podesite svojstvo DataSource na Sredstva. |
| DetailForm1 | Određuje koji zapis treba prikazati. U generisanoj aplikaciji prikazuje zapis koji je korisnik izabrao u galeriji. | Podesite svojstvo Item ove kontrole na sledeću vrednost: BrowseGallery1.Selected |
| Kontrole Kartica | U kontroli Obrazac za prikaz prikazuje jedno polje u zapisu. | Podesite svojstvo DataField kao ime polja, pod navodnicima (na primer, "Ime"). |
| ImageBackArrow1 | Kada korisnik izabere ovu kontrolu, otvara se BrowseScreen1. | Podesite svojstvo OnSelect prema ovoj formuli: Back() |
| ImageDelete1 | Kada korisnik izabere ovu kontrolu, briše zapis. | Podesite svojstvo OnSelect prema ovoj formuli: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Kada korisnik izabere ovu kontrolu, otvara ekran Uređivanje i kreiranje na trenutni zapis. | Podesite svojstvo OnSelect prema ovoj formuli: Navigate( EditScreen1, None ) |
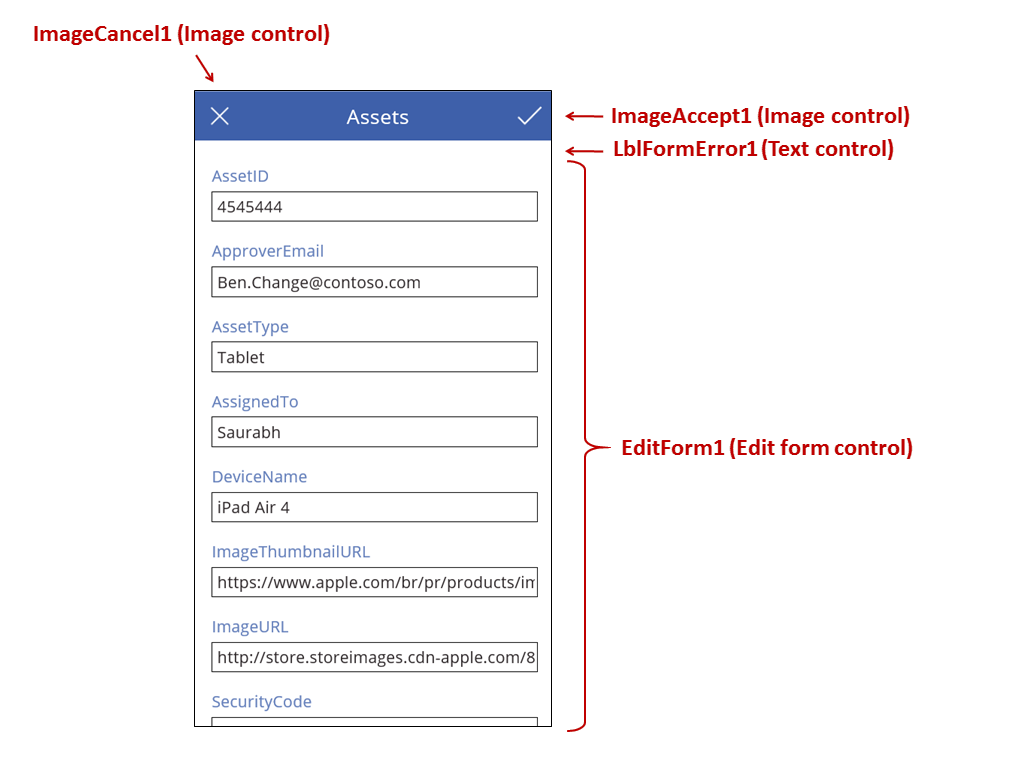
Na vrhu ekrana se nalaze tri slike izvan DetailForm1 i imaju ulogu tastera, posredujući između tri ekrana aplikacije.
DetailForm1 dominira na ovom ekranu i prikazuje zapis koji je korisnik izabrao u galeriji (zato što je svojstvo obrasca Item postavljeno na BrowseGallery1.Selected). Svojstvo DataSource u obrascu takođe sadrži metapodatke o izvoru podataka, kao što je prilagođeni naziv prikaza za svako polje.
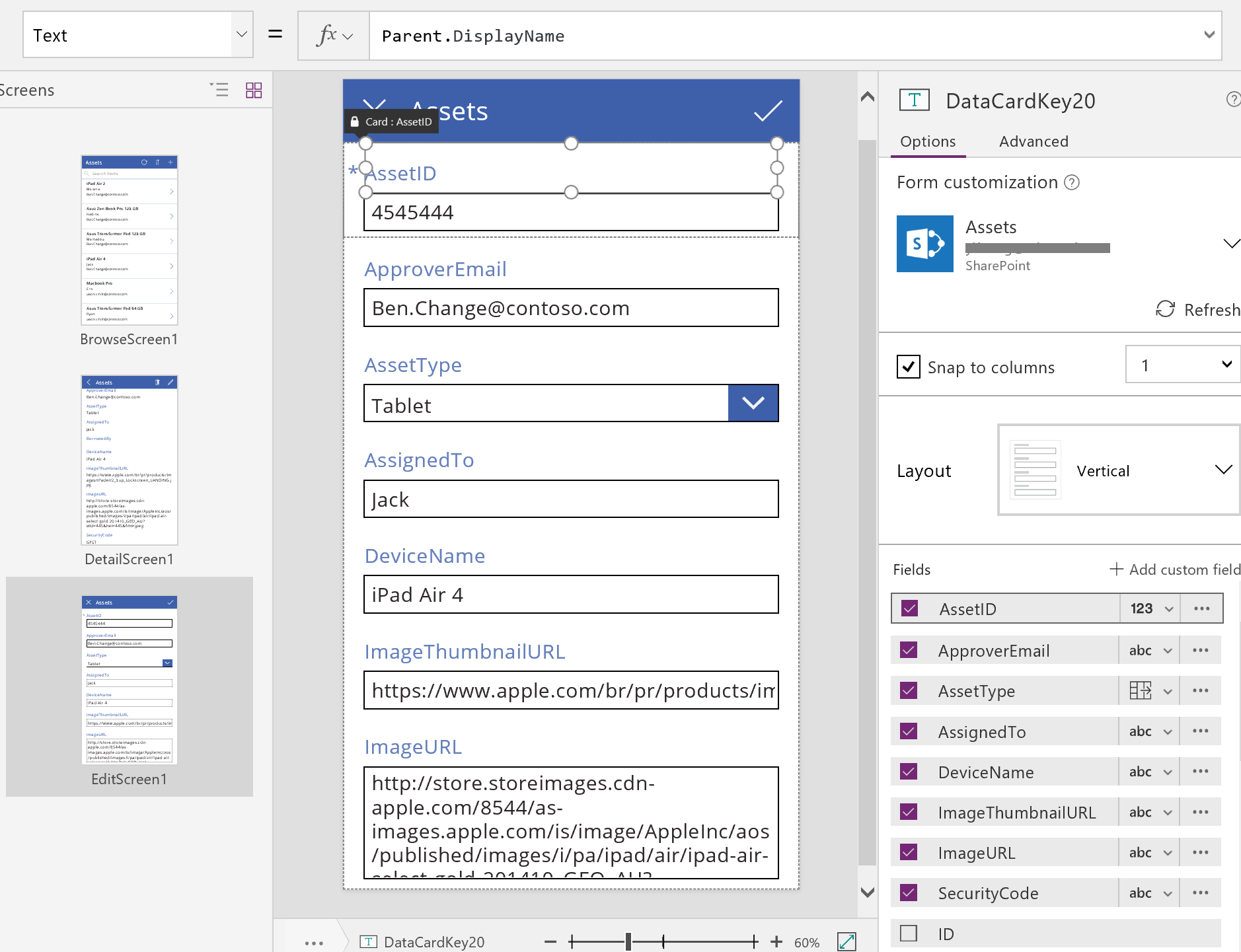
DetailForm1 sadrži nekoliko kontrola Kartica. Možete odabrati samu kontrolu Kartica ili kontrolu koju ona sadrži da biste otkrili dodatne informacije.

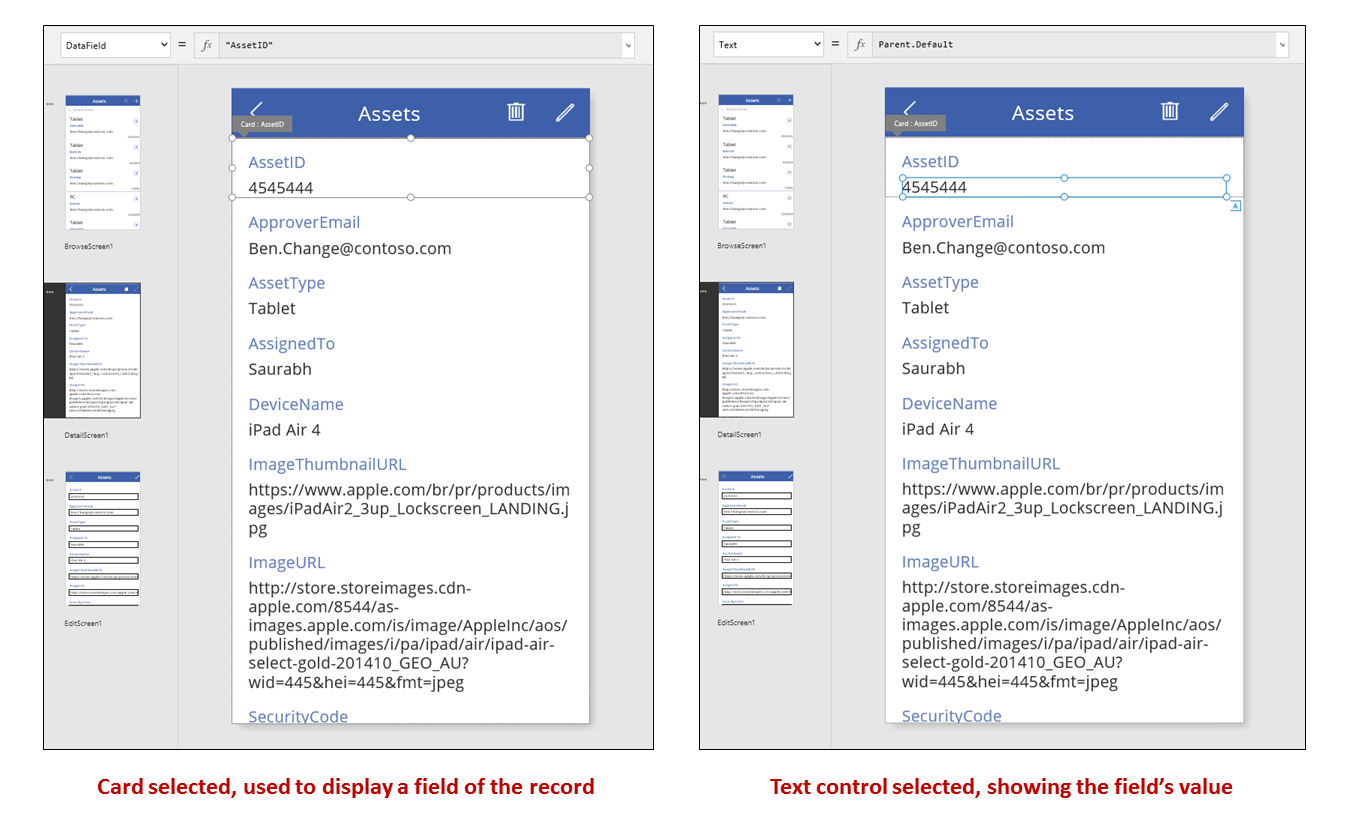
Svojstvo DataField kontrole Kartica određuje koje polje kartica prikazuje. U ovom slučaju je to svojstvo postavljeno na AssetID. Kartica sadrži kontrolu Oznaka za koju je svojstvo Text postavljeno na Parent.Default. Ova kontrola pokazuje vrednost Podrazumevano za karticu koja se postavlja preko svojstva DataField.
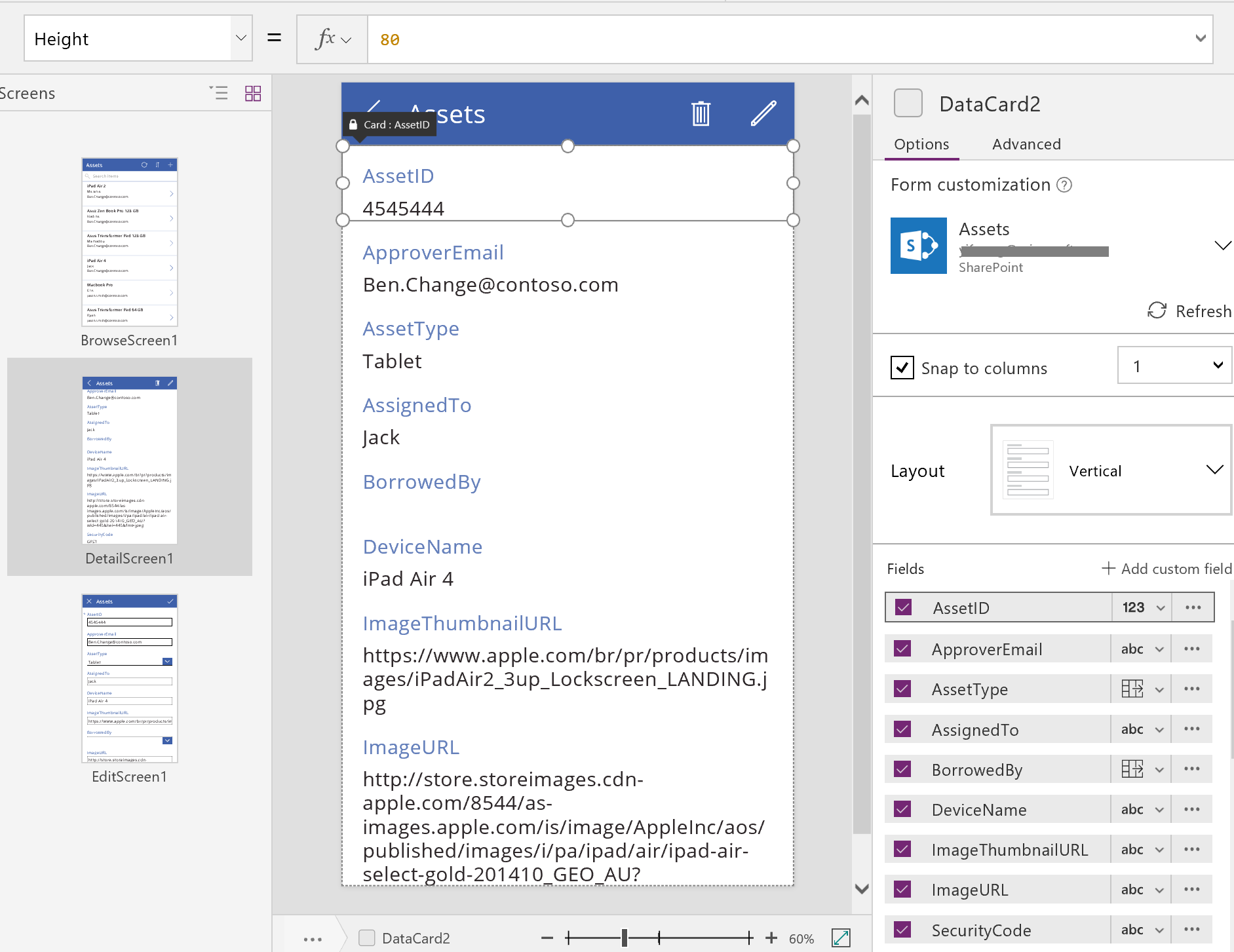
U generisanoj aplikaciji, kontrole Kartica su podrazumevano zaključane. Kada je kartica zaključana, ne možete menjati neka svojstva, poput DataField, a traka formule nije dostupna za ta svojstva. Ovo ograničenje pomaže da osigurate da vaša prilagođavanja ne naruše osnovnu funkcionalnost generisane aplikacije. Međutim, možete promeniti neka svojstva kartice i njenih kontrola u desnom oknu:

