Preusmeravanje korisnika na podrazumevanu stranicu nakon prijavljivanja
Napomena
Od 12. oktobra 2022. Power Apps portali postaju Power Pages. Više informacija: Usluga Microsoft Power Pages je sada opštedostupna (blog)
Uskoro ćemo migrirati i objediniti dokumentaciju o Power Apps portalima sa dokumentacijom o usluzi Power Pages.
Možete da konfigurišete portal tako da preusmeri korisnika na podrazumevanu stranicu nakon prijavljivanja.
Da biste to postigli, zamenite podrazumevani predložak studija koji se koristi kao raspored na stranici za matičnu stranicu. Ovaj podrazumevani predložak zamenjujete prilagođenim predloškom koji uključuje JavaScript kôd da biste preusmerili korisnika na stranicu po vašem izboru. Koraci su:
- Napravite kopiju veb-predloška za podrazumevani predložak studija.
- Dodajte JavaScript kôd u kopiju veb-predloška.
- Kreirajte odgovarajući predložak stranice.
- Izmenite matičnu stranicu da biste koristili izmenjeni predložak.
Napravite kopiju podrazumevanog predloška studija
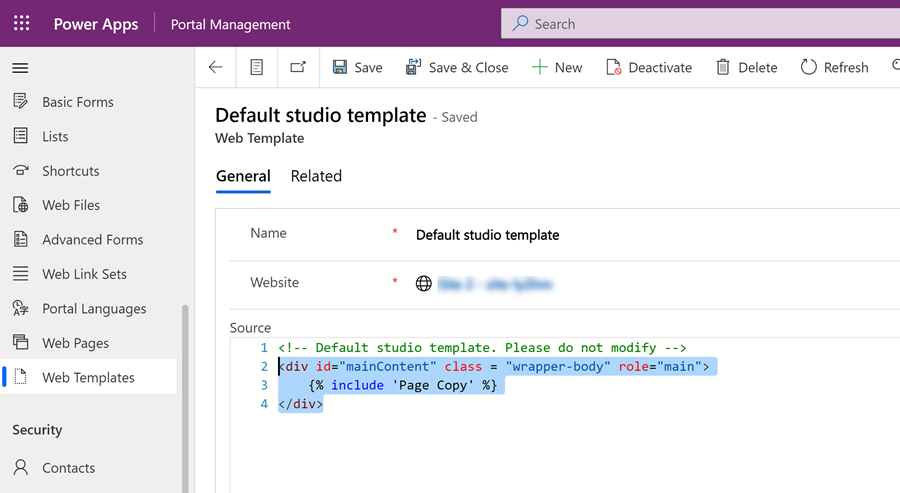
Otvorite aplikaciju „Upravljanje portalima“ i idite u oblast Veb-predlošci, pa otvorite Podrazumevani predložak studija.
Kopirajte sav sadržaj koji sledi u red
<!-- Default studio template. Please do not modify -->.
Izaberite Novo da biste kreirali novi zapis veb-predloška.
Dajte predlošku ime (na primer, predložak matične stranice) i izaberite veb-lokaciju na koju želite da primenite funkcionalnost preusmeravanja. Nalepite sadržaj iz podrazumevanog predloška studija, a zatim izaberite stavku Sačuvaj.
Dodajte JavaScript kôd
U novi predložak dodajte sledeći JavaScript kôd. Zamenite
./page/delimičnom URL adresom stranice na koju želite da uputite korisnika:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Izaberite Sačuvaj.
Kreiranje predloška stranice
U aplikaciji Upravljanje portalima izaberite stavku Predlošci stranica.
Izaberite Novo, pa kreirajte novi zapis predloška stranice.
Dajte predlošku stranice ime (na primer, predložak matične stranice). Izaberite zapis Veb-lokacija u kojem želite da imate funkcionalnost, odaberite Tip kao Veb-predložak i izaberite Veb-predložak koji ste kreirali u prethodnom koraku.

Ažuriranje matične stranice
Idite u aplikaciju „Upravljanje portalom“.
U oblasti Veb-stranice pronađite zapis Matične veb-stranice. Promenite predložak stranice u zapis predloška stranice koju ste ranije kreirali. Izaberite stavku Sačuvaj i zatvori.

Sada, kada se korisnik prijavi, biće preusmeren na stranicu koju ste naveli u JavaScript kodu u ažuriranom veb-predlošku.
Pogledajte i ovo
Kreirajte prilagođeni predložak stranice da prikažete RSS fid
Prikazivanje liste povezane sa trenutnom stranicom
Vizuelizovanje zaglavlja veb-lokacije i trake za primarnu navigaciju
Prikazuje do najviše tri nivoa hijerarhije stranica koristeći hibridnu navigaciju