U desnom oknu možete izabrati koja će se polja prikazivati i u kojoj se vrsti kontrole prikazuje svako polje.
Ekran Uređivanje/Kreiranje

Ovaj ekran sadrži sledeće ključne formule:
| Control | Podržano ponašanje | Formula |
|---|---|---|
| EditForm1 | Prikazuje zapis u izvoru podataka Sredstva. | Podesite svojstvo DataSource na Sredstva. |
| EditForm1 | Određuje koji zapis treba prikazati. U generisanoj aplikaciji prikazuje zapis koji je korisnik izabrao u BrowseScreen1. | Podesite svojstvo Item na ovu vrednost: BrowseGallery1.Selected |
| Kontrole Kartica | U kontroli obrazac za uređivanje obezbeđene su kontrole da korisnik može da uređuje jedno ili više polja u zapisu. | Podesite svojstvo DataField kao ime polja, pod navodnicima (na primer, "Ime"). |
| ImageCancel1 | Kada korisnik izabere ovu kontrolu, odbacuje sve promene u toku i otvara ekran Detalji. | Podesite svojstvo OnSelect prema ovoj formuli: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Kada korisnik izabere ovu kontrolu, podnosi izmene u izvor podataka. | Podesite svojstvo OnSelect prema ovoj formuli: SubmitForm( EditForm1 ) |
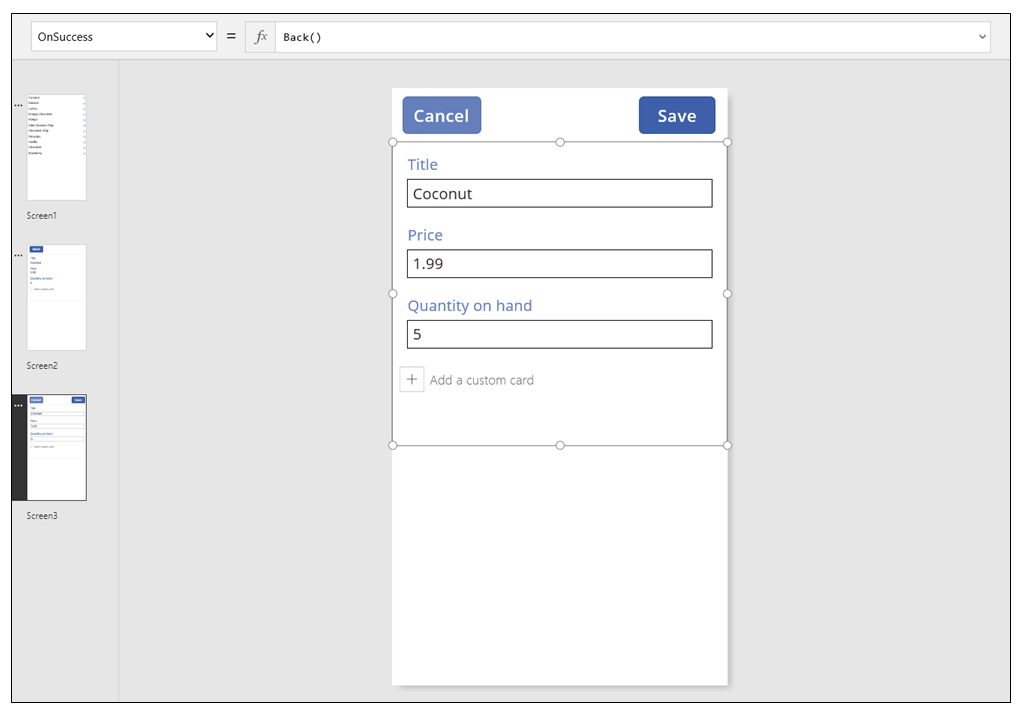
| EditForm1 | Ako su promene prihvaćene, vraća se na prethodni ekran. | Podesite svojstvo OnSuccess prema ovoj formuli: Back() |
| EditForm1 | Ako promene nisu prihvaćene, ostanite na trenutnom ekranu kako bi korisnik mogao da popravi bilo kakve probleme i pokuša ponovo da ga pošalje. | Ostavite svojstvo OnFailure prazno. |
| LblFormError1 | Ako promene nisu prihvaćene, prikazuje se poruka o grešci. | Podesite svojstvo Text na ovu vrednost: EditForm1.Error |
Kao na ekranu Details, kontrola obrasca, pod nazivom EditForm1, dominira na ekranu Uređivanje i kreiranje. Osim toga svojstvo Item obrasca EditForm1 je podešeno na BrowseGallery1.Selected, tako da obrazac prikazuje zapis koji je korisnik izabrao u BrowseScreen1. Dok se na ekranu Detalji svako polje prikazuje samo za čitanje, korisnik može ažurirati vrednost jednog ili više polja koristeći kontrole u EditForm1. Takođe koristi svojstvo DataSource za pristup metapodacima o ovom izvoru podataka, kao što je prilagođeno ime prikaza za svako polje i lokaciju na kojoj bi trebalo da se sačuvaju promene.
Ako korisnik izabere ikonu „X“ da bi otkazao ažuriranje, funkcija ResetForm odbacuje sve nesačuvane promene, a funkcija Back otvara ekran Detalji. Ekran Detalji i ekran Uređivanje i kreiranje prikazuje isti zapis sve dok korisnik ne izabere neki drugi na ekranu BrowseScreen1. Polja u tom zapisu ostaju postavljena na vrednosti koje su nedavno sačuvane, a ne na bilo kakve promene koje je korisnik izvršio i zatim napustio.
Ako korisnik promeni jednu ili više vrednosti u obrascu, a zatim izabere ikonu oznake za potvrdu, funkcija SubmitForm šalje korisničke promene u izvor podataka.
- Ako se promene uspešno sačuvaju, pokreće se formula obrasca OnSuccess i funkcija Back() otvara ekran sa detaljima kako bi se prikazao ažurirani zapis.
- Ako promene nisu uspešno sačuvane, pokreće se formula obrasca OnFailure, ali to ništa ne menja jer je prazno. Ekran Uređivanje i kreiranje ostaje otvoren tako da korisnik može otkazati promene ili popraviti grešku. LblFormError1 prikazuje prilagođenu korisničku poruku o grešci, na koju je postavljeno svojstvo obrasca Error.
Poput kontrole Obrazac za prikaz, kontrola obrazac za uređivanje sadrži kontrole Kartica, a one sadrže druge kontrole koje pokazuju različita polja u zapisu:

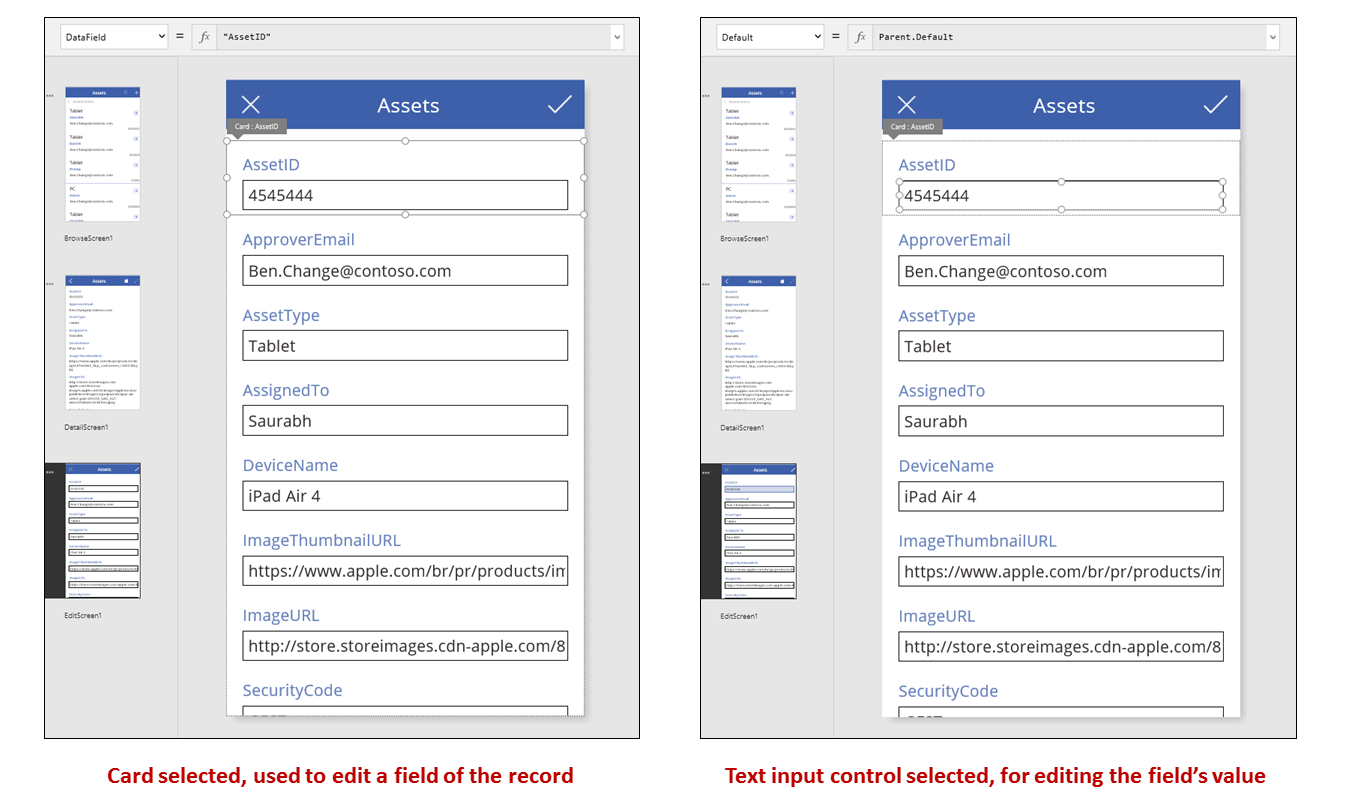
Na prethodnoj slici izabrana kartica prikazuje polje AssetID i sadrži kontrolu Unos teksta tako da korisnik može da uređuje vrednost tog polja. (Nasuprot tome, ekran s detaljima prikazuje isto polje u kontroli Oznaka koja je samo za čitanje.) Kontrola Unos teksta ima Svojstvo Default, koje je postavljeno na Parent.Default. Ako je korisnik kreirao zapis umesto da ga uređuje, ta kontrola bi pokazala početnu vrednost koju korisnik može promeniti za novi zapis.
U desnom oknu možete da prikažete ili sakrijete svaku karticu, da ih preuredite ili konfigurišete da prikazuju polja u različitim vrstama kontrola.

Gradnja aplikacije ispočetka
Kada razumevate kako Power Apps generiše aplikaciju, možete sami da napravite aplikaciju koja koristi iste sastavne delove i formule o kojima smo ranije govorili u ovoj temi.
Prepoznavanje probnih podataka
Da biste maksimalno iskoristili ovu temu, počnite sa izvorom podataka sa kojim možete eksperimentisati. Trebalo bi da sadrži probne podatke koje možete bezbrižno čitati i ažurirati.
Napomena
Ako koristite listu kreiranu u usluzi Microsoft Lists, SharePoint biblioteku ili Excel tabelu koja sadrži nazive kolona sa razmacima kao izvor podataka, Power Apps će zameniti razmake sa "_x0020_". Na primer, „Naziv kolone“ u SharePoint listi ili programi Excel će se prikazati kao „Naziv_x0020_kolone“ u usluzi Power Apps kada se prikaže u rasporedu podataka ili se koristi u formuli.
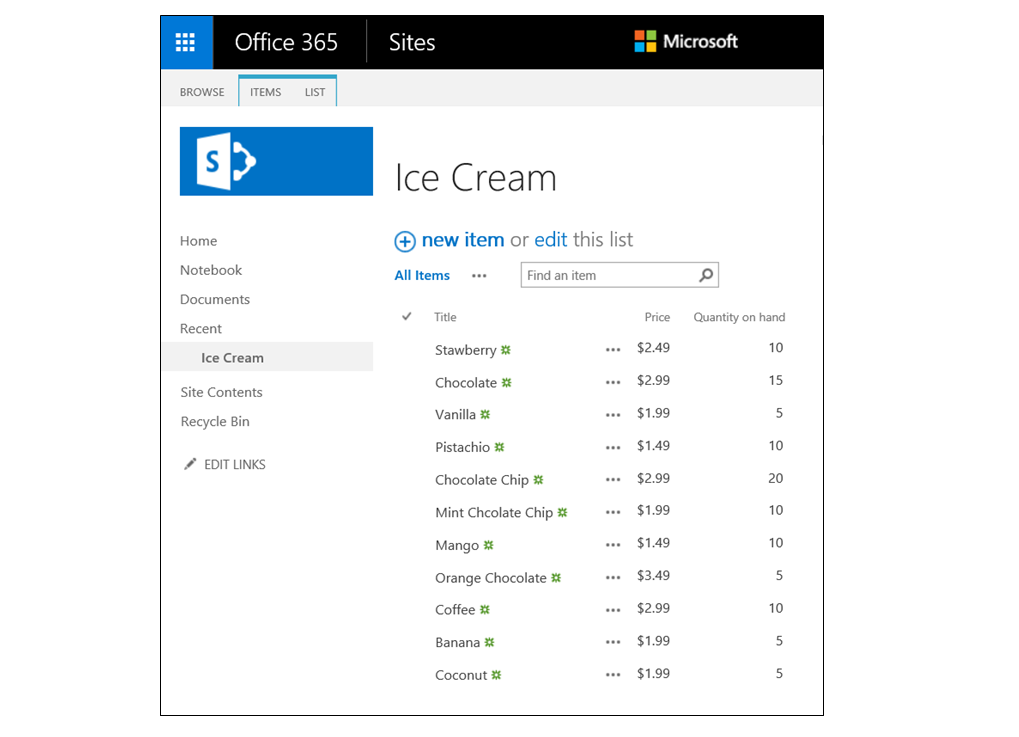
Da biste tačno pratili ostatak ove teme, napravite listu pod nazivom „Sladoled“ koja sadrži ove podatke:

Napravite aplikaciju ispočetka, za telefone i povežite je sa izvorom podataka.
Napomena
Aplikacije za tablete su vrlo slične, ali možda ćete poželeti da imate drugačiji raspored na ekranu da biste iskoristili dodatni prostor na ekranu.
Primeri u ostatku teme se zasnivaju na izvoru podataka pod nazivom Sladoled.
Pregledanje zapisa
Nabavite brzi podatak iz zapisa tako što ćete ga pronaći u galeriji na ekranu za pregledanje.
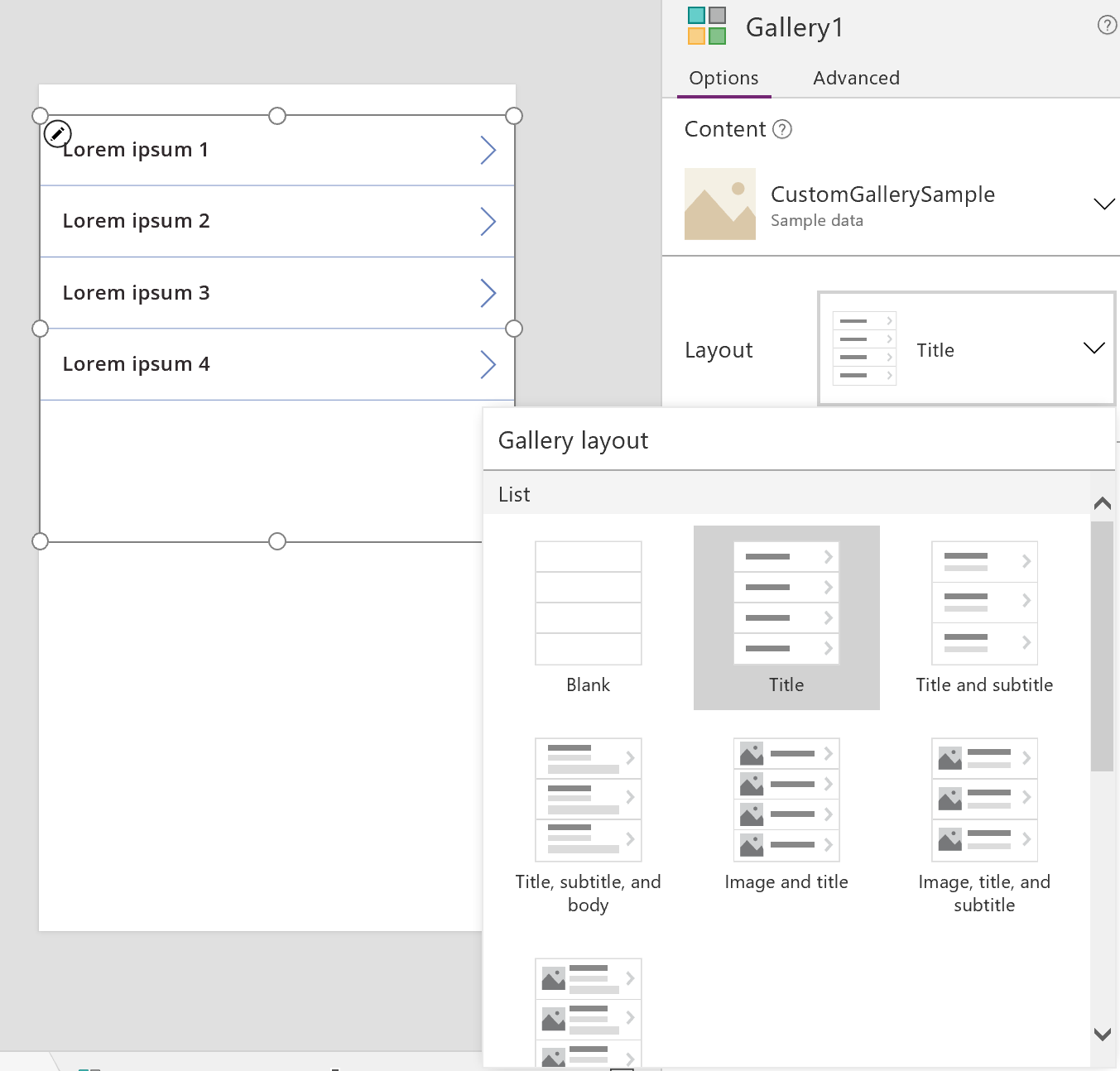
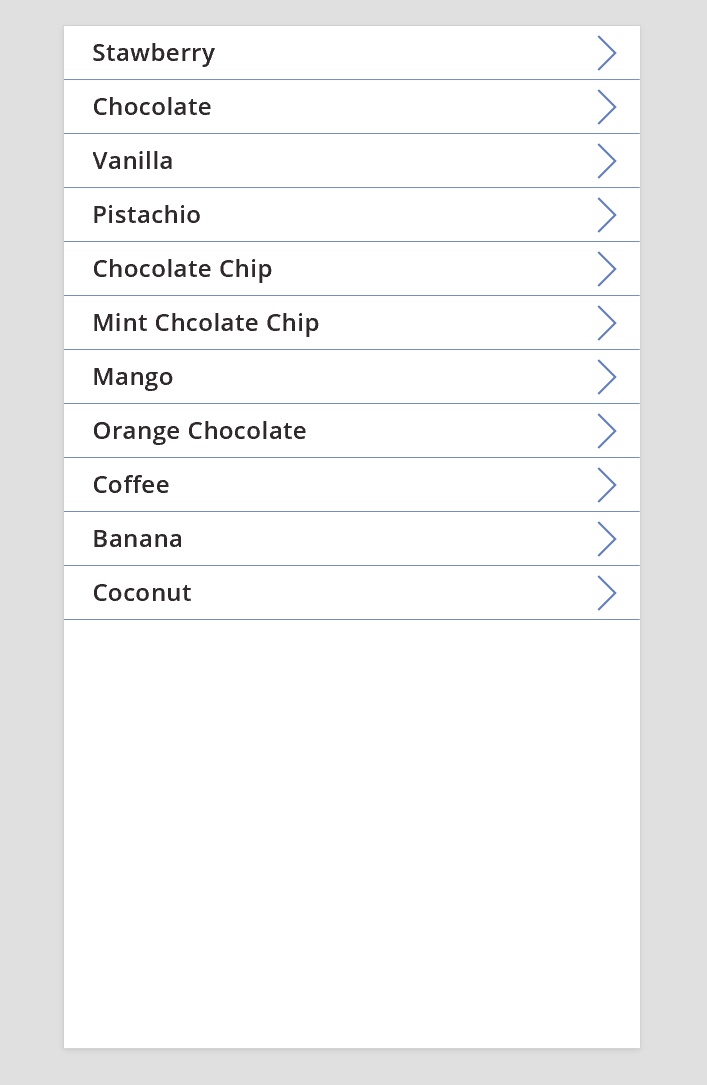
Dodajte galeriju Vertikalno i promenite raspored samo za Naslov.

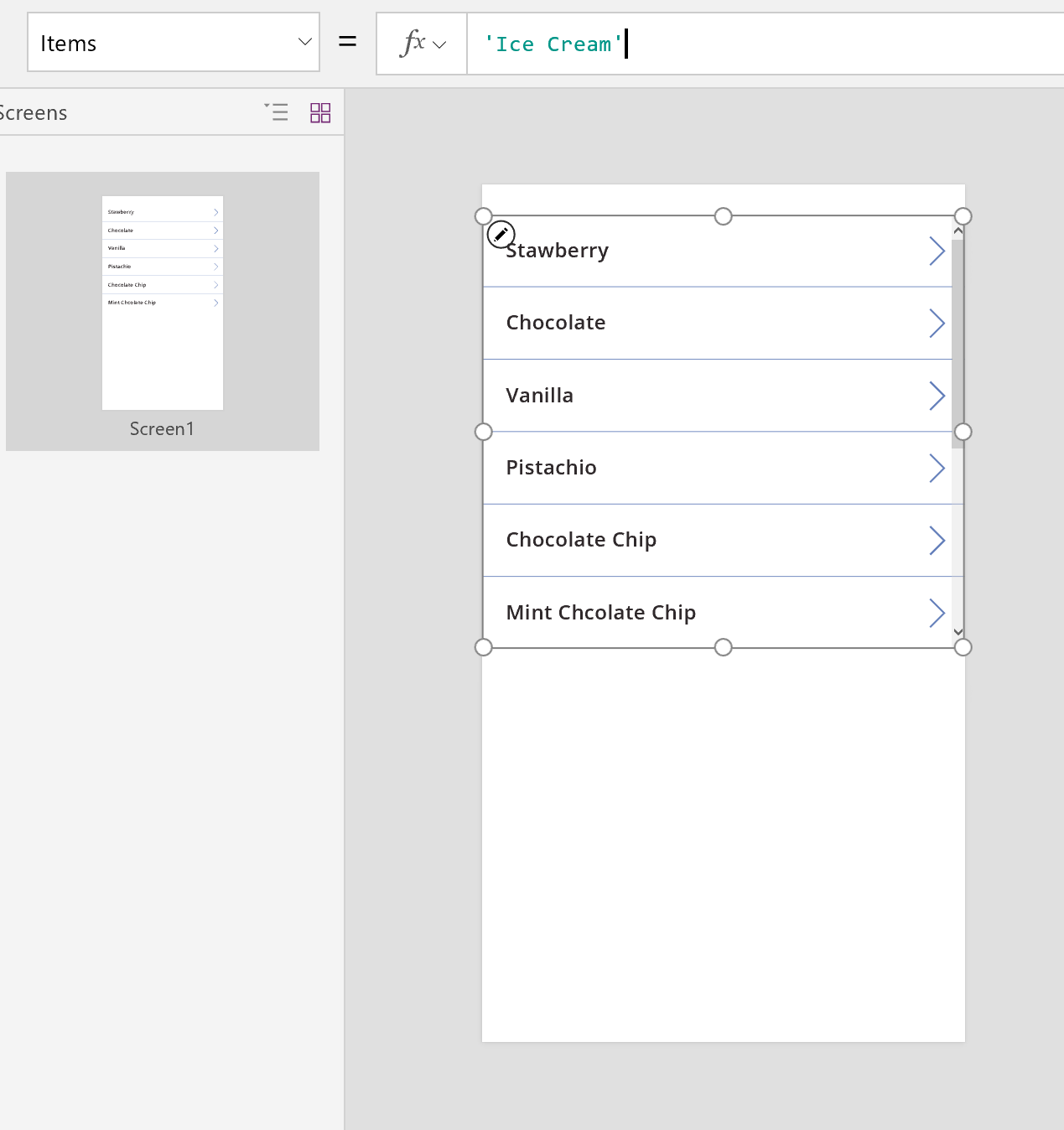
Podesite svojstvo galerije Items na Sladoled.
Podesite svojstvo Text prve oznake u galeriji na ThisItem.Title ako je postavljeno na nešto drugo.
Oznaka sada prikazuje vrednost u polju Naslov za svaki zapis.

Promenite veličinu galerije da biste ispunili ekran i podesili svojstvo TemplateSize na 60.
Ekran podseća na ovaj primer, koji prikazuje sve zapise u izvoru podataka:

Prikaži detalje
Ako galerija ne prikazuje željene podatke, izaberite strelicu za zapis da biste otvorili ekran sa detaljima. Kontrola Obrazac za prikaz na tom ekranu prikazuje više polja, verovatno sva, za zapis koji ste izabrali.
Kontrola Obrazac za prikaz koristi dva svojstva za prikaz zapisa:
- Svojstvo DataSource. Naziv izvora podataka koji drži zapis. Ovo svojstvo popunjava poljima tablu na desnoj strani i određuje ime za prikaz i vrstu podataka (niska, broj, datum itd.) svakog polja.
- Svojstvo Item. Zapis za prikazivanje. Ovo svojstvo je često povezano sa svojstvom Selected u kontroli Galerija, tako da korisnik može da izabere zapis u kontroli Galerija, a zatim da upiše u taj zapis.
Kada je svojstvo DataSource postavljeno, možete dodati i ukloniti polja preko desnog okna i promeniti način prikazivanja.
Na ovom ekranu korisnici ne mogu namerno ili slučajno promeniti bilo koju vrednost zapisa. Kontrola Obrazac za prikaz je kontrola samo za čitanje, tako da neće menjati zapis.
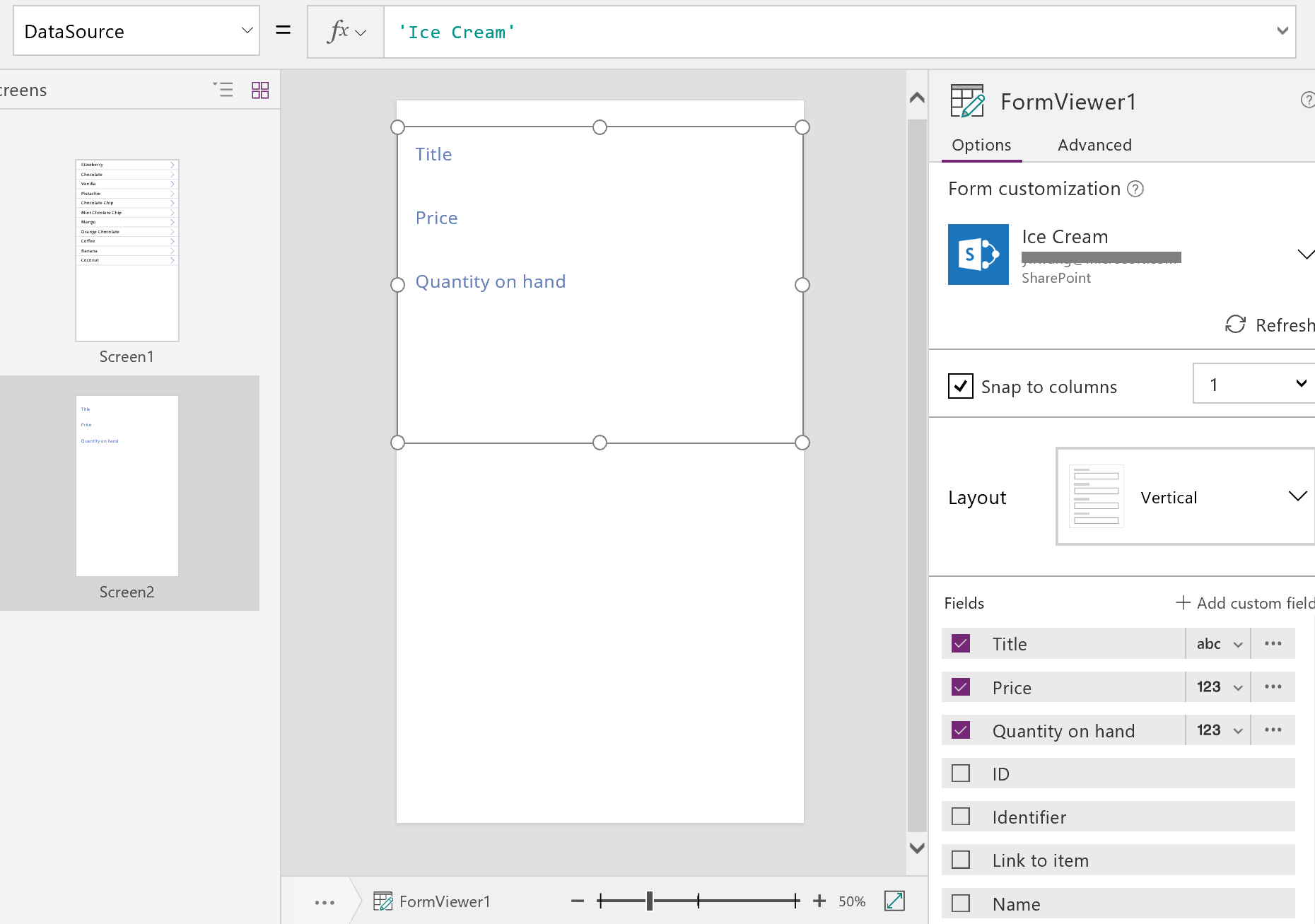
Da biste dodali kontrolu Obrazac za prikaz:
- Dodajte ekran, a zatim na njega dodajte kontrolu Obrazac za prikaz
- Podesite svojstvo DataSource kontrole obrasca na 'Sladoled'.
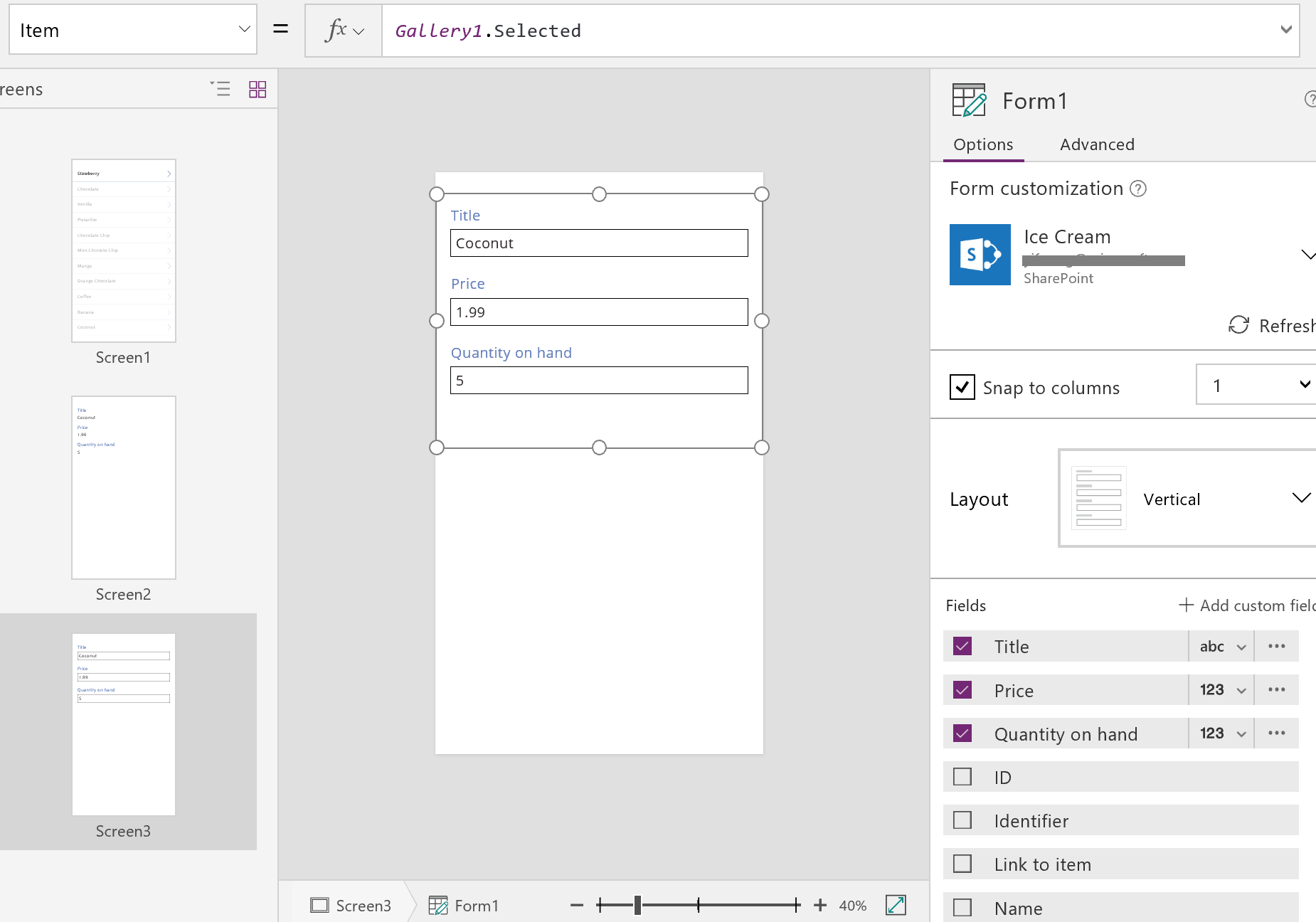
U desnom oknu možete izabrati polja koja će se prikazivati na ekranu i vrstu kartice koja će se prikazivati za svako polje. Dok unosite izmene u desnom oknu, svojstvo DataField na svakoj kontroli Kartica se postavlja na polje sa kojim će korisnik komunicirati. Ekran treba da izgleda kao ovaj primer:

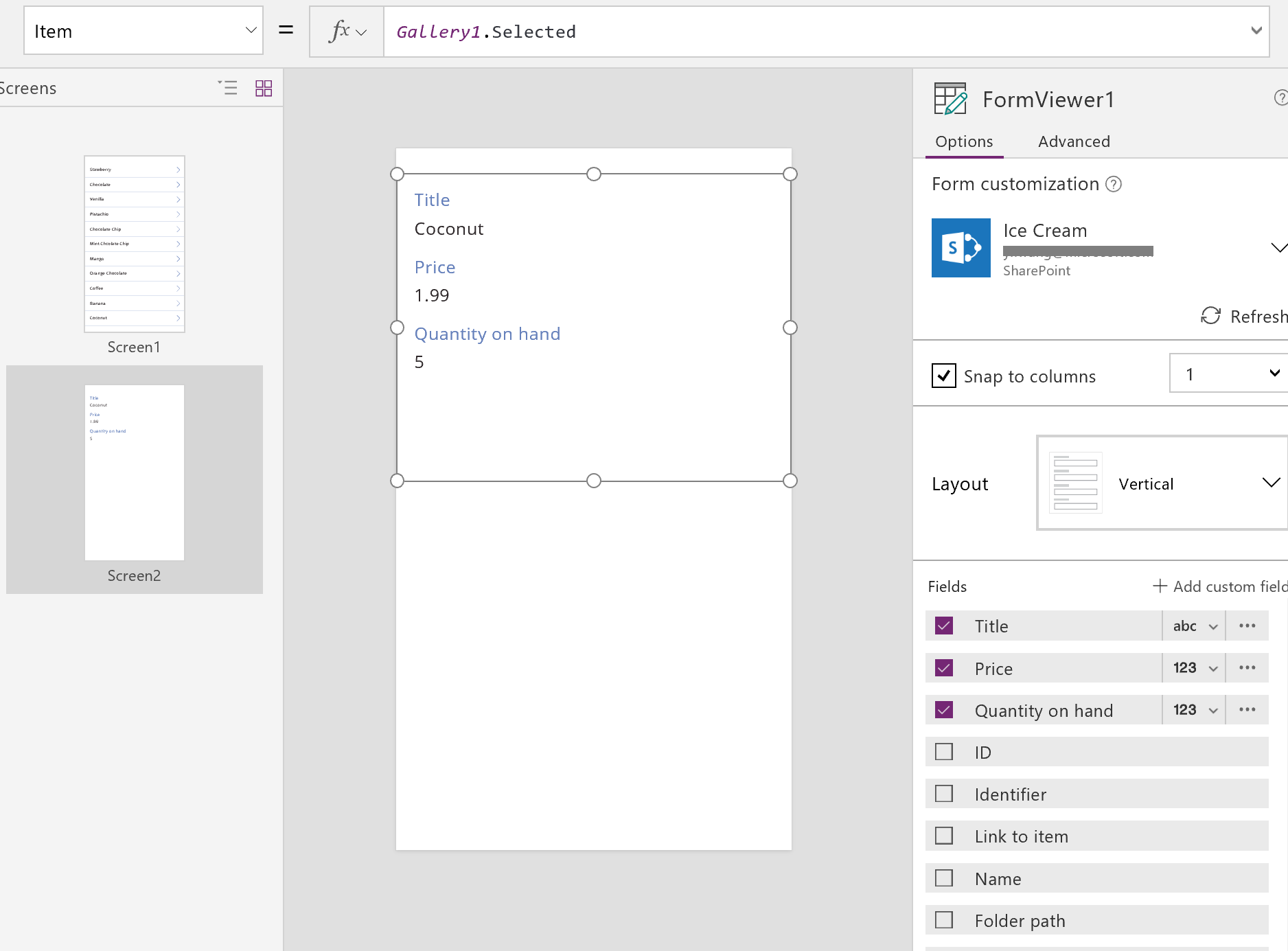
Na kraju, moramo da povežemo kontrolu Obrazac za prikaz sa kontrolom Galerija tako da možemo pogledati detalje za određeni zapis. Čim završimo postavljanje svojstva Item, prvi zapis iz galerije će se pojaviti u našem obrascu.
Podesite svojstvo Item kontrole Obrazac za prikaz na Gallery1.Selected.
U obrascu se pojavljuju detalji za izabranu stavku.

Sjajno! Sada se okrećemo navigaciji: kako korisnik otvara ekran detalja sa ekrana galerije i otvara ekran galerije sa ekrana detalja.
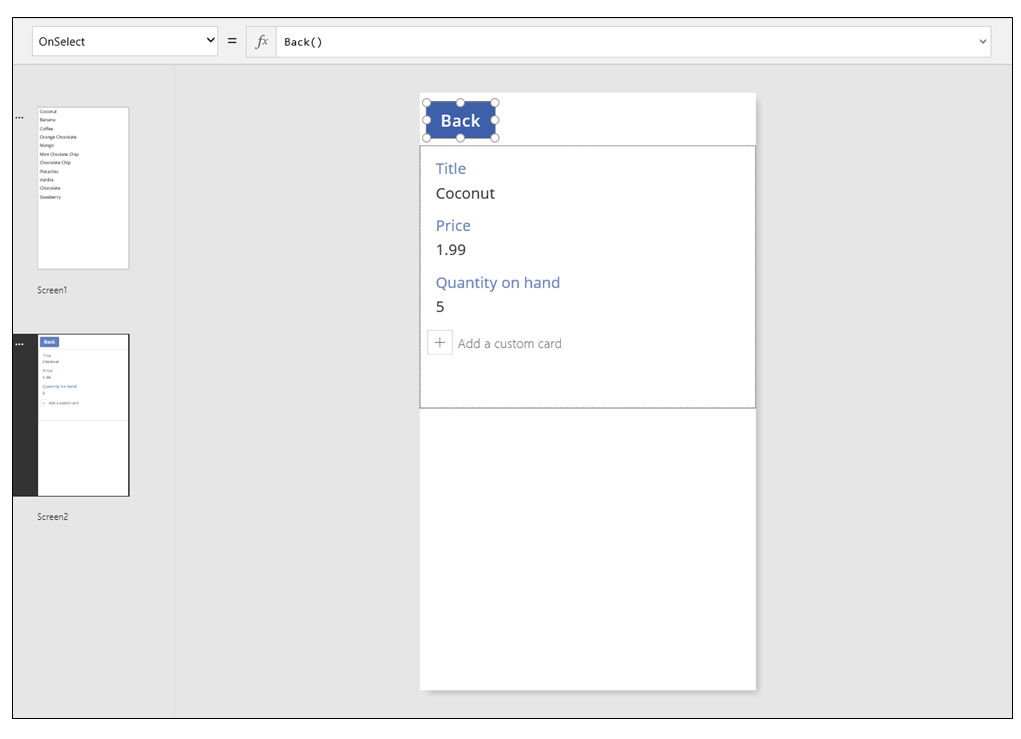
Dodajte kontrolu Dugme na ekran, podesite svojstvo Text da pokaže Back i postavite svojstvo OnSelect na Back().
Ova formula vraća korisnika nazad u galeriju kada završi sa pregledom detalja.

Vratimo se sada kontroli Galerija i dodajte malo navigacije našem ekranu detalja.
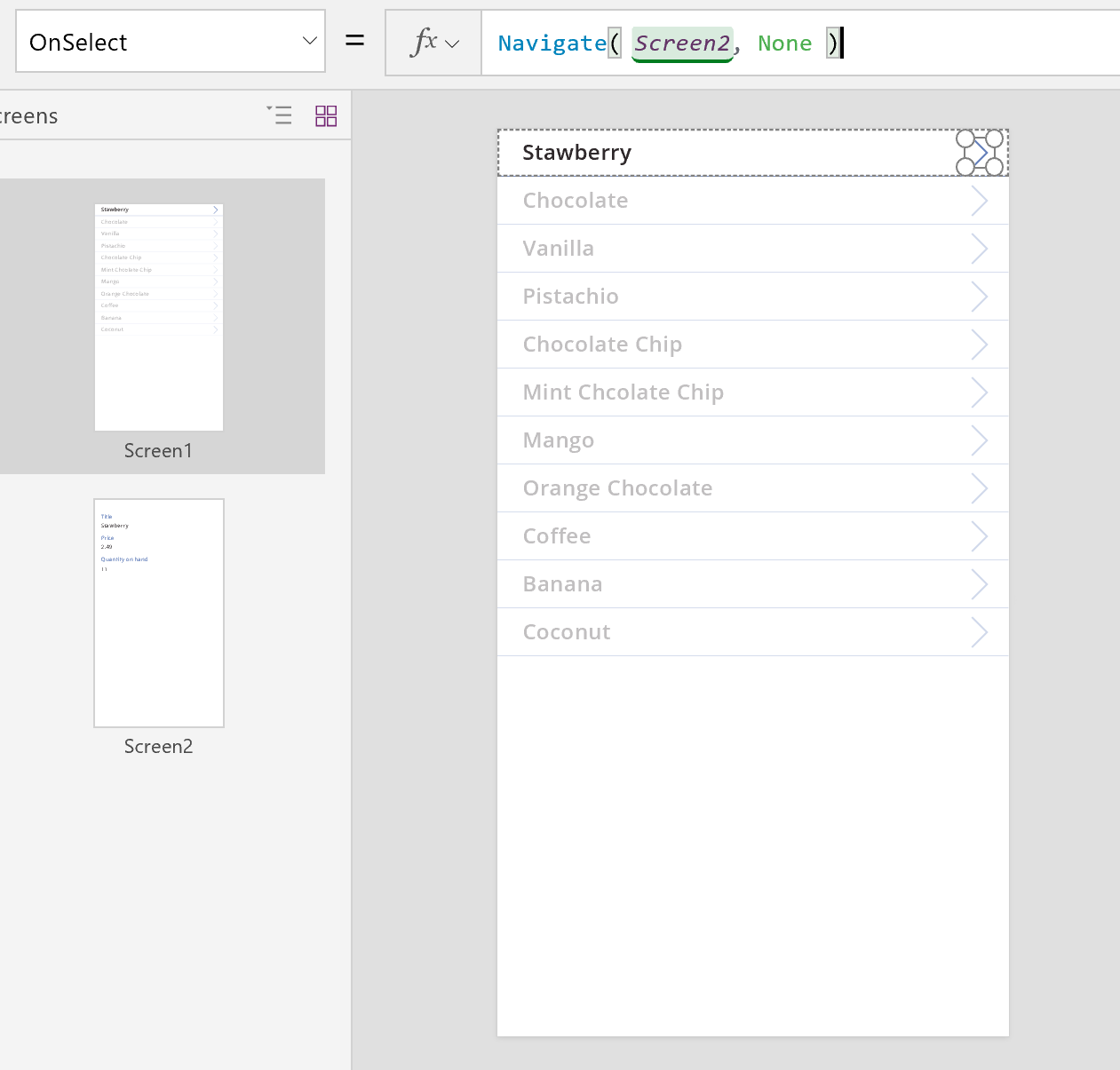
Prebacite se na prvi ekran koji hostuje kontrolu Galerija i izaberite strelicu u prvoj stavci u galeriji.
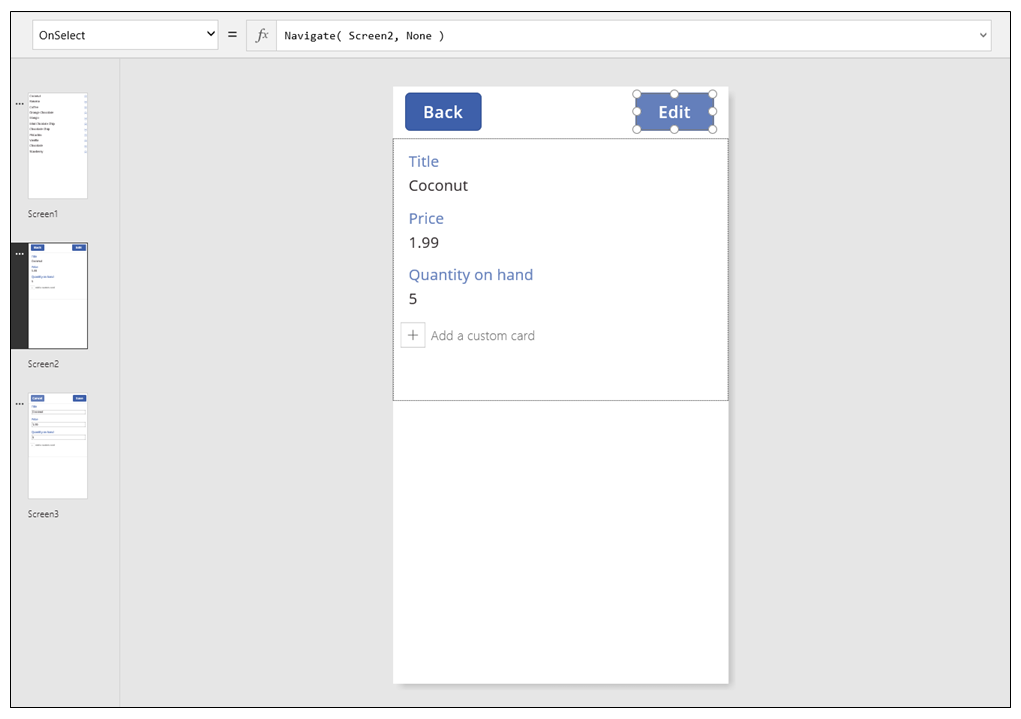
Podesite svojstvo OnSelect oblika prema ovoj formuli:
Navigate( Screen2, None )
Pritisnite F5, a zatim odaberite strelicu u galeriji da biste prikazali detalje o stavci.
Izaberite dugme Back da biste se vratili u galeriju proizvoda, a zatim pritisnite taster Esc.
Uređivanje detalja
Konačno, naša poslednja osnovna aktivnost je promena sadržaja zapisa koji korisnici izvršavaju u kontroli obrazac za uređivanje.
Kontrola obrazac za uređivanje koristi dva svojstva za prikaz i uređivanje zapisa:
- Svojstvo DataSource. Naziv izvora podataka koji drži zapis. Kao kod kontrole Prikaz obrasca, ovo svojstvo popunjava poljima tablu na desnoj strani i određuje ime za prikaz i vrstu podataka (niska, broj, datum itd.) za svako polje. Ovo svojstvo takođe određuje da li je vrednost svakog polja validna pre nego što ga pošaljete u osnovni izvor podataka.
- Svojstvo Item. Zapis za uređivanje, koji je često povezan sa svojstvom Selected u kontroli Galerija. Na taj način možete da izaberete zapis u kontroli Galerija, da ga prikažete na ekranu sa detaljima i da ga uredite na ekranu Uređivanje i kreiranje.
Da biste dodali kontrolu obrazac za uređivanje:
- Dodajte ekran, dodajte kontrolu obrazac za uređivanje, a zatim podesite svojstvo obrasca DataSource na 'Sladoled'.
- Podesite svojstvo Item na Gallery1.Selected.
Sada možete izabrati polja koja će se prikazivati na ekranu. Takođe možete izabrati koji se tip kartice prikazuje za svako polje. Dok unosite izmene u desnom oknu, svojstvo DataField na svakoj kontroli Kartica se postavlja na polje sa kojim će korisnik komunicirati. Ekran treba da izgleda kao ovaj primer:

Ova dva svojstva su ista kao svojstva u kontroli Obrazac za prikaz. I samo sa ovim možemo prikazati detalje zapisa.
Kontrola obrazac za uređivanje ide dalje, nudeći funkciju SubmitForm za upis promena u izvor podataka. Ovo koristite pomoću dugmeta ili kontrole slike da biste sačuvali promene korisnika.
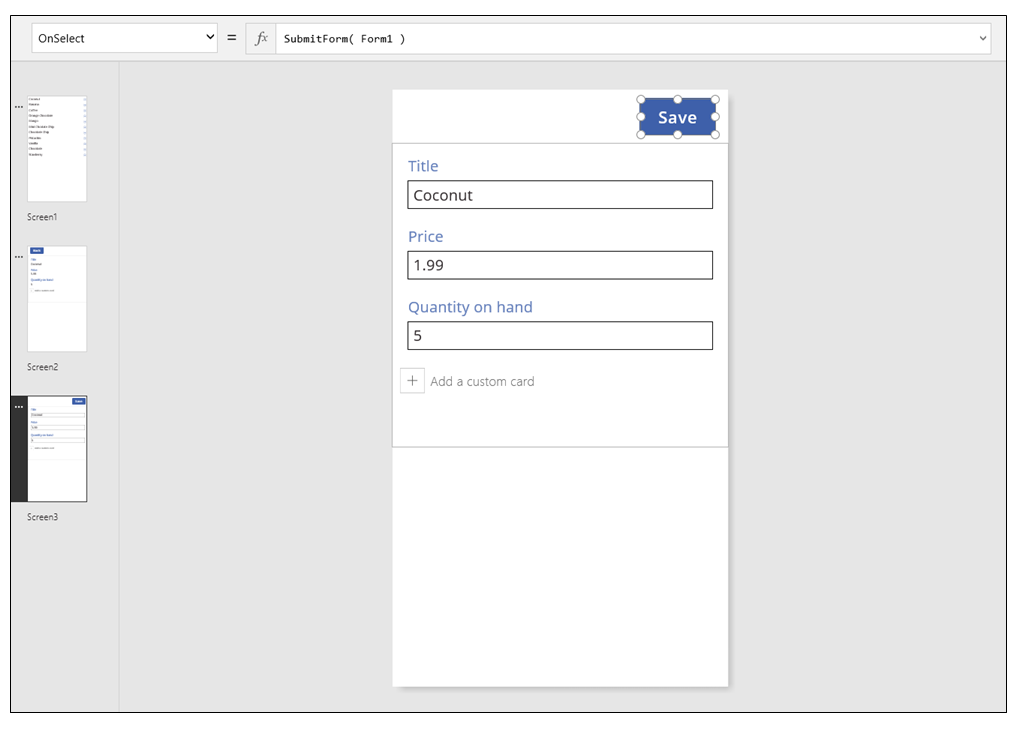
- Dodajte kontrolu Dugme, podesite svojstvo Text da pokaže Sačuvaj i postavite svojstvo OnSelect na sledeću formulu:
SubmitForm( Form1 )

Da biste dodali navigaciju na ovaj ekran i sa njega:
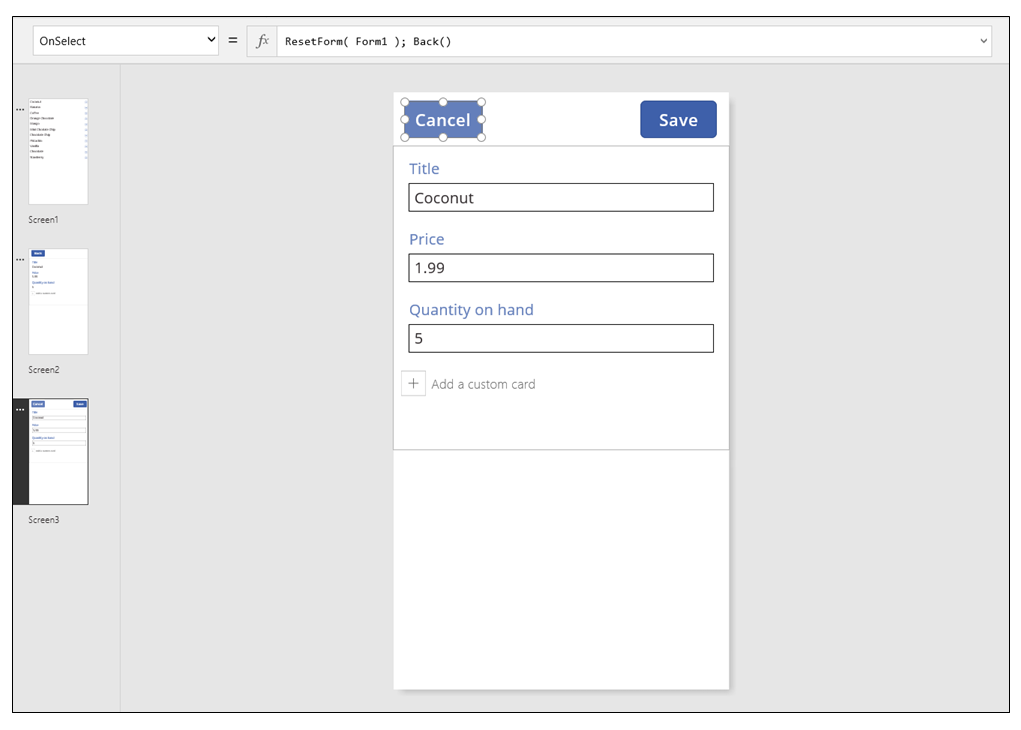
Dodajte još jednu kontrolu Dugme, podesite svojstvo Text da pokaže Otkaži i postavite svojstvo OnSelect na sledeću formulu:
ResetForm( Form1 ); Back()Ova formula odbacuje sve nesačuvane izmene i otvara prethodni ekran.

Podesite svojstvo obrasca OnSuccess na Back().
Kada se ispravke uspešno sačuvaju, prethodni ekran (u ovom slučaju ekran sa detaljima) se automatski otvara.

Na ekranu Prikaz dodajte dugme, podesite svojstvo Text tako da pokaže Uređivanje i podesite svojstvo OnSelect na sledeću formulu:
Navigate( Screen3, None )
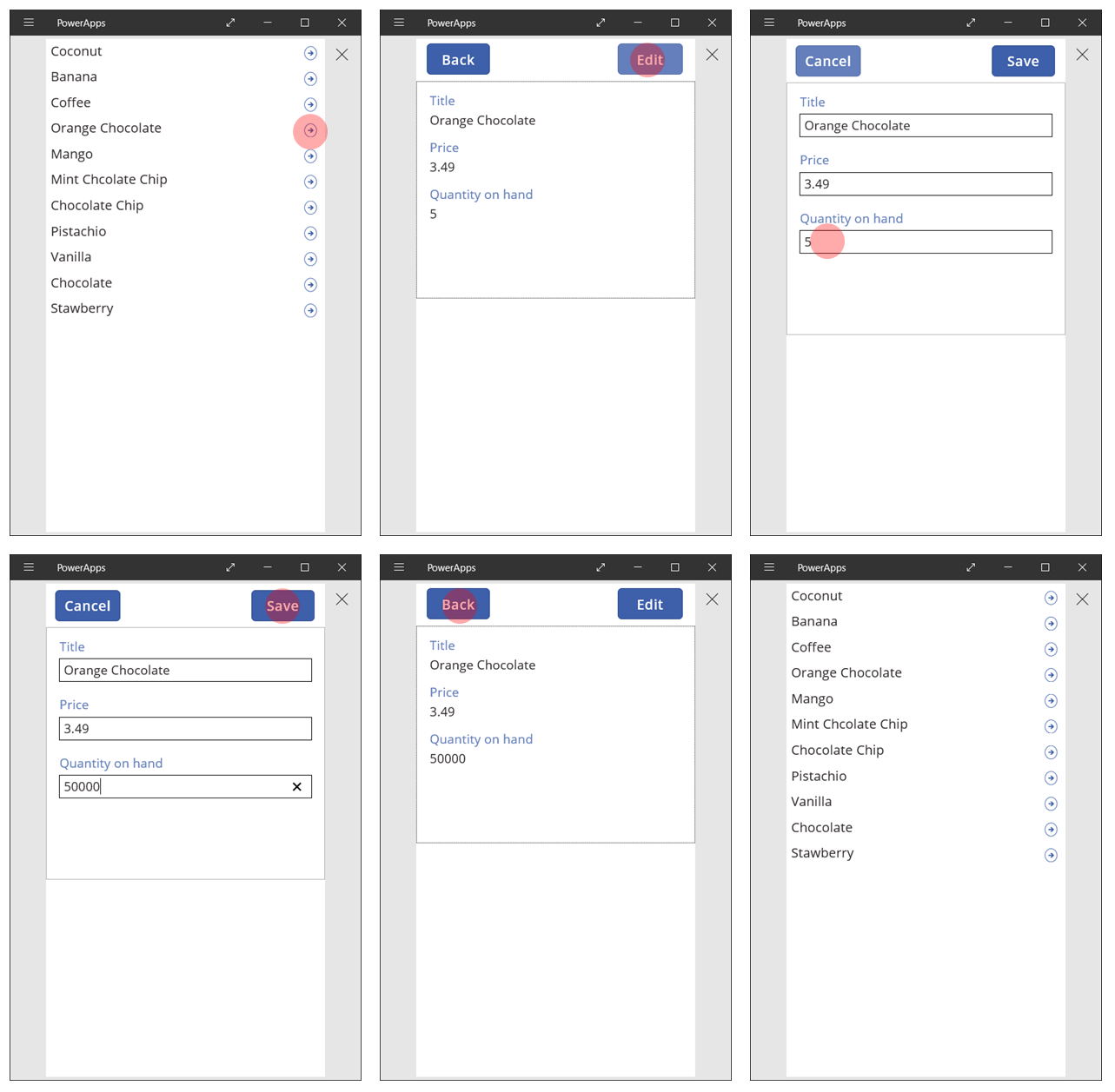
Izgradili ste osnovnu aplikaciju sa tri ekrana za gledanje i unos podataka. Da biste ga isprobali, pokažite ekran galerije, a zatim pritisnite F5 (ili izaberite strelicu napred „Pregled“ u gornjem levom uglu ekrana). Ružičasta tačka označava gde korisnik treba da klikne ili dodirne ekran na svakom koraku.

Kreiranje zapisa
Korisnik komunicira sa istim obrascem Uređivanje da bi ažurirao i kreirao zapise. Kad korisnik želi da kreira zapis, funkcija NewForm prebacuje obrazac u režim Novo.
Kad se obrazac nalazi u režimu Novo, vrednost svakog polja postavlja se na podrazumevane vrednosti izvora podataka. Zapis koji je dostavljen svojstvu obrasca Item se ignoriše.
Kada je korisnik spreman da sačuva novi zapis, pokreće se SubmitForm. Nakon uspešnog slanja obrasca, obrazac se vraća nazad na EditMode.
Na prvom ekranu dodaćete dugme Novo:
Na ekranu sa galerijom dodajte kontrolu Dugme.
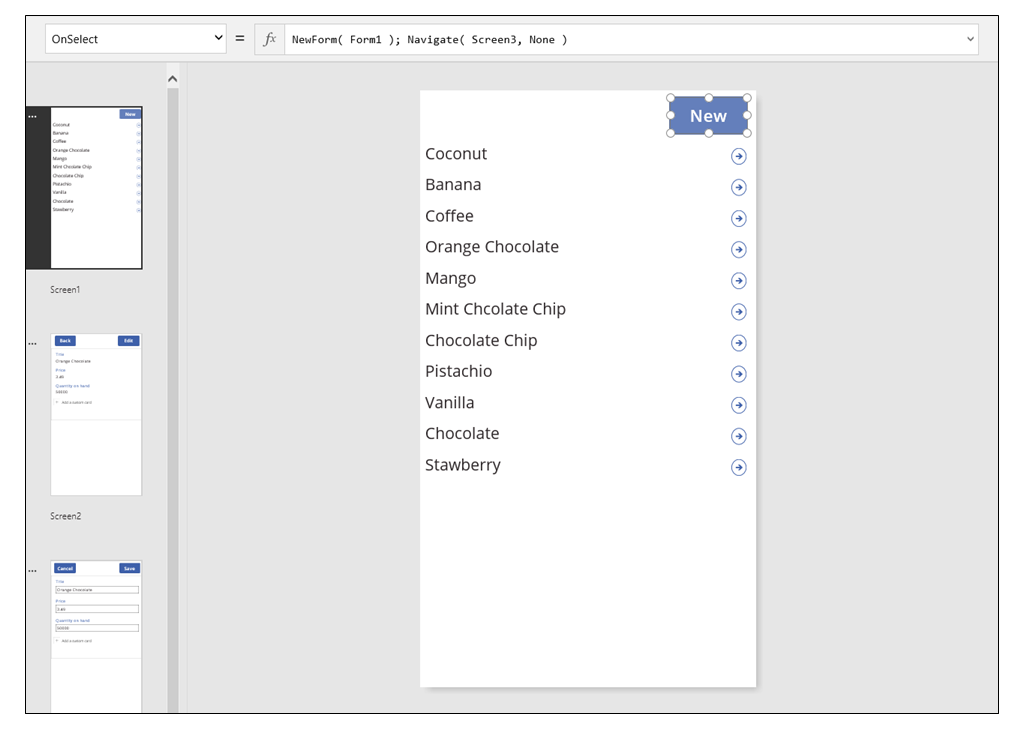
Podesite svojstvo dugmeta Text na Novo i njegovo svojstvo OnSelect prema ovoj formuli:
NewForm( Form1 ); Navigate( Screen3, None )Ova formula prebacuje kontrolu obrazac za uređivanje za Screen3 na režim Novo i otvara taj ekran tako da ga korisnik može popuniti.

Kada se otvori ekran „Uređivanje i kreiranje“, obrazac je prazan i spreman da korisnik doda stavku. Kada korisnik izabere dugme Sačuvaj, funkcija SubmitForm osigurava kreiranje, a ne ažuriranje zapisa. Ako korisnik izabere dugme Otkaži, funkcija ResetForm prebacuje obrazac nazad na režim Uređivanje i funkcija Back otvara ekran za pregled galerije.
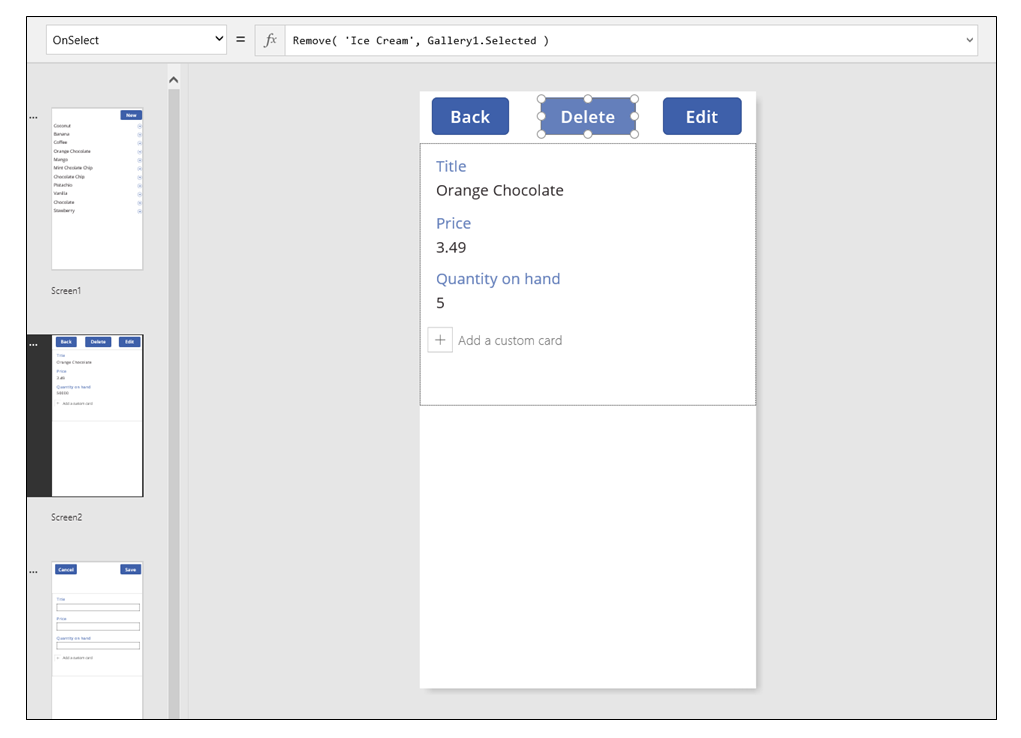
Brisanje zapisa
Na ekranu Prikaz dodajte dugme i podesite njegovo svojstvo Text da pokaže Izbriši.
Podesite svojstvo dugmeta OnSelect prema ovoj formuli:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Rukovanje greškama
U ovoj aplikaciji dolazi do greške kada vrednost polja nije važeća, kada je obavezno polje prazno, ako niste povezani na mrežu ili kada se pojave razni drugi problemi.
Ako SubmitForm ne uspe iz bilo kog razloga, svojstvo Error u kontroli obrazac za uređivanje sadrži poruku o grešci koja se prikazuje korisniku. Pomoću ovih informacija korisnik bi trebalo da bude u mogućnosti da ispravi grešku i da ponovo pošalje promenu, ili može da otkaže ažuriranje.
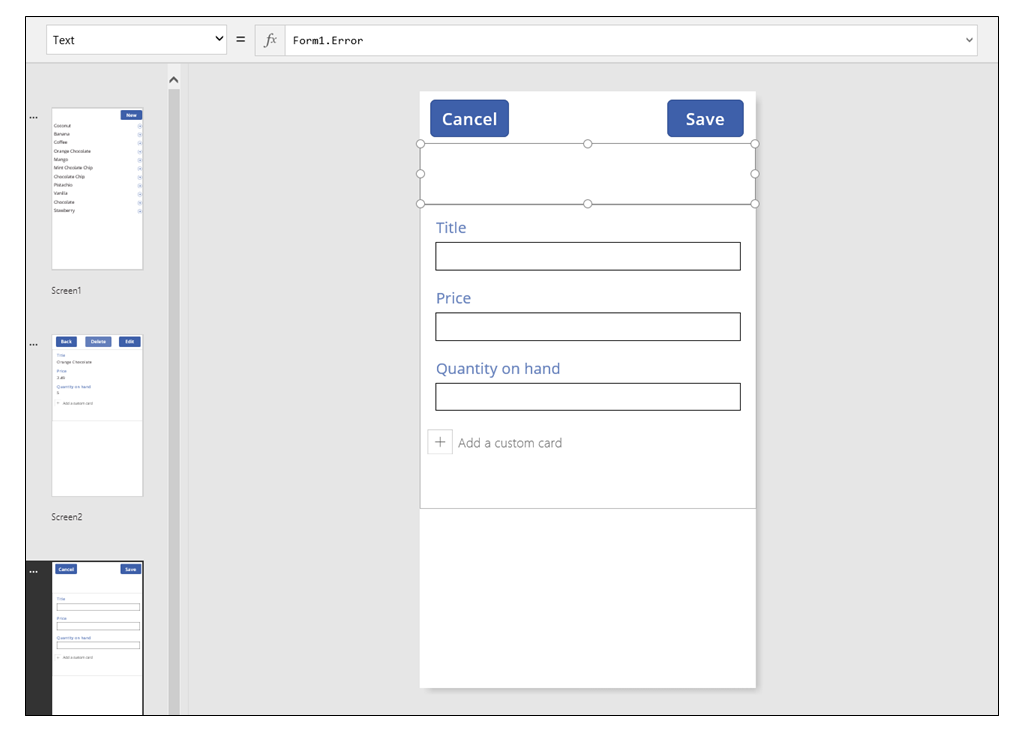
Na ekranu „Uređivanje i kreiranje“ dodajte kontrolu Oznaka i premestite je odmah ispod dugmeta Sačuvaj. Svaka greška se lako primećuje nakon što korisnik izabere ovu kontrolu za čuvanje promena.
Podesite svojstvo Text kontrole Oznaka da pokaže Form1.Error.

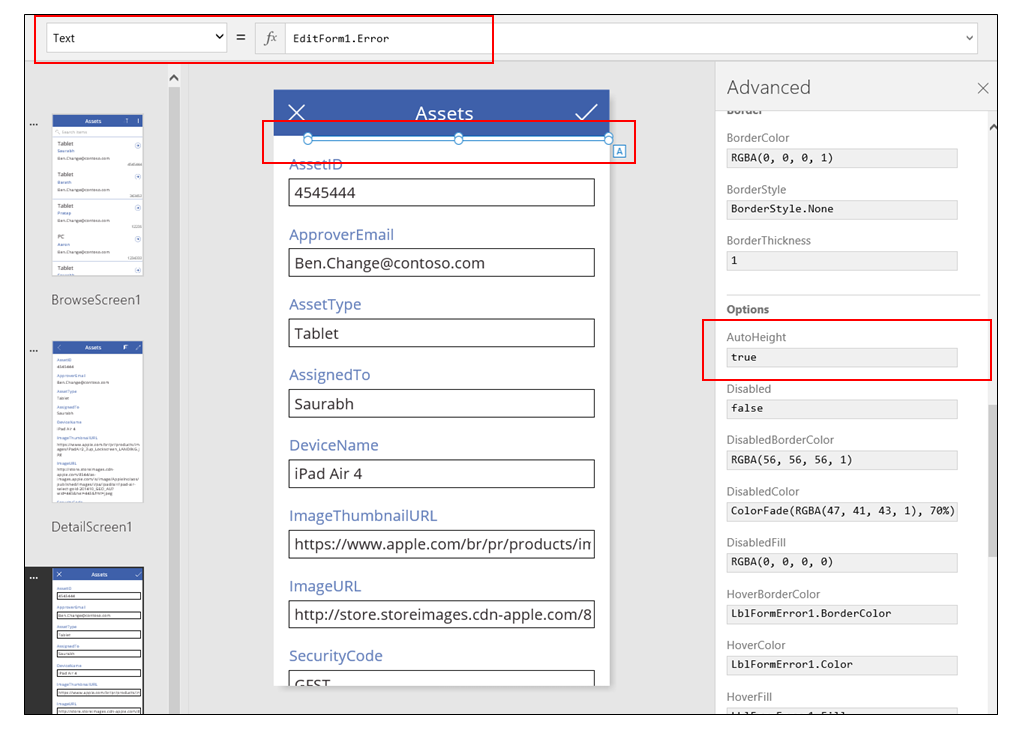
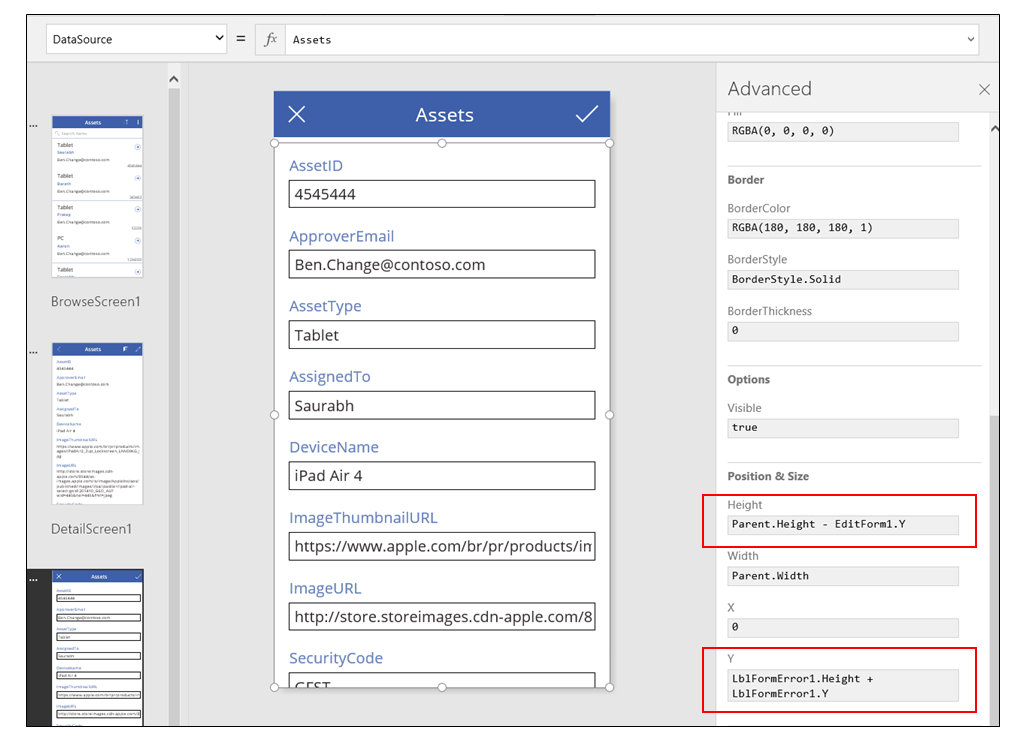
U aplikaciji koju Power Apps generiše iz podataka, svojstvo AutoHeight na ovoj kontroli je postavljeno na tačno tako da se ne zauzima prostor ako se ne dogodi greška. Svojstva Height i Y kontrole obrazac za uređivanje se takođe dinamički prilagođavaju nalogu kako bi ova kontrola bila veća kada se javi greška. Za više detalja, generišite aplikaciju iz postojećih podataka i ispitajte ova svojstva. Kontrola tekstualnog polja za greške je vrlo kratka ako nije došlo do greške, možda ćete morati da otvorite prikaz Napredno (dostupan na kartici Prikaz) da biste izabrali ovu kontrolu.


Osveži podatke
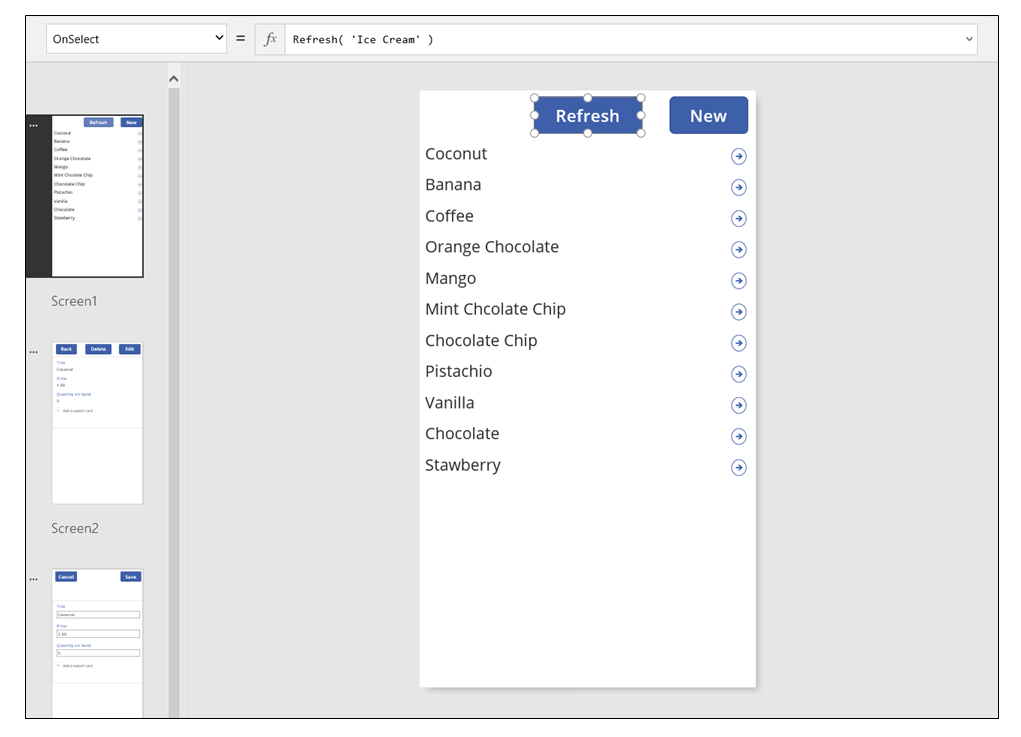
Izvor podataka se osvežava svaki put kada korisnik otvori aplikaciju, ali korisnik bi možda trebalo da osveži zapise u galeriji bez zatvaranja aplikacije. Dodajte dugme Osveži tako da ga korisnik može izabrati da bi ručno osvežio podatke:
Na ekran sa kontrolom Galerija dodajte kontrolu Dugme i podesite svojstvo Text da pokaže Osveži.
Podesite svojstvo OnSelect ove kontrole prema ovoj formuli:
Refresh( 'Ice Cream' )
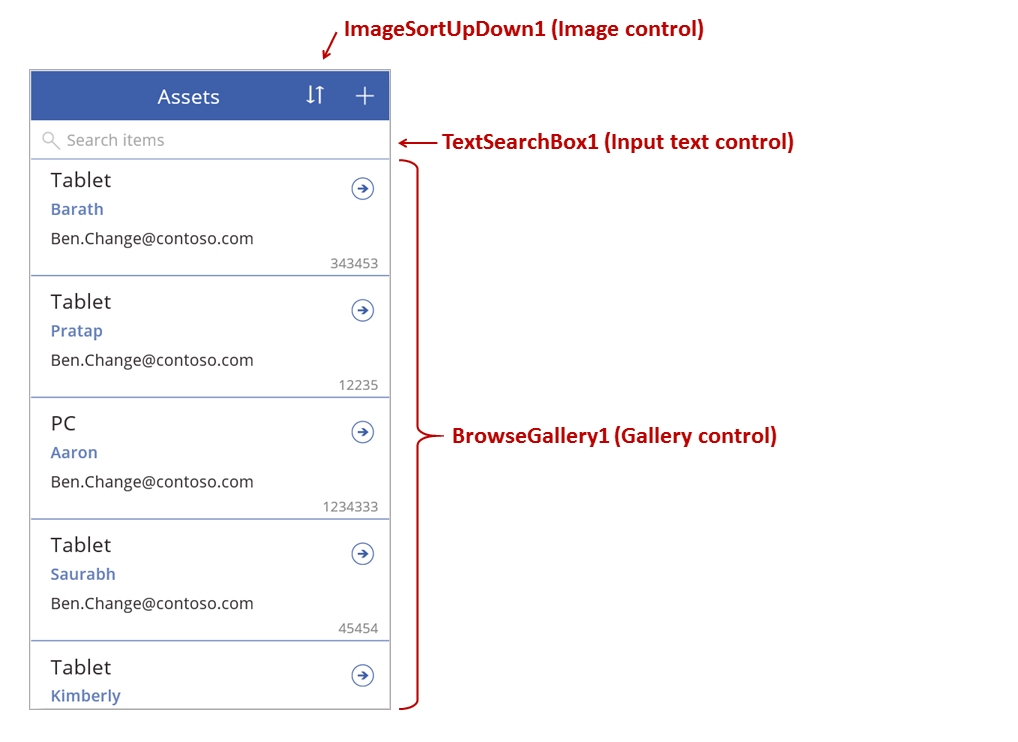
Pretraživanje i sortiranje galerije
U aplikaciji koju je Power Apps generisao iz podataka, zanemarili smo diskusiju o dve kontrole na vrhu ekrana Pregledanje. Korišćenjem ovih kontrola korisnik može da pretražuje jedan ili više zapisa, da sortira listu zapisa uzlaznim ili silaznim redosledom ili oba.

Kada korisnik izabere dugme za sortiranje, redosled sortiranja galerije se menja. Da bismo kreirali ovo ponašanje, koristimo promenljivu konteksta za praćenje smera u kom se galerija sortira. Kada korisnik izabere dugme, promenljiva se ažurira, a smer se obrne. Svojstvo dugmeta za sortiranje OnSelect postavljeno je na ovu formuli: UpdateContext( {SortDescending1: !SortDescending1} )
Funkcija UpdateContext kreira kontekst promenljive SortDescending1 ako već ne postoji. Funkcija će pročitati vrednost promenljive i postaviti je na logičku suprotnost pomoću operatora ! . Ako je vrednost tačno, postaje netačno. Ako je vrednost netačno, postaje tačno.
Formula za svojstvo Items u kontroli Galerija koristi ovu promenljivu konteksta, zajedno sa tekstom u kontroli TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Hajde da razložimo:
Spolja imamo funkciju Sort koja uzima tri argumenta: tabelu, polje po kome se sortira i pravac u kom se sortira.
- Smer sortiranja je preuzet iz promenljive konteksta koja se prebacuje kada korisnik izabere kontrolu ImageSortUpDown1. Vrednost tačno/netačno se prevodi u konstante Opadajući i Rastući.
- Polje za sortiranje je fiksirano za ApproverEmail. Ako promenite polja koja se pojavljuju u galeriji, moraćete da promenite i ovaj argument.
Sa unutrašnje strane imamo funkciju Filter koja uzima tabelu kao argument i izraz koji izračunava za svaki zapis.
- Tabela je sirov izvor podataka reda Sredstva, što je početna tačka pre filtriranja ili sortiranja.
- Izraz traži instancu stringa u TextSearchBox1 unutar polja ApproverEmail. Dakle, ako promenite polja koja se pojavljuju u galeriji, moraćete da ažurirate i ovaj argument.
- Ako je TextSearchBox1 prazno, korisnik želi da prikaže sve zapise i funkcija Filter je zaobiđena.
Ovo je samo jedan primer; možete da napravite sopstvenu formulu za svojstvo Items, u zavisnosti od potreba vaše aplikacije, tako što ćete uskladiti Filter, Sort i druge funkcije i operatore.
Dizajn ekrana
Do sada nismo razgovarali o drugim načinima distribucije kontrola po ekranima. To je zato što imate puno opcija, a najbolji izbor zavisi od vaših specifičnih potreba.
Budući da je prostor na ekranima telefona veoma ograničen, verovatno želite da pregledate, prikazujete i uređujete/kreirate na različitim ekranima. U ovoj temi, funkcije Navigate i Back otvaraju svaki ekran.
Na tabletu možete da pregledate, prikazujete i uređujete/kreirate na dva ekrana ili čak na jednom. Za ovo drugo će biti potrebna funkcija Navigate ili Back.
Ako korisnik radi na istom ekranu, morate biti oprezni da korisnik ne može promeniti izbor u Galerija i potencijalno izgubi izmene u kontroli obrazac za uređivanje. Da korisnik ne bi mogao da izabere drugi zapis kada promene u drugom zapisu još nisu sačuvane, podesite svojstvo galerije Onemogućeno prema ovoj formuli:
EditForm.Unsaved
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).